如何通過 WordPress 編輯器對齊嵌套的、部分寬度的組塊
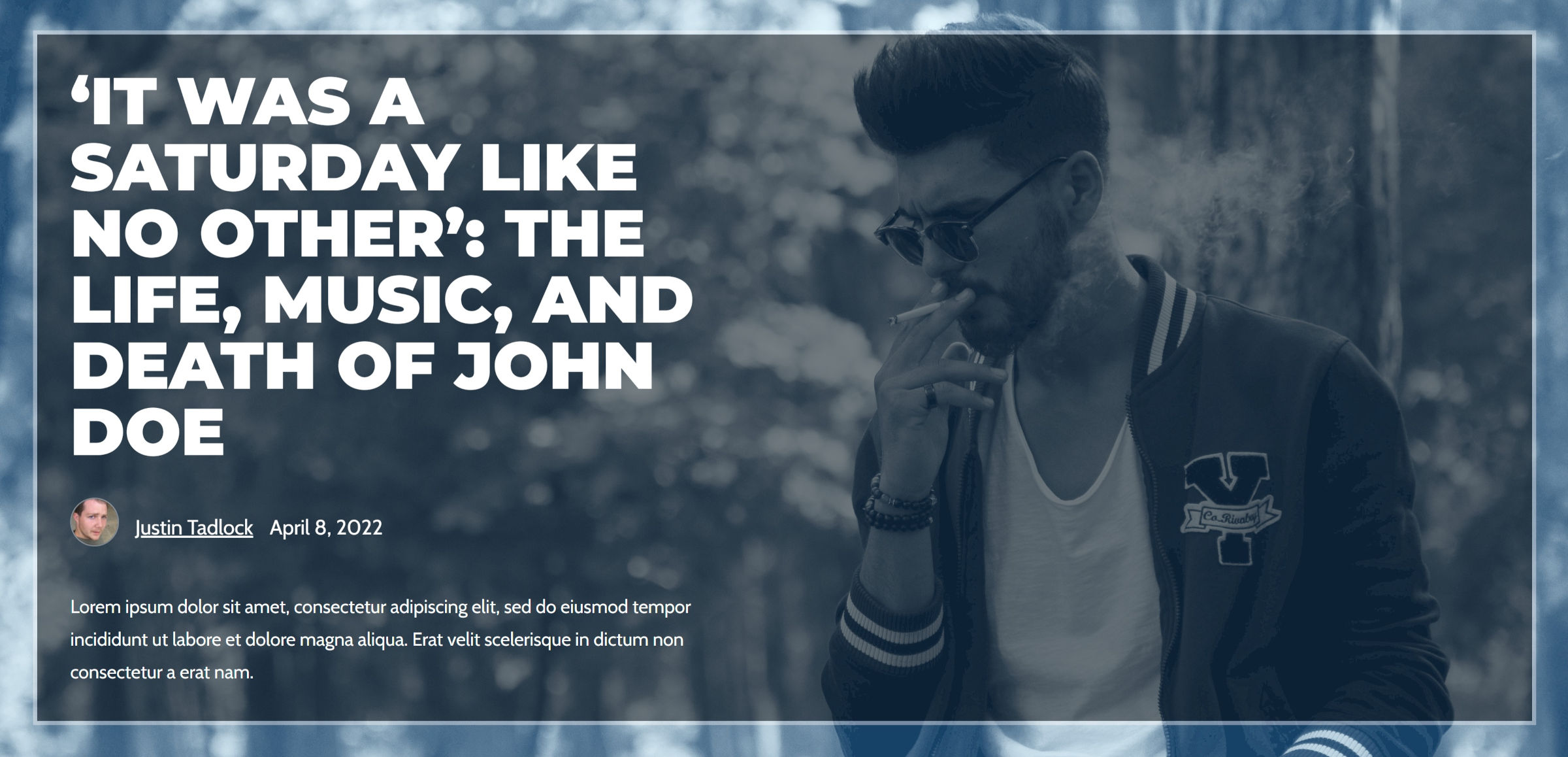
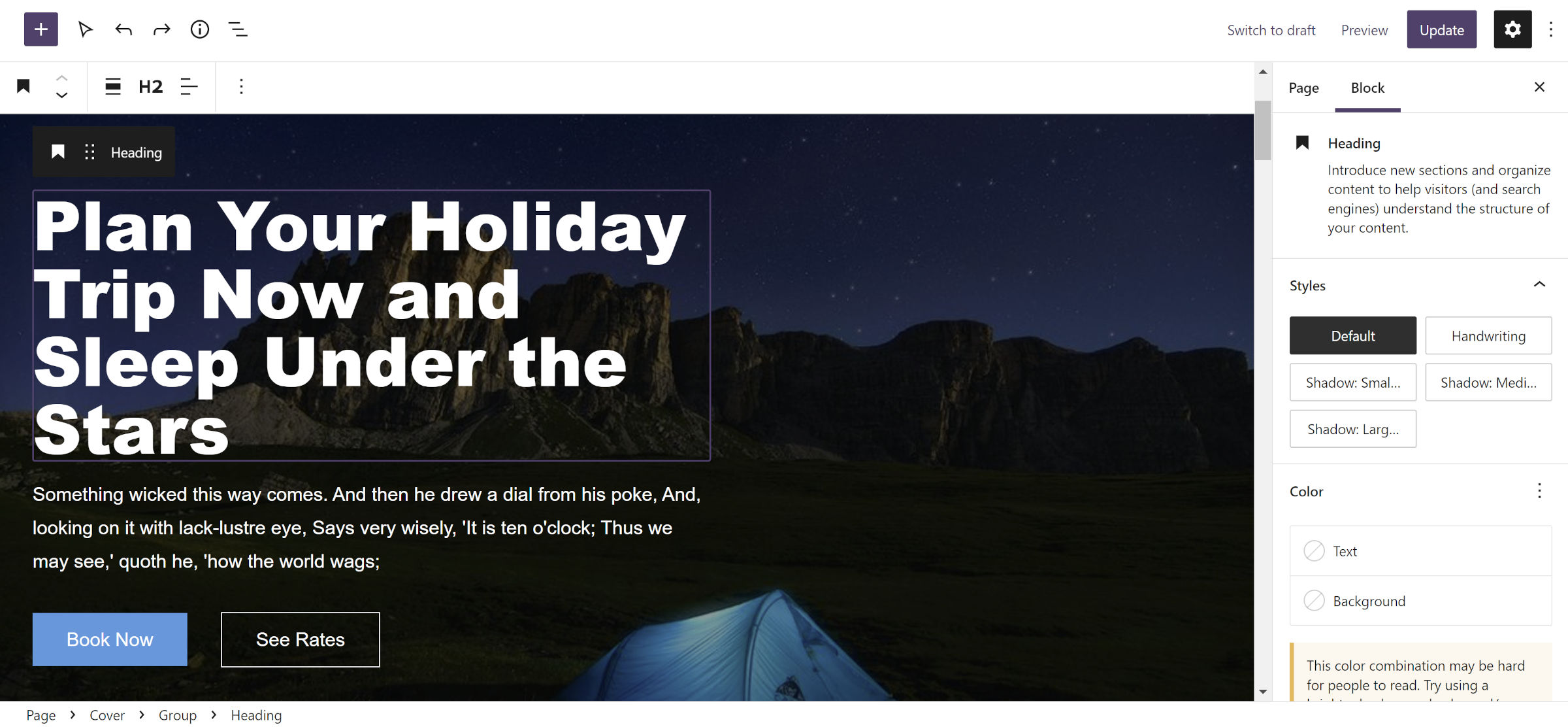
已發表: 2022-04-16上週在分享英雄風格帖子標題的教程時,我有點沮喪。 我計劃創建一個具有最大寬度的左對齊組的佈局,如下面的屏幕截圖所示:

這將允許背景圖像的焦點在右側發光。 然而,這兩種已知技術似乎都不理想。
最常見的方法之一是使用 50/50 列塊,將右列留空。 這在某些屏幕尺寸上很混亂。 但是,正如 Andrew Starr 在評論中指出的那樣,為左列設置特定寬度並清除右列的寬度可以解決此問題。 