如何在帖子/頁面中添加 WordPress 導航菜單
已發表: 2023-06-17您想向您的帖子或頁面添加 WordPress 導航菜單嗎?
默認情況下,您只能在 WordPress 主題設置的位置顯示菜單。 但是,有時您可能需要將菜單添加到特定的帖子或頁面,甚至在頁面內容中顯示菜單。
在本文中,我們將向您展示如何在帖子和頁面中添加 WordPress 導航菜單。

為什麼要在帖子/頁面中添加 WordPress 導航菜單?
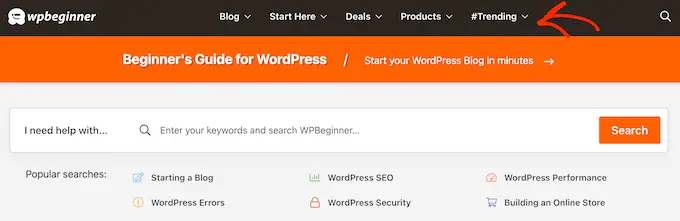
導航菜單是指向網站重要區域的鏈接列表。 這些鏈接可以幫助訪問者找到他們想要的內容,改善客戶體驗,並使人們在您的 WordPress 網站上停留更長時間。

菜單的確切位置取決於您的 WordPress 主題。 大多數主題允許您在多個區域顯示菜單,但有時您可能需要向帖子或頁面添加導航菜單。
例如,您可能想要添加一個獨特的菜單,鏈接到特定銷售頁面上提到的所有產品。
您還可以使用菜單在 WordPress 博客上顯示相關帖子。 通過將此導航菜單放置在博客文章的末尾,您可以鼓勵讀者查看您的更多內容。
話雖如此,讓我們看看如何將 WordPress 導航菜單添加到任何帖子或頁面。 只需使用下面的快速鏈接即可直接跳至您要使用的方法:
方法 1:使用 WordPress 導航塊(最適合單個頁面和帖子)
將 WordPress 導航菜單添加到帖子和頁面的最簡單方法是使用內置導航塊。 這允許您在頁面或帖子中的任何位置顯示導航菜單,但您必須手動添加每個菜單。
如果您需要精確控制菜單在每個頁面上的顯示位置,這是一個很好的方法。 但是,如果您想將相同的導航菜單添加到大量頁面和帖子中,這可能會非常耗時且令人沮喪。
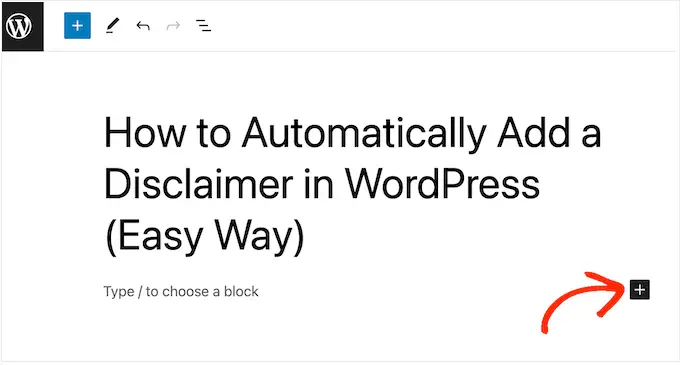
要開始使用此方法,只需打開要添加 WordPress 導航菜單的頁面或帖子即可。 然後,單擊“+”按鈕將新塊添加到頁面。

