如何將 Web 推送通知添加到您的 WordPress 網站
已發表: 2019-09-23您想向您的 WordPress 網站添加推送通知嗎? 如今,推送通知非常普遍,您在應用程序和幾乎所有網站中都看到過。 Facebook Google 和其他幾個熱門網站也使用推送通知。
那麼為什麼要使用 Web 推送通知呢?
推送通知允許您在用戶未訪問您的網站時向他們發送通知。 即使您的內容很有趣,您也需要找到一種方法來吸引讀者並與他們保持聯繫。
在本文中,我們將向您展示如何輕鬆地將網絡推送通知添加到您的 WordPress 網站。 我們還將討論最好的 WordPress 推送通知插件,它是免費的,以及如何從您的 WordPress 站點發送 Web 和移動推送通知。
什麼是推送通知?
推送通知主要是您的網站發送到計算機、瀏覽器、應用程序或移動設備的可點擊通知。 這是一種相對較新的營銷策略,主要由谷歌、Facebook 和其他幾家大公司使用,它允許您在他們的網站上向您的網站訪問者發送營銷信息,即使它在他們的桌面上,所有在他們的移動設備上,即使在關閉您的網站。
以下是推送通知的一些好處。
- 它的選擇加入率最高。
- 它的退訂率非常低。
- 它很靈活,幾乎適用於所有設備。
- 它具有最高的注意力拉動率。
- 它允許訪問者對通知採取直接行動。
哪個是 WordPress 最好的免費推送通知?
所以在這篇文章中,我們將使用 OneSignal 推送通知,它是免費的,而且效果很好。
如何安裝 OneSignal 推送通知?
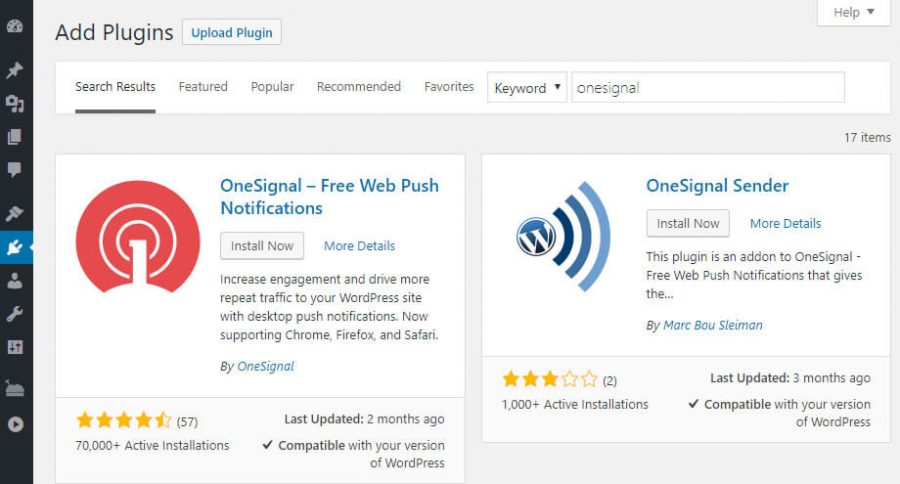
為了設置OneSignal推送通知,您需要下載OneSignal WordPress 插件。 轉到您的 WordPress 管理員,單擊插件 > 添加新插件並蒐索插件“ OneSignal ”。
點擊安裝並激活。

因此,一旦安裝了OneSignal推送通知,就可以像 Pie 一樣輕鬆設置並開始使用。
如何在 WordPress 中配置 OneSignal 推送通知?
OneSignal WordPress 插件有很多功能,而且很容易配置和使用。 要配置OneSignal推送通知,請單擊左側WordPress 管理菜單上的OneSignal推送(請參見下面的屏幕截圖)
因此,當您單擊 OneSignal 推送時,您將在管理菜單中收到兩個選項卡。 第一個是設置,另一個是配置。
基本上,該設置可以幫助您設置 OneSignal 插件,但方式並不簡單。 因此,我們創建了本指南。
步驟 1#創建一個免費的 OneSignal 帳戶
因此,您要做的第一件事就是創建一個免費的 OneSignal 帳戶。 單擊以獲取您的免費 OneSignal 帳戶。

