如何將混合模式應用於 SVG 文件
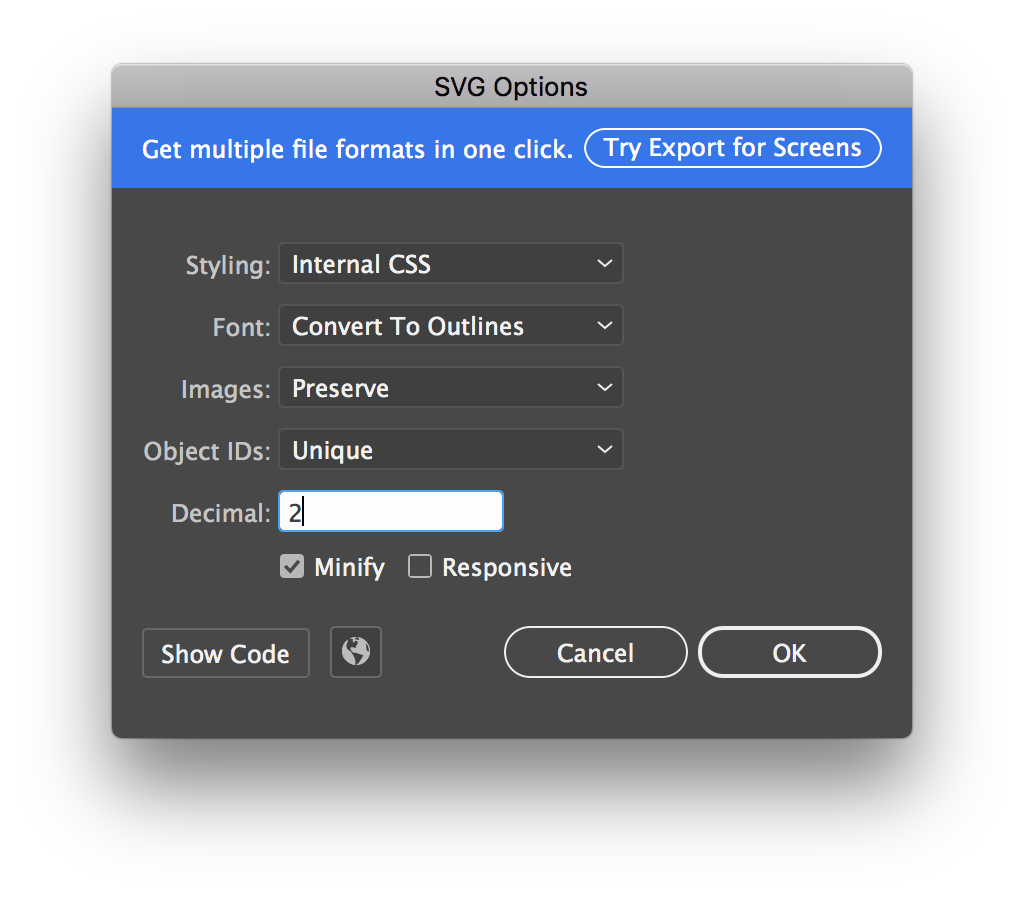
已發表: 2023-01-05當您想將文件另存為 SVG 時,您可以選擇對文件應用“混合模式”。 這使您可以使用文件創建不同的效果,並且是為您的作品添加一些額外風格的好方法。 操作方法如下: 1. 在編輯程序中打開要另存為 SVG 的文件。 2. 轉到“文件”菜單並選擇“另存為”。 3. 在“另存為”對話框中,從“格式”下拉菜單中選擇“SVG”。 4. 從“選項”菜單中選擇“混合模式”選項。 5. 從下拉菜單中選擇您要使用的混合模式。 6. 單擊“確定”保存您的文件。
Svg 是否支持混合模式?

是的,SVG 支持混合模式。 混合模式用於確定對象的顏色如何混合在一起。
Svg 中只有 15 種混合模式可用
SVG 中的圖像混合模式類似於圖像編輯軟件中的圖像混合模式,旨在滿足用戶的需求。 32 位圖像只有 15 種混合模式可用,它們是正常、溶解、變暗、正片疊底、變亮、線性減淡(添加)、差異、色調、飽和度、顏色、亮度、較淺顏色、較深顏色和劃分. 因為白色部分沒有白色背景,所以 Mix-blend 模式在 sva 中不起作用。 因為沒有設置背景顏色,透明的值返回到它的默認值。 這在視覺上表示為白色,但這個概念對眼睛來說仍然是透明的。
我可以導出帶漸變的 Svg 嗎?

