如何在 WordPress 中建立聯繫表格
已發表: 2019-04-30每種類型的網站,包括在線商店、博客、公司網站或任何其他變體,通常都具有由許多關鍵頁面組成的特定結構。 一個常規的商業網站通常有一個主頁、關於頁面、團隊或員工部分、博客,當然還有聯繫頁面,訪問者可以在其中找到電子郵件地址、電話號碼或實際地址,以便能夠與網站所有者取得聯繫.
每個“聯繫”頁面通常包括一個聯繫表格,其中包含要填寫的標準數量的必填字段,以及一個用於發送查詢的“提交”按鈕。 這些字段的數量和類型可能因網站所有者的偏好而異。
有人想知道聯繫的訪客的位置,所以他們將必要的複選框放入聯繫表中,其他人想知道年齡、性別、職業、聯繫原因或其他一些數據,所以他們添加了訪問者在點擊“發送”按鈕之前填寫個人信息的必填字段。
在這篇文章中,我將向您展示如何借助 2 種不同的解決方案創建聯繫表單。 我將使用傳統的 Contact Form 7 插件,該插件包含在官方 WordPress 存儲庫中可用的最現代高級 WP 主題和 WP Forms 插件包中。
使用 Contact Form 7 創建“取得聯繫”表格
因此,我們一如既往地從安裝和激活這兩個插件開始。 從安裝第一個開始,然後轉到 Contact –> Add New 創建一個新的聯繫表單。
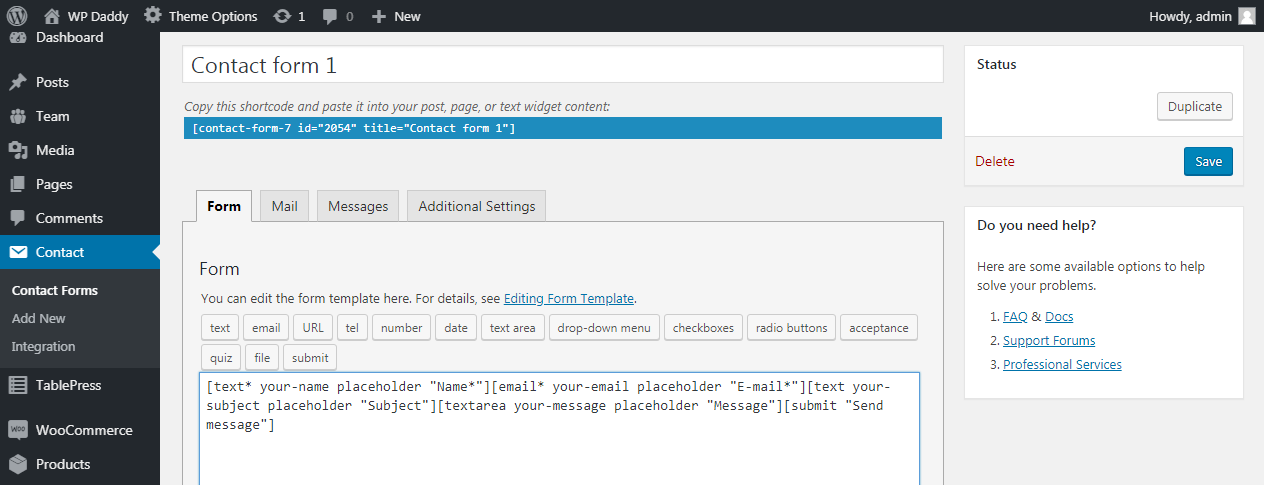
默認情況下,您已經在 Contact –> Contact Forms 菜單中有兩個示例聯繫表單可用。 以下是標準聯繫表單的外觀:這是一組簡碼,用於創建您通常在“聯繫人”頁面上看到的表單結構。

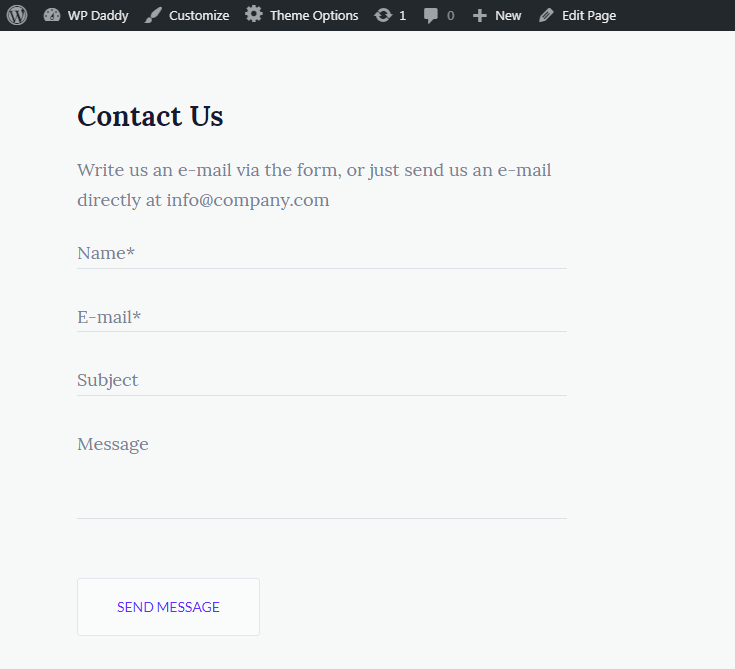
這是實時的聯繫表格。 它包括名稱、電子郵件、主題、消息和“發送消息”按鈕等字段。 這種簡短的聯繫表格是與您取得聯繫的最簡單方式。

