如何更改人類 WordPress 主題中的字體
已發表: 2022-10-20無論您從事什麼行業,第一印像都很重要。 您在網站上使用的字體是訪問者首先會注意到的字體之一,因此選擇能反映您品牌的字體很重要。
如果您使用的是 Humanity WordPress 主題,更改字體非常簡單。 在本文中,我們將向您展示如何通過幾個簡單的步驟更改 Humanity WordPress 主題中的字體。
WordPress 主題中有許多可用的字體選項,但有些比其他的更靈活。 您還可以使用免費插件為任何主題添加字體選項。 在第一部分中,我們將向您展示如何使用靈活的 Neve 主題作為示例。 我們還將向您展示如何使用 WordPress 編輯器更改每條內容的默認 WordPress 字體。 如果您在 WordPress 主題中需要更多字體選項,那麼插件可能是您的最佳選擇。 通過使用 Easy Google Fonts,您可以從 600 多種與任何 WordPress 主題兼容的免費字體中進行選擇。 配置插件後,我們將從二十一二十一切換到默認主題並添加更多字體。
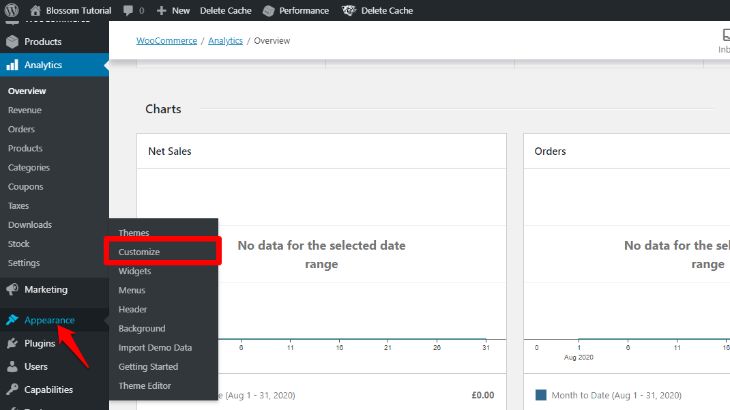
要訪問 WordPress 定制器,請轉到 WordPress 儀表板中的外觀定制。 通過添加 Google 字體,您現在可以為網站上的每種類型的內容選擇一種字體。 在您做出選擇時,應顯示您網站新字體的實時預覽。 通過單擊發布,您可以創建新字體。 如果您已經有一個靈活的主題,您可以使用 WordPress 定制器來使用它的內置排版。 Easy Google Fonts 是一個免費插件,可讓您將 Google 字體添加到您的網站。 如果您想了解如何將任何 WordPress 主題轉變為自定義品牌網站,我們已經整理了一份分步指南。
單擊“排版”按鈕以訪問默認排版。 使用此新功能,您可以更改網站中每個元素的字體。 第一步是製作標題和段落。 您可以按照您想要的方式更改設置。
如何更改 WordPress 主題中的字體?

外觀的自定義字體部分允許您通過從外觀菜單中選擇不同的基本字體或標題來更改您使用的字體。 如果要恢復為主題的默認字體,請單擊自定義字體名稱右側的 X。
在排版方面,令人驚訝的是,簡單的更改可以產生巨大的影響。 字體的樣式,由設計字母和數字表示。 如果您使用 MS Word 或 Google Docs,您可以快速輕鬆地將文檔中的文本更改為粗體、斜體或粗斜體。 必須存在四個文件才能正確加載 Web 字體。 TrueType 文件生成為 EOT 文件、WOFF 文件或 . VG 文件。 可以在您的本地系統上找到本地託管的字體。
網絡安全的字體可確保無論您使用哪種瀏覽器,您的網站都會顯示相同。 您無需下載或安裝任何東西。 在您創建 Font Awesome 功能的頁面部分中,添加以下代碼行。 圖標會隨著字體大小或顏色的變化而變化。 在本課程中,您將學習如何使用默認的 Gutenberg 編輯器以及 Elementor 和 Brizy 等頁面構建器。 您可以通過打開並使用 Elementor 來更改帖子或頁面的字體。 選擇樣式後,單擊排版圖標。
Elementor 的頁面構建器允許您以多種方式更改文本。 您可以選擇更改字體、大小、粗細、行高、間距等。 如果您使用 WordPress 字體插件,您將能夠更改字體而無需編寫任何代碼。 WordPress 定制器還可用於查看您所做的實時更改。 Easy Google Fonts 插件允許您更改 Google 字體中的默認元素,例如段落和標題標籤。 查找容器名稱的最簡單方法是加載網頁並右鍵單擊字體。 如果您了解如何編寫代碼,則無需編寫任何代碼即可輕鬆更改 WordPress 網站中任何元素的字體。