向他致敬,因為他找到了在系統內工作的方法。 儘管如此,它仍然不是最直觀的方法,並且在 HTML 中留下一個空的<div>是沒有充分理由的。 我們不應該教用戶,這感覺就像是一種黑客行為。
我的直覺告訴我,我首選的解決方案是正確的。 它也是最簡單的實現方式,無需借助黑客列。 它使用 Cover 塊的內容對齊矩陣控件與內部 Group 塊上的設置寬度相結合。 但是,我遇到了這個問題,但不明白為什麼。 直到我本週重新投入其中(我稍後會談到)。 另外,我很固執,會不斷嘗試某些東西,直到它神奇地起作用。
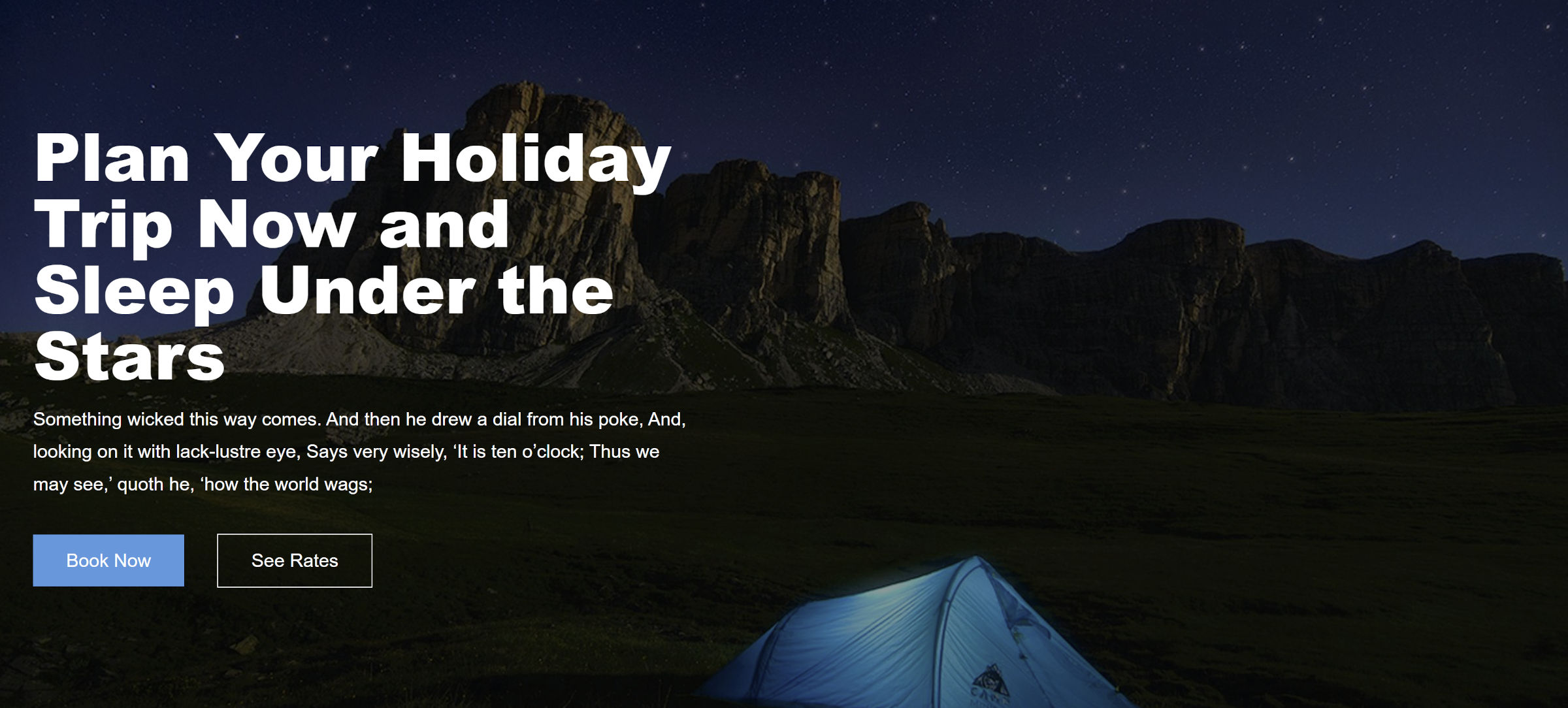
