如何允許用戶在 WordPress 表單上選擇付款方式
已發表: 2022-10-25您想讓用戶在您的 WordPress 網站或在線商店中選擇不同的付款方式嗎?
當您允許客戶選擇他們喜歡的付款方式時,您將在您的網站上建立信任並增加轉化率。
在本文中,我們將向您展示如何讓您的用戶在您的 WordPress 表單中選擇付款方式。

為什麼要在 WordPress 中提供多種付款方式?
PayPal 和信用卡是在線購物的兩種流行支付方式。 每個都有其優點和缺點,您的訪問者可能已經對其中一個有偏好。
因此,如果您要在 WordPress 網站上銷售產品或服務,或請求捐款,那麼讓訪問者使用他們喜歡的付款方式就很重要了。
您可能已經擁有帶購物車的完整在線商店,但您無需設置接受在線支付。 您所需要的只是一個簡單的在線訂購表,可以選擇多種支付方式。
如果您要銷售單一產品、接受服務付款或為某項事業或慈善事業籌款,這就很有意義。
在您可以在您的網站上接受付款之前,您需要在您的網站上啟用 HTTPS/SSL,以便您可以安全地接受付款。 有關更多詳細信息,您可以按照我們關於如何為您的 WordPress 網站獲取免費 SSL 證書的指南進行操作。
話雖如此,讓我們看看如何在您的網站上提供多種付款方式。 我們將介紹三種方法,因此您可以選擇最適合您需要的方法。
方法 1 是最簡單的,不需要完整的購物車。 如果您有 WooCommerce 商店,則應使用方法 2。 如果您沒有在線商店並且想使用 PayPal 或創建更靈活的表格,則方法 3 是最佳選擇。
方法一:使用 WP Simple Pay 提供多種支付方式
WP Simple Pay 是一種在您的網站上提供多種支付方式的簡便方法。 它是領先的 WordPress 支付插件,讓您無需設置功能齊全的電子商務商店或會員網站即可接收付款。
它使用流行的支付網關 Stripe 來接受來自信用卡、Apple Pay、Google Pay、ACH 銀行借記、SEPA 直接借記、支付寶、Giropay、iDEAL 等的付款。
您需要做的第一件事是安裝並激活 WP Simple Pay 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
雖然該插件有免費版本,但您需要 Pro 插件才能創建現場支付表格、接受 Apple Pay 等。
激活後,WP Simple Pay 設置嚮導將自動啟動。 您只需單擊“讓我們開始吧”按鈕即可繼續。

首先,系統會要求您輸入許可證密鑰。 您可以從您在 WP Simple Pay 網站上的帳戶中找到此信息。
之後,您需要單擊“激活並繼續”按鈕繼續。

接下來,您需要將 WP Simple Pay 連接到 Stripe。
首先單擊“使用 Stripe 連接”按鈕。 從那裡,您可以登錄到您的 Stripe 帳戶或創建一個新帳戶。 任何擁有合法業務的人都可以創建一個 Stripe 帳戶並在線接受付款。

正如我們之前提到的,Stripe 將要求您的站點使用 SSL/HTTPS 加密。 如果您的網站還沒有 SSL 證書,請參閱我們的分步指南,了解如何在 WordPress 中添加 SSL。
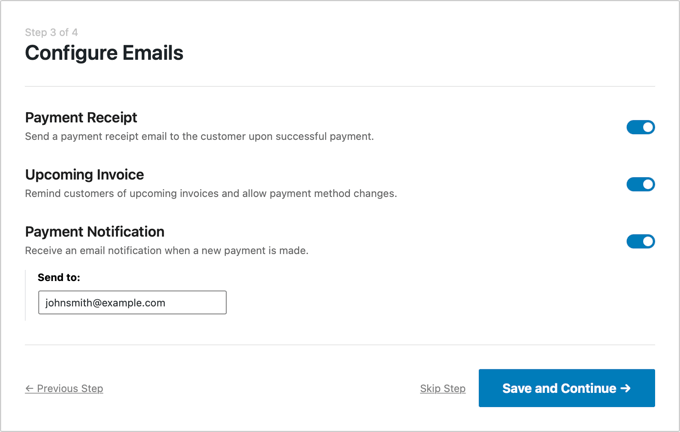
連接到 Stripe 後,系統會要求您配置 WP Simple Pay 電子郵件。

已經為您啟用了向客戶發送付款和發票電子郵件的選項。 因此可以選擇發送付款通知電子郵件。 您只需要輸入發送通知的電子郵件地址。
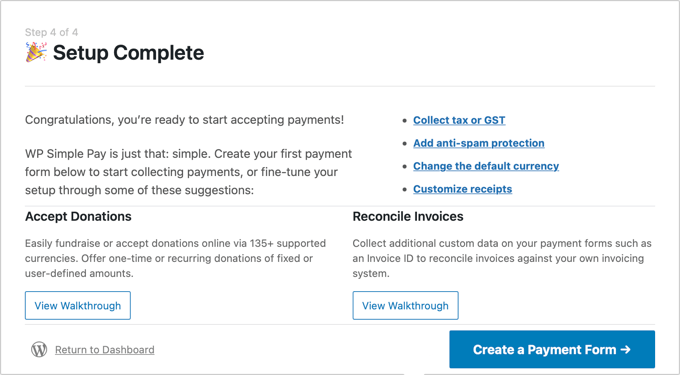
完成後,您需要單擊“保存並繼續”按鈕。 這樣就完成了 WP Simple Pay 的設置。

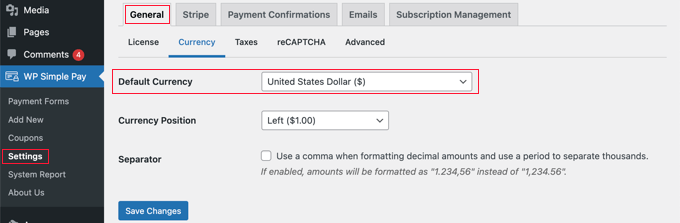
在我們繼續之前,您可能還需要配置一項設置。 某些付款選項僅適用於特定貨幣,因此如果您不使用美元,則需要更改默認貨幣。
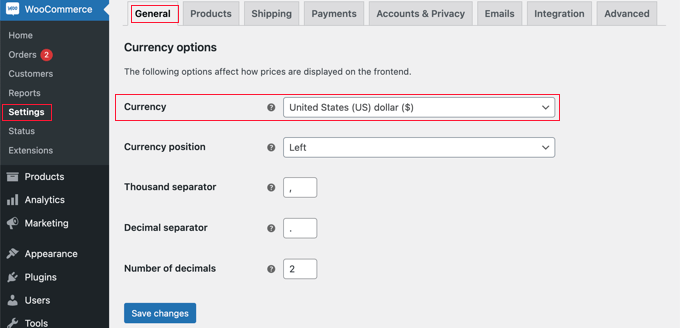
只需訪問WP Simple Pay » 設置,然後點擊“常規”和“貨幣”,然後從下拉菜單中選擇正確的貨幣。

