如何將 WordPress 小部件更改為塊(逐步移動)
已發表: 2022-10-25您是否正在尋找在您的 WordPress 側邊欄或發布材料中使用舊版小部件?
在版本 5.8 中,WordPress 添加了一個新的基於塊的小部件編輯器。 塊更加靈活,可以更輕鬆地將加載的材料包含到您的網站中。 好消息是,您仍然可以在您的網站上完美地使用經典小部件。
在本文中,我們將向您展示如何將 WordPress 小部件更改為塊。

以下是我們將在本教程中介紹的內容:
- WordPress 小部件和塊之間的差異是什麼?
- WordPress 小部件只能轉換為塊嗎?
- 在 WordPress 的經典主題側邊欄中包含小部件
- 在 WordPress 的塊主題側邊欄中引入小部件
- 在 WordPress 中將小部件添加到您的文章內容中
WordPress 小部件和塊之間的區別是什麼?
小部件用於將文本塊添加到側邊欄、頁腳或 WordPress 網站的其他部分。 它們是為您的網站增加圖片庫、社交媒體源、價格、日曆、首選帖子和其他動態功能的快捷方式。
在 5.8 版本中,WordPress 推出了一個新的基於塊的小部件編輯器,使您可以使用塊來生成更多參與的小部件區域。 例如,您可以添加按鈕、選擇顏色、組合不同的塊等等。
但是,如果您仍然依賴尚未升級到 WordPress 塊的遺留小部件怎麼辦? 值得慶幸的是,您現在甚至可以使用它。
我們將清楚地向您展示如何非常輕鬆地將遺留小部件合併到您的側邊欄和其他小部件準備區域。 您使用的策略取決於您使用的是基本主題還是塊主題。 除此之外,我們還將向您展示如何將小部件添加到您的帖子和網頁中。
但最初,開發人員考慮從開發人員的角度對涉及小部件和塊的變化進行簡短搜索。
WordPress 小部件只能轉換為塊嗎?
如果您是為 WordPress 創建了遺留小部件的開發人員,那麼您可能會質疑是否可以將其轉換為新的塊小部件。
儘管小部件和塊看起來很相似,但它們本質上是相當不同的。 例如,它們使用完全不同的編程語言進行編碼。 小部件是用 PHP 編寫的,塊是用 JavaScript 編寫的。
這意味著沒有簡單的方法可以將小部件更改為塊。
但這不是困難。 您當前的小部件將繼續與 WordPress 的新變體一起工作。 如果您不打算更新您的小部件代碼,那麼您可以保持原樣。
話雖如此,如果您想繼續為您的小部件添加新功能,那麼創建一個新塊來切換舊版小部件是最有效的。 您可以遵循我們關於如何創建量身定制的 WordPress 塊的教程。

在 WordPress 的基本概念側邊欄中添加小部件
如果您應用的是傳統概念,則可以使用 Legacy Widget 將常用小部件添加到側邊欄或站點的其他小部件準備位置。
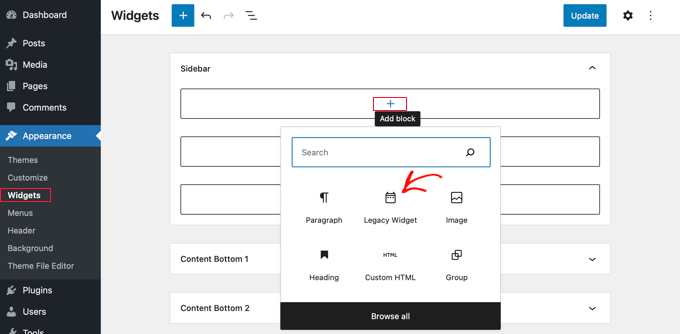
首先,您需要導航到 WordPress 管理站點中的外觀 » 小部件。
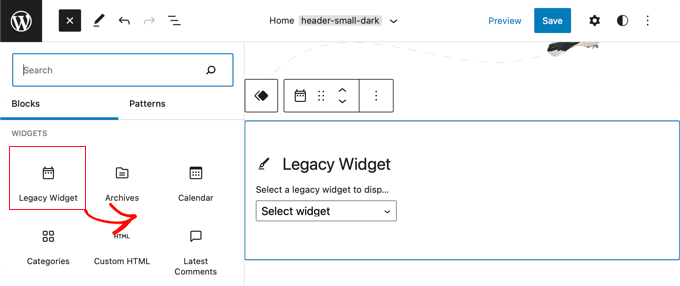
將來,您需要單擊“+ 添加塊”按鈕。 在彈出窗口中,您必須單擊“Legacy Widget”圖標。

