如何在 WordPress 中更改字體大小
已發表: 2022-09-26有兩種方法可以更改 WordPress 頁面中的字體大小。 第一種方法是使用 WordPress 編輯器更改特定頁面或帖子的字體大小。 第二種方法是使用 CSS 更改所有頁面或帖子的字體大小。
更改 WordPress 的字體大小是一個非常簡單的過程。 使用適當的標題大小很容易激起訪問者的興趣。 如果您使用的是 WordPress 的經典編輯器,您可以通過單擊屏幕右側的“段落”來更改標題字體。 借助此頁面構建器,可以更輕鬆地編輯富媒體帖子。 如果您無法使用主題設置更改字體大小,自定義 CSS 可能是一個不錯的選擇。 這種方法比前一種方法難度更高。 此方法將需要幾行代碼。
在做出任何決定之前,最好諮詢您的主題開發人員或閱讀文檔。 在 WordPress 中更改字體大小的唯一方法是使用插件。 插件使現有程序可以具有附加代碼。 這會導致更快的加載過程,因為每頁有更多的代碼加載。 更改 WordPress 字體大小的最可持續和最安全的方法是使用主題設置。
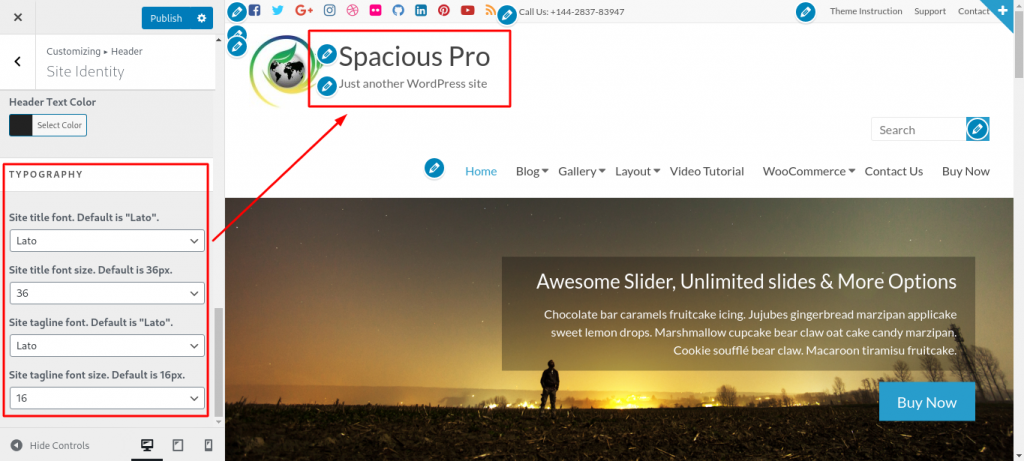
您可以通過單擊“排版”>“預設大小”下右側菜單中的下拉菜單來更改標題大小。 標題上方的塊菜單允許您通過單擊 H2 來更改標題標籤。
更改 Android 設備上的字體大小。 您可以對短信使用“顯示”選項。 選擇“高級”將允許您選擇“字體大小”。 您可以通過拖放滑塊來更改大小。
如果要更改 HTML 中的字體大小,請使用 style 屬性。 它指定與元素內聯的樣式。 在這種情況下,字體大小屬性與 HTML p> 標記和CSS 屬性 font -size 一起使用。 字體大小屬性在 CSS 中用於指定字體大小,因為 HTML5 不支持它。
如何更改頁面上的字體大小?