在 WordPress 中創建付款表單
現在是創建付款表格的時候了。 WP Simple Pay 提供了大量自定義表單的方法,但如果您需要更完整地控製表單的外觀,請查看方法 3 中的 WPForms。
如果您不需要更改貨幣並且仍然可以看到設置嚮導的最後一頁,只需單擊“創建付款表格”按鈕。 否則,您應該導航至WP Simple Pay » 添加新頁面。
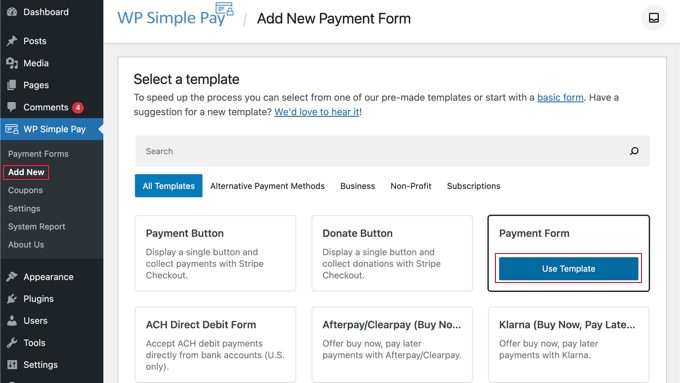
您將看到付款表單模板列表。 您可以從通用模板開始,例如“付款表格”,然後添加付款方式。 或者,您可以尋找更具體的模板,例如“Afterpay/Clearpay”或“Apple Pay/Google Pay”。
對於本教程,我們將選擇“付款表格”模板。 只需將鼠標懸停在您要使用的模板上,然後在出現時單擊“使用模板”按鈕。

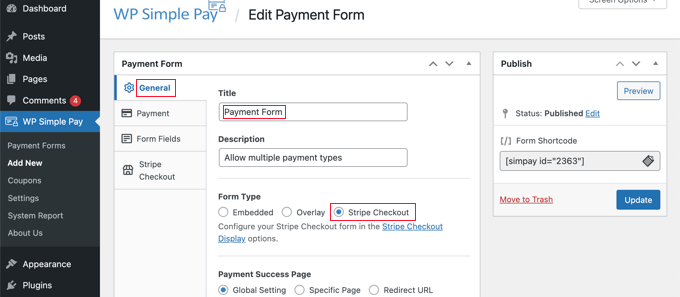
這將帶您進入付款表單編輯器。
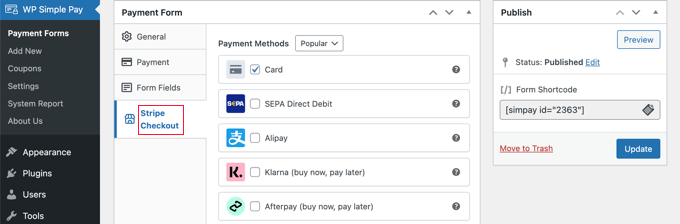
您應該首先為付款表格提供名稱和說明。 之後,您可以在表單類型下選擇“Stripe Checkout”選項。

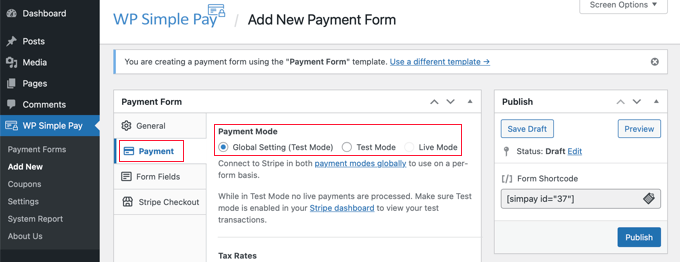
接下來,您需要單擊“付款”選項卡。 在這裡您可以將付款方式設置為直播或測試。 測試模式可讓您進行實際未收費的付款,因此您可以確保您的表格正常工作並且正在發送電子郵件。
當您完成測試並準備好開始接收客戶付款時,請不要忘記將其更改為“實時”。

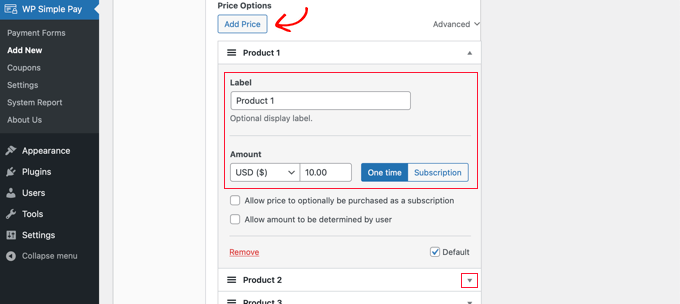
您還可以添加您提供的產品或服務,以及它們的價格以及它們是一次性付款還是訂閱。
只需單擊“添加價格”按鈕,直到您添加了所需數量的價格。 然後,您需要為每一個添加標籤和價格。 您還可以選擇其他選項,例如價格是否為訂閱,或者用戶可以確定價格,如捐贈。

您可以通過單擊右側的小箭頭來顯示或隱藏價格。
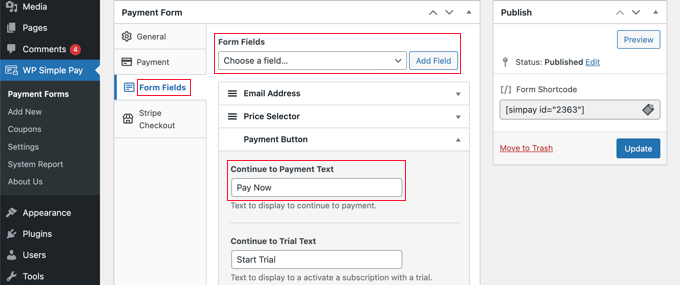
接下來,我們將轉到“表單字段”選項卡。 基本字段已添加到表單中,您可以根據需要添加更多字段。
使用“表單字段”下拉菜單,您可以選擇其他字段並通過單擊“添加字段”按鈕添加它們。 選項包括姓名、電話號碼、地址等等。

按鈕上的默認文本是“用卡支付”。 由於您將接受多種付款類型,您可以將文本更改為更通用的內容,例如簡單的“立即付款”。 這樣您的客戶就不會認為信用卡是唯一的付款方式。
最後,您應單擊“Stripe Checkout”選項卡並選擇您希望提供的付款方式。 對於本教程,我們將保留默認設置。

