如何在 WordPress 中自動管理內容
已發表: 2022-08-24您想自動管理 WordPress 中的內容嗎?
內容管理允許您在 WordPress 網站上共享來自第三方來源的內容。
在本文中,我們將向您展示如何在 WordPress 中自動管理內容。

什麼是內容策展以及如何正確執行?
內容管理僅僅意味著收集和分享來自不同來源的精選內容。
這使用戶可以在一個位置查看特定主題的最佳內容。
例如,如果您經營一個會員網站,那麼您可以策劃一個部分,用戶可以在其中看到來自第三方來源的行業新聞。
或者,也許您只是想在您的網站上顯示來自各種社交媒體帳戶的熱門體育賽事。
另一種情況可能是 WordPress 多站點,您希望在其中管理來自網絡上所有不同站點的內容。
許多網站都是使用自動博客工具專門為內容管理而製作的。
在避免版權侵權和 SEO 處罰的同時策劃內容
內容管理的目的是共享內容。 它通過對原始來源的信任而不是竊取他們作品的整個副本來做到這一點。
基本上,您可以分享一篇帶有一小段摘錄和一張圖片的文章。 它應該鏈接到用戶可以閱讀全文的原始來源。
另一方面,如果您決定發布整篇文章而不註明原始來源,那麼這將被視為竊取內容。
由於缺乏原創內容,搜索引擎可能決定不對您的網站進行排名或認為其質量低下。
您複製的來源可能會提出版權侵權投訴,並將這些文章從搜索引擎中刪除。
它還可能導致嚴重的法律問題,這可能會導致您的經濟損失。
互聯網上到處都是垃圾博客,它們使用內容管理工具來設置自動博客並通過廣告賺錢。 考慮到潛在的財務和法律成本,以及從長遠來看它是多麼不可持續,這不是一個好主意。
話雖如此,讓我們看看如何在 WordPress 中正確設置自動內容管理,同時避免版權和 SEO 問題。
在 WordPress 中正確設置自動內容管理
在 WordPress 網站上管理內容的最簡單方法是簡單地使用 RSS 提要塊。
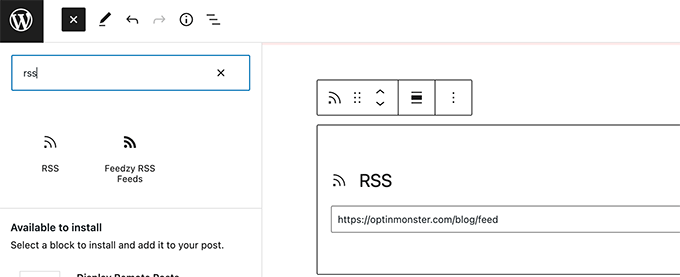
要使用此方法,請首先編輯要顯示精選內容的帖子或頁面,然後將 RSS 塊添加到您的內容區域。

在阻止設置中,您需要輸入要顯示的內容源的 RSS 提要 URL。
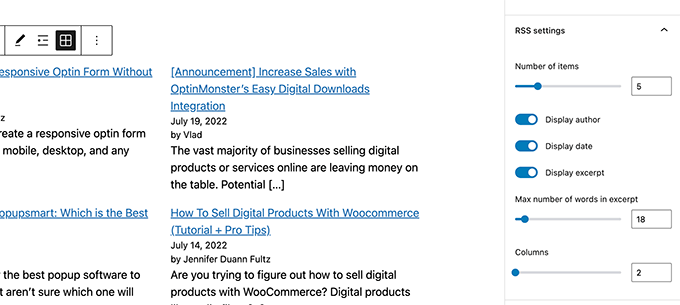
然後 WordPress 將獲取該提要並將其顯示在屏幕上。 您可以使用塊設置來更改其樣式、顯示摘錄、作者和日期信息。