這個問題沒有萬能的答案,因為更改頁面字體大小的方法會因您使用的特定軟件或應用程序而異。 但是,一般來說,大多數軟件應用程序都允許您通過從“格式”菜單中選擇“字體”或“文本”選項來更改字體大小,然後從下拉菜單中選擇所需的字體大小。 在某些情況下,您可能還需要選擇“應用”或“確定”按鈕來保存更改。
在 Mac 上更改 Pages 文稿的字體或字號。 Mac 版 Pages Pages 包含有關如何使用 Pages Pages 的說明。 可以更改文本的大小和字體。 在設置默認字體下,您可以更改新文檔上顯示的字體。 如果您的文檔必須使用中國大陸政府字體大小,則必須更改您計算機的區域。 通過選擇格式,您可以從屏幕頂部的格式菜單中更改字體。 通過單擊字體右上角的雙箭頭,您可以替換它。 如果字體丟失,您應該選擇與它具有相同字母的字體。 在替換字體中,字體的大小和粗細是相同的。
如何更改頁面文檔中的字體大小
如果文本位於文本框、表格或形狀中,您必須先選擇邊欄頂部的“文本”選項卡,然後單擊“樣式”。 然後,在“字體”彈出菜單中,從列表中選擇一種字體。 如果您希望字體更大或更小,請單擊大小右側的小箭頭。
要更改 Pages 文檔中的字體大小,請轉到頂部菜單欄中的“全選”菜單項。 全部選擇後,可以將右側邊欄的文本選項卡更改為文本,然後設置字體和字號。 使用此命令,文檔中的所有文本都應更改為您選擇的字體。
如何更改 WordPress 標題中的字體大小
 信用: docs.themegrill.com
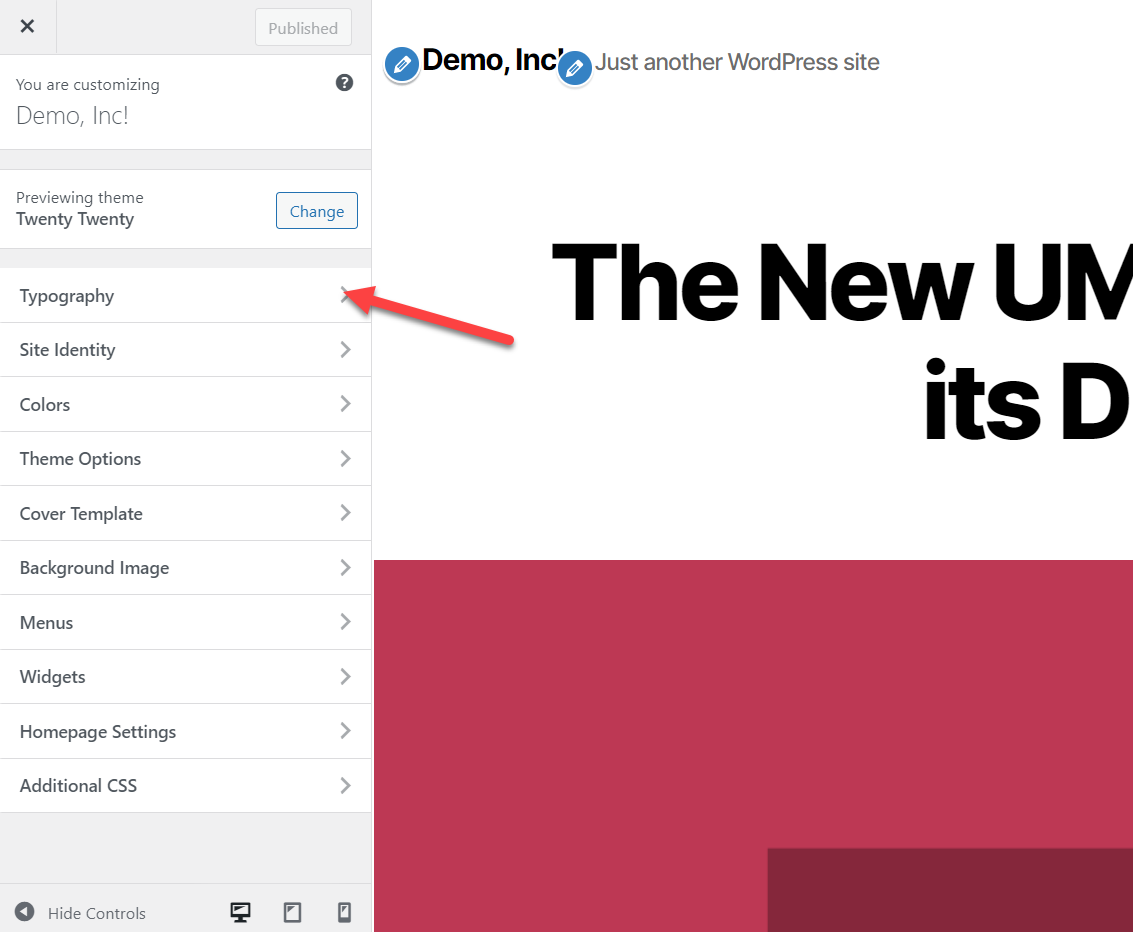
信用: docs.themegrill.com 有幾種不同的方法可以更改 WordPress 標頭中的字體大小。 一種方法是簡單地使用 WordPress 定制器。 轉到外觀 > 自定義,然後查找“排版”部分。 在這裡,您將能夠更改網站上各種元素的字體大小,包括標題。
更改 WordPress 標題中字體大小的另一種方法是使用 Easy Google Fonts 之類的插件。 此插件將允許您更改網站上任何元素的字體大小,包括標題。 只需安裝插件,然後轉到外觀 > 字體即可更改字體大小。
如何在 Html 中更改字體大小
如果你想改變 HTML 元素的字體大小,你可以使用 CSS font-size 屬性。 您可以通過在樣式屬性的值設置中選擇它來更改該值。 然後,您可以將此樣式屬性包含在 HTML 元素中,例如段落、標題、按鈕或 span 標籤。 例如,br> 可以用來表示各種事實。 此樣式的圖像為 1/h1,文本大小為 xx-large。 本段的字體大小為 X-small。/p> br> 它的文本大小為 X-small。 更改 CSS font-size 屬性以更改 HTML 中的字體大小。 *br> 示例之一如下: 樣式:H1 字體大小:xx-large。 這是一個簡短的段落,但它是更大風格的一部分。/p
如何在 WordPress 中更改字體
 信用:quadlayers.com
