如何與古騰堡一起發揮創造力:回顧和一些實踐
已發表: 2018-08-28在 WordPress 4.9.8 維護版本中有一個 Gutenberg 調用,因此所有用戶都能夠在他們的儀表板中看到以下通知。

這表示在 WordPress 5.0 – 主要版本中默認啟用古騰堡編輯器。 因此,現在您可以將 Gutenberg 作為插件安裝並了解其所有可能性,以準備將其用於您的帖子創建或安裝經典編輯器並僅使用此編輯器,直到您使您的主題和插件與 Gutenberg 兼容將來使用它。
大約一年前,我們審查了 Gutenberg 的測試版並得出結論,它是一個很酷的編輯器,具有廣泛的可能性,可以顯著改善博客體驗。
如今,Gutenberg 是一個成熟的 WordPress 可視化編輯器,它帶有一堆默認塊和大量插件提供的大量額外可能性,這些插件由來自全球各地的開發人員特別創建以擴展其功能。
我是一名作家,在這篇文章中,我想在實踐中嘗試古騰堡的無限編輯機會,並做一個簡短的回顧。 所以讓我們開始吧!
古騰堡的主要特點 - 塊和字數
首先讓我們看看默認的 Gutenberg 塊和可供作者使用的整體功能。
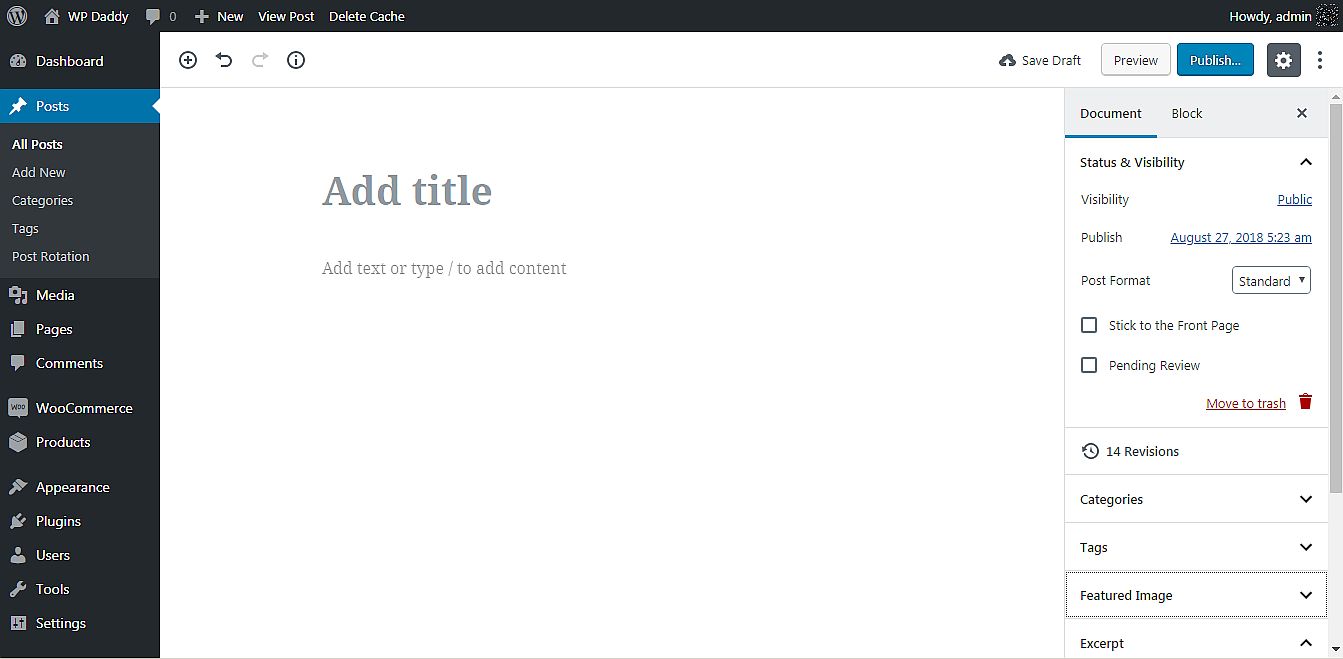
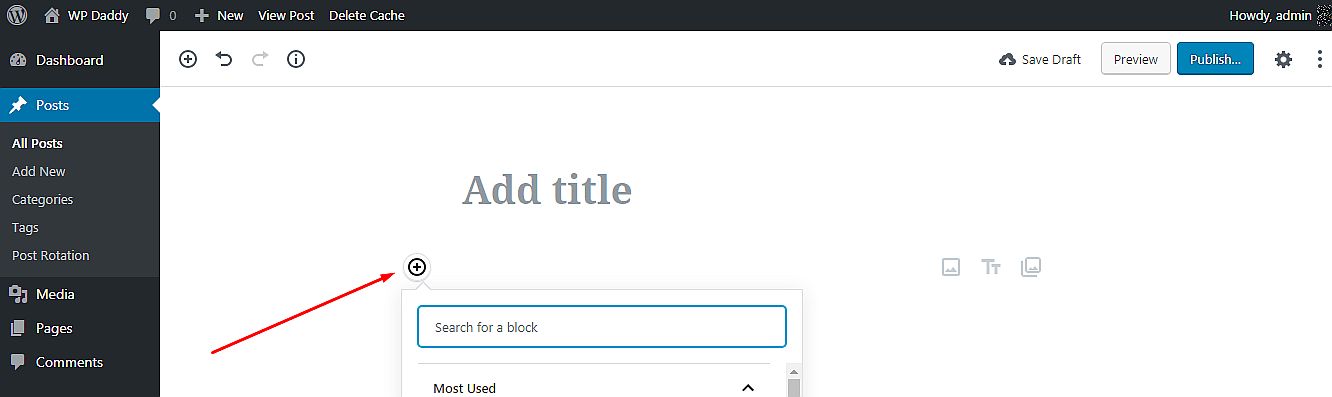
安裝並激活您的 Gutenberg 後,轉到 Posts -> Add New 並查看文本區域上方。 在左側,您將看到:

- 加號圖標;
- 撤消和重做按鈕;
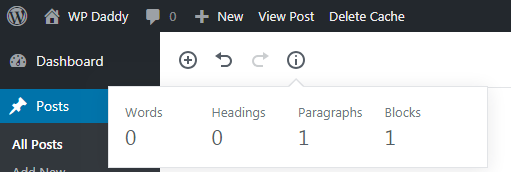
- 字數統計按鈕。
如果您曾經使用過 Microsoft Word for Windows、Open Office for Ubuntu Linux,或者您剛剛在 Google Docs 中發過帖子,那麼您就會知道字數統計功能有多方便。 在 Gutenberg,您現在可以計算單詞、段落、塊和標題。 嘗試這個!