這種方法的缺點是您必須分別為每個源添加 RSS 提要。
這將是耗時的,並且對用戶來說看起來不是很漂亮。
如果您可以自動化整個過程,組合不同的來源,甚至對它們進行分類/排序,會怎樣?
讓我們看看如何正確地自動化整個內容管理過程。
使用 RSS 提要在 WordPress 中自動管理內容
首先,您需要安裝並激活 Feedzy 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
Feedzy 還有一個具有更多功能的高級版本,但為了本教程,我們將使用免費版本。
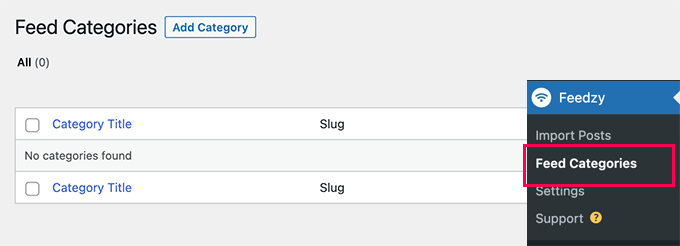
激活插件後,您需要訪問Feedzy » Feed Categories頁面,然後單擊頂部的 Add Feed Category 按鈕。

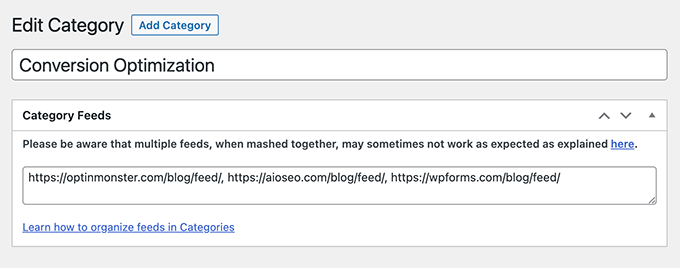
下一個屏幕,您需要為此類別提供標題。
在其下方,添加您想要包含的 RSS 提要的 URL。 在每個 URL 之間使用逗號來分隔它們。

之後,單擊“發布”按鈕以存儲您的提要類別。
如果您需要創建更多類別,請重複此過程。
將精選內容從提要導入您的 WordPress 網站
Feedzy 可以將博客文章從提要導入到您的 WordPress 博客文章中。
這樣,它們將像常規帖子一樣存儲在您的 WordPress 數據庫中,並讓您可以靈活地對策劃的內容進行不同的操作。
但是,如果您不想將它們導入您的 WordPress 網站,則可以跳過此步驟。
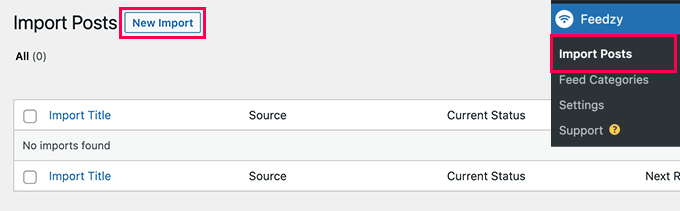
要導入博客文章,只需訪問Feedzy » 導入文章頁面,然後單擊頂部的新導入按鈕。

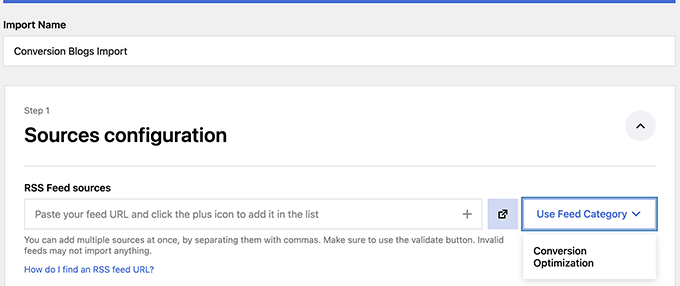
首先,您需要為此導入提供一個名稱。 這可以是任何可以幫助您識別此導入的內容。
在此之下,您可以添加單獨的 RSS 提要,或選擇您之前創建的提要類別之一。