信用:quadlayers.com在 WordPress 中,您可以通過轉到左側邊欄中的外觀選項卡來更改網站的字體。 在字體部分下,您可以選擇要用於您的網站的字體。 您還可以通過單擊“添加新字體”按鈕來選擇使用自定義字體。
WordPress 主題可以選擇包含設計者希望使用的特定字體。 要為 WordPress 主題添加或更改字體,您必須首先確定在該特定區域(例如頁眉、頁腳和正文)的腳本呈現文本中使用哪種字體。 只需插入一行代碼即可更改主題周圍的字體。 許多人更喜歡 WordPress,因為他們不熟悉編碼。 WordPress 插件目錄中有許多免費的字體資源,可以幫助您為您的 WordPress 主題選擇合適的字體。 使用 Easy Google Fonts,您可以輕鬆地將自定義 Google 字體添加到任何 WordPress 主題。 使用任何字體工具允許您為您的網站使用任何格式正確的字體。
MW Font Changer 允許用戶將 MW 字體中的文本字體系列更改為波斯阿拉伯語和拉丁語。 可視化編輯器工具欄有按鈕,您可以使用 TinyMCE Advanced 添加、刪除和重新排列。 使用 CSS 代碼,您可以更改主題段落的字體大小。 自定義字體,無論是從字體商店購買、從字體庫下載還是由您設計,都可以將您的 WordPress 網站提升到一個新的水平。 向 WordPress 添加字體插件很簡單。 該文件將被轉換為 .woff、.wof2、.ttf、.eot 或 .svg 格式。
您可以選擇任何文本,然後單擊“樣式”選項卡。 在“字體”中,單擊“+”按鈕以添加新的字體樣式。 輸入字體和字體系列以及粗細和样式選項。 您可以通過單擊窗口右上角的“保存字體樣式”按鈕來保存字體樣式。 通過添加新的字體樣式,您可以將其應用於任何 Elementor 帖子或頁面。 要更改 Elementor 頁面或帖子上的字體樣式,請首先從小部件面板左上角的漢堡菜單中選擇站點設置 > 設計系統 > 全局字體。 要更改全局字體樣式,請單擊鉛筆圖標並為任何現有樣式選擇排版選項。 可以隨時添加新樣式名稱。 當您選擇任何文本時,您將被帶到“樣式”選項卡。 您可以在任何 Elementor 頁面上使用新字體樣式或立即發布。
WordPress在一頁上更改字體
 信用:www.coralnodes.com
信用:www.coralnodes.com通過轉到外觀 > 自定義 > 字體,您可以更改您使用的自定義字體,例如基本字體或標題。 如果要返回主題的默認字體,只需單擊自定義字體名稱旁邊的 X。

默認情況下將設置將應用於每個 WordPress 模板的字體。 全局更改站點的字體將需要編輯適用於其出現的主題的 CSS。 這些說明適用於任何現有的 WordPress 主題,因為二十二十主題是默認主題。 要使用某些字體,您需要編寫額外的代碼。 要使用 Google 字體,您必須首先引用 HTML 代碼中描述的 API。 所有 Web 瀏覽器,無論其年代久遠,都具有非常適合兼容性的 Web Safe 字體。 如果您沒有看到字體更改,您可能需要清除瀏覽器的緩存。
如何更改 WordPress Css 中的字體?