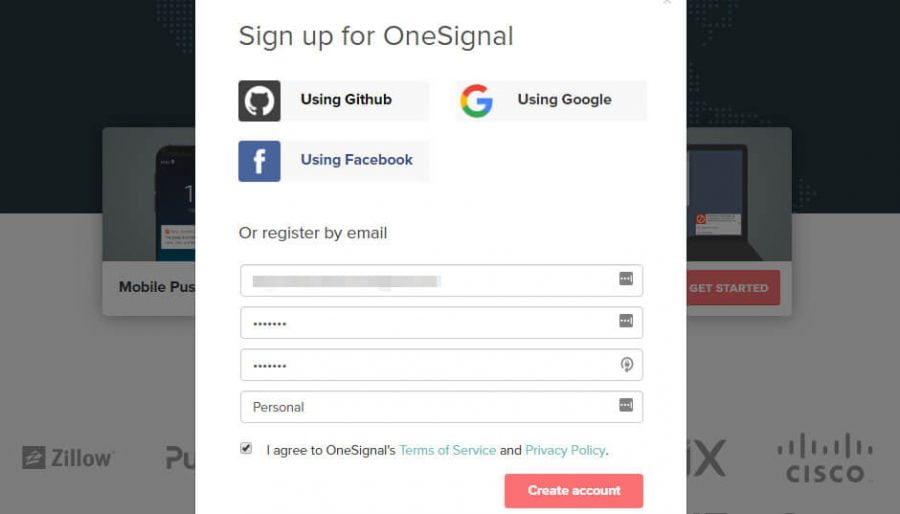
當您訪問onesignal.com時,您會看到一個簡短的註冊表單,只需填寫您的電子郵件、密碼和公司名稱,然後點擊創建帳戶按鈕,或者您也可以像我一樣懶惰,只需點擊Google、Facebook 或 GitHub 選項來創建您的帳戶,而無需填寫這些表格。

成功註冊後,OneSignal 將要求您檢查您的電子郵件以激活您的帳戶。
打開您的電子郵件 ID,然後單擊 OneSignal 發送的鏈接以驗證您的電子郵件 ID 並激活您的帳戶。
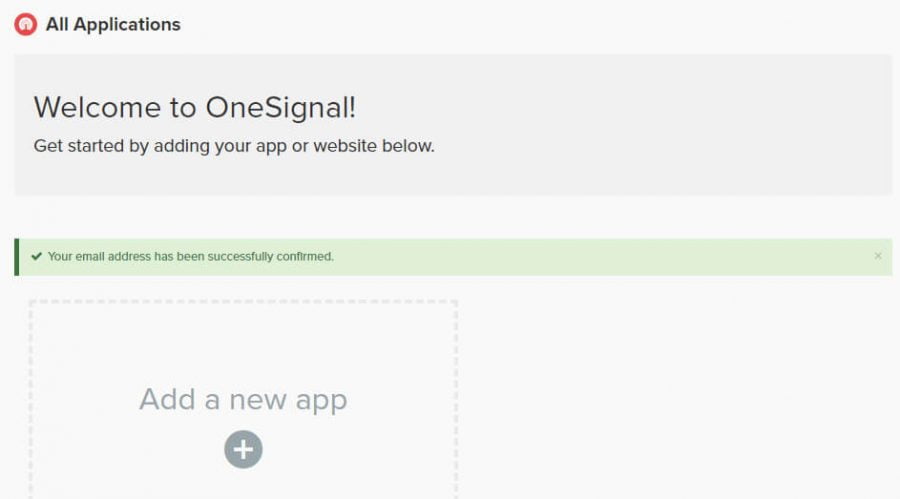
一旦您的帳戶被激活,您將收到來自 OneSignal 的入門教程,只需跳過它即可。 跳過入職流程後,您將被重定向到儀表板。

