如何將不同的設計風格應用於您的 WordPress 網頁
已發表: 2018-09-27嗨,伙計們!
今天我要和大家分享一些不尋常的想法,所以請繼續閱讀以了解它們是什麼樣的......
每次我瀏覽 Web 以搜索某種產品或服務時,我都會訪問一些網頁,並始終關注它們的設計方式。 當我要決定是訂購比薩餅、購買新睫毛膏還是只是閱讀一位忠實博主的吸引人的帖子時,這對我來說真的很重要。
如果設計是原創的、互動的和引人注目的,我什至會與朋友分享該網站的鏈接,我會建議他們瀏覽該品牌的產品或服務,以確保“餡料的質量與包裝”。 是的,我喜歡美麗和不尋常的設計,所以我希望像你一樣。

但是,讓我們看看,所有這些設計都是從什麼開始的? 我猜它們看起來如下:
- 有人打開暖氣->
- -> 與夥伴分享這個想法 ->
- -> 他們開發了一個概念 ->
- -> 設計師創建 PSD ->
- -> 開發人員編寫代碼 ->
- -> 然後這個PSD就變成了現成的主題->
- -> 此主題已上傳到 WordPress(或之前設置的任何其他 CMS)->
- -> 現在網頁已準備好進行自定義。
因此,我們在訪問任何網站時所看到的都是在 Photoshop 中初步製作的設計,然後轉化為“只有服務器和網絡瀏覽器才能使用的語言”。
讓我們堅持一下,如果一個普通的網站所有者想要改變他們網站外觀中真正重要的東西,他們必須獲取源 (PSD) 文件,在圖形編輯器中進行任何更改,編寫新代碼,然後將更新後的設計上傳到他們的網站。
例如,我擁有一個網站並想改變它的外觀。 我不擅長設計,也不打算為此聘請專家。 是否可以僅根據我擁有的標準主題創建我想要的東西? 是否有可能在不編輯源文件的情況下從根本上更改網頁並使其看起來完全重新設計?
解決方案是適當的定制,所以今天我將嘗試定制一些完全免費的 WP 主題,以了解它們帶來的可能性以及我能得到什麼。 我不會採用高級主題,因為很明顯它們比免費主題有更多的定制可能性。 我的任務是檢查是否有可能充分利用免費主題,然後與您分享這項研究的結果。
算法:
1.我打算採用三種設計風格:
- 插圖和卡通;
- 雙色;
- 照片寫實主義。
2.我會選擇幾個直播網站給大家展示每種風格的例子。
3.我將自定義一個免費的WP主題的以下元素:
- 標識;
- 標頭;
- 菜單;
- 主頁內容;
- 背景;
- 顏色;
- 小部件;
- 額外的 CSS。
正如您可能已經理解的那樣,我將從沒有任何特定設計或編碼技能的普通用戶的角度測試我自己的定制。 所以讓我們開始吧!
實驗定制
我很想感覺自己是一名設計師,並肩負著將簡單的最小主題轉變為專門銷售乳製品的明亮卡通在線商店的任務。 我創建了一個隨機品牌名稱,命名為“Happy Cow”,現在我要定制我的新牛奶店。
為了獲得靈感,我瀏覽了一些類似的網站,例如:
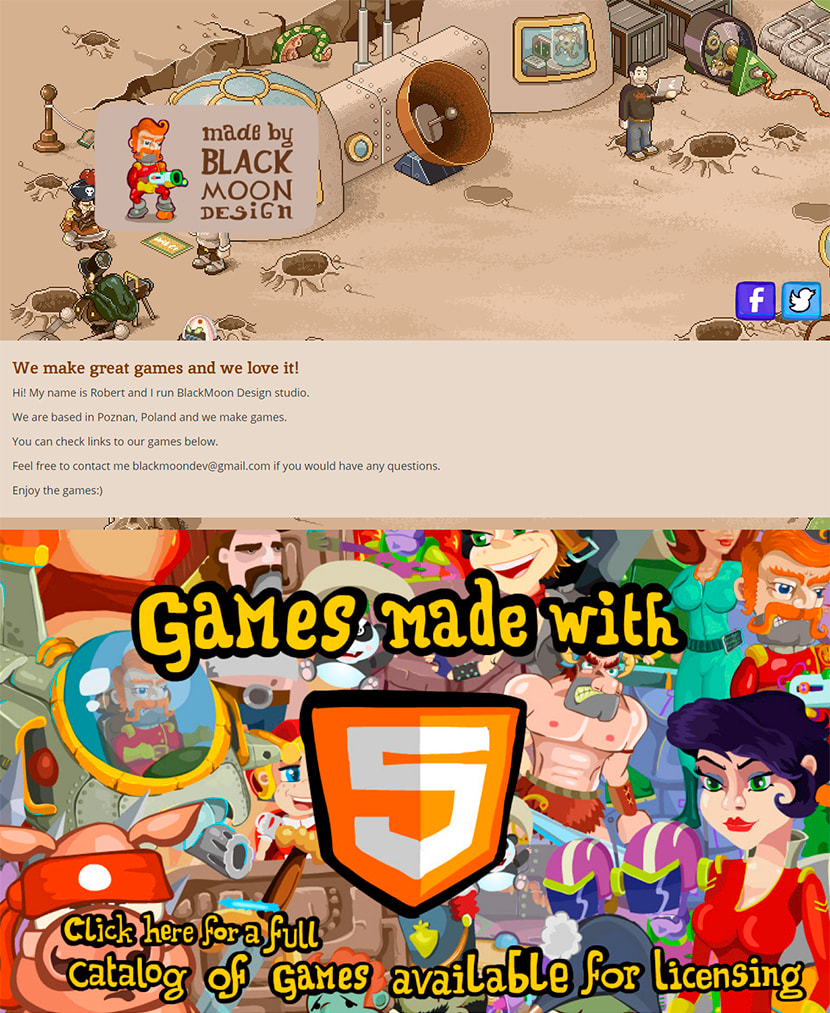
黑月設計

這些人製作遊戲,他們卡通風格的網頁看起來很有趣。
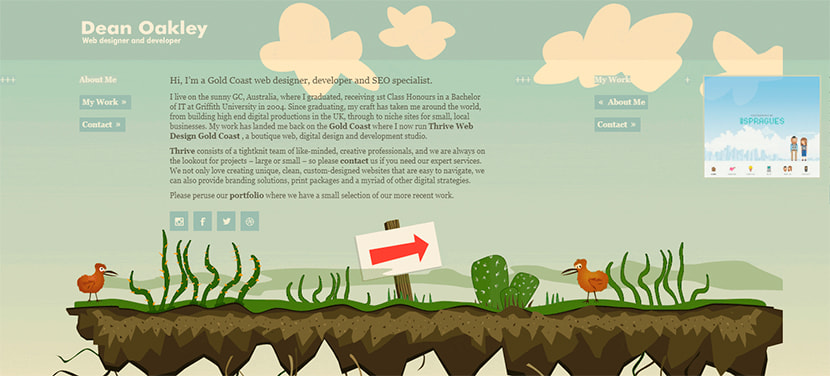
迪恩奧克利

這是一個帶有水平滾動的作品集網站——一個非常有創意的設計理念。
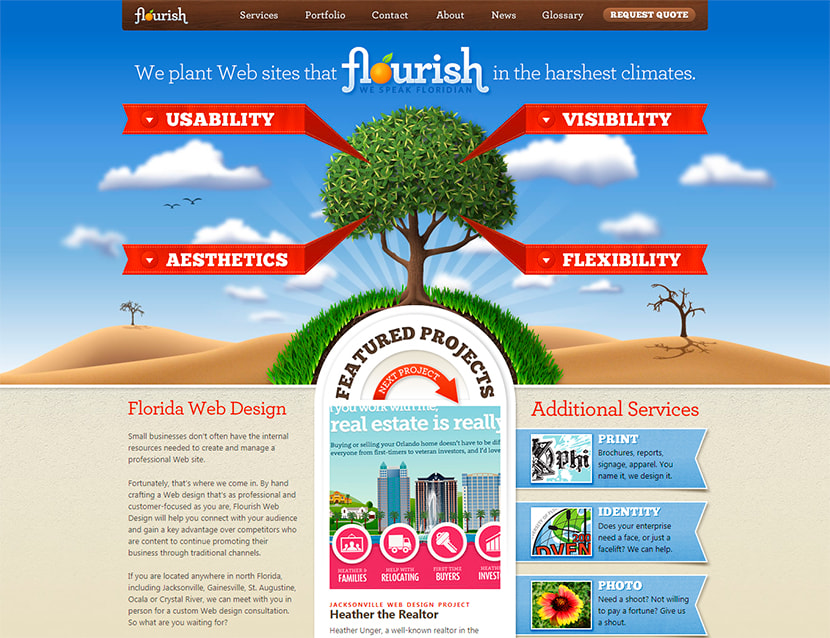
繁榮

這些傢伙創建網站和品牌標識以及提供營銷服務,他們的網站真的很亮。
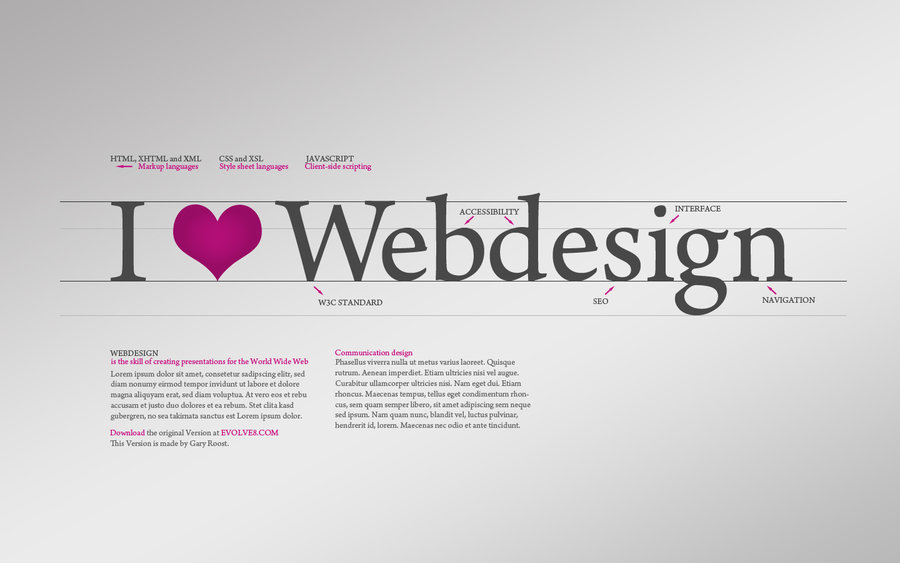
插圖和卡通
所以,讓我們創建一個我的“Happy Cow”商店的主頁。
對於我的卡通定制,我將選擇 WooCommerce 推薦的 Storefront 免費 WordPress 主題。 安裝並激活主題後,我轉到外觀 -> 自定義並開始更改商店的外觀。
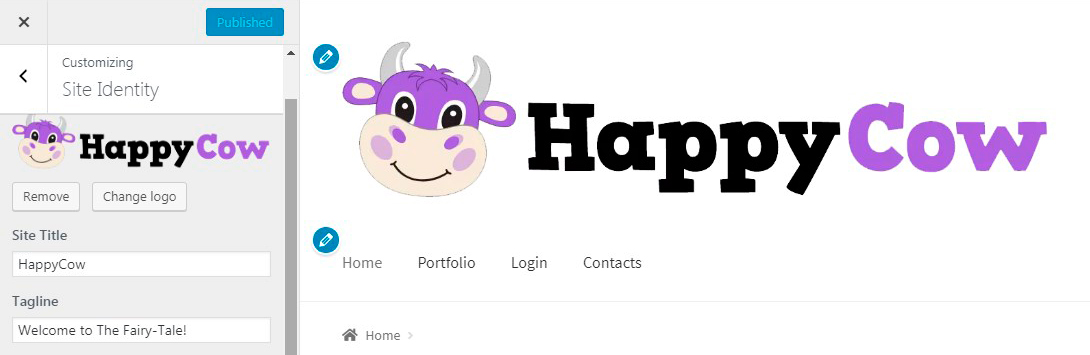
讓我們從站點標識開始。 在這裡,我可以添加我的網站標題和標語以及上傳徽標。 所以我選擇了一個彩色的標誌,描繪了一頭微笑的奶牛,我想它會很棒。