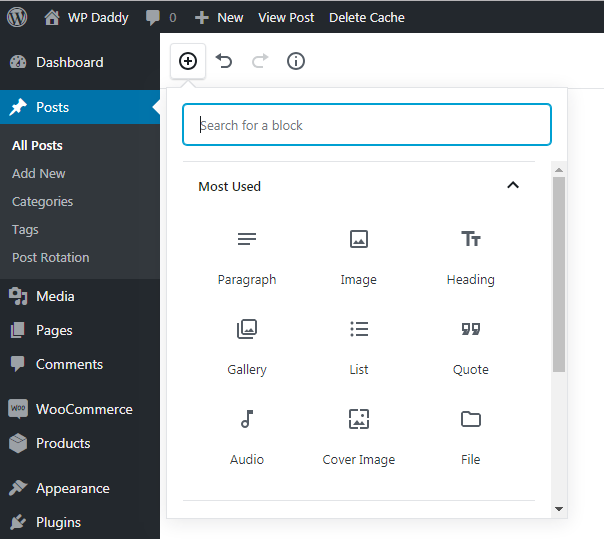
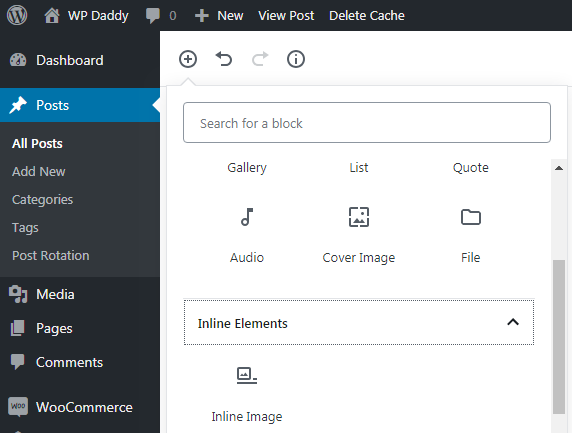
加號圖標將打開根據用途分為不同部分的塊列表。 好吧,第一組塊被稱為“最常用”的塊。 它們包括段落、圖像、標題、圖庫等塊。

Gutenberg 的內聯元素僅包含內聯圖像塊。

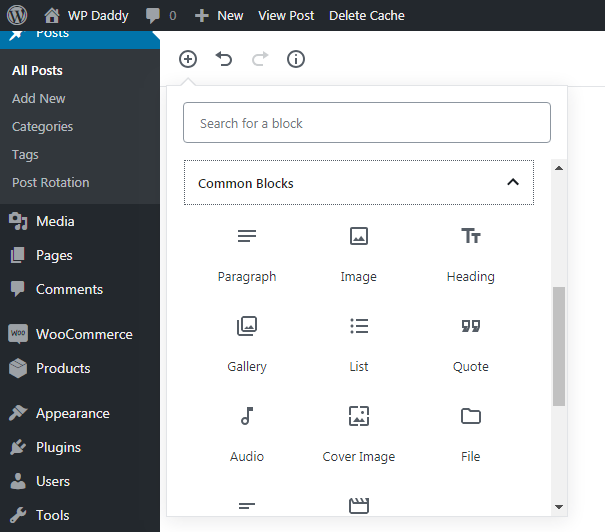
展開下一個選項卡以查看Common Blocks 。 在這裡,您會找到與“最常用”部分中看到的相同的塊,以及其他塊,例如引用、音頻、封面圖像、文件、圖庫等。

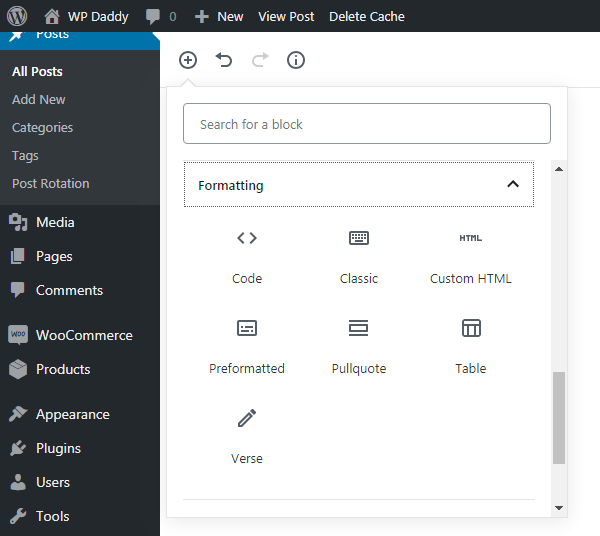
格式化塊包括代碼、經典、自定義 HTML、預格式化和更多選項。

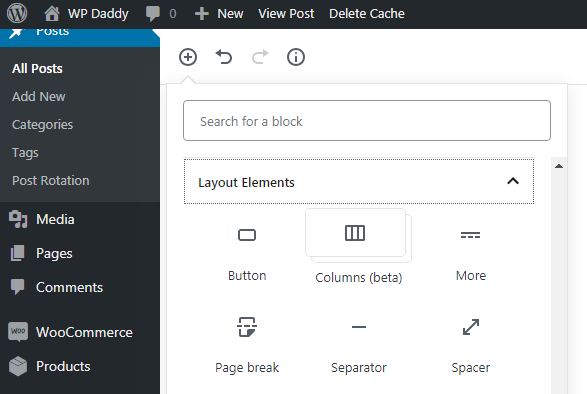
然後您可以瀏覽佈局元素,其中包括按鈕、“更多”分隔符、分頁符和更多可用塊。

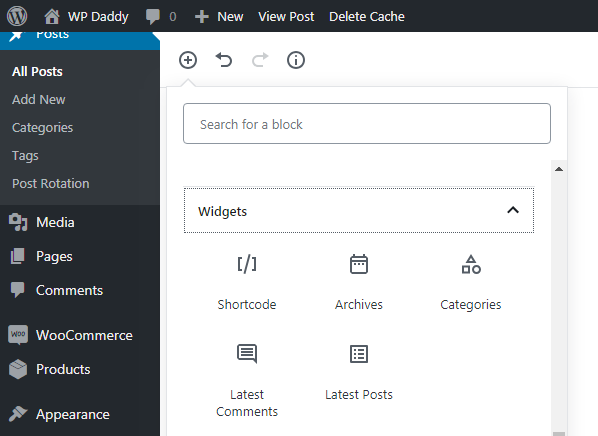
展開小部件部分以了解它包括簡碼、檔案、類別、最新評論和更多塊。

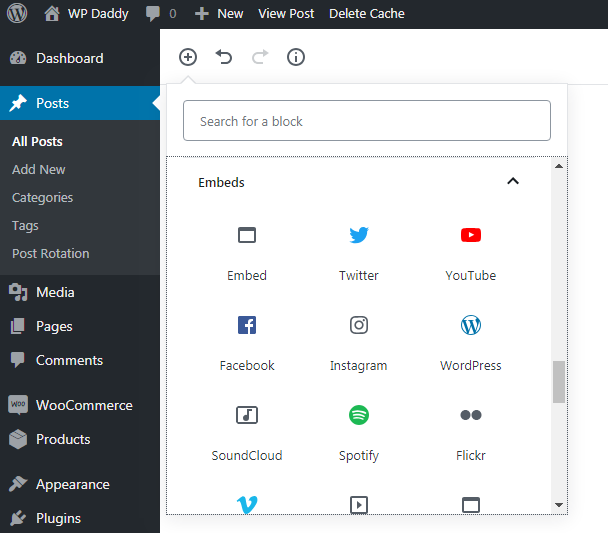
最後,嵌入部分包含嵌入來自 Vimeo、Spotify、Dailymotion、SoundCloud、YouTube、Twitter 等資源的視頻的可能性。

