如何使用 OptinMonster 在 WordPress 中構建您的電子郵件列表
已發表: 2022-02-17你想用 OptinMonster 建立你的電子郵件列表嗎?
OptinMonster 是一個著名的彈出窗口和潛在客戶生成插件,可以輕鬆在 WordPress 中擴展您的電子郵件列表並將網站訪問者轉換為訂閱者。
在本文中,我們將向您展示如何使用 OptinMonster 在 WordPress 中構建您的電子郵件列表。

注意: OptinMonster 是我們用來在 WPBeginner 上增加電子郵件列表的插件,它由 WPBeginner 創始人 Syed Balkhi 創建,以幫助我們獲得更多電子郵件訂閱者。
什麼是 OptinMonster 以及為什麼使用它來構建您的電子郵件列表?
超過 70% 的訪問您網站的人將永遠不會再回來。 這就是為什麼建立一個電子郵件列表很重要,這樣您就可以與訪問者保持聯繫並將他們帶回您的網站。
但是讓網站訪問者註冊您的電子郵件列表可能是一個挑戰。
這就是 OptinMonster 的用武之地。
OptinMonster 是超過 120 萬個網站使用的 WordPress 最佳電子郵件捕獲插件之一。 它配備了將網站訪問者轉變為電子郵件訂閱者所需的一切。

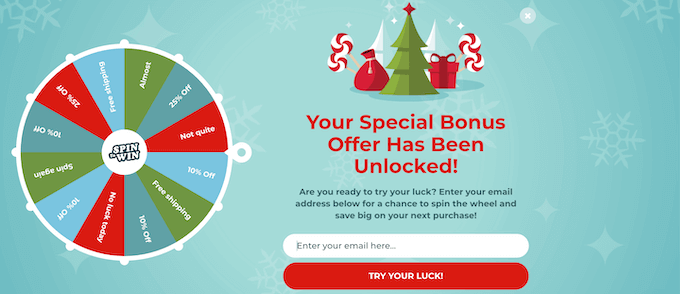
OptinMonster 是一種用於創建電子郵件註冊表單的工具,包括彈出窗口、浮動欄、全屏歡迎墊、滑入式滾動框、內聯個性化潛在客戶表單、遊戲化旋轉以贏得 optins 等等。
它包括一個包含 400 多個高轉換模板的模板庫,您可以使用拖放構建器完全自定義。

有很多有用的功能,例如 Exit-Intent 技術,它可以讓您在某人即將離開您的網站的確切時刻顯示一個彈出窗口。 這有助於將您放棄的網站訪問者轉變為電子郵件訂閱者。
此外,它對初學者非常友好,因此您可以創建高轉換率的 optin 表單來增加您的電子郵件通訊,而無需編寫任何代碼。
與其他 WordPress 彈出式插件不同,OptinMonster 不會降低您的網站速度,並且 A/B 測試和轉換分析等功能實際上會起作用。
這聽起來很瘋狂,但不幸的是,當緩存插件處於活動狀態時,大多數 WordPress 潛在客戶生成插件都無法正常工作,因此作為網站所有者,您不得不在更快的網站或更多訂閱者之間做出選擇。 使用 OptinMonster,您不會。
話雖如此,讓我們一步一步地看看如何使用 OptinMonster 在 WordPress 中構建您的電子郵件列表。
使用 OptinMonster 在 WordPress 中構建您的電子郵件列表
您需要做的第一件事是前往 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕。

這會將您帶到定價頁面,您需要單擊最適合您需求的計劃下的“開始使用”按鈕。
我們推薦 Pro 計劃,這是最受歡迎的,包括退出意圖。 使用我們獨家的 OptinMonster 優惠券代碼,您可以獲得額外 10% 的折扣。
之後,您需要輸入付款詳細信息並完成購買。
接下來,您需要安裝並激活 OptinMonster WordPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
此插件將您的 WordPress 網站連接到 OptinMonster 軟件。
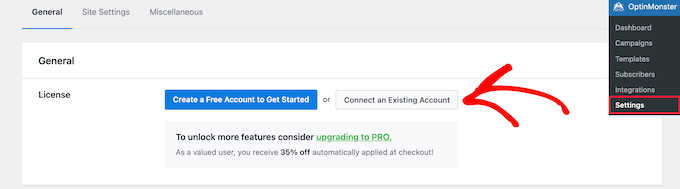
激活後,您需要連接您的帳戶。 首先,只需前往 WordPress 管理面板中的OptinMonster » 設置。
然後,單擊“連接現有帳戶”按鈕。