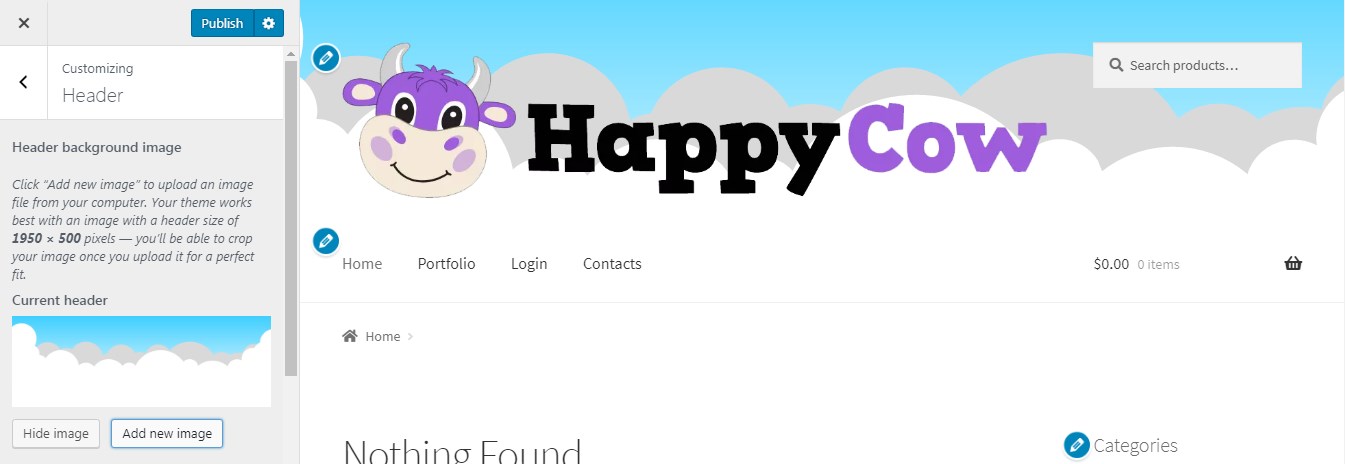
下一步是更改標題。 我選擇了帶有卡通雲的那個,以使其與上傳的徽標相匹配。

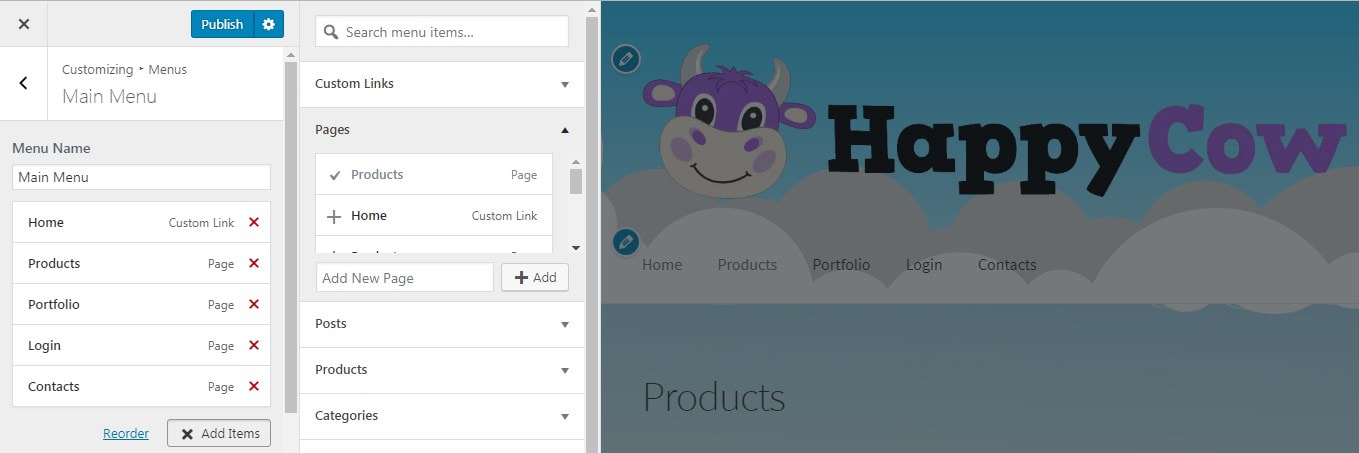
之後我決定管理菜單,所以我選擇了菜單項,現在我可以拖放它們以重新排序。

注意:在創建和排列菜單項之前,請務必在管理儀表板的 Pages -> Add New 菜單中創建必要的頁面。
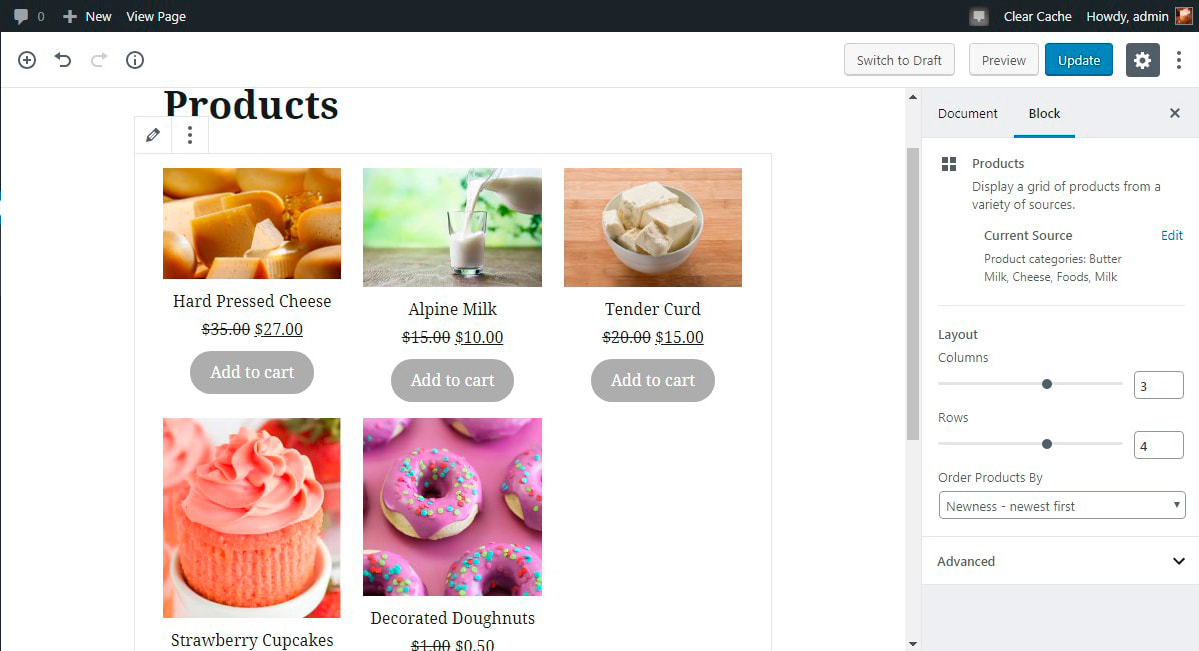
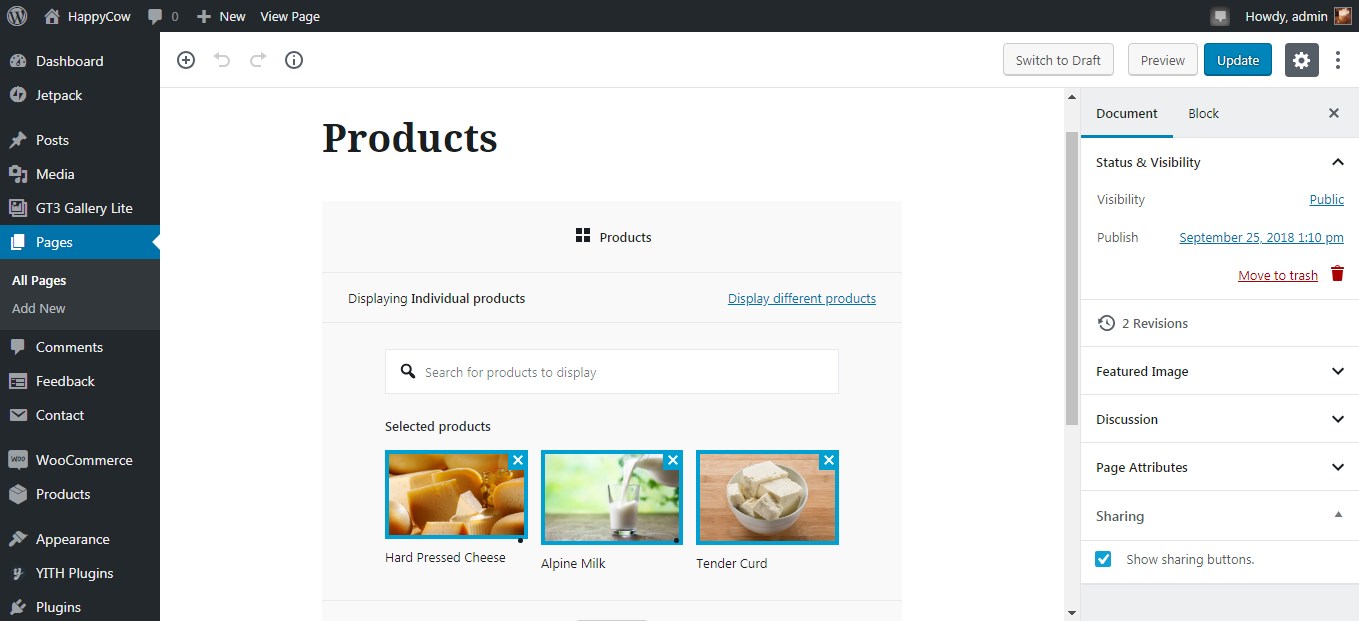
下一步是選擇要在主頁上顯示的內容。 我選擇了產品頁面。 所以我在我的儀表板中轉到頁面 -> 所有頁面 -> 產品,將幾個產品添加到頁面。 在這裡,我將在 Gutenberg 編輯器中使用 Products 塊。 我可以顯示按類別過濾的產品

