如何使用 WordPress 建立律師事務所網站(無代碼)
已發表: 2022-12-08作為一名法律專家,您可能希望建立一個律師事務所網站來推廣您的服務。 ️ 但是,您可能會對創建和維護專業網站的成本和工作感到有點沮喪。
幸運的是,WordPress 使您可以輕鬆地為您的法律實踐建立一個站點——不需要任何技術知識。 另外,該軟件是免費和開源的! 您只需支付託管費用和域名費用。
為律師事務所建立網站所需的要素
與任何網站一樣,您的律師事務所網站需要一個功能強大且專業的主頁。 但是,它還應包含一些其他基本要素,以幫助您獲得新客戶。
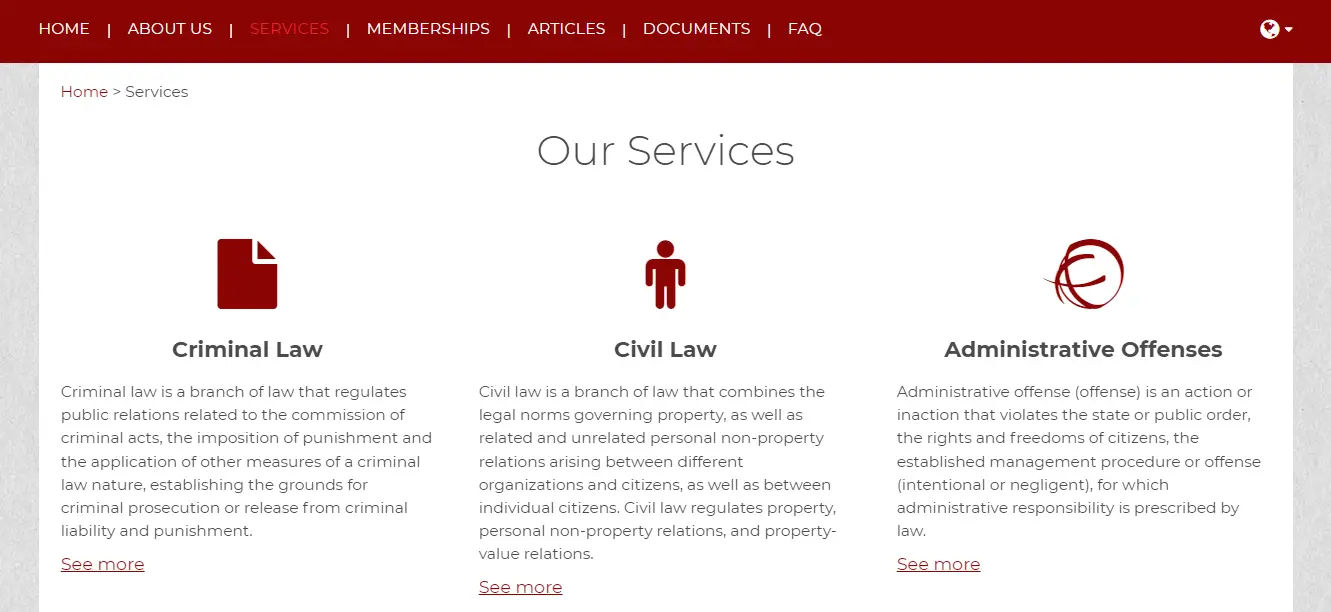
對於初學者,您需要一個精心設計的服務頁面。 它應該概述您的專業領域和您提供的具體法律服務:

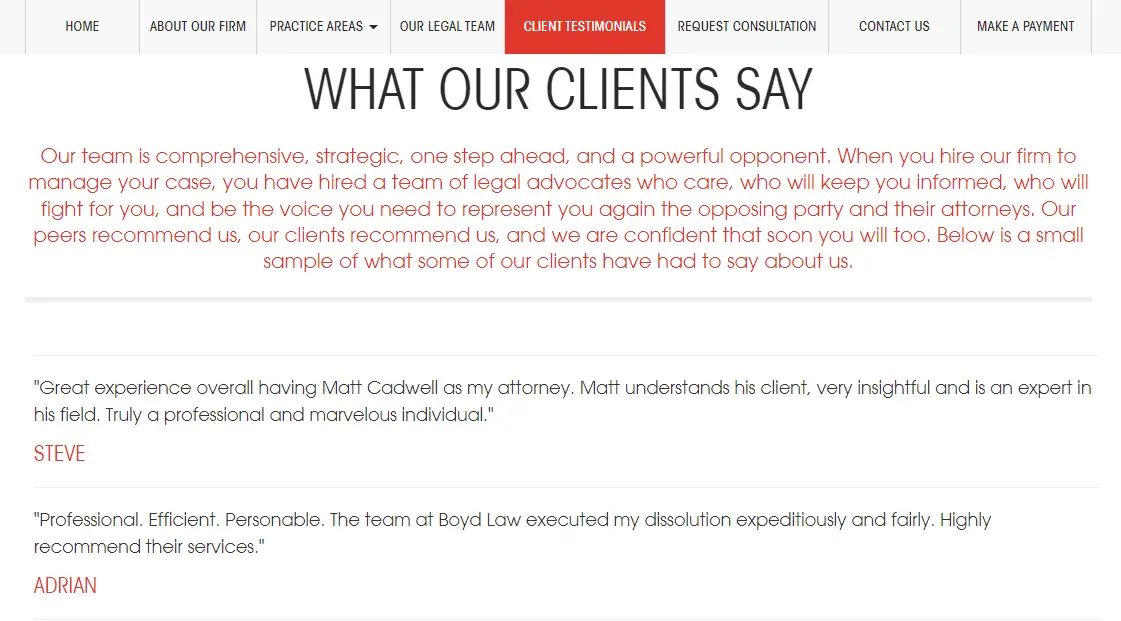
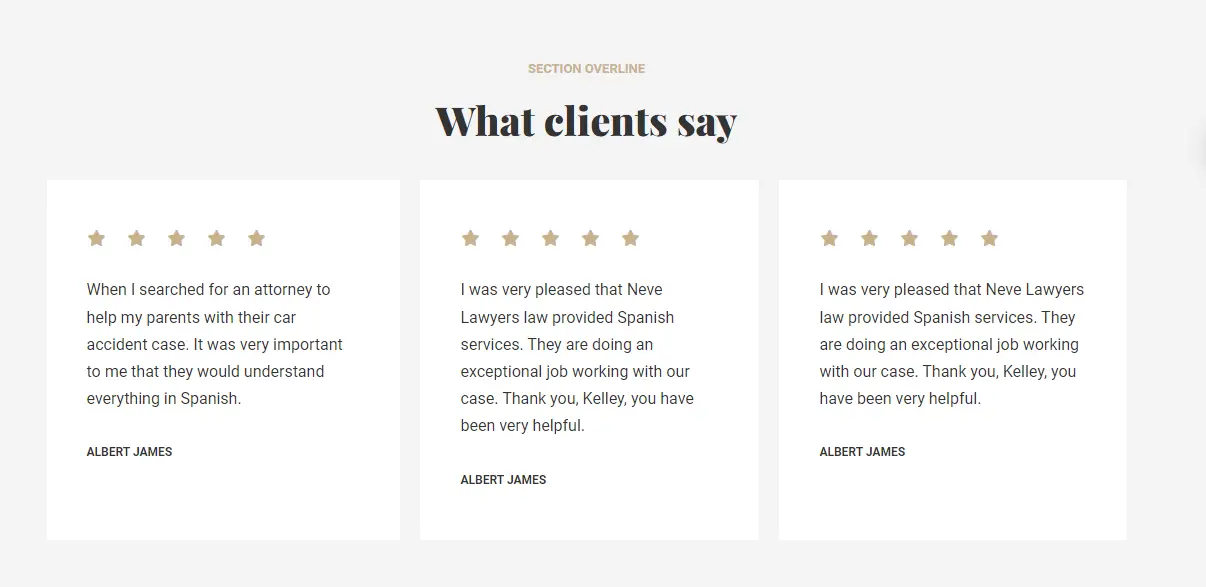
將一個部分專門用於客戶推薦也是一個好主意。 這些評論有助於向訪問者表明您是一家信譽良好、業績良好的公司:

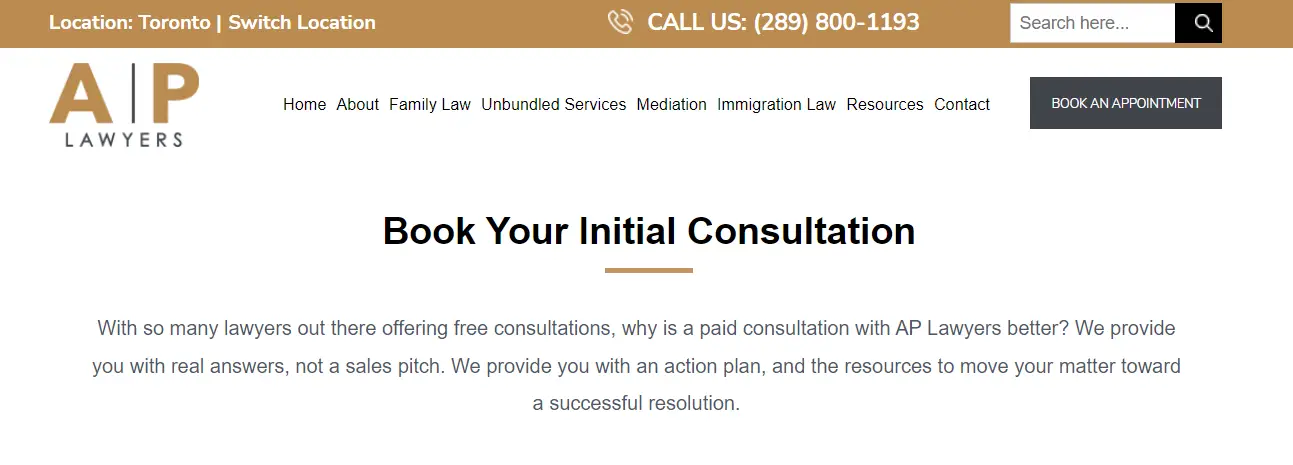
律師事務所網站上要包含的另一個重要元素是預訂或聯繫表格。 它將使訪問者能夠預訂諮詢或提交查詢:

這些只是您構建律師事務所網站所需的基本要素,可幫助您獲得更多預訂和查詢。 幸運的是,WordPress 允許您將這些重要功能添加到您的網站——以及更多!
如何使用 WordPress 建立律師事務所網站(5 個步驟)
既然您知道建立律師事務所網站需要什麼,讓我們討論如何使用 WordPress 創建一個網站:
第 1 步:註冊虛擬主機和域名
如前所述,WordPress 軟件是免費的。 但是,要使您的網站上線,您需要購買虛擬主機和域名。
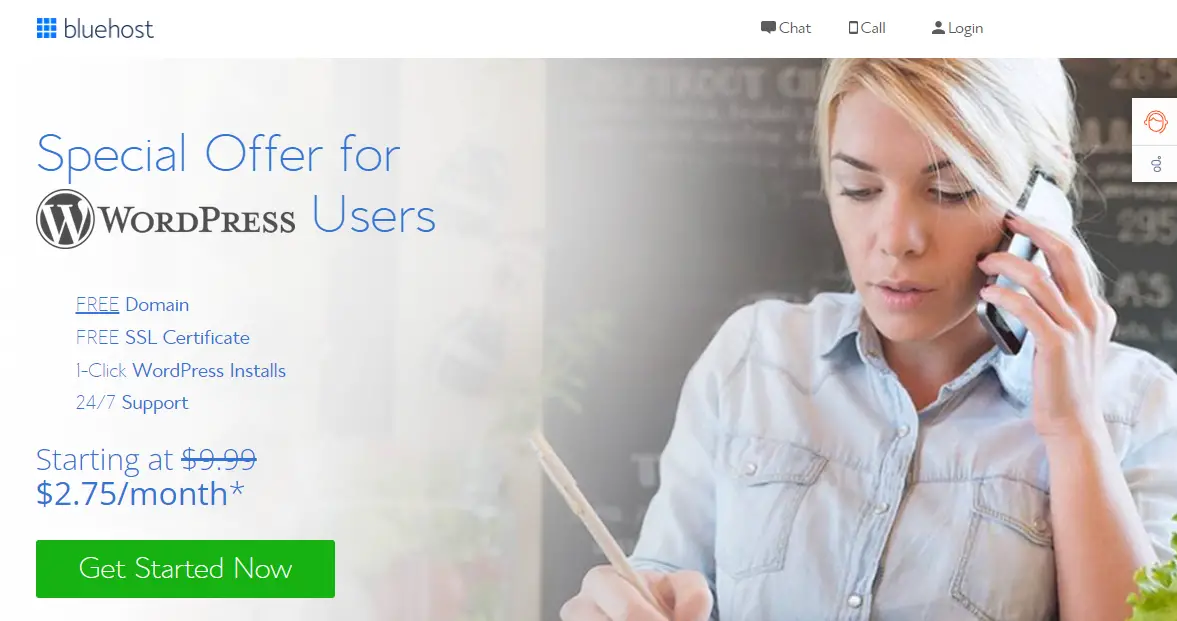
幸運的是,許多託管服務提供商為網站所有者提供負擔得起的入門計劃。 例如,Bluehost 的共享託管計劃起價僅為每月 2.75 美元:

您還需要獲得一個域名。 許多託管服務提供商(如 Bluehost)在他們的計劃中包含一個免費域。
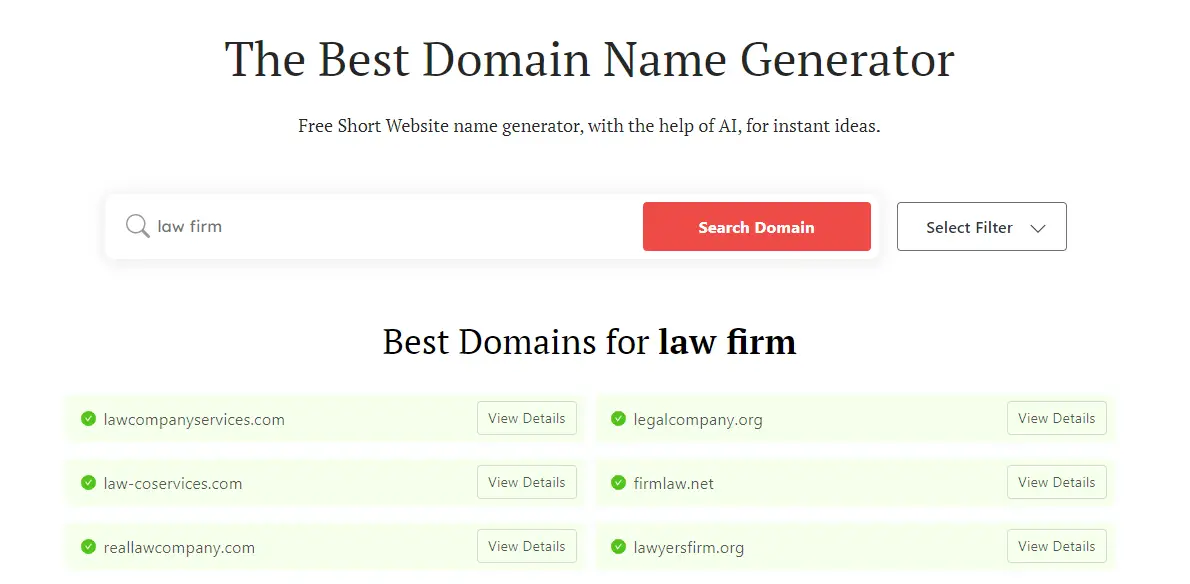
如果您正在為您的法律業務尋找域名創意,請考慮使用 DomainWheel 等工具。 只需輸入幾個關鍵字,域名生成器就會提供一些建議:

當然,如果您已經擁有成熟的法律實踐,我們建議您使用您公司的名稱作為域名。 它可以幫助您建立品牌認知度和信任度。
第 2 步:安裝 WordPress
購買虛擬主機和域名後,就可以設置 WordPress 了。 幸運的是,許多虛擬主機都提供自動安裝 WordPress,因此您無需擔心。
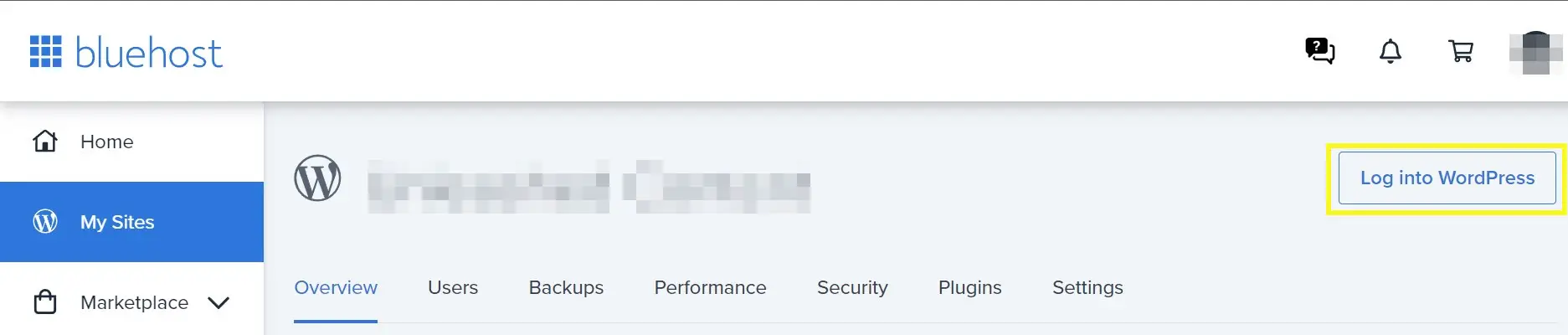
如果您使用我們推薦的提供商 (Bluehost),他們會在註冊過程中為您預裝 WordPress。 然後,您可以從 Bluehost 儀表板輕鬆導航到 WordPress 管理區域:

或者,您可以從託管帳戶中的 cPanel 安裝 WordPress:

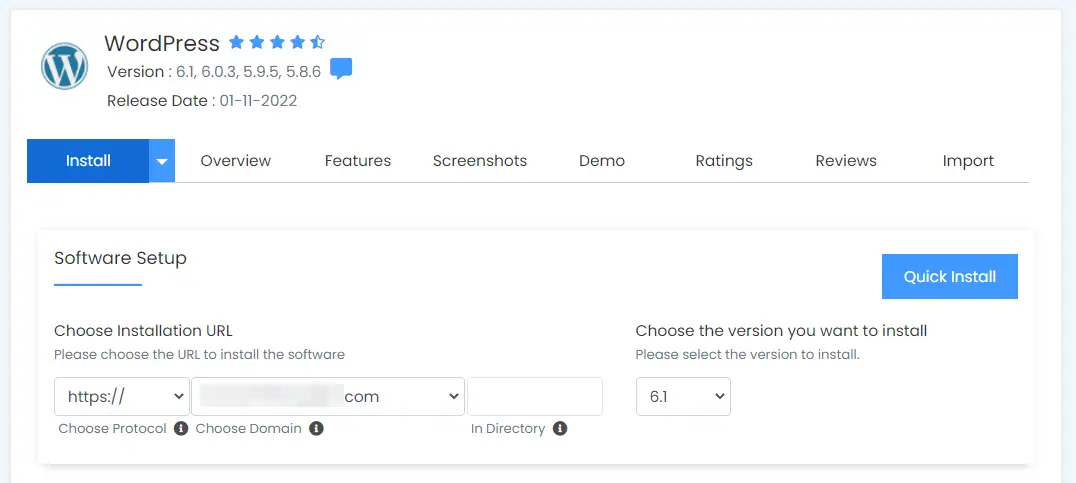
選擇您要安裝 WordPress 的域並繼續該過程:

您需要輸入基本信息,例如站點名稱和簡短說明。 您還必須創建一個管理員用戶名和密碼,您將使用它來登錄您的 WordPress 網站:

安裝 WordPress 後,您可以使用您的憑據登錄以訪問儀表板:

就是這樣——您現在可以開始在您的網站上工作了!
第 3 步:選擇主題
首先,您需要為您的律師事務所網站選擇一個 WordPress 主題。 它將決定頁面的外觀和總體佈局。
理想情況下,您需要一個能反映您的品牌形象的主題。 例如,帶有襯線字體和柔和顏色的主題可以散發出權威和專業的感覺。
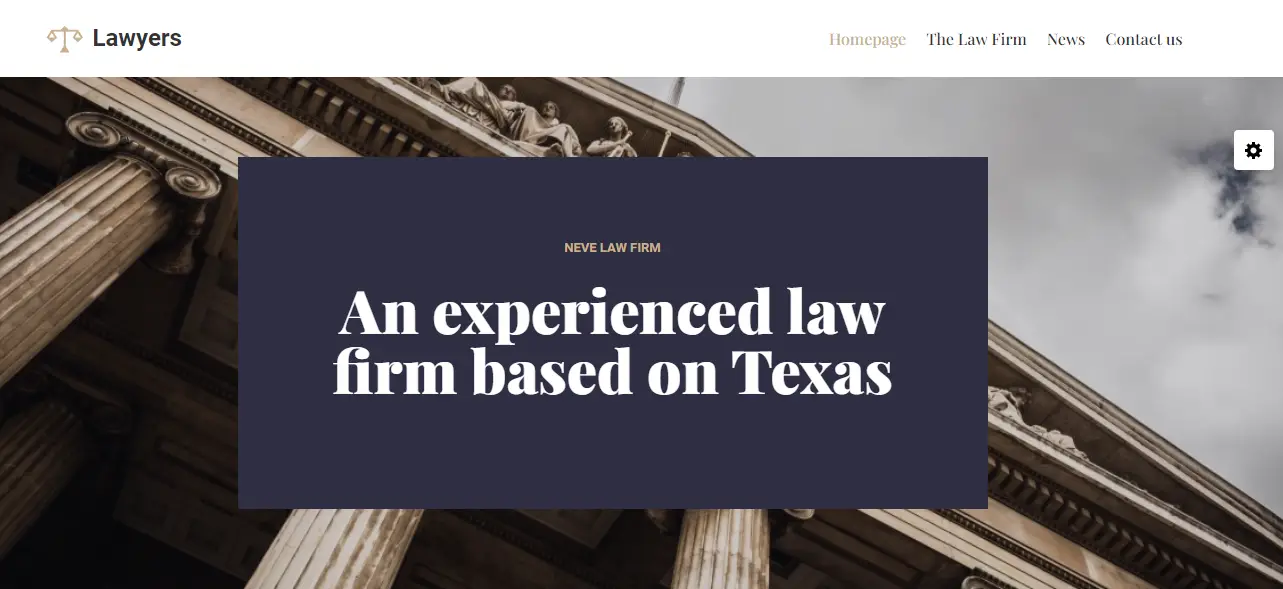
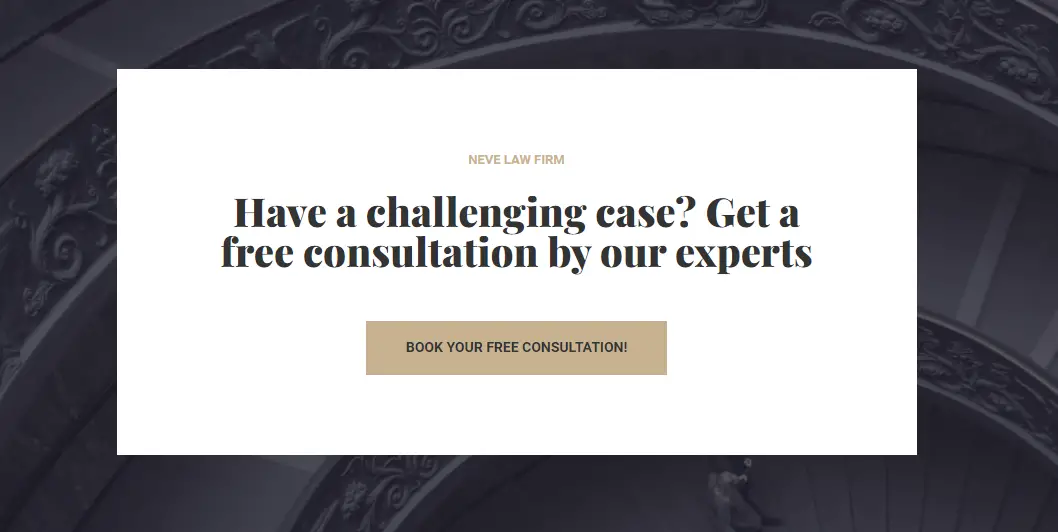
我們的 Neve 主題為律師和律師事務所提供了一個預製的入門網站:

主頁包含一個推薦部分,您可以輕鬆自定義以添加來自客戶的評論:

它還包括一個強有力的號召性用語,鼓勵訪問者預約諮詢:

此外,Neve 還集成了市場上一些最流行的頁面構建器,包括 Elementor 和 Beaver Builder。 這些集成意味著您可以使用這些工具通過可視化的拖放式構建器界面進一步自定義站點以滿足您的特定需求。

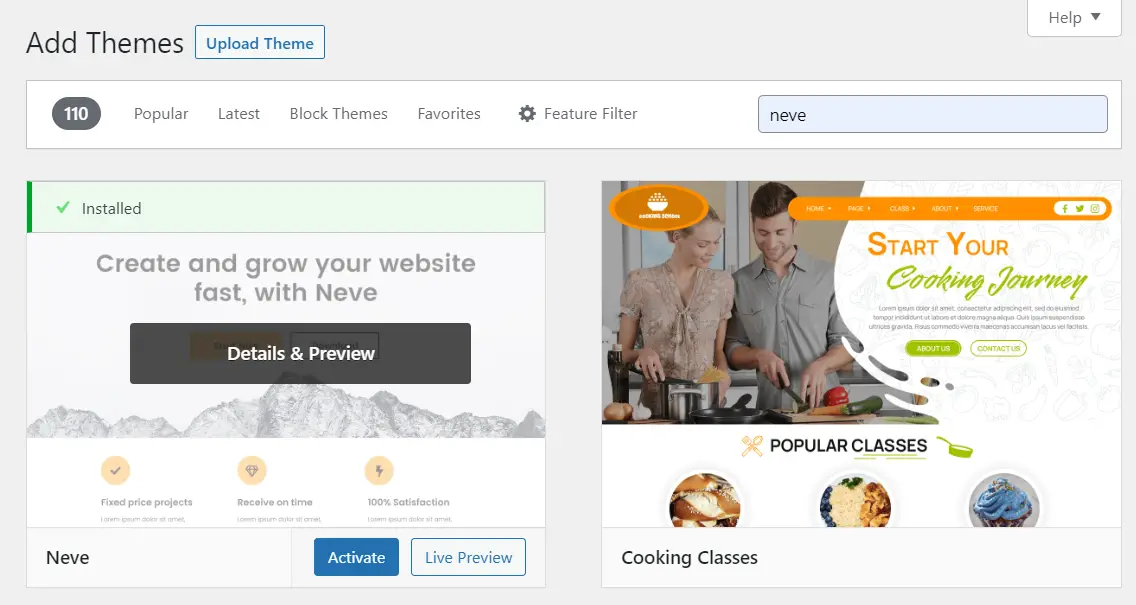
要選擇主題,請導航至 WordPress 儀表板中的外觀>主題,然後選擇添加新主題。 在這裡,您可以瀏覽可用選項並查找特定主題:

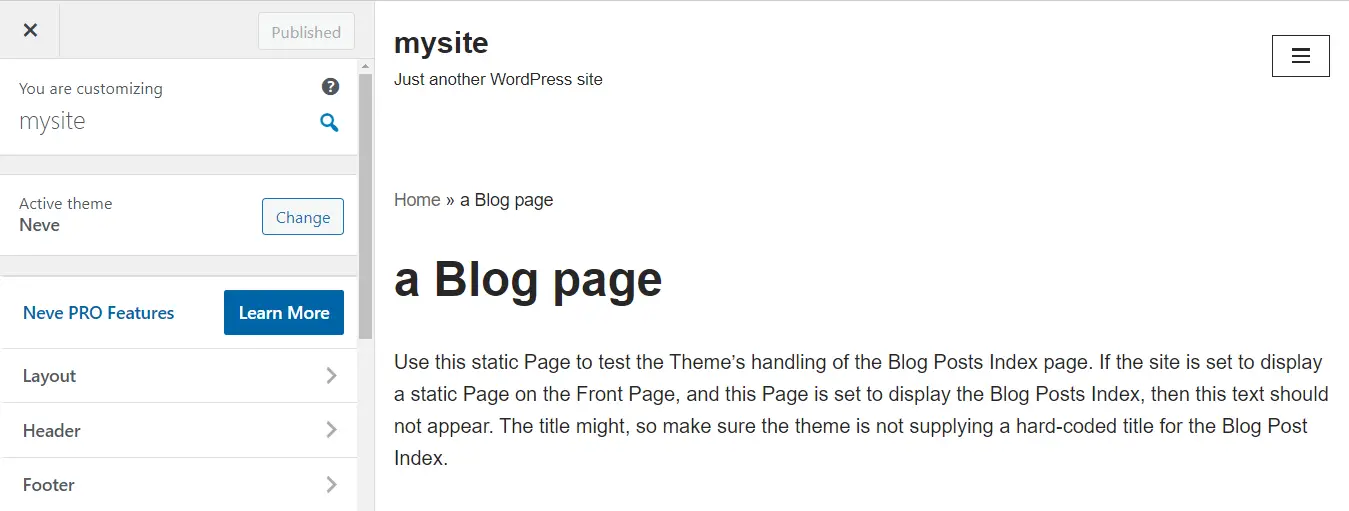
找到喜歡的主題後,點擊立即安裝,然後點擊激活。 然後,導航至外觀>自定義以對您的主題進行一些更改:

準備就緒後,單擊發布以使您的更改生效。 請記住,您始終可以安裝頁面構建器插件來進一步自定義您的網站。
第 4 步:安裝正確的插件
如何建立律師事務所網站的下一步是為您的律師事務所網站安裝一些基本插件。 這些工具為您的網站添加功能,包括從預訂表格到社交媒體共享圖標和定價表的任何內容。
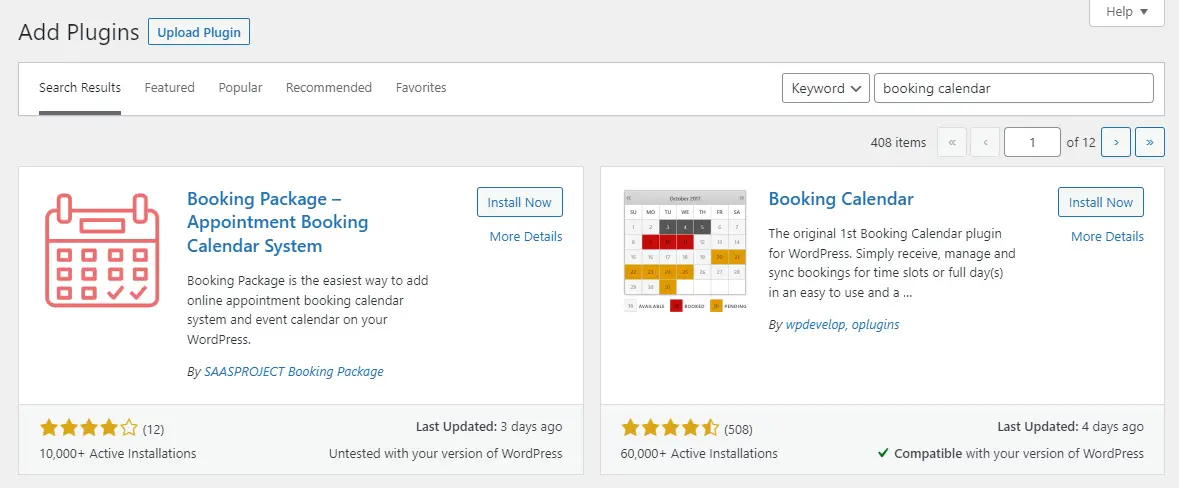
要將插件安裝到您的站點,請導航至插件>添加新插件並輸入一些關鍵字以查找特定工具:

當你找到你喜歡的插件時,點擊Install Now and Activate 。 如前所述,我們建議在您的網站上添加預訂功能,以便訪問者可以輕鬆查看您的空房情況並進行預約。
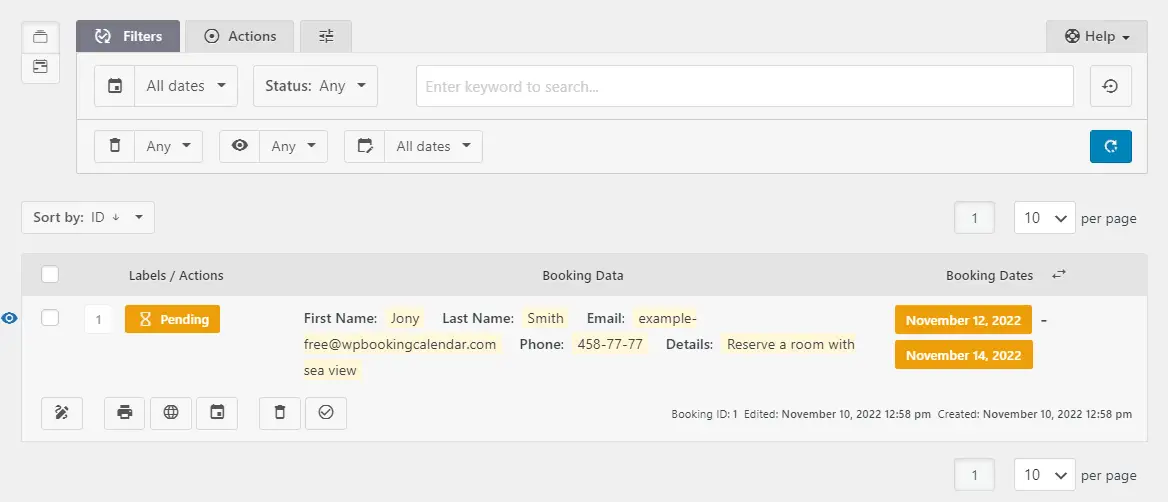
預訂日曆使您能夠從 WordPress 儀表板輕鬆管理約會:

您還需要一個專用於您的服務的部分。 這樣,訪問者將能夠看到您的專業領域並選擇最適合他們需求的服務。
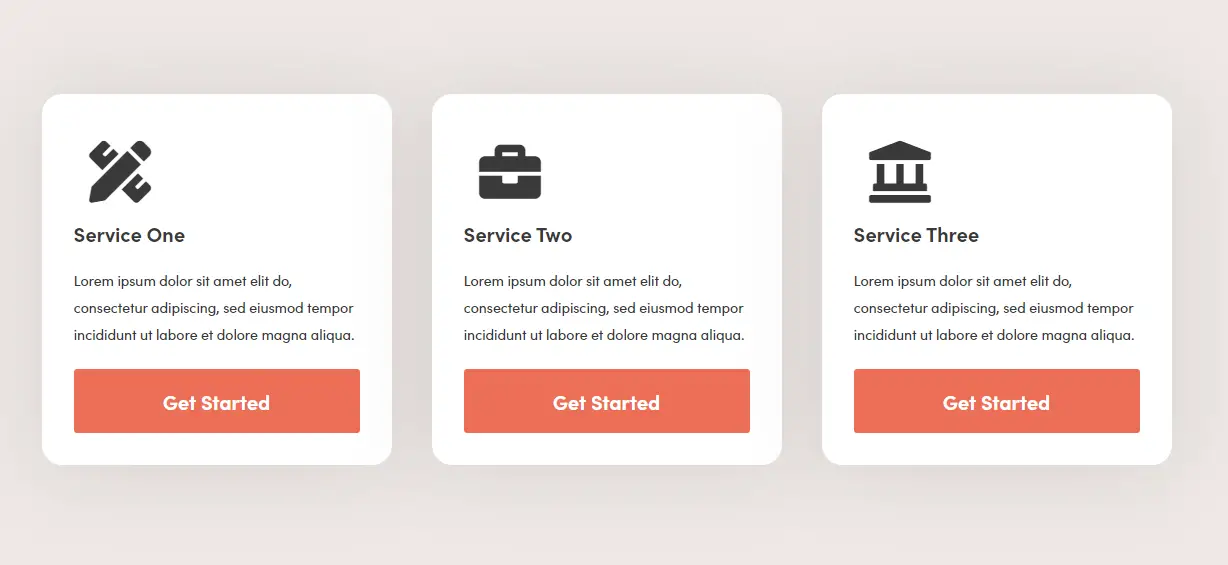
考慮使用 Otter Blocks 以整潔的佈局顯示您的法律服務:

服務塊讓您可以從不同的設計中進行選擇並添加您的 CTA:

Pricing Block 和 Section Blocks 是 Otter Blocks 的其他絕佳選擇。 它們允許您以有吸引力和可讀的格式顯示您的法律服務及其相關費用。
您可能還需要一個聯繫表單插件來創建一種簡單的方式讓人們取得聯繫(超出您的預訂表單)。
您可以向 WordPress 站點添加任意數量的插件。 但是,我們建議僅安裝您需要且將實際使用的工具。 太多的插件會減慢您的網站速度,這可能會使訪問者感到沮喪並將他們趕走。
第 5 步:規劃您的內容
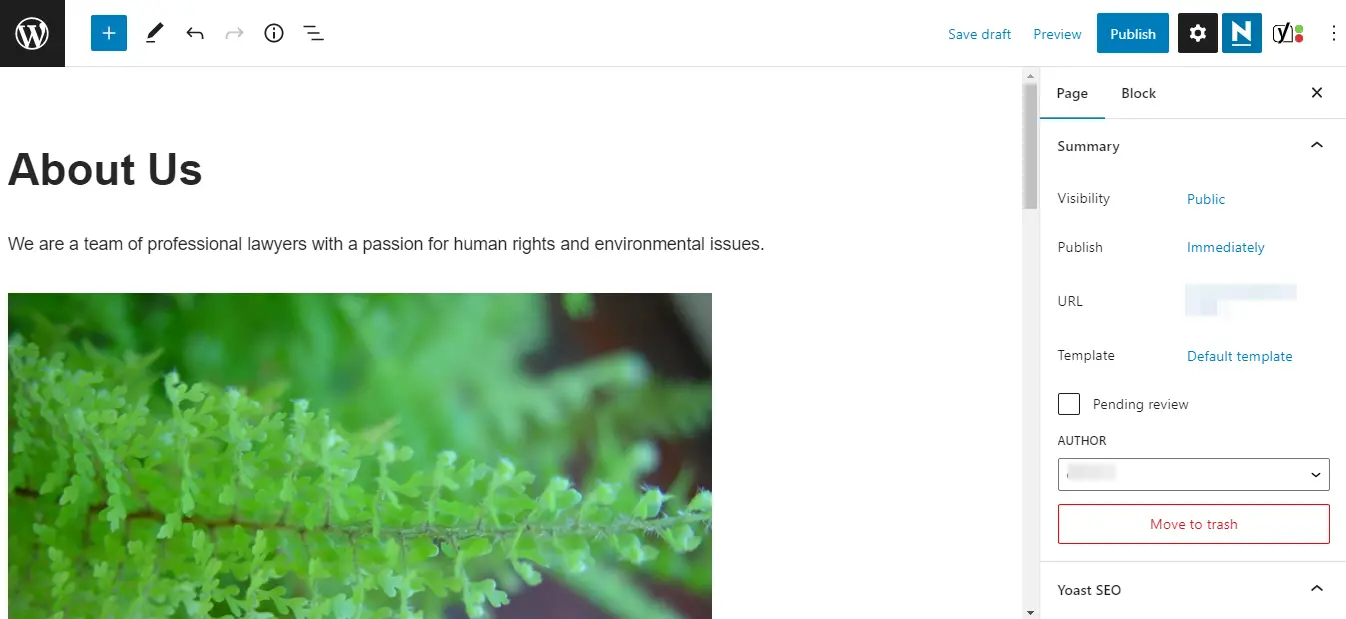
最後,您可以開始向站點添加內容。 例如,您需要創建一個內容豐富的關於頁面,告訴訪問者更多關於您的歷史、使命和價值觀的信息:

要創建新頁面,請導航至Pages > Add New 。 這將啟動塊編輯器,您可以在其中開始使用塊構建頁面:

您所要做的就是單擊加號( + )並選擇您喜歡的塊。 您會發現大量可供選擇的選項,包括標題、圖像、段落、按鈕、列表等。 準備就緒後,將頁面保存為草稿或發布。
您的律師事務所網站上還需要一些其他重要頁面。 其中包括聯繫頁面和服務頁面。
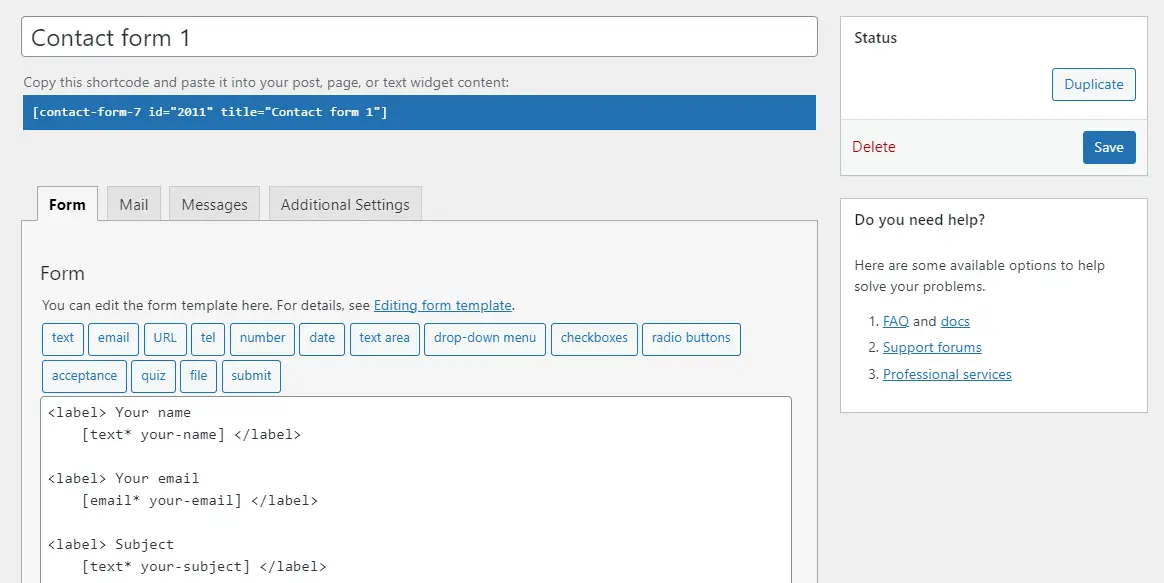
如果你想向這些頁面添加表單,你可以使用像 Contact Form 7 這樣的插件:

創建聯繫表單後,您可以使用生成的短代碼將其嵌入到您的頁面中。
您可能還希望為您的推薦和案例研究創建頁面。 Strong Testimonials是另一個方便的插件,可幫助您在您的網站上收集、導入和發布客戶反饋。
今天建立一個律師事務所網站
為您的合法業務建立網站不一定很複雜或昂貴。 感謝 WordPress,您可以輕鬆地以最低成本建立專業網站。 它將包含基本功能,例如概述您的專業領域和客戶推薦的服務頁面。
在這篇文章中,我們研究瞭如何通過五個簡單的步驟建立律師事務所網站️:
- 在信譽良好的公司(例如 Bluehost)註冊虛擬主機,並獲得域名。
- 設置 WordPress。
- 選擇一個合適的主題,比如 Neve。
- 為您的法律實踐安裝必要的插件,例如 Otter Blocks 和 Booking Calendar。
- 規劃您的內容,包括客戶推薦和聯繫頁面。
您對如何建立律師事務所網站有任何疑問嗎? 在下面的評論部分讓我們知道!