如果您想創建一個免費帳戶來測試該軟件,只需單擊“創建一個免費帳戶以開始使用”按鈕。
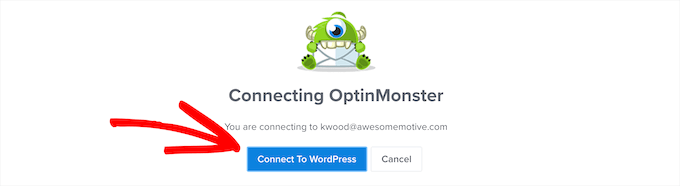
現在,您將看到一個彈出窗口,要求您輸入您的電子郵件地址。
只需輸入您用於創建帳戶的電子郵件地址,然後單擊“連接到 WordPress”按鈕。

接下來,屏幕上會出現一系列提示,以完成將您的網站與 OptinMonster 的連接。
完成這些步驟後,您的 WordPress 網站和 OptinMonster 將連接起來,您可以創建您的第一個廣告系列。
使用 OptinMonster 在 WordPress 中創建 Optin 表單
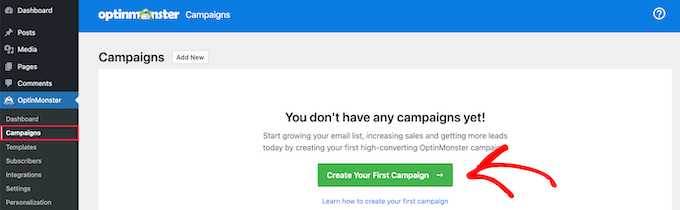
要創建您的第一個廣告系列,請轉到 WordPress 儀表板中的OptinMonster » 廣告系列,然後單擊“創建您的第一個廣告系列”按鈕。

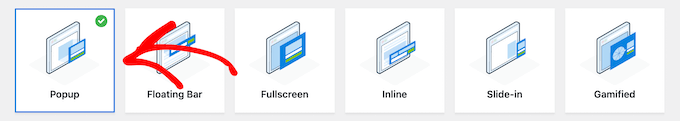
首先,您需要選擇您的廣告系列類型。 有各種活動可供選擇,包括彈出窗口、全屏歡迎墊、內聯選項等。
在本教程中,我們將選擇“彈出式”廣告系列類型,讓您可以在您的網站上顯示高轉化率的彈出式廣告。
要選擇廣告系列類型,只需單擊它。

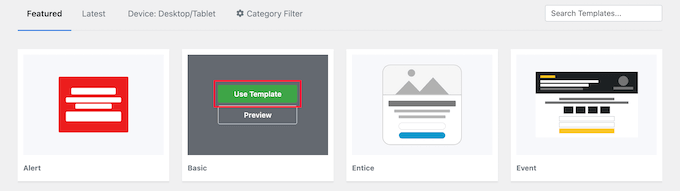
在此下方,有一個模板列表,這些模板將構成您的彈出廣告系列的基礎。 您可以選擇任何您喜歡的模板。
要選擇一個模板,只需將鼠標懸停在它上面並單擊“使用模板”按鈕。

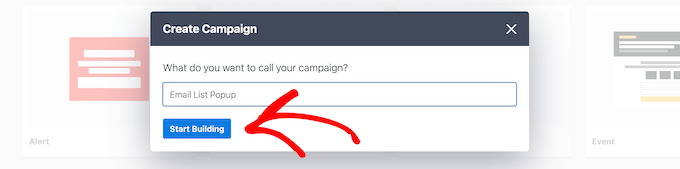
接下來,您需要輸入廣告系列的名稱。 這不會出現在您的網站上,但可以幫助您記住廣告系列的用途。
然後,單擊“開始構建”按鈕。

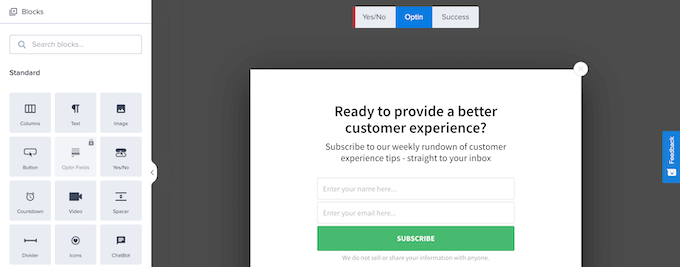
這將啟動 OptinMonster 活動構建器,在右側面板中顯示活動的實時預覽。
您只需指向並單擊預覽部分中的任何項目即可進行更改、移動或刪除。