現在單擊儀表板中的添加應用程序按鈕並填寫應用程序的名稱。 基本上,它將是您的網站名稱,帶有一些前綴或後綴。

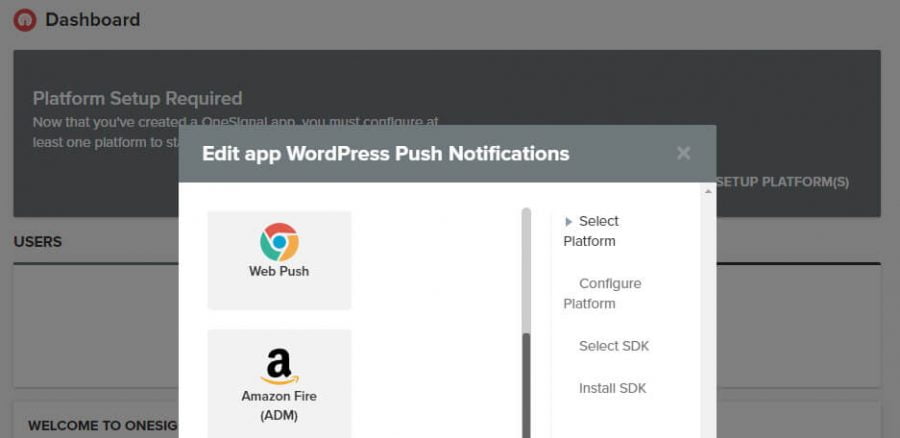
為應用程序設置名稱後,單擊添加應用程序,在下一個屏幕上,選擇 web Push 並單擊下一步按鈕,如上面的屏幕截圖所示。


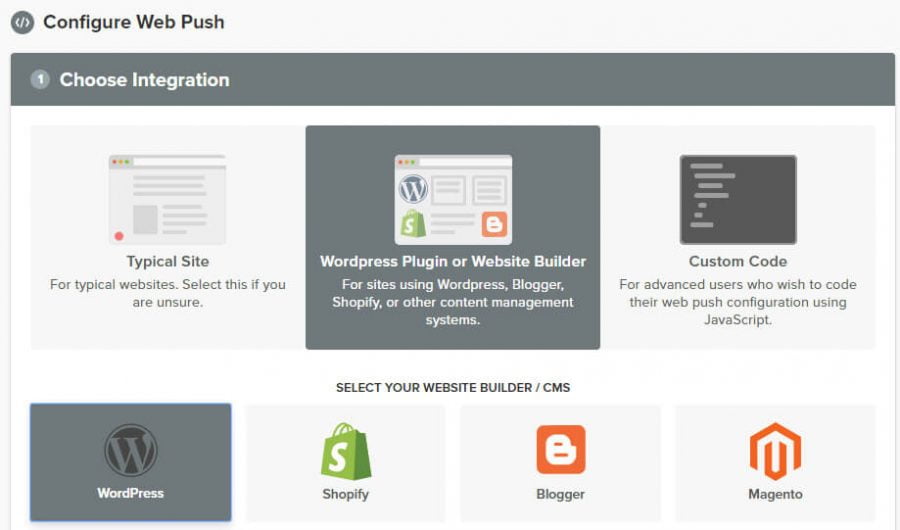
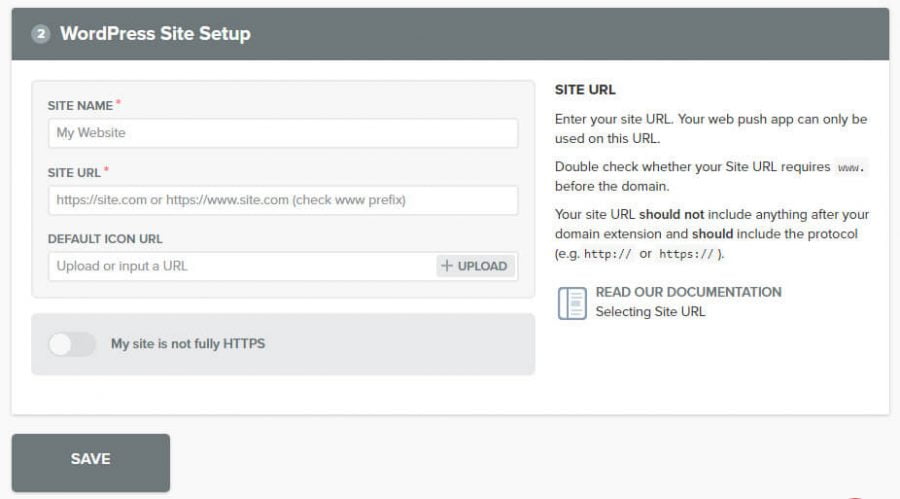
之後,您需要選擇平台,因此對我們來說它將是 WordPress。 接下來滾動到頁面底部填寫表格上傳您的圖標並點擊保存按鈕。

