如何使用 Elementor 將 Yelp 評論添加到 WordPress?
已發表: 2023-02-16正在尋找使用 Elementor 將 Yelp 評論添加到您的 WordPress 網站的簡單方法嗎?
Yelp 是一個提供與您的業務相關的信息的平台,例如用戶評論、評級、照片和其他相關詳細信息。
在本文中,我們將逐步指導您在 Elementor 網站上展示 Yelp 評論,以幫助您的企業建立信譽、提高知名度並讓用戶做出明智的決定。
在網站上顯示 Yelp 評論有什麼用?
在網站上顯示 Yelp 評論可能會有幫助,原因如下:
- 社會證明: Yelp 評論可以向潛在客戶證明該企業信譽良好並受到社區其他人的信任。
- 改進的搜索引擎優化:在網站上顯示 Yelp 評論可以通過向搜索引擎提供新鮮和相關的內容來幫助搜索引擎優化 (SEO)。
- 用戶生成的內容:用戶生成的內容(例如 Yelp 評論)可以增加網站訪問者的參與度並建立信任。
- 有價值的見解: Yelp 評論可以為企業提供有價值的見解,讓他們了解客戶喜歡和不喜歡他們的產品或服務的哪些方面,這可以幫助他們改進他們的產品。
如何將 Yelp 評論添加到我的 Elementor 網站?
使用 PowerPack 商業評論小部件,您可以輕鬆地將 Yelp 評論添加到您的 Elementor 網站。
PowerPack 插件是 Elememtor 最好的插件之一。 它提供了 80 多個創意小部件、300 多個頁面和塊模板,以及大量強大的擴展程序,可為您的 Elementor 提供支持,並讓您毫不費力地構建更漂亮的網站。
使用 PowerPack Business 小部件,您可以輕鬆地將 Google 和 Yelp 評論整合到您的網站上。 此外,您還可以輕鬆獲得自定義和样式選項。 只需拖放到小部件上,進行自定義,您就可以在 Elementor 網站上使用漂亮的 Yelp 評論部分。
您不需要添加自定義 CSS 或 HTML 來改變樣式。 有了 PowerPack,您就擁有了一切!
如何使用 Elementor 將 Yelp 評論添加到 WordPress?
讓我們看看如何使用 Elementor 和 Elementor 的 PowerPack Addons 在您的 WordPress 網站上顯示 Yelp 評論。
第 1 步:獲取 Yelp API 密鑰
要在網站上展示 Yelp 評論,首先,您需要獲取 Yelp API 密鑰。
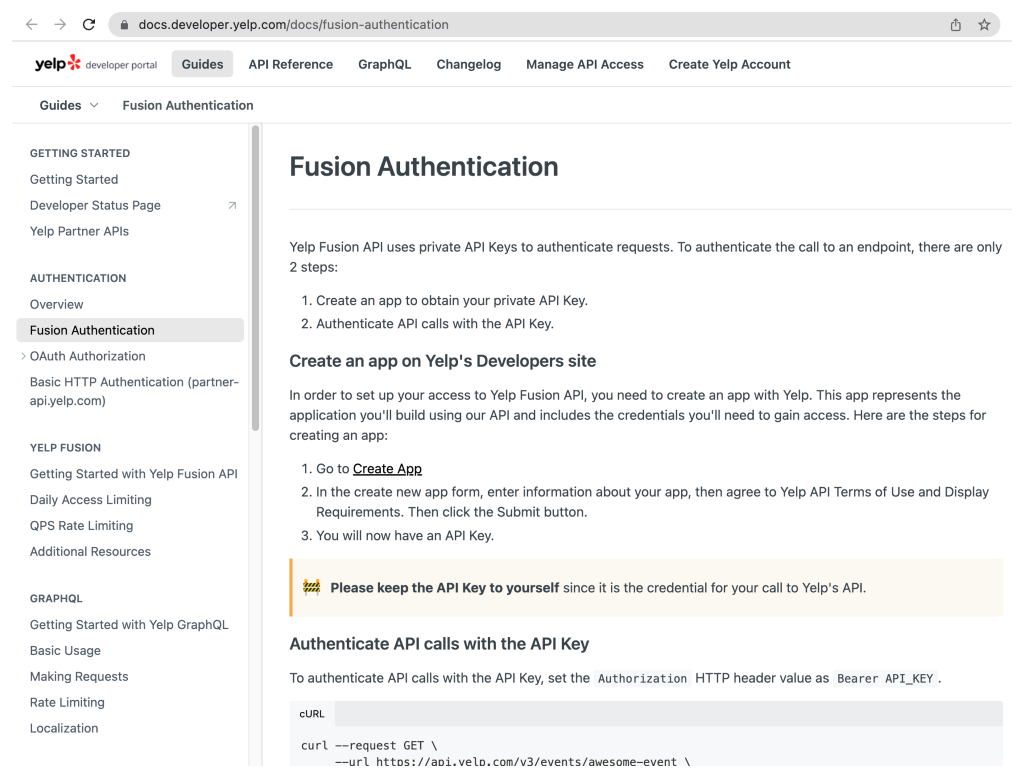
要獲取 Yelp API 密鑰,請訪問 Yelp 開發者網站。