對於本教程,我們將保留默認設計但更改文本。
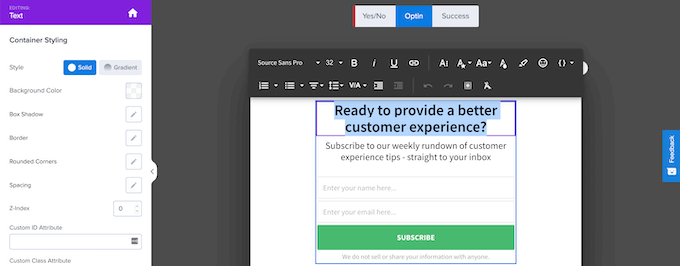
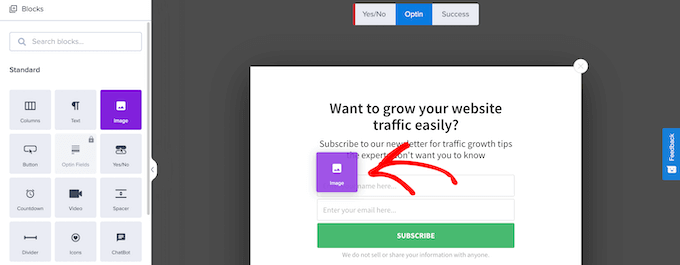
為此,只需單擊現有文本,然後您可以直接在彈出預覽中進行更改。
左側菜單控製字體顏色、間距等。

您還可以使用包含的塊向彈出窗口添加新功能。
只需將塊從左側的“塊”菜單拖到彈出窗口即可添加新功能。

完成自定義彈出窗口的外觀後,您需要設置其顯示方式的規則。
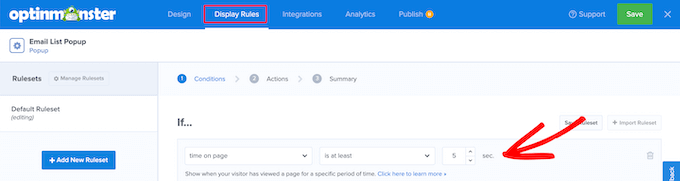
為此,只需單擊屏幕頂部的“顯示規則”選項卡。 在這裡,您可以設置彈出窗口何時出現的條件。 您可以完全自定義這些顯示規則,以便在正確的時間向正確的人顯示正確的消息。
對於本教程,我們將創建一個簡單的顯示規則,以便在用戶在您的網站上花費一定時間後顯示彈出窗口。

為此,您需要選擇“頁面上的時間”並設置要在彈出窗口顯示之前經過的秒數。

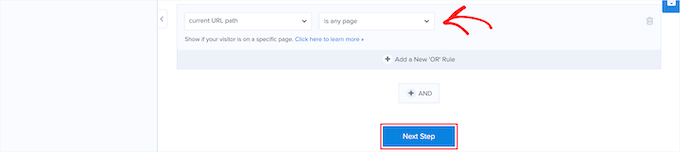
然後,要在每個頁面上顯示彈出窗口,請確保將“當前 URL 路徑”設置為“是任何頁面”。
之後,單擊“下一步”按鈕。

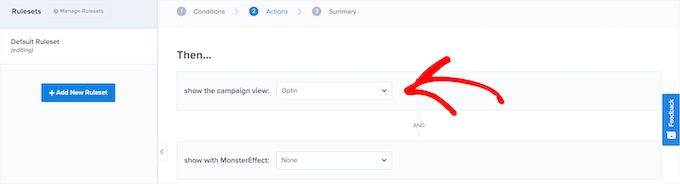
這會將您帶到“操作”屏幕,您將在其中設置時間過去後發生的情況。
首先,確保在“顯示活動視圖”框中選擇了“選擇”,然後您可以根據需要添加效果和聲音效果。
然後,單擊“下一步”按鈕。

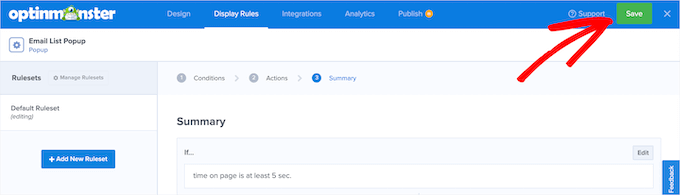
之後,您可以查看顯示規則以確保它們正確無誤。
然後,單擊“保存”按鈕以保存您的廣告系列。