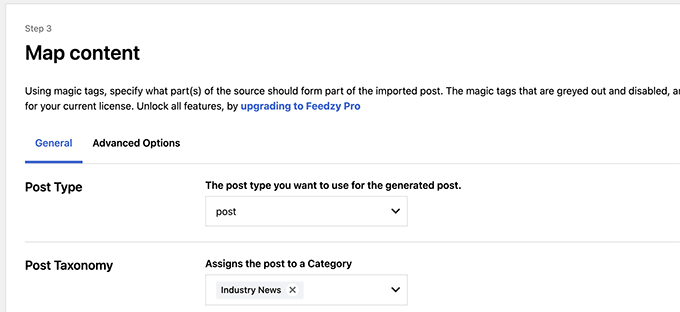
接下來,向下滾動到“地圖內容”部分。
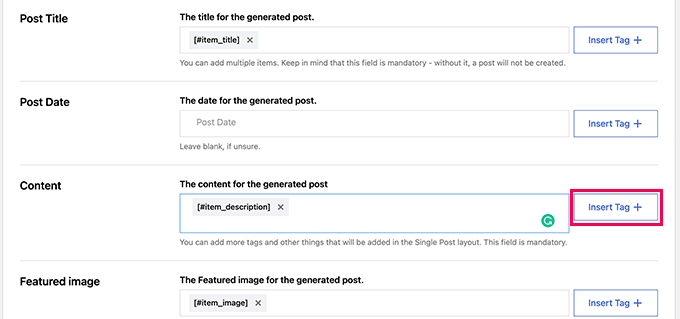
從這裡,您可以將 RSS 提要項目映射到 WordPress 博客文章設置。

例如,您可以選擇為所有導入的帖子分配哪個類別。
您可以單擊“插入標籤”按鈕將 Feed 元素映射到 post 元素。 例如,您可以將項目描述設置為用作帖子內容。

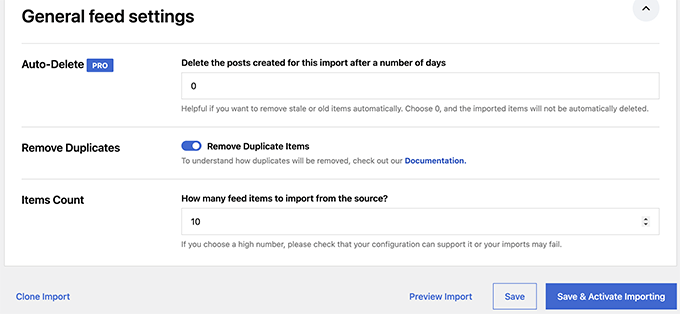
接下來,向下滾動到“常規設置”部分。
從這裡,您可以選擇要導入的帖子數量。

最後,單擊保存並激活導入按鈕以保存您的更改。
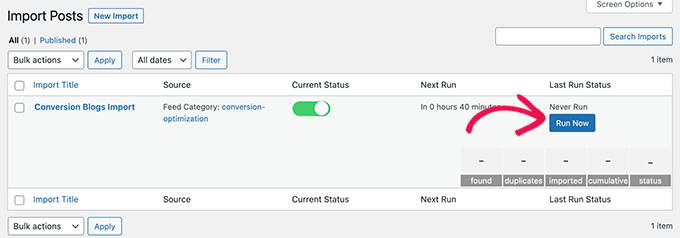
您現在將被重定向到導入頁面,您將在其中看到剛剛創建的導入。 只需單擊立即運行按鈕即可開始導入帖子。

該插件現在將在後台獲取和導入帖子並將它們添加到您的 WordPress 網站。
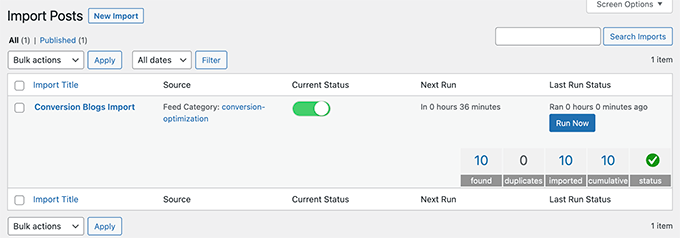
完成後,您需要刷新頁面以查看導入統計信息。

Feedzy 現在將自動從您的內容源獲取新帖子並將其導入您的 WordPress 網站。

在 WordPress 中顯示策劃的內容
現在您已經為要策劃的內容設置並自動導入機制,下一步是將其顯示在您的網站上。
通過 Feedzy 提要在 WordPress 中顯示策劃內容的方式有多種。
方法 1. 通過 Feedzy RSS Feeds 塊獲取內容
如果您決定不將內容導入 WordPress 網站,建議使用此方法。
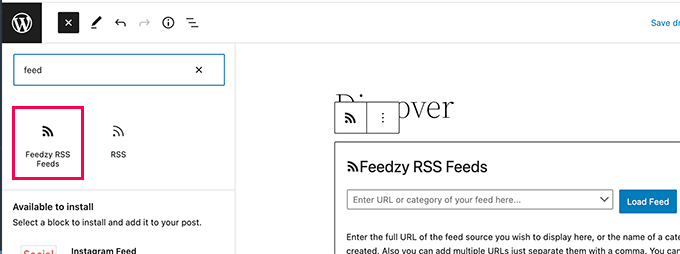
只需編輯您想要顯示精選內容的帖子或頁面,然後將 Feedzy RSS Feeds 塊添加到您的內容區域。

