如何使用 WordPress 站點編輯器構建兩列單標題
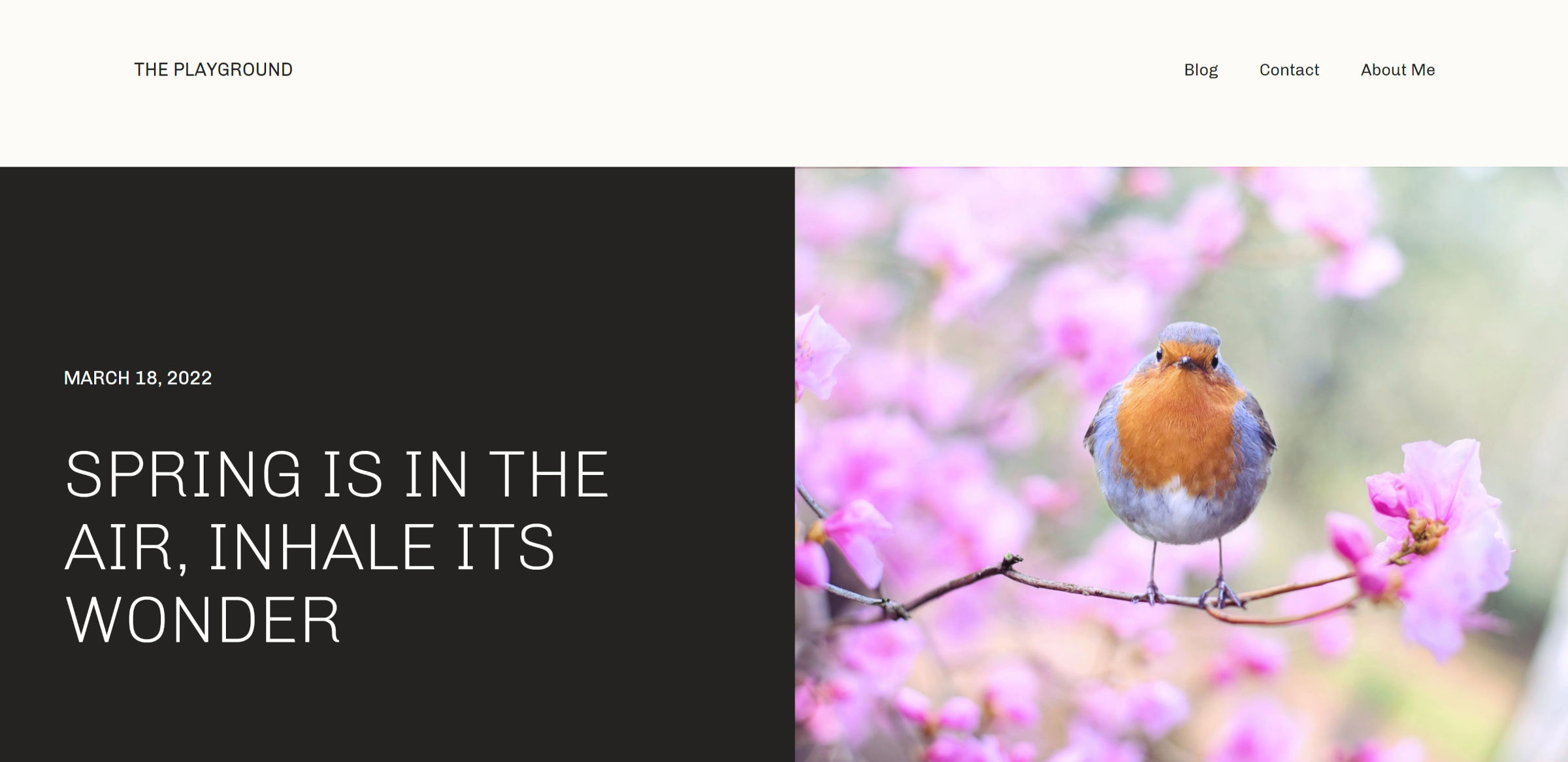
已發表: 2022-03-25本週早些時候我評論過的關於 Automattic 的 Archeo 主題的功能之一是它的分屏單個帖子標題。 我喜歡作者用特色圖片塊做一些不同的事情,給用戶一些多樣性。
設計很簡單。 它是一個兩列部分,右側是圖像,左側是帖子標題和日期。

它提醒我清除計算機上數不清的“想法”文件夾之一。 我知道我去年建造了類似的東西。 我只需要找到它。
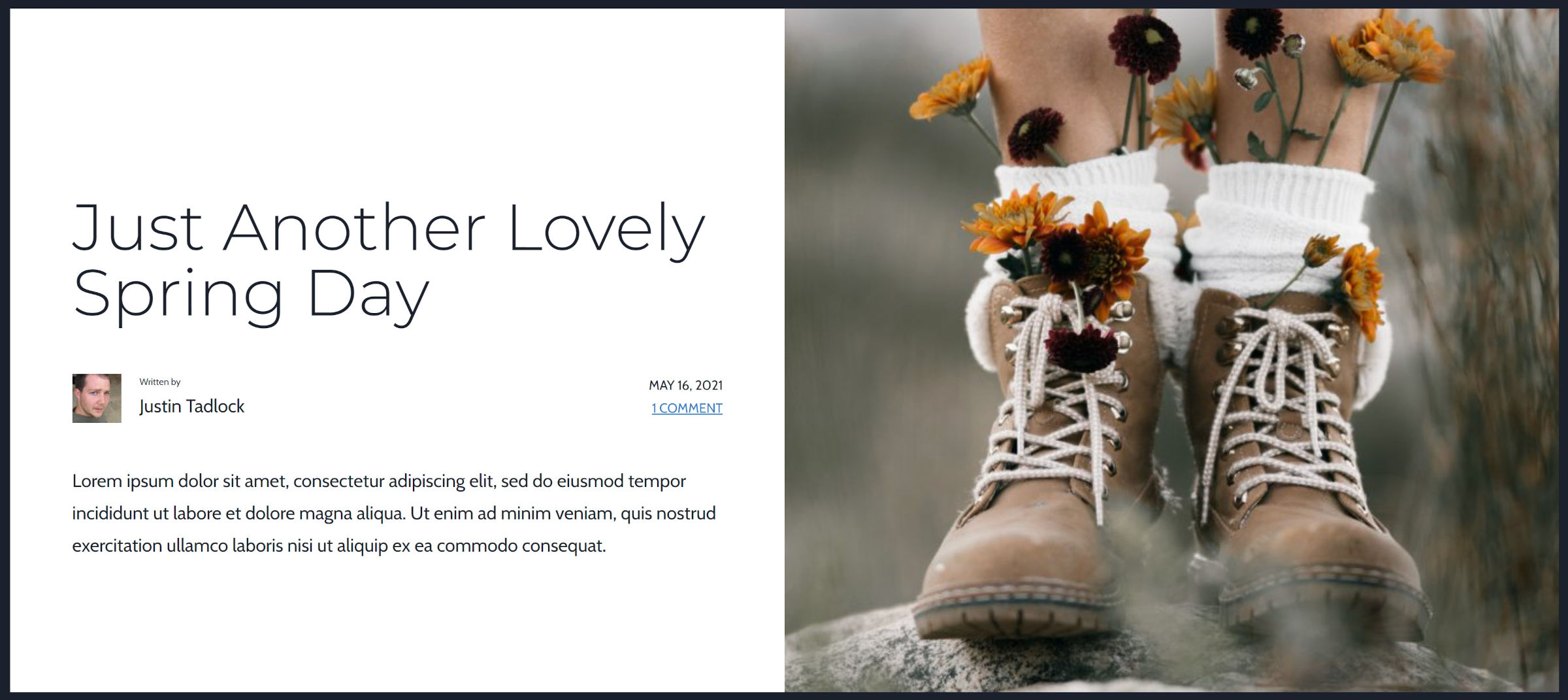
經過一番翻找後,我終於偶然發現了它——我真的需要學習如何命名事物以使它們更容易找到:

我解決問題的方法不同,我記得為什麼它會被扔進垃圾堆。 它使用媒體和文本塊而不是列。 然後,情況仍然如此,不可能在媒體和文本中使用特色圖像。
Columns 塊是不錯的第二選擇,但它在移動視圖上的堆疊方式不同,第一列始終位於頂部。 使用媒體和文本塊時,圖像優先,無論其在桌面視圖中的水平位置如何。
在媒體和文本塊中使用該帖子的特色圖片有一張開放票。 有一張類似的票可以在封面中使用它。 兩者都可以通過解決一個問題來解決,該問題通過允許通用塊使用站點或發布元數據來解決更廣泛的問題。
至少目前,我們必須使用我們擁有的工具。
對於 Building with Blocks 系列中的這篇文章,我將引導您修改 Twenty Twenty-2 的單個帖子模板以創建類似的佈局。
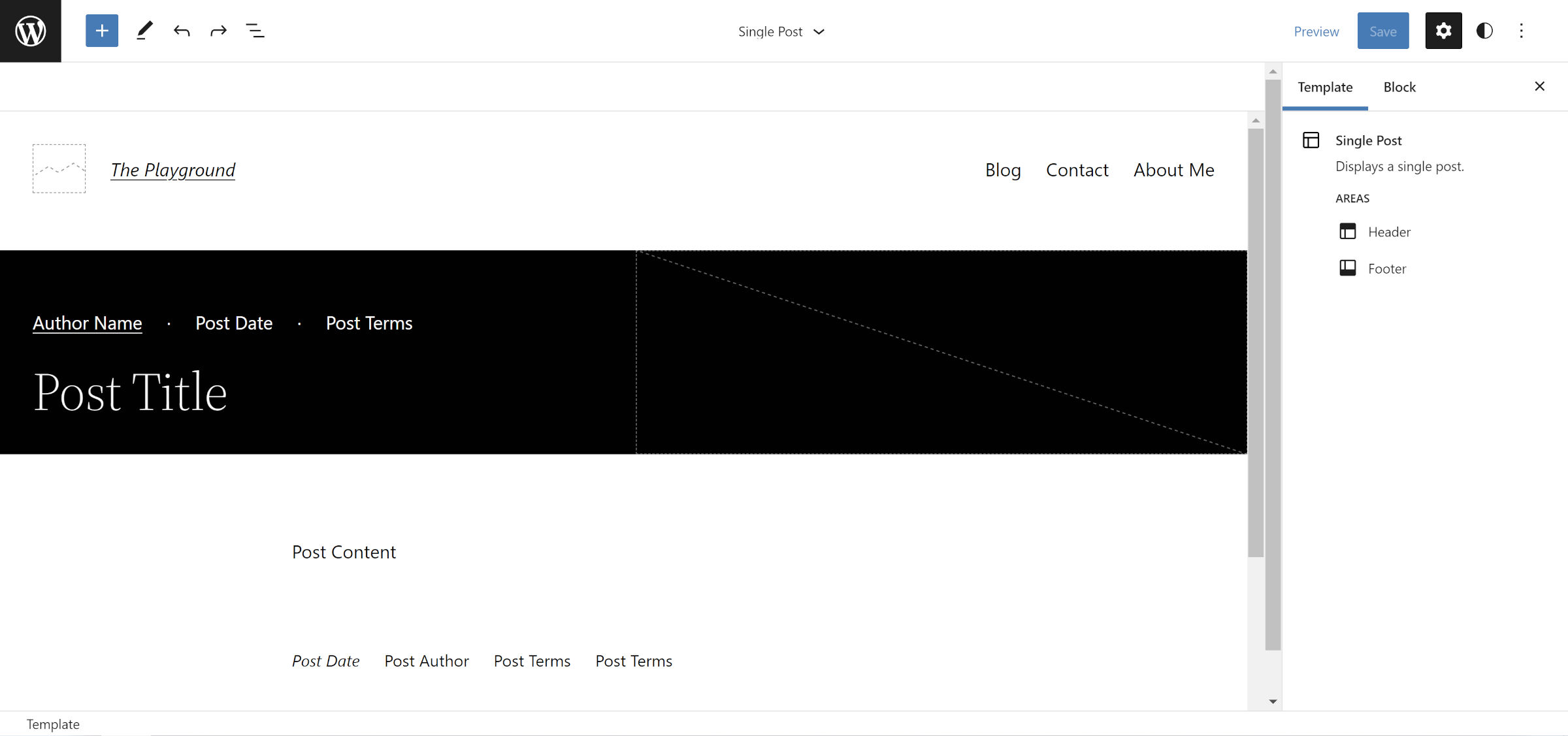