預覽和發布部分
預覽和發布部分與經典編輯器中的內容相同,但您只能在古騰堡中找到一些新內容。
習慣性選擇:
與往常一樣,當帖子尚未準備好時,您會獲得“保存草稿”、“預覽”和“發布”按鈕,如果您想更改已發布的帖子,則可以使用“更新”按鈕。

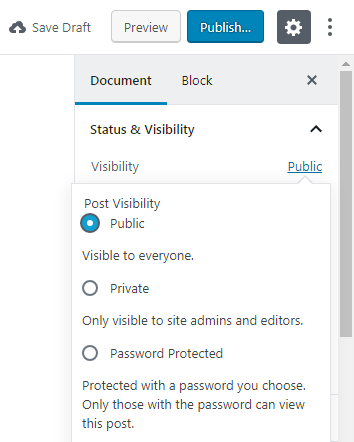
您可以從公開、私人和受密碼保護的帖子中選擇更改可見性。

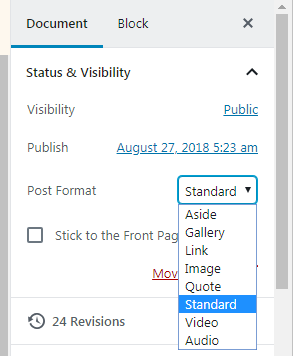
您可以根據您的主題從下拉列表中選擇一種帖子格式。

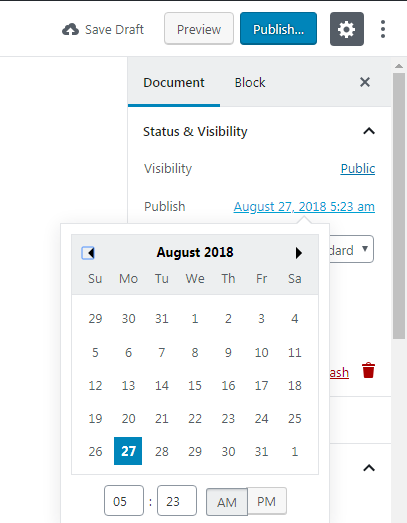
現在您還可以在日曆中選擇發布日期。

新選項:
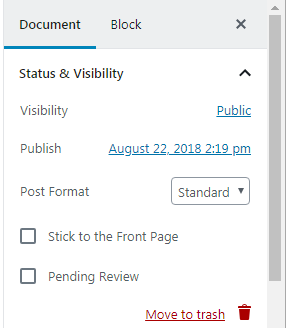
現在,“堅持首頁”和“待審核”選項可在“文檔”部分以及“狀態和可見性”、“發布日期”和“發布格式”選項中使用。

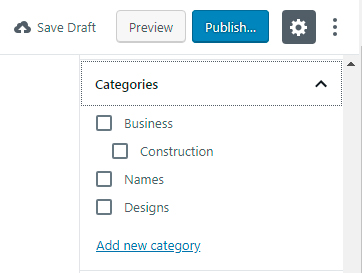
在這裡您還可以選擇您的帖子適合的類別,

添加標籤,設置特色圖片,

編寫摘錄,並允許或禁用評論以及允許或禁止 ping 和引用。

視覺和文本編輯器——現在隱藏
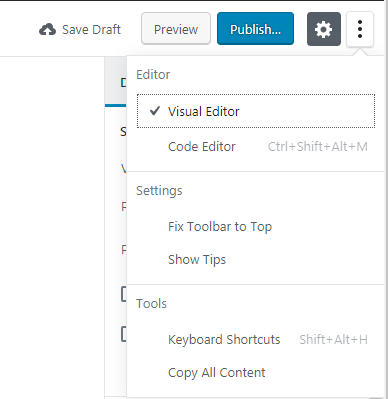
如果您是新手,您可能無法預測在哪裡可以在視覺編輯器和文本編輯器之間切換。 查看上面的發布按鈕:齒輪圖標附近的漢堡菜單包括選擇視覺或代碼編輯器以及管理設置和工具的可能性。 順便說一句,您可以單擊齒輪圖標來隱藏或顯示帶有選項的側邊欄。

為什麼你認為現在菜單下隱藏了切換? 我想這是為了改善用戶體驗,整理編輯區域並為創作留出更多空間。 有經驗的用戶會很容易地立即找到此切換選項,而新手在大多數情況下與代碼編輯器無關。 但是,如果他/她在任何其他 CMS 中使用過類似的編輯器,新手也可以輕鬆找到切換。
塊選項
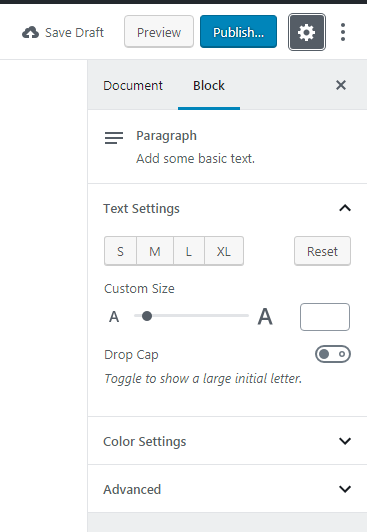
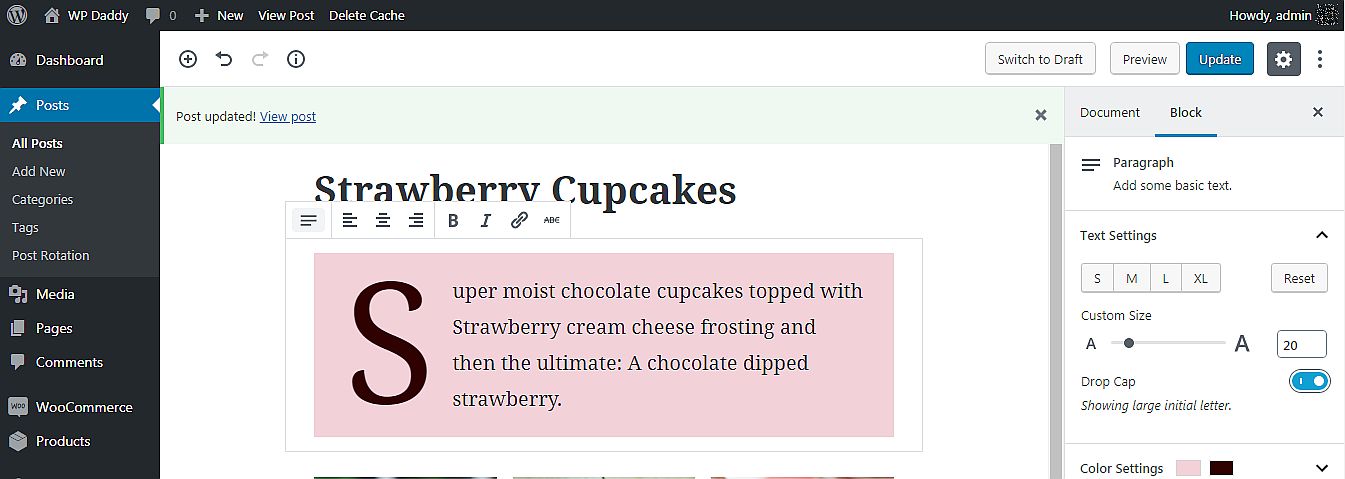
創建某個區塊後,您現在可以單擊右側欄中的“區塊”部分並管理該區塊的選項。 如果這是一個文本塊,則文本設置包括 S、M、L 和 XL 尺寸變體,或者您可以根據需要選擇自定義尺寸。 在這裡,您還可以找到一個顯示大首字母的切換開關,因此您可以根據需要打開或關閉它。

