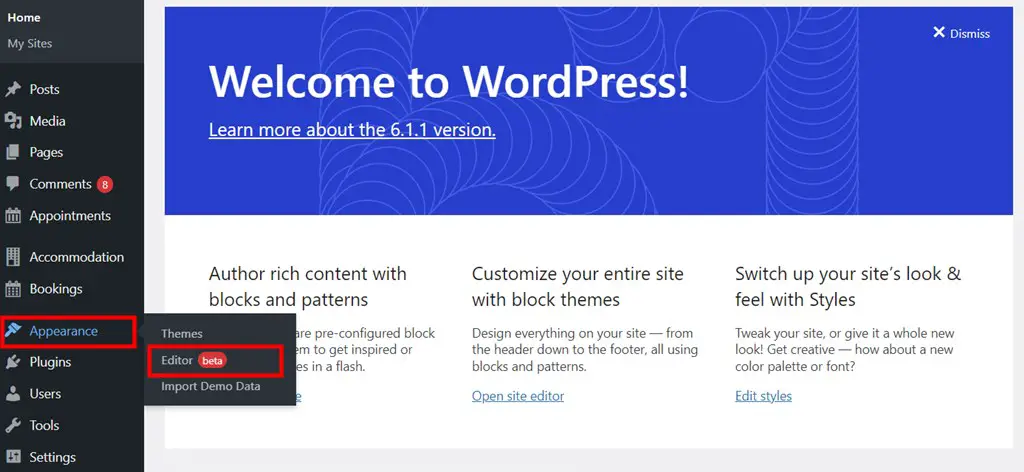
如何使用 Elementor 在 WordPress 中構建超級菜單
已發表: 2023-02-13默認的 WordPress 菜單有多好? 它允許您使用頁面、帖子、類別和 URL作為菜單和子菜單項。 更重要的是,簡單的單列下拉菜單是您唯一可以擁有的子菜單類型。
這意味著默認的 WordPress 菜單對添加和自定義項目有限制。 由於導航菜單是您網站的核心部分,因此確保它真正幫助您充分利用您的在線形象非常重要。
這尤其適用於不同類型的網站,如電子商務商店和博客,您可能希望在這些網站上使用視覺豐富的子菜單突出顯示特定產品或帖子。
這是 WordPress 的大型菜單插件發揮作用的時候。
因此,我們準備了這篇文章來指導您完成大型菜單 WordPress 教程、技巧、最佳大型菜單插件和大型導航示例。
什麼是超級菜單?
什麼是 WordPress 中的大型菜單? 顧名思義,超級菜單是傳統子菜單的更強大版本,在單個下拉菜單中為用戶提供大量分類信息。
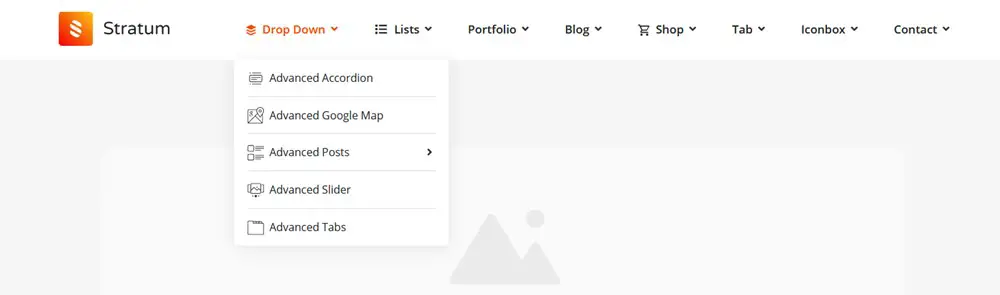
為了便於比較,這裡有一個傳統的單列下拉菜單,非常簡單:

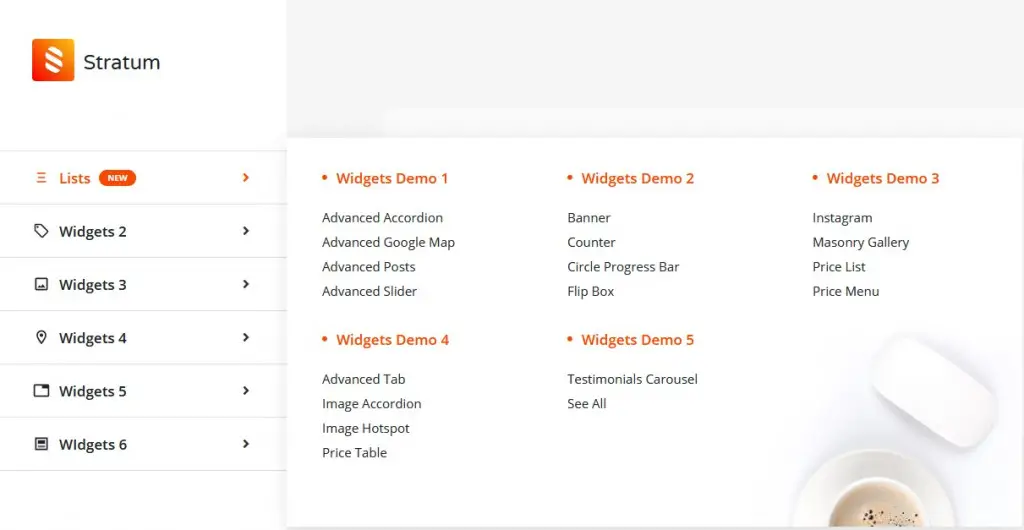
相反,通常一個大型菜單由多個列組成。 它可能包括任何多媒體元素,如圖像、視頻和圖標。 所有這些都可以幫助您增強用戶體驗並更好地可視化您網站上的信息。

它們不僅可以向您的子菜單添加更多不同的內容類型,而且這些 megamenu 插件對於在主菜單中進行小的自定義調整也非常方便。 例如,添加自定義徽章和標籤、更改背景顏色等。
大型菜單的全部意義在於讓您更自由地決定菜單可以包含什麼以及它的外觀。
如何向我的網站添加大型菜單?
將大型菜單添加到您的站點的簡單方法是什麼? 您需要使用自定義代碼或特定插件。 毫無疑問,插件是一種更簡單的方法,並且有很多解決方案。
然而,重要的是要記住並非所有的插件都是一樣的。 通常,每一個都是為與特定的內容構建器一起工作而量身定制的,無論是Elementor、塊編輯器/經典 WordPress、Divi、 Avada還是其他完全不同的東西。 通常,此類擴展包括幫助用戶入門和使用它們的教程。
這就是為什麼通過確定您當前使用的內容生成器然後搜索兼容的擴展來開始您的研究是至關重要的。 例如,Elementor 大型菜單或 Avada 大型菜單。 這種方法可確保您能夠將大型菜單與現有設計無縫集成。
什麼是最好的大型菜單 WordPress?
有好的 WordPress 插件嗎? 正如我們剛剛提到的,每個 WordPress 大型菜單插件都根據其優化的構建器提供了一組選項。 這使我們相信,比較最接近的解決方案是最合乎邏輯的。
也就是說,這裡有一些適用於各種情況的流行 WordPress 大型菜單插件。
- Max Mega Menu 插件直接集成到經典 WordPress 菜單的本機系統中,自動將您的菜單變成一個大型菜單。它是您可以免費下載的最靈活和最受歡迎的插件之一。 它支持 WooCommerce、EasyDigitalDownloads,而且非常輕巧。
| 超級菜單插件 | 安裝/銷售 | 專為 |
|---|---|---|
| 最大超級菜單 | 400K+ | 經典 WordPress,支持 Elementor |
2.Stratum Mega Menu是一個高級插件,用於使用 Elementor 小部件創建強大的子菜單。如果您有 WooCommerce 商店,它將幫助您構建一個很棒的菜單,其中包含子菜單中的產品。
3.WordPress Mega Menu 塊是塊編輯器的 mega 菜單的測試版。您可以使用它向帖子、頁面添加菜單,甚至可以在全站編輯中測試它。
4. HT Menu Lite是 Elementor 的大型菜單 WordPress 插件擴展,專為滿足菜單和大型菜單構建需求而設計。
| 超級菜單插件 | 安裝/銷售 | 專為 |
|---|---|---|
| HT 菜單精簡版 | 2K+ | 元素者 |
5. 作為高級插件, UberMenu為您提供了用於構建和自定義任何類型的大型菜單的全功能工具包。它使編輯菜單中的每個項目變得非常容易。
| 超級菜單插件 | 安裝/銷售 | 專為 |
|---|---|---|
| 優步菜單 | 87K+ | 經典的WordPress |
Stratum 的 WordPress 大型菜單插件:分步指南

因此,在這篇文章中,我們將介紹使用 Elementor 的 Stratum Mega Menu 插件創建 WP 導航菜單的過程,我們的 WordPress 大型菜單插件用於使用Elementor 小部件和高級自定義工具創建內容豐富的菜單。
好吧,就像任何其他大型菜單 WordPress Elementor 插件一樣,這個插件提供了許多“侵入”默認 WordPress 菜單的機會。
特別是,該插件可以幫助您:
- 在子菜單中顯示包含您的內容的任何 Elementor 小部件,包括分欄佈局。
- 將自定義標籤和圖標添加到頂級菜單。
- 更改頂級菜單和子菜單的視覺樣式。
- 創建垂直和水平導航菜單。
- 調整移動設備的響應式菜單。
- 讓您的子菜單出現不同的動畫效果。
由於它是高級解決方案,目前至少要花費 39 美元; 同時,MotoPress Club 會員可以免費下載 Mega Menu 插件。
現在讓我們看看它在現實生活中的例子是如何工作的,並通過我們的 WordPress 大型菜單教程。
您還可以觀看以下指南的視頻教程:
要在 WordPress 中構建一個大型菜單,只需要核心 Elementor 插件和 Stratum Mega Menu 插件。
步驟 1. 創建或選擇菜單
要開始使用該插件,必須已經安裝並激活了 Elementor。
首先,安裝並激活 Stratum Mega Menu 插件。
有一個簡短的超級菜單教程,您可以隨時使用:前往儀表板 > 外觀 > 超級菜單查看它。
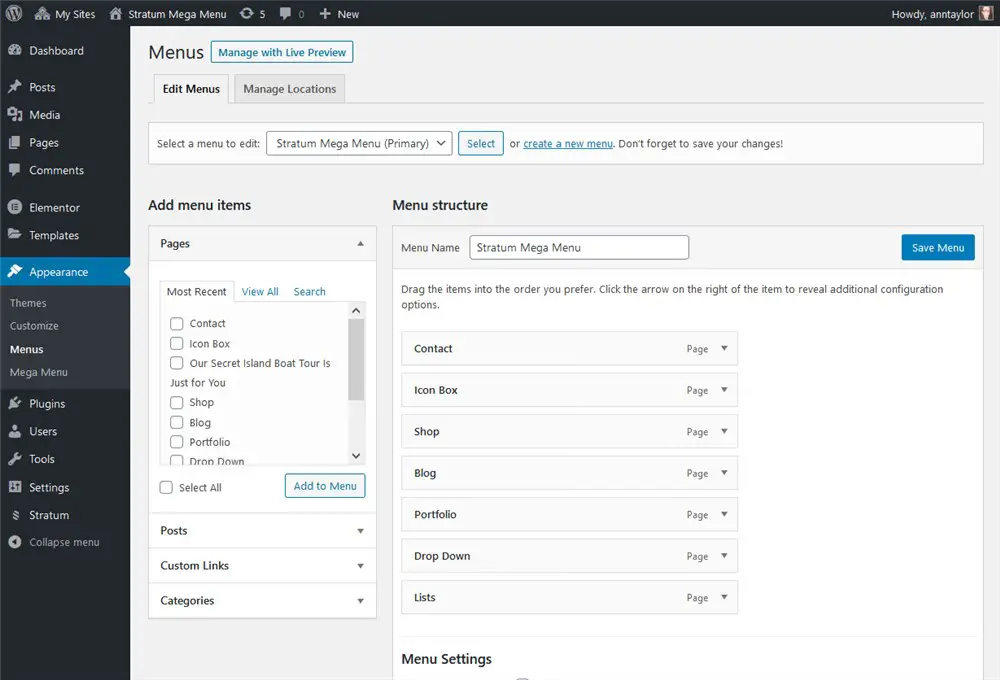
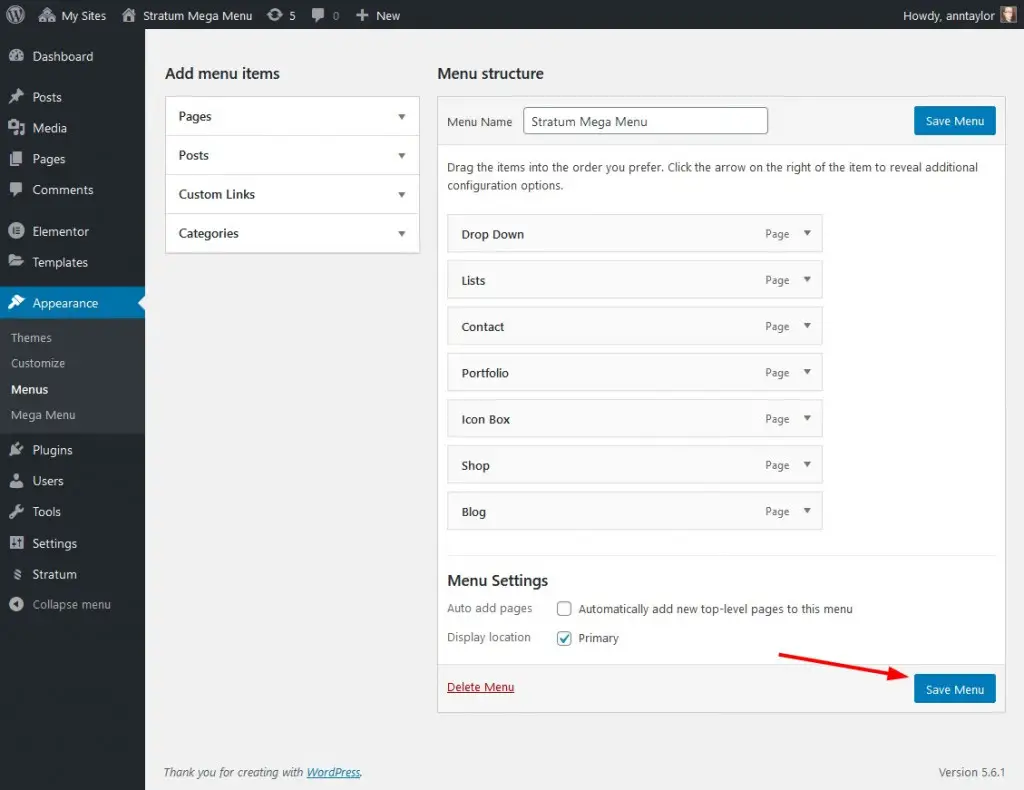
本教程的第一步要求您轉到儀表板 > 外觀 > 菜單。
在菜單中,您需要選擇當前菜單(如果您有一個工作站點和菜單)或使用默認的 WordPress 工具構建一個新菜單,即通過添加菜單項。 一定要記住菜單的名稱!