因此,我回到了繪圖板上。 厭倦了看以前的設計,我提出了大約一年前的第一個模式想法,並使用最新的設計工具重新創建它:

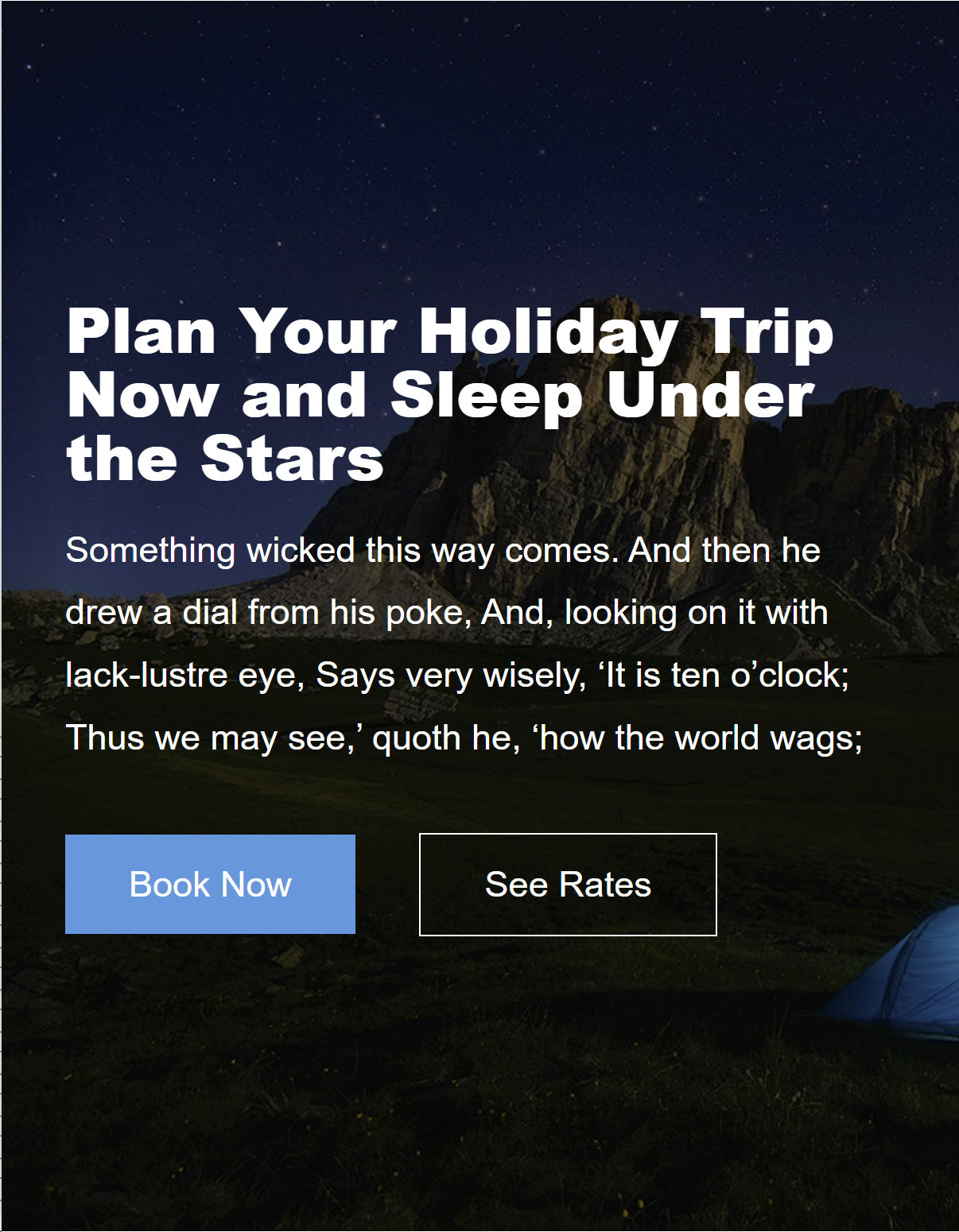
我還想確保這個解決方案在任何屏幕尺寸上都能正常工作。 當向更小的視口移動時,內容應該佔據更多空間,直到它到達邊緣。 本教程中的方法很好地處理了這個問題:

Building with Blocks 系列中的此條目介紹瞭如何創建此佈局。 作為獎勵,我還將展示如何使用 WordPress 6.0 中的新 Stack 塊來完成它,以應對 Cover 容器沒有意義的情況。
蓋塊建築
對於本演練,我使用的是自定義主題。 不過,我也用 Archeo、Avant-Garde 和 Twenty Twenty-2 進行了測試。 