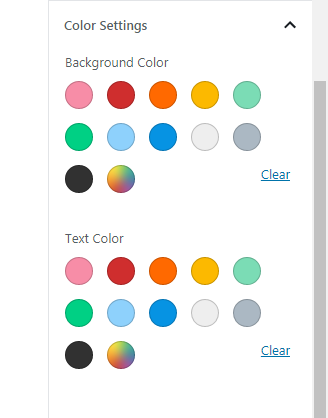
您還可以選擇帖子的背景和文字顏色

如果需要,還可以添加額外的 CSS 類。

讓我們創建一個畫廊帖子!
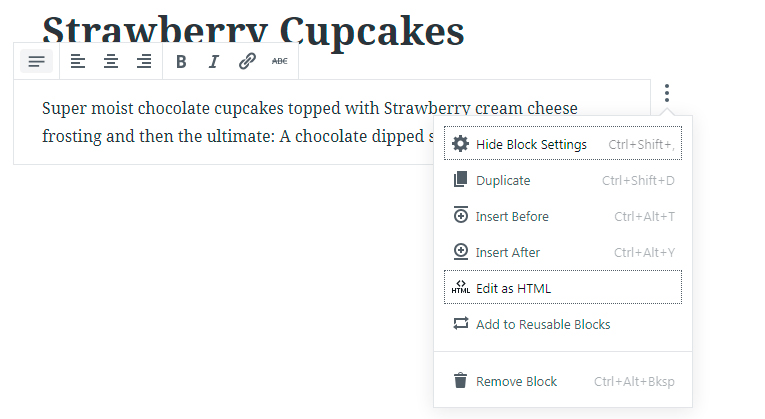
所以我想嘗試用 Gutenberg 創建一個帖子,我現在添加一個新塊。