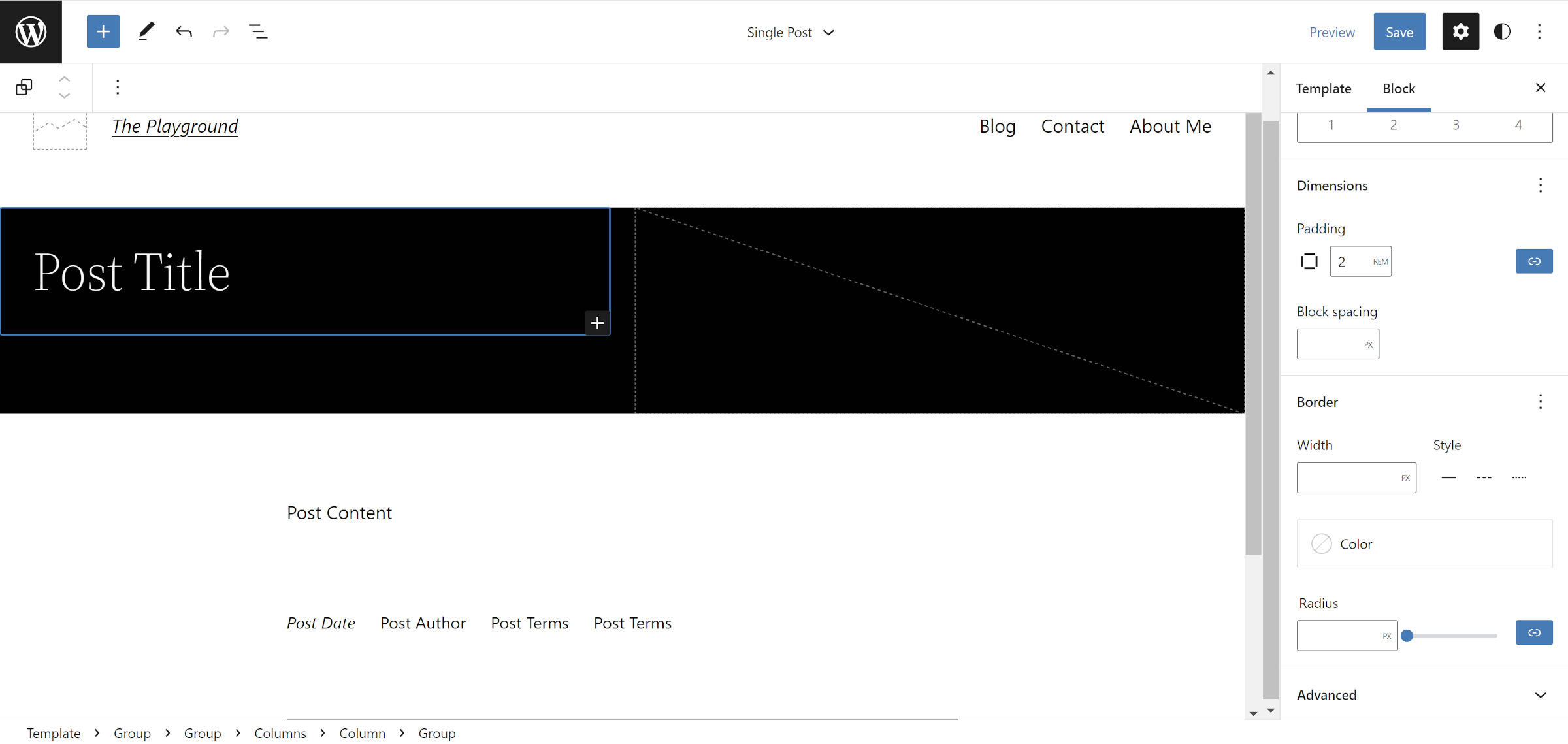
有些人很難在沒有發布數據的情況下可視化結果。 如以下屏幕截圖所示,編輯器具有佔位符:

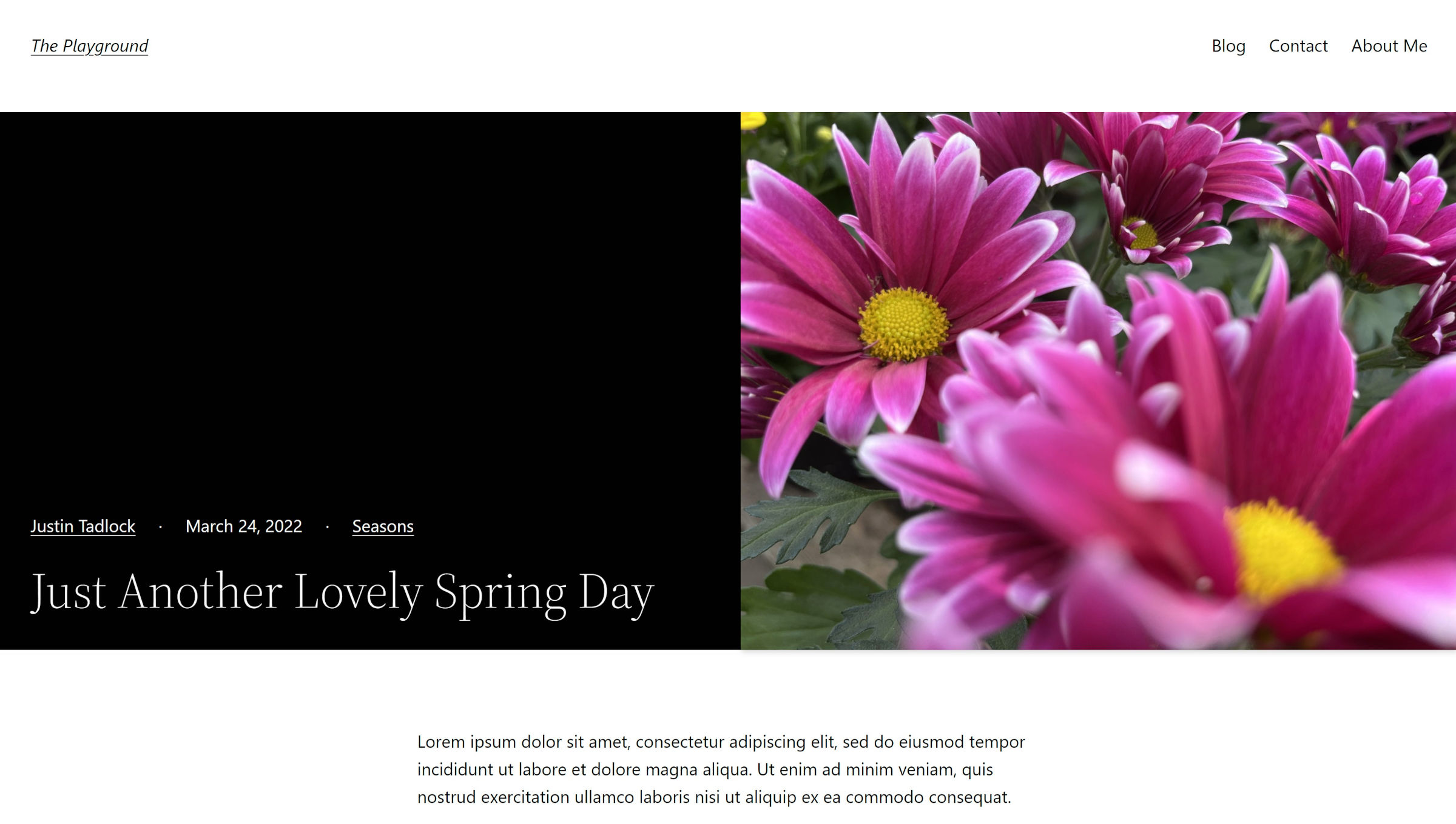
但是,這些佔位符將在前端進行轉換。 我們怎麼知道我們在那裡看到的內容會正確翻譯並變成如下所示?

即使我有時也會為這種可視化而苦苦掙扎。 用於 Post* 塊的佔位符並沒有為我提供足夠的直接反饋,所以當我構建這樣的佈局時,我經常在前端刷新示例帖子。 我想注意這一點,以防它迷失方向,甚至讓其他人失望。 在您完成此操作時,可以在前端保存並檢查您的工作。
旁注:我希望看到一個添加虛擬帖子數據而不是默認佔位符的插件。
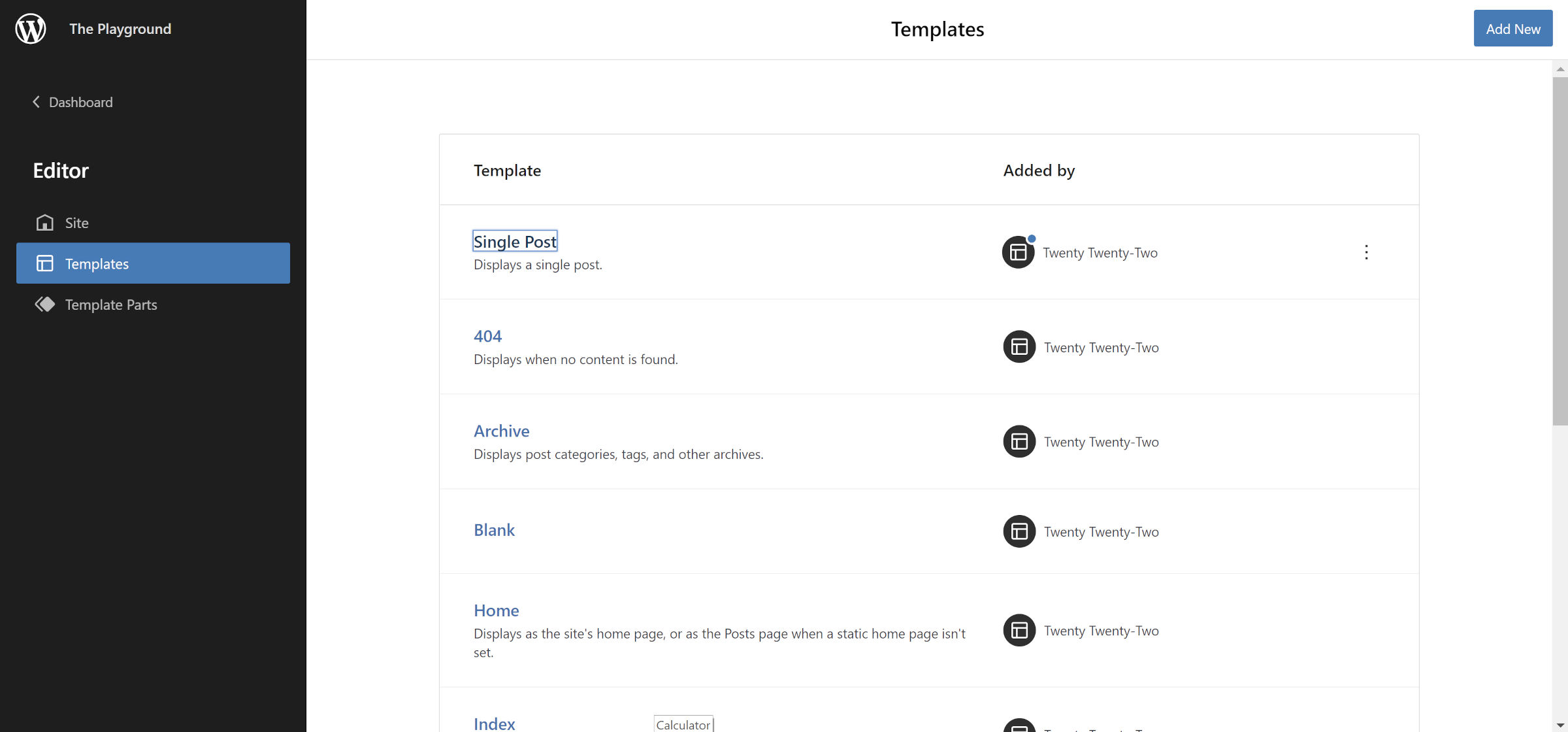
