如何在您的 WordPress 網站上允許用戶註冊
已發表: 2022-02-10您想允許用戶在您的網站上註冊嗎?
您可以在 WordPress 中啟用用戶註冊,以允許用戶在您的網站上添加帖子、評論或執行其他操作。
在本文中,我們將向您展示如何在您的 WordPress 網站上輕鬆地允許用戶註冊以及如何管理用戶。

以下是我們將在本教程中介紹的主題列表:
注意:本指南重點介紹使用默認用戶角色和功能將用戶添加到您的 WordPress 站點。 如果您希望通過允許用戶付費購買優質內容和訪問社區來在線賺錢,那麼您應該查看我們創建 WordPress 會員網站的終極指南。
在 WordPress 中啟用用戶註冊
WordPress 帶有用於管理用戶註冊的內置功能。 默認情況下它是關閉的,但您可以輕鬆地將其打開。
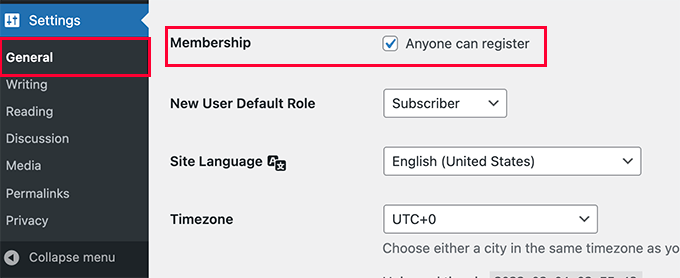
只需前往 WordPress 管理區域中的設置 » 常規頁面。 向下滾動到“會員”部分,然後選中“任何人都可以註冊”選項旁邊的框。

接下來,您需要選擇默認用戶角色。 這是分配給在您的網站上註冊的每個新用戶的用戶角色。
WordPress 中的每個用戶角色都有自己的權限和功能。 請參閱我們的 WordPress 用戶角色和權限指南,了解有關 WordPress 中用戶角色的更多信息。
默認用戶角色是“訂閱者”,您可以將其更改為任何其他可用的用戶角色。
例如,如果您希望用戶在您的網站上發表文章,那麼您可以將默認用戶角色更改為貢獻者或作者。
重要提示:切勿將“管理員”用作用戶註冊的默認用戶角色,否則新用戶可能會接管您的網站並將您拒之門外。
不要忘記單擊“保存更改”按鈕來存儲您的設置。
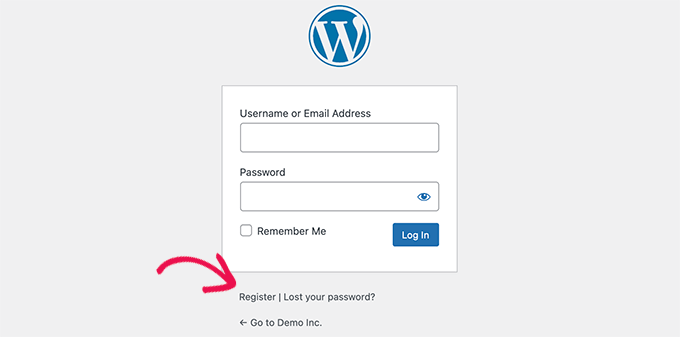
現在您的 WordPress 網站對用戶註冊開放。 您可以訪問您的 WordPress 登錄頁面,您會看到一個註冊為新用戶的選項。