它在整個團隊中一直有效。 我也在運行沒有激活 Gutenberg 插件的 WordPress 6.0 Beta 1。
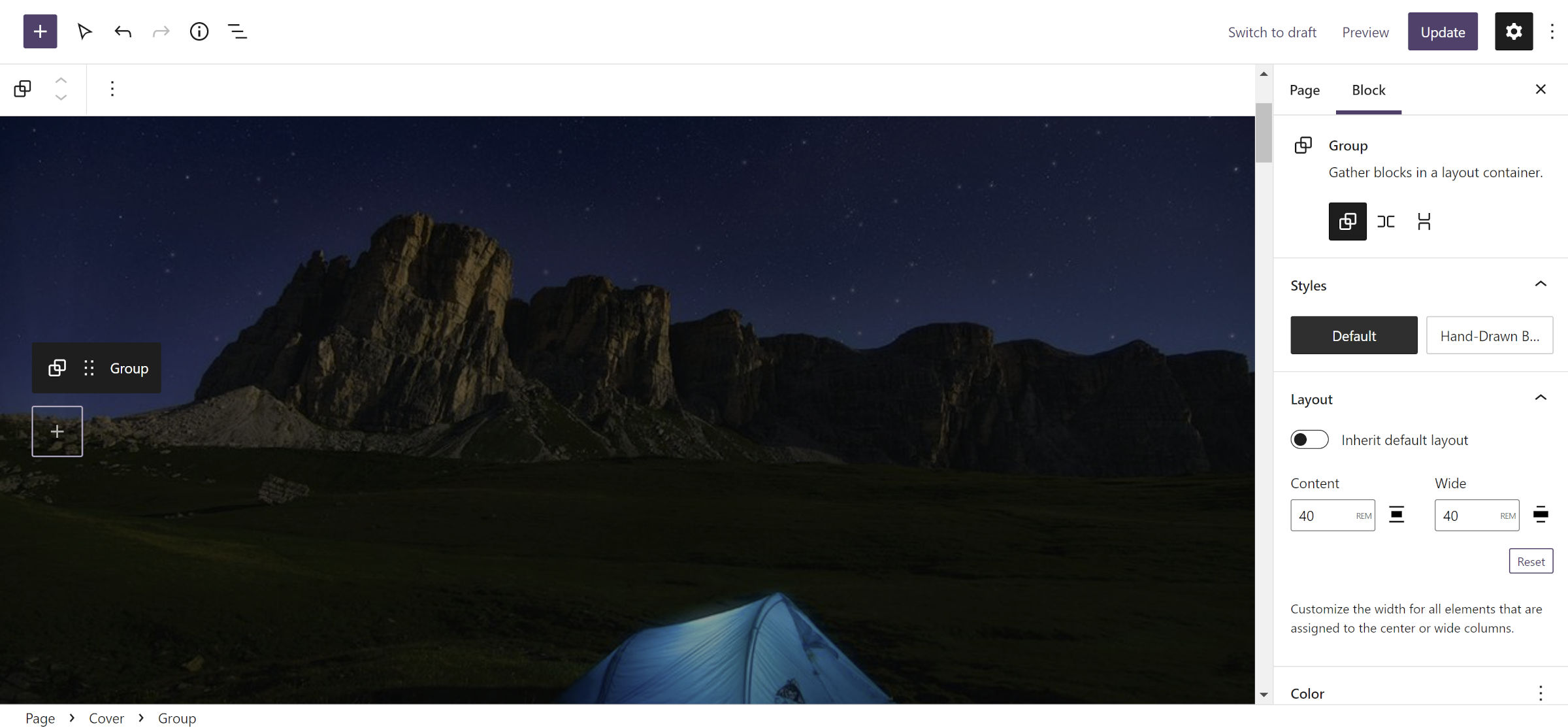
第 1 步:添加封面塊

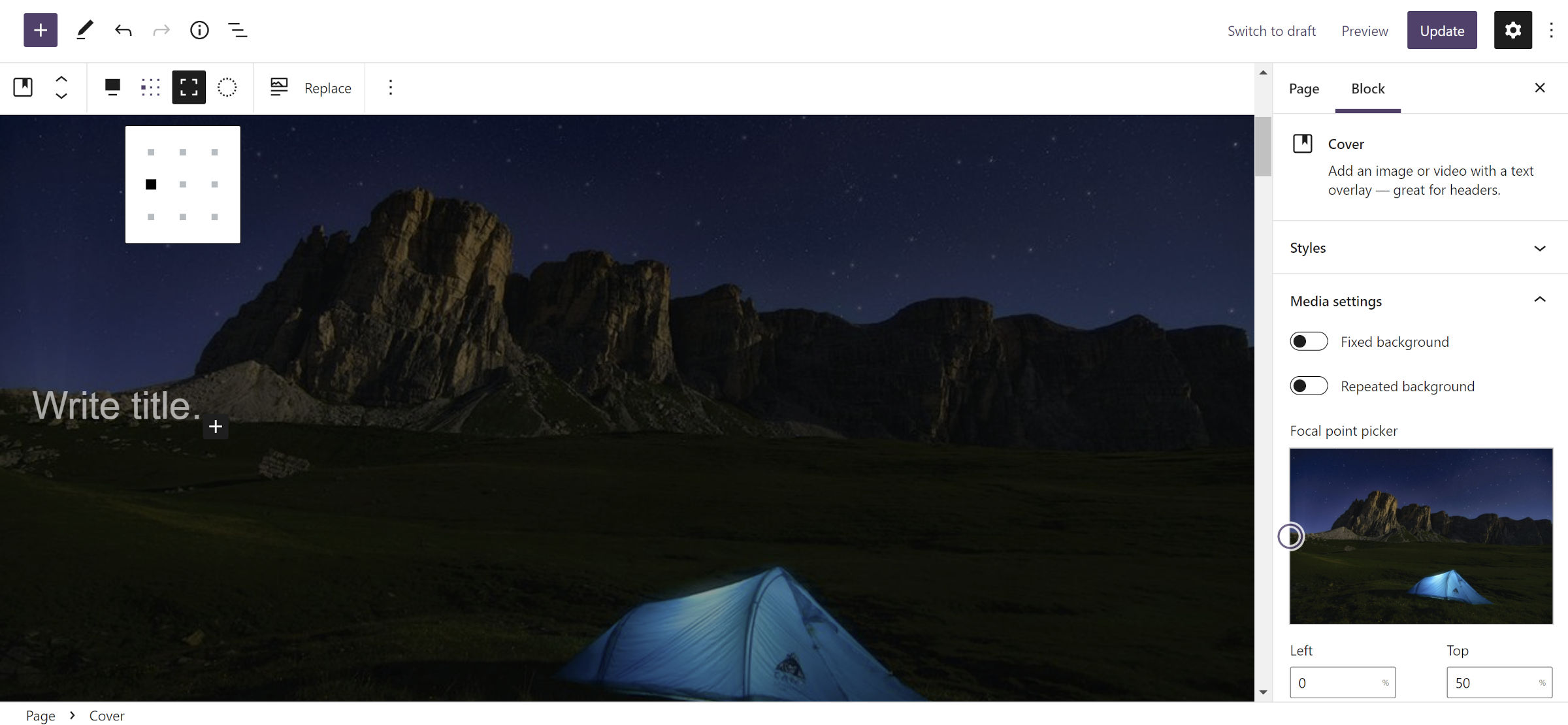
對於這一步,插入一個新的封面塊以及您的首選圖像。 大多數設置都無關緊要。 我選擇了全高和全寬選項的切換。
此步驟中最關鍵的部分是從內容對齊矩陣控件中選擇一個選項。 在工具欄中,它將是一個帶有九個小方塊的圖標,幾乎是點(見截圖)。 要在 Container 的左中部對齊後續步驟中的塊,請選擇第二行的第一個“點”。 當然,您可以隨意嘗試不同的選項。