或選擇單個產品並將它們顯示在頁面上。

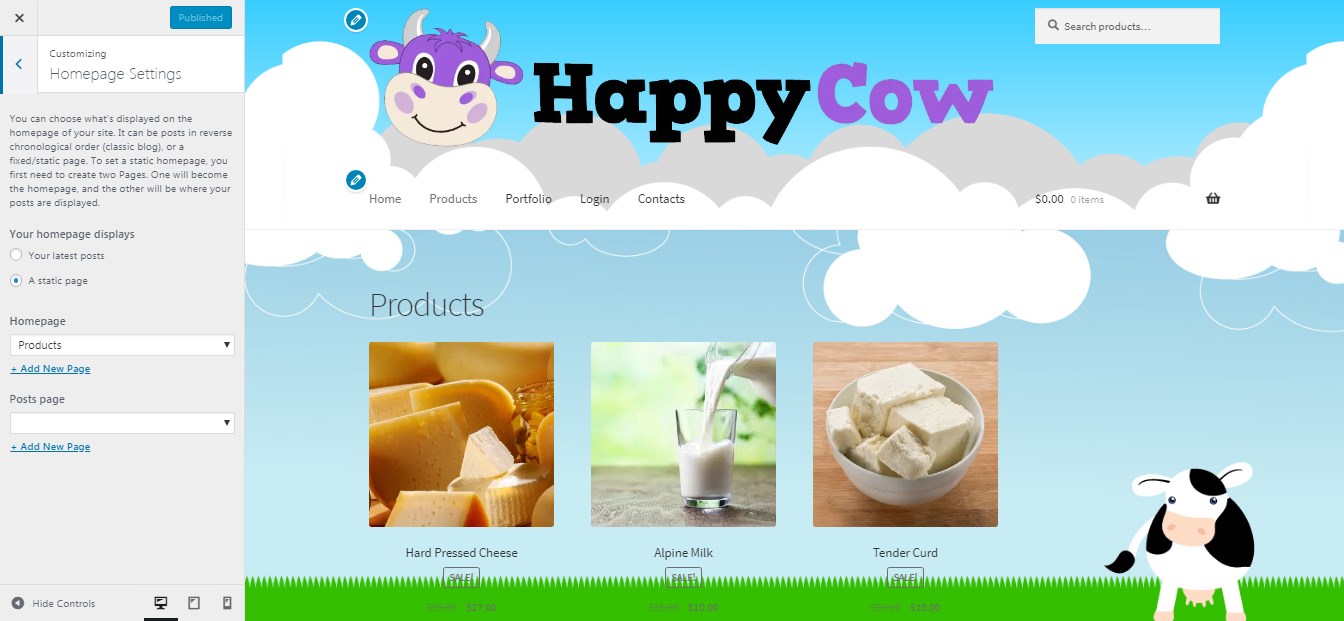
更新內容頁面後,我可以在主頁上觀察產品。

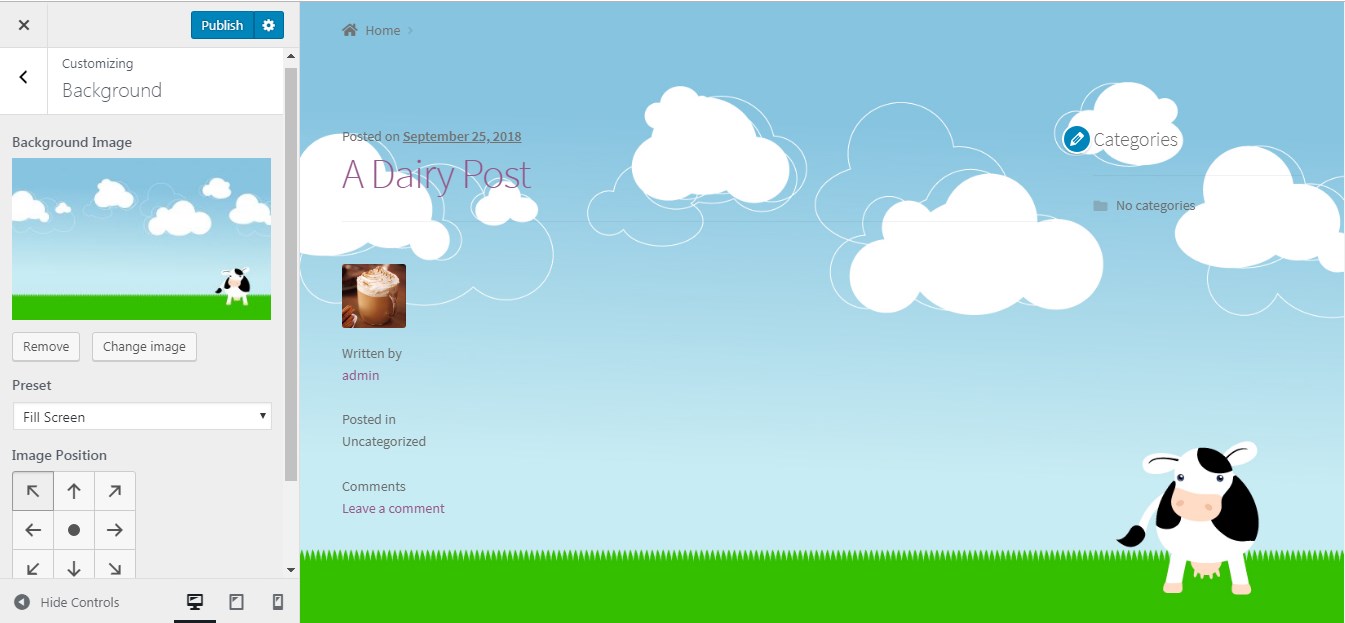
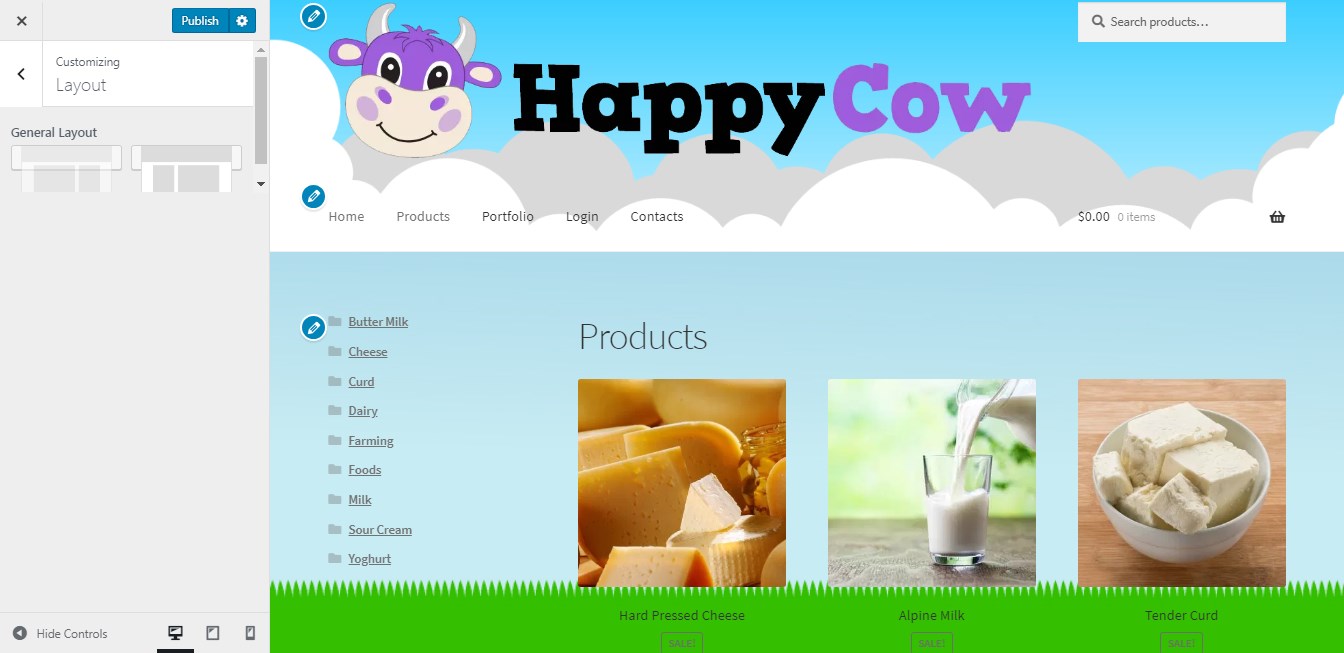
如您所見,我更改了頁面背景。 我上傳了自定義插圖並選擇了全屏顯示類型。

我試圖在滾動時選擇帶有云的標題圖像和背景圖像以相互匹配,這是為了創造一種設計一致的錯覺,儘管標題和背景圖像都是來自不同來源的絕對不同的插圖。

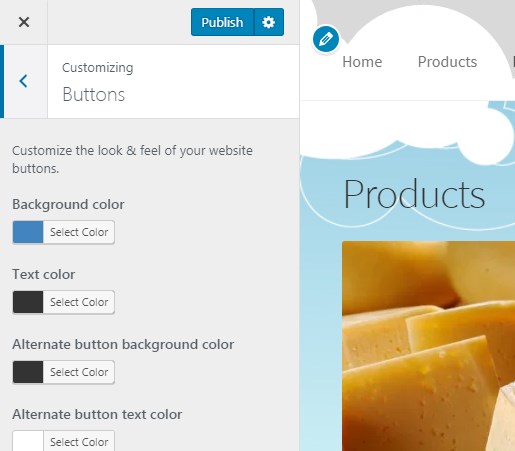
如果您願意,您可以更改按鈕的顏色和主題的其他顏色。

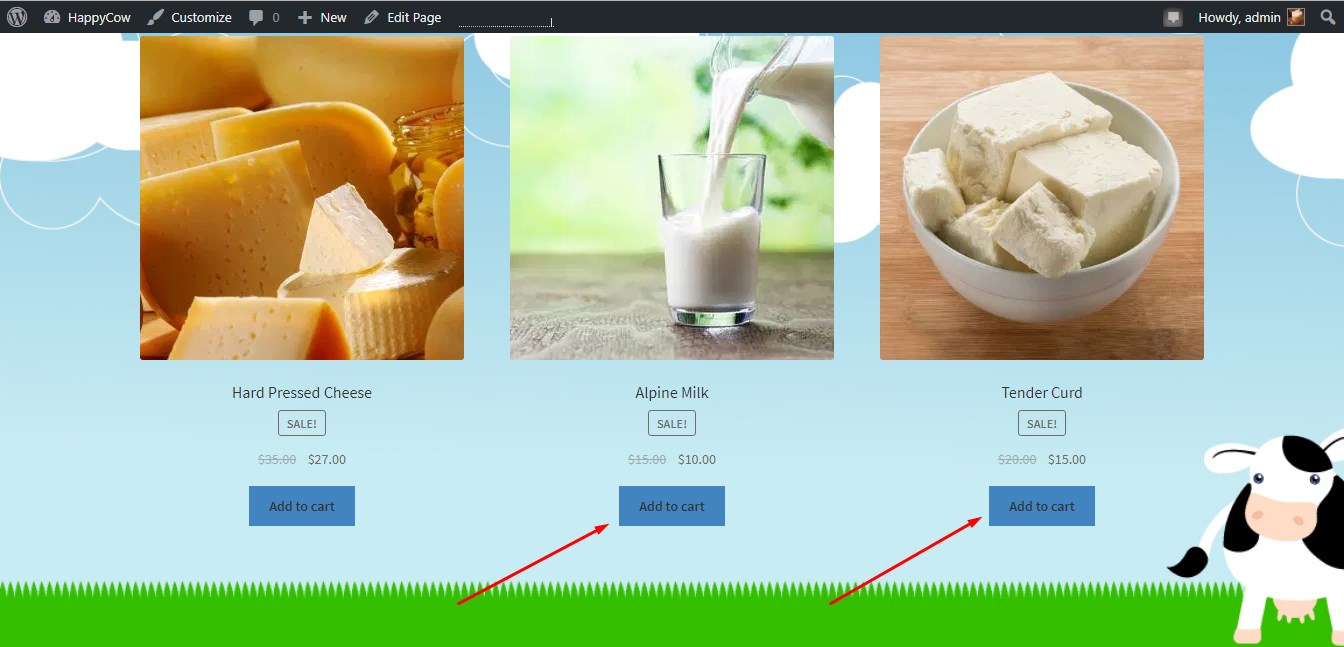
就我而言,我試圖讓按鈕看起來更亮(作為一種變體)。

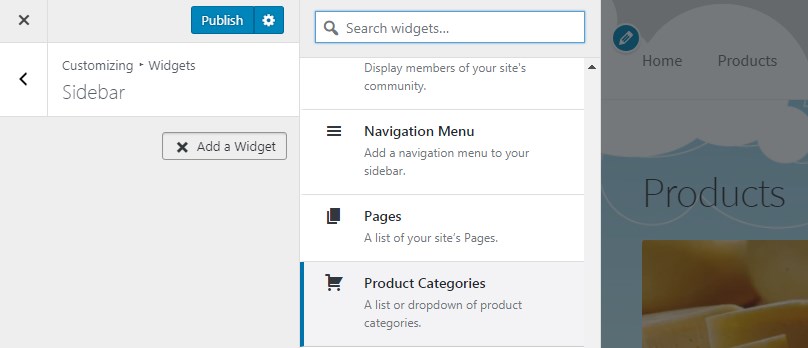
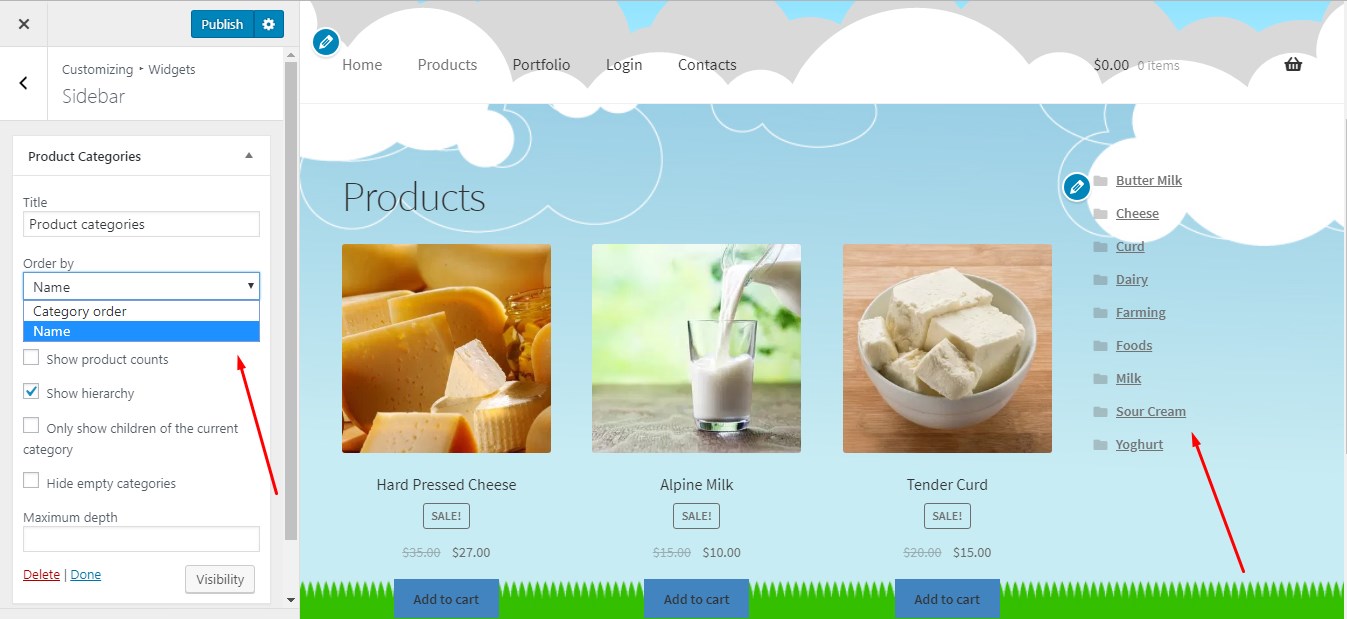
在管理小部件時,我決定將產品類別添加到側邊欄。