在 WordPress 中添加登錄和註冊鏈接
打開您的網站進行用戶註冊後,您希望讓用戶知道他們可以註冊並登錄到他們的帳戶。
有多種方法可以做到這一點。
您可以簡單地將 WordPress 側邊欄中的鏈接添加到您的登錄和註冊頁面,或者您可以為您的網站創建自定義登錄和註冊頁面。
我們將向您展示 3 種不同的方法,因此您可以選擇最適合您需求的一種。
方法 1:將 Meta 小部件添加到 WordPress 側邊欄
添加登錄鏈接的最簡單方法是將元小部件添加到側邊欄。
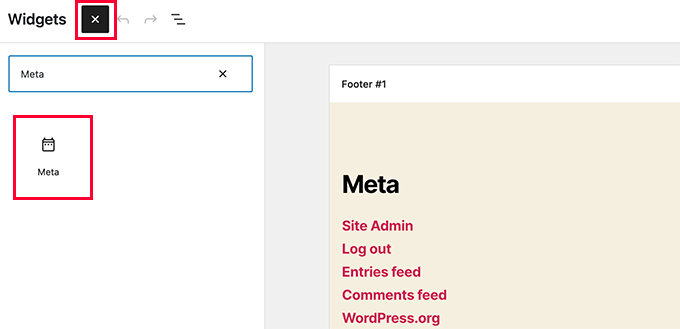
只需轉到外觀»小部件頁面並將“元”小部件添加到側邊欄。 您可以查看我們關於如何在 WordPress 中添加和使用小部件的指南以獲取詳細說明。

元小部件包括註冊、登錄/註銷、RSS 提要、評論提要和 WordPress.org 網站的鏈接。
這是它在我們的示例網站上的顯示方式:

方法 2:使用 WPForms 創建自定義登錄頁面
第一種方法的問題是無法自定義註冊或登錄表單。 您不能添加表單域或更改表單的設計,它們與您網站的設計不匹配。
通過使用您自己的自定義登錄頁面,您可以提供更好的用戶體驗。 您可以將表單嵌入網站上的任何頁面,並添加表單字段以收集您想要的任何信息。
我們將向您展示創建自己的自定義登錄頁面的不同方法。 最簡單的方法是使用 WPForms 插件。
WPForms是市場上最好的 WordPress 聯繫表格插件。 它帶有一個用戶註冊插件,可讓您在網站的任何位置輕鬆添加登錄和註冊表格。

您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:您至少需要 Pro 許可證才能訪問用戶註冊插件。
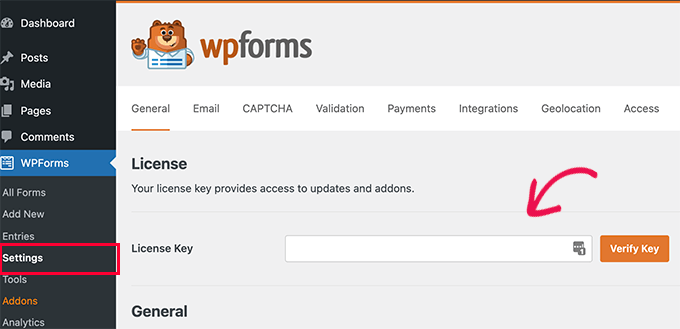
激活後,您需要訪問WPForms » 設置頁面以輸入您的許可證密鑰。 您可以從您在 WPForms 網站上的帳戶獲取此許可證密鑰。

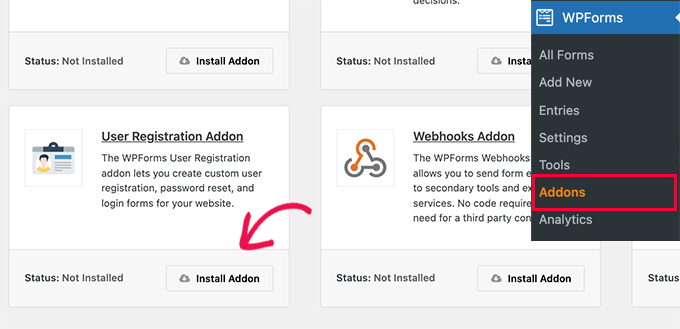
驗證後,您需要前往WPForms » 插件頁面。
在此頁面上,向下滾動到“用戶註冊插件” ,然後單擊旁邊的“安裝插件”按鈕。