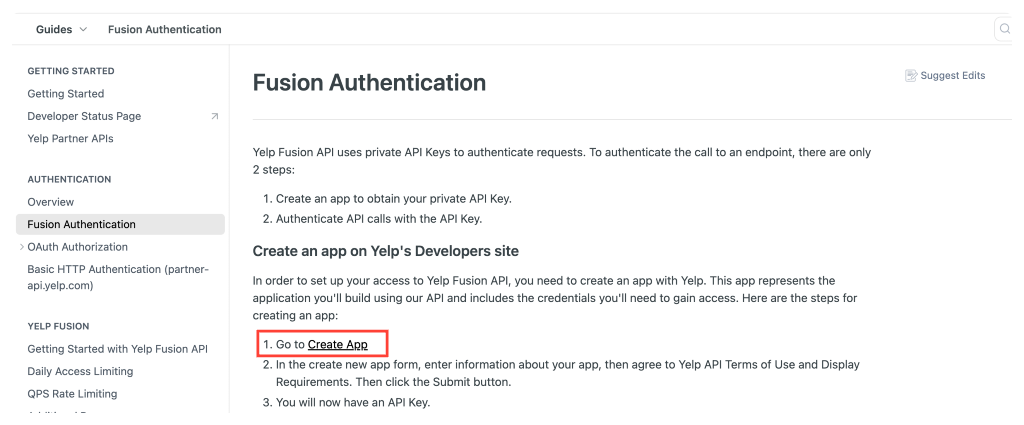
打開網站後,向下滾動並單擊“創建應用程序”鏈接。

這將打開 Yelp 的登錄屏幕。 添加所有必需的詳細信息以創建 Yelp 應用程序。
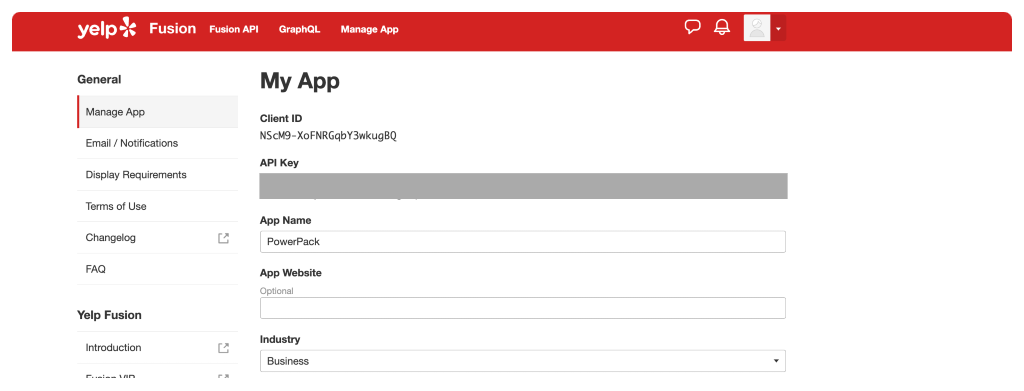
創建應用程序後,您將被重定向到 Yelp 帳戶的“我的應用程序”頁面。 在頁面頂部的客戶端 ID 下,您會找到您的API 密鑰。