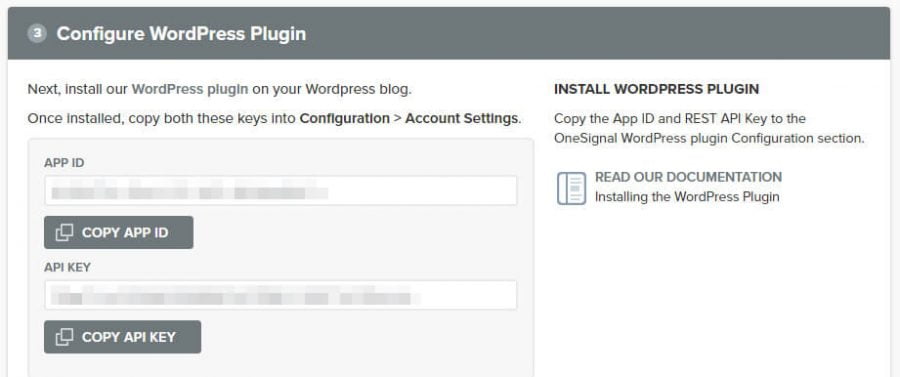
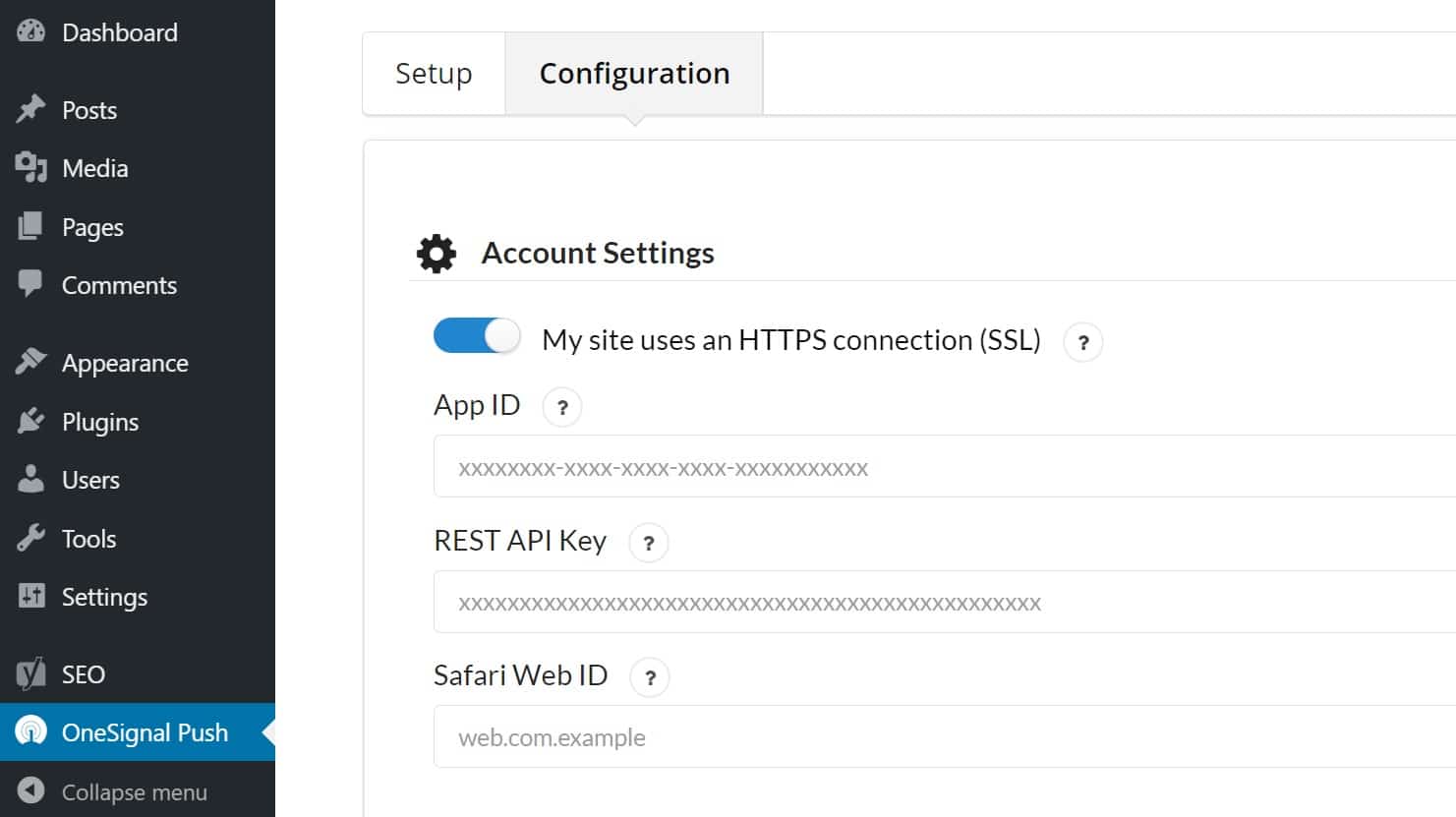
單擊保存按鈕後,您將收到應用 ID 和 API 密鑰。 將它們一一複制並粘貼到您的WordPress OneSignal 配置選項卡中。