在外觀下,單擊“編輯器”按鈕以查看您的主題編輯器。 可以在頁面底部找到主題的 CSS 樣式表。 可以在此處定義字體。 為了使您的網站更具相關性,您幾乎肯定會希望為不同的部分使用不同的字體。
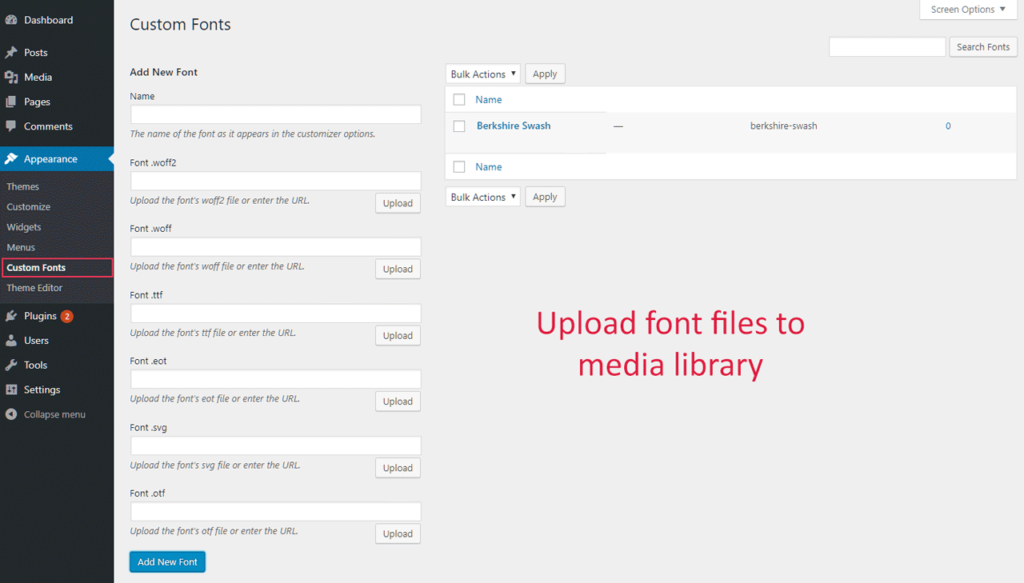
將字體上傳到您的 WordPress 服務
如果您的服務器上沒有安裝字體,您可以下載一個副本並將其安裝在與您的 WordPress 文件相同的目錄中。 您可以通過將下載的字體文件拖到 FileZilla 的右下方窗格中來訪問它。 上傳時,您會看到上傳的開始。 如果您想在目錄中看到它,則無需等待很長時間。 將字體添加到 WordPress 目錄後,您可以通過從“外觀”選項卡中選擇它來激活它。 您現在必須在字體選項卡下找到剛剛上傳的字體,然後單擊激活按鈕。
如何在 WordPress 中管理字體?
安裝並激活插件後,您可以通過轉到設置 - 谷歌字體來更改和管理您的字體設置。 通過單擊外觀 > 自定義,您可以快速修改主題的排版。
如何更改單個文本塊上的字體
打開塊編輯器時,選擇要更改的塊,然後單擊“字體大小”圖標,可以更改單個文本塊的字體大小。 下拉列表將包含字體列表。 要開始使用您要使用的字體,只需單擊“確定”並選擇它。
如何在 WordPress Elementor 中更改字體大小
有幾種方法可以更改 WordPress Elementor 中的字體大小。 第一種方法是轉到 WordPress 管理面板中的 Elementor 頁面,然後單擊要更改其字體大小的 Elementor 元素的編輯按鈕。 在 Elementor 編輯器中,單擊元素的設置圖標,然後單擊“高級”選項卡。 在“高級”選項卡中,您將看到更改字體大小的選項。 更改字體大小的第二種方法是向元素添加自定義 CSS 類。 在“高級”選項卡中,您將看到添加自定義 CSS 類的選項。 添加自定義 CSS 類後,您可以將以下 CSS 代碼添加到 WordPress 主題的 style.css 文件中以更改字體大小:
.elementor 元素類 {
字體大小:20px;
}
設置默認字體是保持編輯一致性和加快編輯速度的絕佳方式。 字體的視覺外觀可以幫助您確定閱讀內容的順序。 您將在本文中學習如何在 Elementor 中更改標題小部件和文本編輯器小部件的默認字體。 以下步驟將引導您了解如何更改 Elementor 的標題和文本編輯器小部件中的默認字體。 除了文本顏色、版式和段落間距之外,您還可以設置各種其他參數。 只需關閉站點設置面板並使用標題小部件即可查看已更改的內容。
如何在 Elemento 中更改字體樣式
通過選擇 *br,您可以配置小部件的樣式。 在 Widget Setting 部分,您可以更改 Elementor WordPress Page Builder 的字體大小、顏色、系列和样式。 在幾乎任何塊中,您都可以更改帖子或頁面上的所有字體樣式。 它主要與 Elementor 小部件功能相關,與默認小部件、菜單等無關。 如果它們未在 Elementor 中明確列出,則不包括在內。 