關於封面設計的其他一切都取決於您。
第 2 步:添加固定寬度組

要包含您將在第 3 步中添加的內容,請在第 1 步的封面內插入一個組塊。

塊側邊欄面板中的“佈局”選項卡包含您必須設置的唯一必要選項。 您將需要定義內容和範圍選項。
這就是我在早期測試中遇到障礙的地方。 百分比 ( % ) 單位的行為與所有其他單位不同。 使用時,Group 塊始終是全角的,並且其內容始終居中。 沒有其他人有這個問題。 但是,並非所有這些都可用於此特定佈局。 視口寬度 ( vw ) 和視口高度 ( vh ) 單位將按預期對齊,但不會在較小設備的屏幕上擴展。
要記住的重要一點是使用單位類型,如px 、 em或rem 。 您也可以選擇“繼承默認佈局”,但它的行為方式將取決於您的活動主題。
我將 Content 和 Wide 選項都設置為40rem (對於這種類型的設計,Wide 設置不需要大於 Content)。 從技術上講,這是一個最大寬度值而不是固定寬度。 這允許它適應更小的屏幕尺寸。
第 3 步:添加內容

對於最後一步,您只需從第 2 步開始在組內添加您喜歡的內容。 我選擇添加標題、段落和按鈕塊。 這可以是你想要的任何東西——沒有規則。
使用堆棧塊構建
WordPress 6.0 將引入 Group 塊的新 Stack 變體。 它不是典型的自上而下的流程,而是垂直的彈性佈局。 我在本週的 Gutenberg 13.0 發布帖子中介紹了這個新塊。