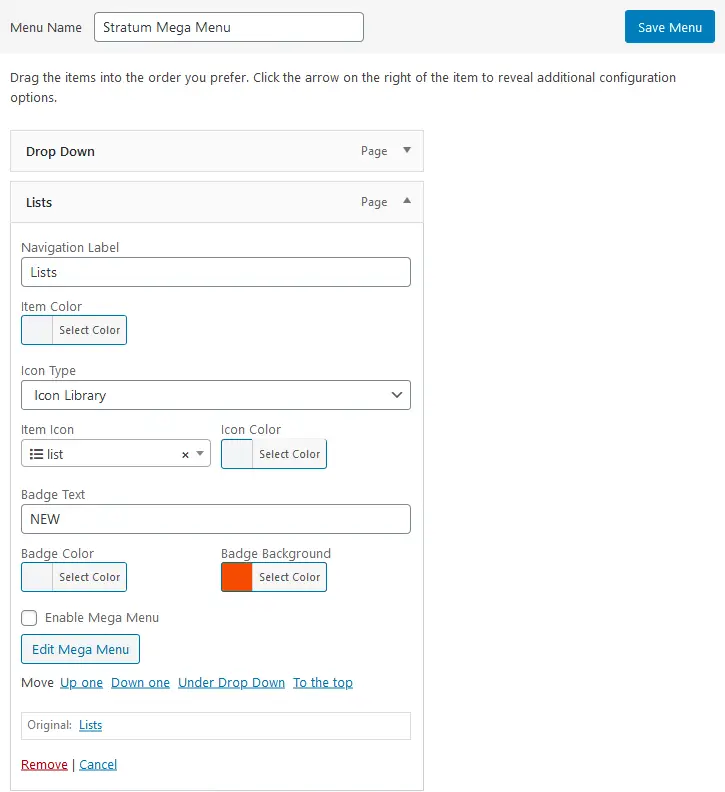
第 2 步。自定義您的頂級 Elementor 菜單
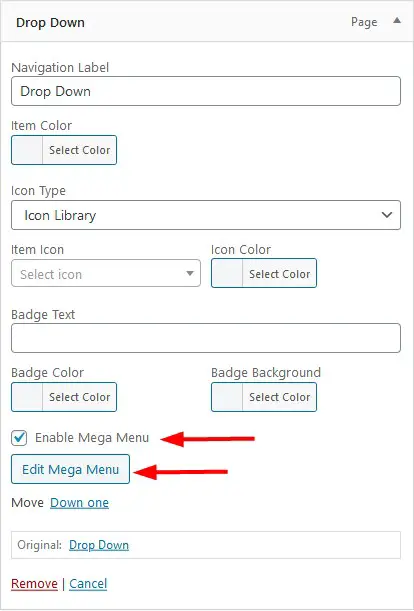
對於每個菜單項,您將看到添加圖標和徽章的功能。
圖標
至於圖標,您可以上傳自定義 SVG 圖標或從庫中選擇一個。 您還可以設置圖標顏色。

徽章
對於徽章,可以輕鬆添加自定義文本、應用文本和背景顏色。

當然,如果您只想改進子菜單,則可以不添加任何這些。
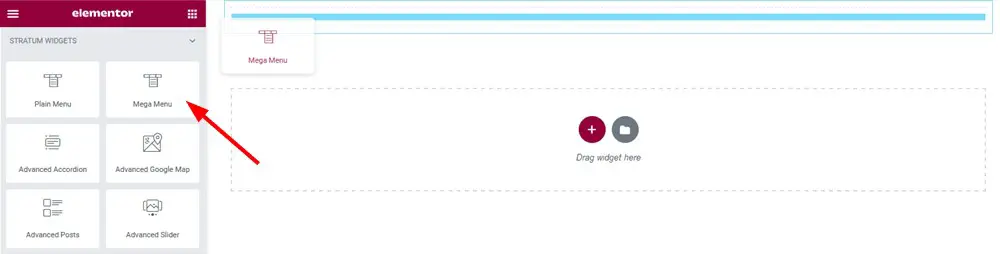
第 3 步。為所選菜單項創建大型菜單
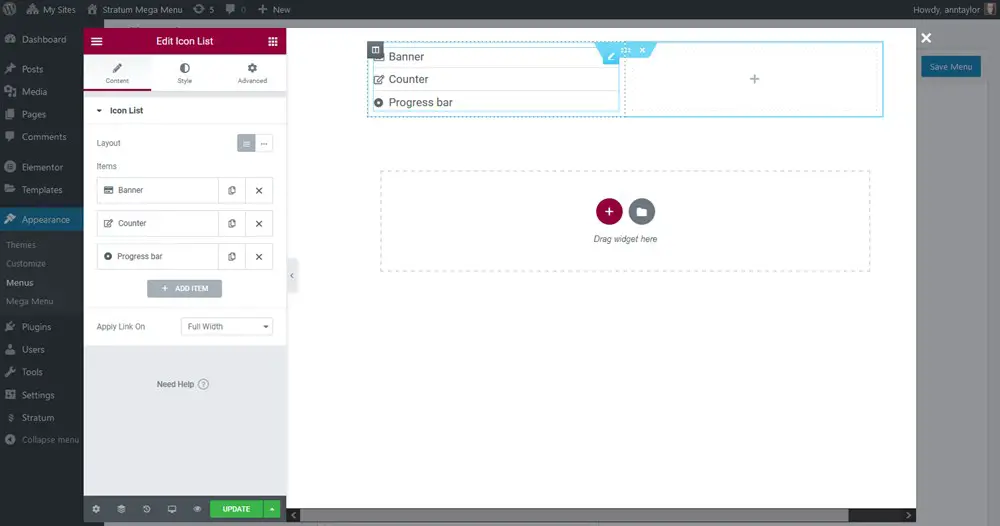
如果你想構建一個內容豐富的下拉菜單,請確保單擊啟用超級菜單框並單擊編輯超級菜單按鈕:

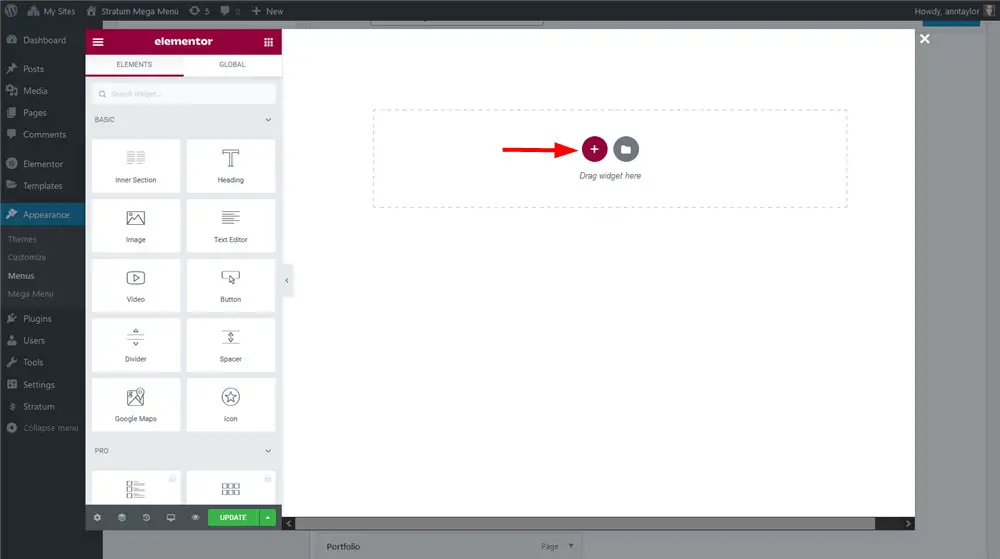
默認的 Elementor 可視化構建器界面將打開。 您可以在此處為您選擇的菜單項創建子菜單。
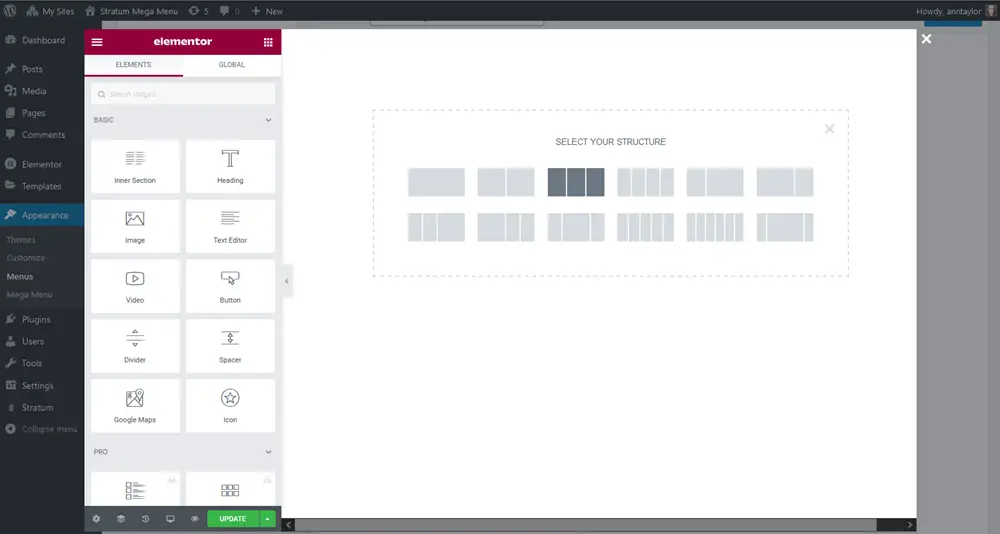
- 從添加一個部分開始。

2. 組織欄目(如果需要)。 例如,如果您想在子菜單中展示許多項目/頁面/產品/圖像,您可能需要列。

3. 應用所需的背景顏色(如果需要)。
4. 將所需的 Elementor 小部件添加到列/列中,並通過 Elementor 的樣式選項卡自定義這些小部件的外觀。

每個小部件都有自己的樣式設置,具體取決於其類型。
您可以使用 Elementor 為您選擇的任何菜單項創建一個大型菜單,並按照您想要的方式對其進行設計和設置樣式。
完成後,更新 Elementor 中的頁面 > 返回到 WordPress 中的菜單 > 保存菜單。