新塊附近的菜單現在允許複製、刪除它、將其添加到可重複使用的塊或進行更多操作。

我插入一個標題並將一個小描述添加到一個文本塊中。 我還管理一些設置,例如添加首字下沉、更改背景和文本顏色。

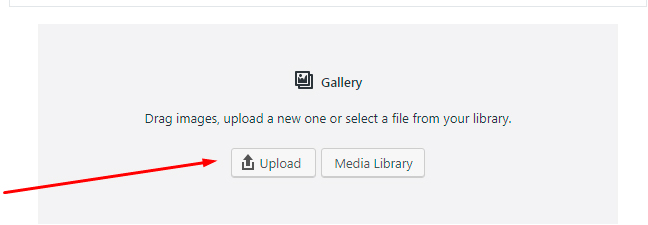
然後我添加一個圖庫塊並選擇從我的 PC 上傳圖像或從媒體庫中選擇它們。

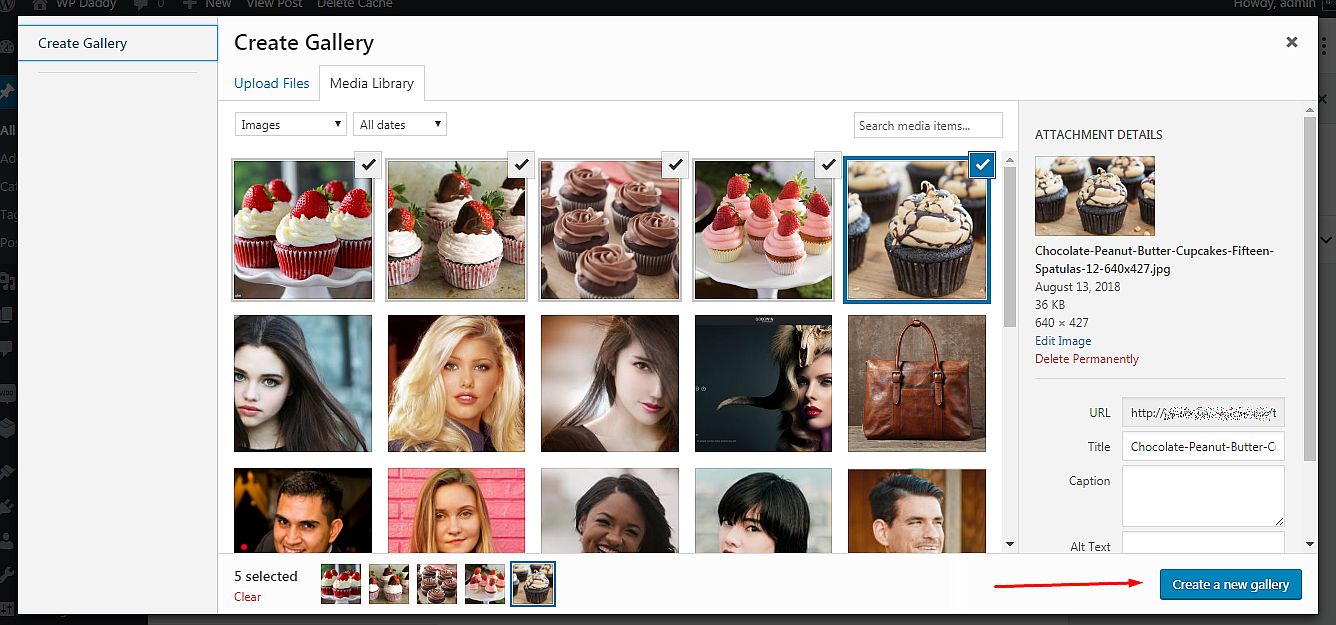
我選擇媒體庫,然後從那裡選擇圖像; 單擊創建新畫廊按鈕並進入編輯畫廊部分。

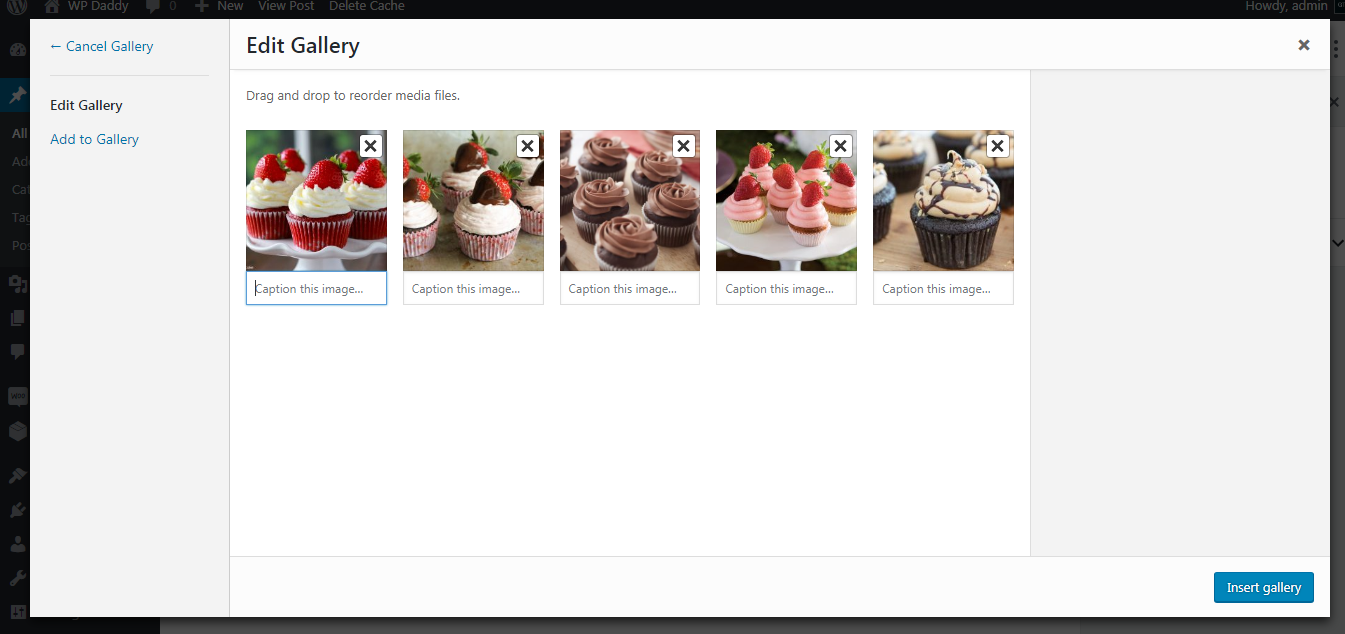
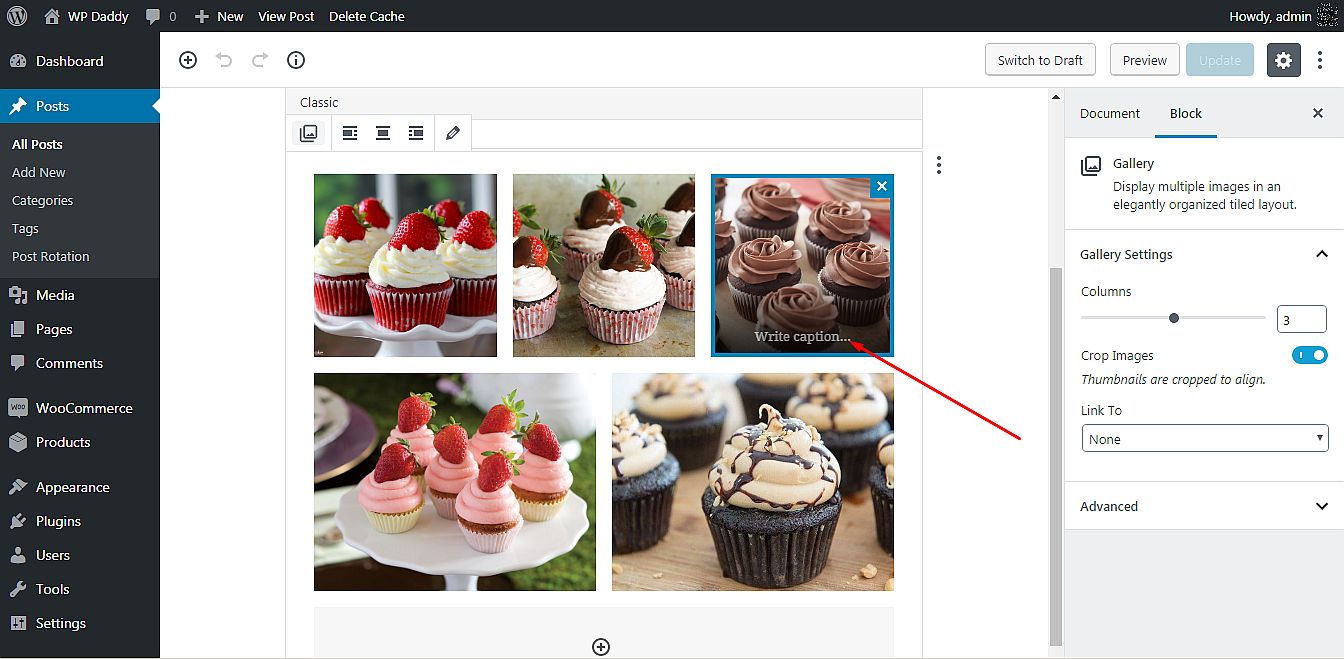
現在我可以為我選擇的每個圖像添加標題,然後單擊插入圖庫按鈕。

現在畫廊已經準備好了。

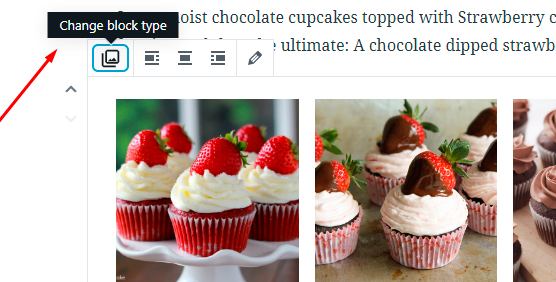
您可以立即更改塊類型

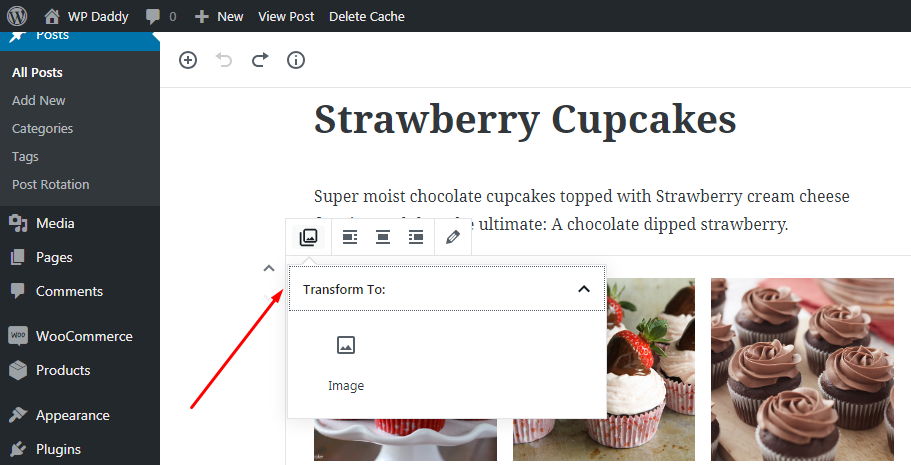
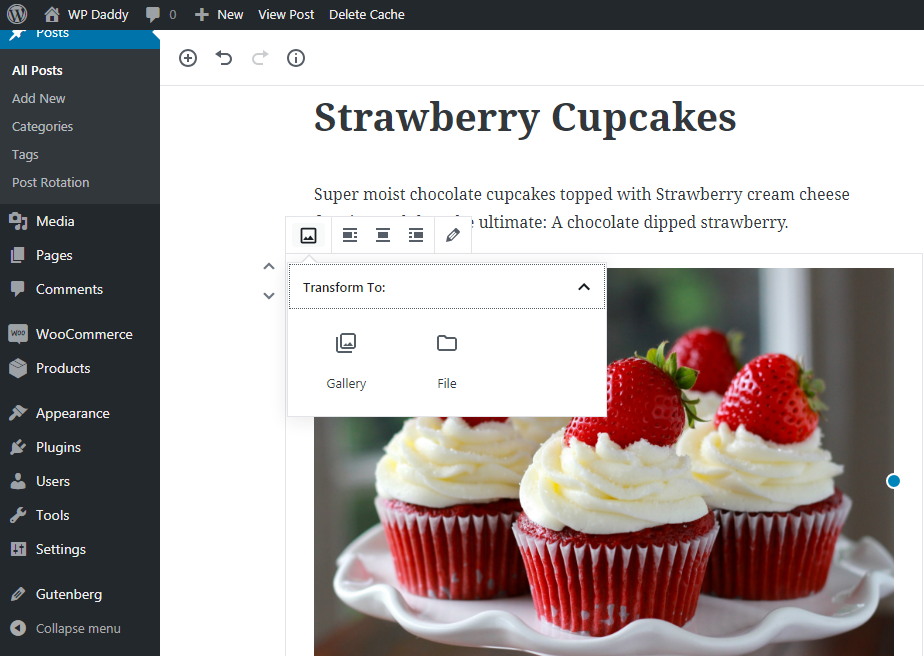
並將圖庫轉換為圖像

