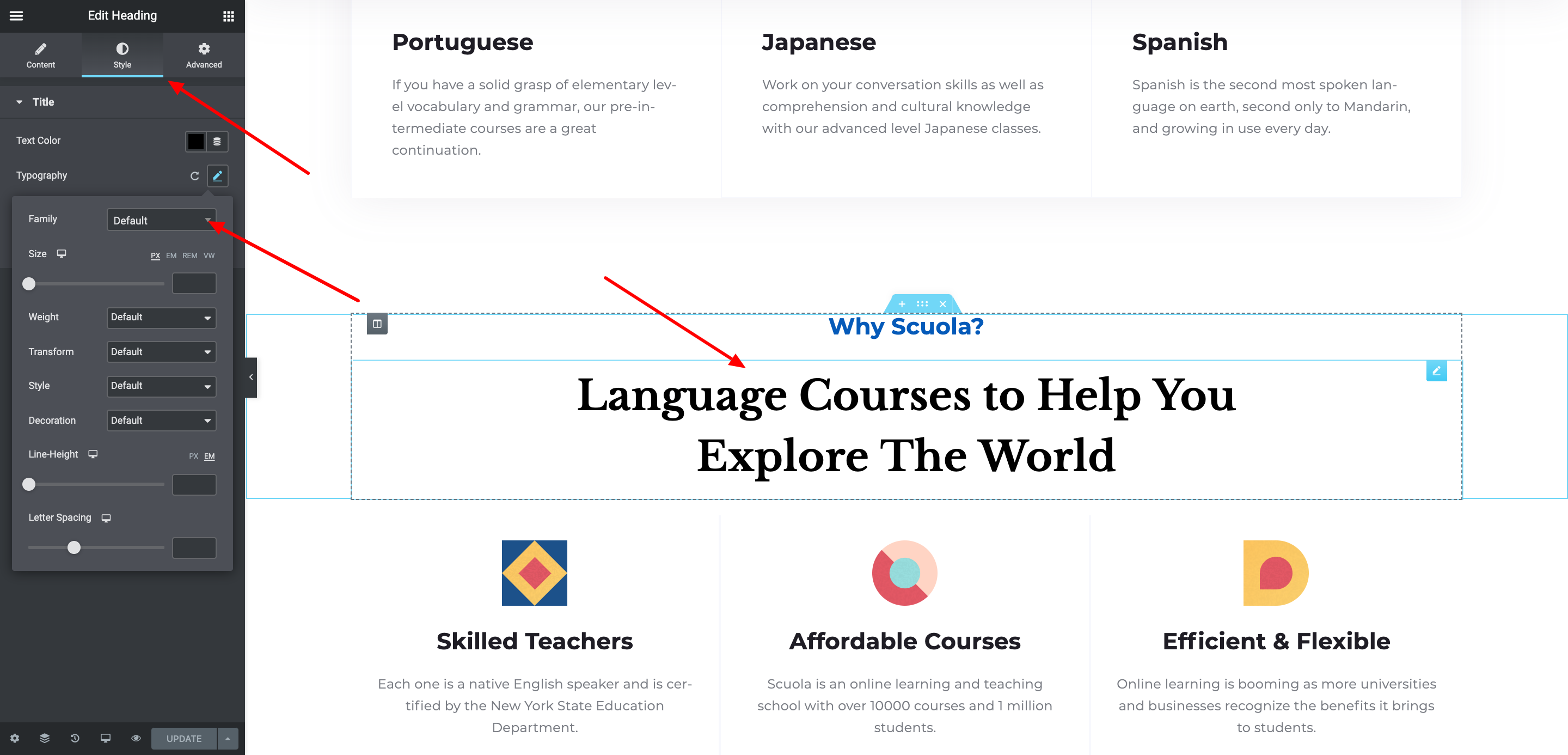
如何在慈善 WordPress 主題中更改按鈕文本顏色
已發表: 2022-10-19如果您想更改慈善 WordPress 主題中的按鈕文本顏色,有幾種不同的方法可以做到。 一種方法是使用自定義 CSS 規則。 另一種方法是使用 WordPress 定制器。 如果您想使用自定義 CSS 規則,可以將以下內容添加到主題的樣式表中:.button { color: #ff0000; 這將使您網站上的所有按鈕變為紅色。 如果您只想更改某些按鈕的顏色,您可以在 CSS 規則中添加一個類或 ID。 例如,如果你只想改變主頁上按鈕的顏色,你可以使用這個 CSS:#homepage-button { color: #ff0000; 如果您想在 WordPress 定制器中更改按鈕文本顏色,您可以轉到外觀 > 定制。 然後,您可以單擊“顏色”部分。 從這裡,您可以將“按鈕文本顏色”更改為您想要的任何顏色。
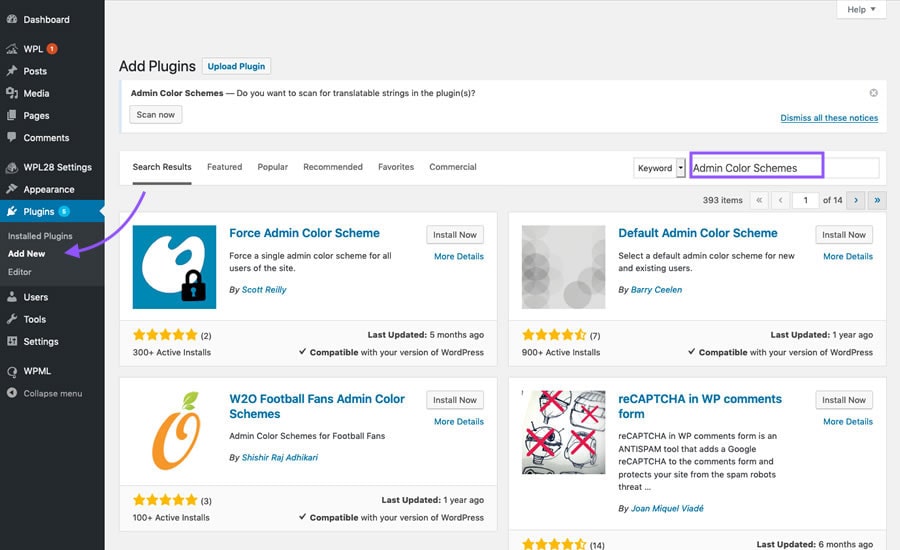
WooCommerce 按鈕的顏色由您網站上的主題決定。 在儀表板中,轉到外觀 > 自定義。 您可以按照以下步驟輕鬆更改網站的所有按鈕。 您有時可能需要自定義按鈕。 在 WordPress 插件目錄中,您可以免費找到 PPWP 插件。 該插件的設計允許您創建單個、站點範圍或部分形式的密碼。 外觀是您可以找到其他 CSS的地方。
您需要將以下代碼段放在適當的位置。 在頁面的前端,您的按鈕將與此顏色相同。 這是您的內容受此表單密碼保護的默認策略。 導航到外觀 > 自定義您的 WordPress 儀表板。 您可以通過三個選項來更改按鈕顏色。 在 WooCommerce 中更改主題上所有按鈕的顏色,或者僅更改幾個特定按鈕的顏色。
如何更改 WordPress 中按鈕文本的顏色?

