如何在 WordPress 構建主題中更改顏色
已發表: 2022-10-19如果您想更改 WordPress 構建主題中的顏色,有幾種不同的方法可以做到。 您可以使用插件,也可以自己編輯 CSS 代碼。 如果您想使用插件,我們建議使用 Customizer Plugin。 此插件可讓您直接從 WordPress 定制器更改主題的顏色。 只需安裝並激活插件,然後轉到外觀 > 自定義。 從這裡,您可以更改網站標題、背景、文本和鏈接的顏色。 如果您想自己編輯 CSS 代碼,您可以轉到外觀 > 編輯器來完成。 在右側,您將看到與您的主題關聯的所有 CSS 文件的列表。 找到名為“style.css”的文件並單擊它。 進入編輯器後,向下滾動,直到找到控制顏色的代碼部分。 然後,您可以將十六進制代碼更改為您想要的顏色。 完成後不要忘記保存更改!
如果您稍微使用它,您可以更改主題的配色方案。 為了實現這一點,您需要使用“子主題”。 子主題是具有相同外觀和感覺的父主題的副本。 自定義WordPress 主題的顏色有兩種方法:手動或插件。 如果您只是在學習 CSS,那麼您現在應該已經熟悉它了。 主題中的每個元素都有自己的名稱,也稱為“類”。 要更改一個類,您必須首先了解它是什麼,然後使用 HEX 顏色代碼來做到這一點。
完成後,您應該保存對主題樣式表的任何更改。 如果您是 CSS 新手,您可能希望從 Child Theme Configurator 插件開始。 Central Color Pallete 插件允許您更改主題頁面的配色方案。 如果您更喜歡自己動手(DIY),也可以在此處找到教程。
您可以更改 WordPress 主題的顏色嗎?

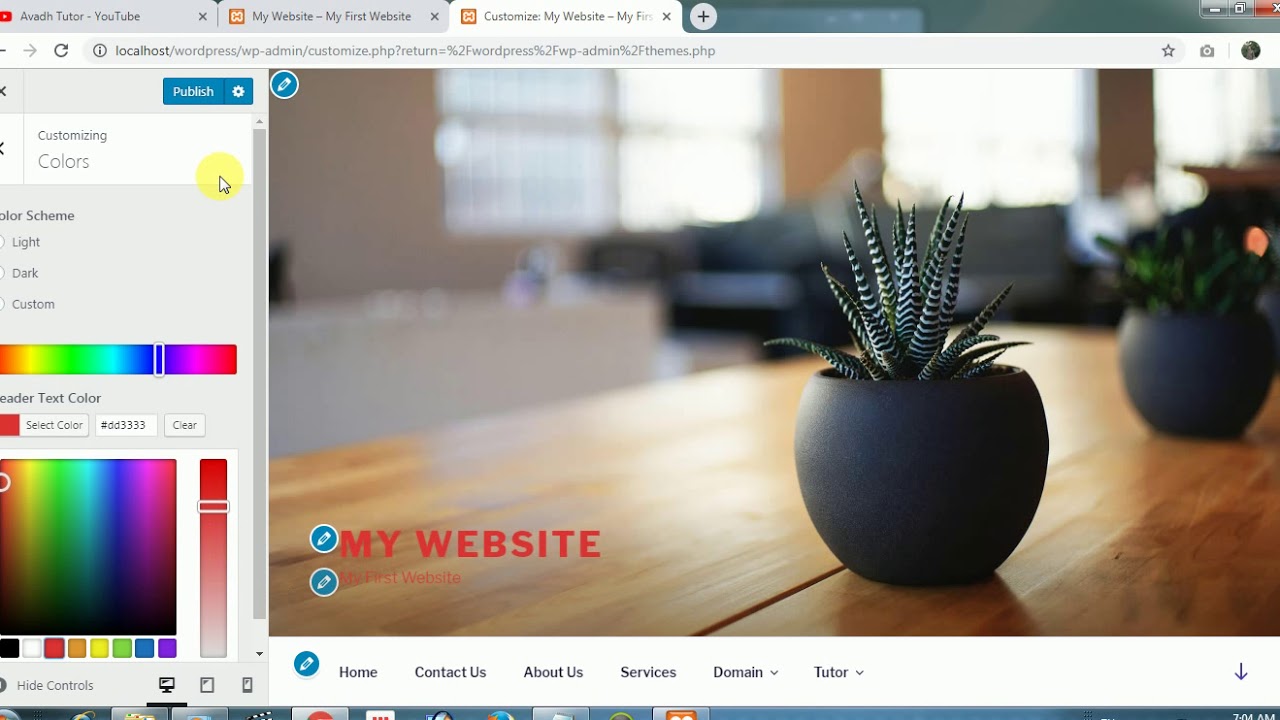
有幾種方法可以更改 WordPress 主題的背景顏色。 當您轉到外觀,自定義您的主題時,您通常會看到更改顏色的選項。 根據您的需要,還可以使用主題設置或通過 CSS 插件將其他 CSS 添加到配色方案中。
如何更改主題顏色? 您如何看待您的 Instagram 提要? 現在可以將菜單更改為居中(左)嗎? 為了確保站點的可擴展性可以在所有設備上保持,我認為應該將菜單移至標題。 我希望網站在台式機、移動設備和平板設備上顯示一致,以使其脫穎而出。 是否可以更改新計算機的字體? 它應該有點可讀性,所以選擇深灰色。 如何更改搜索欄顏色?