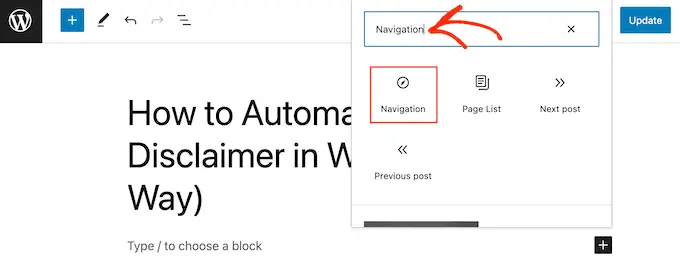
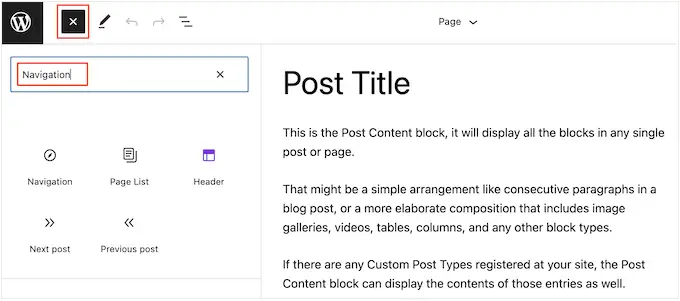
在彈出窗口中,輸入“導航”。
當出現正確的塊時,單擊它以將其添加到頁面或帖子中。

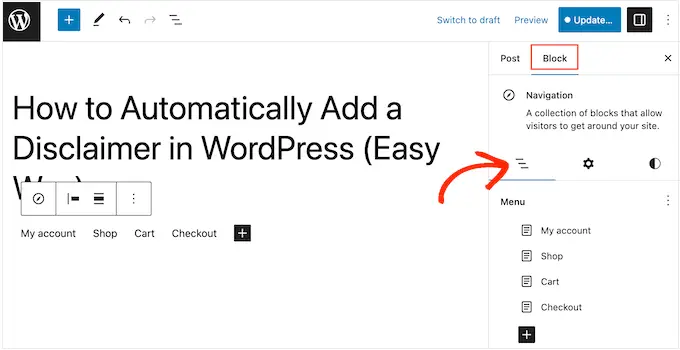
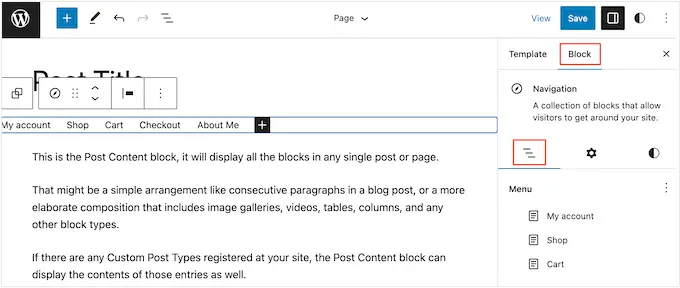
默認情況下,導航塊將顯示您的菜單之一。
如果您想添加不同的菜單,請打開“阻止”選項卡。 然後,您需要選擇“列表視圖”選項卡。

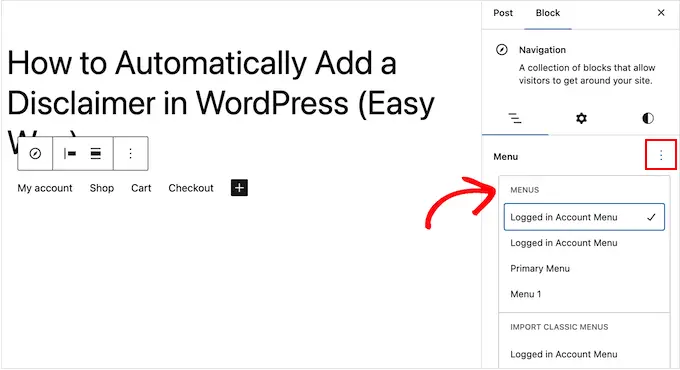
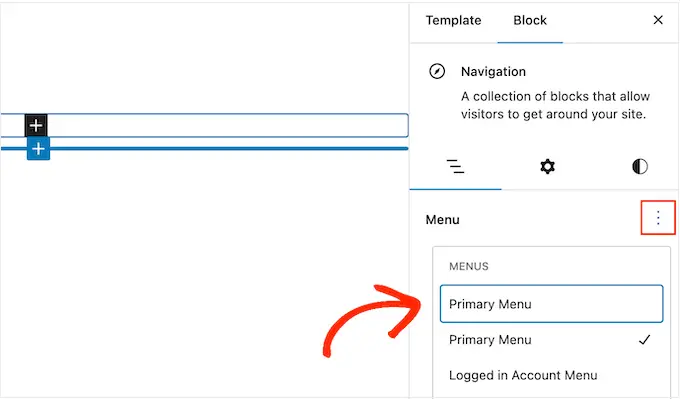
在這裡,您可以單擊“菜單”旁邊的三個點。
然後,只需選擇您想要使用的菜單即可。