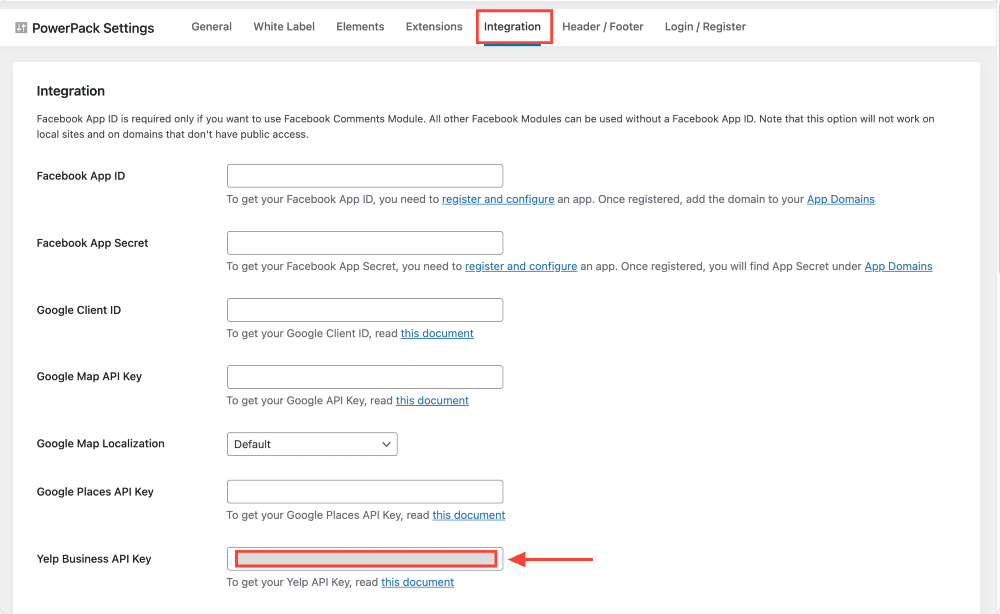
第 2 步:將 Yelp API 密鑰添加到 PowerPack 設置
獲得 API 密鑰後,您需要將密鑰添加到 PowerPack 設置以獲取 Yelp 評論。
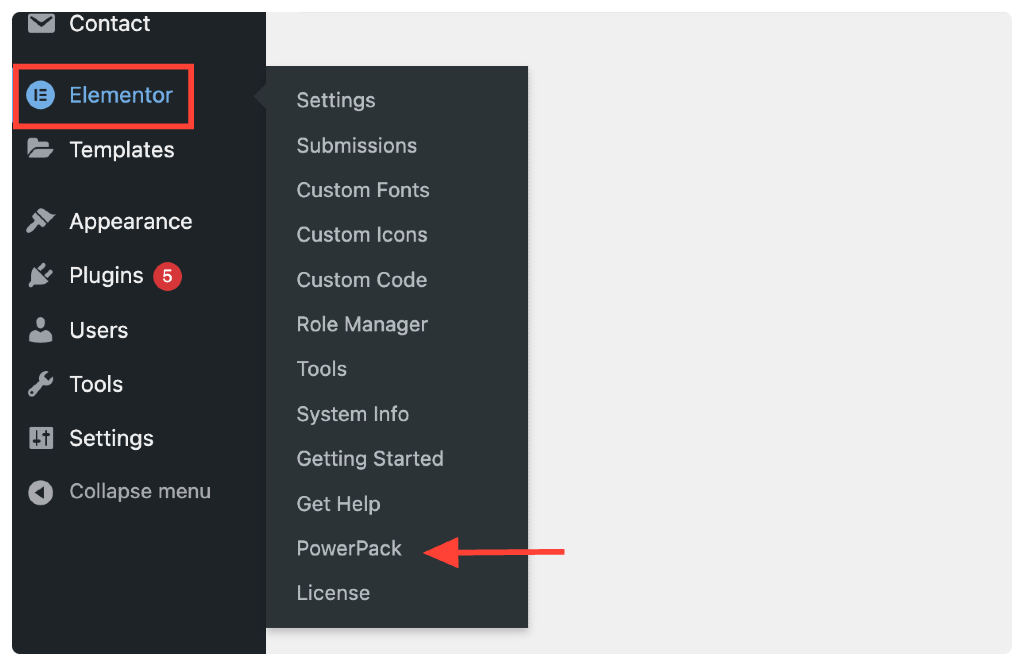
為此,請轉到您的管理儀表板並單擊Elementor >> PowerPack。