兼容設備將自動提供其他支付方式,例如 Apple Pay。 要了解更多信息,請參閱我們關於如何在 WordPress 中接受 Apple Pay 的指南。
Klarna 和 Afterpay 是“先買後付”服務,為客戶提供靈活性,因為他們可以購買商品並在指定時間段內分期付款。 有關更多信息,請參閱我們的指南,了解如何向 WordPress 添加“先買後付”付款計劃。
當您對付款表格感到滿意時,請單擊“發布”按鈕以存儲您的設置並實時推送表格。
最後一步是將表單添加到您網站上的帖子或頁面。
將付款表格添加到您的網站
WP Simple Pay 使在您網站的任何位置添加表單變得非常容易。
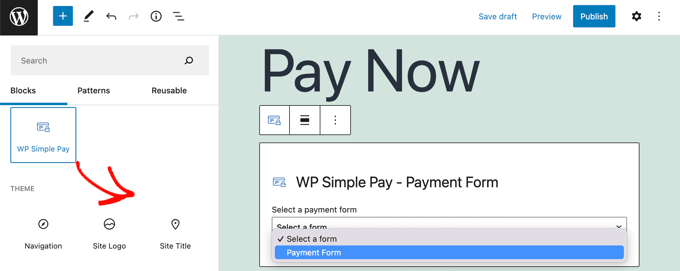
只需創建一個新的帖子或頁面,或編輯現有的。 然後,單擊頂部的加號 (+) 並在 WordPress 塊編輯器中添加一個 WP Simple Pay 塊。

之後,從 WP Simple Pay 塊的下拉菜單中選擇您的訂單。
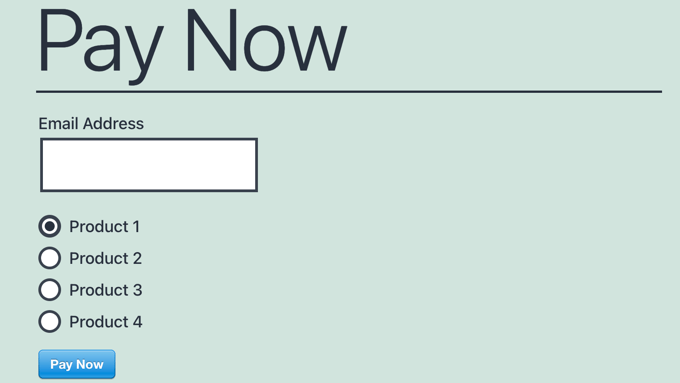
完成後,您可以更新或發布帖子或頁面,然後單擊預覽按鈕查看正在運行的表單。

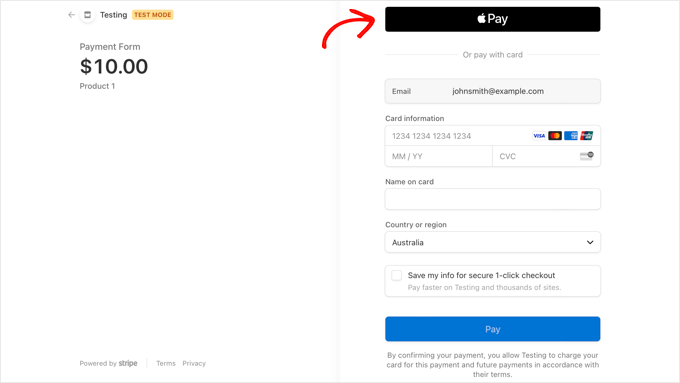
當您的用戶單擊“立即付款”按鈕時,將顯示 Stripe 結帳表單。 這將提供您之前檢查過的所有付款選項。
在受支持的設備和瀏覽器上,Apple Pay 等其他支付選項也將自動提供。

您可以使用 WP Simple Pay 為客戶提供的另一種付款方式是定期付款。 有關更多信息,請參閱我們關於如何在 WordPress 中接受定期付款的指南。
方法 2:在 WooCommerce 中提供多種支付方式
如果您使用 WooCommerce 經營在線商店,那麼您可以使用 PayPal 和 Stripe 支付網關輕鬆提供其他支付方式。
對於本教程,我們假設您已經安裝了 WooCommerce。 如果您在設置方面需要幫助,請參閱我們關於 WooCommerce 的分步指南。
將 PayPal 添加到您的 WooCommerce 商店
按照該指南中的 WooCommerce 設置嚮導,您可能已經設置了 PayPal。 如果你有,那麼你可以繼續下一部分並設置 Stripe。
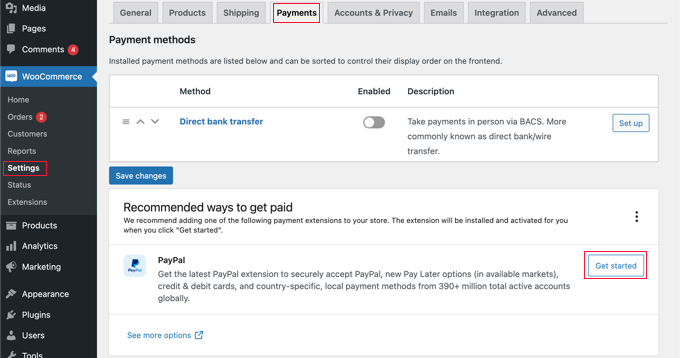
如果沒有,您需要轉到WooCommerce » 設置,然後單擊屏幕頂部的“付款”選項卡。
之後,向下滾動頁面直到找到 PayPal,然後單擊“開始”按鈕。

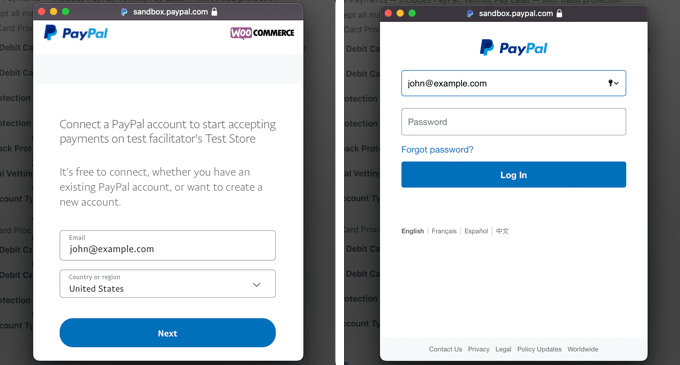
您需要先輸入您的 PayPal 電子郵件地址,然後從下拉菜單中選擇您所在的國家/地區。
之後,您應該單擊“下一步”按鈕繼續。
如果您已經有一個使用該電子郵件地址的 PayPal 帳戶,那麼您將被要求提供密碼並登錄。否則,您將首先被要求提供您的個人詳細信息並創建一個新帳戶。