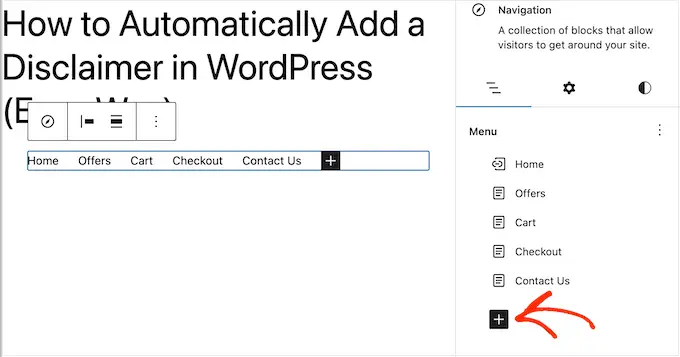
有時,您可能想通過添加更多鏈接來自定義菜單。 例如,如果您經營一家在線商店,那麼您可能會鏈接到該頁面上提到的所有產品。
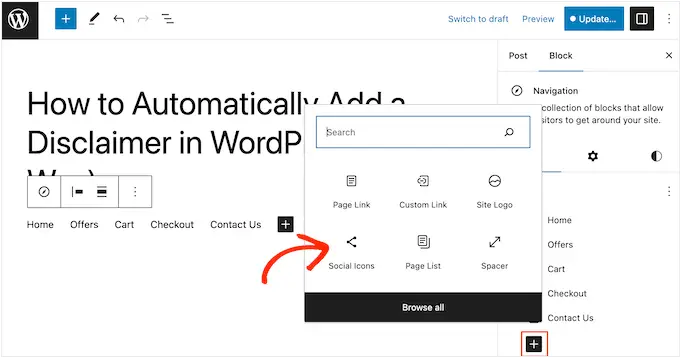
要繼續添加鏈接到導航菜單,請單擊“列表視圖”選項卡中的“+”圖標。

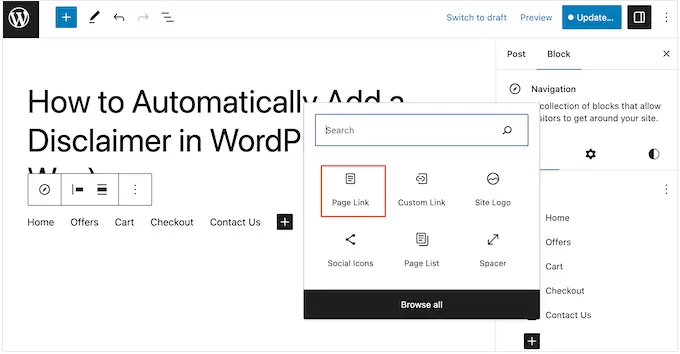
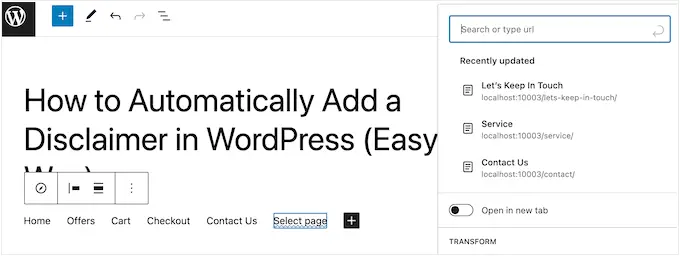
這將打開一個包含不同選項的彈出窗口。
要添加指向您網站上任何頁面的鏈接,只需單擊“頁面鏈接”。