以及 - 圖像到畫廊或文件。

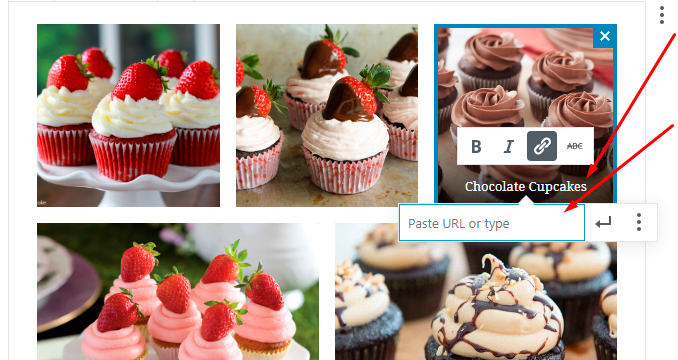
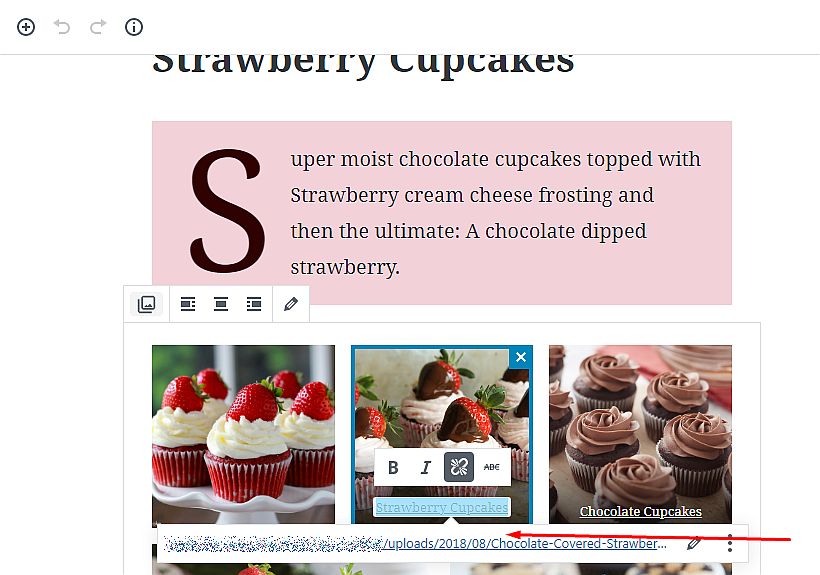
除了可以為圖庫中的圖像添加標題外,您還可以通過向其添加 URL 來使該標題可點擊。 這意味著您可以將標題轉換為超鏈接。

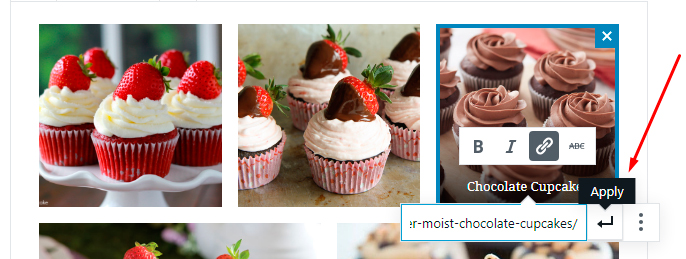
因此,只需突出顯示標題 -> 單擊彈出工具欄中的超鏈接選項 -> 將鏈接添加到對應字段 -> 單擊應用圖標。


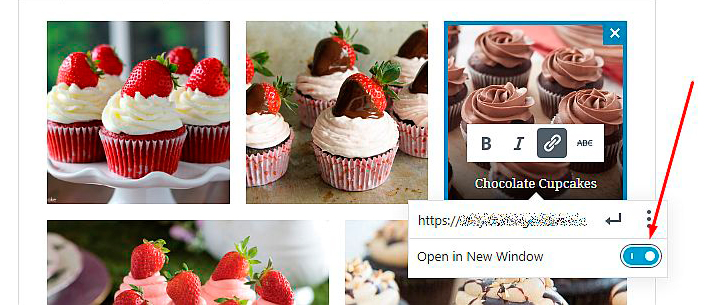
現在點擊此超鏈接後,如果此鏈接指向新頁面或第三方網站,它將自動在新標籤頁中打開。 如果您希望您的鏈接在新窗口中打開,請單擊“應用”圖標附近的漢堡菜單並打開“在新窗口中打開”選項。