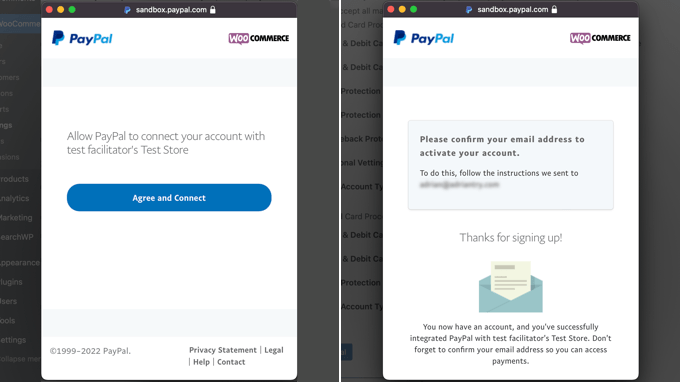
最後,您應單擊“同意並同意”按鈕以將您的 PayPal 帳戶連接到在線商店。
完成後,您需要轉到收件箱並按照發送給您的電子郵件中的說明來確認您的電子郵件地址。 然後,您可以通過滾動到底部並單擊按鈕來關閉彈出窗口。

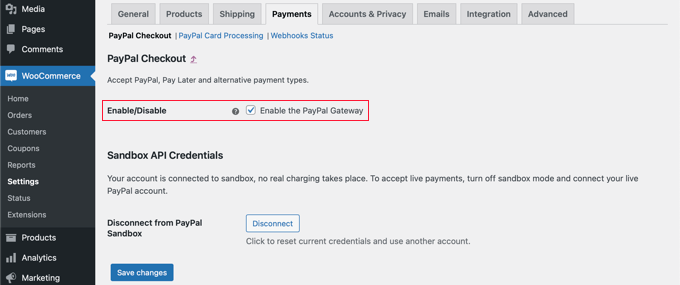
您應該會發現自己回到了 WooCommerce 支付設置頁面。 在這裡,您需要選中該框以在您的在線商店上啟用 PayPal 支付網關。
之後,小心向下滾動頁面並確保所有設置都正確。 當您滿意時,您可以單擊頁面底部的“保存更改”按鈕。

結帳時,您的客戶現在可以使用 PayPal 作為付款選項。
將 Stripe 添加到您的 WooCommerce 商店
您需要做的第一件事是安裝並激活 WooCommerce Stripe 支付網關。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
某些支付選項僅適用於某些貨幣。 如果您使用美元以外的貨幣,則應導航至WooCommerce » 設置並確保您位於“常規”選項卡上。
您可以在此處為您的在線商店選擇貨幣。 確保單擊“保存”按鈕以存儲設置。

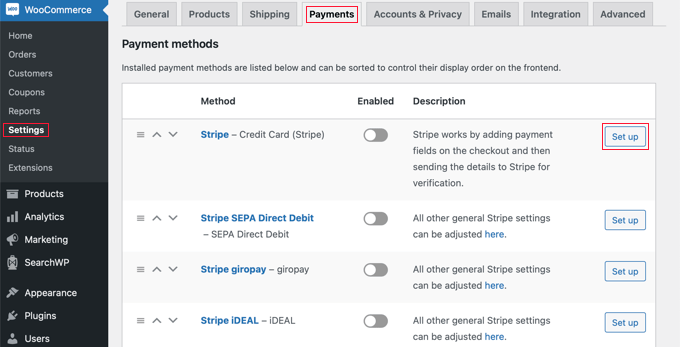
之後,您應該單擊“付款”選項卡。 到達那里後,您應該向下滾動,直到在“方法”列中找到“條紋”。 請注意,有多種 Stripe 付款方式。

您需要先點擊“Stripe – 信用卡”旁邊的“設置”按鈕。 這將啟動一個設置嚮導,引導您完成將 WooCommerce 連接到 Stripe 的步驟。
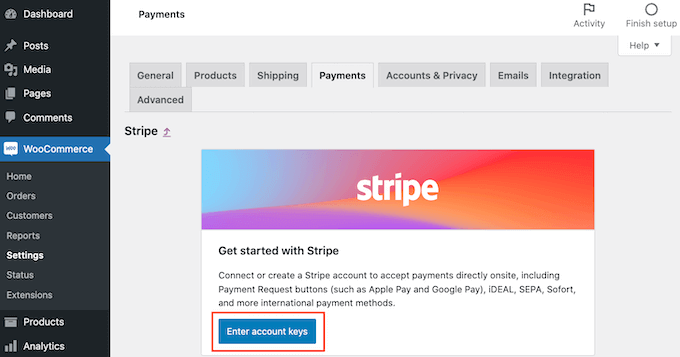
在下一個屏幕上,單擊“輸入帳戶密鑰”按鈕。

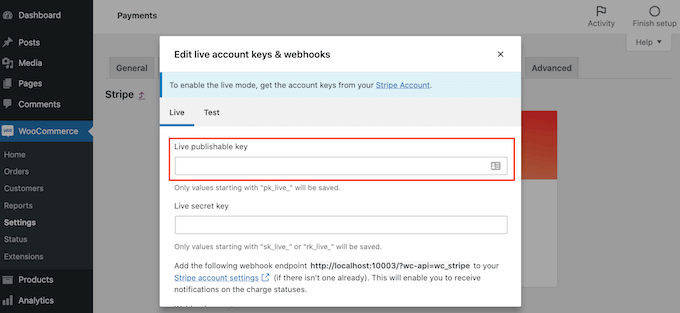
WooCommerce 現在將要求您提供 Stripe 帳戶密鑰。 要獲取此信息,您需要在新選項卡中登錄 Stripe 儀表板。
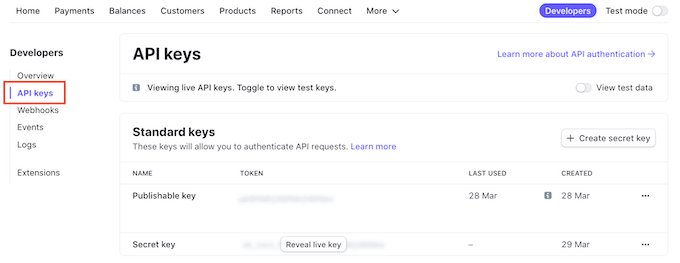
在 Stripe 儀表板內,您應該確保位於屏幕頂部的“開發人員”選項卡上,然後從左側菜單中選擇“API 密鑰”。

您現在可以復制“可發布密鑰”。
然後,切換回您的 WordPress 儀表板並將此密鑰粘貼到“實時可發布密鑰”字段中。

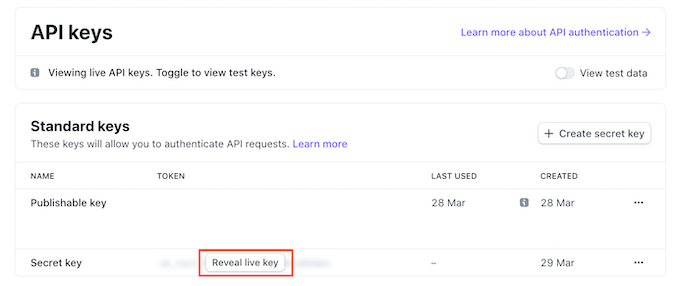
現在你需要用密鑰做同樣的事情。 只需切換回您的 Stripe 儀表板並單擊“顯示實時密鑰”按鈕。