您現在可以從下拉菜單中選擇頁面或開始輸入頁面標題。 當出現右側頁面時,單擊將其添加到菜單中。
要將更多頁面添加到導航菜單,只需重複上述相同過程即可。

您還可以將社交圖標添加到 WordPress 菜單中,這將鼓勵人們在 Twitter、Facebook、YouTube、LinkedIn 等上關注您。
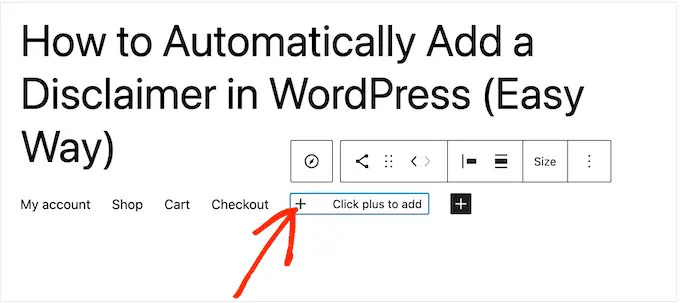
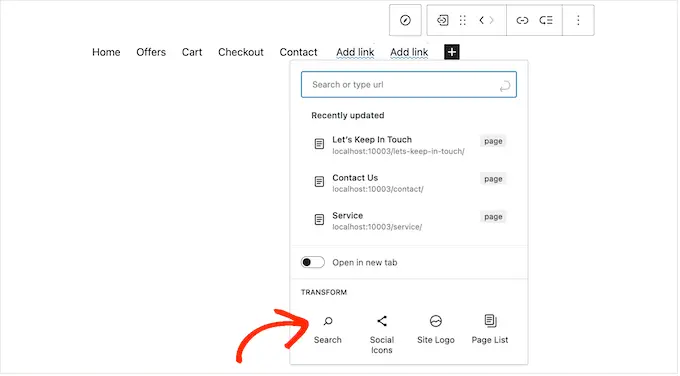
首先,單擊“列表視圖”選項卡中的“+”圖標。 這次,選擇“社交圖標”。

這會添加一個新區域,您可以在其中添加社交圖標。
首先,單擊新的“+ 單擊加號以添加”部分。

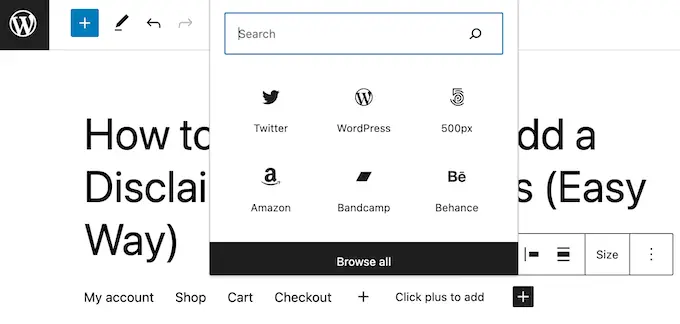
現在,選擇您想要鏈接到的社交媒體網絡。
例如,您可以選擇“Twitter”在 WordPress 中推廣您的 Twitter 頁面。

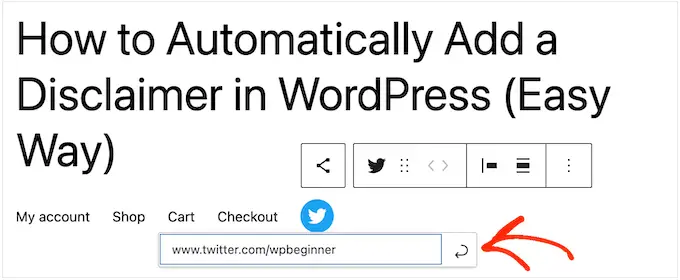
之後,您需要配置社交圖標。
確切的步驟將根據社交網絡而有所不同。 但是,您通常需要單擊以選擇該圖標,然後輸入您的社交媒體配置文件的 URL。

只需重複這些步驟即可將更多社交圖標添加到導航菜單中。
最後,您可能希望在 WordPress 菜單中添加搜索欄,以幫助人們找到有趣的頁面、帖子、產品等。
WordPress 有內置的搜索功能,但它很基本,並不總是提供準確的結果。 這就是為什麼我們建議使用 WordPress 搜索插件來改進您的網站搜索。
更好的是,如果您選擇像 SearchWP 這樣的高級插件,那麼它將取代默認的 WordPress 搜索。 配置插件後,您網站上的所有搜索框都將自動使用 SearchWP,包括導航菜單中的任何搜索框。
無論您使用的是內置 WordPress 功能還是 SearchWP 等高級插件,只需選擇“搜索”即可將搜索欄添加到菜單中。