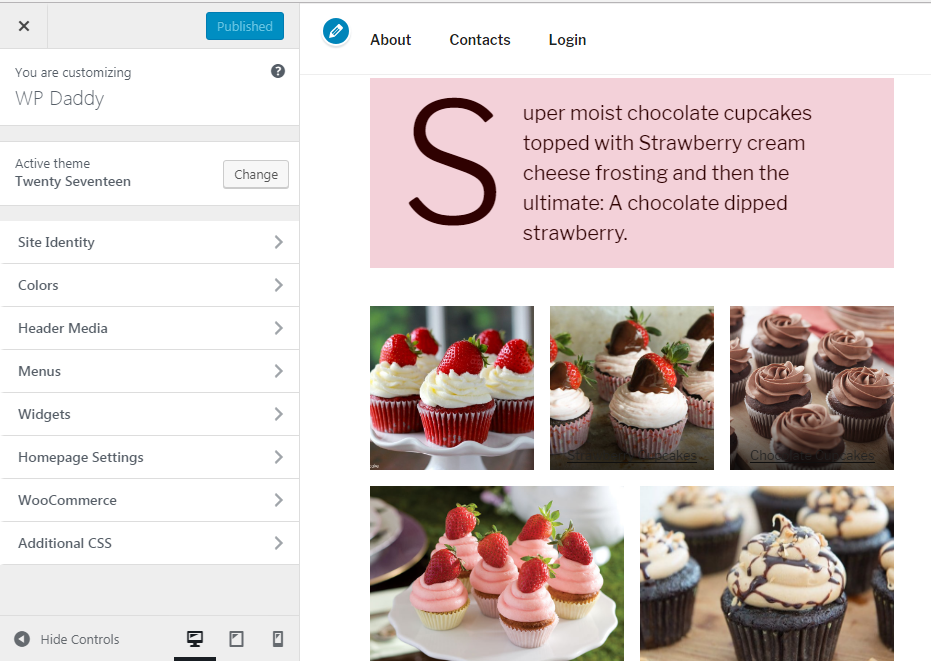
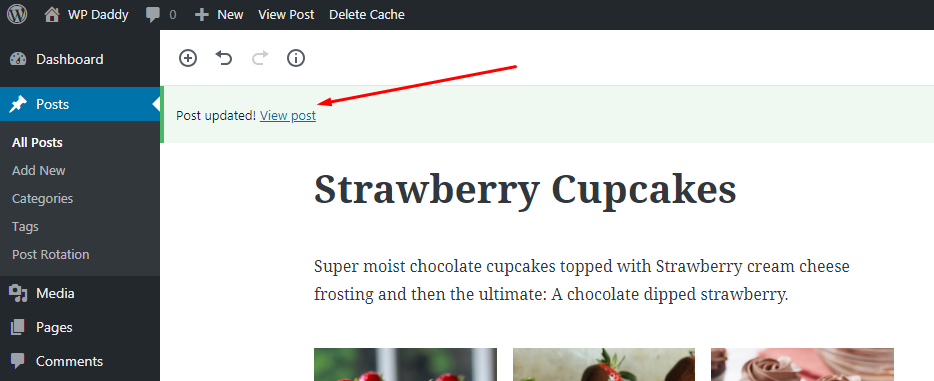
現在,當您上線時(單擊查看帖子按鈕 -> 這將在同一選項卡中打開帖子),

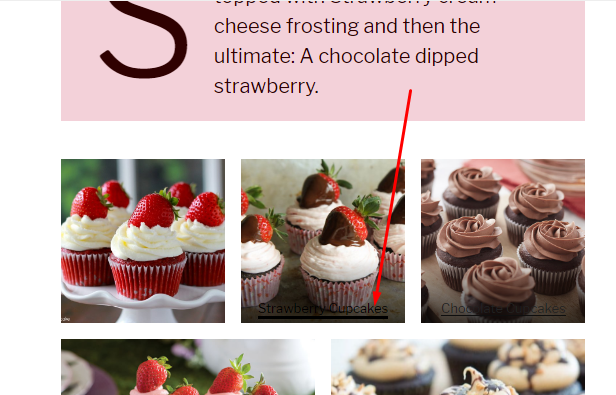
您將能夠單擊圖庫中的任何圖像,它將打開您添加的鏈接。

如果您已將圖像鏈接到媒體庫中其自己的 URL 地址,則單擊超鏈接將在同一選項卡中打開一個圖像並顯示其完整尺寸。
豐富功能
單擊時,我沒有看到放大畫廊中每個圖像的選項; 到目前為止,這在此處不可用。 但我希望我的圖像在同一選項卡中作為彈出窗口打開,以允許用戶單擊圖庫中的任何圖像並以大預覽格式打開它。
出於我的目的,我使用 Easy FancyBox 插件,它不需要特定配置即可開始工作。 所以我將我的圖片鏈接到媒體庫中他們自己的 URL 並更新我的畫廊帖子。

現在激活插件後,我可以單擊圖庫中的任何圖像

它在同一選項卡中作為彈出窗口打開。

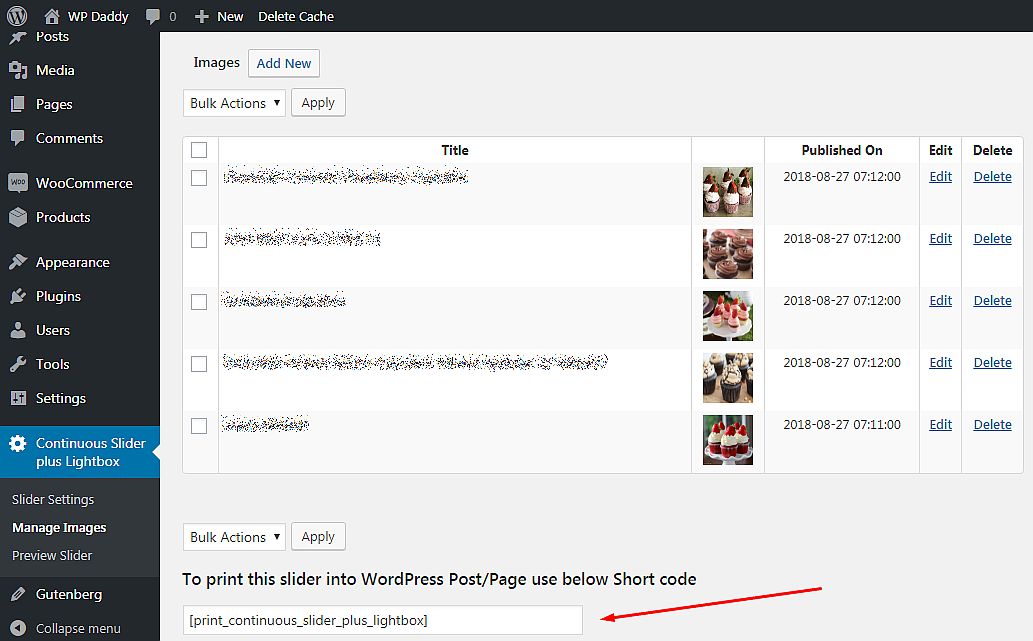
現在我希望我的畫廊看起來像一個稍微流動的輪播,所以我將使用帶燈箱插件的連續圖像輪播來實現我的目的。 激活插件後,我在我的管理儀表板中轉到 Continuous Slider plus Lightbox -> Manage Images,然後從媒體庫中將 5 個圖像添加到我未來的輪播中。
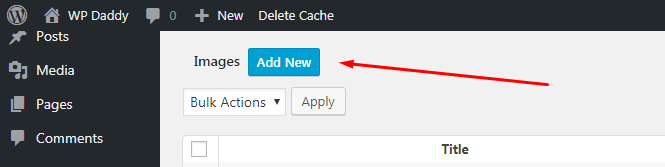
要一一添加它們,我單擊添加新按鈕 - >