訪問者不需要填寫很多對他們來說可能很無聊的字段。 因此,他們只需在幾分鐘內填寫一些必填的聯繫表單字段,即可輕鬆快速地與您取得聯繫。
正如我們已經提到的,有時需要更多字段,因此您可以藉助聯繫表 7 的附加短代碼輕鬆地將它們添加到您的聯繫表中。
在聯繫表中添加複選框
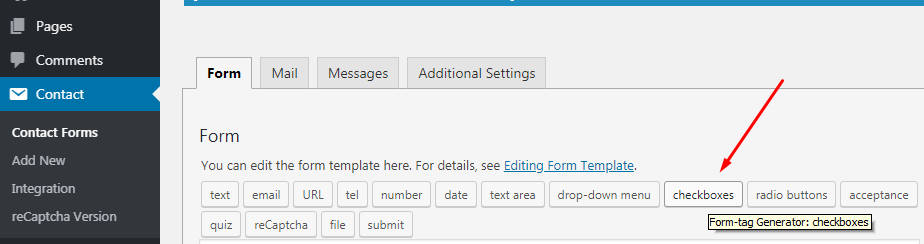
例如,我想在我的聯繫表單中添加一個國家選擇複選框。 所以我選擇了一個複選框簡碼,現在表單標籤生成器已打開。

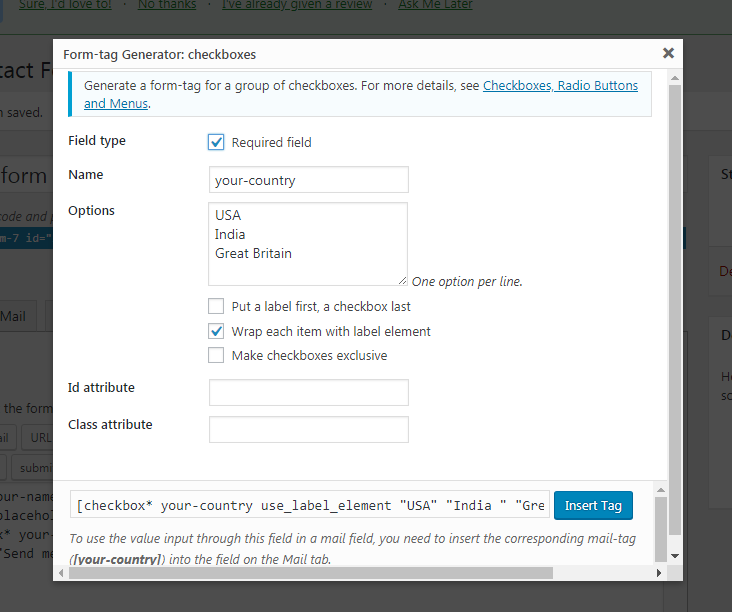
我選中了“必填字段”複選框,以使此字段在發送消息之前必須填寫。 然後我選擇我的複選框的名稱,例如“您的國家/地區”,並在“選項”窗口中輸入 3 個選項,以允許我的訪問者從 3 個可用選項中選擇正確的變體(我希望我的訪問者來自美國、印度或英國)。

當然,您可以添加更多選項以供選擇,也可以插入“其他”選項而不是明確的國家名稱。
之後,我選擇了“用標籤元素包裝每個項目”選項,結果,我得到了一個這樣的簡碼:[checkbox* your-country use_label_element “USA” “India” “Great British”]。 如您所見,此復選框是必需的(其標籤標有 *),它包括名稱和三個可供選擇的選項。
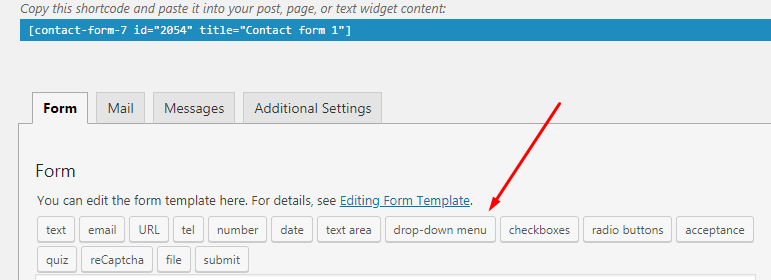
添加下拉菜單
如果您想了解與您聯繫的用戶的年齡,您可以選擇以“選擇”標籤開頭的下拉菜單短代碼。