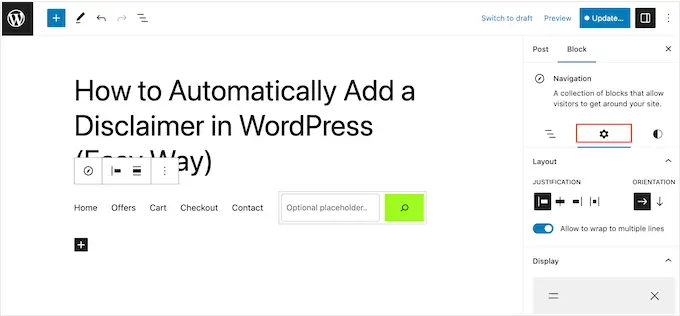
當您對菜單的內容感到滿意時,您可能想要更改其外觀。
您可以通過選擇“設置”選項卡來更改菜單的佈局,包括其對齊方式和方向。

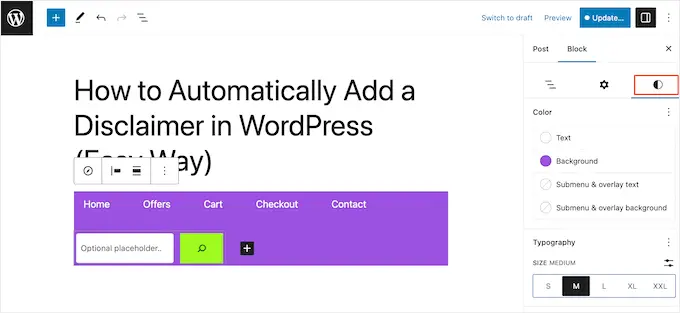
之後,您可以通過選擇“樣式”選項卡來更改背景顏色、文本顏色、版式等。
當您進行更改時,實時預覽將自動更新。 這意味著您可以嘗試多種不同的設置,看看哪種設置最適合您的 WordPress 博客。

您還可以配置更多設置,但這就是向帖子或頁面添加有用的 WordPress 導航菜單所需的全部內容。
專業提示:如果您計劃在多個頁面和帖子中使用相同的導航菜單,那麼明智的做法是將其轉換為 WordPress 塊編輯器中的可重用塊。 這可以節省您大量的時間和精力。

