如何將數據綁定到 SVG 元素
已發表: 2022-12-26為了將數據綁定到 svg 元素,首先必須了解如何選擇和訪問這些元素。 這可以通過多種方法完成,包括使用 DOM API、querySelector 或 getElementById。 一旦選擇了所需的 svg 元素,就可以使用 JavaScript 中可用的各種數據綁定方法,例如 d3.js 庫中的數據綁定函數。
我們可以在 D3js 中對 Svg 元素進行分組嗎?

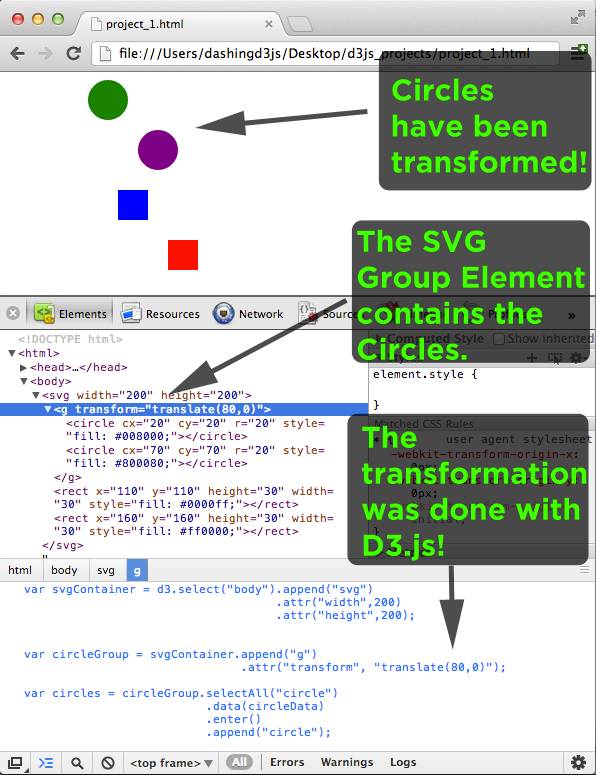
g> SVG 元素是其他 SVG 元素的容器。 *g* 元素的屬性由對其應用轉換的元素的子元素繼承。 D3 可用於創建組元素。 任何選擇都可用於傳遞 ag 元素。
可縮放矢量圖形 (SVG) 允許您設計和創建具有更大靈活性和功能的交互式圖形。 有許多不同類型的 SVG 元素,每一種都有自己的一組屬性,包括幾何和样式。 因為 SVG 包含在 DOM 中,所以 attr 和 append() 與 HTML 元素相同,因為它們都可以使用。 在下面的示例中,我們使用一個元素作為輸入並指定其 x 和 y 坐標,以及矩形的寬度和高度。 然後我們使用 attr 函數在插入線元素後將 x1、y1、x2、y2 和 stroke 屬性添加到 SVG 中。 在線性方法中,我們可以使用相同的線,但使用不同的 y 坐標來生成漸變。 該元素包括文本元素。
我們在文本上放置了一個描邊屬性,使其在我們的黑色橢圓上以白色可見。 CSS 可用於直接或在某些情況下應用所有這些屬性。 因此,D3 用於生成 SVG 元素。
什麼是 Svg Selectall?
選擇所有矩形(“rect”)時,瀏覽器窗口將使用 svg 元素搜索元素內的任何矩形。 當它在包含數組中所有元素的選擇中找到它們時,將返回矩形。 如果它找不到任何東西,它會返回一個空的選擇,所以這就是發生的事情。
為什麼應該使用嵌套 Svg 圖形
您可以通過嵌套的 svega 圖形實現更有組織和更詳細的圖形。 此外,如果一個元素嵌套在嵌套的 SVG 中,則外部的 'svg%22' 會受到影響。
Svg 如何與 D3 一起使用?
SVG 與 d3 一起用於在 Web 上創建交互式數據可視化。 D3 使用 SVG 創建可在任何設備上使用的可縮放矢量圖形。
可縮放矢量圖形(SVG)是一種圖形處理軟件。 它採用基於 XML 的矢量圖形格式。 有多種形狀可供選擇,包括直線、矩形、圓形、橢圓形等。 為了構建D3.js 示例,請按照以下步驟操作。 這是 SVG 中矩形的簡單示例。 可以使用以下示例動態創建此矩形。 一個圓可以用描述其特徵的標籤來描述,一個圓可以使用下面的屬性來描述。

Svg Append 做什麼?
SVG 附加命令允許您向現有SVG 圖像添加新元素。 如果您想要向現有圖像添加新元素,或者如果您想要向您從頭開始創建的圖像添加新元素,這將非常有用。
填充顏色設置為無。 Append 方法:它做什麼以及如何使用它
append 方法通常用於將元素附加到選擇的末尾。 InsertElementAt() 是將元素返回到所選內容開頭的方法。 現在您可能對 append 感到好奇,因為您知道如何在選擇中使用它。 作為選擇返回的容器在 append 方法中被引用。 當前選區(svg)的容器大小設置為當前選區的寬度。 容器必須至少比當前選擇( svg 容器)高一個高度。
Svg追加
SVG append 是一個允許您將新元素添加到現有 SVG 元素的函數。 當您想要向現有SVG 文件添加新內容,或者當您想要向用作模板的現有 SVG 文件添加新元素時,這很有用。
使用純 HTML 時,將子項附加到 SVG 會更加困難。 儘管這有很多充分的理由,但我很希望知道它們到底是什麼。 我們習以為常的基於 XML 的 SVG 很可能是這些問題的根源。 要真正使用 SVG,我們必須首先進入名稱空間的世界。 為了使我們的代碼正常工作,只需要一個小的改動。 我的目標是編寫一個函數來將對象附加到 SVG,這樣您就不必每次都記住它的 URL。
Svg 創建 G 元素 Javascript
該元素用於將相關元素組合在一起。 一個元素的所有子元素都會受到應用於該元素的任何轉換屬性的影響。
使用 new.svg 文件格式,可以更動態地縮放圖像和數據的大小。 XML 標記通常用於描述路徑的繪製和對齊方式,是 XML 的重要組成部分。 當您將標記保存為 HTML 時,它將呈現為實際圖標。 在渲染時或渲染後從遠程位置引用數據也可以向其動態添加SVG 圖標。 可以創建和編輯 XML 標籤,如 html 元素。 要在 main.js 文件中創建 XML,請添加一個函數。 我們會將圖形注入到錨標記中,以使其適合滾動。
現在可以像處理任何其他元素一樣處理 svg。 樣式、類以及最重要的屬性都可以添加到樣式中。 圖標預先添加到每個帖子中,可以輕鬆用作平滑滾動顯示中的錨鏈接。
Svg 圓形元素
SVG 圓形元素用於在可縮放矢量圖形中創建圓形。 所有的基本形狀都可以用一個元素和一個屬性創建。 cx 和 cy 屬性確定圓心的 x 和 y 坐標。 r 屬性定義圓的半徑。