所以我找到了所需的小部件,進行了一些更改,現在我的產品類別顯示在右側邊欄中。

如果您希望側邊欄位於左側,這個免費的 WP 主題允許選擇其他佈局。

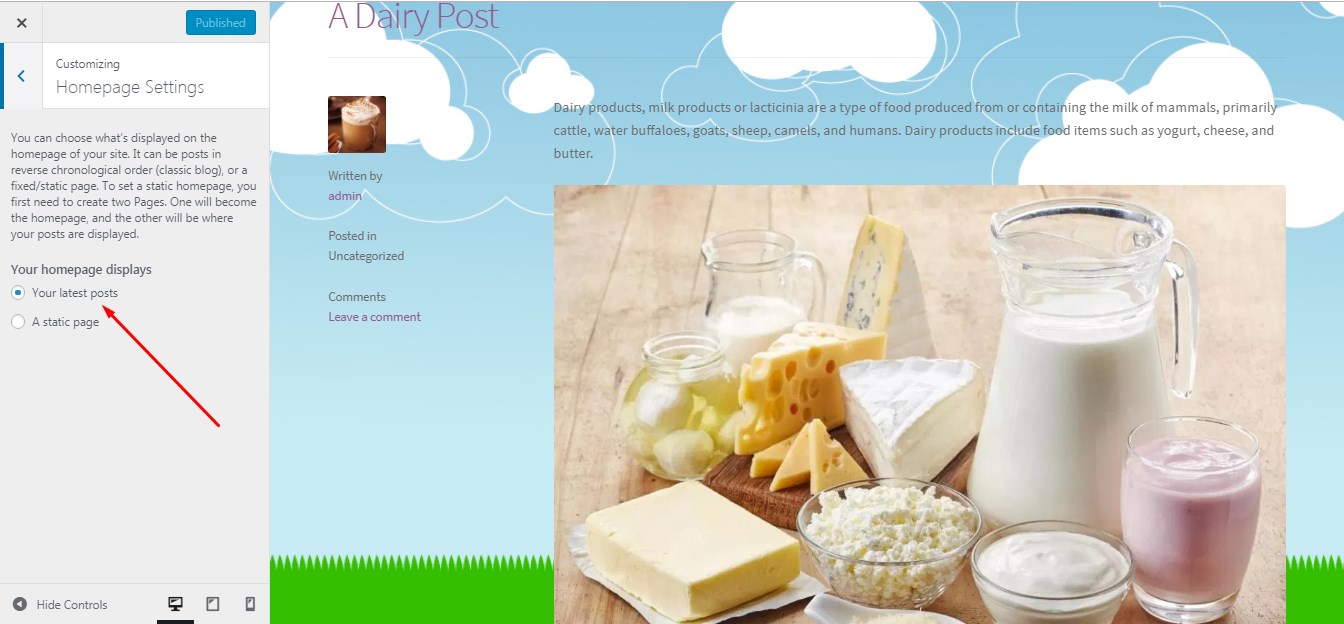
如果您希望更改主頁內容並希望顯示您的最新帖子而不是靜態頁面,您可以對每個帖子進行不同的自定義以使其看起來更有吸引力。

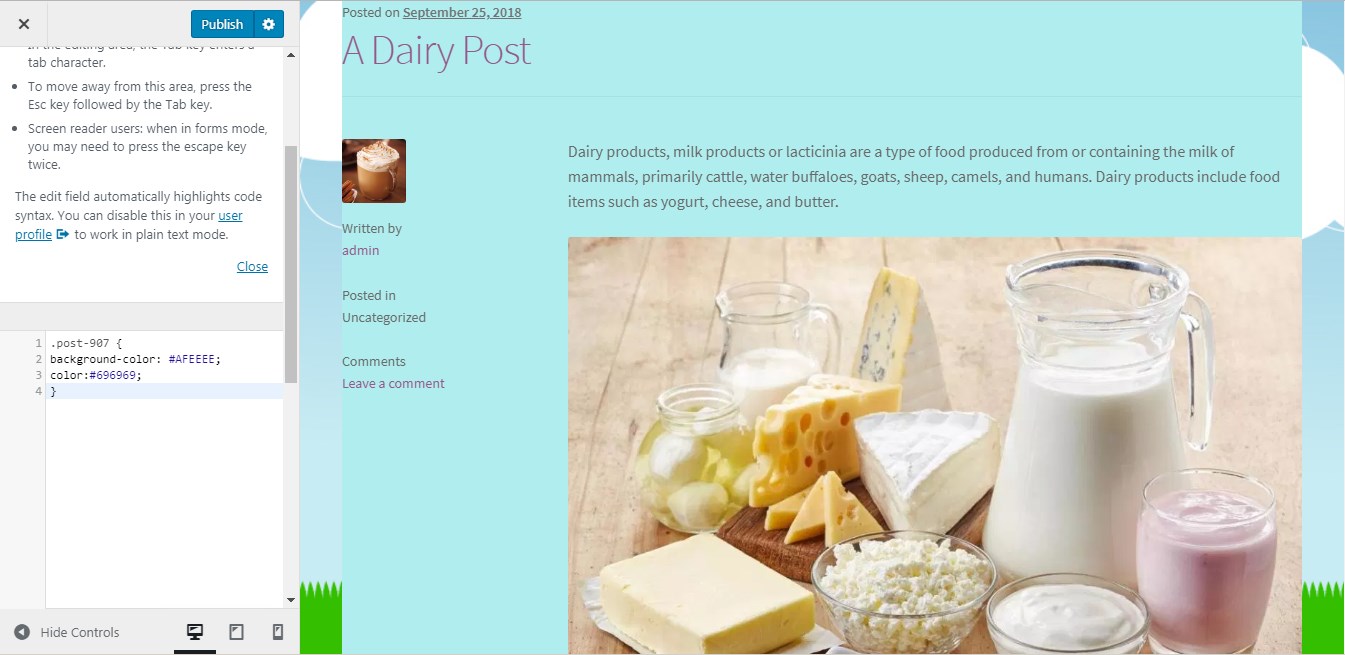
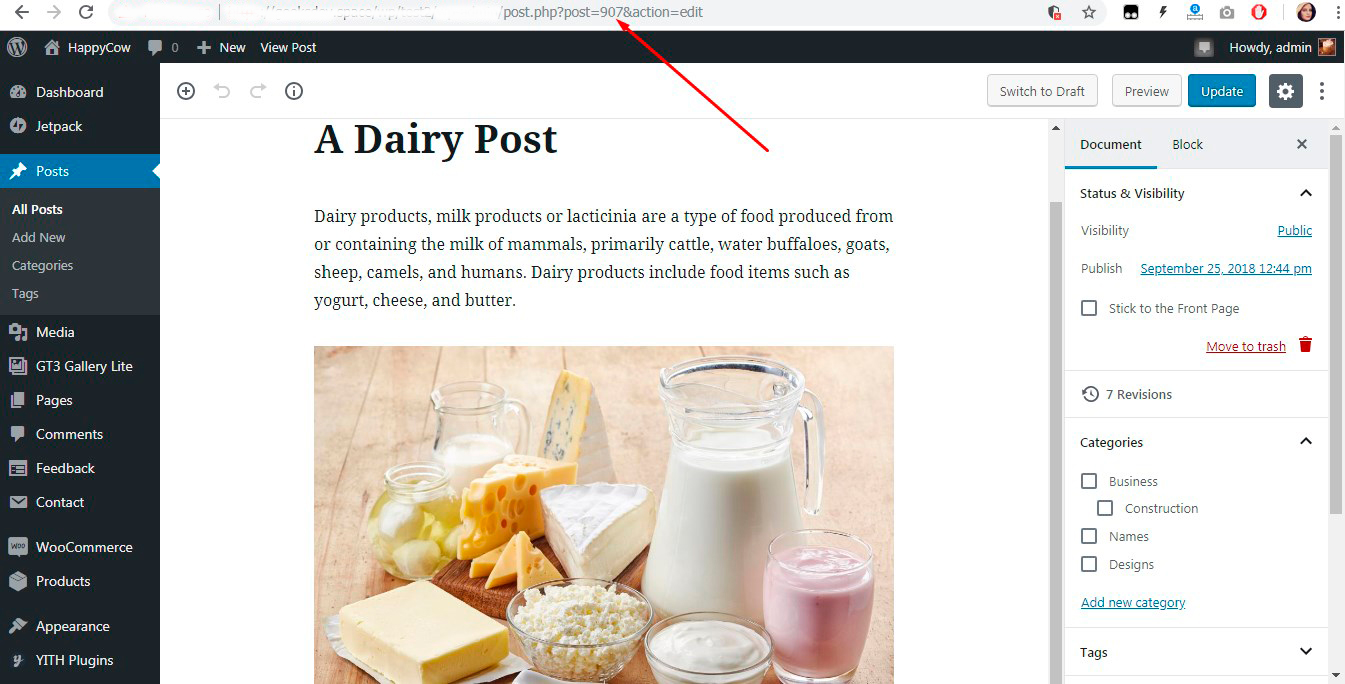
例如,我決定添加一些 CSS 來設置帖子樣式並更改其背景顏色。

(在此處查找 CSS 顏色代碼。)因此,我插入了帶有明確帖子 ID 和所選顏色的 CSS。

編輯帖子時,您可以在 URL 欄中找到帖子 ID。

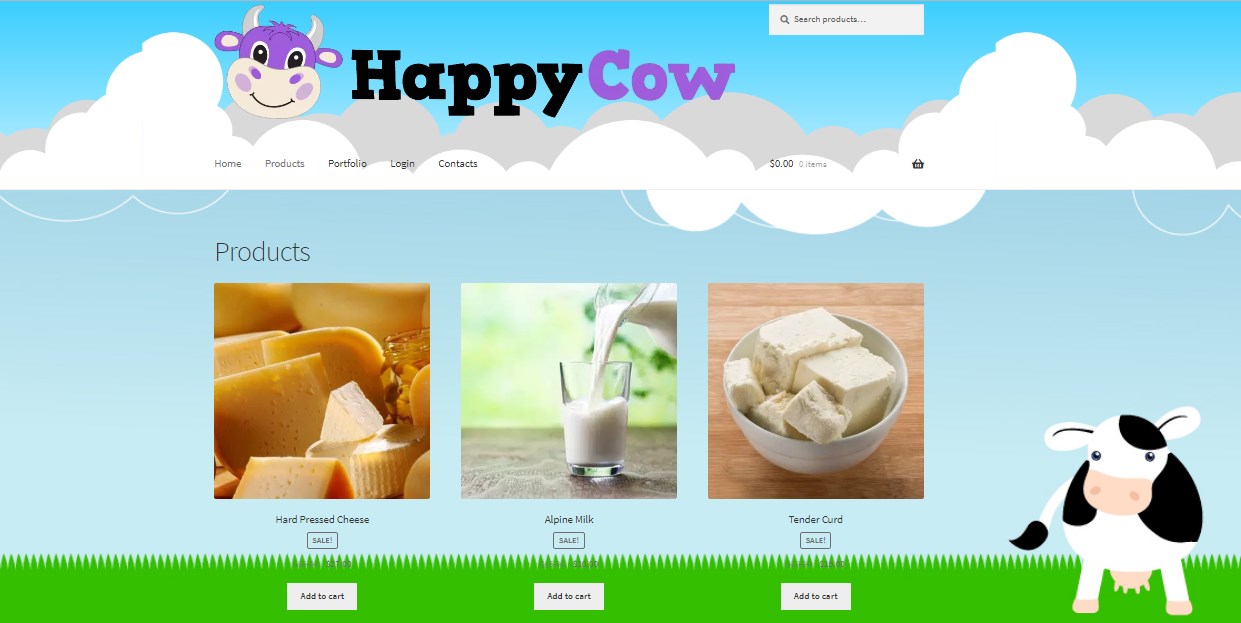
這是我的卡通風格網頁的樣子。

關於這種風格的結論:
我已經意識到,當您使用標準的免費 WordPress 主題時,不可能充分利用網站的外觀。 我想更改菜單文本的樣式、顏色和大小; 我想更改購物車的外觀並進行更多僅使用 Live Customizer 無法進行的修改。
但是,如果您想為特定目標受眾創建個人網站或小商店,您可以從使用免費主題開始,並藉助自定義插圖、CSS、您自己的徽標、標題圖像、等等
雙色
我想應用的下一個樣式將只是一個試用版。 我們已經知道完全改變網頁是不可能的,但是完全可以根據您的喜好對其進行精美的定制。
我收集了一堆示例,這些示例可以最好地呈現雙色調顏色樣式:
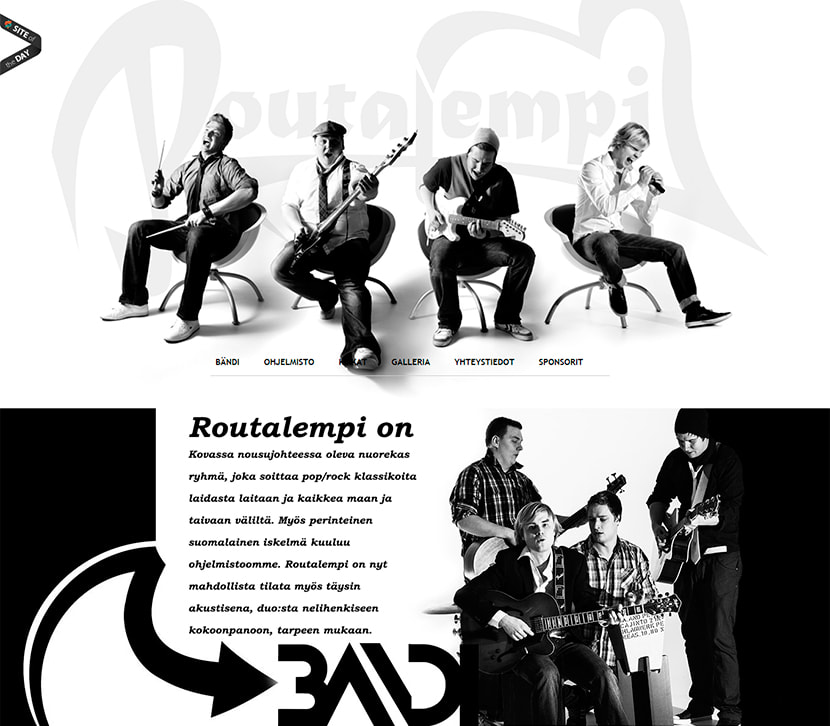
魯塔倫皮