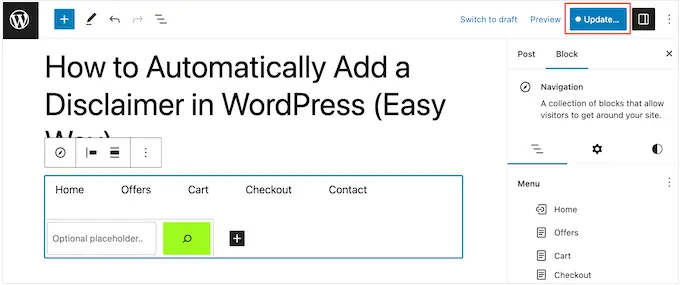
當您準備好啟用導航菜單時,只需單擊“更新”或“發布”按鈕即可。

現在,如果您訪問此頁面或帖子,您將看到正在運行的導航菜單。
方法 2:使用完整站點編輯器(僅限塊主題)
如果您只想為少數帖子和頁面添加導航菜單,那麼方法 1 是一個不錯的選擇。 但是,您需要手動添加每個菜單,因此如果您想在整個網站上顯示相同的菜單,這不是最佳選擇。
如果您使用基於塊的主題(例如 Hestia Pro),那麼您可以將 WordPress 導航菜單添加到頁面或帖子模板。 然後,此菜單將出現在您的所有頁面或帖子中,而無需您手動添加。 如果您總是想在完全相同的位置顯示相同的導航菜單,那麼這是完美的選擇。
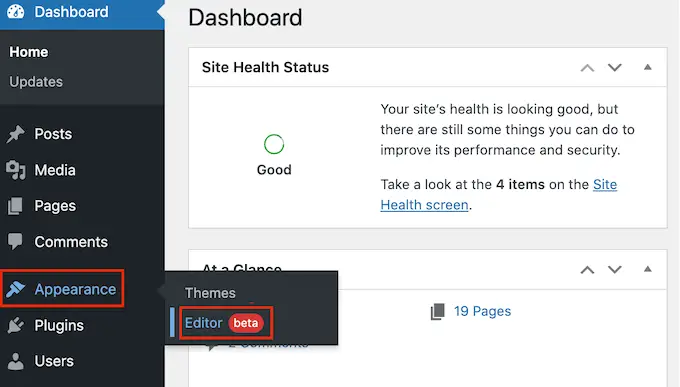
首先,請轉到 WordPress 儀表板中的主題 » 編輯器。

默認情況下,編輯器將顯示主題的主頁模板。
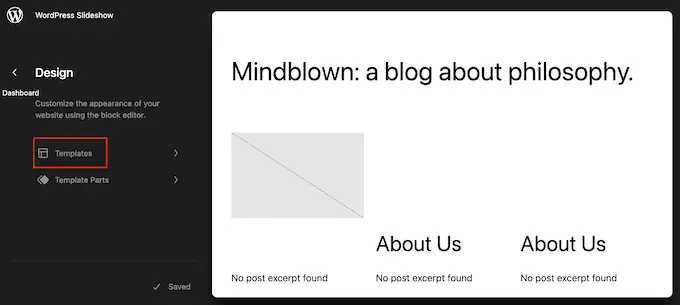
要將導航菜單添加到您的 WordPress 頁面或帖子,請單擊左側菜單中的“模板”。

編輯器現在將顯示構成 WordPress 主題的所有模板。
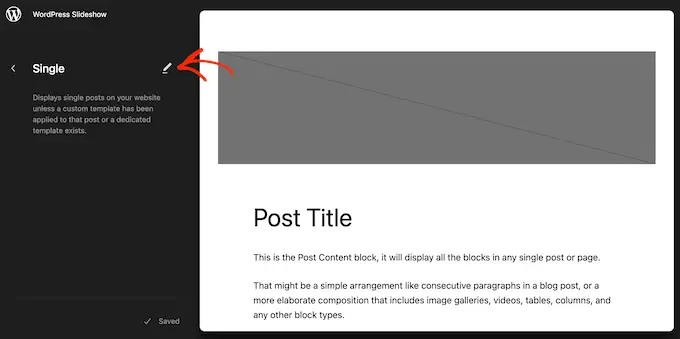
要將導航菜單添加到您的 WordPress 博客文章中,請選擇“單一”模板。 如果您想向頁面添加菜單,請選擇“頁面”模板。

WordPress 現在將顯示您選擇的模板的預覽。
要編輯此模板,請繼續並單擊小鉛筆圖標。

完成後,單擊左上角的藍色“+”圖標。
在出現的搜索欄中,輸入“導航”。

當右側塊出現時,將其拖放到模板上。
默認情況下,該塊將顯示您的菜單之一。 如果您想添加不同的菜單,請單擊“阻止”選項卡。 之後,選擇“列表視圖”。

現在,您可以單擊“菜單”旁邊的三個點來查看您在 WordPress 網站上創建的所有菜單。
只需從列表中選擇任何菜單即可。

完成後,您可以按照方法 1 中的步驟向菜單添加更多頁面、添加搜索欄等。
如果您對導航菜單的外觀感到滿意,請單擊“保存”按鈕使其生效。 現在,如果您訪問您的網站,您將在所有 WordPress 頁面或帖子中看到相同的導航菜單。
方法3:創建自定義WordPress主題(更可定制)
另一種選擇是創建自定義 WordPress 主題。 這是一種更高級的方法,但它使您可以完全控制菜單在帖子或頁面中的顯示位置。
在過去,您需要遵循複雜的教程並編寫代碼來構建自定義 WordPress 主題。 然而,現在可以使用 SeedProd 輕鬆創建您自己的主題。
SeedProd 是最好的拖放式 WordPress 頁面構建器,Pro 和 Elite 用戶還可以獲得高級主題構建器。 這允許您設計自己的 WordPress 主題,而無需編寫任何代碼。