第 1 步:選擇單個帖子模板

要對所有單個帖子進行此佈局更改,您必須通過管理員中的外觀 > 編輯器轉到站點編輯器。 選擇左上角的 WordPress 徽標/圖標以打開滑出式面板。 從那裡,單擊模板鏈接。 下一個屏幕應顯示可編輯模板的列表。 選擇“單個帖子”。
如果您希望將此作為可選模板,則應從模板編輯器中構建它。 過程類似,但 UI 確實存在一些差異。
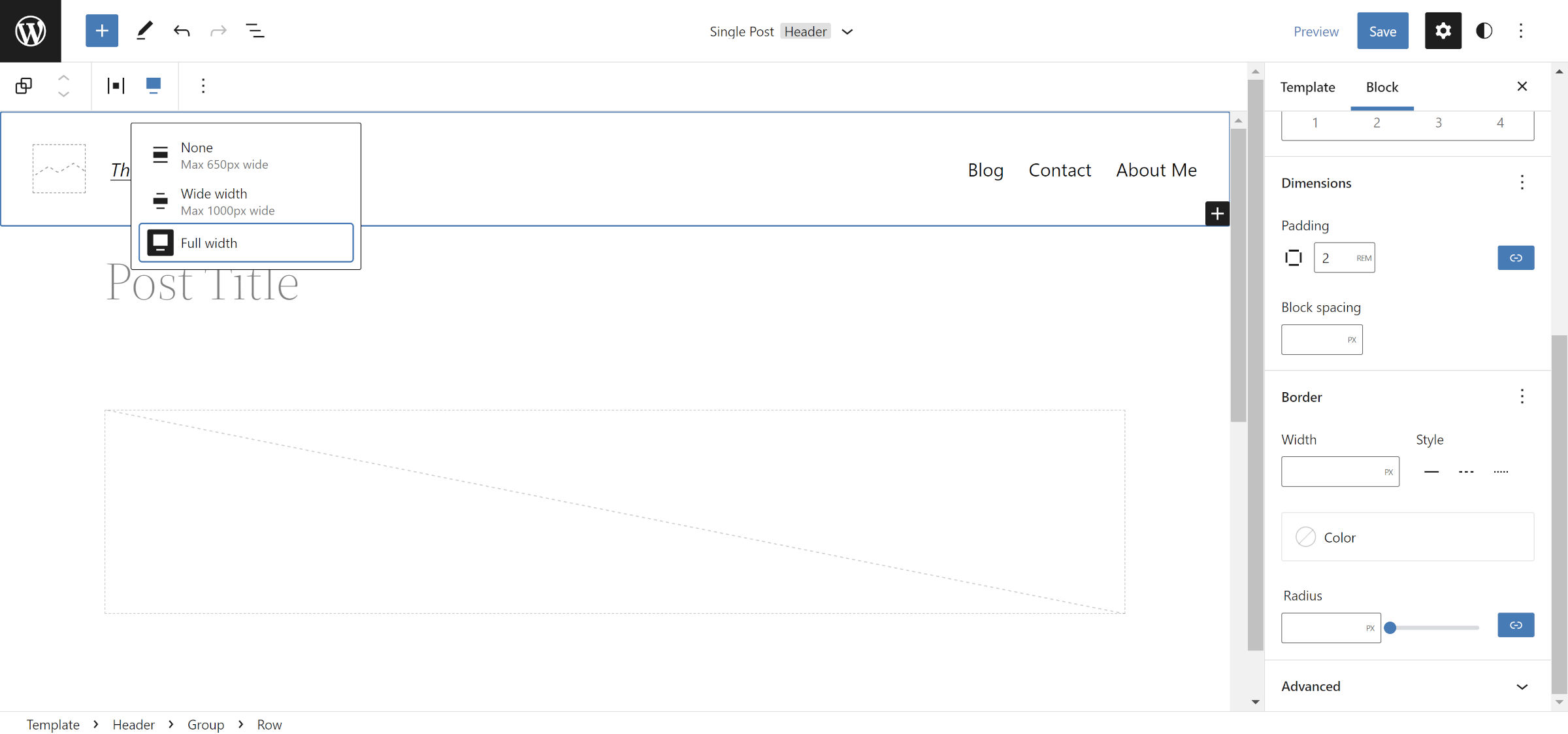
第 2 步:調整站點標題(可選)

二十二十二的標題不適用於我們正在構建的佈局類型。 它的底部有大量的填充物,而且它的寬度是有限的。 您將需要進行一些更改以獲得更理想的設計。 請注意,除非您將其保存為單獨的模板部分,否則這將更改整個站點的標題。 這一步是可選的,但最終的結果會更好看。