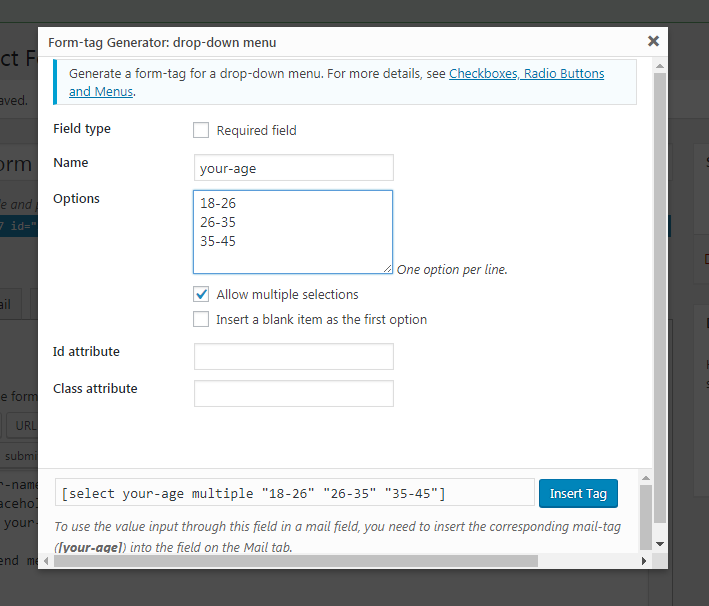
它的表單標籤生成器還包含菜單名稱、選項和一些您可以選擇的屬性。

我添加了一個名稱,一些選項可供選擇,然後單擊“允許多項選擇”選項。 這就是我的下拉菜單短代碼的樣子[選擇您的年齡倍數“18-26”“26-35”“35-45”]。
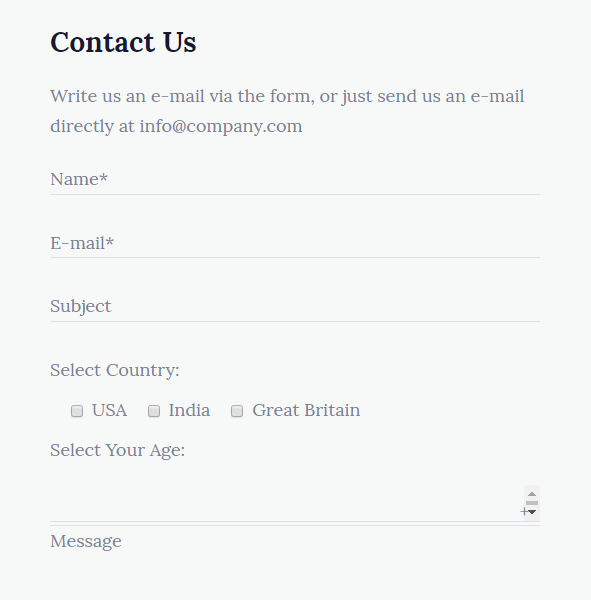
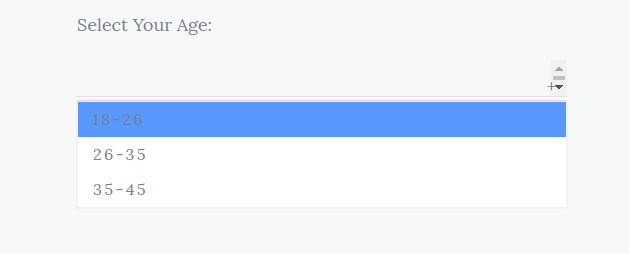
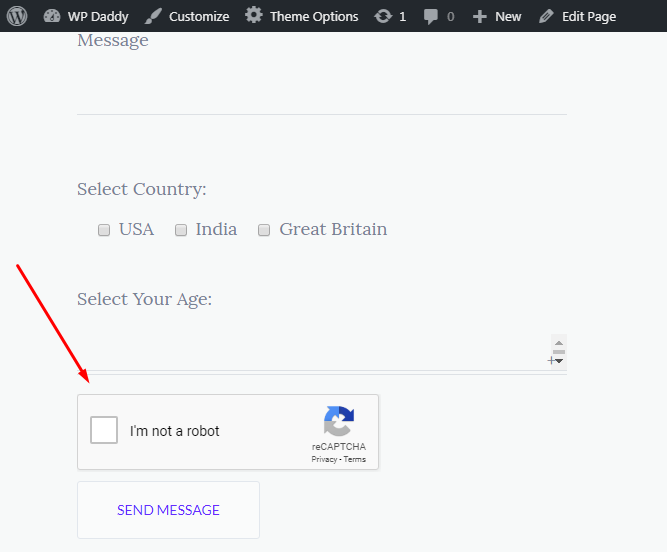
這就是我的聯繫表單與我剛剛創建的其他復選框的外觀。 如果您想在聯繫表單中添加單選按鈕或更多其他字段,請在此處閱讀更多詳細信息。


添加驗證碼
當然,在創建聯繫表時,您希望保護您的網站免受虛假註冊和機器人活動的影響。 這是 reCaptcha 派上用場的時候。
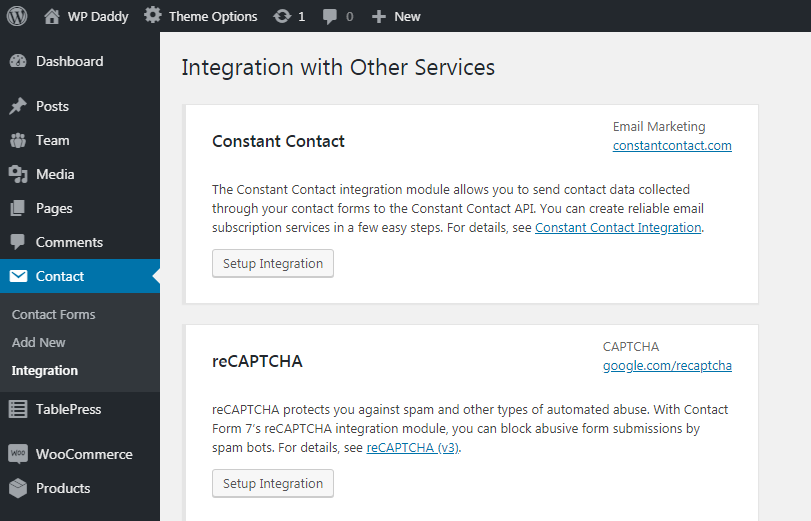
隨意安裝並激活 Contact Form 7 – reCaptcha v2 插件,然後轉到 Contact -> Integration 並單擊“Setup Integration”按鈕。