有關分步說明,請參閱我們有關如何創建自定義 WordPress 主題(無需任何代碼)的指南。
創建主題後,您可以將導航菜單添加到 WordPress 網站的任何部分。
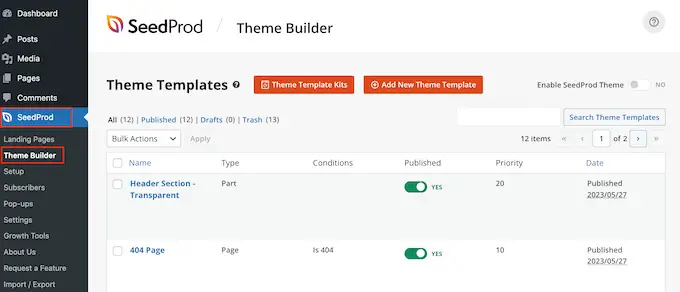
只需轉到SeedProd » 主題生成器並找到控制帖子或頁面佈局的模板。 這通常是“單篇文章”或“單頁”。

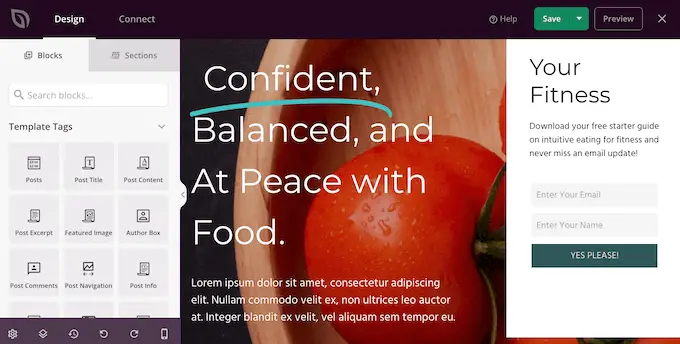
這將在 SeedProd 的拖放頁面生成器中打開模板。
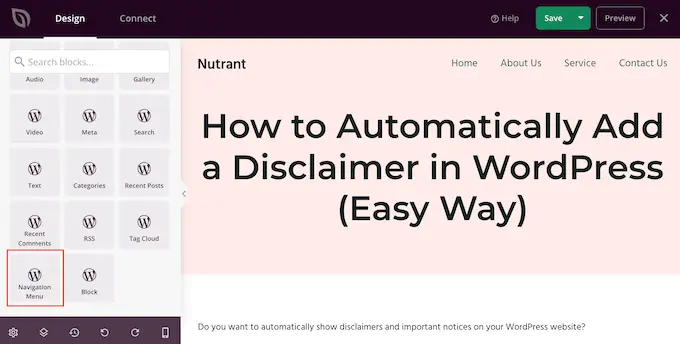
在左側菜單中,滾動到“小部件”部分。 在這裡,找到導航菜單塊並將其拖到您的佈局上。

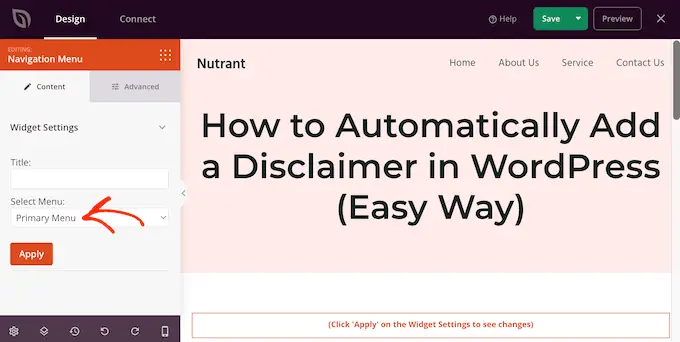
之後,單擊以選擇實時預覽中的導航菜單塊。
現在,打開“選擇菜單”下拉列表並選擇您要顯示的菜單。