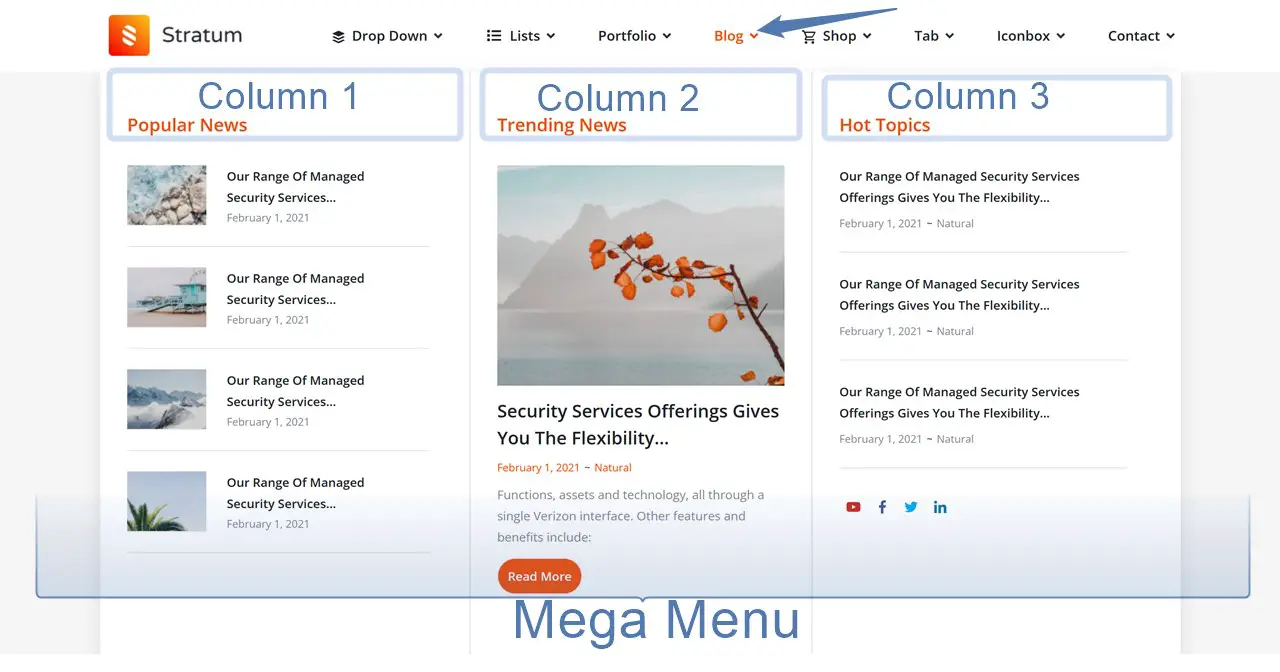
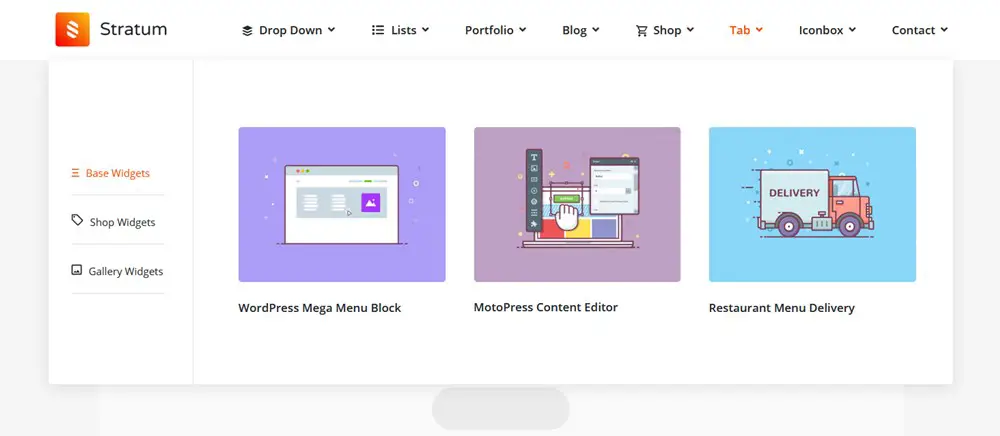
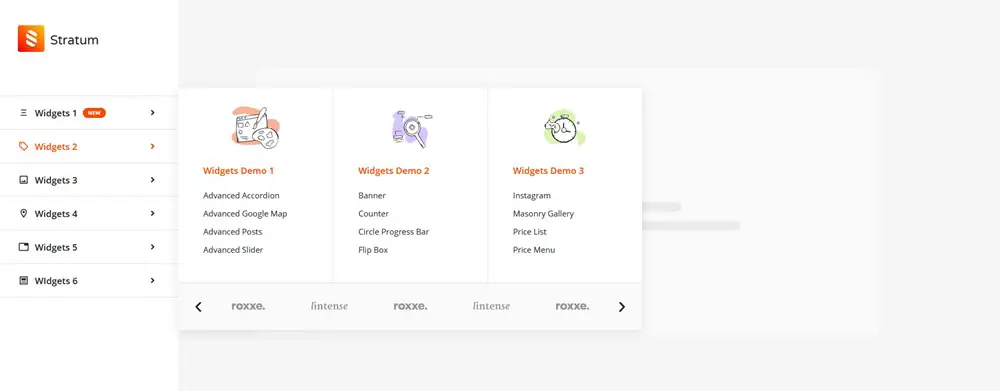
例如,為了演示目的,讓我們看一下我們使用 Stratum 的大型菜單插件創建的幾個示例。 子菜單中使用了不同的 Elementor 小部件和列:
- 一列子菜單:帶有調整圖標和鏈接的圖標列表小部件:

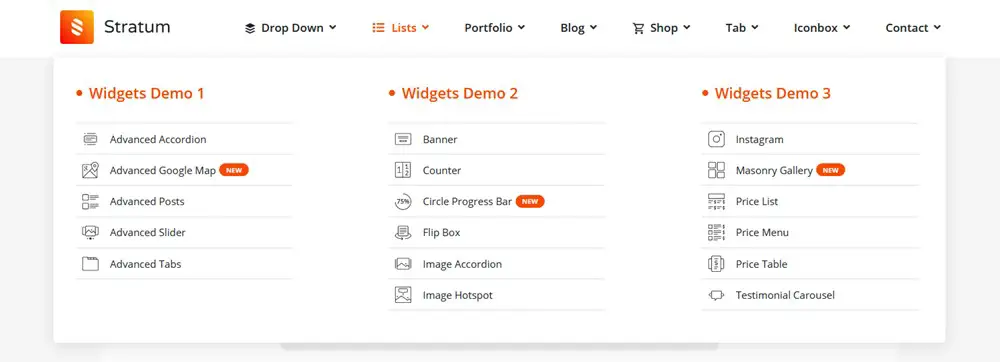
三列佈局並進行了一些調整:


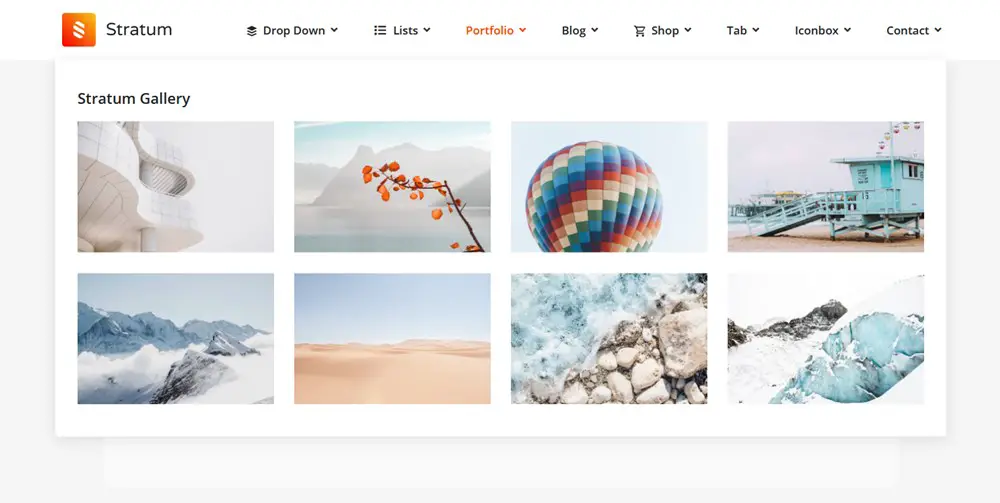
使用 Stratum 的 Masonry 畫廊小部件,您可以為您的畫廊提供真正精美絕倫的外觀。
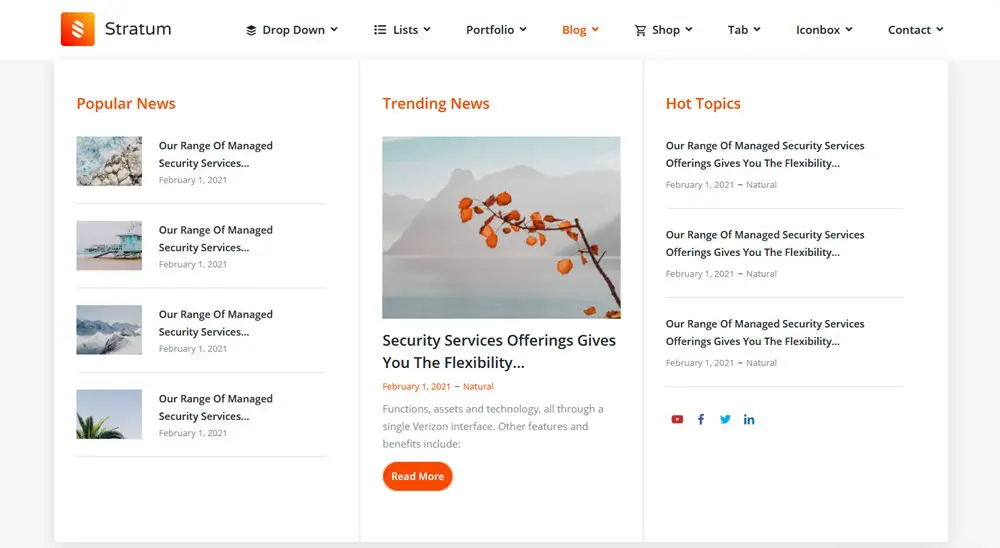
- 由不同佈局和元信息輸出提供支持的子菜單中的博客文章:

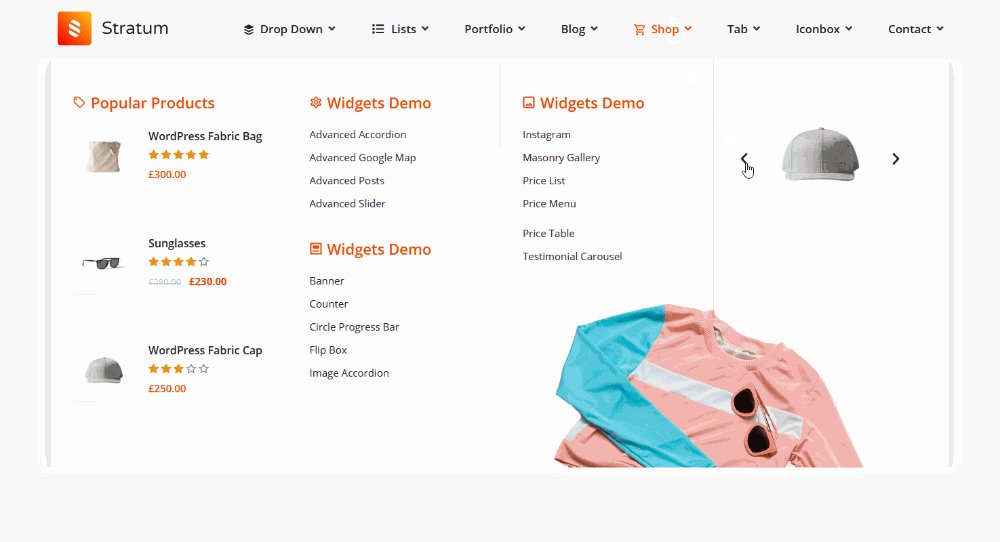
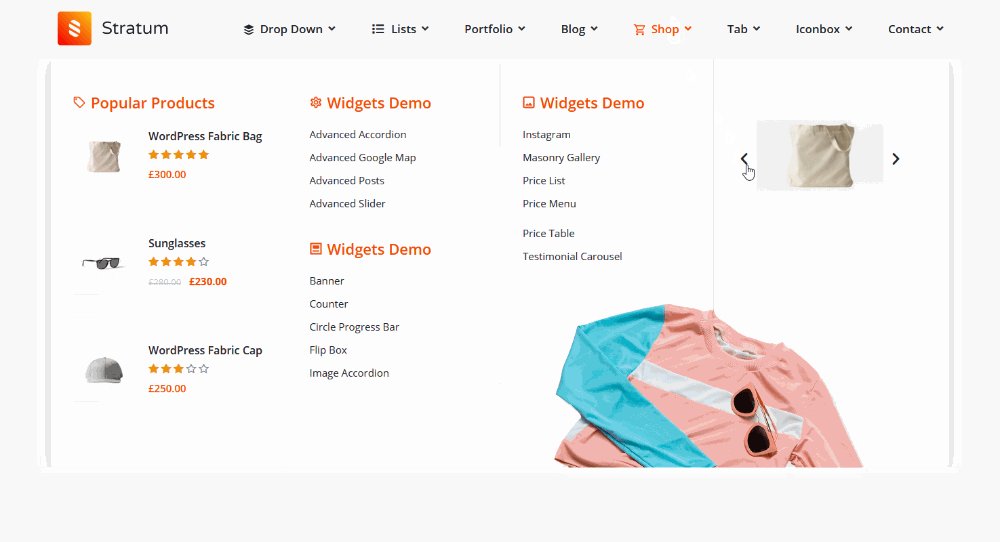
- 由 WooCommerce 小部件以及滑塊小部件提供支持的商店商品和產品展示:

您可以在 WordPress Megamenu 演示中看到更多示例。
在此階段,菜單的外觀取決於您使用 Elementor 的創意程度以及您可以訪問的小部件。
第 4 步。用 WordPress 大型菜單替換默認主題菜單
如何在 Elementor 中添加菜單?
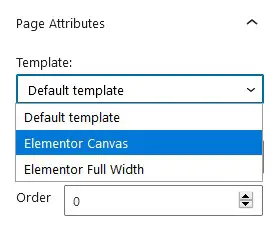
要使用您創建的 WordPress megamenu 而不是 WordPress 主題提供的默認菜單,您需要隱藏後者。 最簡單的方法之一是使用不使用菜單的 Elementor 畫布模板:
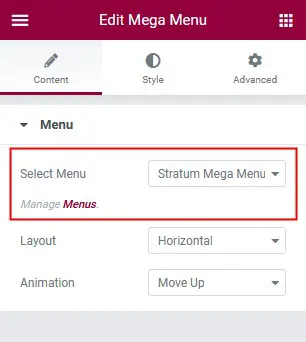
在“頁面屬性”菜單中選擇所需的模板後,打開 Elementor 編輯器並將您創建的大型菜單添加到頁面:

然後選擇您創建的菜單:

另外,選擇你想要它是垂直的還是水平的:
水平的

垂直的

您還可以應用默認的子菜單外觀動畫效果。
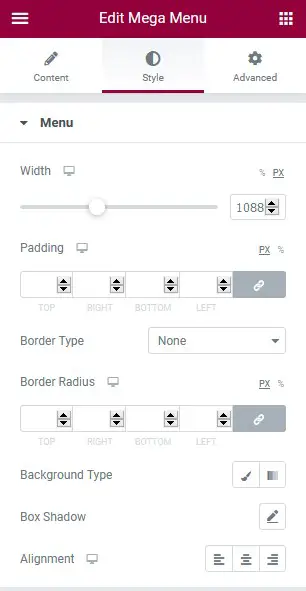
現在您可以在全局範圍內為整個菜單自定義樣式。 Stratum 的 Mega Menu Elementor 插件在這裡非常慷慨! 例如,讓我們仔細查看“樣式”選項卡,看看您可以更改哪些內容。
全球菜單
- 寬度、填充、邊框、背景類型(經典或漸變)
- 對齊和陰影
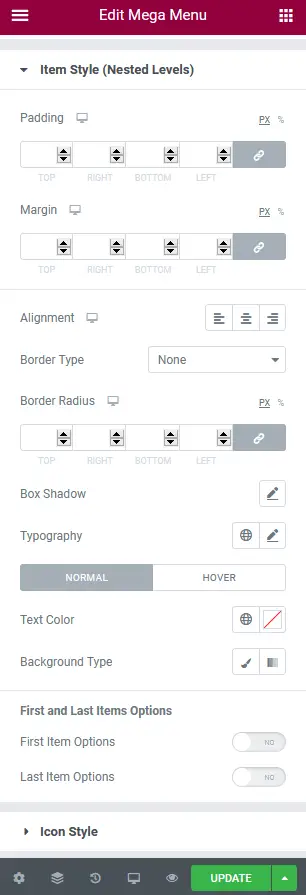
項目樣式(第一層和嵌套層)
- 您可以自定義對齊方式、添加邊框並應用所需的框陰影
- 更改排版、文本顏色等。
圖標和箭頭樣式
- 更改間距、對齊方式、大小和顏色。
徽章樣式(第一層和嵌套層)
- 自定義填充、邊距、框陰影、邊框類型、邊框半徑、排版、背景顏色等。
下拉樣式(第一級和嵌套級)
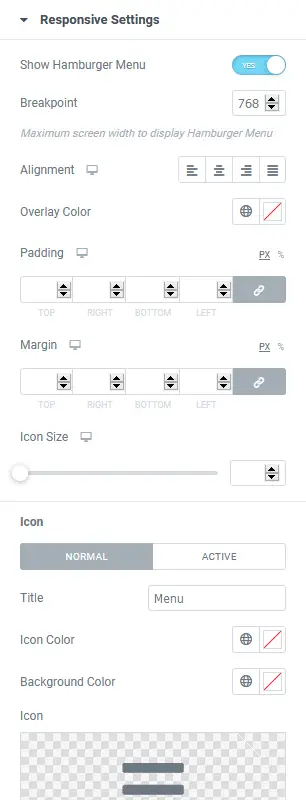
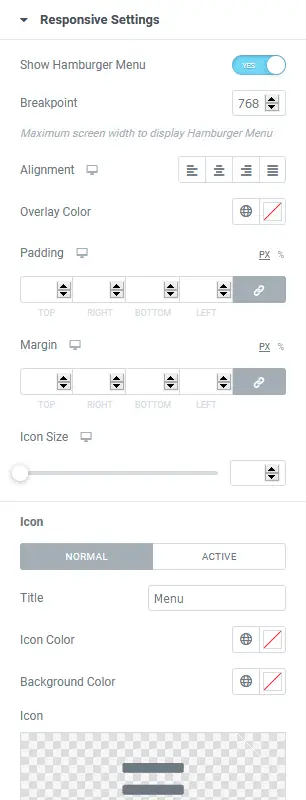
響應設置
- 可選擇打開移動設備的漢堡菜單
- 更改菜單的對齊方式和样式。
WP mega 菜單將在移動設備上轉換為方便的 Elementor 漢堡菜單:
應用所有需要的設置並對菜單感到滿意後,只需保存頁面即可。
這種方法的唯一麻煩是您需要為您希望它出現的站點的每個頁面手動執行一個額外的過程——有趣的是這個菜單。
但這也允許您在不同的頁面上使用不同的菜單,因為您可以創建單獨的菜單。 或者,您可以使用 Elementor 的主題構建器創建自定義 Elementor 標頭,並在全球範圍內輕鬆使用您的自定義 Elementor 菜單。
我們還有關於如何使用此小部件為電子商務商店構建菜單的視頻指南:
如何在 WordPress 中編輯大型菜單
在這一部分中,我們將告訴您如何在沒有Elementor 的情況下在 WordPress 中添加和編輯大型菜單。
但是,如果您想創建一個靈活的導航菜單,那麼在這種情況下您也不能沒有擴展。 至少目前還沒有,因為 WordPress 全站編輯還沒有全面發布。 這意味著沒有原生的大型菜單解決方案。
您在這裡的選擇也被寵壞了,但對於本教程,我們將使用我們的免費WordPress 大型菜單塊,它是為塊編輯器構建和完全優化的。
這個塊有什麼作用? WordPress 中的這個免費大型菜單插件提供與本機 WP 技術的塊驅動集成。 這意味著您可以通過結合塊編輯器的強大功能和附加的 WordPress 大型菜單塊輕鬆添加大型菜單。

對於塊 WordPress 主題,您可以直接在主題編輯器中使用這個大型菜單塊。 對於其他主題,可以在常規頁面和帖子上使用它(通過一些技巧,您可以使其用作普通菜單)。
讓我們首先了解我們的插件提供的大型菜單塊的基本結構。
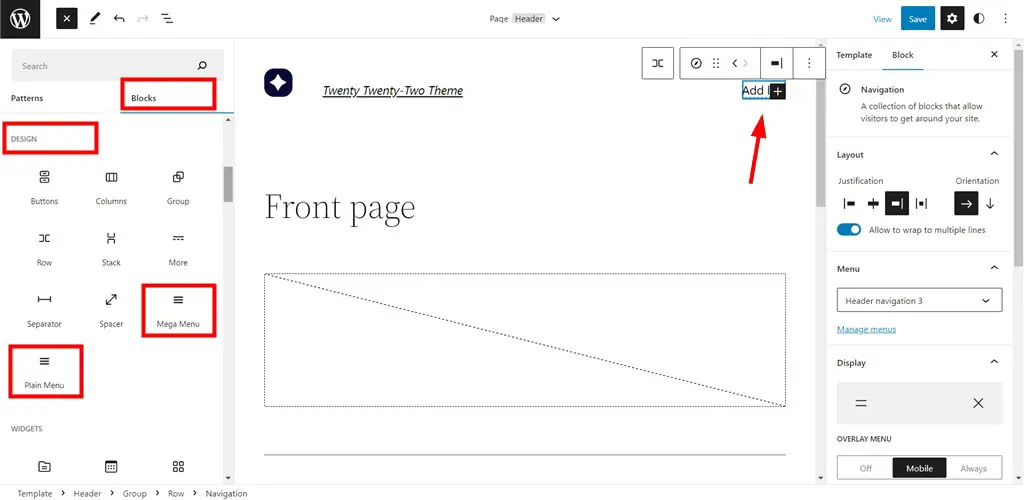
安裝並激活大型菜單塊插件後,您會看到兩個新的專用塊添加到默認塊庫中:
- 超級菜單塊:允許您將任何(塊系統的強大功能!)WordPress 塊插入子菜單。
- 普通菜單塊:使您能夠將任何普通鏈接添加到子菜單中並構建幾個級別的子菜單。

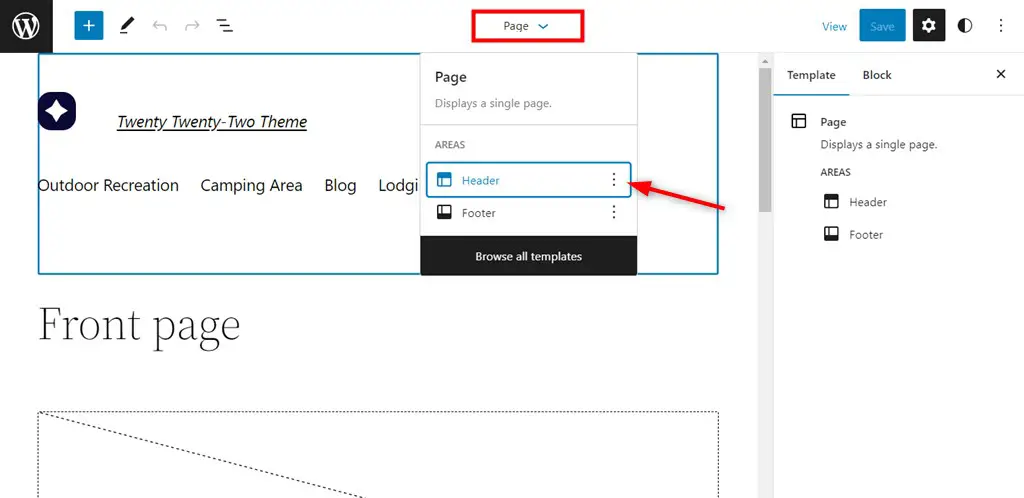
例如,我正在使用二十二十二主題來舉例說明塊的選項。

這個主題支持全站點編輯的測試版,這讓我有機會直接在站點的標題部分編輯我的大型菜單塊。

然而,我會直接在頁面上添加一個菜單,原因有二:它將涵蓋更多的用戶案例場景,並且這樣工作起來更流暢(雖然全站編輯處於測試階段,我們的區塊並未針對它進行完美優化)。
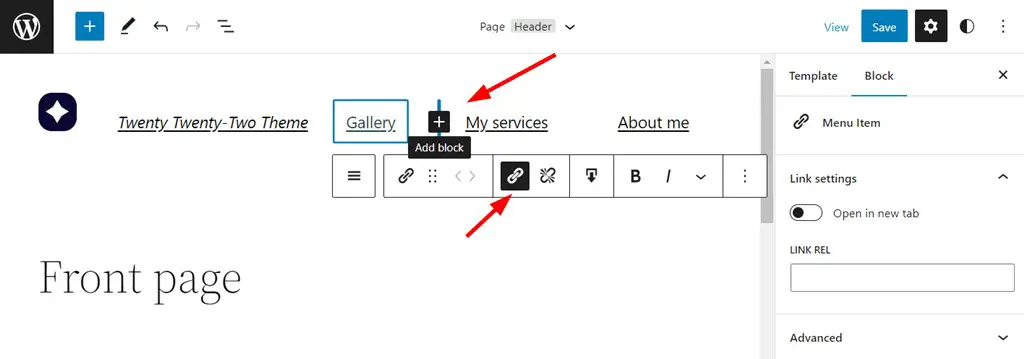
無論您是在頁面上還是在頁眉區域創建菜單,要創建頂級(鏈接的第一行可見行)菜單,只需一個接一個地添加大型菜單鏈接:
第 1 步。點擊“+”圖標 > 選擇 Mega Menu 塊 > 將其添加到頁面 > 給它一個標題並添加一個鏈接。