WPForms 將安裝插件,然後您需要單擊激活按鈕才能開始使用它。
您現在已準備好使用 WPForms 創建自定義註冊和登錄表單。
創建自定義註冊表單
只需訪問WPForms » 添加新頁面即可啟動 WPForms 的表單構建器。
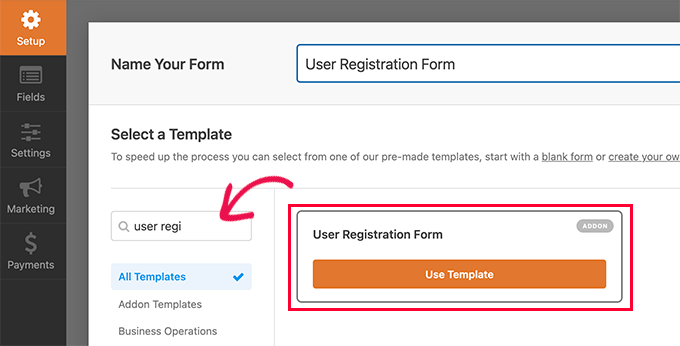
首先,您需要輸入表單名稱,然後在“選擇模板”部分下搜索用戶註冊模板。

單擊“使用模板”按鈕繼續,WPForms 將為您創建一個簡單的 WordPress 用戶註冊表單。
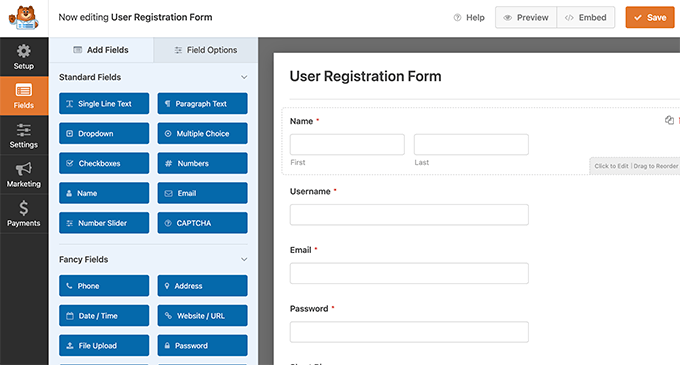
您現在可以從左側面板添加新字段,也可以使用簡單的拖放界面自定義現有字段的順序。

完成添加字段後,單擊左側的“設置”菜單。
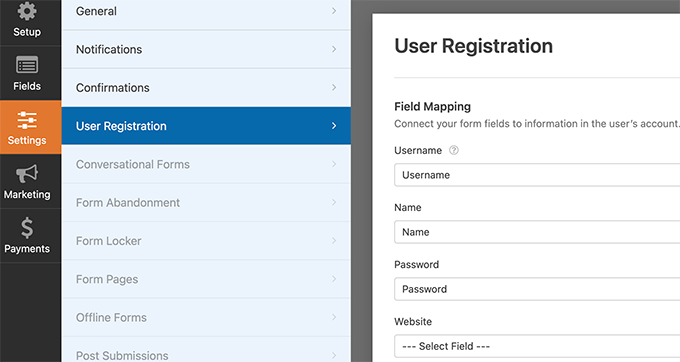
然後選擇“用戶註冊”選項卡。

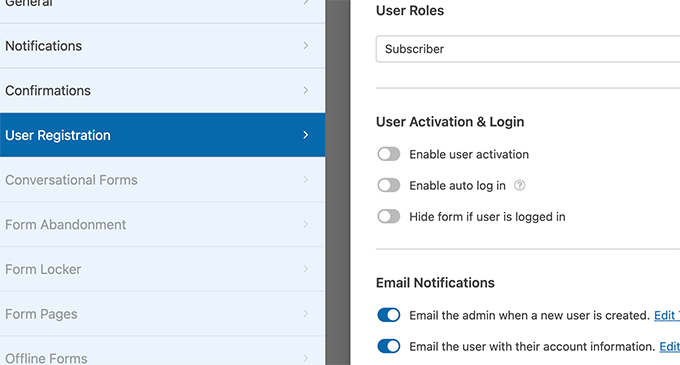
在這裡,您可以將每個表單字段映射到用戶配置文件中的信息、選擇用戶角色、啟用通知、選擇確認頁面並啟用用戶激活。
用戶激活功能可幫助您減少 WordPress 中的垃圾郵件用戶註冊。
如果您選擇手動方法,則所有用戶都必須經過管理員的批准才能登錄您的站點。