要解決此問題,您必須將 Elementor 字體設置為默認,以便激活排版設置。 Elementor 可用於編輯。 導航到所需頁面,然後單擊頂部菜單中的使用 Elementor 編輯以開始編輯。 您可以通過單擊屏幕中間的文本來更改您的敘述,然後在左側編輯窗口中輸入您的信息,刪除模板措辭,然後單擊屏幕中間的文本。 當您使用 Elementor 編輯頁面時,某些元素可能無法正確顯示。 以下步驟將教您如何在 Elementor 中使用字體。 您可以通過轉到 WordPress 儀表板並選擇添加新字體來添加新的自定義字體。 您可以通過上傳字體名稱及其 WOFF、WOFF2、TTF、SVG 或 EOT 文件來添加任何字體。 建議您上傳盡可能多的字體文件,以確保支持整個 Web 瀏覽器。
WordPress更改移動字體大小
這個問題沒有明確的答案,因為它取決於您使用的主題和您啟用的特定設置。 但是,通常,您可以通過轉到 WordPress 儀表板中的“設置”選項卡並選擇“閱讀”選項來更改移動設備的字體大小。 從這裡,您可以將“移動設備字體大小”設置更改為所需的值。
更改手機屏幕的字體大小。 (不包括上圖9篇)作者的帖子將於2021年4月29日發布。Rachel Kwan是嘉賓之一。 如何僅在移動設備上縮小 H1 和 H2 文本? 雖然外觀小,但我用大眾css試了一下。
為您的移動網站選擇完美字體的 3 個技巧
以下是一些確保您的字體在移動設備上顯示良好的提示: 選擇適合在小屏幕上閱讀的字體。
確保您的字體在小尺寸下清晰易讀。
這是一種易於適應的字體。
如果您使用的是自定義 WordPress 主題,則可以更改字體大小。 您還可以使用 CSS 代碼更改移動網站中的字體大小。
WordPress字體大小插件
在 WordPress 管理部分,轉到插件。 您可以通過在 Google 上搜索來找到輔助功能的字體大小調整器。 通過單擊“立即安裝”,您可以安裝它。 安裝插件後單擊“激活”以激活它。
您的字體大小會對人們如何看待您的網站產生重大影響。 如果您更改 WordPress 字體大小,您的訪問者將花費更多時間查看您的內容。 WordPress 中的字體大小可以通過多種方式進行更改。 它具有內置在塊編輯器中的字體大小功能。 通過使用標題或自定義 HTML 塊,您可以輕鬆更改 WordPress 中文本的大小。 您可以使用高級編輯器工具插件來做同樣的事情。 在左側菜單中,選擇頁面,可以通過單擊管理儀表板中的新建來訪問。
您可以通過搜索找到經典段落的塊名稱。 自從您第一次激活它以來,無需添加它。 您可以從此處更改 WordPress 中的字體,就像在經典編輯器樣式中一樣。 在 Google Chrome 中使用開發工具將幫助您確定要修改的特定元素。 訪問者可以使用側邊欄小部件指定他們想要使用的字體,這允許他們根據自己的喜好選擇更小或更大的字體。 通過使用字體調整器,您可以提高網站的效率並允許訪問者更改字體大小。
如何更改帖子中的字體
要更改任何帖子的字體,請轉到“設置”,然後查找“格式”選項卡。 在下一個屏幕上,有一個字體部分。 要使用自定義字體,請確保啟用了使用自定義字體選項並選擇所需的字體。