這樣您就可以在導航菜單中獲得正常的網站鏈接。
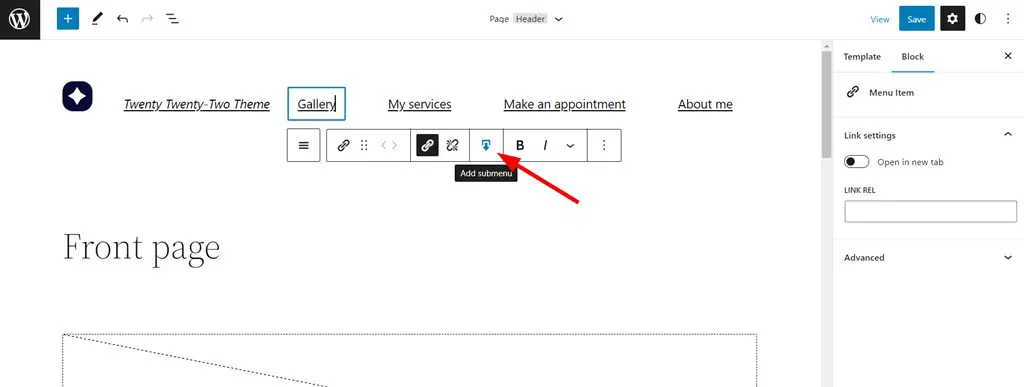
第 2 步。要將更複雜的子菜單添加到頂級菜單,請先選擇菜單鏈接 > 然後單擊“添加子菜單”。

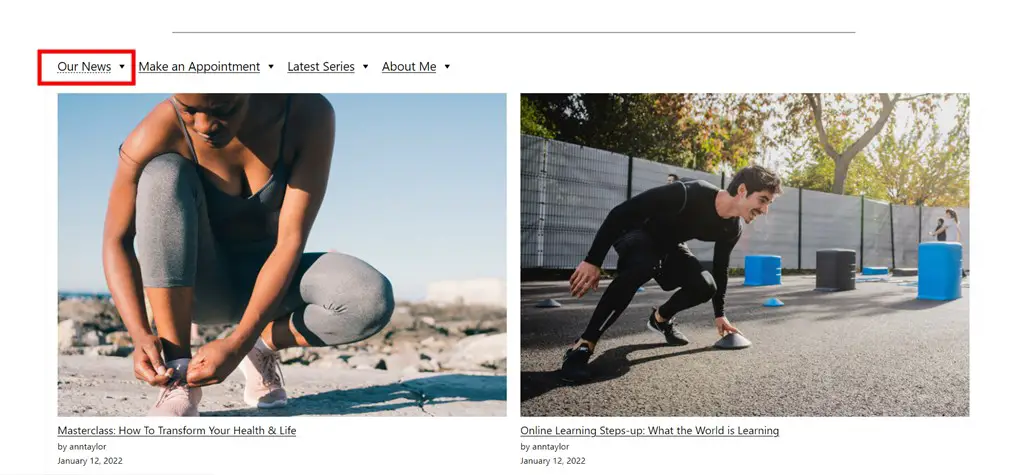
第 3 步。將任何可用的塊添加到菜單,從簡單的圖像和圖庫到預訂小部件。例如:
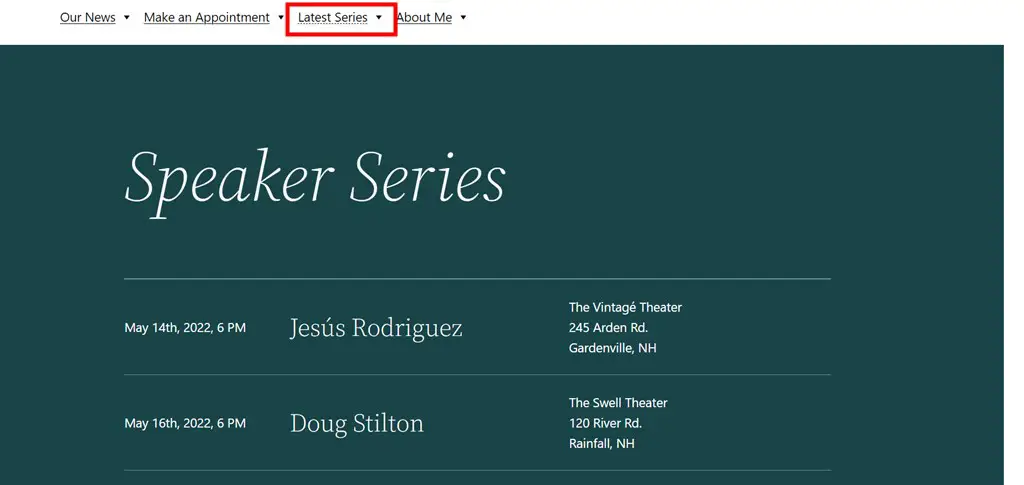
- 我已經將最新的帖子塊添加為子菜單,這可能適用於博客和雜誌網站的大型菜單。

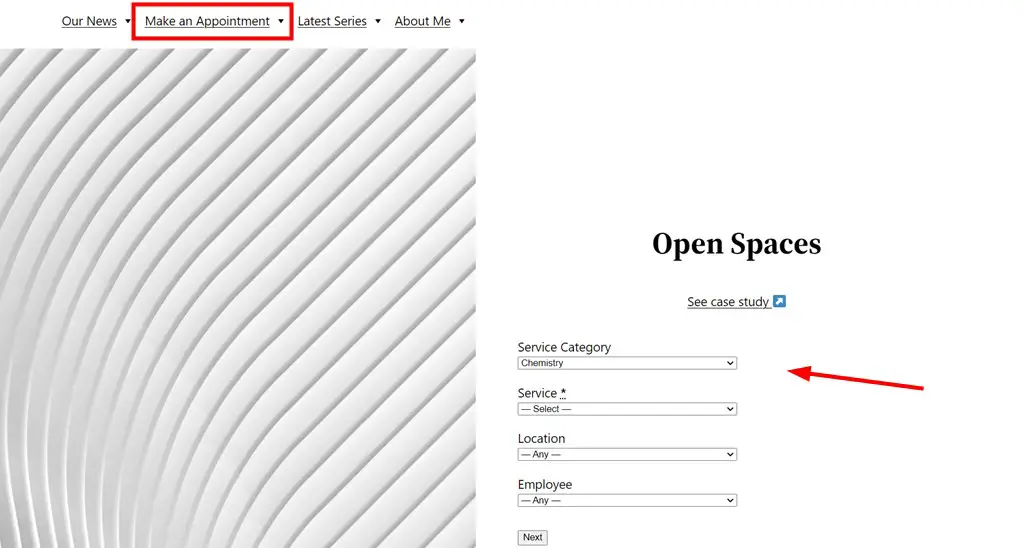
- 由 WordPress 約會調度程序插件提供的約會表單預訂小部件(因為它沒有專門針對這個主題設計樣式,所以看起來太默認了)。 我將這個小部件嵌套在另一個默認的 WordPress 設計模式中。