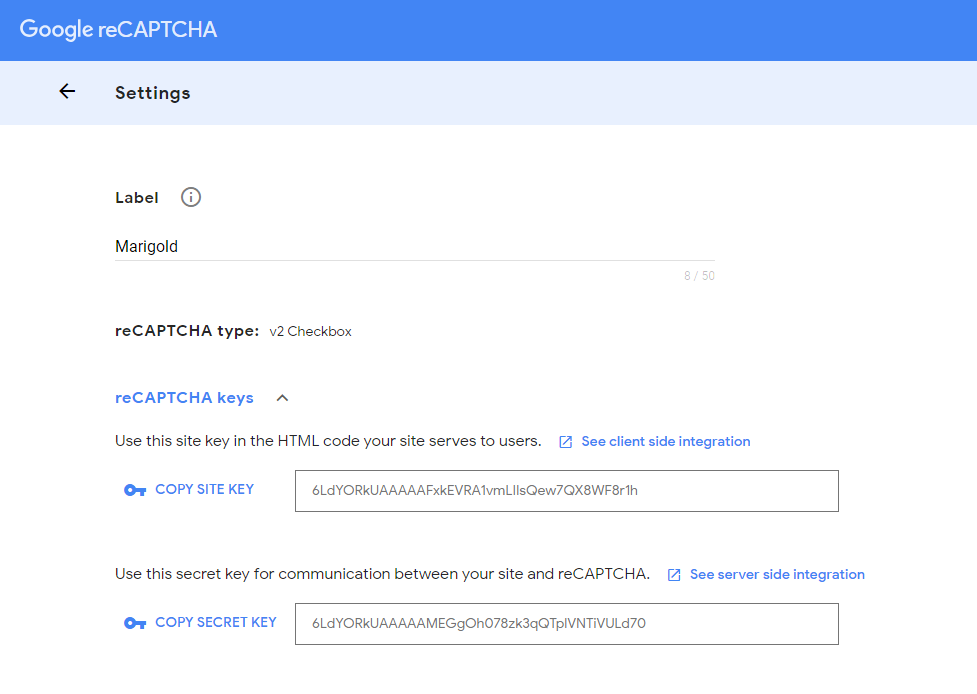
現在轉到您的 Google 控制台 -> 設置以查找 reCaptcha 的站點和密鑰。


如果您尚未將您的 WP 網站添加到 Google,並且您在 Google Console 中沒有帳戶,請在此處查看有關如何在 Google 中註冊您的網站的詳細信息。
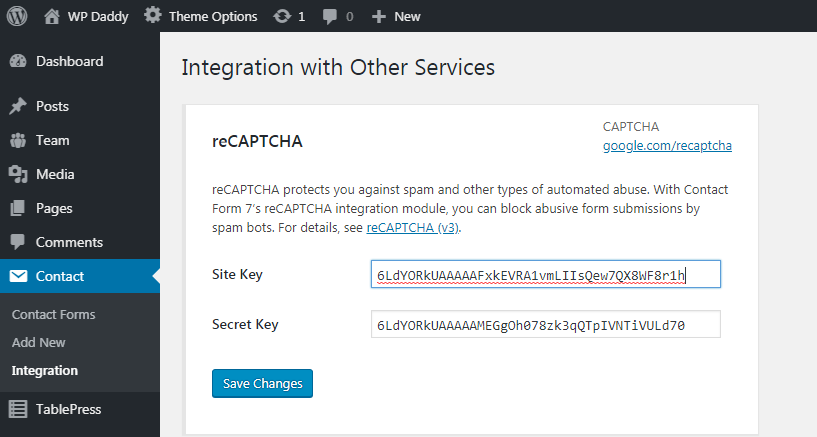
複製密鑰並將它們粘貼到儀表板的相應字段中。 單擊保存更改按鈕以使您的 reCaptcha 工作。

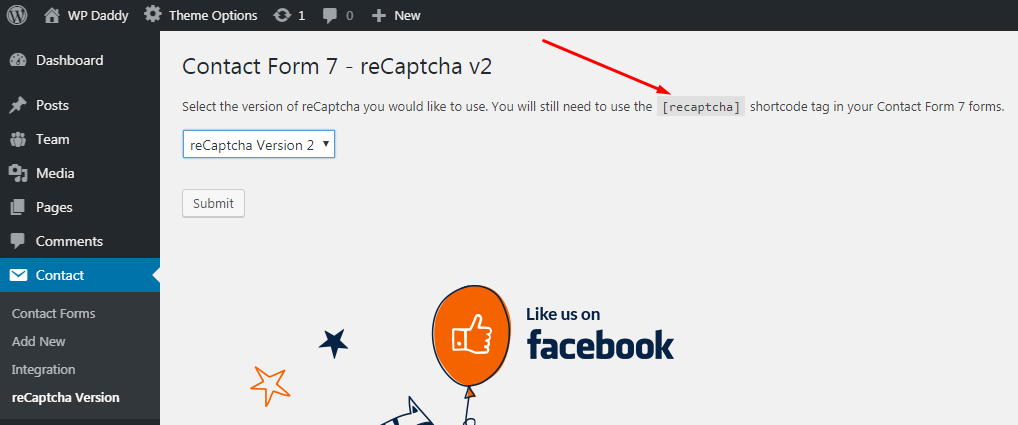
現在,設置集成後,轉到 Contact -> reCaptcha version 並選擇 reCaptcha Version 2 而不是 Default Usage。

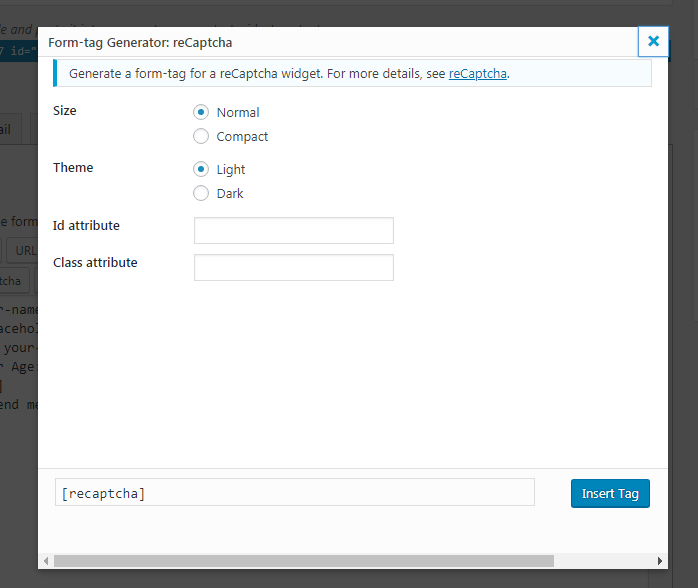
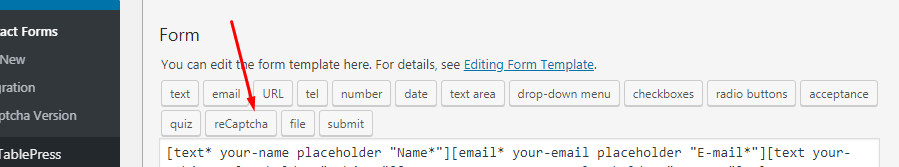
在這裡,您將找到 reCaptcha 短代碼,您應該使用它在需要的地方插入您的 reCaptcha。 這也通過表單標籤生成器進行管理。