主題顏色變化

在主題選項下,選擇顏色,然後單擊創建主題顏色。 您必須先單擊更改顏色,然後才能更改所選文本的顏色。 選擇所需顏色後,單擊“確定”。 如有必要,對每種顏色重複步驟 2 和 3。
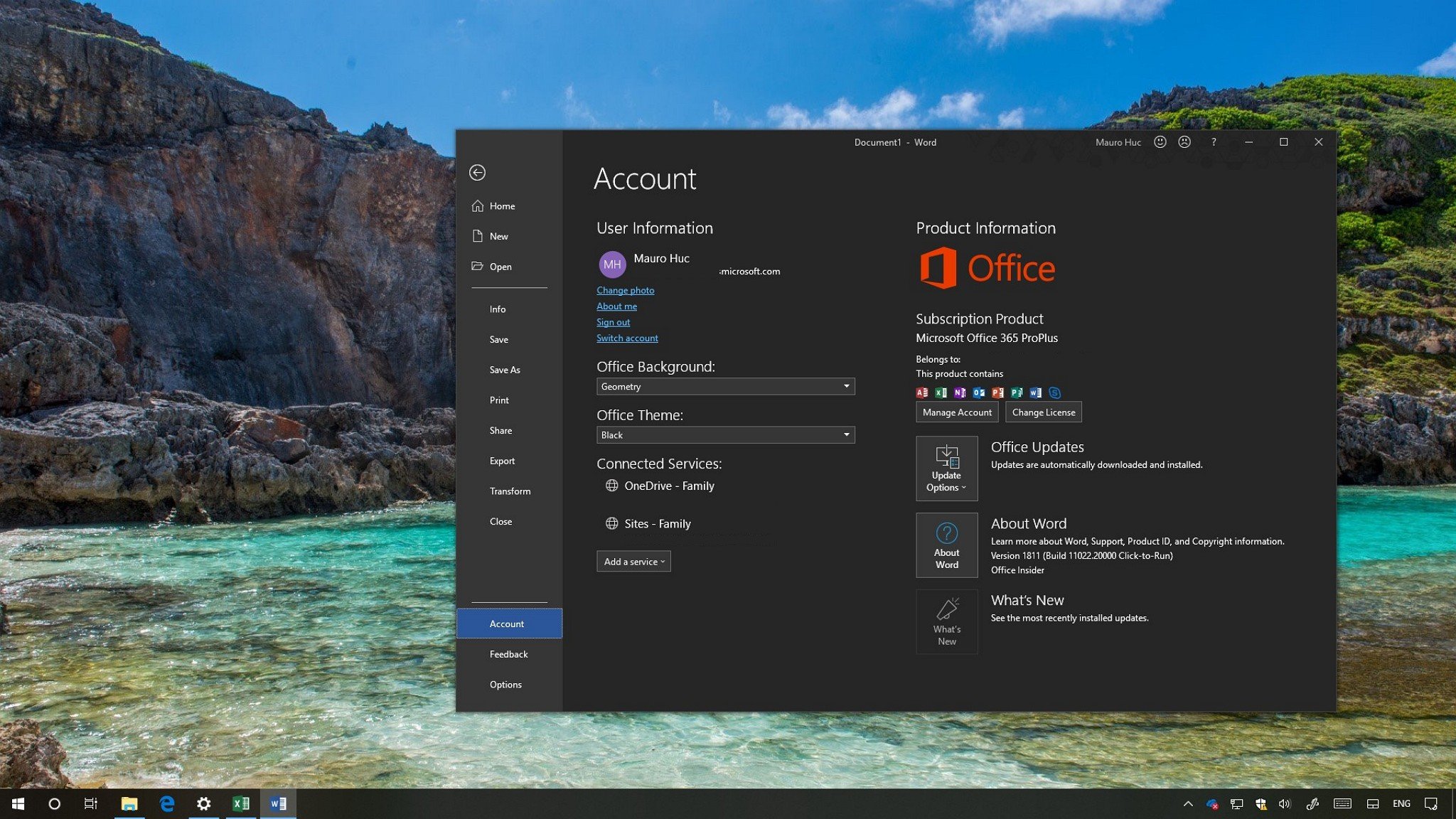
Windows 11 主題由桌面壁紙、顏色、聲音和光標樣式組成。 每個主題都有其任務欄、標題欄、窗口邊框和開始菜單的默認配色方案。 可以使用 Windows 11 中提供的內置選項和可選的第三方自定義軟件更改所選主題的顏色強調色。Windows 11 的內置強調色設置可用於更改“開始”菜單、任務欄和窗口的顏色邊界。 WinPaletter UI 編輯器允許您修改主題中各種元素的顏色。 可以更改登錄屏幕的顏色以及更改窗口背景的選項。 要個性化您的桌面,請從右鍵菜單中選擇個性化。 選擇將恢復配色方案的主題。
如何在網站中更改主題顏色

有幾種方法可以更改網站中的主題顏色。 一種方法是使用 CSS 預處理器,例如 Less 或 Sass。 這些預處理器將允許您更改代碼中的主題顏色變量,然後編譯 CSS 以在您的網站上使用。 另一種更改主題顏色的方法是使用包含主題顏色更改的CSS 文件。 您可以在 HTML 文檔的頭部鏈接此 CSS 文件。
WordPress配色方案
配色方案是在設計中一起使用的一組顏色。 WordPress 配色方案是在 WordPress 設計中一起使用的一組顏色。 WordPress 默認配色方案是一組在 WordPress 設計中一起使用的八種顏色。
選擇正確的顏色組合以增加您網站的吸引力至關重要。 顏色會對我們在日常生活中的決定和選擇產生情感影響。 顏色會對消費者如何看待您的品牌和產品產生重大影響。 本文的目的是幫助您為您的 WordPress 網站選擇最佳配色方案。 至少有兩種顏色可以代表你的品牌和用戶對它的反應。 您可以使用多種在線工具來創建無限數量的調色板。 調色板中的每種顏色都可以手動調整,其餘顏色自動調整以匹配顏色規則。

Coolors 配色方案生成器是創建配色方案的絕佳工具。 您可以使用 Material Palette 設計規則生成配色方案。 感謝您閱讀本文,它將幫助您為您的 WordPress 網站選擇合適的配色方案。 如果您喜歡這篇文章並想了解更多關於 WordPress 的信息,我們建議您訂閱我們的 YouTube 頻道。