在編輯器的 Header 區域中,選擇包含 Site Title 和 Navigation 塊的 Row 塊。 從工具欄中,選擇“全寬”對齊選項。 在右側的塊側邊欄面板中,將“填充”選項設置為2rem或您偏好的值。

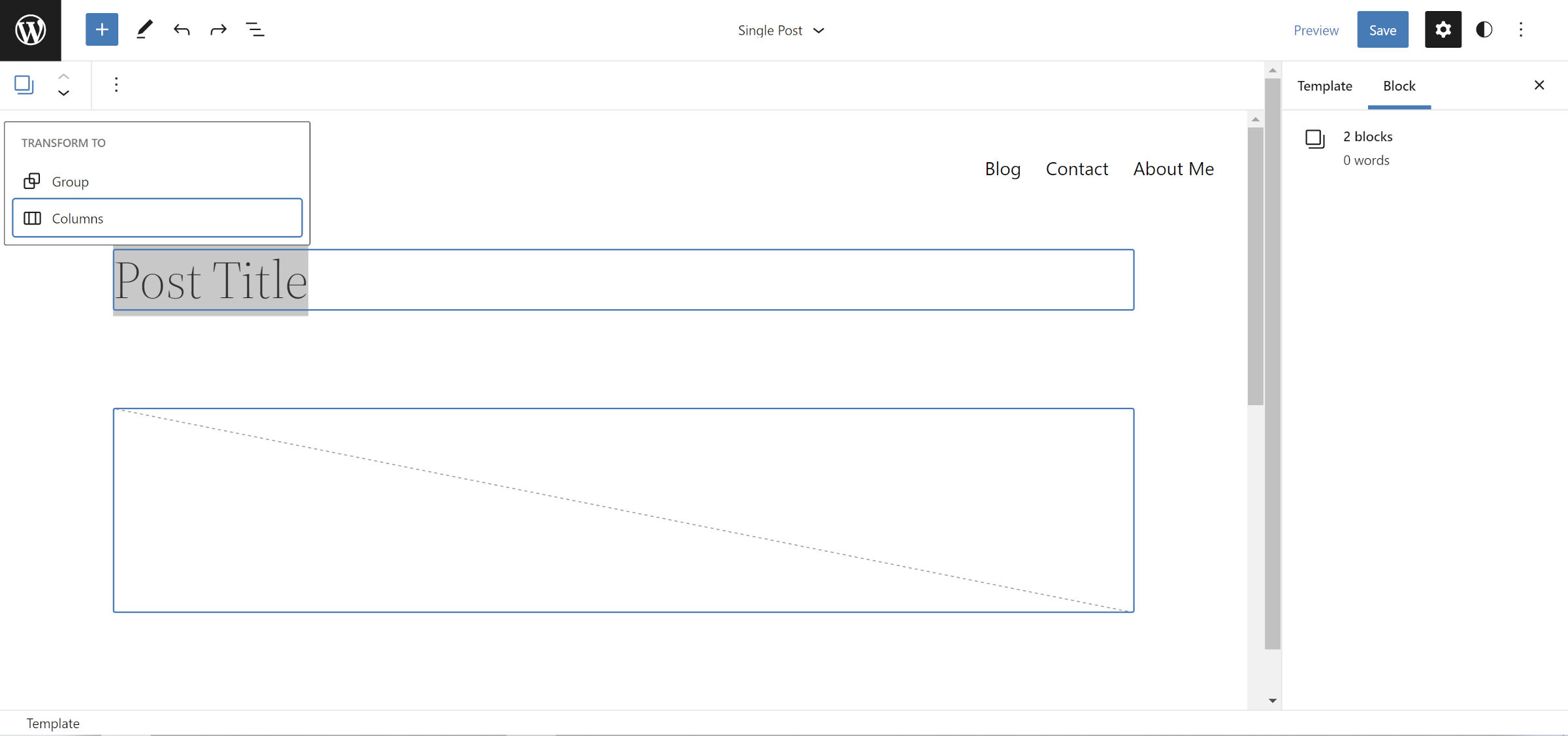
第 3 步:創建列

因為二十二十二已經將帖子標題和帖子特色圖像塊組合在一起,所以這裡不需要從頭開始。 用鼠標或鍵盤選擇兩者,單擊工具欄中的“轉換為”按鈕,然後選擇“列”選項。
如果使用具有不同佈局的主題,您可以手動添加具有 50/50 設置的 Columns 塊,並在兩列中插入 Post Title 和 Post Featured Image 塊。
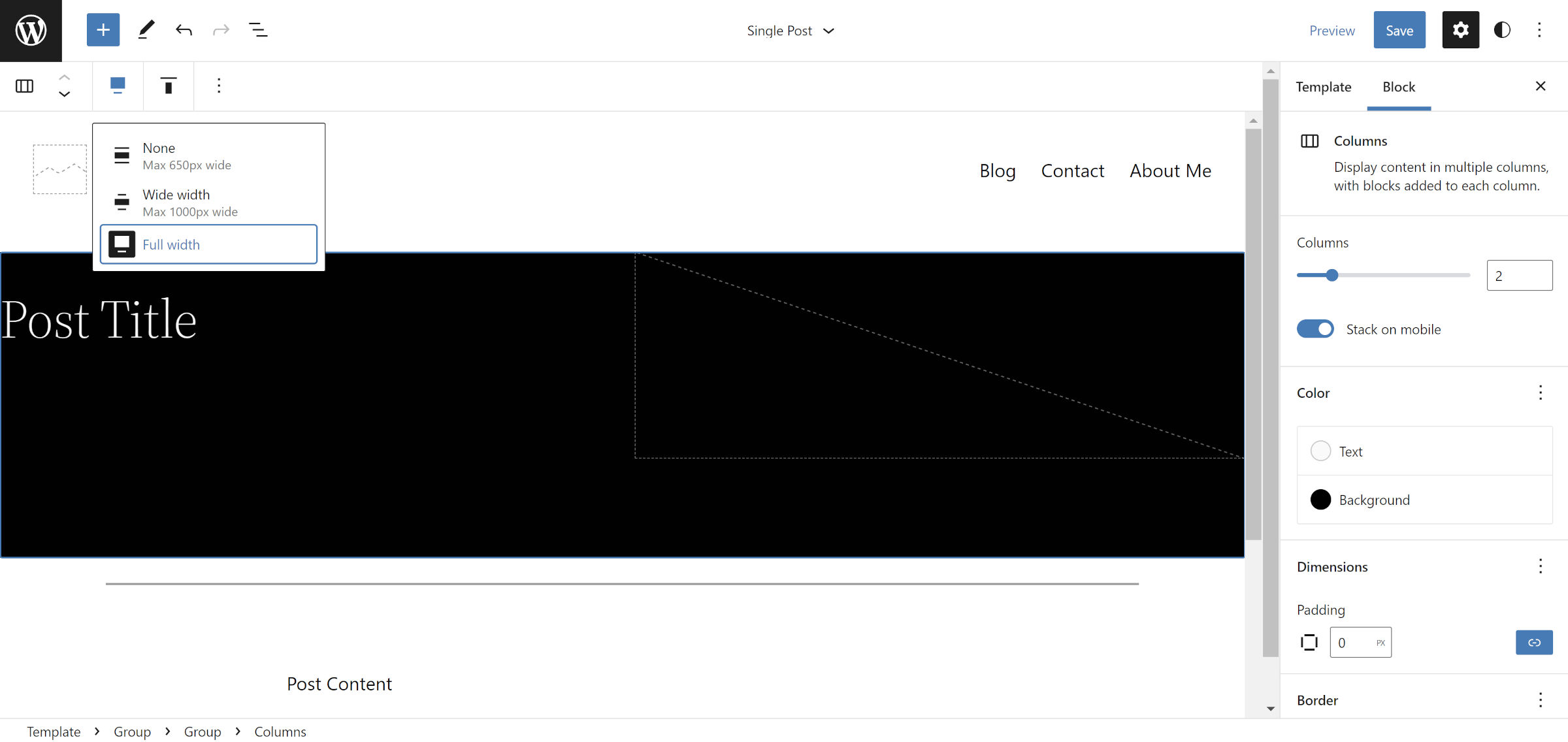