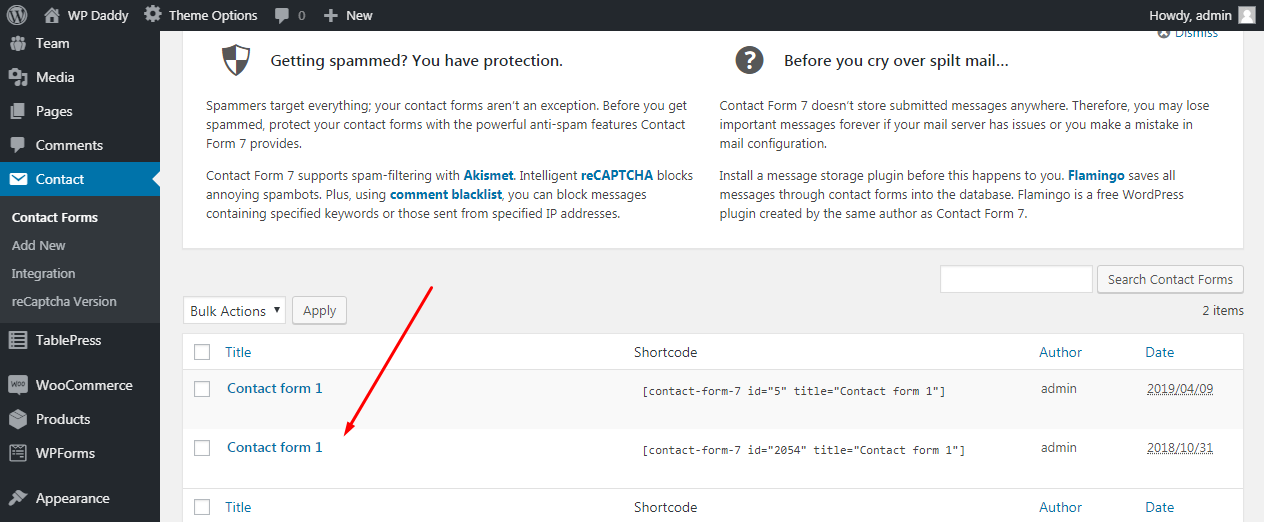
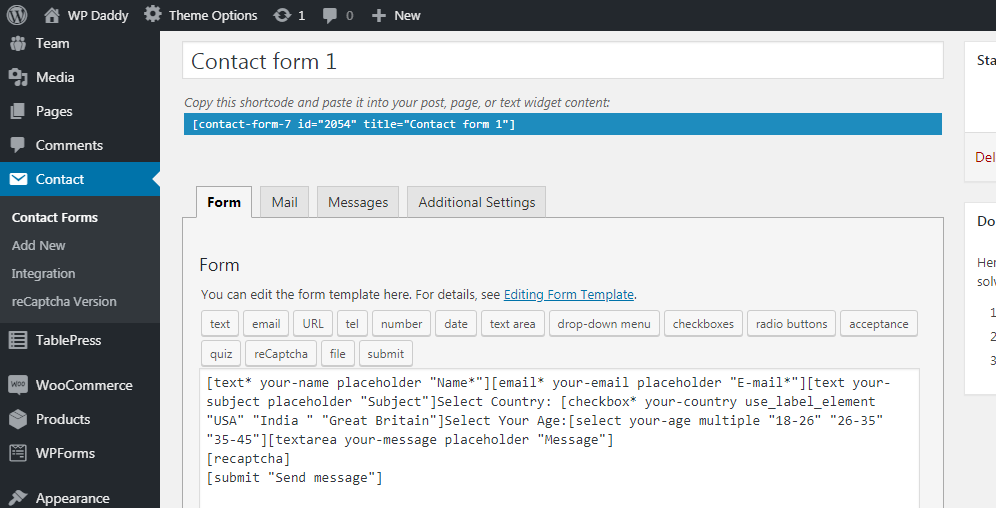
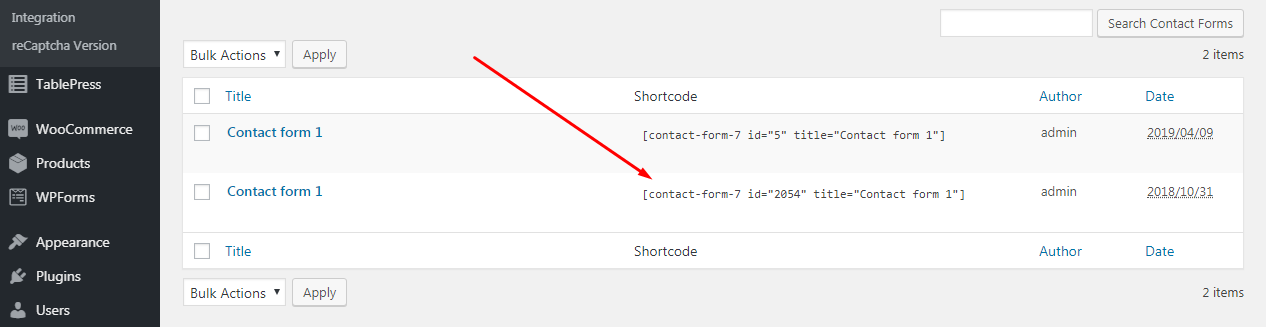
因此,現在當您在“聯繫人”->“聯繫表單”列表中轉到您最近創建的聯繫表單並單擊選定的表單以將其打開時,