- 我還插入了默認 WordPress 模式中的整個頁面部分,因此它在菜單中打開。

如果您想將多個列放入子菜單中,只需使用這個適用於 WordPress 的大型菜單插件將默認的 Columns 塊添加到子菜單,然後在列中插入所需的塊。
請注意,如果您需要使用此類菜單,您可能還需要使用畫布/空白模板,以便它可以替換 WordPress 主題的默認菜單。
如何在 WordPress 中設置大型菜單的樣式
要為您使用大型菜單塊創建的菜單設置樣式,您可以使用兩種方法:菜單的全局設置和放入子菜單的每個塊的單獨設置。
要應用全局設置,請單擊編輯器右側的菜單 > 從右側獲取設置面板。
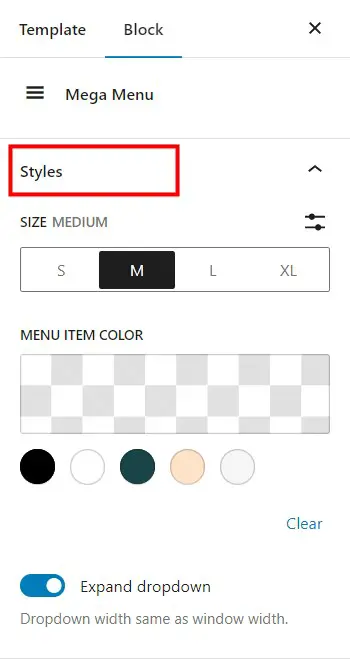
樣式選項卡
- 選擇菜單圖標的大小,例如小、中等。
- 選擇一種顏色,它們通常來自您註冊的主要主題顏色。
- (可選)使下拉菜單內容的寬度適合設備的寬度。
如何在子菜單中設置單個塊的樣式? 只需選擇所需的塊並通過右側菜單編輯其部件。 設置面板將取決於塊類型本身。
如何使我的大型菜單全寬
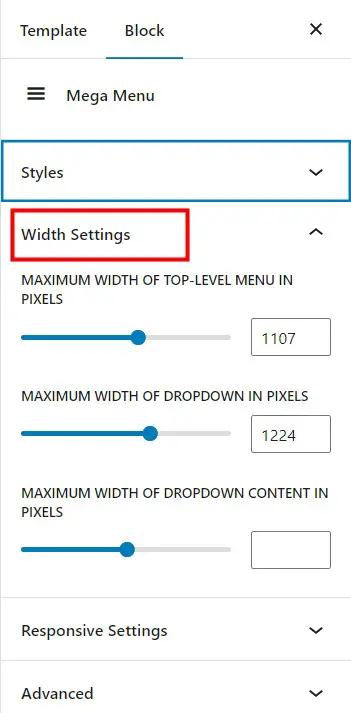
如何讓菜單填滿屏幕的寬度? 要編輯菜單的寬度,請導航至菜單塊的寬度設置面板。
使用此設置面板,您可以選擇頂級(始終可見)導航菜單和子菜單(下拉菜單)的寬度。
特別是,您可以以像素為單位指定站點菜單的理想寬度:
- 頂級菜單的最大寬度。
- 下拉菜單的最大寬度。
- 下拉內容的最大寬度。
要設置正確的數字,您應該檢查您使用的 WordPress 主題的寬度容器的默認設置,以便在您需要為其設置全寬度時菜單適合它。
如何讓我的大型菜單響應?
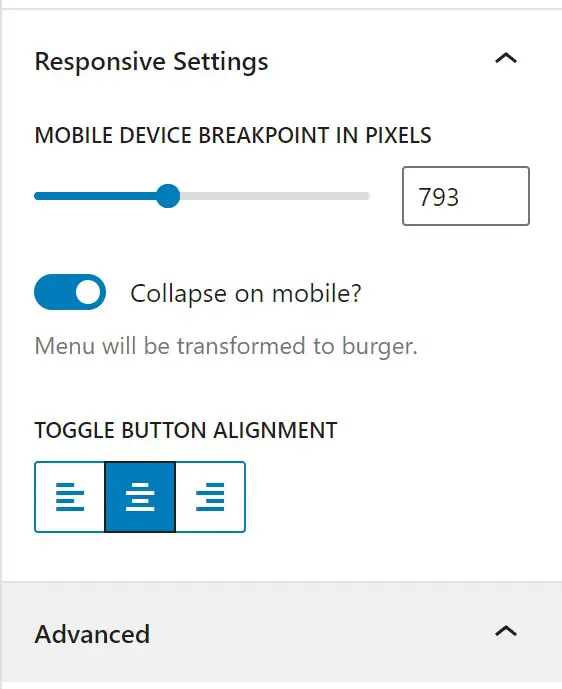
您如何使大型菜單響應式地跨設備提供最佳用戶體驗? 在大型菜單塊的右側自定義面板中為此使用響應設置。
您需要為以像素為單位的響應式設計設置所謂的“斷點”。 斷點是指網站內容和設計調整以適應特定屏幕尺寸的點。
一旦響應式設計(在我們的例子中是一個大型菜單)達到您設置的像素值,轉換就會變得可見,這樣菜單就可以在任何視口上輕鬆查看。
您還可以選擇“折疊”手機上的菜單。 這意味著它將變成您肯定在多個站點上看到過的漢堡包菜單圖標。 在塊設置中,您可以指定菜單圖標的位置(左側、右側或中間)。
響應式大型菜單對用戶體驗和 SEO 都很重要。
如何將大型菜單導入 WordPress
您想從哪裡將大型菜單導入 WordPress? 您可以從另一個 WordPress 安裝以及 Blogger、LiveJournal 或其他平台導入它。
您的菜單必須最好保存在頁面、帖子或自定義帖子類型中才能導入到 WordPress。
如果您將菜單從源平台保存到您的設備,請轉到您的WordPress > 工具 > 導入 > 選擇您的平台 > 運行導入程序並按照步驟操作。
注意:
- 如果您從另一個 WordPress 站點導入菜單,您可能需要安裝用於構建該大型菜單的額外插件。 否則它可能無法正常工作。
- 不同的插件可能會為導入大型菜單提供不同的解決方案,並且默認導入功能可能無法完美適用於每種情況。
更重要的是,要在同一個 WordPress 安裝中導入菜單,請使用編輯器的默認功能。 不過,我們只能考慮扭轉局面。
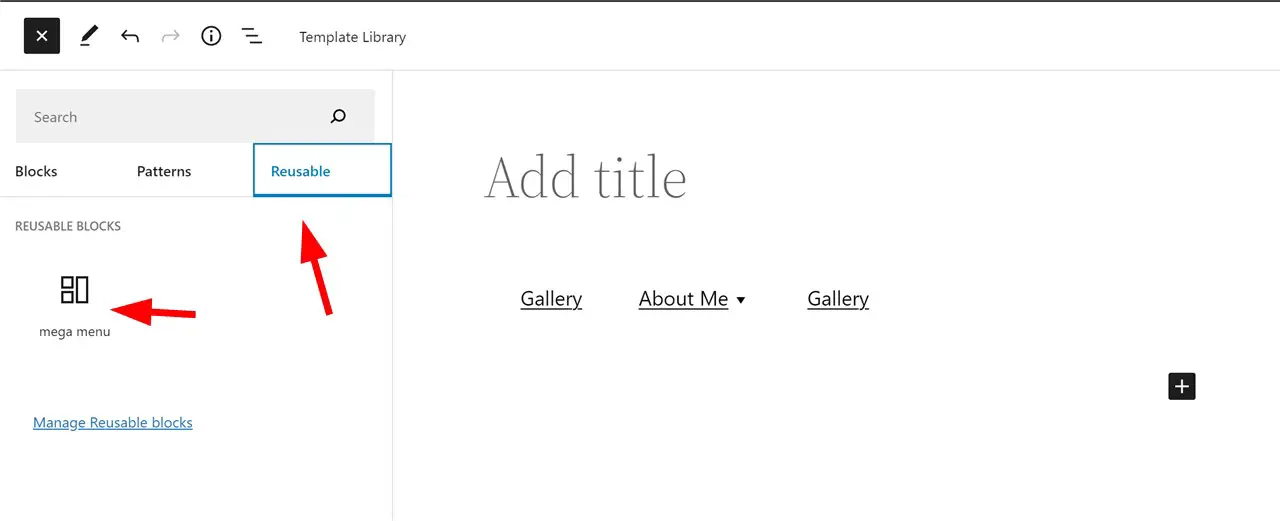
要將大型菜單導入另一個 WordPress 頁面或在當前安裝上發帖,我們需要使菜單博客可重用。
我們在這篇文章中使用的 WordPress 大型菜單目前沒有這個功能,所以讓我們使用一個轉折點:
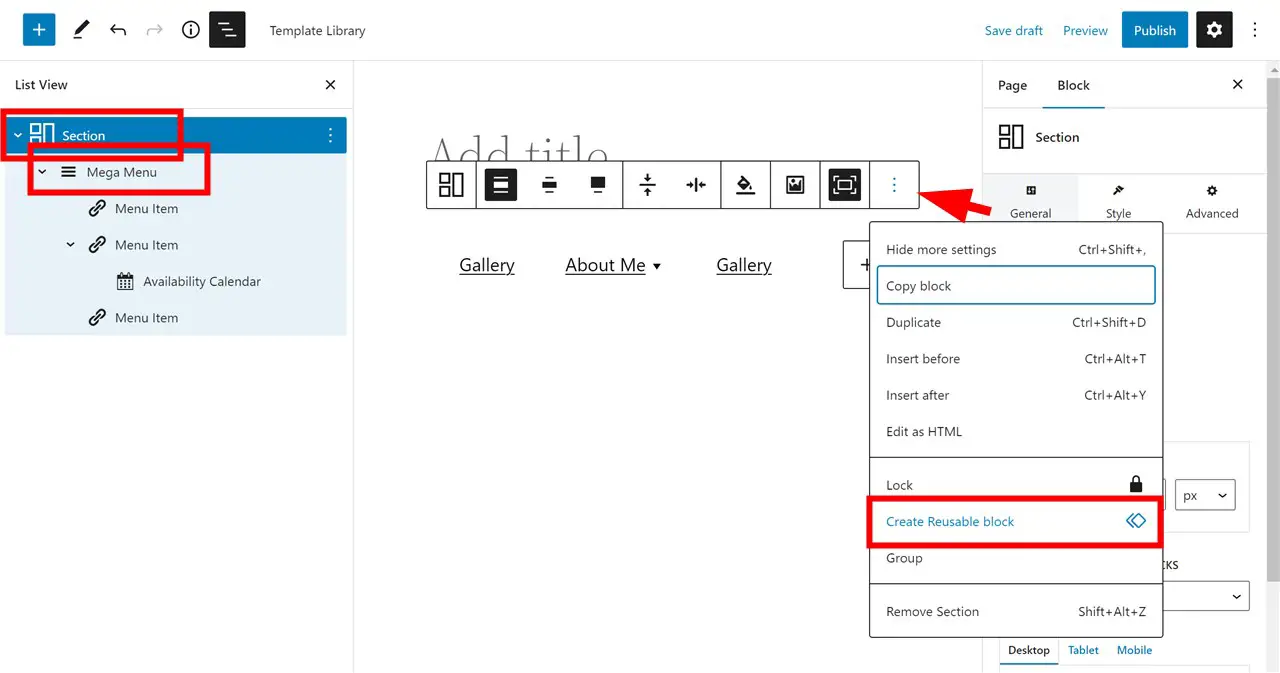
- 添加 Section 塊(Getwid 插件的容器塊,可以嵌套任何其他塊)。
- 將大型菜單塊放在 Section 中。
- 最後,將塊保存為可重複使用。
4. 添加到需要的頁面。
大型菜單的目的是什麼?
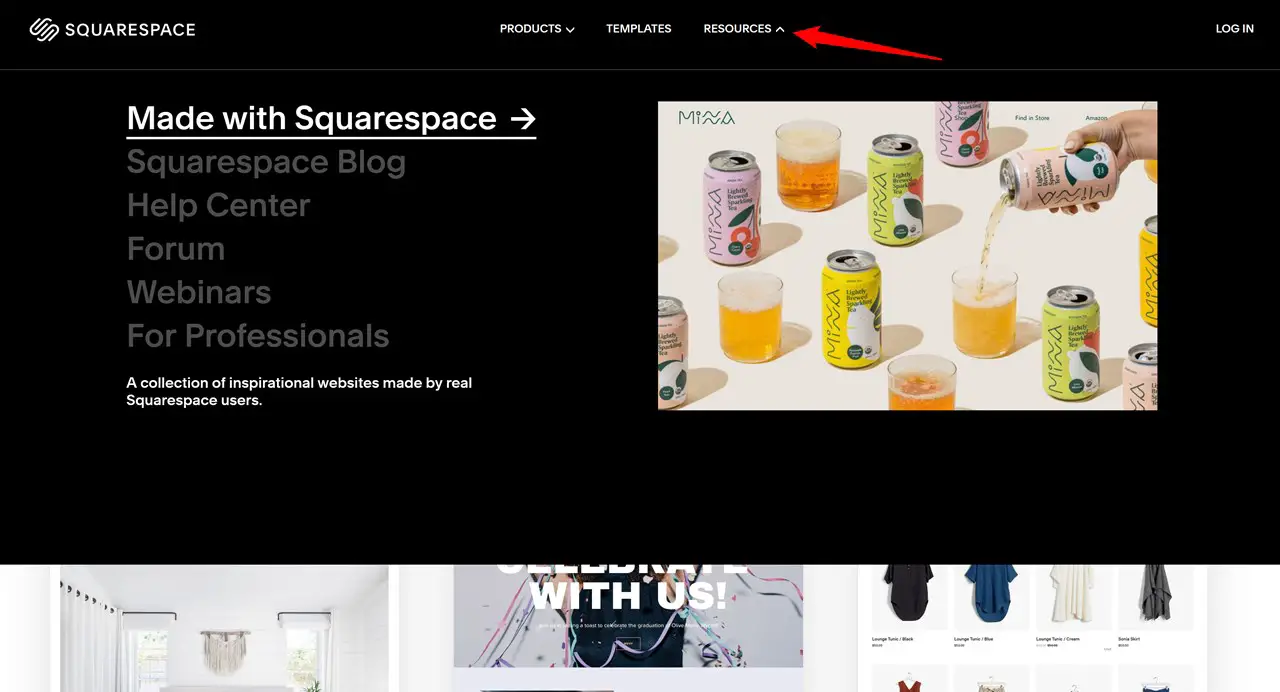
為什麼這麼多世界流行的網站,包括 Squarespace 或 Wix 等 CMS 平台,都選擇在他們的網站上使用大型菜單?

您的網站可能需要大型菜單的幾個主要原因:
- 增強訪問者的網站瀏覽體驗,尤其是在大型網站上。
- 使人們能夠一次看到所有關鍵的網站頁面和產品。
- 盡量減少客戶迷路和沮喪的機會。
- 簡化買家探索產品的過程。
- 使您網站上的搜索更快、更舒適。
- 讓您的網站菜單看起來更專業,更具視覺吸引力。
- 使用更好的數據結構和關鍵字提升 SEO 排名。
Mega 菜單對 SEO 有好處嗎?
大型菜單對 SEO 有好處嗎? 如果做得對,毫無疑問它對 SEO 是有益的。 關鍵的好處是它有助於人們如何體驗和瀏覽您的網站,他們停留多長時間,參與其中等等。這些肯定是谷歌可以考慮的信號。
更重要的是,通過合併子菜單和子類別,您向 Google 和其他搜索引擎表明您的網站結構正確,並提供有關您的產品或服務的更多信息。 通過在您的大型菜單中明智地包含關鍵字(避免關鍵字堆砌),它們可以被 Google 爬蟲檢測到,這也是雙贏的。
如果您希望您的菜單對人和 SEO 機器人都有好處,請不要添加太多子菜單並針對各種設備進行優化。
是否可以訪問大型菜單?
我們可以稱大型菜單為可訪問的嗎? 讓我們定義術語可訪問性來回答這個問題。 無障礙代碼使殘障人士能夠使用和訪問互聯網上的內容。
為確保可訪問性,您的大型菜單(HTML、CSS 和 Jquery)的代碼,無論是由插件生成還是手動製作,都必須符合 WordPress 可訪問性編碼標準。
如果您無法自己評估代碼或用戶體驗,您可以執行以下操作:
- 詢問插件提供商他們的解決方案是否符合 Web 內容可訪問性指南的標準(或研究他們的文檔)。
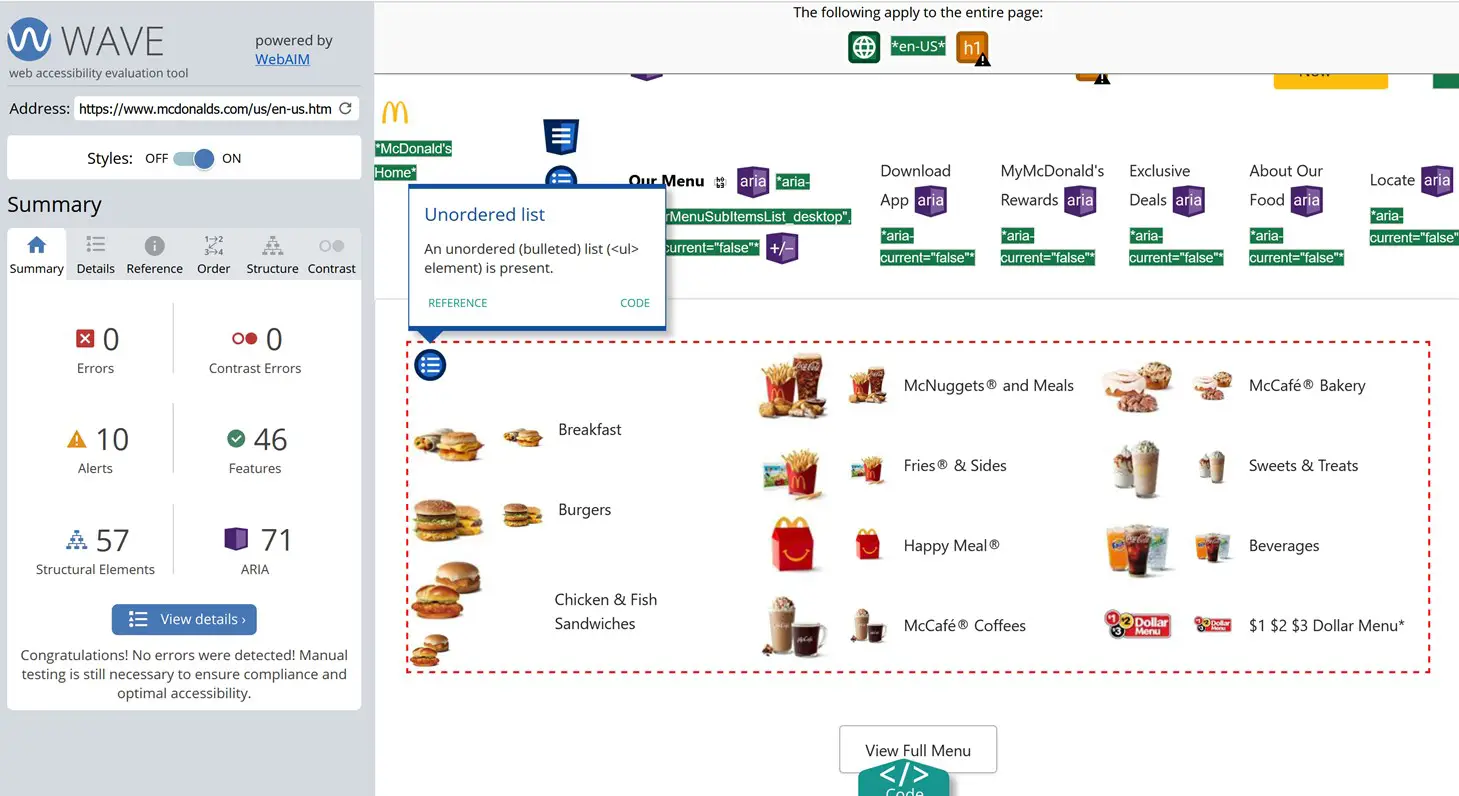
- 使用輔助功能評估工具,例如 Wave 或 Lighthouse(Google 的 Chrome DevTools)。
- 請教專家。