如果您選擇電子郵件方式,則用戶必須單擊激活鏈接才能登錄您的網站。
除了添加表單字段外,您還可以將表單與其他 WPForms 插件連接起來。
例如,您可以連接到您的電子郵件營銷服務提供商並自動將新用戶添加到您的電子郵件列表中。 同樣,您可以將 WPForms 連接到 PayPal 和 Stripe 等支付服務以接收在線支付。
完成後,不要忘記單擊屏幕右上角的“保存”按鈕以保存表單設置。
您現在可以通過單擊關閉按鈕退出表單構建器。
您的用戶註冊表單已準備好添加到您的 WordPress 網站。
只需創建一個新的 WordPress 頁面或編輯您想用作註冊頁面的現有頁面。
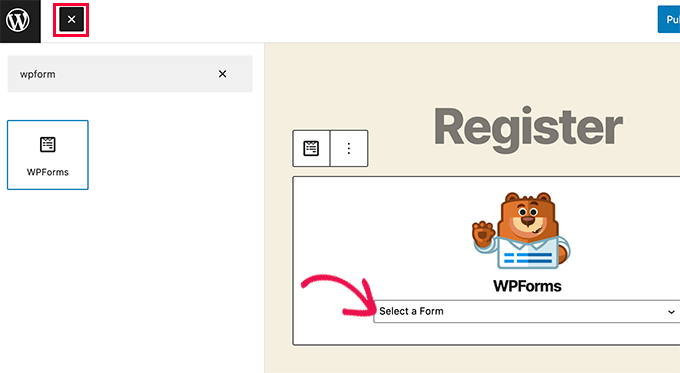
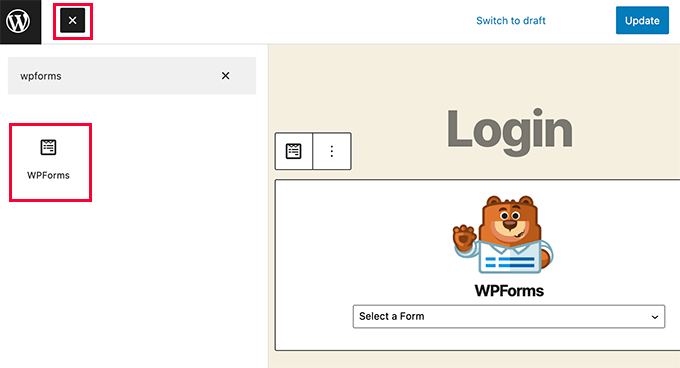
在頁面編輯屏幕上,您需要將 WPForms 塊添加到您的內容區域。