第 4 步:設計列

我們已經解決了一些無聊的佈局問題。 現在,你可以開始為這件東西添加你自己的藝術品牌了。 我為 Columns 塊選擇了黑色背景和白色文本。 但是,請隨意添加您想要的任何顏色。 甚至可以嘗試使用邊界選項來混合它。
現在,回到無聊的佈局調整。
要使此佈局起作用,您應該對 Columns 塊進行兩項更改。 首先,從工具欄中選擇“全寬”對齊。
然後,將塊側欄中的“填充”選項更改為0 。 將其歸零允許特色圖像拉伸到邊緣。 如果您想要在它周圍留出一點空間,這不是一個硬性要求。
第 5 步:標題組

因為我們在上一步中將填充清零,所以帖子標題塊現在將與佈局的一側對接。 文字在設計中總是需要空間來呼吸,所以我們需要解決我們為自己創造的這個問題。
有兩種方法可以解決這個問題。 第一種是簡單地在 Post Title 所在的 Column 塊中添加填充。這應該可以正常工作,但是 WordPress 不能很好地處理這個問題(它不使用box-sizing: border-box用於 Column 塊)。 如果在此處添加填充,它將使左側比右側寬。 不幸的是,這是一個會產生額外工作的小怪癖。
最好的選擇是選擇帖子標題並將其轉換為組。 然後,在側邊欄中找到“填充”控件並將其更改為2rem或您的首選值。
某些主題可能會糾正列填充問題,因此如果使用除二十二十二以外的其他內容,請嘗試第一個選項。
第 6 步:調整特色圖片

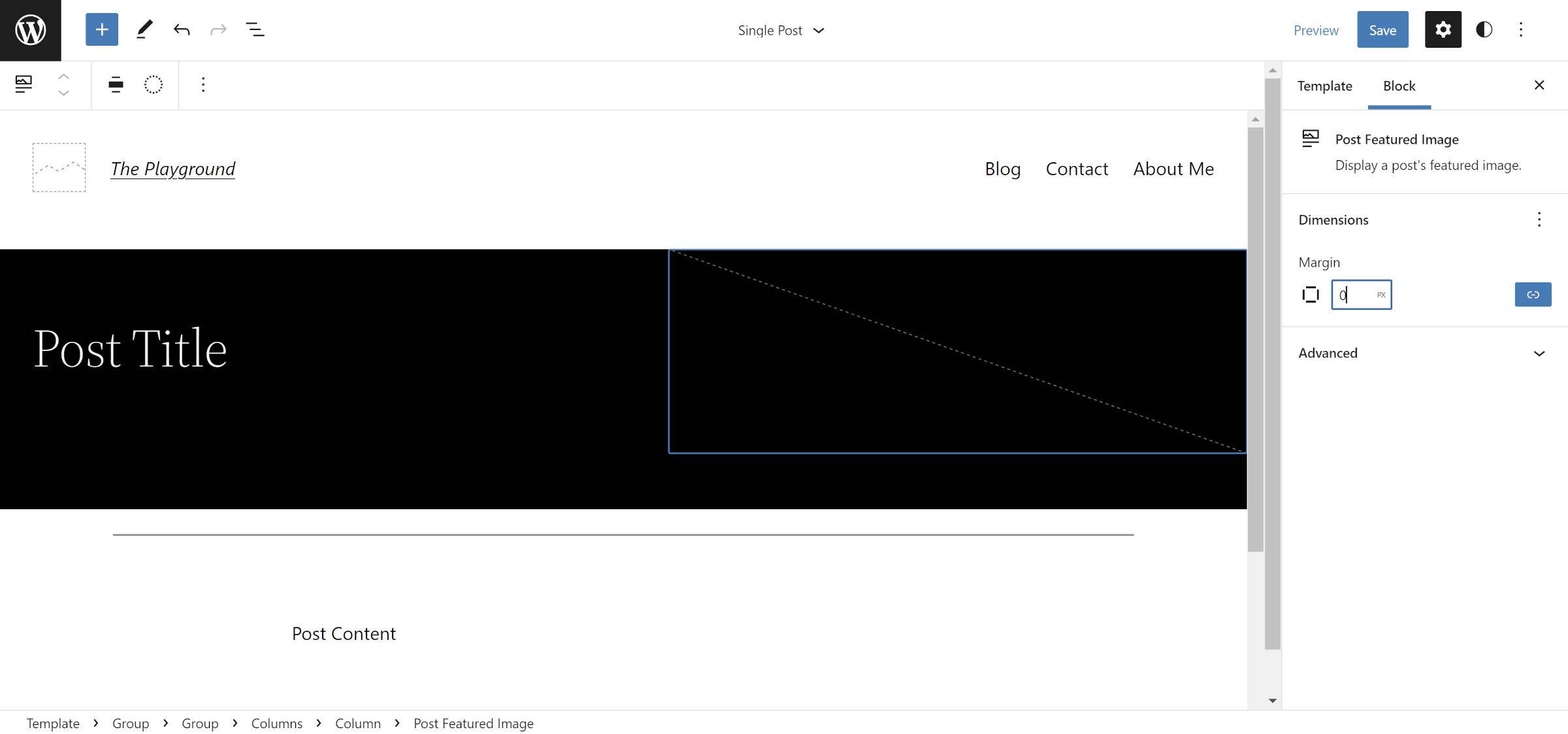
WordPress 和 Twenty Twenty-2 都沒有為 Post Featured Image 塊添加任何默認邊距處理。 <figure>包裝元素將回退到瀏覽器的默認值(瀏覽器通常會在頂部和底部添加一些邊距)。