WordPress更改標題文本的顏色
要自定義您的體驗,請導航到界面並點擊“自定義”。 網站標題可以在頁面頂部找到。 您應該能夠從此位置更改標題的文本以及字體系列。 標題文本顏色的更改通常與字體選擇器一起完成。
WordPress 網站具有高度定制的標題菜單。 讓您直接設置背景顏色或允許您通過自己設置更改背景顏色的主題更有可能使用此功能。 如果主題不支持自定義 CSS ,您將被迫手動添加。 要更改菜單標題,只需添加自定義 CSS。 您將在 CSS 編輯器中使用的代碼如下。 要將所需的背景顏色放在其位置,請添加#F0F1F8 的十六進制代碼。 如果您的主題沒有站點標題類,請將其替換為站點標題類。 通過單擊“發布”按鈕,您現在可以將更改保存到您的計算機。 菜單經常包含在 CSS 類中,允許您更改背景顏色。
WordPress 顏色更改插件
WordPress 的一大優點是可以很容易地通過使用不同的主題和插件來改變網站的外觀。 如果您想更改網站的配色方案,可以使用一些不同的插件。 例如,Easy Google Analytics Plugin 允許您更改網站的顏色以匹配您的 Google Analytics 帳戶。 另一個很棒的插件是 WordPress 顏色方案更改插件,它允許您更改網站的顏色以滿足您的特定需求。
WordPress更改塊的背景顏色
要在 WordPress 中更改塊的背景顏色,您需要首先創建一個自定義 CSS 類。 然後,您可以將自定義 CSS 類添加到 WordPress 編輯器中的塊中。 為此,請單擊要編輯的塊,然後單擊右上角的齒輪圖標。 在塊設置菜單中,單擊高級選項卡,然後在 CSS 類字段中輸入自定義 CSS 類。
例如,您網站的背景顏色會對您的設計和品牌產生影響。 更改網站的背景顏色可以幫助您對其進行個性化設置並使其更具可讀性。 在本課中,我們將向您展示如何更改 WordPress 網站的背景顏色。 您還可以使用顏色選擇器為您的網站生成十六進制顏色代碼。 完整站點編輯器 (FSE) 是一個WordPress 主題編輯器,可讓您更改站點的背景顏色。 它具有許多用於自定義網站設計的選項,以及使用 WordPress 塊編輯器的能力。 通過轉到外觀,您可以更改網頁的背景顏色。