將您的 WordPress 彈出窗口連接到電子郵件營銷服務
接下來,您可以將彈出窗口連接到電子郵件營銷服務。 這樣,當訪問者輸入他們的電子郵件地址時,它會自動添加到您的電子郵件列表中。
OptinMonster 還包括一個名為 Monster Leads 的功能。 這將獨立存儲您的潛在客戶,因此您以後可以隨時將這些信息導入您的電子郵件營銷提供商。
如果您還沒有電子郵件營銷服務,那麼我們建議您使用 Constant Contact。 它是世界上最受歡迎的電子郵件營銷服務之一,為剛入門的人提供了強大的支持。

其他一些不錯的選擇包括 Sendinblue、Drip 和 ConvertKit。
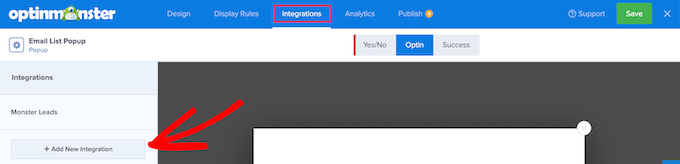
要將您的電子郵件營銷提供商連接到您的彈出窗口,只需單擊頁面頂部的“集成”選項卡。
然後單擊“添加新集成”按鈕。

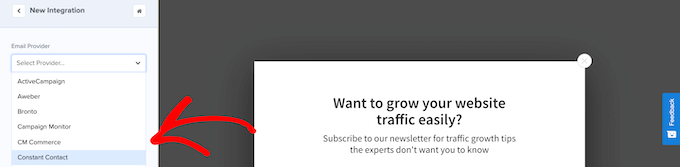
接下來,向下滾動,直到找到您的電子郵件營銷提供商並單擊它。
OptinMonster 將引導您完成將兩者連接在一起的步驟。 對於大多數電子郵件營銷提供商,您需要做的就是複制您的 API 密鑰。

之後,您就可以啟動您的廣告系列了。
在 WordPress 中啟動您的 OptinMonster 彈出廣告活動
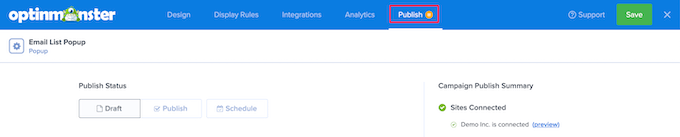
要開始設置您的活動,請點擊頁面頂部的“發布”按鈕。
這會將您帶到一個屏幕,您可以在其中查看您的廣告系列,然後再使其生效。

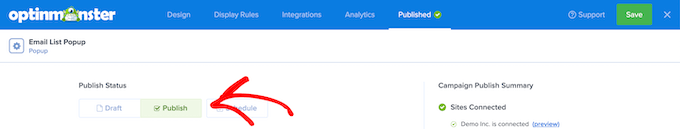
如果您對廣告系列的外觀感到滿意,請將“發布狀態”框中的狀態從“草稿”切換為“發布”。
現在,您的廣告系列正在您的網站上運行和直播。 確保在離開頁面之前單擊“保存”按鈕。

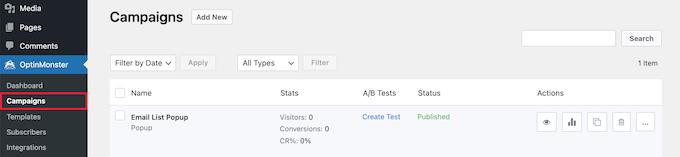
您可能還想通過轉到 WordPress 管理面板中的OptinMonster » 廣告系列來驗證您的廣告系列是否處於活動狀態。
然後,確保您的廣告系列在“狀態”列中切換為“發布”。

此屏幕還顯示您創建的所有廣告系列以及哪些廣告系列在您的網站上處於活動狀態或已暫停。
WordPress 中選項的 A/B 拆分測試
一旦您的廣告系列已經運行了一段時間並且您的電子郵件列表不斷增加,您可能希望通過進行 A/B 拆分測試來改進您的廣告系列。
A/B 拆分測試是指您對彈出廣告系列中的外觀、文本甚至顏色進行細微更改。 這些細微的調整可以導致轉換的巨大改進。
OptinMonster 帶有易於使用的 A/B 拆分測試功能,可消除您的猜測。
注意:您需要使用 Plus 或更高版本的計劃才能使用拆分測試功能。
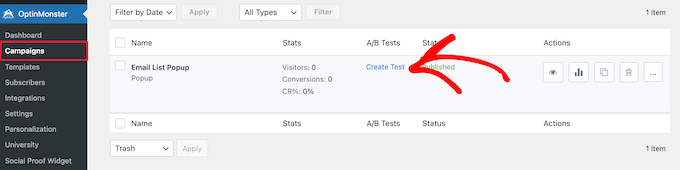
首先,轉到OptinMonster » Campaigns ,然後單擊“創建測試”鏈接以創建新的拆分測試。