從 WPForms 塊中,只需單擊下拉菜單並選擇您之前創建的“用戶註冊表單”。

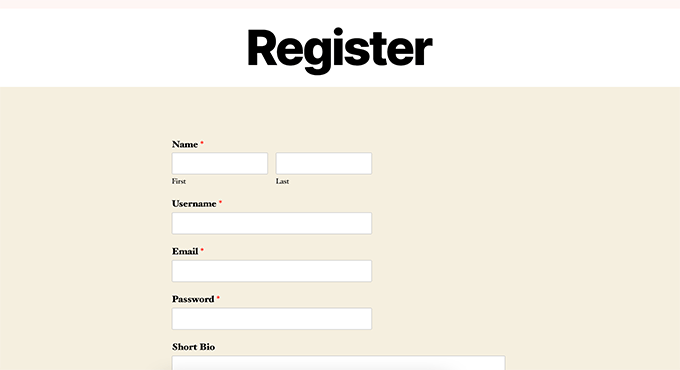
您現在可以保存或發布您的頁面,然後訪問該頁面以查看您的自定義用戶註冊頁面。

創建自定義登錄表單
現在您的自定義用戶註冊頁面處於活動狀態,讓我們將自定義登錄表單添加到您的 WordPress 站點。
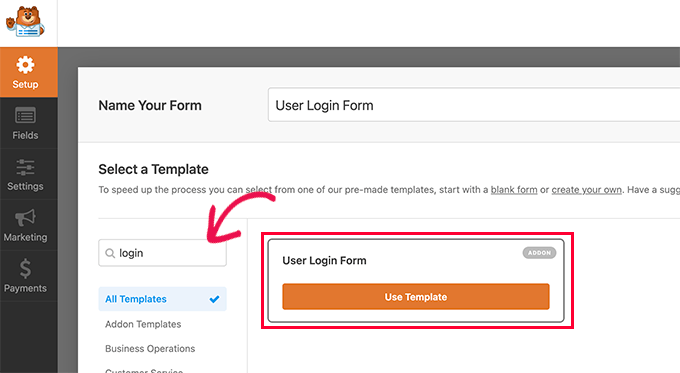
要開始使用,請訪問WPForms » 添加新的。 這將啟動 WPForms 的表單構建器界面。
您需要為您的自定義登錄表單提供一個名稱,然後選擇“用戶登錄表單”作為您的模板。

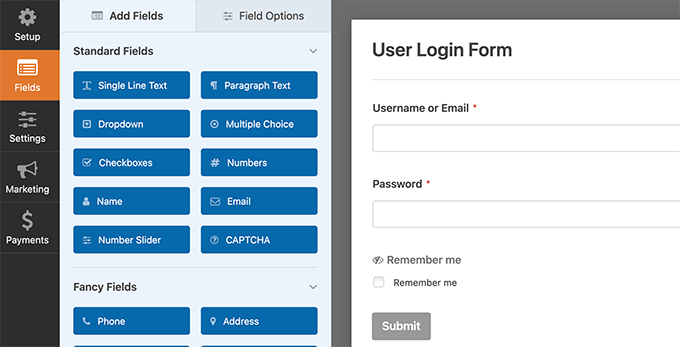
WPForms 現在將創建一個新的登錄表單。
默認情況下,它只有用戶名和密碼字段。

您可以通過從左側面板添加其他字段來將它們添加到表單中。
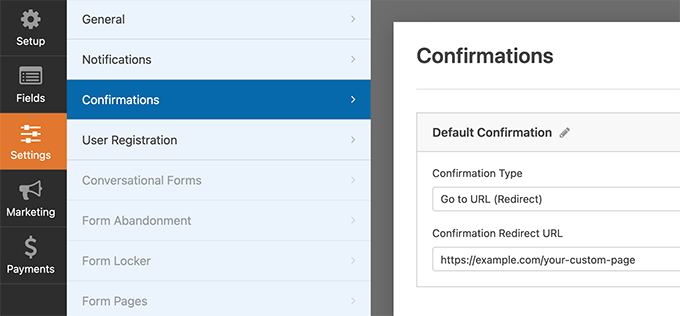
接下來,您需要單擊設置選項卡,然後單擊“確認”選項卡。 您可以在此處定義成功登錄後要執行的操作。
您可以向用戶顯示消息,將他們重定向到他們來自的頁面,或將他們重定向到您網站上的任何其他頁面。

單擊屏幕右上角的保存按鈕以存儲您的表單設置。
您現在可以通過單擊關閉按鈕退出表單構建器界面。
您的自定義登錄表單已準備好添加到您的 WordPress 網站。
您可以通過創建新頁面然後將 WPForms 塊添加到內容區域來將自定義登錄表單添加到頁面。

