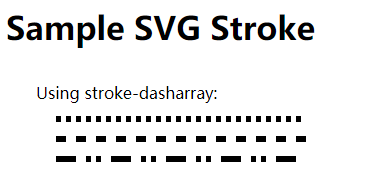
如何調整 SVG 元素的筆劃大小
已發表: 2023-01-13在為 Web 創建基於矢量的插圖時,您需要學習的第一件事就是如何調整SVG 元素的筆觸大小。 默認情況下,元素的筆劃大小設置為“1px”,這對大多數情況都很好。 但是,如果您想創建更詳細的插圖,則需要增加筆觸大小。 有兩種方法可以調整元素的筆劃大小: 1. 使用“stroke-width”屬性 2. 使用“stroke”CSS 屬性 “stroke-width”屬性是首選方法,因為它更簡潔更容易理解。 但是,如果您需要更好地控製筆劃大小,可以使用“stroke”CSS 屬性。 要增加元素的筆劃大小,您可以為“stroke-width”屬性或“stroke”CSS 屬性使用更高的值。 例如,如果您想將筆劃大小增加到“2px”,您可以使用以下代碼: 如果您想要將筆劃大小增加到“3px”,您可以使用以下代碼: 如您所見,它是使用“stroke-width”屬性或“stroke”CSS 屬性可以很容易地調整元素的筆劃大小。
“Stroke Gestures”這個名字來源於這樣一個事實,即您可以通過將鼠標從 Stroke width 部分拖動到 Inkscape 窗口來更改 Stroke 樣式指示器的寬度。 拖動鼠標時調整線寬是常識,使其小於與指標 45* 線的距離。
如何更改 Svg 中的筆劃寬度?

有兩種方法可以更改 svg 中的筆劃寬度。 第一種方法是更改 svg 文件本身的筆劃寬度。 第二種方式是改變css文件中的stroke-width。
如何增加筆劃寬度?

這個問題沒有一個明確的答案,因為有很多因素會影響筆劃寬度,例如使用的筆或畫筆的類型、紙張或畫布的類型、施加的壓力等。但是,一些提示可能有助於增加筆劃寬度的方法通常包括使用更寬的筆或畫筆、增加施加的壓力,或者使用更粗糙的紙或畫布。 嘗試不同的技術通常是找到最適合您的方法的最佳方法。
如果您在拖動 Alt 鍵的同時使用寬度工具,則可以控製筆觸的寬度。 可以更改一側的筆劃寬度,但不能更改另一側。 如果您希望在將對像或文本的大小轉換為百分比的同時保持筆劃寬度不變,這也很有用。
如何在 Photoshop 中調整描邊寬度
您通常會更改筆觸寬度以使線條看起來更清晰、更整潔。 可以通過單擊並按住筆劃路徑上的任何點以及向上或向下拉動它們來調整筆劃的寬度。
Svg 中的筆劃寬度是什麼?
stroke-width 是用於在 svg 中繪製形狀輪廓的線條的寬度。 它通常以像素為單位設置,並且可以設置為任何正數值。 stroke-width 越大,線條越粗。
如何控制 Svg 大小?
有幾種不同的方法可以控制SVG 圖形的大小。 最常見的方法是在元素上設置寬度和高度屬性。 這會將 SVG 圖形的大小設置為指定的寬度和高度。 另一種控制 SVG 圖形大小的方法是設置 viewBox 屬性。 viewBox 屬性將定義圖形的坐標系。 這意味著您可以根據坐標係指定圖形的寬度和高度。

如何縮放可縮放矢量圖形(SVG) Amelia Bellamy-Royds 在本集中分享了史詩般的縮放指南。 儘管縮放光柵圖形不像縮放矢量圖形那麼簡單,但它確實提供了許多有趣的可能性。 初學者可能會發現很難駕馭讓他們的 SVG 完全按照他們想要的方式運行的過程。 有一個明確定義的縱橫比:高度與寬度的比率。 當您強制以與其固有高度和寬度不同的尺寸繪製光柵圖像時,這可能會扭曲其圖像。 無需為內聯 SVG 指定特定大小,因為它們將以代碼指定的大小繪製。 ViewBox 是支持可縮放矢量圖形的最後一款軟件。
viewBox 是 thesvg 元素的一個屬性。 該值是由空格或逗號分隔的四個數字組成的列表:x、y、寬度和高度。 在視口中,有一個在 x 和 y 中指定的坐標系。 要填充特定高度,請將需要縮放的像素/坐標數乘以高度。 當您設置的圖像尺寸與其寬高比不符時,它會被拉伸或扭曲。 您還可以使用新的 object-fit CSS 屬性來適應其他類型的圖像。 您還可以使用 preserveRatioAspect=”none” 來確保您的圖形與光柵圖像完全相同。 對於光柵圖像,您可以根據需要設置比例,並且可以調整高度和寬度。
sva 能得到嗎? 它變得越來越困難。 最簡單的方法是對 >img> 文件中的圖像使用圖像自動調整大小。 可以通過使用各種不同的 CSS 屬性調整元素的高度和邊距來控制元素的縱橫比。 如果圖像有 viewBox,其他瀏覽器將默認為 300150; 此行為未在任何標準中定義。 如果您使用最新的 Firefox/Blink 瀏覽器,您將能夠在 viewBox 中縮放圖像。 即使您沒有同時指定高度和寬度,也會應用這些瀏覽器的默認尺寸。
容器是替換元素(如使用內聯 SVG 的元素)以及其他替換元素(如對象和其他元素)的最有效方式。 在內聯 <svg> 中的圖形上,官方高度將(大致)為零。 如果將 preserveRatioAspect 值設置為默認值,則圖形將縮小為零。 相反,您希望您的圖形能夠拉伸以覆蓋頁面的整個寬度並溢出到您精心選擇的填充區域以用於適當的縱橫比。 ViewBox 和 preserveRatioAspect 的屬性具有很大的靈活性。 嵌套元素可用於將圖形比例分成具有自己的比例屬性的單獨部分。 使用這種方法,您可以創建一個標題圖形,該圖形可以擴展以填充寬屏顯示,而不會影響圖像的高度。
Y對應寬度; bbox對應高度。 一個人的寬度就是他們的高度。 這是;; 原因是 SVG 的邊界框(由其輪廓包圍的區域)與其實際大小不符。 解決方案是使用 getBBox() 函數獲取SVG 內容的邊界,然後在完成後更新高度和寬度。
在 A 上設置 Viewbox
選擇具有 svg> 擴展名的元素時,瀏覽器將自動調整 SVG 的大小以匹配 viewBox。 將 viewBox 設置為以下任何值。
啟用後,SVG 將自動調整大小以匹配視口的大小。
坐標由SVG的左下角設置,即min-x,min-y。
以像素為單位,將設置 SVG 的寬度和高度。
當您需要為 SVG 創建固定大小但不希望瀏覽器自動調整大小時,ViewBox 可以為您提供幫助。