來自芬蘭的樂隊的最初外觀網站。
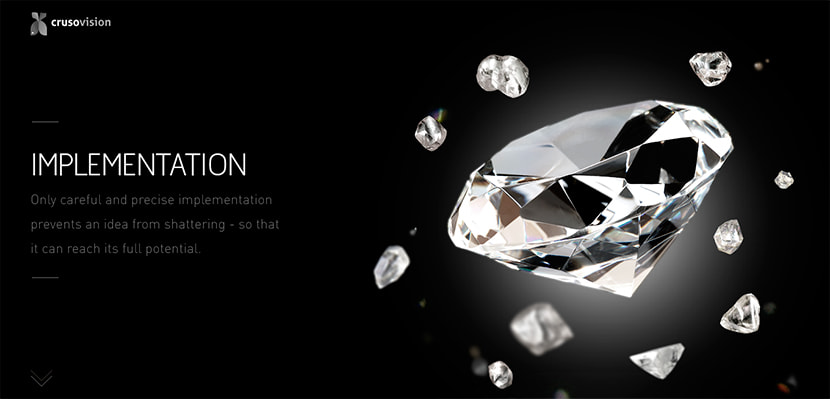
克魯索視覺

來自瑞士的設計和編程團隊的網站。
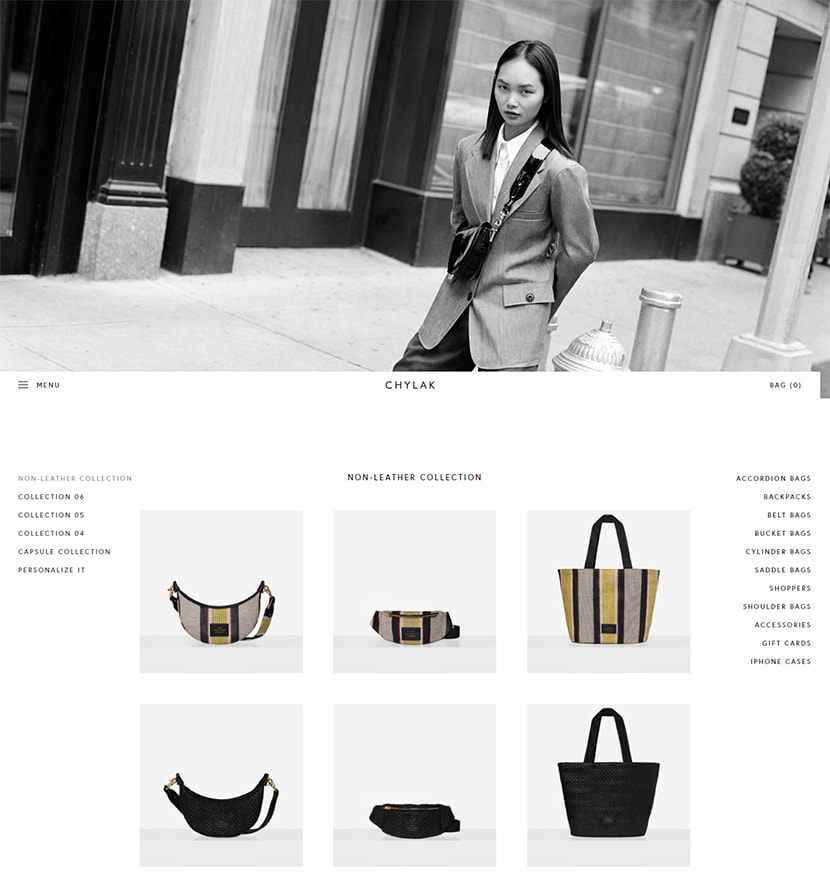
奇拉克

最小的在線商店銷售包和配件。
因此,對於我的下一個自定義實驗,我將採用 27 個默認的 WordPress 主題——一個簡單的初學者標準解決方案。 我很想為插畫家和模板製作者創建一個作品集網站。
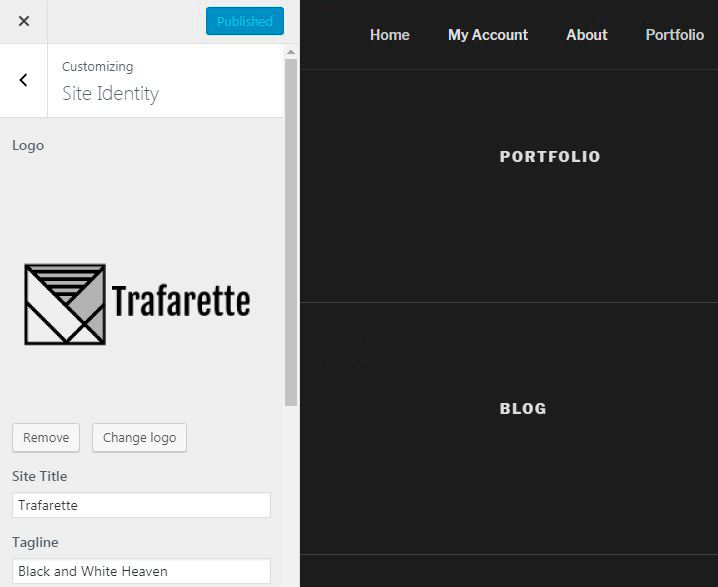
在這裡,我發明了一個網站標題,並使用免費的徽標生成服務自己創建了一個徽標。 我無法在此處編輯徽標高度,因此我將其上傳為原始尺寸 200×200 像素。

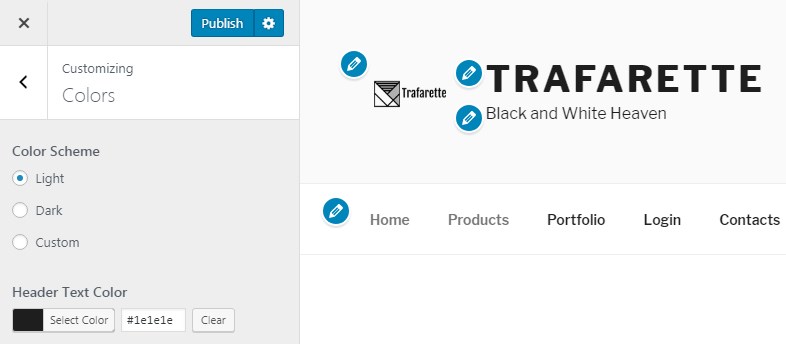
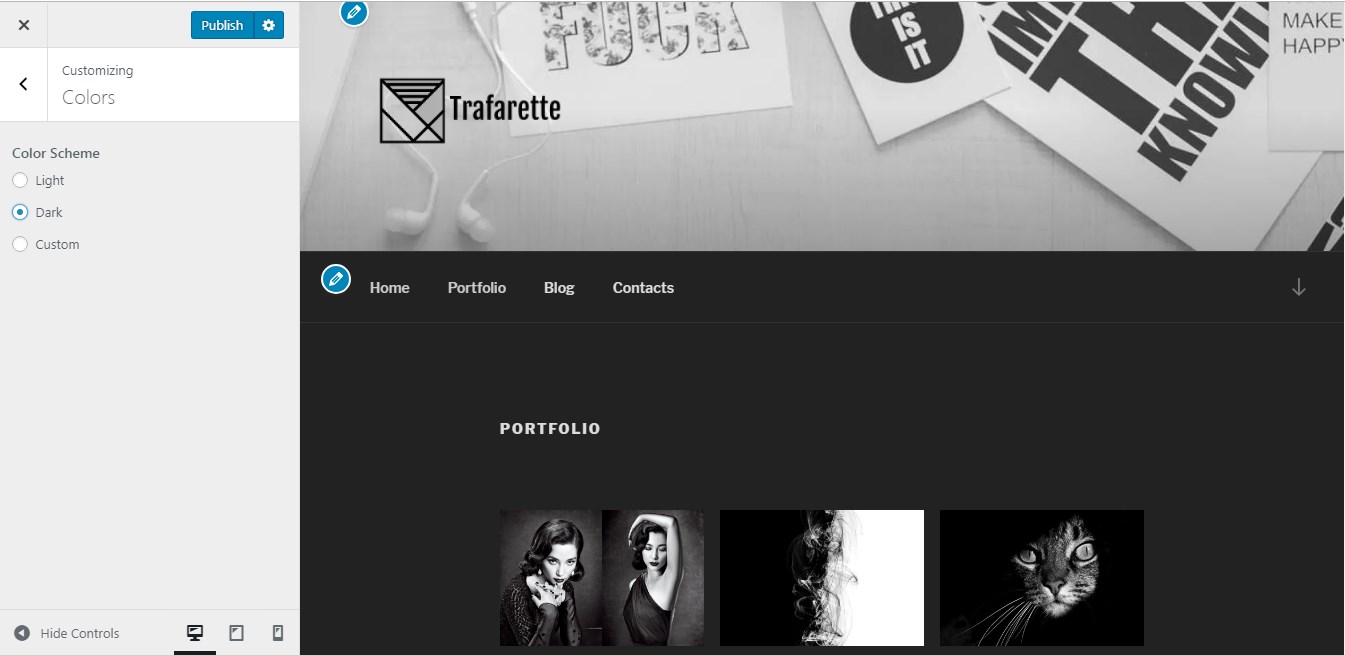
該主題允許為我的網站選擇淺色、深色或自定義配色方案。