您還可以將自定義登錄表單添加到側邊欄。
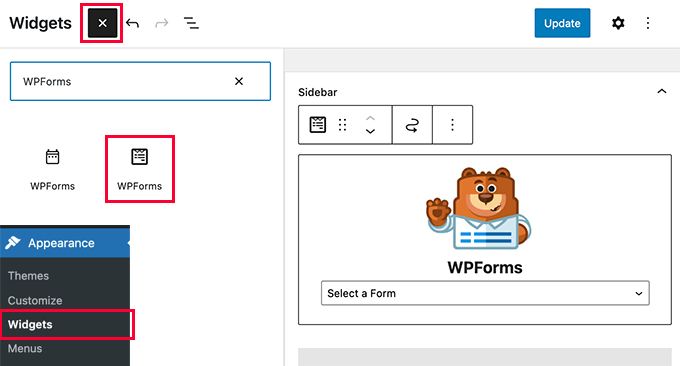
只需轉到外觀»小部件頁面並將 WPForms 塊或舊版小部件添加到側邊欄。

從下拉菜單中選擇您剛剛創建的自定義登錄表單,然後單擊更新按鈕以存儲您的小部件設置。
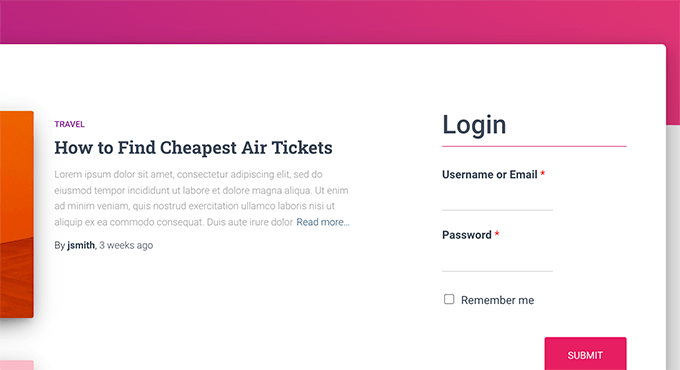
您現在可以訪問您的網站以查看您的自定義登錄表單。

有關此主題的更多信息,請參閱我們的指南,了解如何為 WordPress 創建自定義登錄頁面。
方法 3. 使用 SeedProd 創建自定義登錄頁面
現在,如果您單獨使用 WPForms 創建自定義登錄頁面,那麼登錄頁面的設計仍將取決於您的 WordPress 主題。
如果您想設計一個看起來更專業、更時尚的自定義登錄頁面怎麼辦?
SeedProd 允許您輕鬆地為您的網站創建漂亮的自定義登錄頁面。
它是市場上最強大的 WordPress 頁面構建器插件。 您可以使用它來創建任何類型的頁面,而無需編寫任何代碼或學習任何特殊的設計技能。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
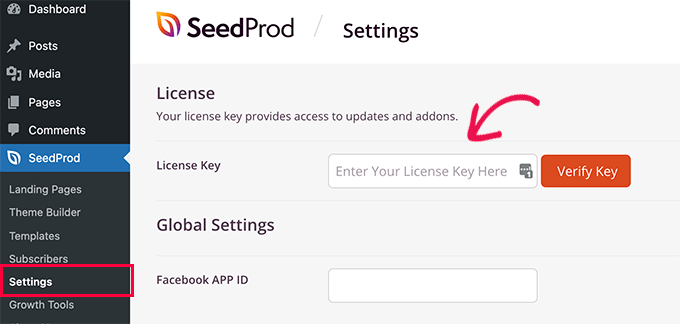
激活後,您將被要求輸入您的 SeedProd 許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