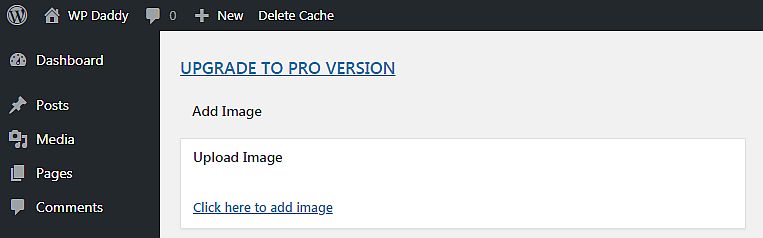
-> 點擊“點擊此處添加圖片”鏈接 ->

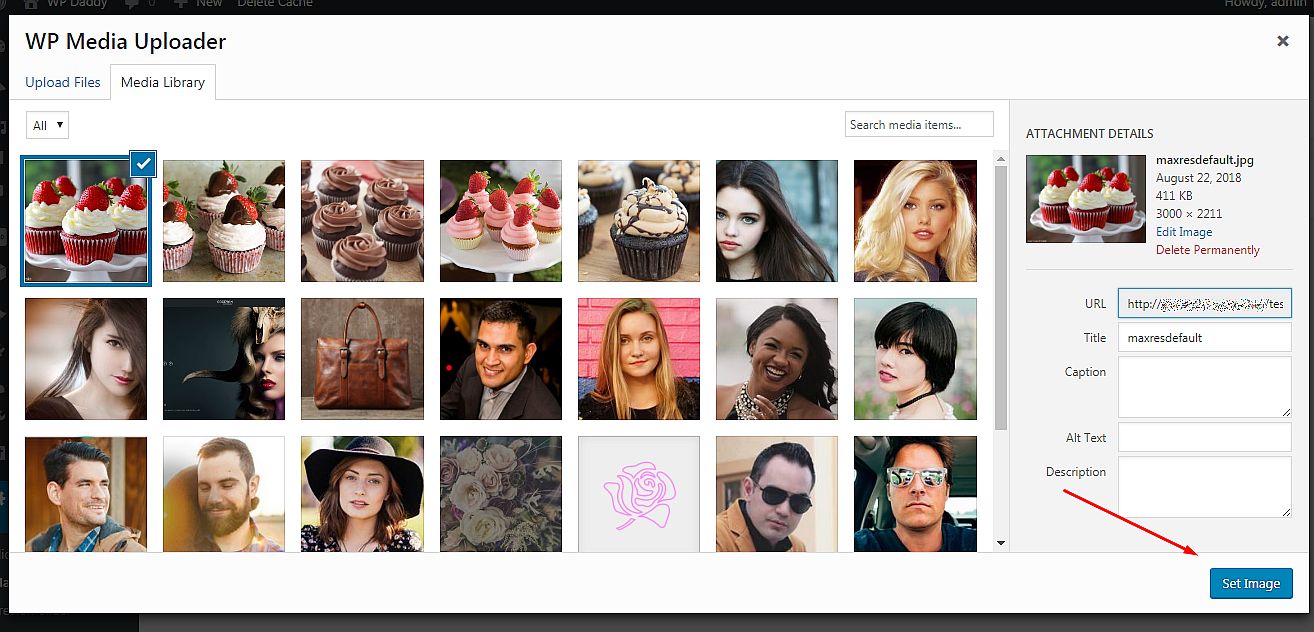
-> 從媒體庫中選擇一個圖像 -> 並單擊“設置圖像”按鈕。

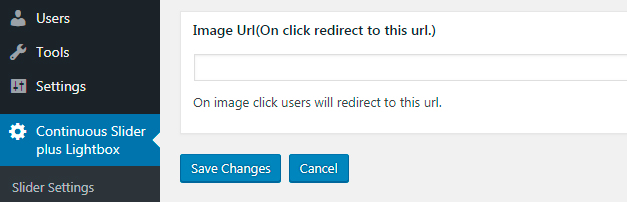
之後,我保存更改並保存圖像。

上傳所有圖像後,我複制輪播的簡碼

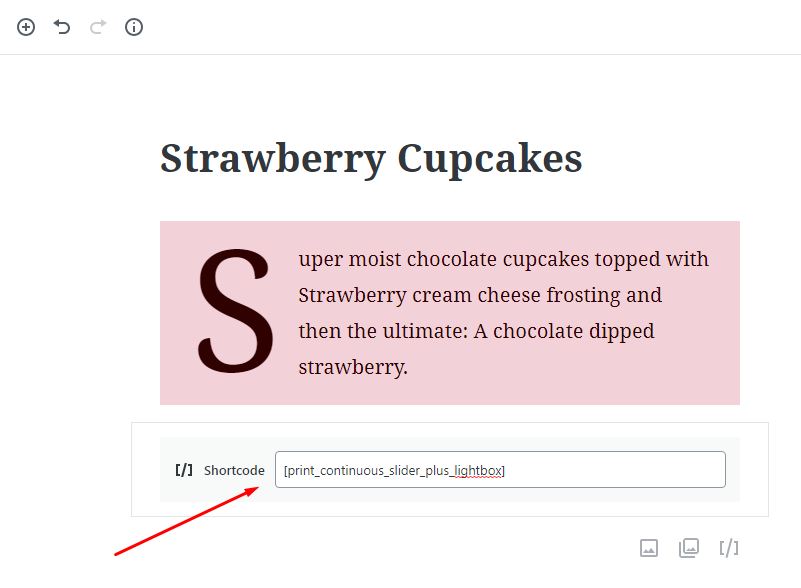
並將其插入使用古騰堡編輯器創建的帖子中的文本塊下。

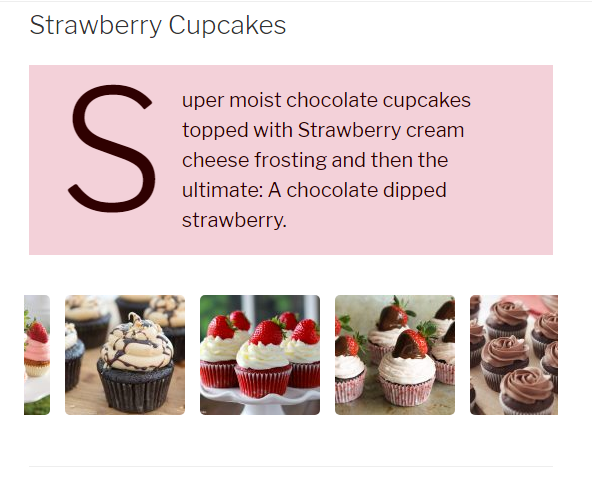
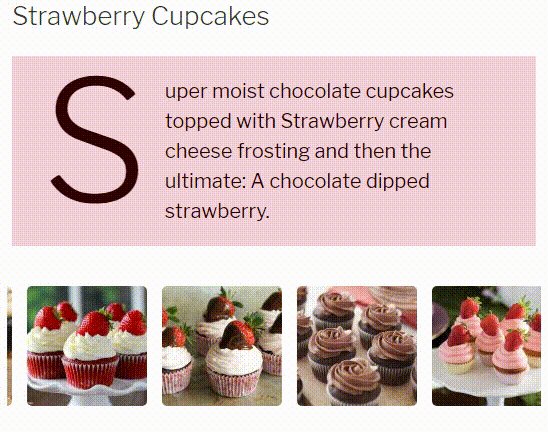
我更新帖子並預覽它,所以現在我可以看到我的圖像在輪播滑塊中流動。

它看起來真的很棒。

這不是結束,我想說“待續……”——因為我要測試許多由許多開發人員設計的附加 Gutenberg 塊,這些塊可用於擴展 Gutenberg 的默認功能。 我的下一篇文章將專門介紹電子商務 Gutenberg 塊,所以很快見。
梅蘭妮·H。
附言
我希望你能在下一篇關於古騰堡的文章中留下你想讀的想法和意見。 請在下面的評論中說出您喜歡的一切。 提前致謝!