您只需單擊OneSignal 推送和選擇配置即可訪問。
將這兩個鍵複製並粘貼到各自的字段中。

粘貼 API 密鑰和應用程序密鑰後,點擊下一步並滾動到頁面底部並點擊保存按鈕。
萬歲,現在您的網站已在所有受支持的瀏覽器上推送通知。 但是等待它沒有完成,OneSignal 在 Chrome 和 Firefox 中推送大部分通知,但不會將通知發佈到 Safari。
為了將您的通知發佈到 Safari,您需要添加另一個密鑰,並且只需幾個步驟即可獲得相同的密鑰。
為 Safari 瀏覽器配置 OneSignal 推送通知。
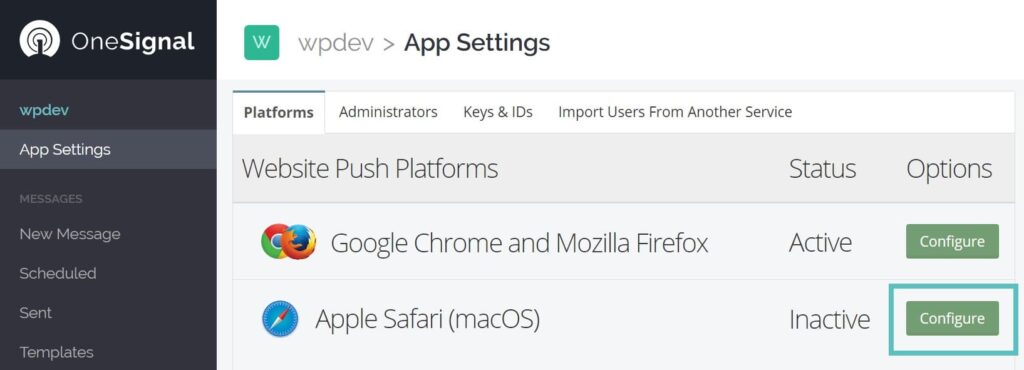
因此,為了激活 Safari 推送通知,您需要前往 OneSignal 儀表板並單擊您創建的應用程序。
點擊設置,然後點擊網絡推送平台下的 Apple Safari