這將顯示您的密鑰。

您需要復制密鑰,然後返回您的 WordPress 儀表板並將其粘貼到“實時密鑰”字段中。
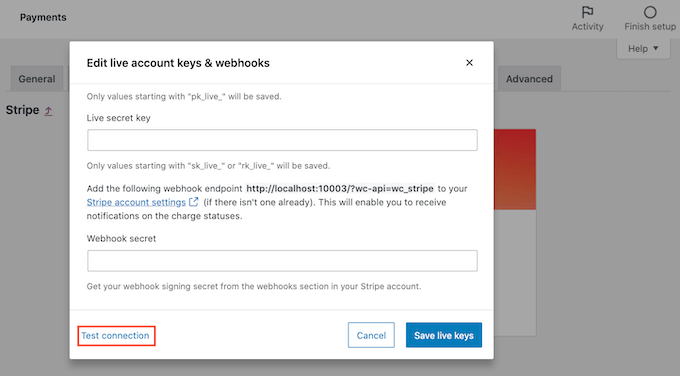
之後,只需單擊“測試連接”鏈接。

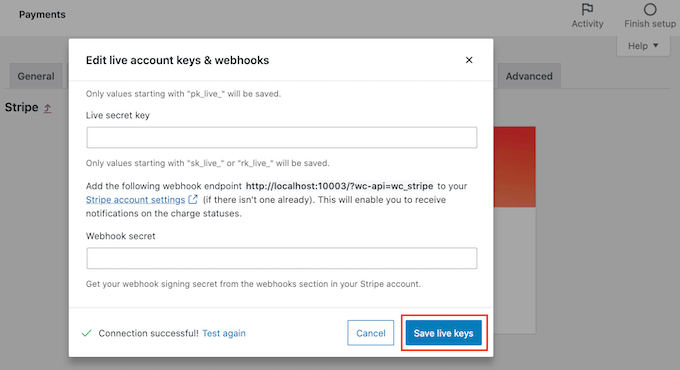
片刻之後,您將看到“連接成功”消息。 這意味著 WooCommerce 現在已連接到您的 Stripe 帳戶。
您現在可以繼續並單擊“保存實時密鑰”按鈕。

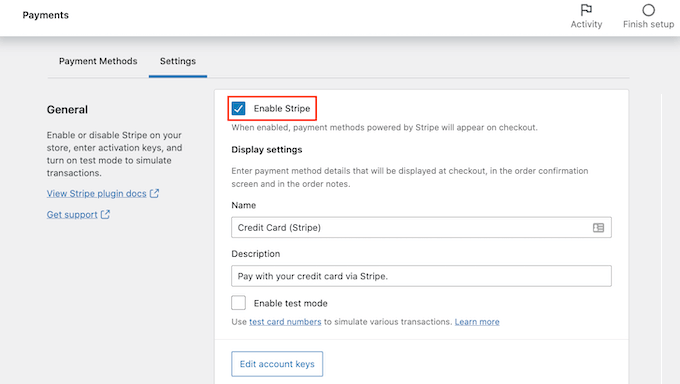
這將帶您進入 Stripe“設置”屏幕。
在此屏幕上,您需要選中“啟用條帶”框。 如果願意,您也可以單擊“啟用測試模式”框。
測試模式可讓您進行實際未記入帳戶的付款。 這在您的 WooCommerce 商店中測試多種支付類型時非常有用。 當您準備好開始收款時,請不要忘記返回並取消選中設置。

現在您可以滾動到頁面的最底部,然後單擊“保存更改”按鈕來存儲您的設置。
現在您已經啟用了 Stripe 信用卡支付,您可以啟用任何您希望在線商店提供的其他 Stripe 支付方式。
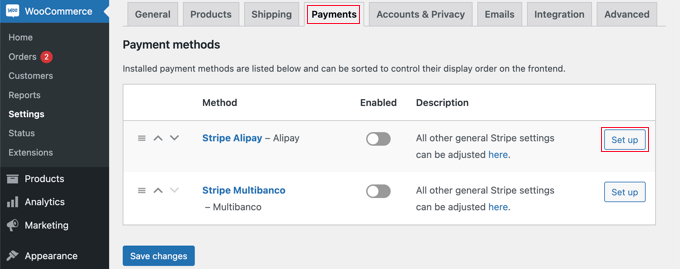
返回WooCommerce » 設置並單擊“付款”選項卡。 到達那里後,您可以探索適用於您商店貨幣的付款方式。
對於本教程,我們將啟用支付寶。 您需要在付款方式列表中找到“Stripe Alipay”,然後單擊其“設置”按鈕。

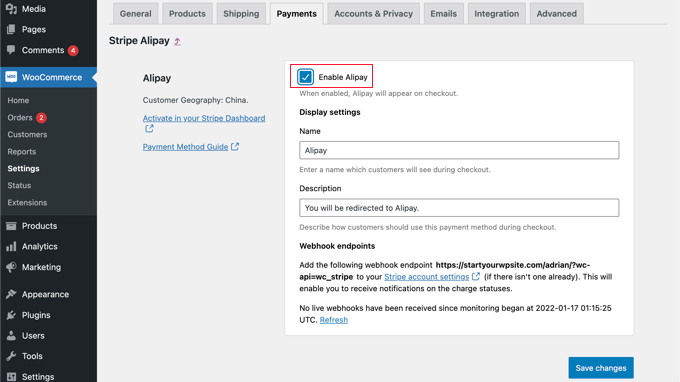
在這裡您可以點擊“啟用支付寶”按鈕。 這將在結帳時將支付寶顯示為付款選項。
接下來,您需要單擊“保存更改”按鈕來存儲您的設置。

向 WooCommerce 添加定期付款
為您的 WooCommerce 客戶提供靈活付款安排的另一種方法是添加定期付款,以便您的客戶每週、每月、每季度或每年自動收費。
這使計費過程自動化,可以節省您的時間。 您不必手動發送發票,而且定期付款通常會減少付款延遲和錯誤。
要了解更多信息,請參閱我們關於如何在 WordPress 中接受定期付款的指南中的方法 4。
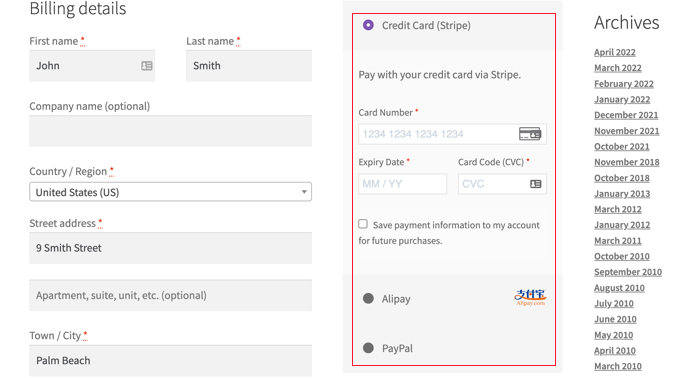
現在,當您的客戶結賬時,他們將能夠選擇他們喜歡的付款方式。 這是我們的演示 WooCommerce 商店的示例屏幕截圖。