為確保圖像沒有多餘的間距,請在編輯器中選擇它,在側邊欄中找到“Margin”設置,並將其設置為0 。
第 7 步:玩得開心

佈局的基礎現在已經到位。 調整填充、邊距和類似設置是您必須征服的一座大山,才能做一些可能的非常酷的事情。 我不想用其餘的設計來限制人們,並且希望每個人都可以在上面進行自己的設計。
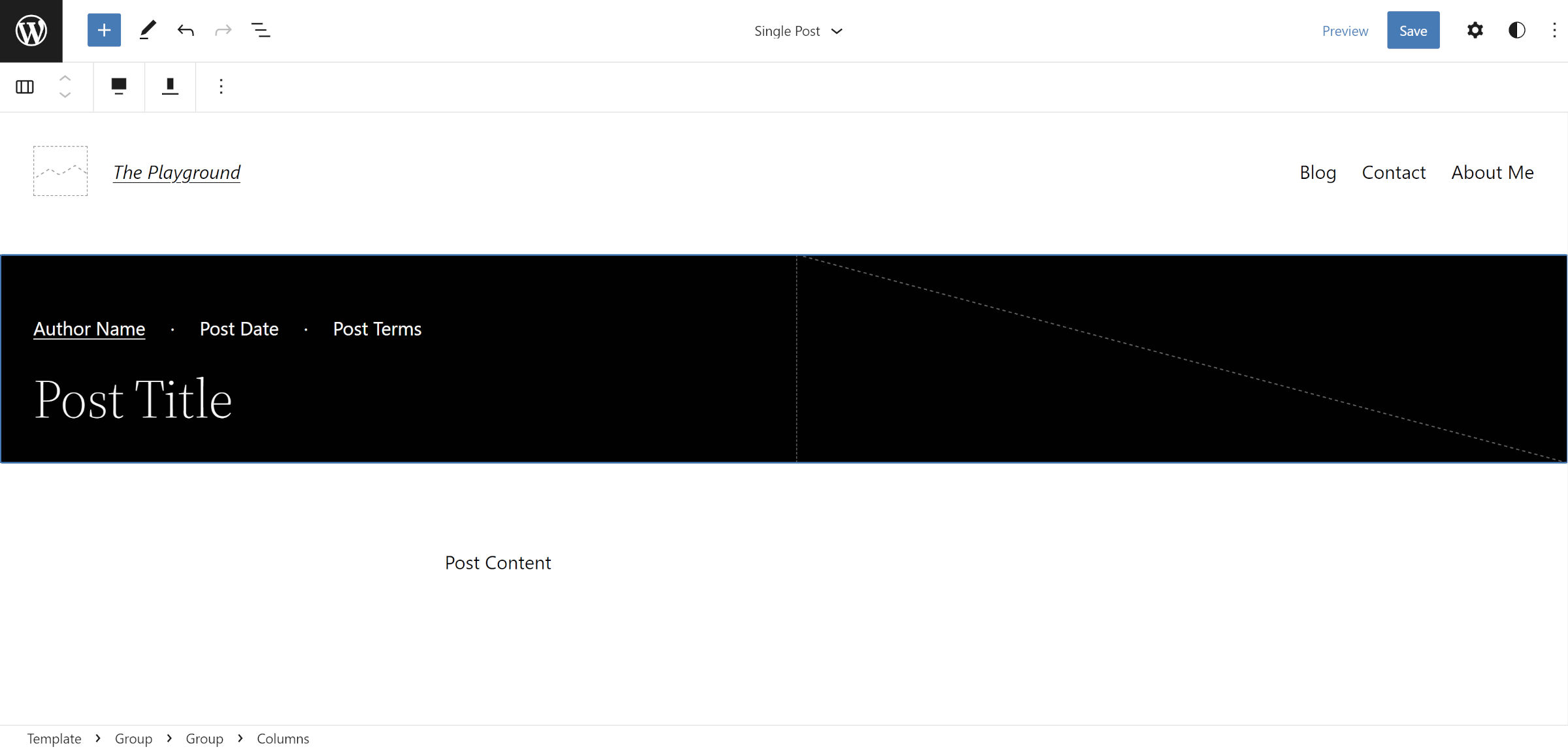
我將 Columns 塊上的垂直對齊更改為我的佈局的“對齊底部”設置。 在帖子標題上方,我添加了一個帶有帖子作者姓名、帖子日期和帖子類別塊的行。 我還刪除了二十二十二在內容之前添加的分隔符。
如果您按照本教程進行操作,請分享您在評論中所做的自定義。