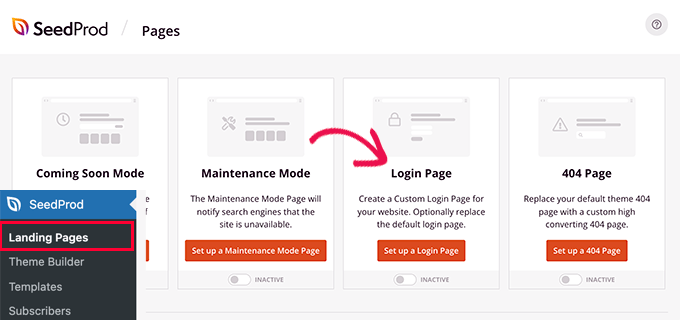
接下來,您需要訪問SeedProd » Landing Pages頁面並單擊設置登錄頁面按鈕。

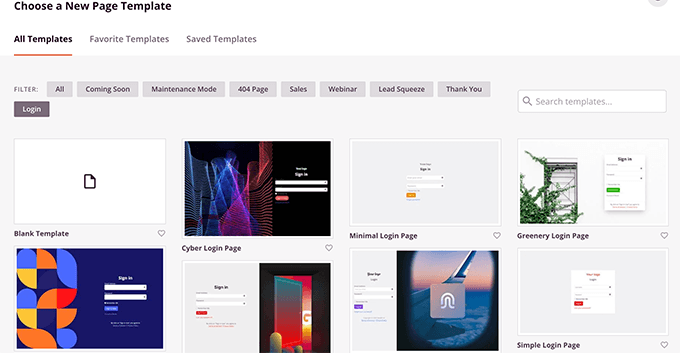
接下來,您將被要求為您的登錄頁面選擇一個模板。
SeedProd 帶有幾個專業設計的模板可供選擇,或者您也可以從空白畫布開始。

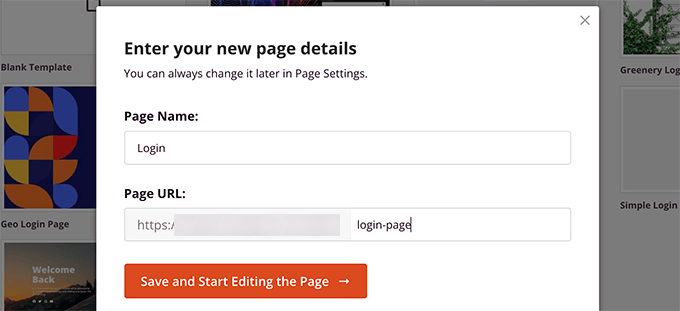
接下來,您需要為您的自定義登錄頁面提供名稱和 URL。
然後單擊保存並開始編輯按鈕繼續。

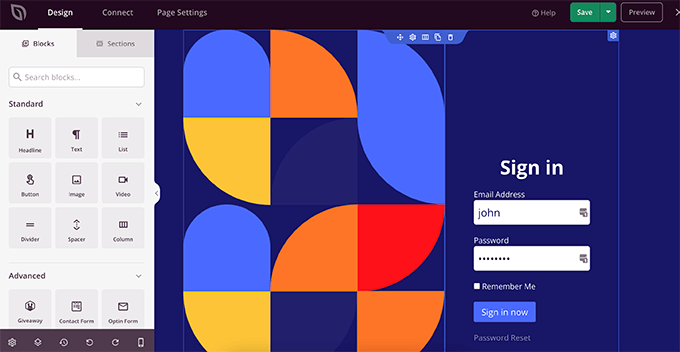
這將啟動 SeedProd 的頁面構建器界面。
您將看到登錄頁面的實時預覽,您可以在其中指向並單擊以編輯任何項目。