要測試以下技術,您必須安裝 WordPress 6.0 Beta 1 或最新版本的 Gutenberg 插件。 另一種選擇是等待幾週的一般版本。
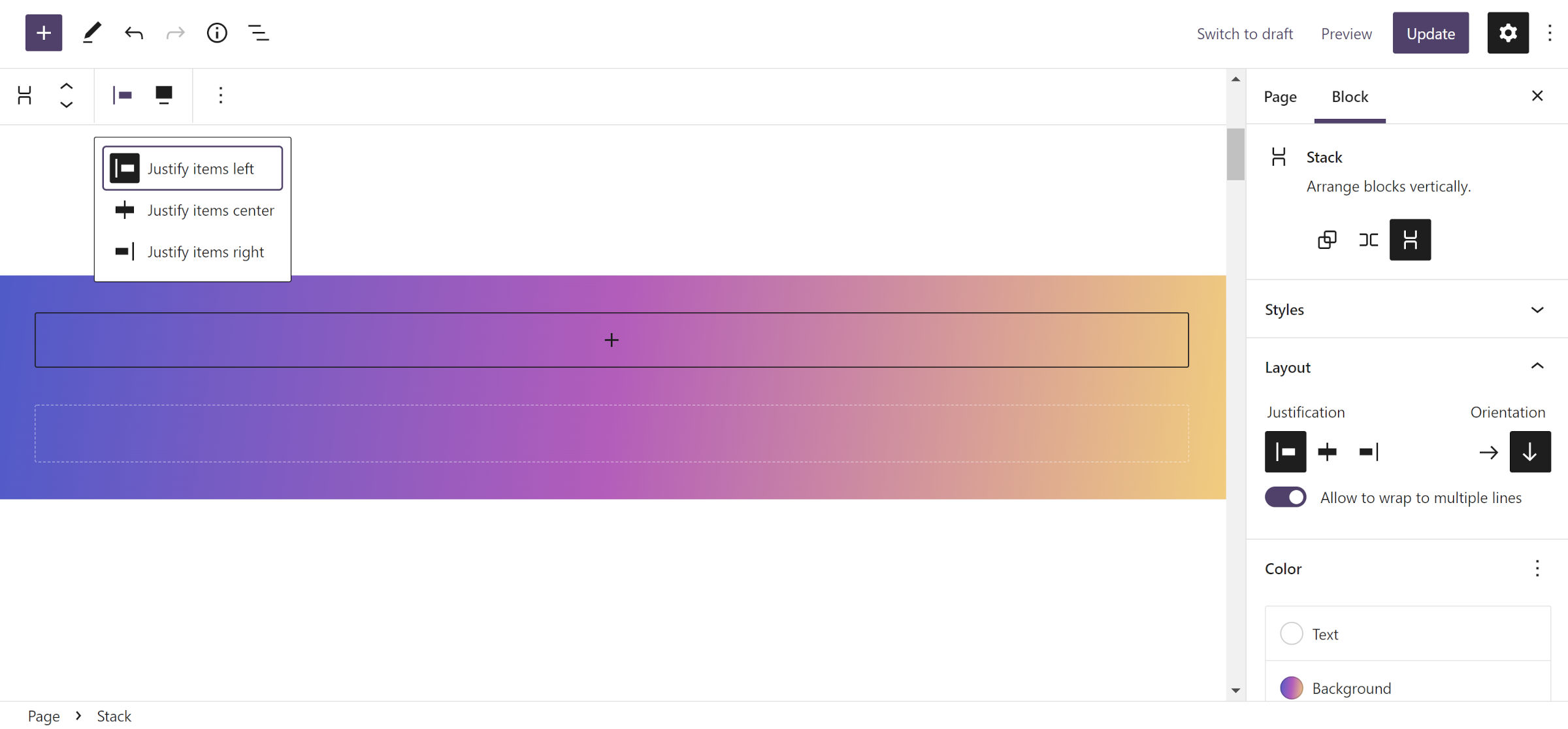
第 1 步:添加堆棧塊

第一步在內容畫布中插入一個新的 Stack 塊。 您可以選擇給它一個背景顏色或漸變。 我選擇後者是為了讓事情變得有趣。
與 Group 塊不同,Stack 具有內容對齊控件。 如果您完成了本教程的第一部分,您可能應該已經知道我的目標是什麼。 側邊欄中有一個“對齊”控件,用於將嵌套塊向左、居中或向右對齊。 重複選項也在工具欄中。