注意:如果您看到Appearance » Edit而不是Overall look » Widgets ,那麼您正在使用塊主題。 你需要遵守下面的未來戰略。

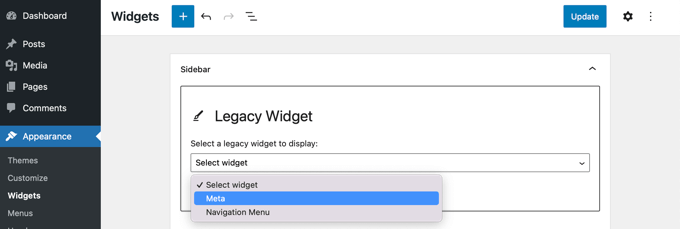
現在您可以從下拉菜單中選擇您想要使用的小部件。

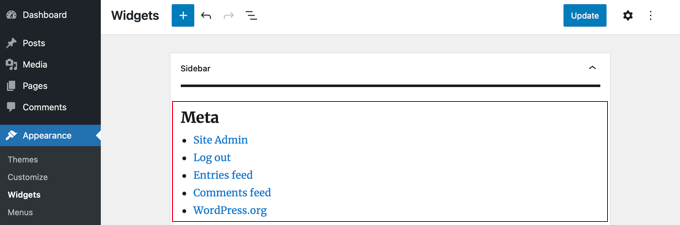
該小部件將額外添加到您的側邊欄。 請確保您只需單擊屏幕頂部的“更新”按鈕即可保存新的小部件。

要了解更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步教程。
在 WordPress 的 Block Concept 邊欄中引入小部件
塊主題,例如默認的 20 22 主題,允許您在 WordPress 中使用全站點編輯器。 整個站點編輯提供自定義塊來設置網站主題的樣式,但默認情況下不包含 Legacy Widget。
這意味著您無法從全站編輯器訪問舊版小部件,並且當您從普通主題更改為塊主題時,您正在使用的任何舊版小部件都不會被遷移。
好消息是,您可以使用插件增加對舊版小部件的支持。 僅設置並激活 X3P0 Legacy Widget 插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,該插件會將舊版小部件插入整個網站編輯器。 這將允許您將舊版小部件與更新的主題一起使用。

在 WordPress 中將小部件添加到您的帖子信息中
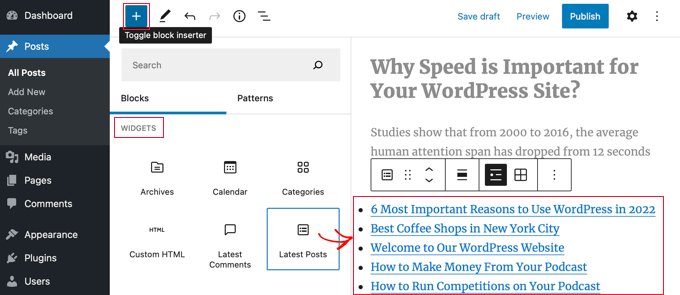
第一,您需要編輯現有的 WordPress 發布/網站或添加一個新的特定網站。 當您在 WordPress 內容編輯器中時,繼續並單擊屏幕頂部的“+ Toggle block inserter”按鈕。
接下來,向下滾動到“小部件”部分,找到您想要合併到信息中的小部件。 然後,您可以將小部件拖到您的文章上。

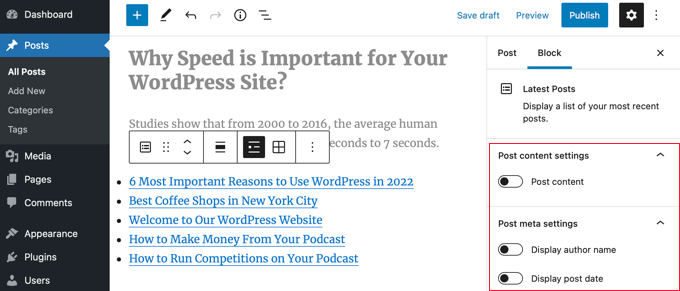
您可以使用屏幕右側的“選項”面闆對小部件進行個性化設置。
完成後,繼續發布您的網站帖子或網站頁面。

要了解更多信息,請參閱我們的指南,了解如何在發布和頁面文章中包含 WordPress 小部件。
我們希望本教程能幫助您了解如何在 WordPress 中使用舊版小部件。 您可能還想學習如何觀察網站用戶,或查看我們的 WordPress 最佳字體插件記錄。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
如何將 WordPress 小部件轉換為塊(按階段操作)一文首先出現在 WPBeginner 上。