我們的客戶可以使用信用卡、PayPal 和支付寶進行付款。
方法 3:使用 WPForms 提供多種支付方式
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
WPForms 是 WordPress 最好的拖放式表單構建器插件。 它可以讓您創建一個簡單的訂單或捐贈表格,而無需使用成熟的電子商務平台或購物車插件。
雖然他們有免費的 Lite 版本,但您需要他們的 Pro 計劃才能訪問支付插件和訂單模板。 它支持信用卡和貝寶。
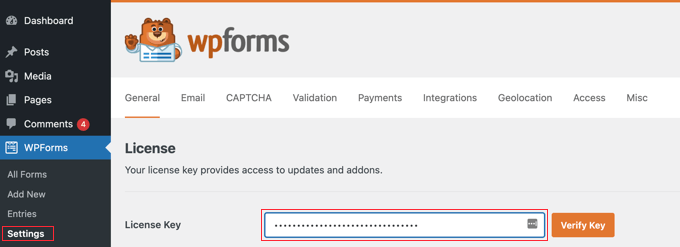
激活後,您需要訪問WPForms » 設置頁面以輸入您的許可證密鑰。 您可以在 WPForms 帳戶區域中找到此信息。

將支付平台連接到 WPForms
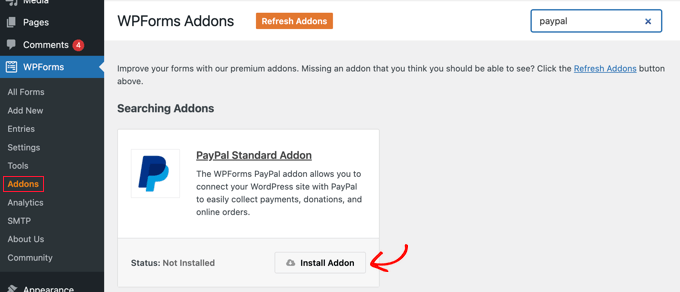
接下來,我們會將 WPForms 與您計劃使用的支付平台連接起來。 為此,您需要前往WPForms » Addons並安裝支付插件。
到達那里後,您需要向下滾動到 PayPal Standard Addon,然後單擊其 Install Addon 按鈕。

您會看到一條消息,說明該插件已安裝並激活,按鈕上的文本將變為停用。
我們將在本教程的後面部分設置您的 PayPal 帳戶詳細信息。
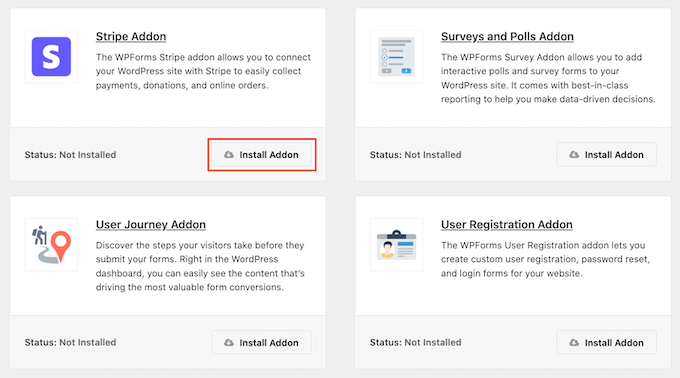
您還需要安裝一個插件來接受信用卡付款。 WPForms 支持 Stripe、Square 和 Authorize.net。 對於本教程,我們將設置 Stripe,但設置其他兩個平台的步驟相似。
您需要滾動到 Stripe Addon 並單擊 Install Addon 按鈕。

安裝並激活插件後,您需要將 WPForms 連接到您的 Stripe 帳戶。
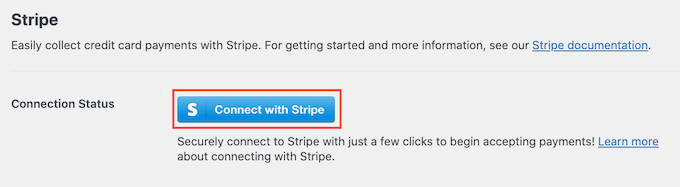
為此,請前往WPForms » 設置頁面,然後單擊“付款”選項卡。 之後,您需要通過單擊“連接 Stripe”按鈕來連接您的 Stripe 帳戶。

在下一個屏幕上,您可以輸入您的 Stripe 電子郵件地址並單擊“下一步”按鈕。 完成後,Stripe 現在會詢問您的密碼,以便它可以登錄您的帳戶。
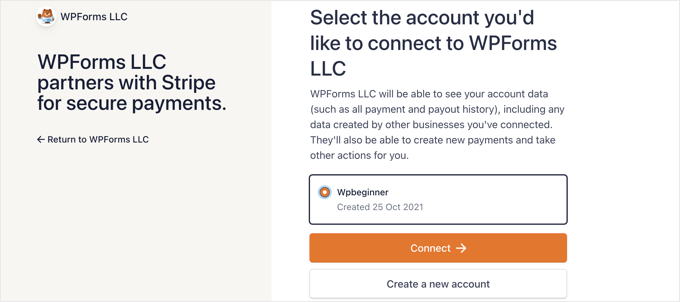
登錄後,您可以選擇您的 Stripe 帳戶,然後單擊“連接”按鈕。 然後您將被重定向回 WPForms 付款設置選項卡。

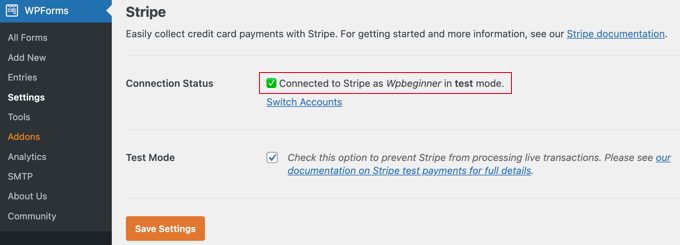
為確保您的帳戶已成功連接,您可以轉到 Stripe 設置下的連接狀態設置。
當您看到一個綠色的勾號時,這意味著您的 Stripe 帳戶現在可以使用 WPForms。 繼續並單擊“保存設置”按鈕以存儲您的設置。