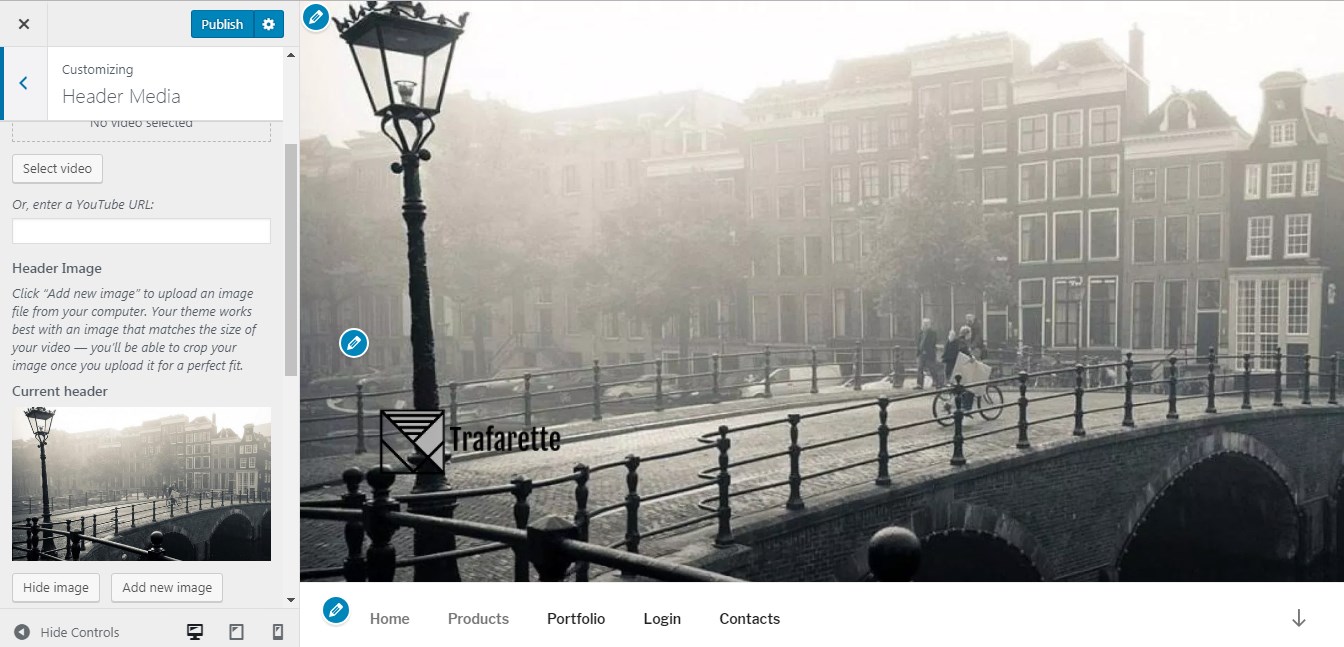
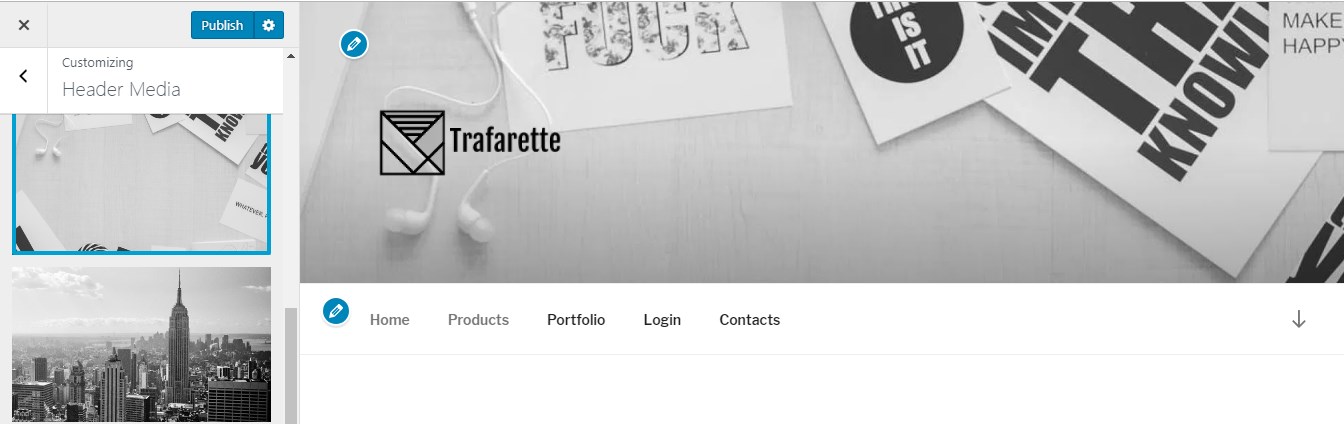
之後,我嘗試了不同的標頭媒體,最後選擇了最合適的一種。

選擇一個能讓我的標誌清晰可見的標題很重要。

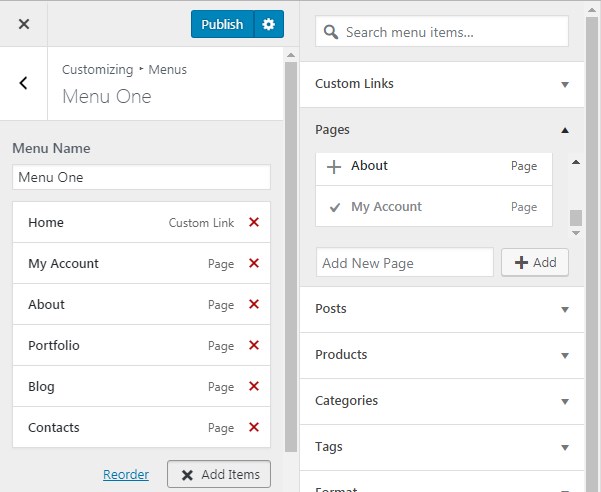
我管理菜單的方式與處理第一個主題時一樣。

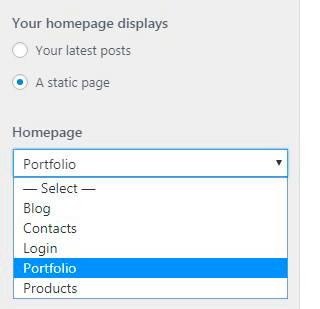
現在我選擇主頁內容——我更喜歡 Portfolio 靜態頁面。

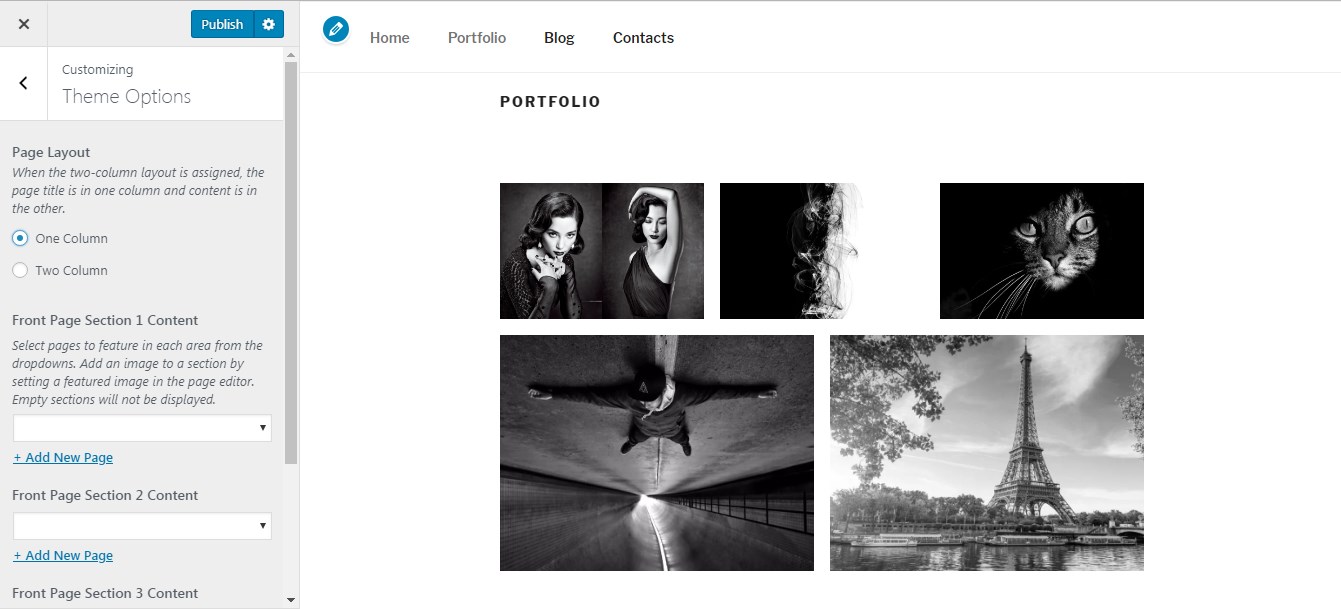
我已將幾張照片上傳到畫廊中以顯示在作品集頁面上,因此現在我轉到定制器中的主題選項並選擇單列頁面佈局以使我的作品集看起來更好。

在更改背景時,我只需轉到定制器的顏色部分並選擇深色方案。 這就是我在這裡被允許做的所有事情。

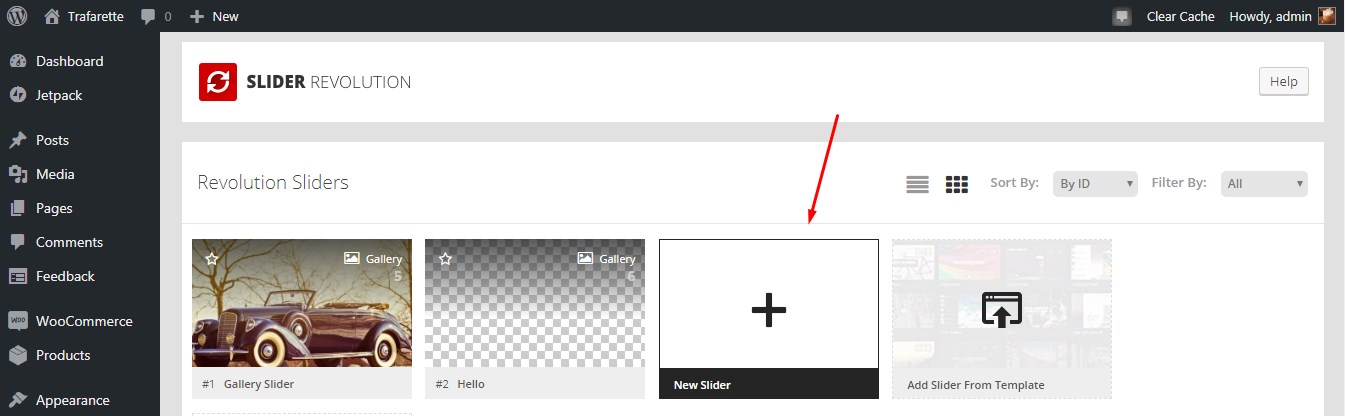
現在我想在我的投資組合上方添加一個主頁滑塊。 您可以在此處閱讀有關如何使用 Revolution Slider 插件添加滑塊的詳細指南。
我只需單擊新滑塊