登錄 WordPress 以更改整個網站的按鈕或鏈接的顏色。
如果您不想要通常的灰色按鈕,您可以輕鬆地在 HTML 和 CSS 中創建不同的按鈕。 本文將教您如何更改網站 HTML 按鈕的顏色。 您可以通過選擇顏色名稱或十六進制代碼來創建自定義顏色。 如果您的顏色或十六進制代碼以字母開頭,請使用分號 (;)。 請通過在按鈕樣式表的背景顏色的相鄰元素中鍵入它來輸入它:。 結果,確定了按鈕文本的背景顏色。 這應該在按鈕的樣式表中的單獨一行上鍵入。
此字符串包含顏色名稱或十六進制代碼以及分號 (;)。 按鈕內文本的顏色將由此確定。 通過在單獨的行上鍵入 </head> 字符串來關閉您的 HTML 文檔。 您可以使用以下表格輸入頁面的正文:
帶有 HTML 標記的按鈕標題。 WooCommerce 按鈕必須標記為 style=background-color: 並帶有標籤 style=background-color: 以更改顏色。 此標記必須用引號括起來,並且必須在正文中包含顏色或十六進制代碼。
睡個好覺的好處 睡個好覺的重要性
如何更改 WordPress 主題上的按鈕文本?

要更改 WordPress 主題上的按鈕文本,您需要訪問主題的代碼。 訪問代碼後,您需要找到控制按鈕文本的代碼行。 找到那行代碼後,您需要將文本更改為您希望按鈕顯示的任何內容。

借助集成的翻譯功能和操作,您可以輕鬆更改 WordPress 網站上的幾乎所有內容。 SayWhat 是一個免費的 WordPress 插件,您可以使用它來添加自己的 PHP 代碼。 只需在前面的表格中輸入要替換的短語。 如果你有能力,我強烈建議你使用 Say。 這個插件只適合那些不習慣使用 PHP 的人。 下面的示例也可用於通過將文本放置在 function.php 文件中來替換文本。 您應該做的第一件事是找出確切的字符串的用途。 這是我為個人使用而創建的教程,不提供任何幫助。
元素 input> 在下面的示例中用於創建帶有文本輸入的按鈕。 A Button type=”button”>Click Text[/button], Input Text。 button> 元素可用於製作輸出文本的按鈕。 要輸出,請鍵入 *button type=button、output text=button 和 output button type=button。
如何更改 WordPress 網站上按鈕的文本
您可以使用 jQuery prop() 和 html() 來更改已經託管在服務器上的 WordPress 按鈕的文本。 另一方面,HTML() 方法允許您使用元素 button更改按鈕的文本。
如何更改 WordPress 中圖標的顏色?

通過轉到“設置”>“AddToAny”>“圖標樣式”來選擇一種顏色,然後將原始背景從原始背景更改為自定義。 如果圖標具有透明背景,則可以將背景從原始更改為透明。
更改圖標列表中圖標的顏色? 請聯繫[email protected] 2014年6月18日上午10點,召開新聞發布會。 如何更改圖標圖標的顏色?
如何更改 WordPress Css 中按鈕的顏色?
您可以通過主題更改按鈕的顏色,方法是轉到管理儀表板上的外觀 > 自定義 > 附加 CSS。 下面的代碼是一個 CSS 代碼示例,您可以使用它來更改您網站上所有按鈕的顏色。 作為獎勵,您還可以更改網站上鍊接和菜單的顏色。
如何更改 WordPress 頂部欄的顏色?
然後,在外觀窗口中,單擊顏色按鈕。 樣式表(style.css)可用於搜索顏色代碼; 然後,如果需要,您可以粘貼新的十六進制代碼並保存。 更改系統的過程大約需要 10 分鐘。 請接受我的想法。