它不是導出具有漸變效果的圖像的有效格式。 如果您想使用它,請使用其他格式,例如 jpg 或 PNG。 除非您能找到另一種導入 SVG 的方法,否則不應將 SVG 導入回 Illustrator。 sva 中沒有工作文件這樣的東西。
如何在 Svg 中添加漸變色?
要創建漸變,我們必須首先確定對象的填充或描邊屬性。 與使用 URL 引用 CSS 中的元素的方式相同,這是在此處完成的。 在這種情況下,該 URL 用作對我們的漸變的引用,我已將其作為創意 ID gradient 提供。 用 url (#Gradient) 填入 fill 就大功告成了!
為 Svg 文件著色的 3 種方法
有幾種方法可以為 SVG 文件著色。 最常見的方法是在 XML 文件中包含顏色屬性。 此屬性的值按 RGB 三元組計算,第一個數字是紅色分量,第二個是綠色分量,第三個是藍色分量。 填充是為 SVG 文件著色的另一種方法。 此屬性中的值是一個字符串,與要著色的元素的名稱相同。 例如,填充元素可以定義為 circle.fill。 通過為圓圈著色,您可以指定所需的顏色。 要為SVG 元素的輪廓著色,請使用 stroke 屬性。 例如,circle 元素的 stroke 屬性是 circle.stroke。

如何在 Photoshop 中導出 Svg
導出為選項可以在文件中找到。 在“文件設置”中,選擇“格式”選項以導出文件,然後單擊“導出”。 SVG 選項在 Photoshop 中不可用,但您可以通過轉到首選項使其可用。
如何在 Photoshop 中將 Png 或 Jpg 轉換為 Svg
在本教程中,我們將向您展示如何使用 Photoshop 將 PNG 或 JPG 圖像轉換為 SVG。 要查看我們提供的服務,請訪問此頁面。 通過從菜單中選擇圖像 > 轉換為圖像圖層項,可以在 Photoshop 中將圖像轉換為 sva。 生成的圖像將採用與PNG 文件相同的分辨率,但採用 sva 文件格式。 可以使用“文件”菜單項從 Photoshop 導出 SVG 圖像。 選擇文件名後,單擊“VSL”按鈕啟動一個新窗口,您可以在其中選擇格式。 如果要保存圖像而無需配置任何設置,請單擊此窗口中的“導出”按鈕。 但是,如果您想以特定方式保存圖像,可以通過單擊此按鈕來實現。 然後,您將能夠在新窗口中為您的 SVG 文件選擇分辨率、壓縮和其他選項。 選擇選項後,單擊保存。
如何將 Svg 導出為 Png
有幾種不同的方法可以將 SVG 文件導出為 PNG。 一種方法是在矢量編輯程序(如Adobe Illustrator或 Inkscape)中打開文件,然後從那裡導出。 另一種方法是使用 CloudConvert 或 Online-Convert 等轉換器工具。
我可以將 Svg 導出為 Png 嗎?
Adobe Photoshop 可用於將 SVG 文件轉換為 PNG 圖像。 從 SVG 轉換為 PNG 以獲得無損壓縮,保持圖像分辨率不變,並減小文件大小。 Photoshop 可用於快速輕鬆地將大文件格式轉換為更小、更易於使用的圖形。
Svg 是 Cricut 和 Silhouette 的最佳選擇
如果您使用 Silhouette 或 Cricut 來創建乙烯基,則應使用 SVG。 因為可以使它們看起來比 PNG 文件更清晰,所以您在使用它們時永遠不會降低質量。 因為 PNG 圖像沒有背景,所以它們可以打印在水滑梯上、打印在乙烯基上或打印在卡片紙上。
我應該導出為 Png 還是 Svg?
由於 PNG 和 SVG 支持透明度,因此它們都是可在線使用的圖形和徽標的絕佳選擇。 請務必注意,PNG 文件是基於光柵的透明文件的最佳選擇之一。 如果您使用像素和透明度,則 PNG 文件是更好的選擇。 視頻文件。
Svg 的諸多好處
無論屏幕分辨率或尺寸如何,SVG 的質量都保持不變。 此外,因為它們是印刷的,所以它們可以用於網站和印刷品。 此外,它是一種支持動畫和透明度的通用文件格式。
Svg 的質量是否高於 Png?
因為SVG 壓縮是無損的,它允許您免費將文件壓縮到更小的尺寸,使它們看起來和感覺上一樣好。 以 5-20% 的無損壓縮率壓縮 PNG 以補償大文件大小。 另一方面,SVG 可能沒有其中一個大。