WPForms 現在可以接受信用卡付款了。
創建具有多種付款方式的訂單
現在我們將創建一個可以接受 PayPal 和信用卡付款的在線訂單。
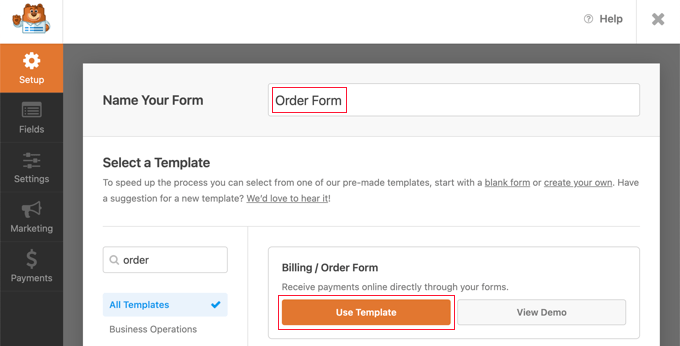
首先,前往WPForms » 添加新頁面。 從這裡,您需要為您的表格提供標題,然後選擇“賬單/訂單表格”模板。

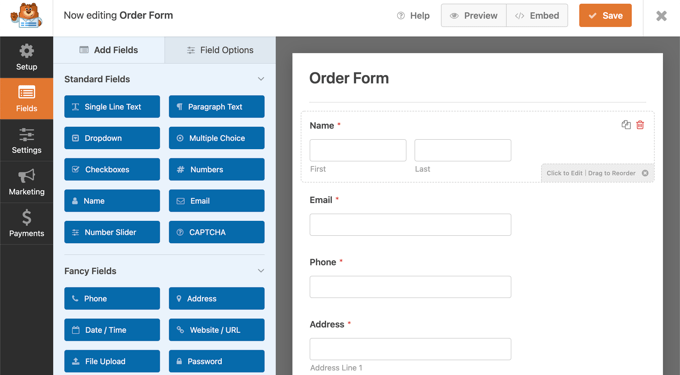
WPForms 將使用帶有常用字段的簡單訂單表單預加載表單構建器。
您可以通過單擊編輯任何字段。

您可以使用拖放從左列添加新字段。
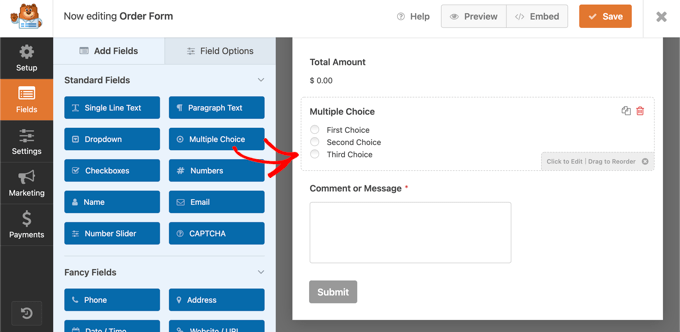
您需要將“多項選擇”字段拖到表單上,以允許您的客戶從多個付款選項中進行選擇。

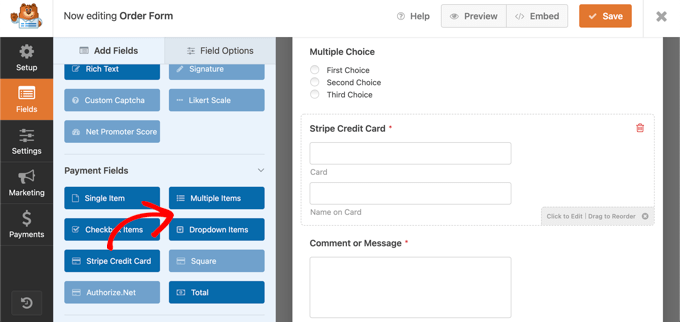
之後,您應該將 Stripe Credit Card 字段拖到 Multiple Choice 字段正下方的表單上。

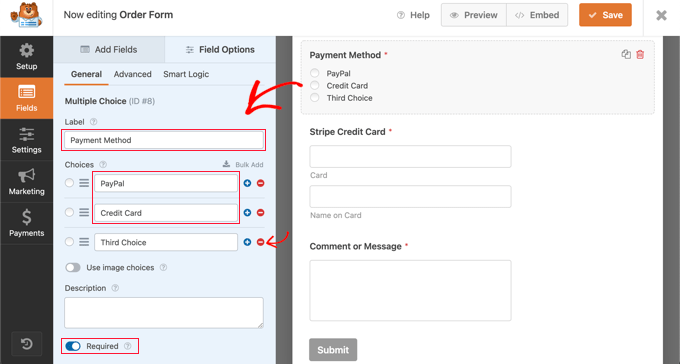
接下來,您需要單擊多項選擇字段並更改選項以匹配您提供的付款方式。
首先為該字段提供標籤 Payment Method。 之後,您應該命名前兩個選項 PayPal 和 Credit Card。

您可以通過單擊紅色減號“ - ”按鈕簡單地刪除第三個選項。
之後,您需要打開 Required 選項。 這將確保用戶在提交訂單之前選擇付款方式。
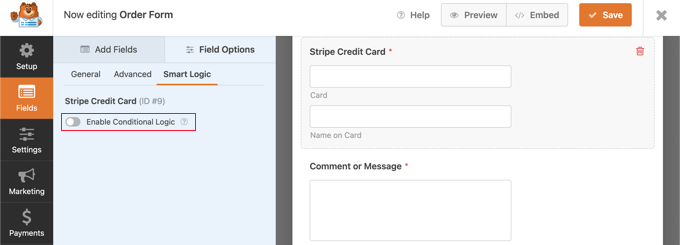
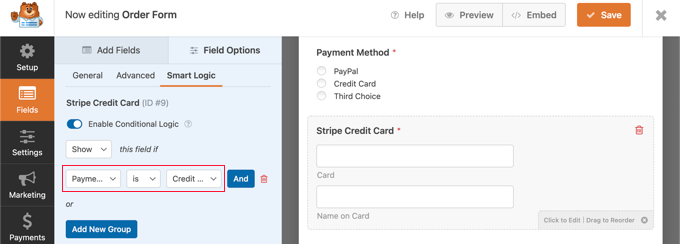
現在我們需要設置 Stripe Credit Card 字段。 我們希望在用戶選擇它作為他們的支付選項之前隱藏它。 我們需要使用 WPForms 的條件邏輯功能。
您需要單擊 Stripe 字段以便對其進行編輯,然後單擊“智能邏輯”選項卡。 只需將切換開關單擊到打開位置即可啟用條件邏輯。