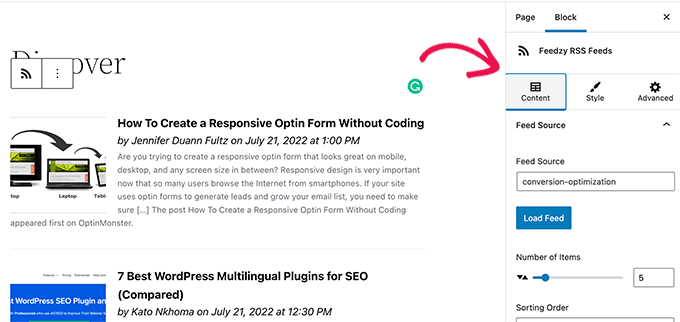
然後,您可以輸入要顯示的提要 URL,或選擇您之前創建的提要類別之一。
然後,您可以使用塊設置面板為提要選擇項目數、樣式和其他設置。

完成後,不要忘記保存或發布帖子和頁面。
您現在可以預覽它以查看您策劃的內容。

方法 2. 在 WordPress 中顯示導入的內容
此方法更靈活,但僅當您決定將內容直接導入 WordPress 網站時才有效。
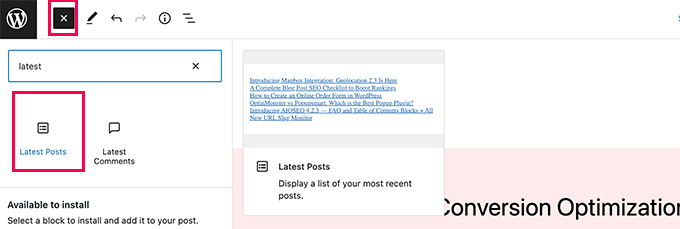
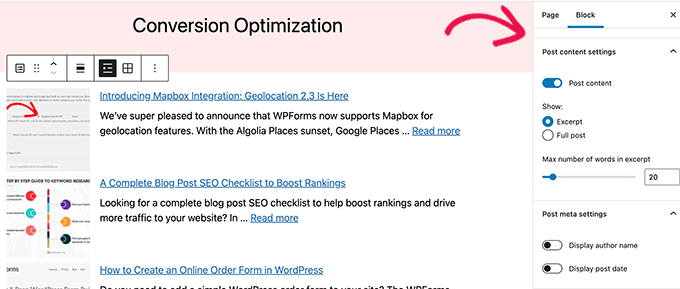
只需編輯要顯示策劃內容的帖子或頁面。 在帖子編輯屏幕上,將最新帖子塊添加到您的內容區域。

默認情況下,該塊將在普通列表中顯示您最近的文章。 您可以在塊設置下更改它。
從這裡,您可以選擇顯示摘錄、特色圖片、項目數量等。

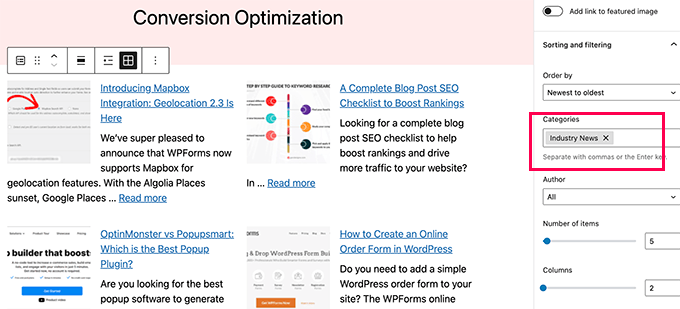
您還可以從列表切換到圖庫視圖、選擇列數或僅顯示特定類別的帖子。
例如,假設您映射了所有要添加到“行業新聞”類別的導入內容。 現在,您可以將該特定類別顯示為您的策劃內容。