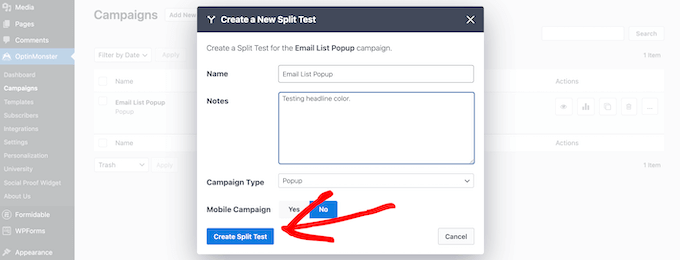
這會彈出一個彈出窗口,您可以在其中添加有關活動的註釋。
然後,單擊“創建拆分測試”按鈕。

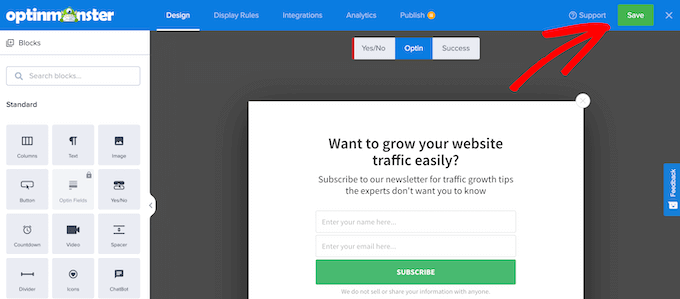
這會將您帶回到同一個廣告系列構建器屏幕,您可以在其中進行更改。
完成後,單擊“保存”按鈕,OptinMonster 將自動為您運行拆分測試。

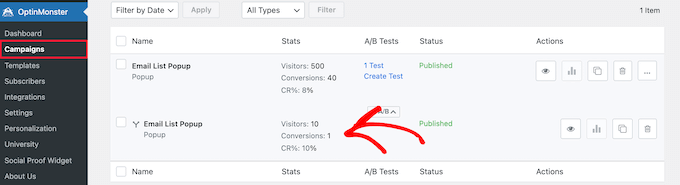
隨著時間的推移,您將能夠看到哪個廣告系列帶來了更高的轉化率。
要查看您的廣告系列數據,只需導航回OptinMonster » 廣告系列,它會隨著時間的推移顯示您的結果。

接下來,您可能想嘗試添加內容升級或簡單的“是/否”廣告系列,以增加轉化率並獲得更多電子郵件訂閱者。
最後的想法
多年來,我們幾乎測試了每個 WordPress 彈出窗口和潛在客戶生成插件,我們繼續使用 OptinMonster 是有充分理由的。
大多數其他 WordPress 潛在客戶生成插件有兩個主要缺陷:
- 它們會減慢您的網站速度,因為根據設計,它們必須將分析數據存儲在您網站的數據庫中。 這確實是資源密集型的,可能會暫停您的 WordPress 託管帳戶。
- A/B 測試和頁面級別定位等強大功能無法與 WordPress 緩存插件一起正常工作。 但是您不能不在您的網站上使用緩存,因為這會大大降低您的網站速度。
由於 OptinMonster 最初是一個標準的 WordPress 插件,它在早期也存在這些問題,但團隊在 2015 年對該插件進行了調整併將其轉換為合適的 SaaS 應用程序。
現在 OptinMonster 可以獨立於 WordPress 工作,這意味著您可以在任何網站構建器上使用它,但更重要的是,它具有強大的代碼架構,可以克服上述問題,這是迄今為止其他 WordPress 插件無法做到的。
這就是為什麼超過 120 萬個網站正在使用 OptinMonster,並且在潛在客戶生成和轉換優化方面它是市場領導者。
我們希望本文能幫助您了解如何使用 OptinMonster 在 WordPress 中構建您的電子郵件列表。 您可能還想查看我們關於如何選擇最佳網頁設計軟件的指南,以及我們專家挑選的最佳虛擬商務電話號碼應用程序以及免費選項。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