您還可以從左欄中將新塊添加到您的登錄頁面。
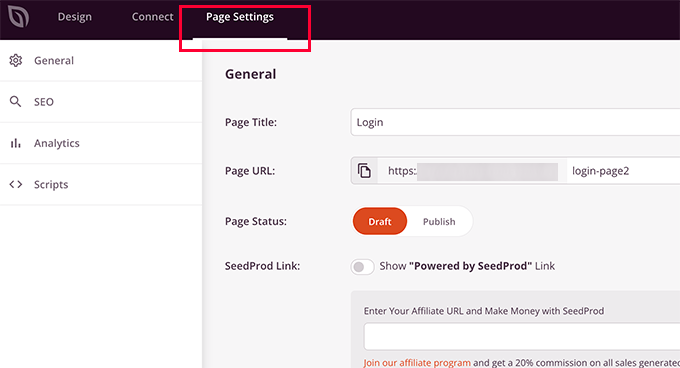
對設計感到滿意後,切換到“頁面設置”選項卡。

從這裡,您可以將用戶從默認的 WordPress 登錄頁面重定向到您的自定義登錄頁面。 您還可以在隔離模式下運行您的登錄頁面,這會禁止加載任何 WordPress 頁眉和頁腳腳本。
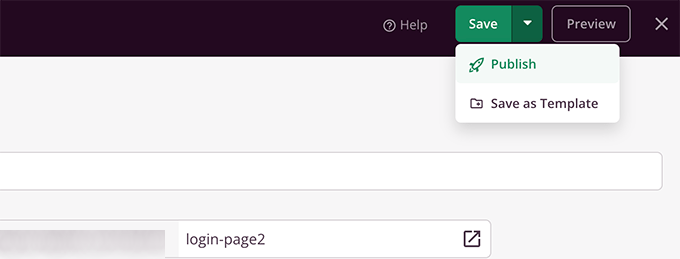
一旦您對更改感到滿意,您只需單擊“保存”按鈕並發布您的登錄頁面。

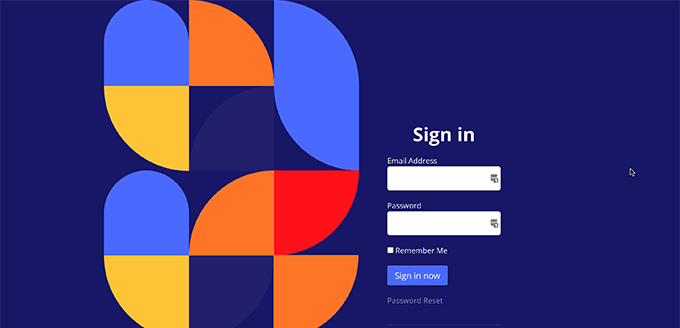
您現在可以在隱身模式下打開一個新的瀏覽器選項卡並訪問您的登錄頁面以查看它的運行情況。

有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建自定義登錄頁面的終極指南。
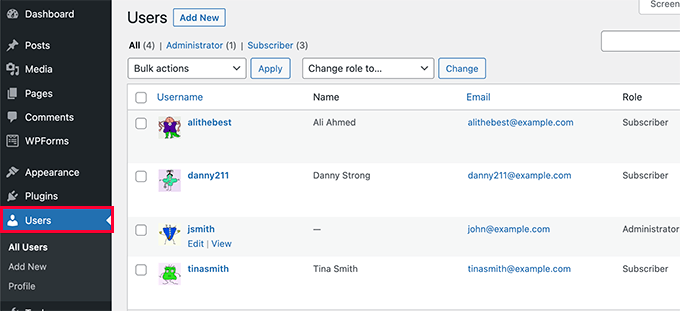
在 WordPress 中管理用戶
您可以通過單擊 WordPress 管理員中的用戶來查看您網站上的所有註冊用戶。 WordPress 將向您顯示包含用戶名、姓名、角色和電子郵件地址的用戶列表。

作為管理員,您可以隨時刪除任何用戶。
您還可以編輯用戶配置文件、更改他們的角色,甚至可以更改他們的密碼。
這使您可以完全控制用戶可以或不能在您的 WordPress 網站上執行的操作。
就這樣! 我們希望本文能幫助您了解如何在您的 WordPress 網站上允許用戶註冊。 您可能還想了解如何選擇最好的網頁設計軟件,或查看我們為小型企業挑選的最佳電子郵件營銷服務專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