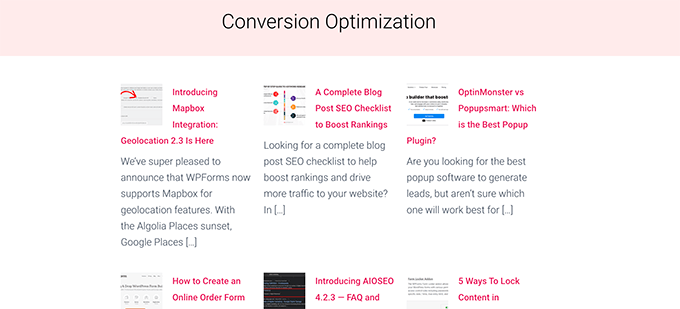
完成後,您可以保存或發布您的帖子/頁面並在新的瀏覽器選項卡中預覽。
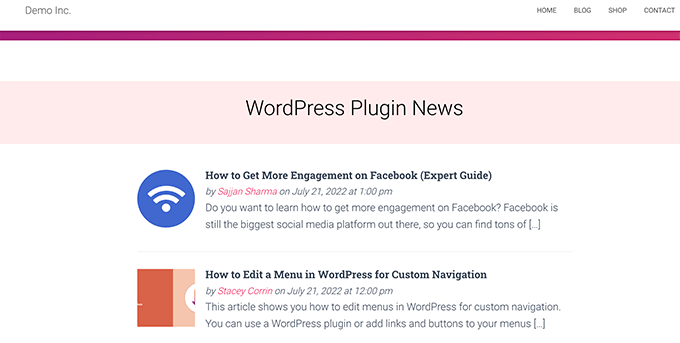
這是它在我們的演示網站上的外觀。

使用這兩種方法中的任何一種都會自動顯示來自您的內容來源的最新帖子。
WordPress 中的社交媒體內容管理
如果您想從 YouTube、Twitter、Instagram 和 Facebook 等社交媒體平台策劃內容怎麼辦?
在 WordPress 中管理社交媒體內容的最簡單方法是使用 Smash Balloon。
Smash Balloon 是 WordPress 最好的社交媒體插件。 它允許您在 WordPress 網站上精美地顯示社交媒體提要。
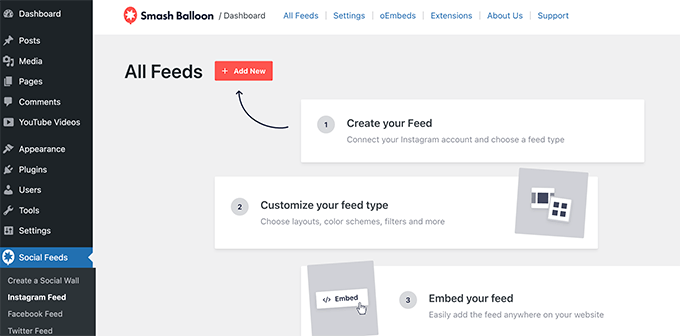
首先,您需要安裝並激活 Smash Balloon 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
Smash Balloon 帶有用於不同社交媒體源的單獨插件。
您還可以購買“All Access Bundle”,其中包括他們所有的插件 + 社交牆插件,可以將不同的社交信息源合併為一個。
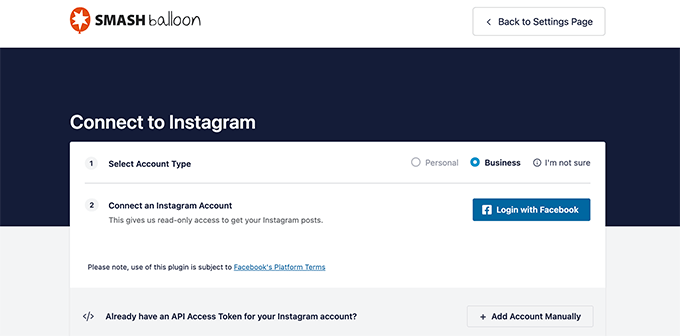
激活後,您可以繼續連接您的社交媒體帳戶並設置您想要顯示的提要。