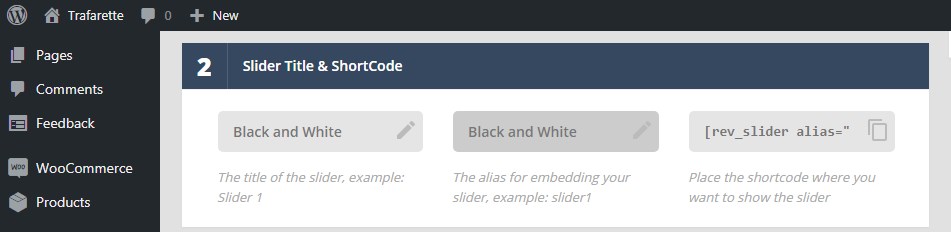
並插入其標題和別名以更進一步。

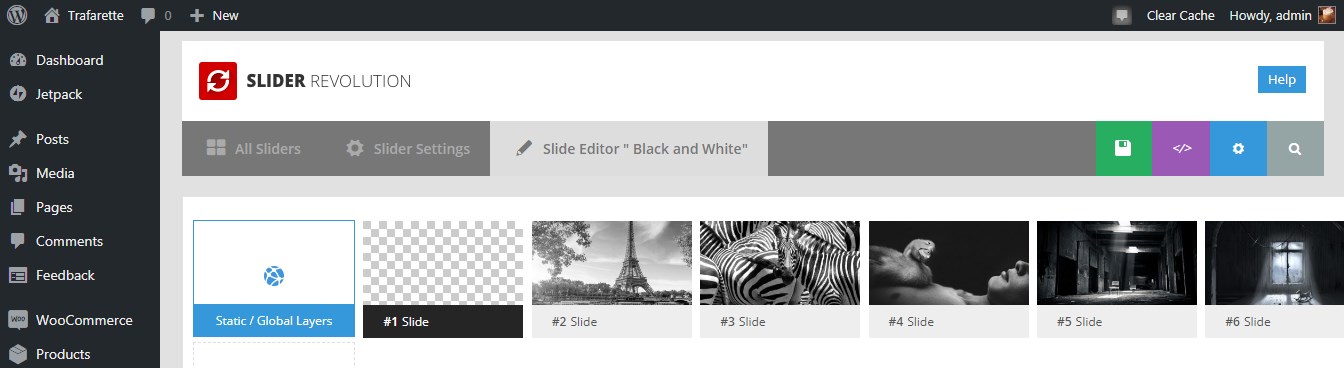
從媒體庫中選擇一堆照片後,我的幻燈片最終被插入並準備好保存。

這是我的滑塊。

結論:
雙色風格被認為是一種極簡風格,因此您不必“發明輪子”並創造出非凡的東西。 我想在這種情況下,為網站設計樣式將是一件容易的事。
照片寫實
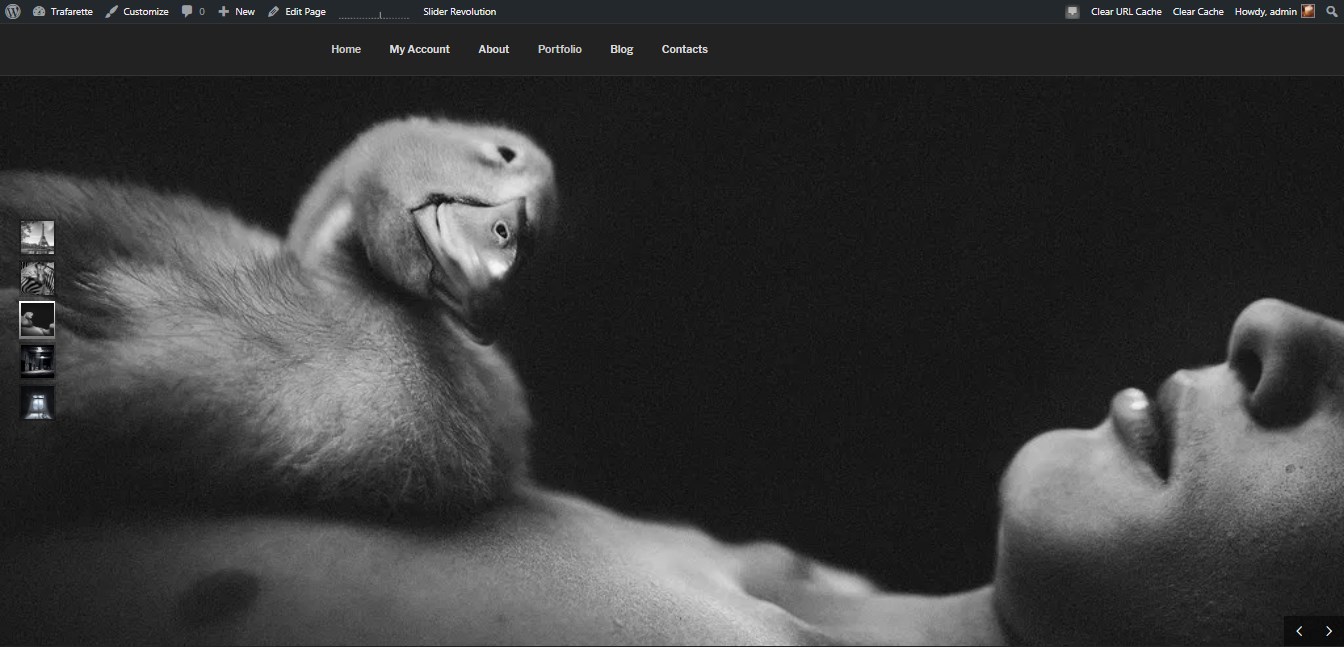
當我為我的下一個自定義實驗激活第三個主題時,當然,我已經將上一個主題的設置保存在這裡,所以我發現我為以前的設計創建的滑塊在當前主題中看起來也非常棒。

在我們更進一步之前,請查看一些最吸引人的逼真網站:
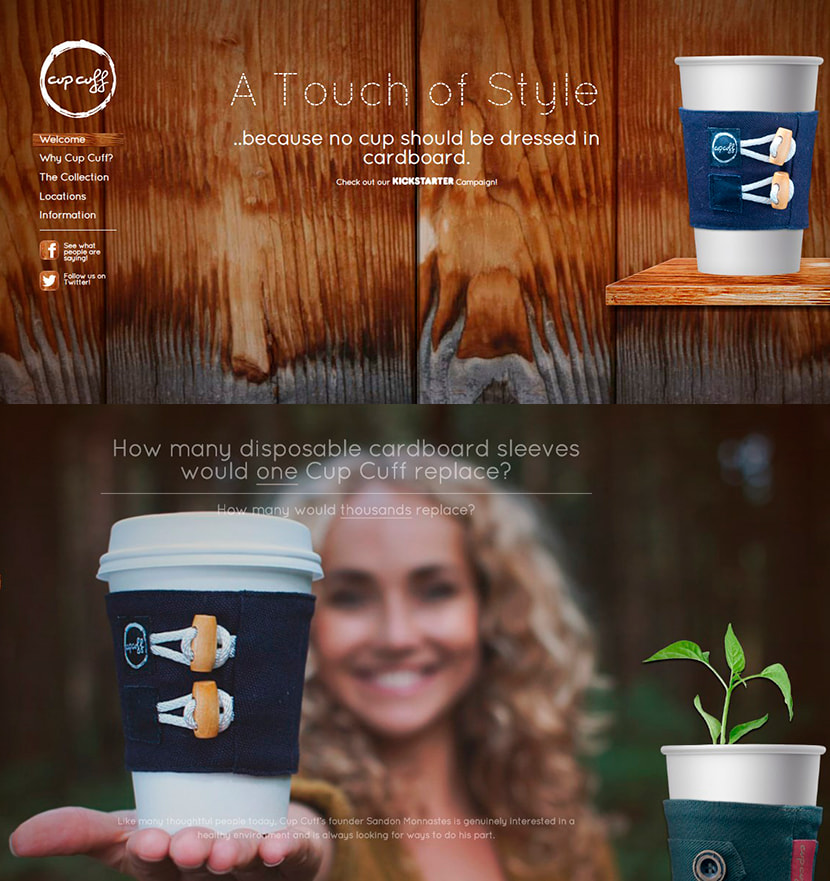
袖扣

一家專業銷售對環境無害的杯套的公司。
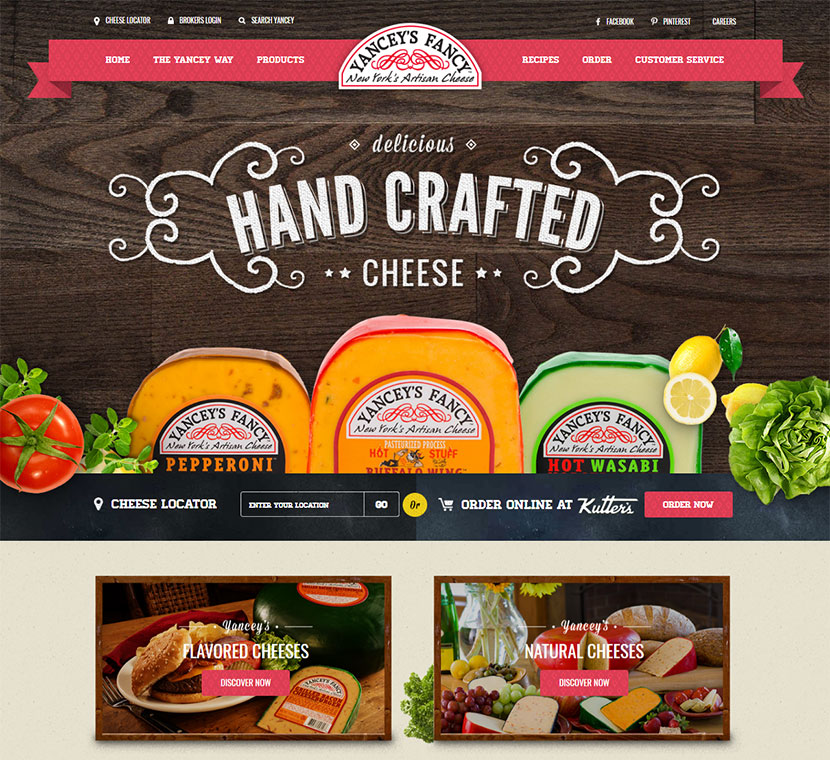
揚西的幻想

紐約工匠奶酪公司的網站。
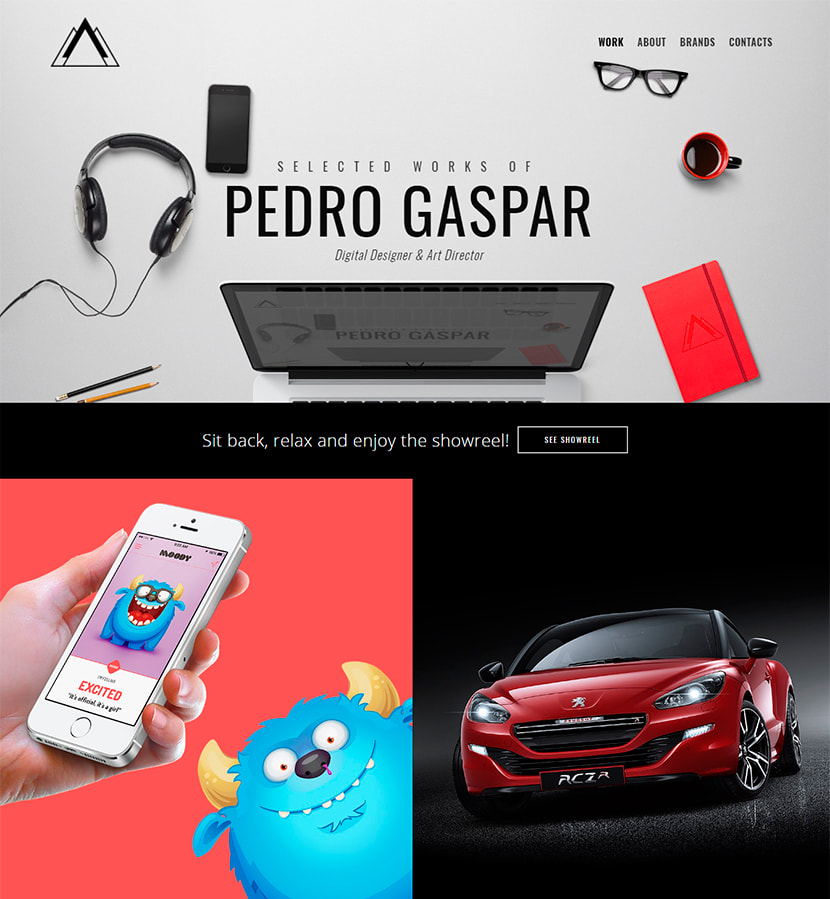
佩德羅·加斯帕

數字設計師和藝術總監的作品集。
現在我很高興地介紹 WP Daddy's baby – 免費的 Oswald One-Page Creative WordPress 主題。 如果您已經從官方 WordPress 目錄下載了它,那麼您可能已經嘗試過根據您的個人或業務需求對其進行自定義。
您可以下載並學習該主題的文檔,以了解它具有哪些自定義可能性。 您可以嘗試以照片寫實風格或您喜歡的任何其他風格自定義您的網站。 我將展示一些我在“BaseBall Addict”網站中使用的自定義可能性。
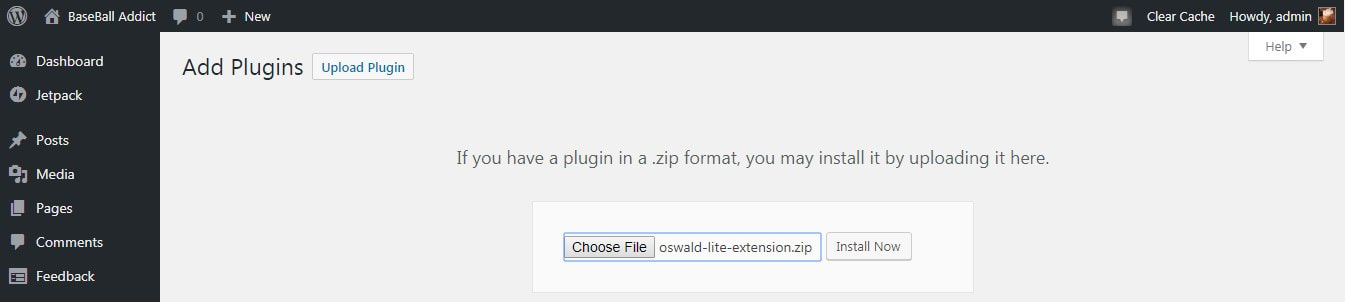
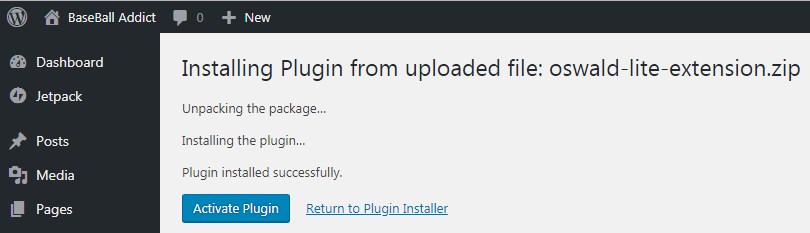
在開始自定義 Oswald 主題之前,請安裝並激活 Oswald Lite 擴展以使用它來導入演示內容。 轉到插件 -> 添加新插件 -> 上傳插件並上傳 zip 文件以安裝擴展。

安裝後,激活插件。

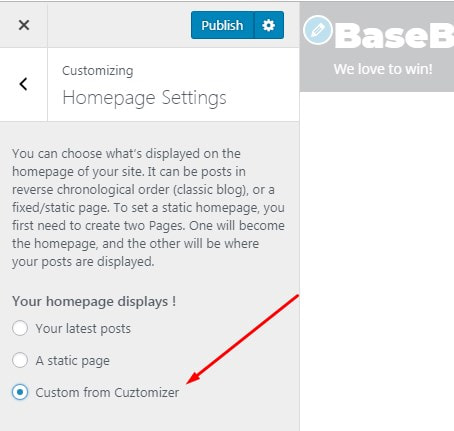
現在您可以轉到外觀 -> 自定義 -> 主頁設置,然後從自定義程序中選擇自定義選項。 之後,您可以輕鬆地開始編輯您的網站。