單擊此按鈕將打開 PowerPack 設置頁面。 接下來,轉到Integration 選項卡,並將 API 密鑰粘貼到Yelp Business API Key字段中。

完成後,不要忘記單擊“保存更改”按鈕。
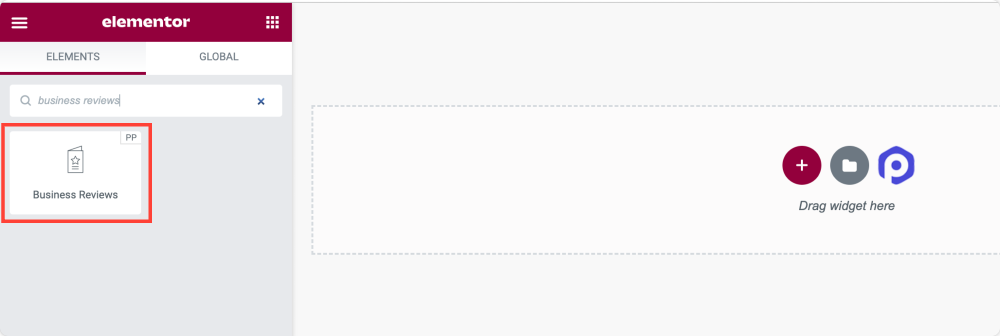
第 3 步:拖放 PowerPack Business Reviews 小部件
現在打開您要顯示 Yelp 評論的頁面。
在 Elementor 小部件部分,搜索業務評論小部件並將 PowerPack 業務評論小部件拖放到頁面上。
確保選中小部件右上角的“PP”圖標。

與所有其他 Elementor 小部件一樣,PowerPack Addons Business Reviews 小部件也包括三個主要選項卡:
- 內容標籤
- 樣式選項卡
- 高級選項卡
使用這些選項卡,您可以精細地控制您的業務評論小部件。
讓我們看看您在 Business Reviews 小部件中獲得了哪些內容自定義選項。
第 4 步:業務回顧小部件的內容選項卡
在業務評論小部件的內容選項卡中,您將看到 5 個部分:

- 商業評論
- 佈局
- 過濾器
- 查看詳細信息
- 幫助文檔
讓我們開始詳細探索每個部分的選項。
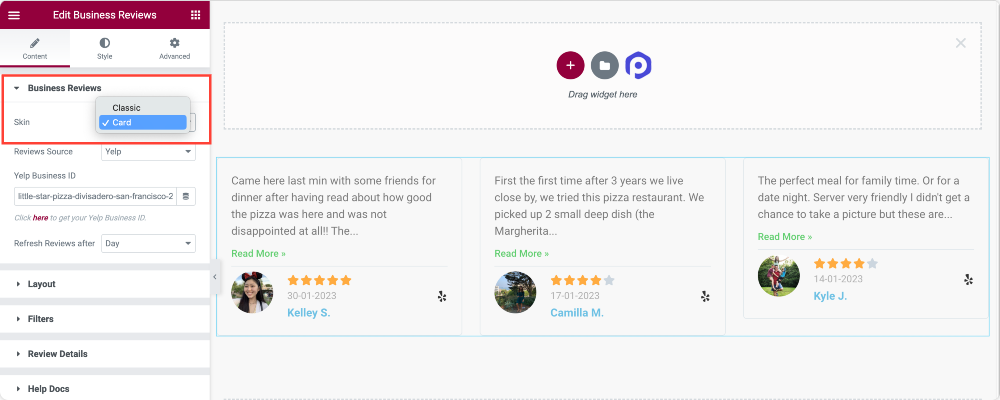
商業評論
這是業務評論小部件的第一部分。 在這裡您可以:
為您的 Yelp 評論顯示選擇一種皮膚類型。 您可以根據設計偏好選擇經典皮膚或卡片皮膚。

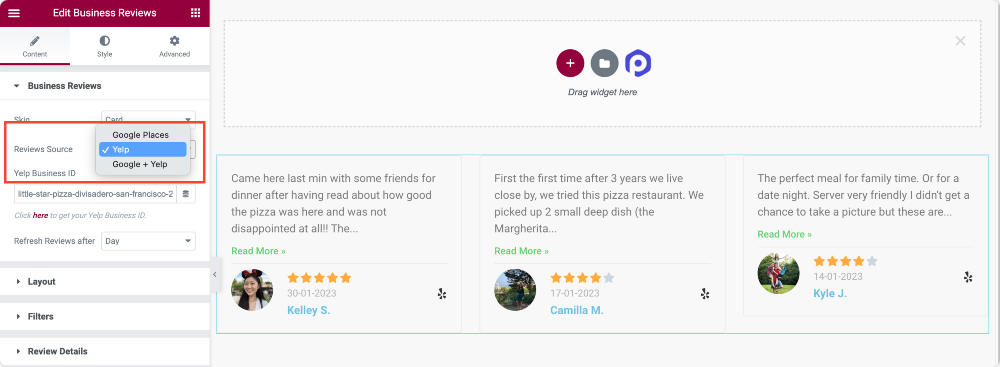
接下來,您需要選擇您的評論來源。 PowerPack 商業評論小部件允許您顯示 Yelp 評論和谷歌評論。
由於我們正在討論使用 Elementor 顯示 Yelp 評論,因此我們將選擇 Yelp 作為我們的評論來源。
如果需要,您可以同時顯示來自 Google + Yelp 的評論。

此外,您還可以獲得一個在定義的時間(例如小時、天、週、月和年)之後自動刷新評論的功能。
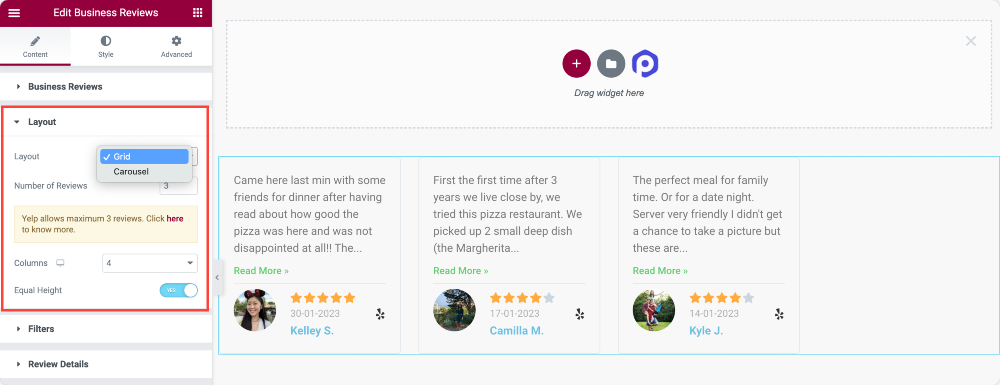
佈局
顧名思義,從佈局部分,您可以定義業務評論小部件的佈局。
您可以選擇:
- 在網格或輪播佈局中顯示評論部分
- 設置要在屏幕上顯示的評論數。
- 設置列號
- 啟用等高。