您將看到 reCaptcha 短代碼出現。

您現在可以在“發送”按鈕之前插入它,讓您的訪問者在提交消息之前確認他們是人類。

這就是你的 reCaptcha 的樣子。

現在,當您完成聯繫表單的編輯後,您可以使用 Pages -> All Pages 菜單或 Pages -> Add New 菜單複制其短代碼並將其粘貼到您的聯繫人頁面(如果您的聯繫人頁面尚未創建)。

使用 WP Forms 建立聯繫表
在我看來,使用 WP Forms WordPress 解決方案構建聯繫表單的原理有點相似,儘管它稍微容易一些。
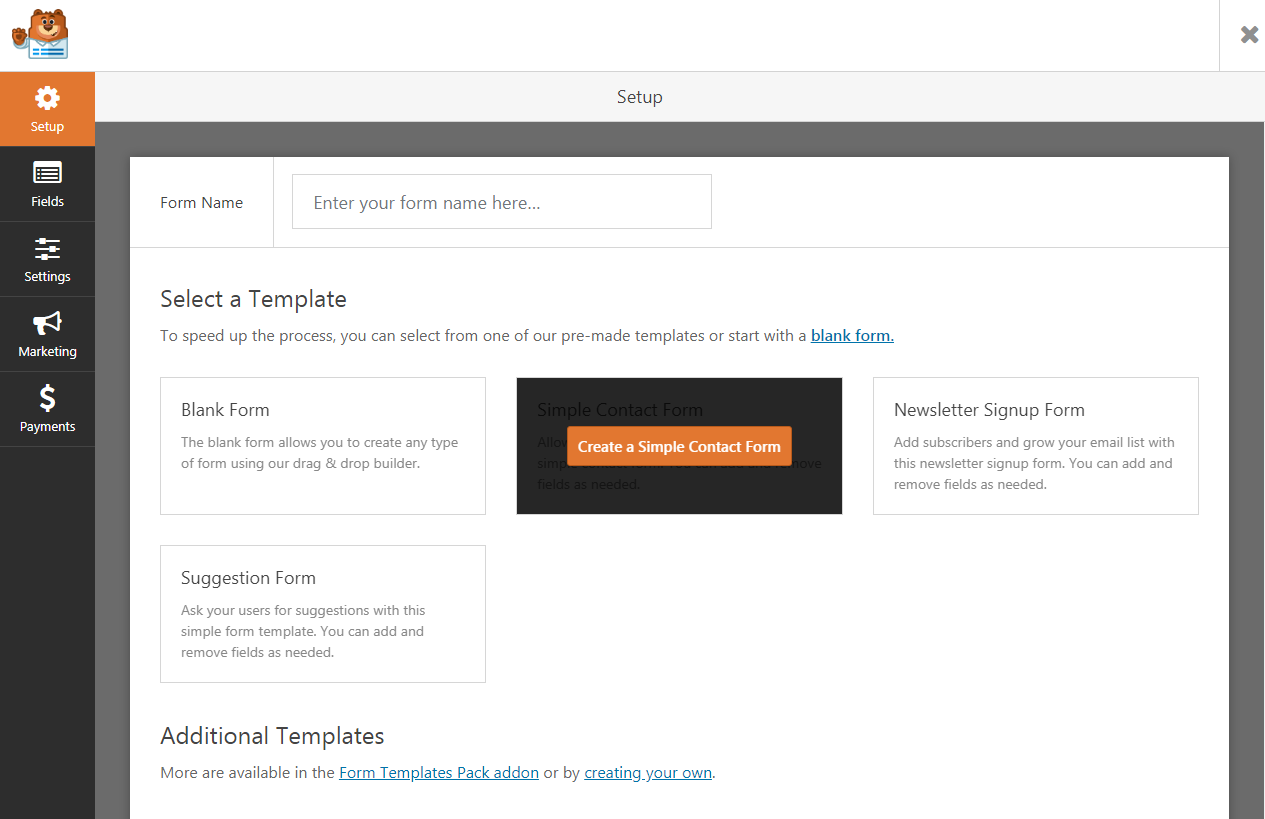
轉到 WP Forms -> Add New 並從可用變體中選擇一個表單。 因此,您可以選擇空白表格、簡單的聯繫表格、時事通訊註冊表單或建議表格。 我選擇一個簡單的聯繫表格繼續。