最佳大型菜單示例
您是否希望看到一些最好的大型菜單示例? 正如我們已經發現的那樣,大型菜單對於具有復雜結構的網站特別有用,例如電子商務、教育、雜誌和創意網站。
其中一些需要良好的分類水平,另一些只需要更多空間來展示滑塊、圖像、視頻和圖標。
現在,讓我們通過探索響應式大型菜單示例來了解各種類型的網站如何應對這一挑戰。 讓我們來看看一些世界知名的網站(是的,他們確實使用大型菜單!)。
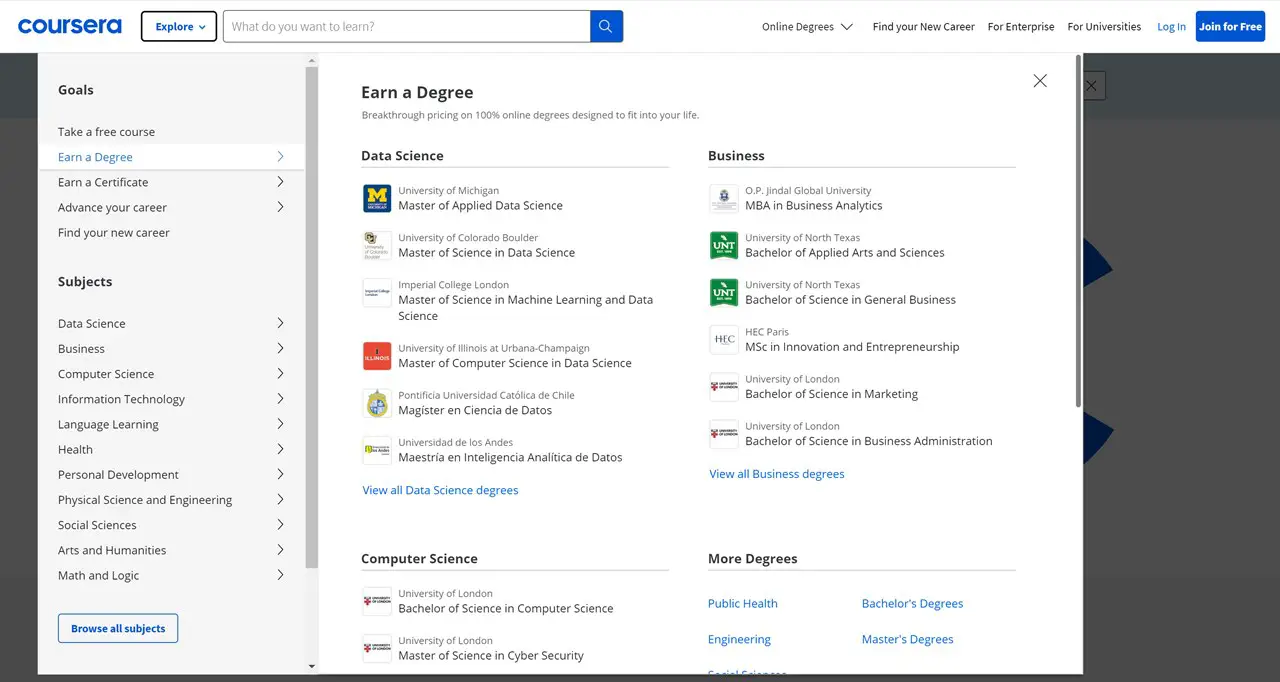
教育:Coursera

Coursera 網站巧妙地使用水平和垂直的大型菜單為其用戶創建兩種不同類型的焦點。 垂直菜單尤其是一個突出的功能,它提供了一個廣泛且精心分類的大型菜單,帶有醒目的圖標以改進可視化,以及多列。
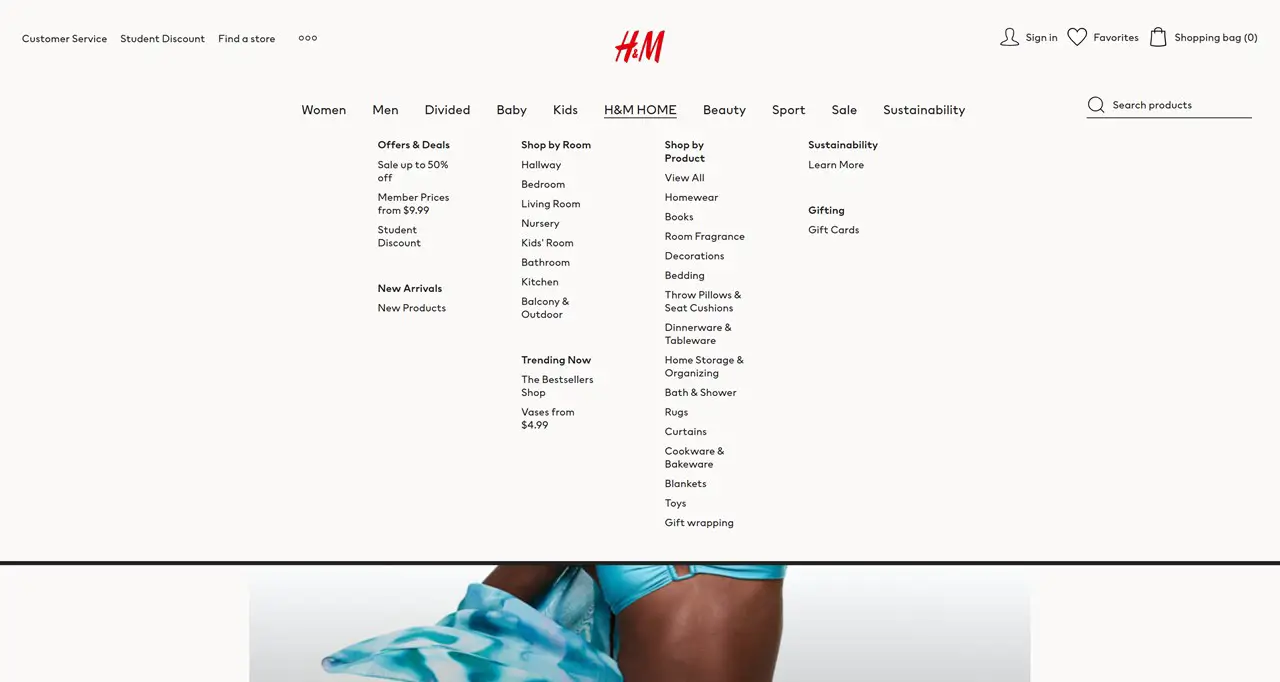
電商:H&M

H&M 的電子商務網站採用了一種令人耳目一新的簡化方法,即在其大型菜單的欄目中只顯示文本內容。 這一設計決定確保購物者可以輕鬆瀏覽 H&M 大量的時尚且價格適中的時尚商品。
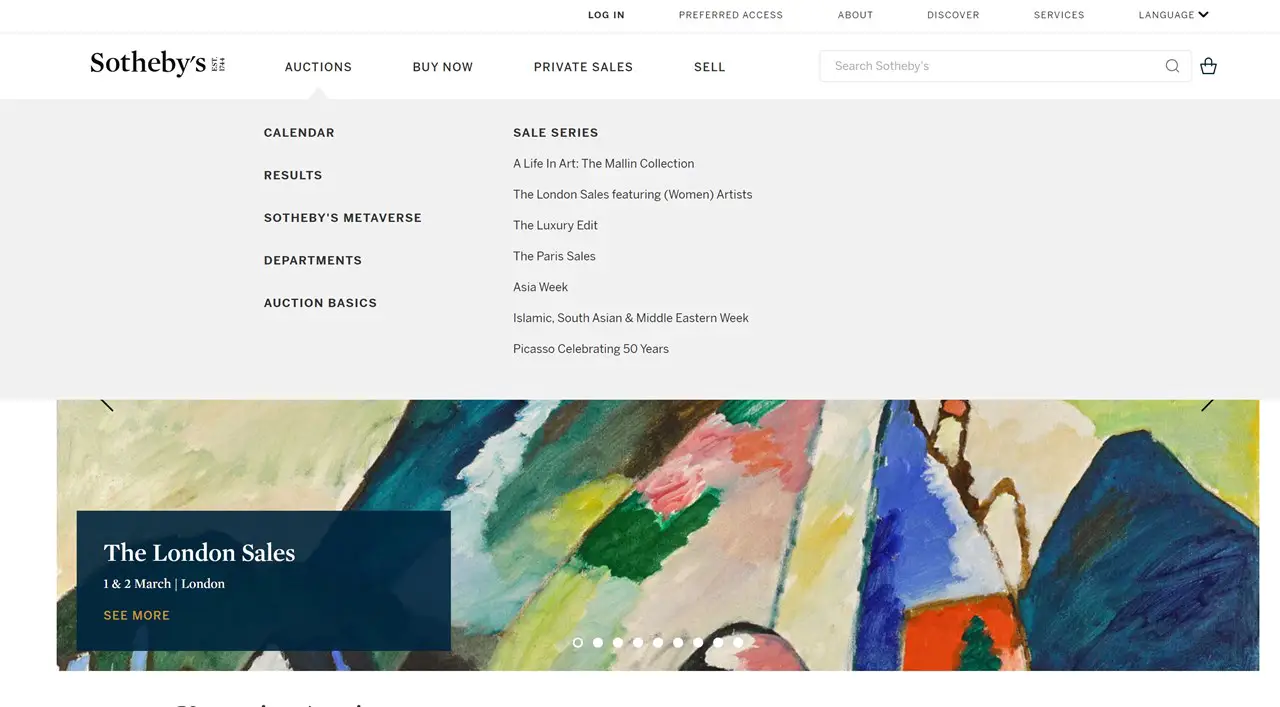
藝術品經紀人:蘇富比