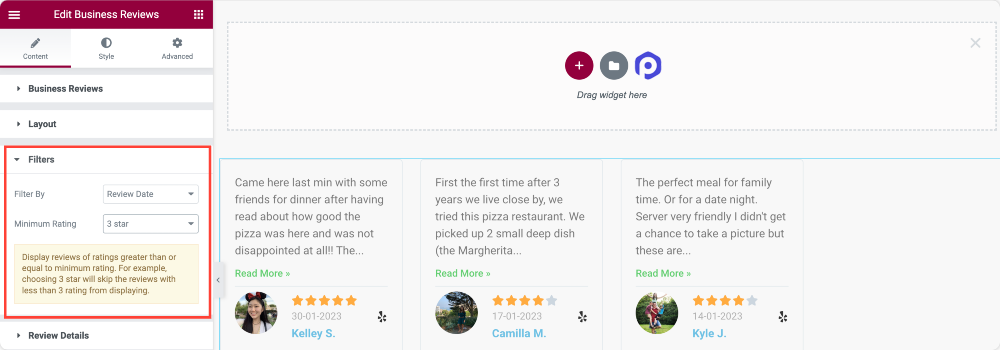
過濾器
過濾器部分可讓您更好地控制要顯示的確切評論。 例如,您可以選擇只顯示 5 星評論、4 星評論或 3 星評論。
此外,您可以按最低評分和評論日期過濾和顯示評論。

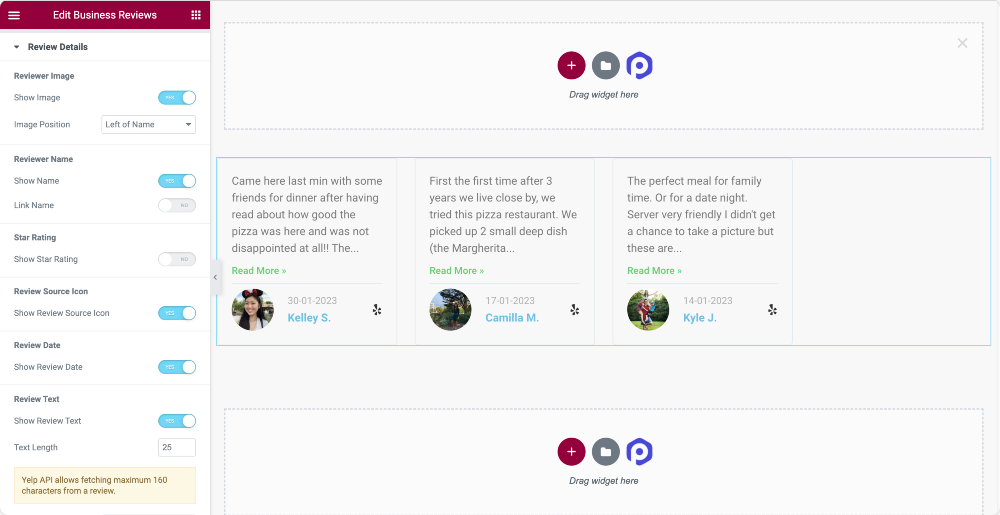
查看詳細信息
Review Details 部分允許您啟用/禁用評論的詳細信息。
例如,您可以選擇顯示或隱藏:
- 審稿人的形象,並設置圖像位置和整體對齊方式。
- 審閱者姓名和原始審閱來源的鏈接名稱。
- 星級和評論源圖標。
- 查看日期並選擇相對或數字日期類型。
- 審閱文本,定義審閱文本長度,並自定義閱讀更多按鈕文本。