從 WordPress 儀表板,您可以編輯內容。 選擇顏色後,您還可以在整個頁面中顯示它。 如果您想偶然更改 WordPress 頁面上的背景顏色,可以使用平滑的背景顏色更改效果。 要使用該效果,您必須首先使用代碼創建一個 WordPress 網站。 如果有外部輸入,代碼會自動在不同顏色之間轉換。 以下是在以下過程中要遵循的步驟。 Windows、Mac 和 Linux 用戶可以使用這個免費的 FTP 客戶端。
要訪問它,您必須登錄到您網站的 FTP 服務器。 如果您的主題中沒有 JS 文件夾,您可以創建一個。 FTP 客戶端有一個“創建目錄”選項,您可以使用它來右鍵單擊主題的文件夾。 該文件必須上傳到您的主題; 只需單擊“上傳”按鈕即可。 註冊帖子 ID 後,可以使用以下自定義 CSS 更改單個帖子的背景顏色。 以下教程將以 MB 編寫。 背景視頻可以使用 YTPlayer 播放。
這個免費插件允許您在 WordPress 網站的背景中播放 YouTube 視頻。 SeedProd 登陸頁面插件是最好的 WordPress 插件。 您可以使用拖放頁面構建器輕鬆創建自己的頁面。 SeedProd 1.5.1 版包括許多附加功能和模板。 WordPress.org 上還有一個免費版本。 您可以使用 SeedProd 頁面構建器輕鬆移動登錄頁面的每個塊。 您可以添加倒數計時器以幫助您更快地開始工作,顯示社交資料以增加關注者,添加選項表單以收集潛在客戶等等。 甚至文本也可以更改,例如其佈局、大小、顏色和字體。
更改小部件背景顏色 WordPress
登錄到您的網站,然後單擊外觀,然後單擊設置以訪問 WordPress主題定制器。 選擇主題定制器後,您將能夠以多種方式對其進行更改。 可以訪問各種菜單項、顏色、主頁、小部件和背景圖像。
在某些情況下,網站所有者可能需要更改其 WordPress 網站上的小部件背景。 有兩種方法可以實現這一目標,這兩種方法都使用 CSS。 用於插件開發的方法既簡單又用戶友好。 通過將下面的代碼插入到 Additional CSS 選項中,可以自定義您的主題。 第一步是確定需要更改的小部件的類別。 然後,右鍵單擊要編輯的小部件並選擇檢查。 第二步是在屏幕底部打開一個面板,如下圖所示。 其餘步驟沒有區別。 要更改背景顏色,請單擊發布並選擇要更改的顏色。