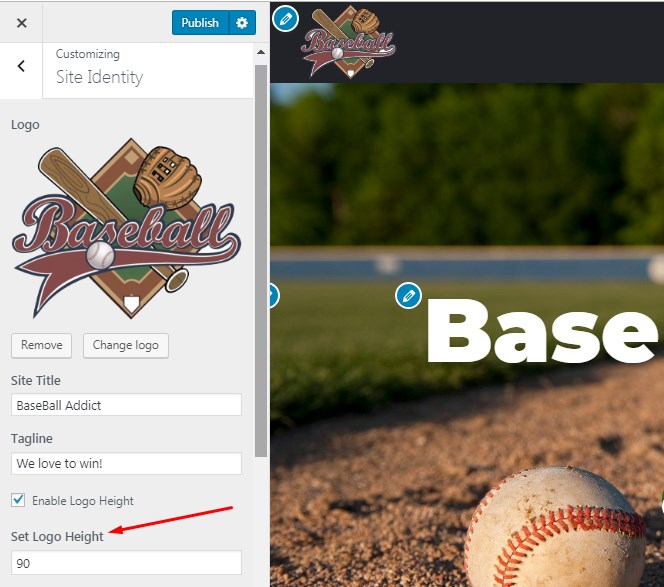
我從站點標識開始,並為我的站點上傳了一個徽標。 主題允許設置徽標高度,因此如果推薦的徽標尺寸為 265×90,您可以輕鬆設置徽標的 90 像素高度。

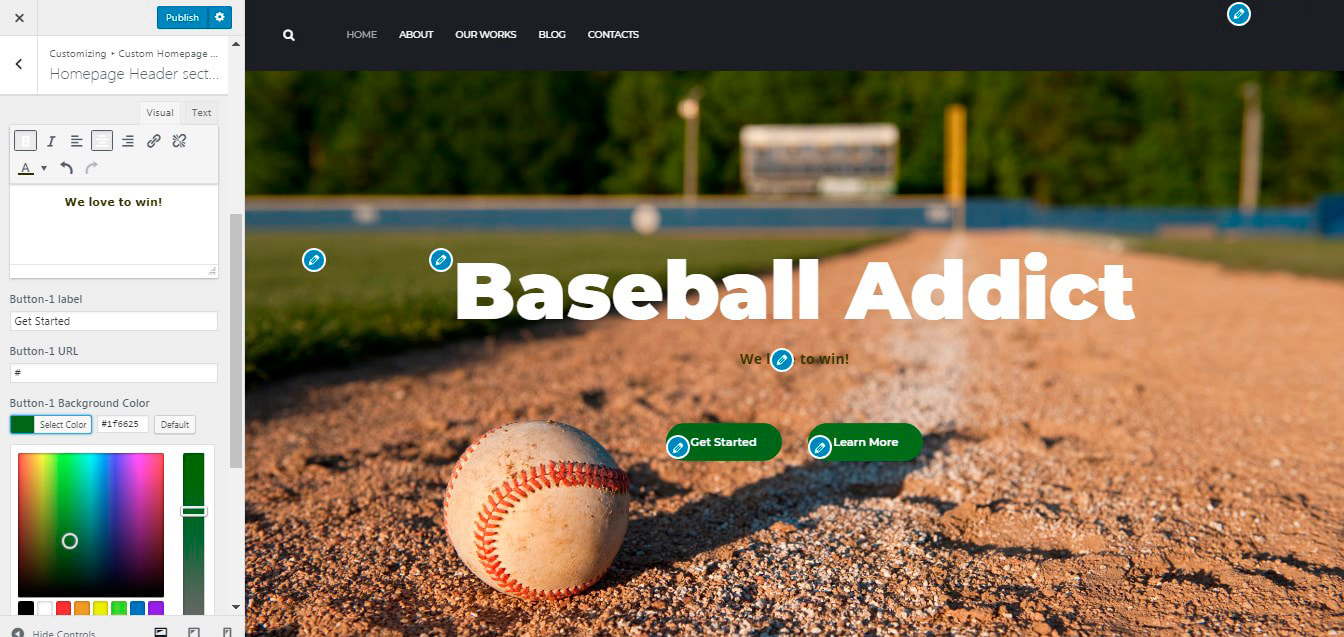
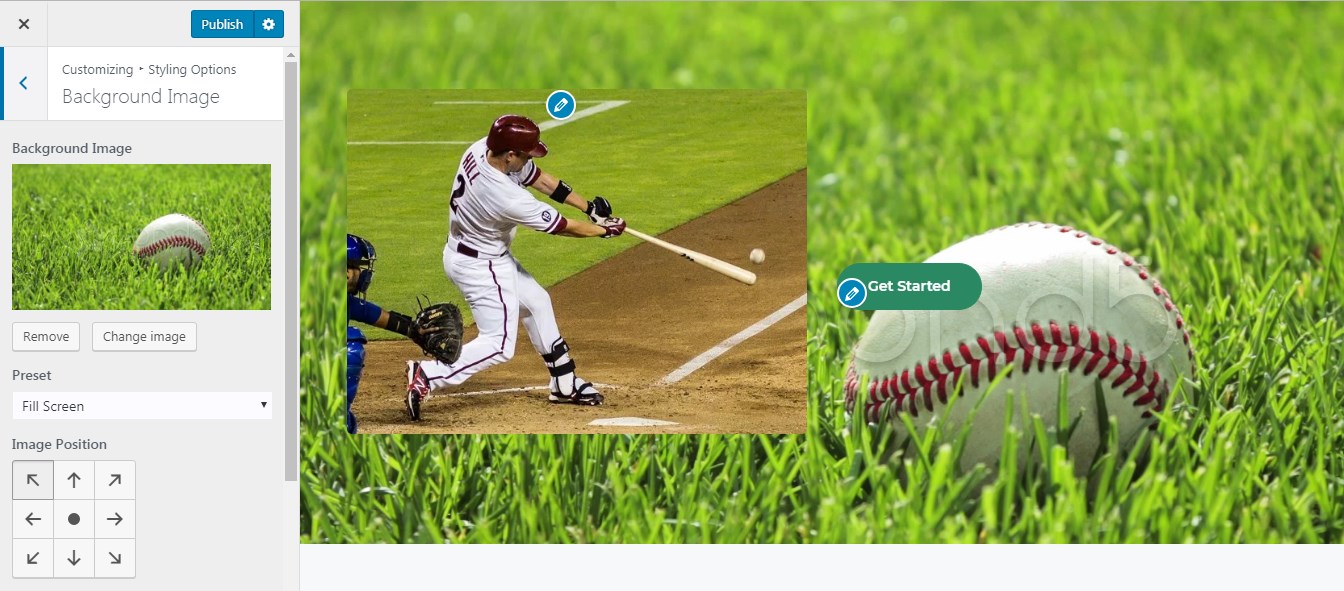
如果你去定制器中的自定義主頁內容部分,你會找到一個主頁標題部分,在這裡可以輕鬆上傳標題圖像、更改標題、更改正文及其顏色、選擇按鈕的顏色和文本等.

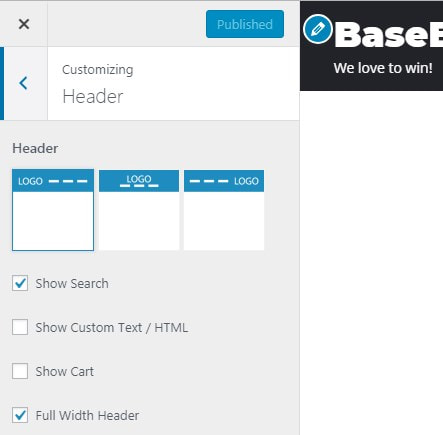
順便說一句,定制器中的標題部分允許選擇定義徽標和菜單位置的標題佈局。

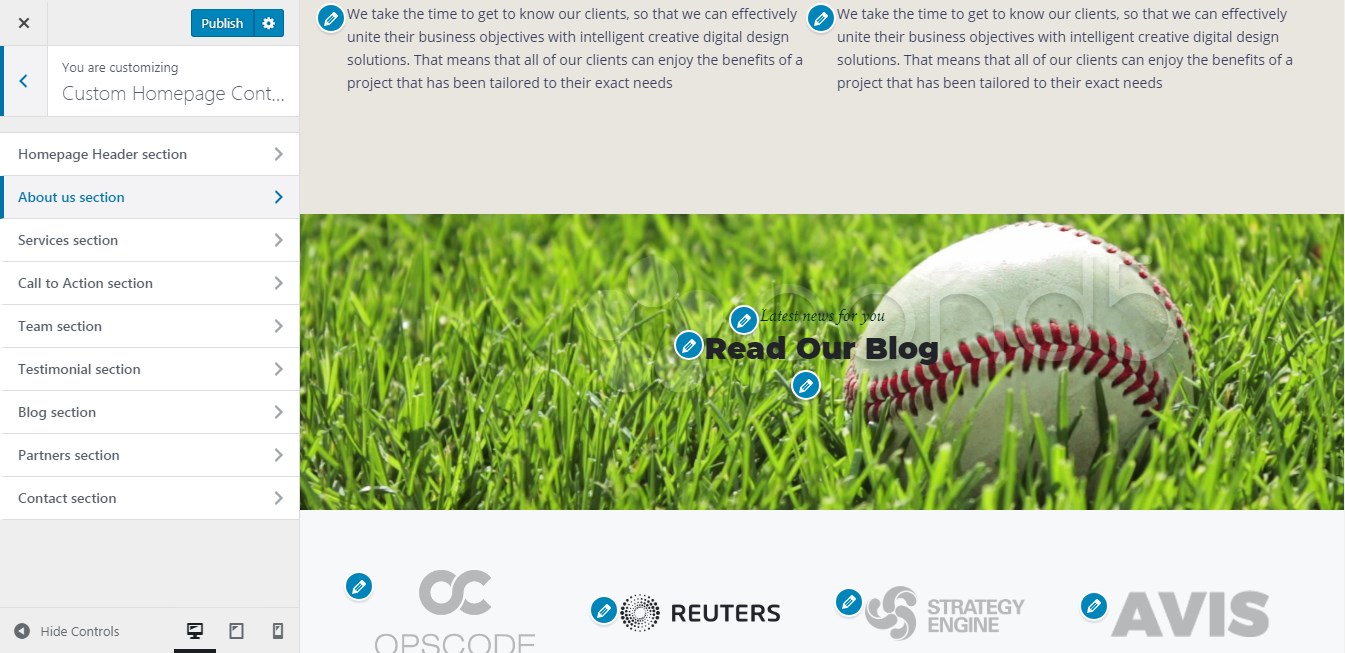
通過單擊每個部分附近的編輯鉛筆,您可以簡單地編輯關於我們、服務、團隊或網站的任何其他部分。

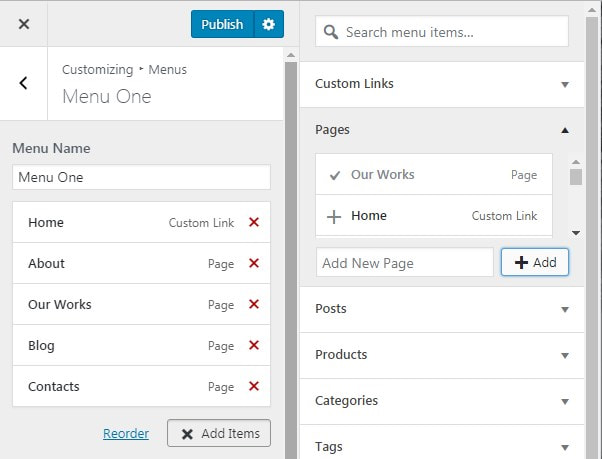
您還可以像使用任何其他免費主題一樣輕鬆編輯菜單。

定制器的樣式選項允許上傳背景圖像,選擇其預設和位置。

結論:所以,如您所見,我嘗試使用 Oswald 創建一個面向棒球的網站,我想我已經取得了相當成功。 在我使用過的所有免費 WordPress 主題中,Oswald 是提供最多定制可能性的主題。 但是,它無法用具有更多功能和編輯選項的高級替代方案來征服。
最後的想法:
如果您需要創建一個廣泛的企業網站或值得信賴的名片,那麼最好認真對待您的網站創建,並選擇具有多種功能和定制機會的無可挑剔的優質設計。 但是,如果您只想創建個人博客、面向有限目標受眾的小型在線商店或單頁促銷網站,那麼選擇和自定義任何免費的 WordPress 主題都是一個不錯的主意。
我的實驗表明,如果沒有專業的重新設計,就不可能進行根本性的改變,而定制只能幫助我以不同的方式設計我的網站,而不會改變初始模板的本質。 主題提供的自定義可能性越多,您的自定義網站看起來就越真實。 這就是我作為沒有任何編碼技能的普通用戶的體驗。 我希望這篇評論對你來說也很有趣。 再見!
梅蘭妮·H。