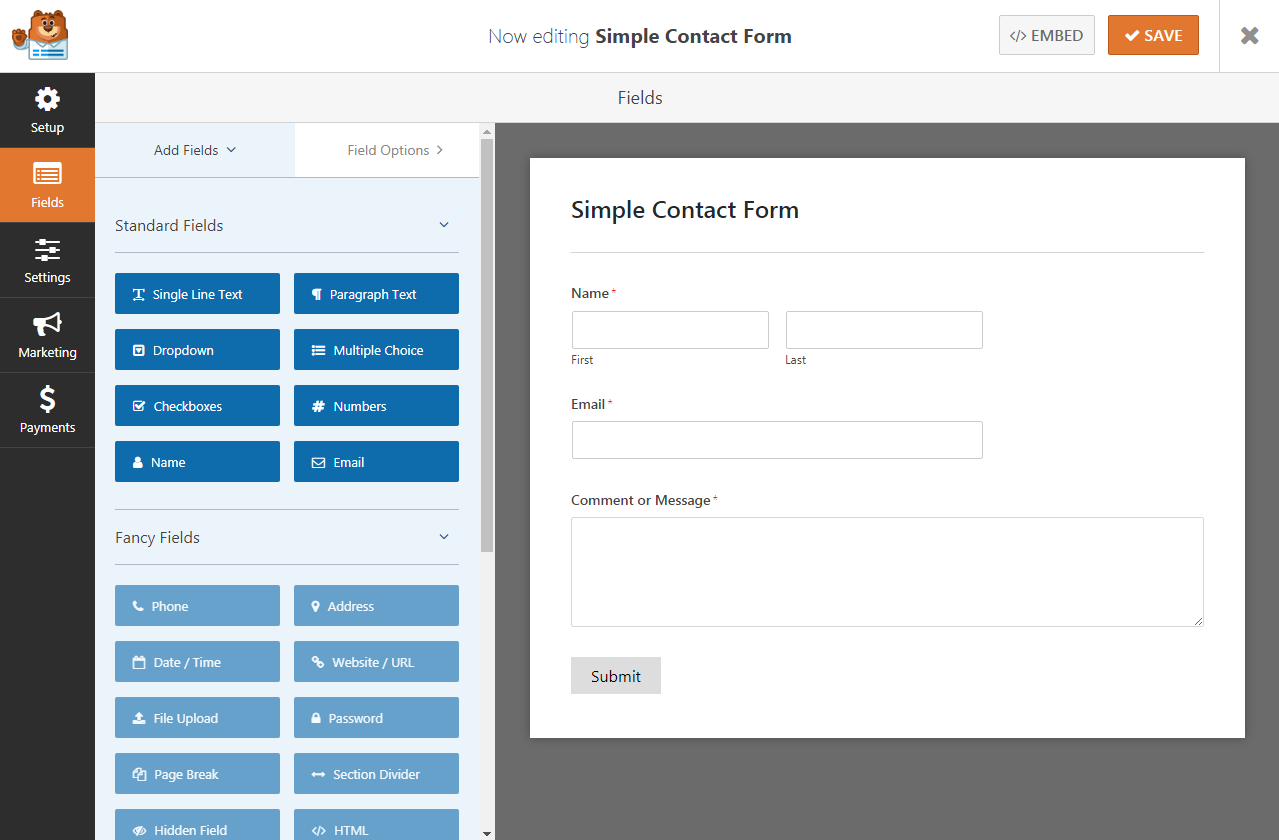
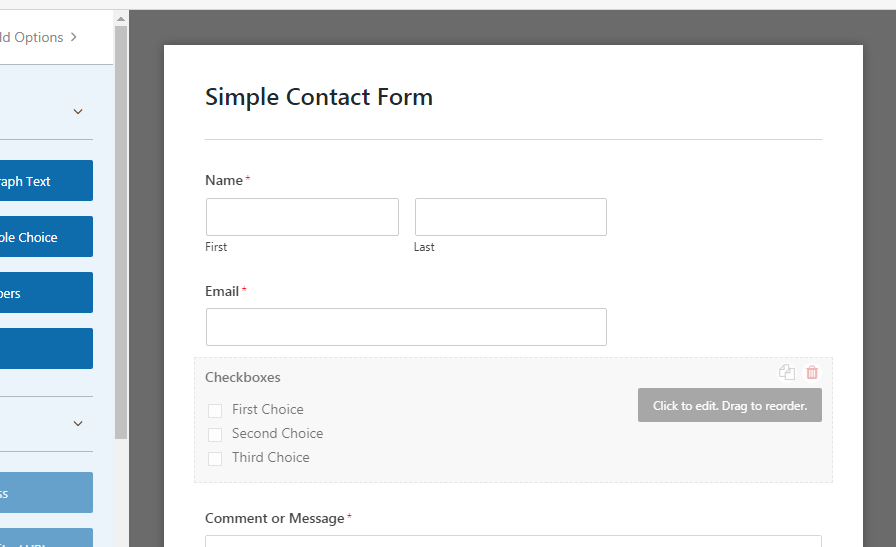
如您所見,簡單的聯繫表單由名字和姓氏字段、電子郵件字段、消息字段和“提交”按鈕組成。 您可以使用複選框、下拉菜單選擇和更多選項來補充您的聯繫表。