按照屏幕上的說明設置每個提要。
您可以連接到您的社交媒體資料、第三方來源、搜索詞、主題標籤、播放列表等。
根據您要獲取的內容,可能會要求您連接到您的社交媒體帳戶並授予 Smash Balloon 訪問您的數據的權限。

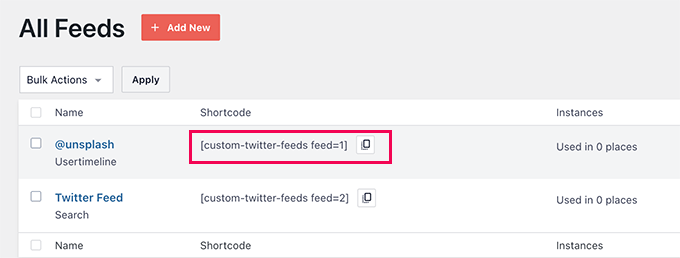
設置社交媒體提要後,您可以從提要頁面複製短代碼。

接下來,您需要將短代碼添加到帖子、頁面或側邊欄小部件。
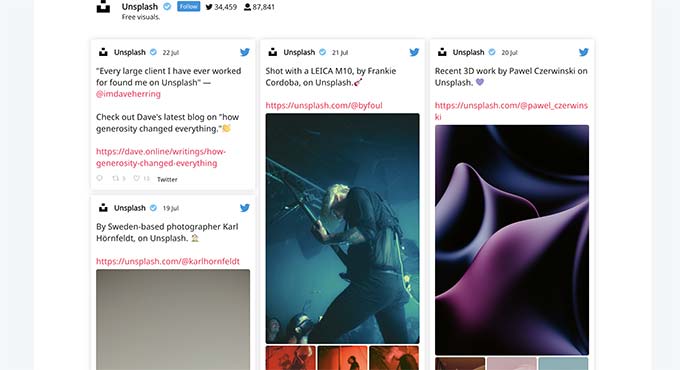
您現在可以訪問您的網站以查看您的社交動態。

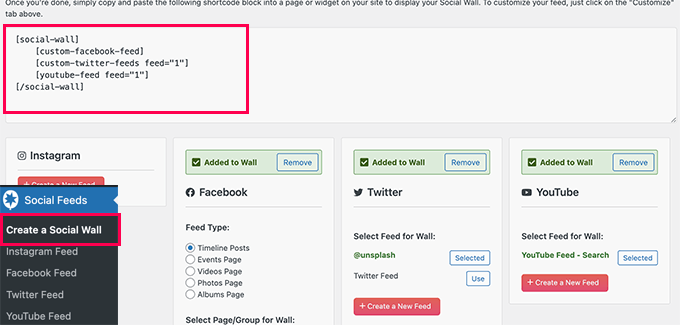
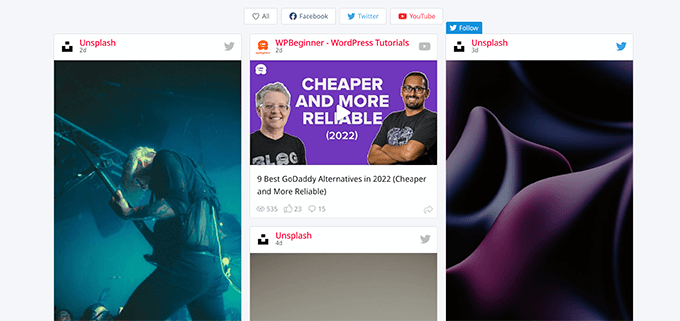
您還可以創建一個社交牆來組合不同的提要並將它們顯示為一個。
只需轉到Smash Balloon » 創建社交牆頁面並複制屏幕上顯示的簡碼。

您現在可以將此短代碼添加到任何 WordPress 帖子、頁面或側邊欄小部件中,以在其中顯示您策劃的社交提要。
這是它在我們的測試網站上的樣子。

有關更多詳細信息,請參閱我們關於如何在 WordPress 中添加社交媒體源的教程。
我們希望本文能幫助您了解如何在 WordPress 中管理內容。 您可能還想查看我們的指南,了解如何從您的精選內容博客在線賺錢,或查看我們的 WordPress SEO 指南以優化您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