與其他拍賣網站相比,蘇富比的大型菜單示例選擇了令人耳目一新的簡約子菜單,完全放棄了圖像。
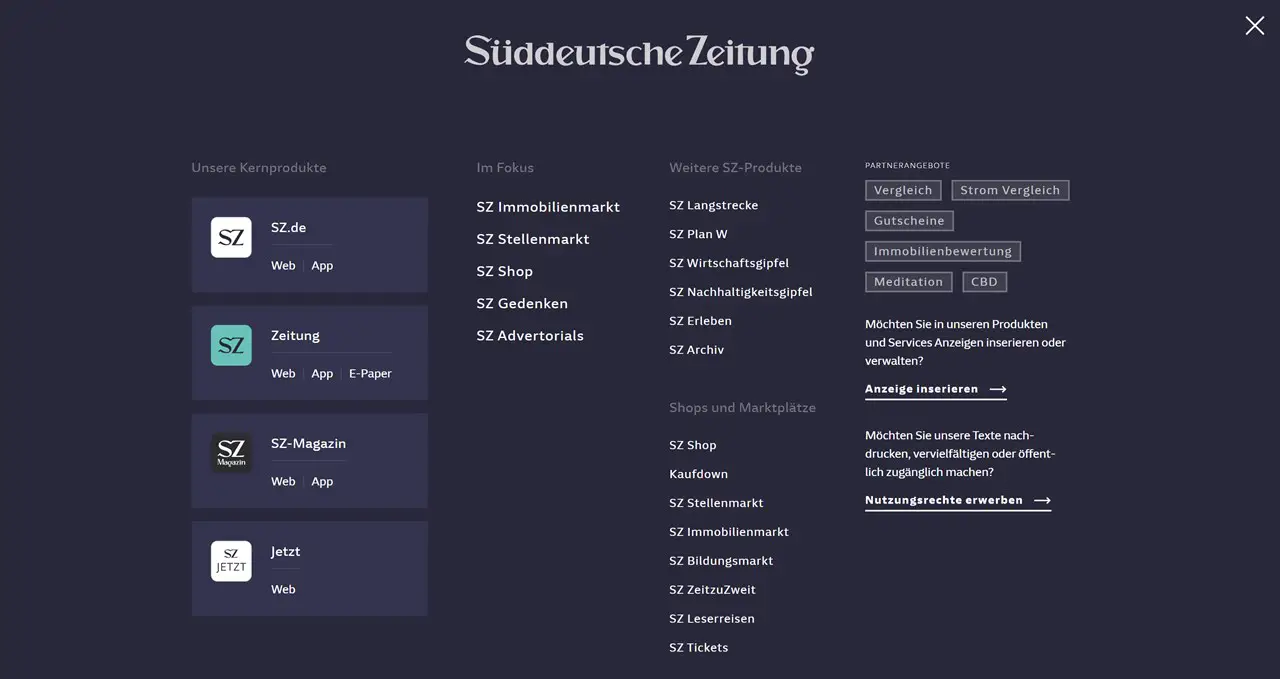
雜誌:南德意志報

一個非常有趣的 megamenu 示例。 雖然該網站上的大多數類別都擁有標準的子菜單,但也有一些值得注意的例外確實挑戰了極限。 對於選定的菜單項,會彈出一個全屏的大型菜單,為用戶提供包含多個類別和詳細信息的身臨其境的體驗。
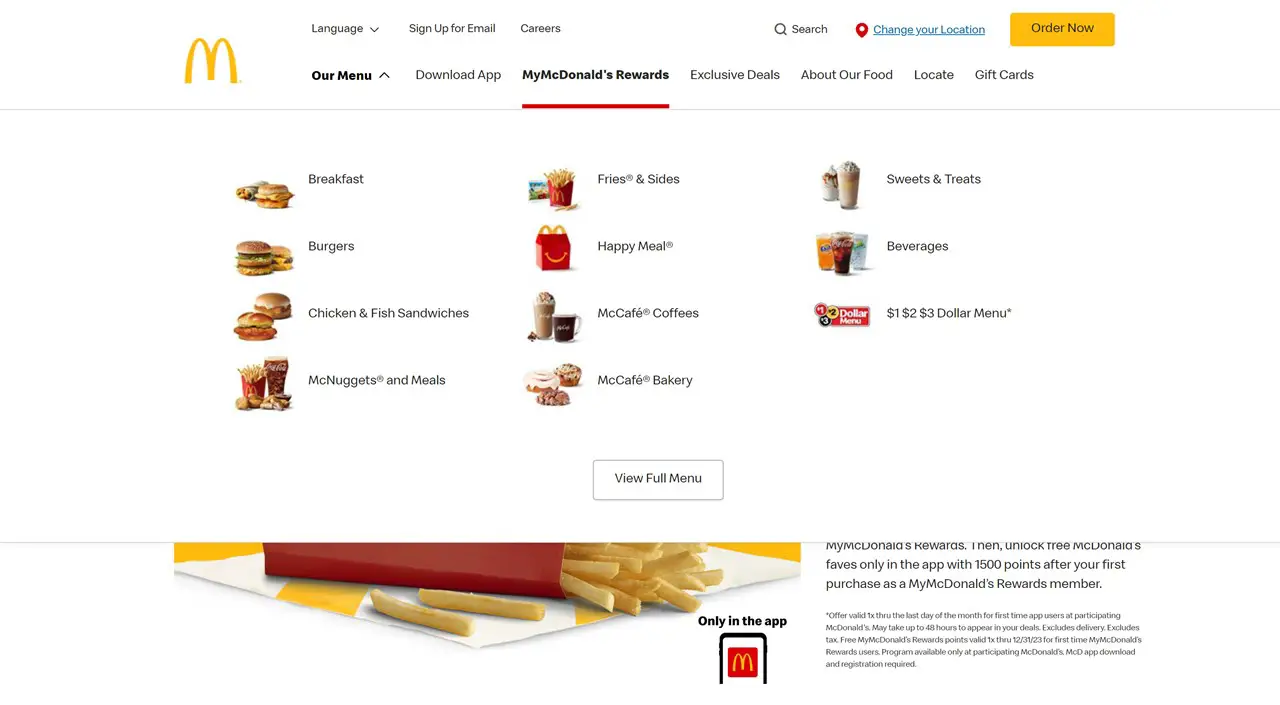
餐廳:麥當勞

在菜單和產品設計方面,麥當勞以避免使用文字而採用醒目的圖像和圖標而聞名。 因此,他們的網站菜單遵循類似的策略也就不足為奇了,一個巨大的菜單充滿了美味的圖像。
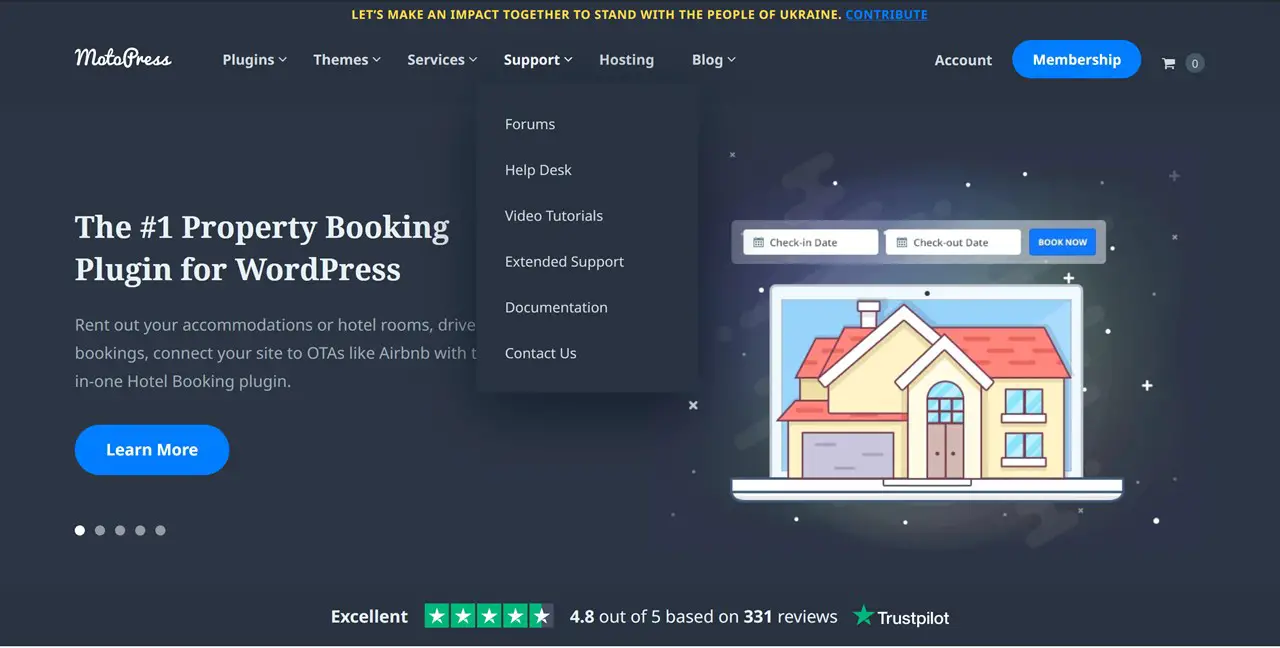
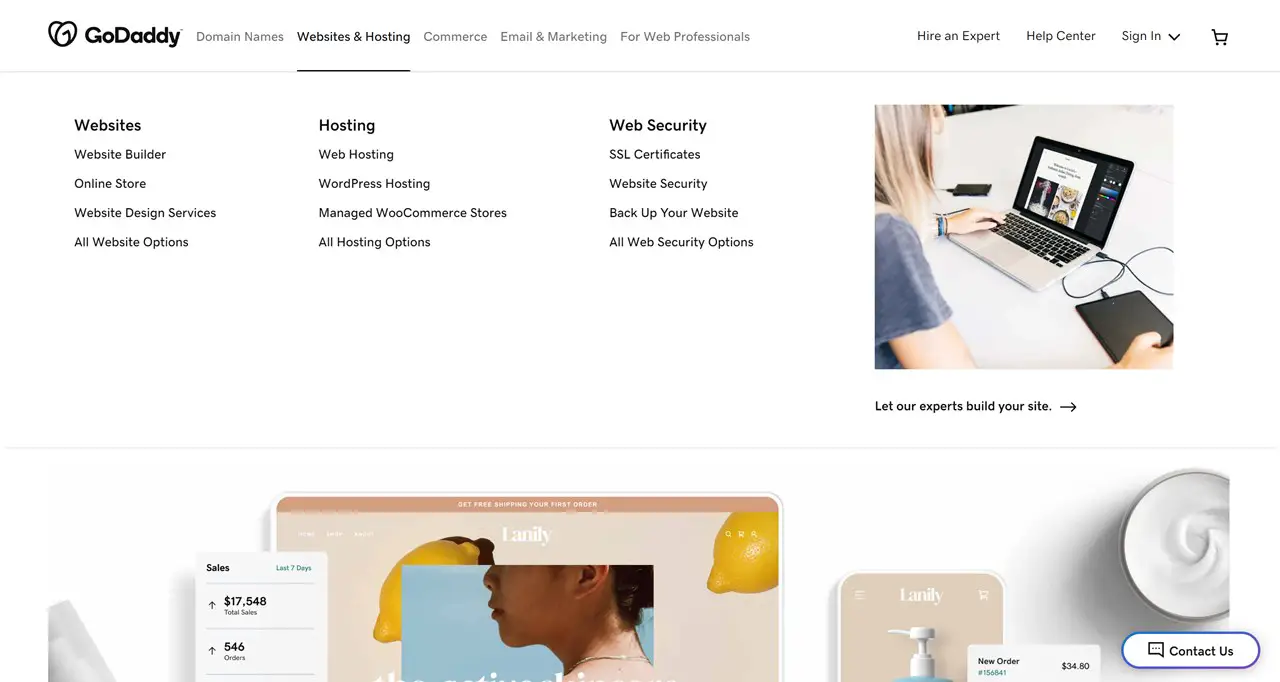
技術:GoDaddy

GoDaddy 網站上的大型菜單設計恰到好處地融合了引人注目的視覺效果和有用的文本,使用戶可以輕鬆準確地找到他們正在尋找的內容。
希望這些大型菜單示例能幫助您獲得靈感,創建自己的菜單。 有關更多信息,請查看我們收集的最佳 WordPress 大型菜單示例。
最後的評論
不要用默認的主題菜單樣式鎖定您。 如果您想在不需要技術專家參與的情況下創建自定義 Elementor 菜單,Stratum Mega Menu 插件是一個不錯的解決方案。 它相對實惠,功能仍然非常強大,而且功能豐富。 它為菜單的每個部分提供無限的自定義功能,幫助您改進頂級導航菜單,並構建出色的子菜單以最佳方式呈現任何內容。
當您需要使用經典的 WordPress 時,Max Mega Menu 是另一個很好的解決方案。 要創建帶有塊的大型菜單,您可以使用 WordPress 大型菜單塊,儘管它在某些方面可能會受到限制。
披露:本文可能包含第三方產品的附屬鏈接。 如果您單擊一個鏈接並稍後進行購買,我們可能會賺取聯屬網絡營銷佣金,而不會向您收取額外費用。
常問問題
如何創建自定義超級菜單?
您要么需要自己編寫代碼,要么使用您選擇的大型菜單插件。 插件為您提供大量自定義工具,允許您構建包含多列、圖標、圖像等的子菜單。
如何在 WooCommerce 中創建大型菜單?
如果您不能自己編寫代碼,則需要找到一個支持 WooCommerce 的插件,讓您可以輕鬆地在子菜單中展示產品和其他 WooCommerce 小部件。 例如,Max Mega Menu、Uber Menu、ElementsKit Mega Menu、Stratum Mega Menu 等都集成了 WooCommerce 支持。
如何向我的網站添加大型菜單?
這取決於您使用哪種解決方案。 通常,您將通過經典導航菜單通過 WordPress 儀表板上的外觀 > 菜單或通過內容生成器的界面向您的 WordPress 網站添加一個大型菜單。
如何在沒有插件的情況下在 WordPress 中創建一個大型菜單?
要創建不帶插件的 WordPress 大型菜單,您需要編寫自定義代碼。 您在 Envato Tuts+ 和其他網站上有多個有用的教程。