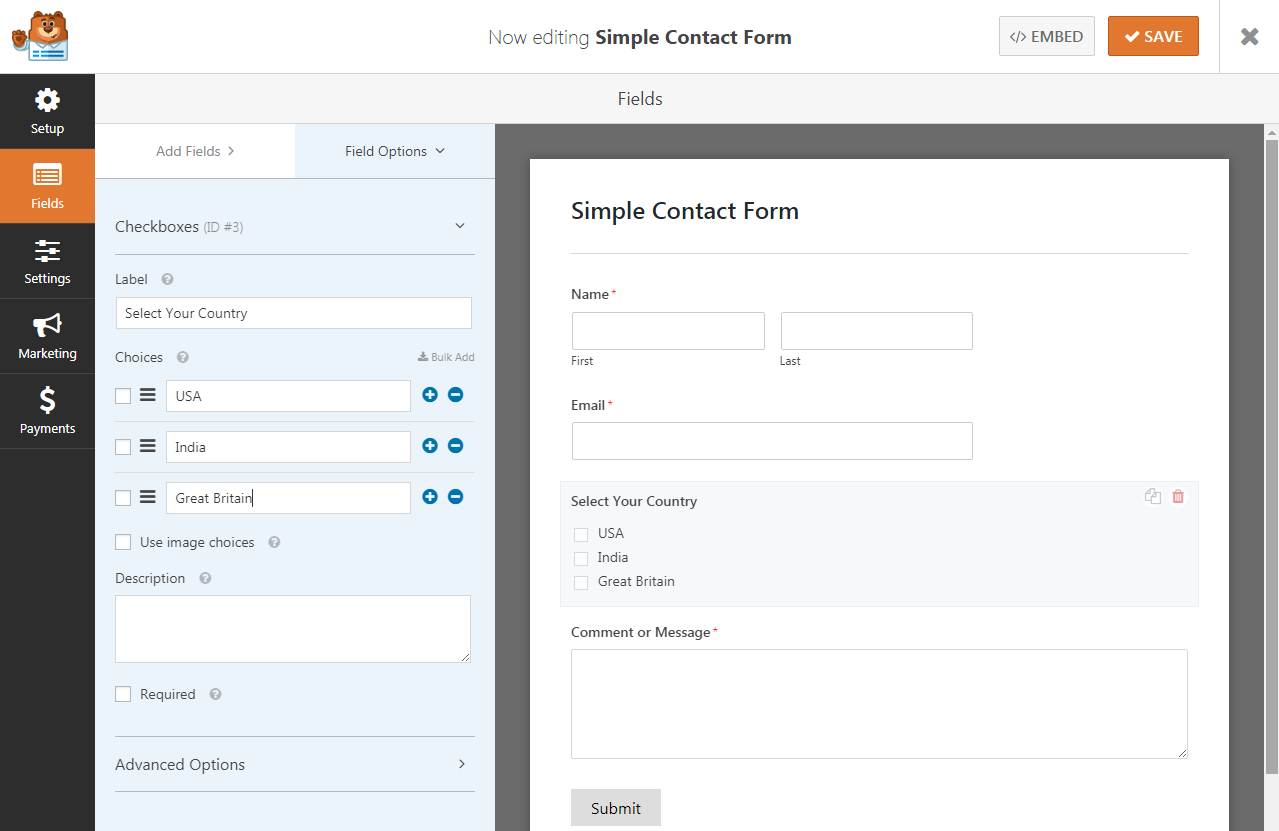
只需選擇所需的模塊並將其拖放到您需要的聯繫表格中即可。

這就是我的國家選擇複選框的樣子。

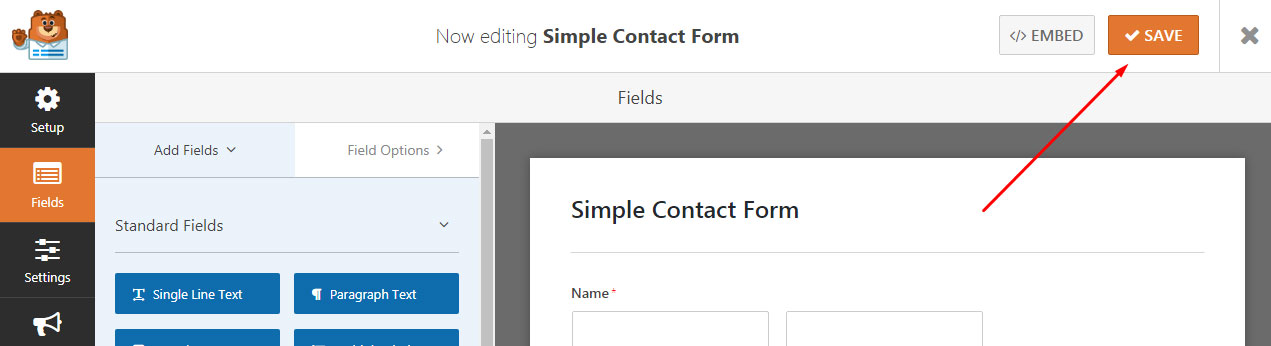
完成所有更改後,單擊“保存”按鈕以保留它們

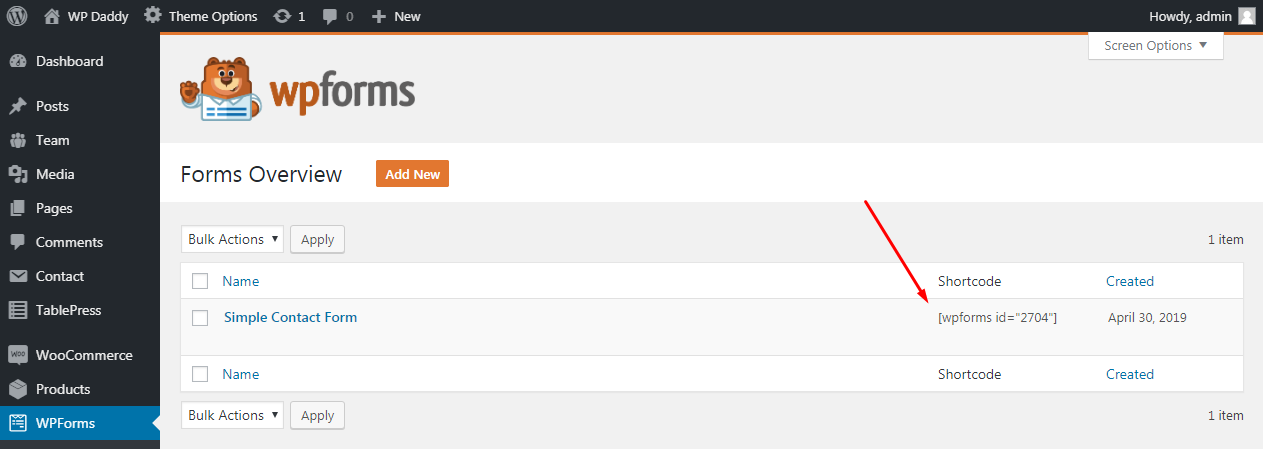
並複制您新創建的聯繫表單的簡碼,將其放在您喜歡的任何頁面上。

如您所見,一切都很容易。
如果您有任何疑慮,請在評論中留下。
希望這有幫助,
梅蘭妮·H。