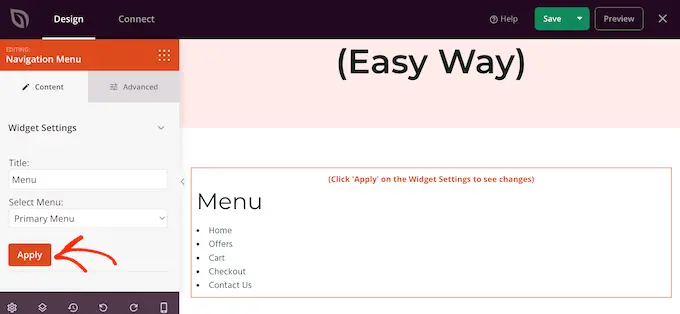
您現在可以在“標題”字段中輸入可選標題。 這將出現在 WordPress 導航菜單上方。
要預覽菜單在您網站上的外觀,請單擊“應用”按鈕。

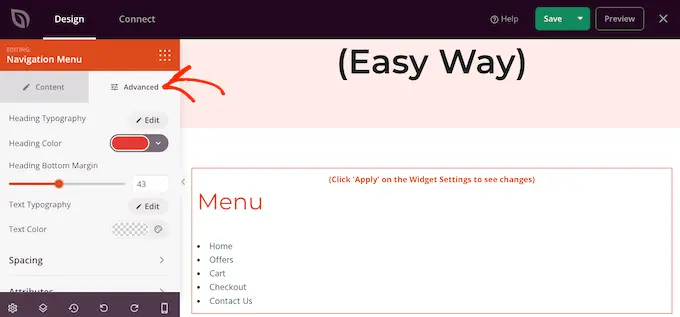
接下來,您可能想通過單擊“高級”選項卡來設置菜單樣式。
如果添加了標題,則可以更改文本顏色、調整版式以及在標題和菜單項之間添加更多空間。

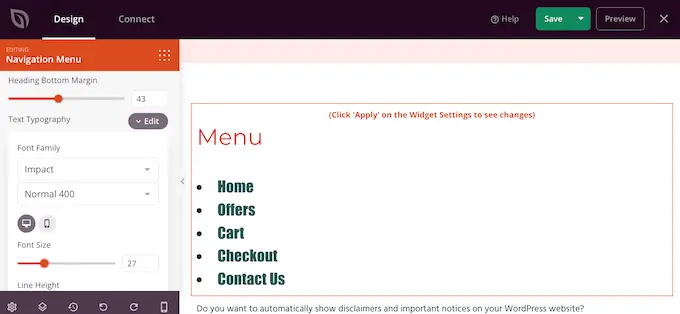
您還可以更改菜單項使用的顏色和字體。
只需使用“文本排版”和“文本顏色”設置即可進行這些更改。

之後,您可以更改間距、添加自定義 CSS,甚至使用“高級”選項卡中的設置添加 CSS 動畫。
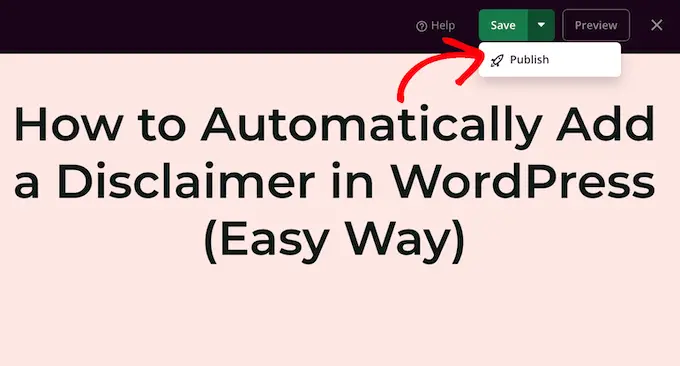
如果您對菜單的外觀感到滿意,請繼續單擊 SeedProd 工具欄中的“保存”按鈕。 然後,選擇“發布”。

現在,如果您訪問您的網站,您將看到正在運行的新頁面或帖子佈局。
我們希望本文能幫助您了解如何在帖子和頁面中添加 WordPress 導航菜單。 您可能還想查看我們關於如何使用 WordPress 創建登陸頁面的指南,或者查看我們專家精選的必備 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