您現在將看到一些附加選項,允許您為該字段設置規則。 您需要確保將第一個選項選擇為“顯示”,然後使用下拉菜單,以便其餘字段顯示“付款方式為信用卡”。

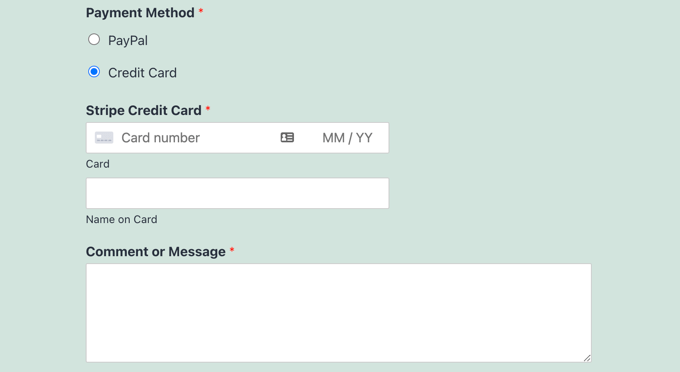
現在,Stripe Credit Card 字段只會在用戶從 Payment Method 字段中選擇 Credit Card 後顯示。
在訂單上啟用付款方式
現在我們將為訂單啟用 PayPal 和 Stripe 支付。
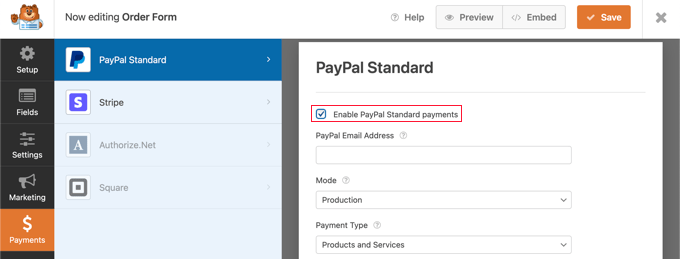
您應該首先導航到 WPForms 表單生成器中的付款 » 貝寶標準。 在那裡,您應該選中右側面板中的“啟用 PayPal 標準付款”框。

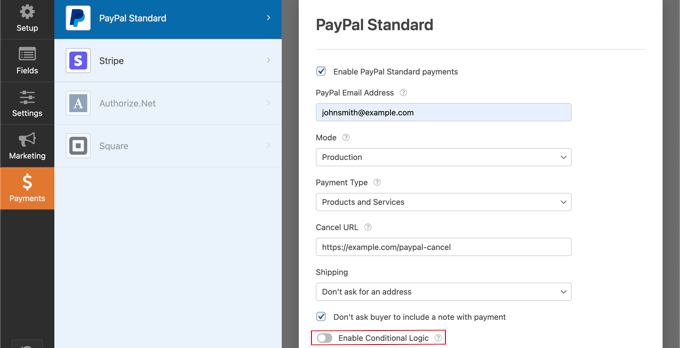
之後,您應該填寫其餘字段。 輸入您的 PayPal 電子郵件地址並將帳戶置於生產模式。 您還需要配置用戶是否需要提供送貨地址。

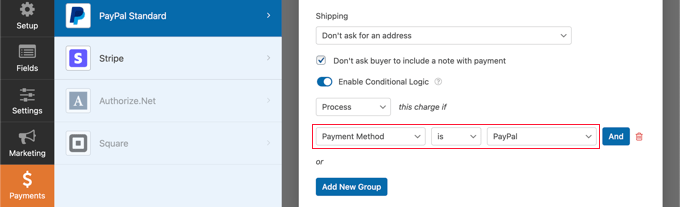
之後,您需要向下滾動到啟用條件邏輯選項並將其切換到打開位置。 這將顯示更多設置。

您應該將規則設置為“如果付款方式為 PayPal,則處理費用”。
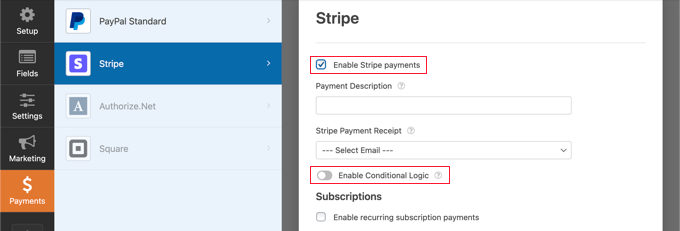
接下來,您需要單擊“付款”選項卡的“條紋”部分,然後選中“啟用條紋付款”框。

您可以添加付款說明,並根據需要選擇通過電子郵件發送收據。 之後,您需要將 Enable Conditional Logic 開關切換到 on 位置,以便您可以為此支付選項創建規則。

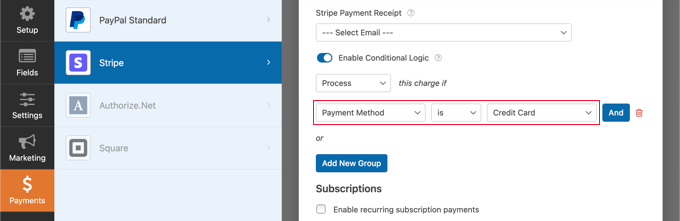
您需要配置規則,使其顯示為“如果付款方式為信用卡,則處理此費用”。
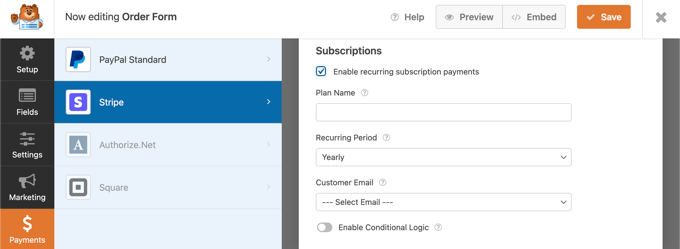
如果您想通過信用卡接受定期訂閱付款,則可以向下滾動到“訂閱”部分並進行配置。

完成後,您需要單擊頂部的保存按鈕並退出表單生成器。
將訂單添加到您的 WordPress 網站
您的具有多種付款方式的在線訂單現已準備就緒,您可以將其添加到您網站上的任何 WordPress 頁面。
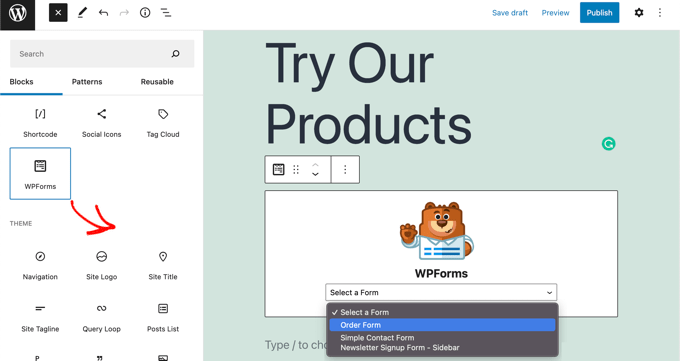
要添加您的表單,只需編輯帖子或頁面或創建新的。 然後,單擊頁面右側的加號+並在您的 WordPress 編輯器中添加一個 WPForms 塊。

之後,您需要單擊 WPForms 塊中的下拉菜單,然後選擇您的訂單。 完成後,請確保保存或發布頁面。
現在您可以通過單擊屏幕頂部的“預覽”按鈕來查看正在運行的表單。

我們希望本教程能幫助您了解如何允許用戶在您的 WordPress 表單上選擇付款方式。
您可能還想查看我們為小型企業挑選的最佳虛擬企業電話號碼應用程序專家,以及我們關於如何選擇最佳企業 VoIP 提供商的分步指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