接下來,填寫出現的彈出窗口並點擊保存按鈕。
保存 Apple Safari 表單後,您會看到 Apple Safari 有一個新圖標,它顯示為活動
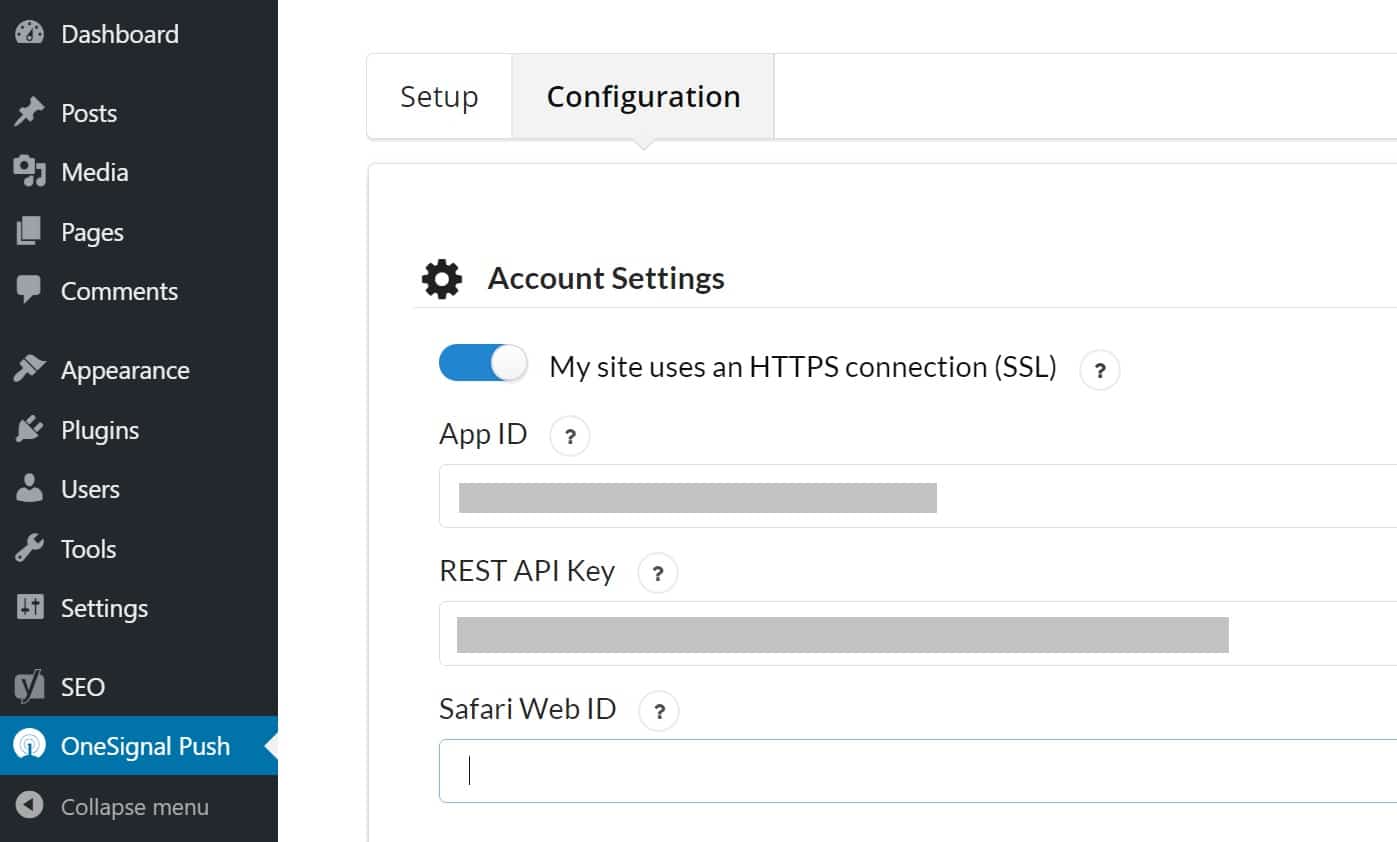
再次單擊 Apple Safari,這將帶您進入另一個彈出窗口,您可以在其中看到頂部提到的 Web ID 。

只需將其複制並粘貼到您的 WordPress OneSignal Push > 配置中並將其粘貼到那裡。
粘貼完所有必需信息後,滾動到下方並單擊保存按鈕。
現在,您的 OneSignal 推送通知在所有主要瀏覽器上都處於活動狀態並受支持,最好的部分是一個信號帳戶支持多達 30,000 個網絡訂閱者,而且是免費的。
結論
與訪問者保持聯繫並帶回所有訂閱了推送通知的訪問者的好方法。
推送通知允許您帶回您的受眾並執行特定操作或將特定受眾帶到特定頁面。
還有其他幾個可用的插件,如subscriber.com 和許多其他插件,但在所有這些插件中,onesignal 是最好的,因為它有最好的免費選項,支持多達 30000 個網絡訂閱者和無限的移動訂閱者。
如果將來您認為需要升級並獲得比其軟件包更強大的功能,每月只需 99 美元
如果您對網絡推送通知有任何疑問,請隨時在此帖子下方發表評論,如果此帖子對您有所幫助,請與您的朋友分享並在下方評論它如何幫助您在哪個網站和哪個網站上。
