如何構建 WordPress 404 頁面:深度指南
已發表: 2021-12-18雖然大多數網站 URL 可讀且易於鍵入,但沒有考慮到人為錯誤。 即使是我們當中最優秀的人,有時也會錯誤地輸入 URL,並最終出現在我們意想不到的網絡位置。 WordPress 404頁面可幫助用戶了解他們犯了一個錯誤。 不過,它也可以幫助您將丟失的用戶留在您的網站上,並將他們帶到他們需要的頁面。
我們將在後面的部分中詳細解釋404是什麼以及它的作用。 簡而言之,這是一個顯示錯誤代碼的頁面,但許多網站意識到這也是向用戶展示更多信息的好方法。 因此,您會發現這些頁面本身可以是獨一無二的並且很有幫助。
在接下來的幾節中,我們將向您展示如何構建 WordPress 404頁面。 它將包括來自網絡的一些示例,它應該包含的內容等等。
什麼是 404 頁面(並且確實如此)
首先,讓我們討論一下 WordPress 404頁面是什麼。 對於不知情的人, 404是許多“HTTPS 響應狀態代碼”之一。 根據它們告訴您的信息,有不同的代碼組,過去我們在博客上已經介紹了很多。 例如, 500範圍的數字返回服務器錯誤:
400範圍涵蓋客戶端錯誤響應——瀏覽器端提交錯誤的時間。 例如, 413 Request Entity Too Large錯誤、 429 Too Many Requests錯誤,以及(當然) 404錯誤。
用外行的話來說,如果您遇到404錯誤,那麼您要導航到的 URL 中不存在頁面。 由於簡單的輸入錯誤,這是一個常見錯誤。 事實上,很多網站都認識到這一點。 雖然大多數錯誤沒有專門的頁面,但會出現404錯誤。 這使您可以將用戶留在網站上,並將他們正確地重定向回您的網站。
在下一節中,我們將看看其他網站如何向用戶顯示404錯誤,以供您參考。
來自網絡的 404 頁面示例
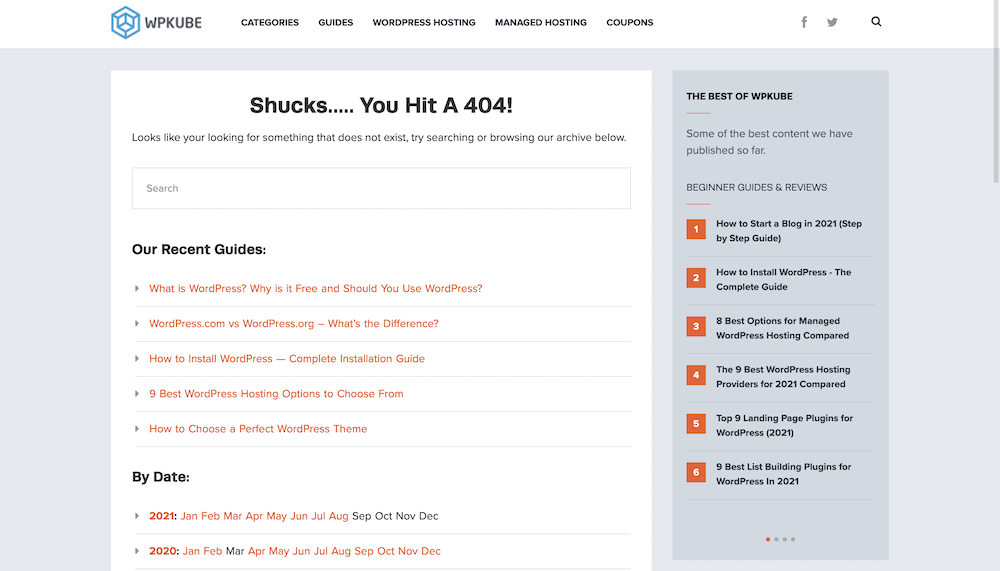
我們可以從 WPKube 的 404 頁面開始。 它提供了一個功能佈局,並帶有一條快速消息,說明該頁面不存在:

有一個搜索框可幫助用戶找到正確的帖子或頁面,以及按日期和類別排列的其他文章的集合。 這基本上就是讓用戶回到他們來自的地方所需要的一切。 有些網站會加倍努力。
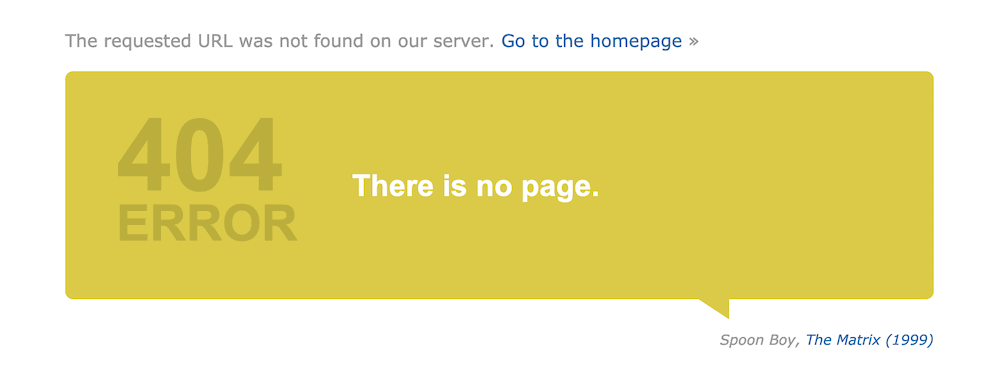
例如,互聯網電影數據庫 (IMDB) 使用電影引用來幫助確定問題,以及返回主頁的鏈接:

這有助於保持頁面的品牌知名度。 Elementor 404 頁面還提供了一些品牌內容。 這一次,以相關文章鏈接的形式:

我們喜歡這種方法,因為它為您提供了構建您正在查看的頁面的指導。 這不僅提供了價值。 它還提供了 Elementor 可以做什麼的證據。
在我們的研究中,很少有網站在遇到 404 錯誤時會完全重定向到主頁。 這是有充分理由的,我們接下來會介紹。
為什麼要構建自定義 WordPress 404 頁面
到現在為止,您將了解 WordPress 404 頁面可能是一項寶貴的資產。 為了給你一些細節,這就是你想把一個放在一起的原因:
- 這是一種很好的、以用戶為中心的方式,可以幫助那些導航到不熟悉頁面的人。
- 您可以保持低跳出率,這將有助於您的搜索引擎優化 (SEO)。
- 說起來,如果404頁面設計得當,還可以在一定程度上提升SEO。
- 即使用戶不在您的網站上,您也可以繼續您的品牌推廣工作。
總體而言,WordPress 404 頁面可讓您在可能會失去用戶的情況下為您的網站提供“人性化”元素。 因此,不要低估它的心理價值。 這可能是反彈用戶和開發潛在客戶之間的區別。
如何構建 WordPress 404 頁面
在接下來的幾節中,我們將向您展示如何構建 WordPress 404 頁面。 我們認為,您需要採取三個步驟:
- 弄清楚您將如何構建頁面,無論是使用代碼、現有的 WordPress 模板、插件還是頁面構建器。
- 在頁面上添加您想要的元素,並調整品牌和設計,直到您對結果感到滿意。
- 檢查您的網站是否執行到您的 WordPress 404 頁面的重定向。
不過,您的首要任務是做出決定。 現在讓我們更詳細地看一下。
1. 決定如何構建 404 頁面
如您所料,創建 WordPress 404 頁面有多種方法。 您的方法將基於您的目標和您擁有的技能。 以下是您可以使用的不同方法的快速摘要:
- 您可以使用空白 PHP 文件並從頭開始編寫 WordPress 404 頁面。
- 每個 WordPress 安裝都有一個功能性 404 頁面模板。 您可以使用它並在現有代碼的基礎上開發自己的頁面。
- 大多數頁面構建器都有模板來幫助您為您的網站創建 404 頁面。 如果您使用頁面構建器,例如 GeneratePress、Elementor、Beaver Builder 或其他,這種方法很有意義。
- 還有一些插件可幫助您快速構建 404 頁面。
對於本文,我們將重點關注頁面構建器和插件方法。 這是因為它們將是大多數用戶最容易使用的方法。 此外,如果您正處於想要編寫 404 頁面的階段,那麼您已經掌握了很多您需要的知識。
使用插件創建 WordPress 404 頁面
在我們進入頁面構建器方法(本文的主要重點)之前,值得注意的是插件選項也存在。 不過,這裡實際上只有一種解決方案需要考慮:404page:

事實上,這個插件並沒有給你創建頁面佈局的工具,更多的是它可以讓你將你開發的頁面設置為你的 404 頁面。 許多其他插件會將 404 錯誤重定向到另一個頁面。 這對於 SEO 來說不是最優的。 該插件也不會創建任何額外的服務器請求,如果站點性能對您很重要,這非常棒。
該插件的過程是使用標準的 WordPress 塊編輯器創建您的 404。 這將為您提供創建頁面所需的所有工具,同時保持佈局與站點的其餘部分“同質化”。 我們將在後面的部分中詳細介紹要包含的內容。
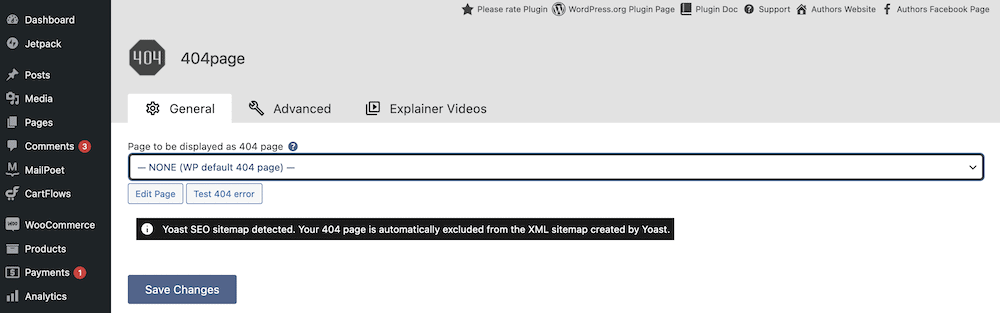
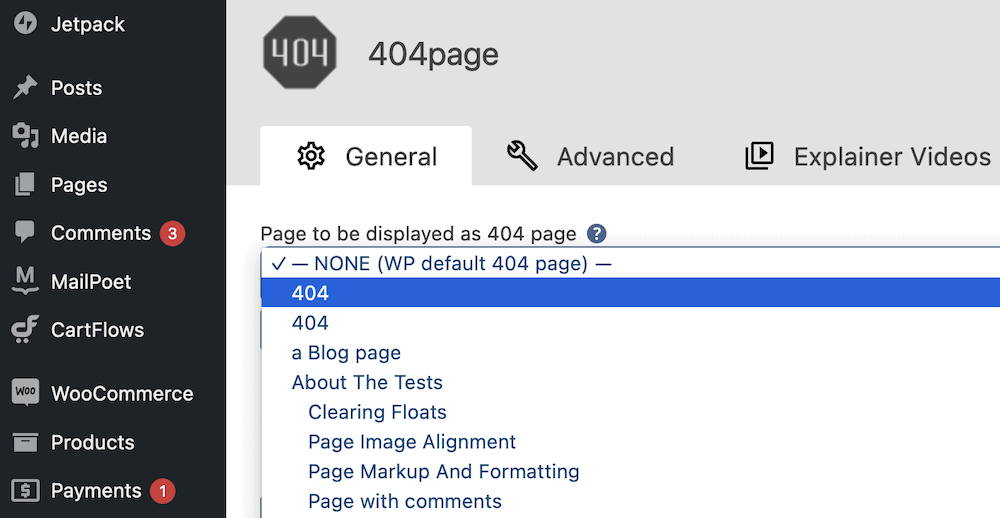
完成設計後,您將前往外觀 > 404 錯誤頁面屏幕:

這將讓您從下拉菜單中選擇正確的404頁面,但還包括一些其他選項:

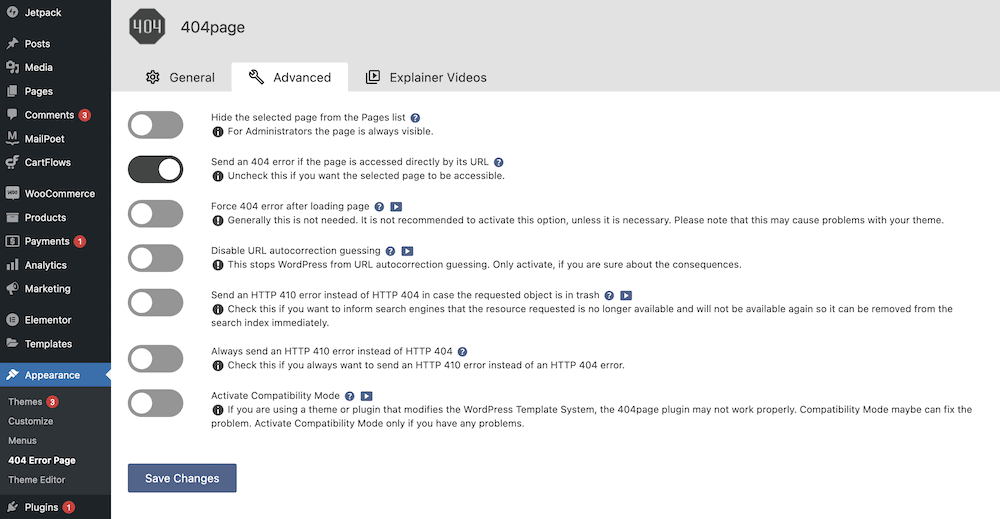
例如,有一個專用的高級選項卡,其中包含一些對您的404頁面有用(且功能強大)的選項:

您可以從各種選項中進行選擇,以確保您的 404 錯誤以正確的方式工作。 搜索引擎使用來自服務器的反饋來決定如何索引頁面。 在某些情況下,您可能希望使用410 Gone錯誤代碼,並且使用 404page,您可以獲得此選項。

使用頁面構建器創建 WordPress 404 頁面
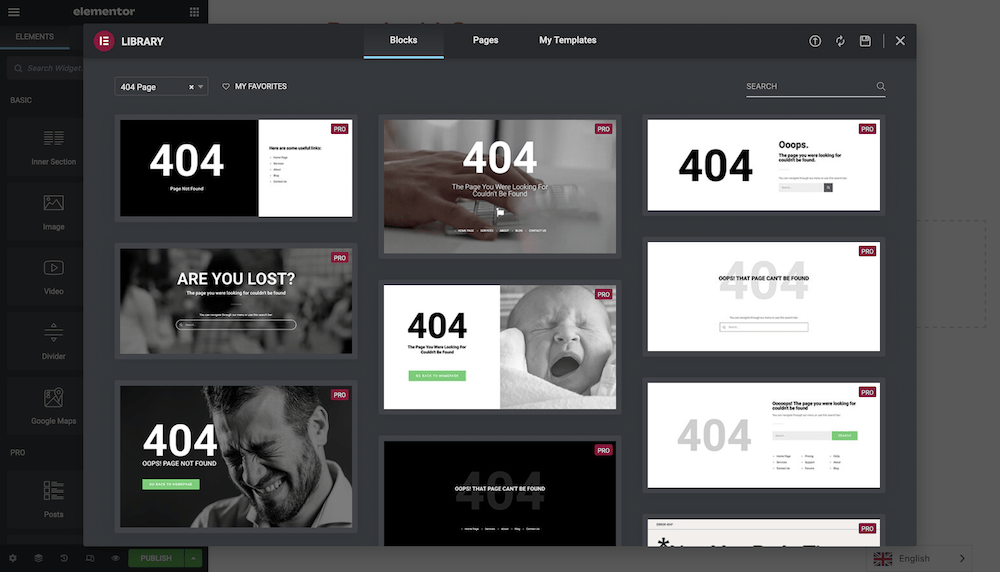
大多數網站所有者將使用頁面構建器或某種描述的框架,因此,市場上的大多數主要解決方案都包括用於 404 頁面的模板或塊集合:

添加這些應該很簡單,至少與將任何其他元素添加到您的 WordPress 404 頁面一樣簡單。 事實上,在這方面我們幾乎不能說這是新的。 每個解決方案的過程都將成為整體體驗的一部分。
關於您的頁麵包含的元素還有很多要說的,我們接下來會看。
2.為您的頁面添加基本元素
如果你查看任何 404 頁面——我們鼓勵你這樣做是為了研究和啟發——你會發現一些相似之處。
WordPress 404 頁面的核心包括以下元素:
- 向用戶發出明確而直接的消息,表明發生了 404 錯誤。
- 一種返回您網站上存在的頁面的方法,通常是主頁。
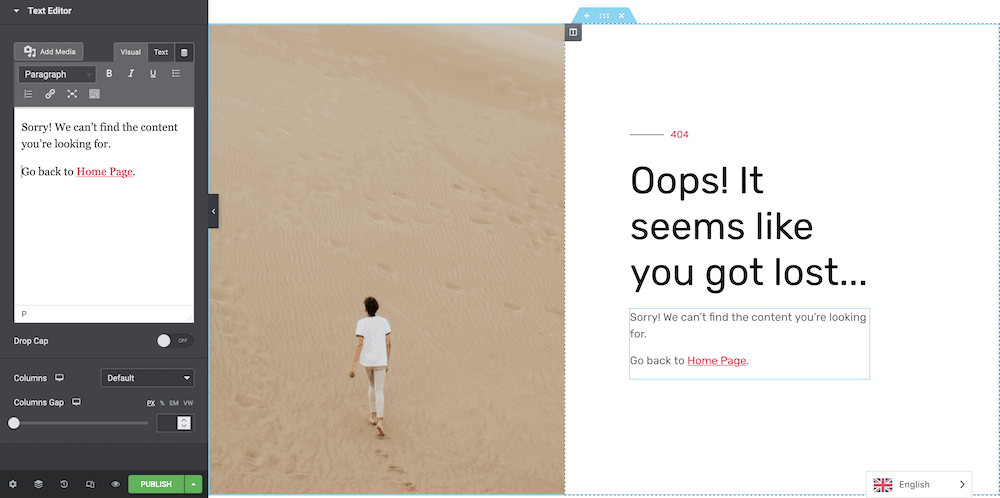
在我們的示例中,我們擁有這兩個元素,以及 Elementor Block 模式的一些初始品牌:

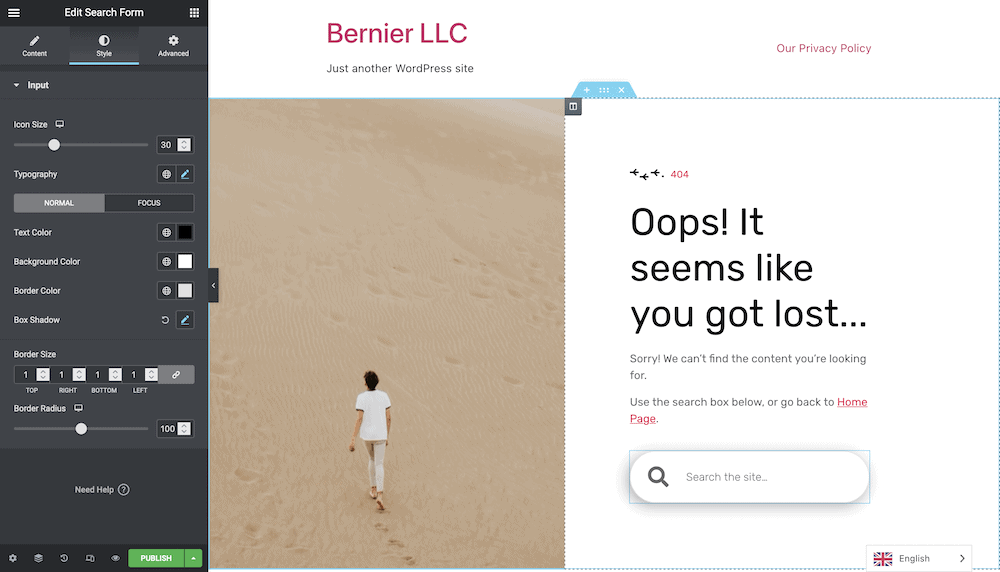
但是,如果您查看其他 404 頁面示例,它們通常包括在站點上查找正確頁面的方法。 搜索框是最常見的,我們也可以使用我們的頁面構建器添加它:

我們不得不修改一些文本以提及搜索框,並且在我們在這裡時,我們添加了一些樣式。 頂部有一個自定義分隔線,作為其余文本的“邊界”,搜索框提供“圓形”和“3D”外觀。
我們使用 Elementor 的樣式選項實現了這一點。 Border Radius覆蓋了搜索區域的形狀,Box Shadow 有助於給元素一些深度。 我們已經完成了所有這些,沒有一個字符的代碼,但是 404 頁面的功能和價值是顯而易見的。
從這裡,您幾乎可以添加您認為有用的任何其他元素。 許多網站使用帖子列表,其他網站會添加聯繫表格,世界就是你的牡蠣。 我們的建議是讓用戶留在現場。 因此,我們會放棄社交媒體鏈接,並堅持您的網站包含的內容。 這也將用作偽存檔頁面,這將有助於您的 SEO。
3. 確保您的網站重定向到您的 404 頁面
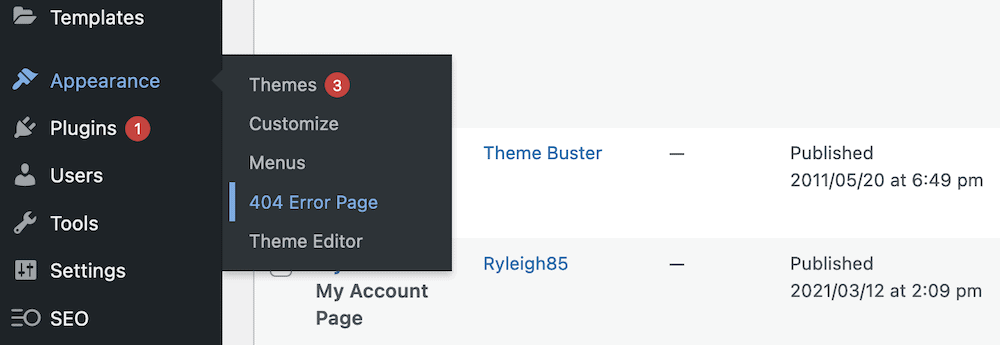
最後一步是確保您的網站使用新頁面而不是默認模板。 如果您使用的是 404page 之類的插件,這很容易。 導航到Appearance > 404 Error Page ,然後從下拉列表中找到正確的頁面:

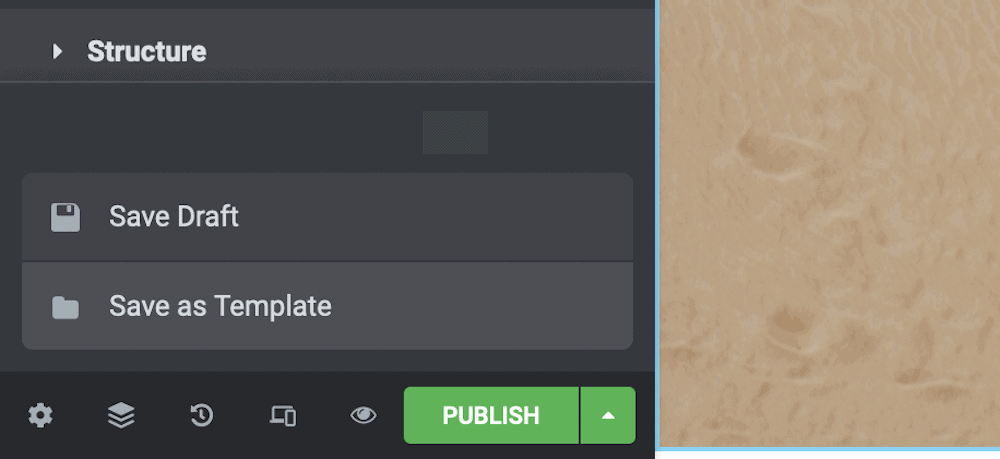
保存更改後,作業就完成了。 對於 Elementor,您需要將頁面設置為模板。 如果您還沒有這樣做,請使用箭頭展開綠色的發布按鈕,然後選擇另存為模板:

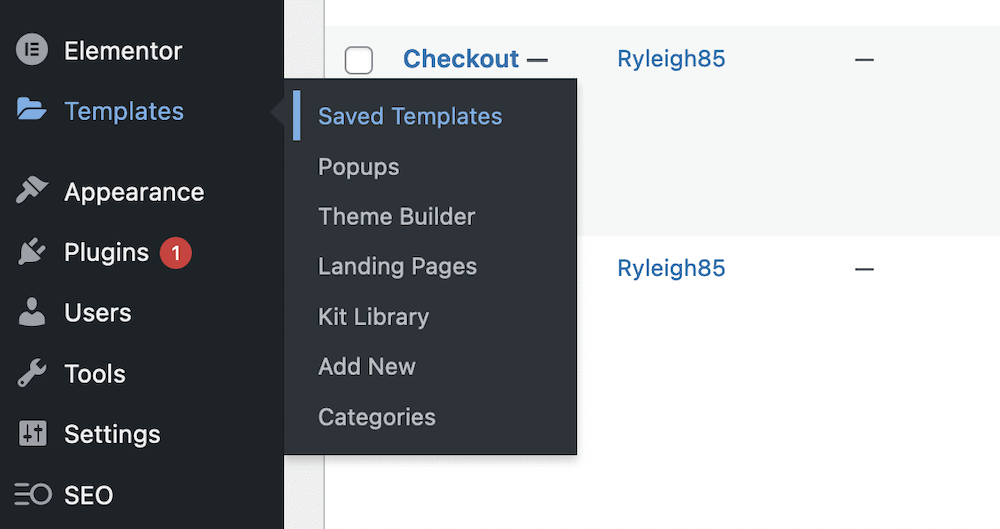
一旦你給你的模板一個名字,你就可以開始了。 從這裡返回 WordPress 儀表板和模板 > 保存的模板頁面:

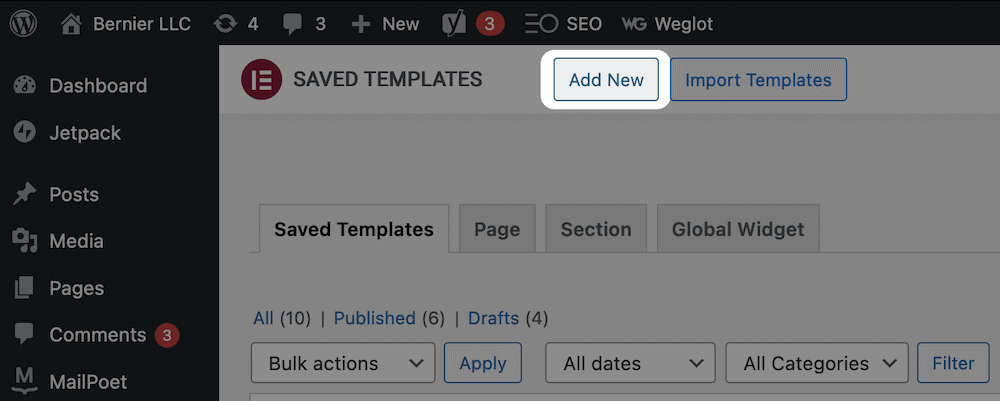
這裡的解決方法有點繁瑣,但您應該首先使用Add New按鈕創建一個新模板:

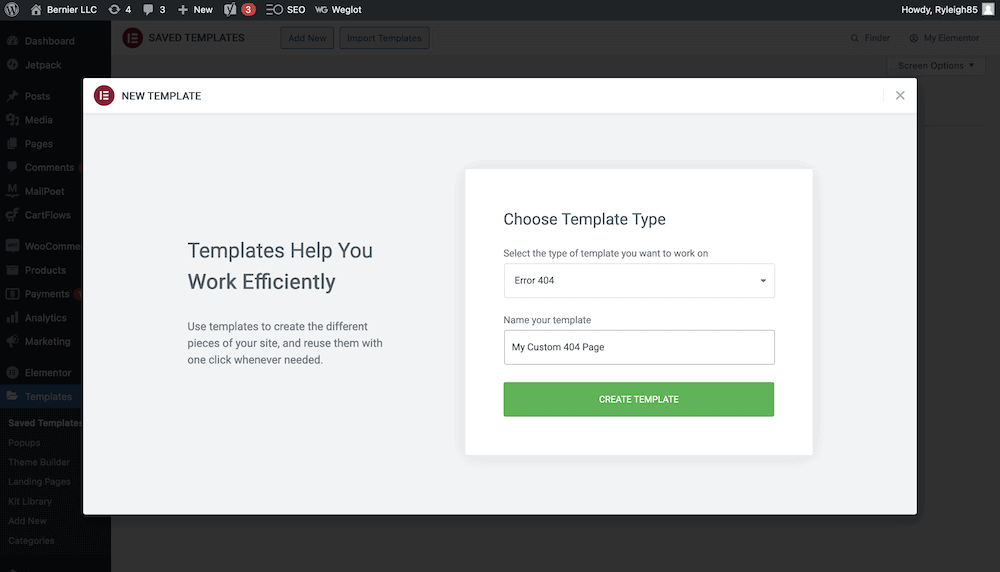
在下一個屏幕上,為您的模板命名並選擇錯誤 404類型:

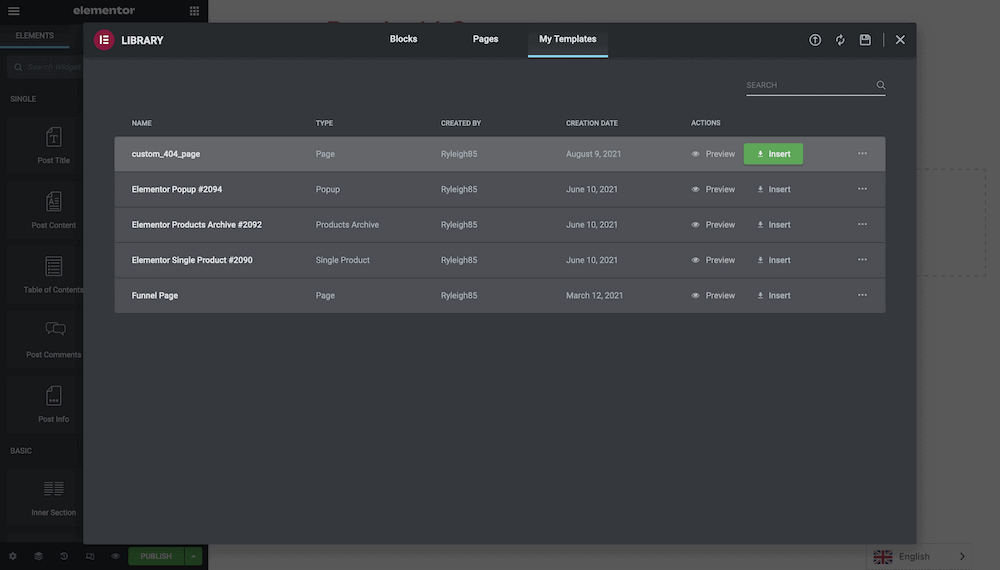
您將來到一個彈出窗口,您將在其中插入您的 WordPress 404 頁面模板:

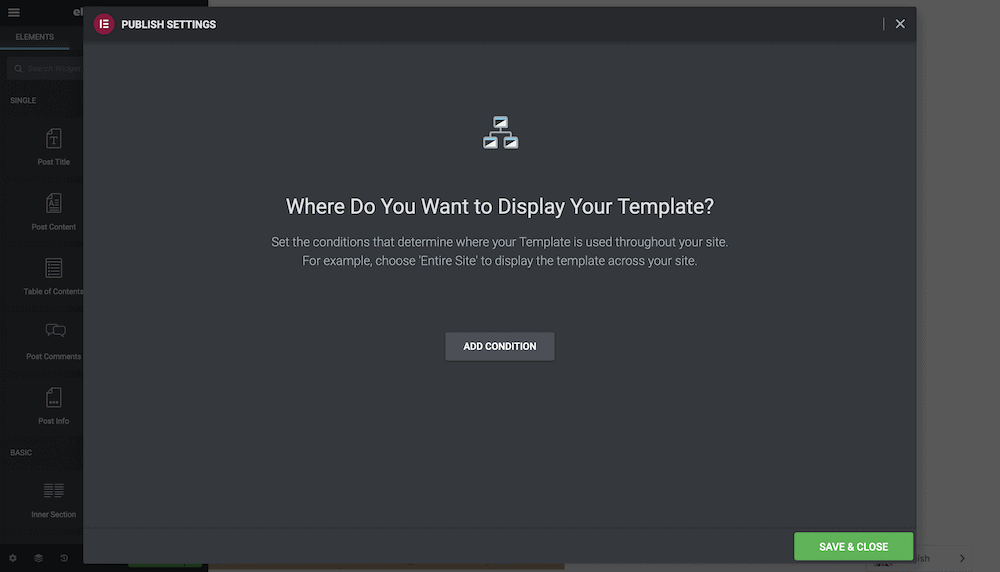
這將使您回到 Elementor 編輯屏幕,當您單擊Publish時,您將進入一個對話框屏幕,要求您選擇一個“條件”:

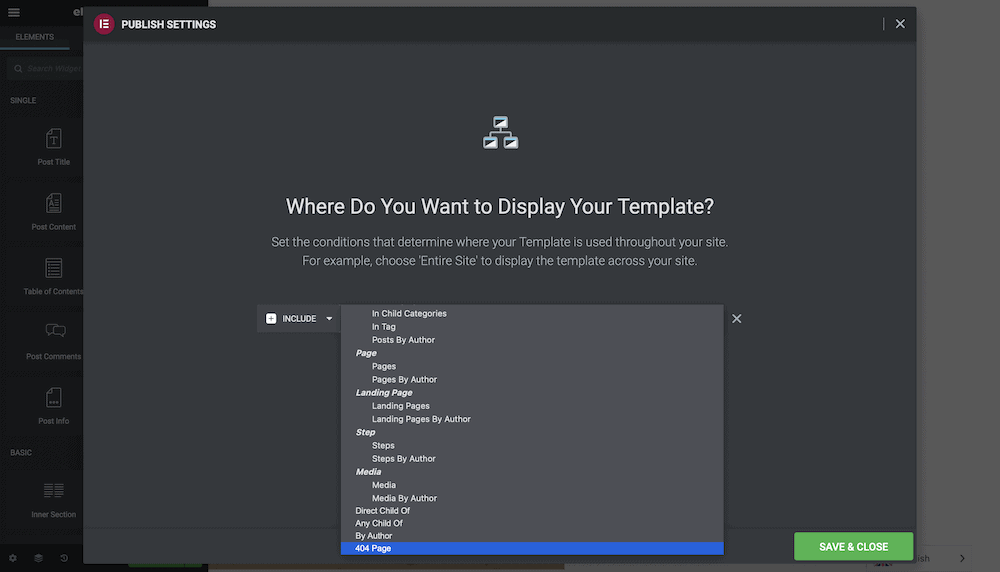
這使您可以指定顯示 404 頁面的時間和位置。 我們可以保持簡單並選擇Include和404 Page :

保存更改後,您的網站將顯示您的自定義 WordPress 404 頁面。
總之
如果您在陌生的大地方需要方向,您通常會尋找地圖或路標以獲取有關您所在位置的線索。 WordPress 404 頁面幾乎等同於“你在這裡!” 標記。 這是一種告訴用戶他們輸入的 URL 不存在的方法。 但是,許多網站並沒有停止提供錯誤。 這些頁面成為網站品牌的一部分,並幫助用戶回到您網站上更熟悉的位置。
在這篇文章中,我們研究瞭如何構建 WordPress 404 頁面。 無論您採用何種方法,這都不是太難。 大多數主題都會附帶一個功能強大的 404 頁面模板,但如果您將其與 GeneratePress、Elementor 或 Beaver Builder 等專用頁面構建器結合使用,您可以製作為您的網站提供價值的全功能 404 頁面。
你想建立一個 WordPress 404 頁面,這篇文章對你有幫助嗎? 在下面的評論部分分享您的想法、問題和想法!