與 Cover 塊一樣,您可以隨意使用這些選項。 否則,將其設置為“左”以跟隨。
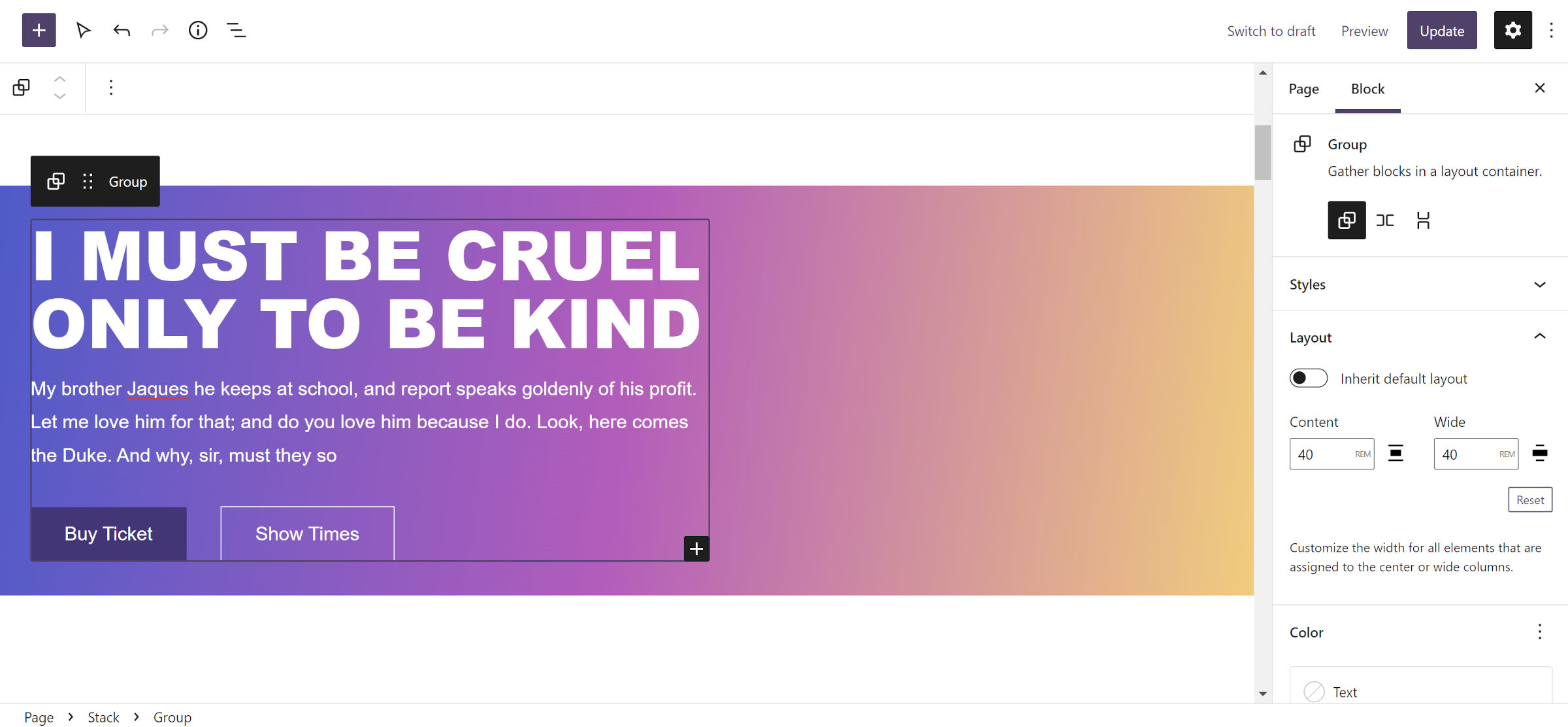
步驟 2–3:沖洗並重複

步驟#2 和#3 與使用 Cover 塊作為外部容器時的字面意思相同。 因此,您只需重複前面概述的過程。 同樣,最重要的是為 Group 塊定義一個固定的寬度。
在我上週感到沮喪之後,這最終變得非常容易。 這也是塊編輯器變得多麼強大以及用戶體驗有時無法達到預期的一個例子。 如果我作為一個幾乎每時每刻都在生活和呼吸 WordPress 的人遇到障礙,那麼其他用戶可能會遇到同樣的問題。 我希望我在本教程中至少對佈局構建的一個方面有所了解。