這些是您將在“業務評論”小部件的“內容”選項卡中獲得的自定義選項。 現在讓我們轉到 Stye 選項卡來探索樣式選項。
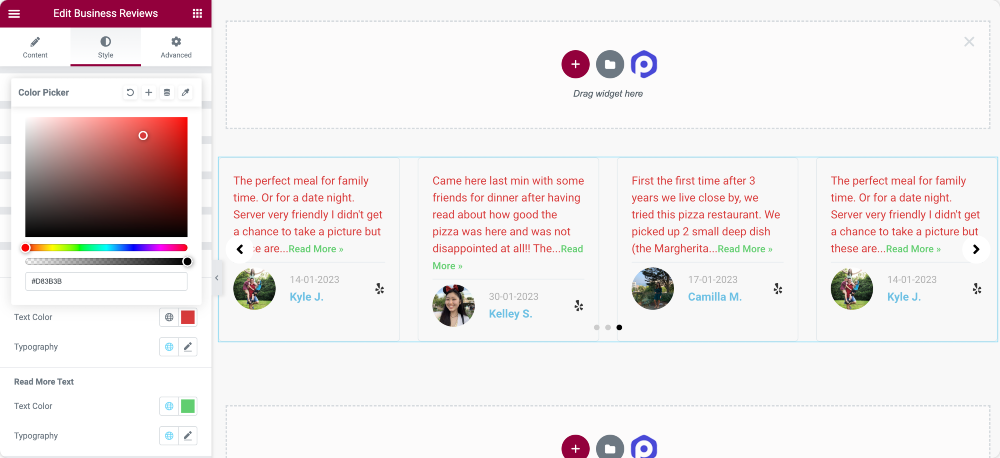
第 5 步:業務評論小部件的樣式選項卡
PowerPack Business Reviews 的美妙之處在於您可以獲得樣式選項來自定義小部件的每個元素。
無論您想更改顏色、排版、設置邊距還是填充,都可以輕鬆完成!

Business Reviews 小部件的“樣式”選項卡包括 9 個部分,其中包含各種樣式選項,您可以使用這些選項為您的小部件提供獨特的外觀。 讓我們更詳細地了解這些選項。
- 佈局
- 盒子
- 圖像
- 姓名
- 審核日期
- 評分
- 審查文本
- 箭頭
- 頁碼:點
讓我們更詳細地了解這些選項。
佈局
使用 Columns Gap 選項,您可以調整列之間的空間。
盒子
在此部分中,您可以通過更改背景顏色、添加邊框和選擇邊框顏色來自定義審閱框。 您還可以添加框陰影和分隔線並自定義它們的顏色和大小。
圖像
此選項允許您通過調整大小和圖像與文本之間的間隙來自定義審閱者的圖像。 您還可以為圖像添加邊框。
姓名
如果您想為審閱者的名字添加樣式,您可以更改顏色、排版和底部間距。
審核日期、評級和審核文本
您還可以通過更改顏色和排版來設置評論日期、評分和文本的樣式。
箭頭
在此部分中,您可以從圖標庫中選擇箭頭圖標,設置其大小並定義其對齊方式。 您還可以添加背景顏色,自定義其顏色,並選擇邊框類型、邊框半徑和填充。
頁碼:點
此選項允許您通過選擇分頁點的位置、大小和顏色來自定義分頁點。 您可以自定義活動點顏色並添加邊框、邊框半徑和邊距。
包起來!
就是這樣! 我們希望本指南能幫助您了解如何使用 Elementot 頁面構建器將 Yelp 評論添加到 WordPress。
您還可以查看我們的教程,了解如何在 Elementor 中使用可過濾的畫廊創建投資組合網站。
Elementor 的 PowerPack Addons 提供了廣泛的創意小部件,可用於個性化您的 Elementor 頁面。 借助 80 多個可用小部件,您可以增強頁面設計和功能。
有關 Elementor 的 PowerPack Addons 的更多信息,請參閱此資源。
如果您有任何疑問,請在下面的評論部分告訴我們!