CSS 也可用於使用 WordPress 定制器更改WordPress 字體。 在此演示中,我們將向您展示如何使用 Elementor 頁面構建器自定義字體。 您使用的 Google 字體和其他外部字體未託管在您的網站上。 只要用戶通過向 Google 或字體主機提交 HTTP 請求,將鼠標放在頁面上,瀏覽器就會請求字體的副本。 頁面在被請求時加載需要更長的時間,並且在瀏覽器中消耗更多時間。 要在頁面上下載字體,瀏覽器將不再需要發出任何額外的請求。 Google 字體可以像常規字體一樣託管在 WordPress 中。
有一個免費工具可幫助您為 WordPress 網站生成 CSS 代碼。 Astra 帶有可以託管在您自己的服務器上的 Google 字體。 當您的主題不允許您更改字體時,這些是理想的。 今天,我們將看看一些最流行的 WordPress 字體。 您可以使用自定義字體工具輕鬆地將自定義字體插入您的 WordPress 網站。 Astra 主題、Beaver Builder 和 Elementor 頁面構建器都使用該插件。 可以使用WP Google Fonts實用程序將 Google 字體添加到您的站點,這使得包含 Google 的免費和高質量字體變得簡單。
儘管將文本大寫效果很好,但將整個文本大寫時效果不佳。 應盡量減少單個頁面的字體選擇。 一種字體會使網站顯得不專業。 除了以您想要的方式設計標題之外,您還可以更改標題中所有元素的字體。 您可以使用 WordPress 定制器實時預覽您的字體。 如果你想擁有一個成功的網站,你應該使用字體。 WordPress 允許您輕鬆更改字體並對其進行自定義以滿足您的特定需求。 我們已經介紹瞭如何為 WordPress 選擇 Google 字體、如何選擇 Roboto 字體以及如何更改 WordPress 字體。
如何更改主題中的字體?

如果您想更改主題中的字體,有幾種不同的方法可以做到。 一種方法是使用定制器。 轉到外觀 > 自定義,然後您可以更改排版部分下的字體。 另一種方法是使用 Easy Google Fonts 之類的插件。 安裝並激活插件後,您可以轉到外觀 > 字體來更改您網站上的字體。
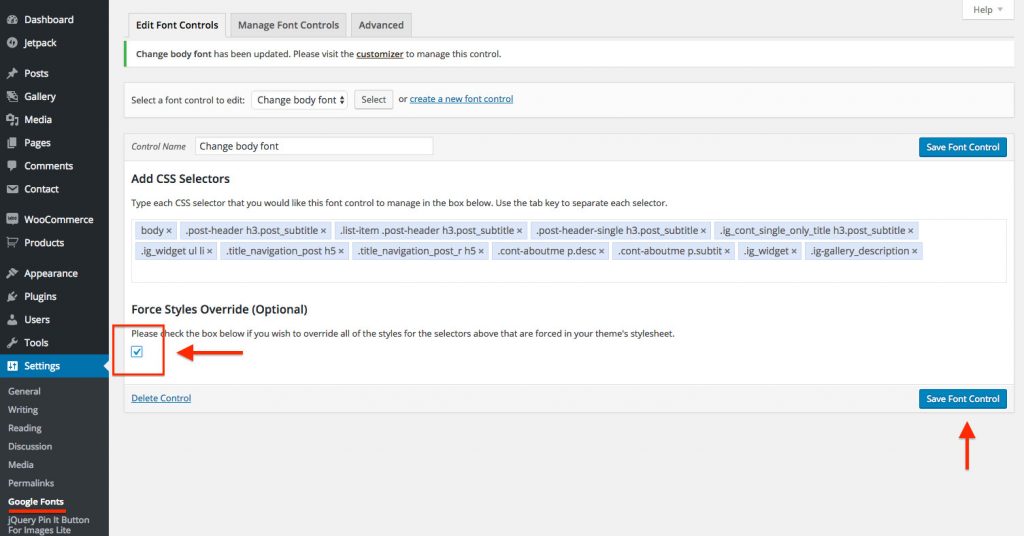
我們主題的正文將在未來幾週內更改為新的字體系列。 為此,我們需要在 WordPress 中使用 Easy Google Fonts 插件。 通過這樣做,您將能夠將您想要的更改應用於您想要定位的特定元素。 你是如何學習編寫 CSS 代碼的? 沒有必要擔心。 我們已經編譯了每個主題的文本元素以及它們關聯的 CSS 選擇器的列表。 三個突出顯示的選擇器將在名為“添加 CSS 選擇器”的 Easy Google Fonts 插件字段中可見。
這種類型的每個倍數必須一次添加; 每次之後,按回車或回車鍵完成添加。 我的 Redwood 主題的正文應該是 Fair Display 而不是 Lora。 您可以通過單擊字體系列下拉菜單來查找並鍵入所需的字體名稱。
用您的字體選擇發表聲明
更改文檔的字體樣式會對其外觀和感覺產生重大影響。 根據您的要求,您可以選擇引人注目或微妙的字體。
主題字體更改

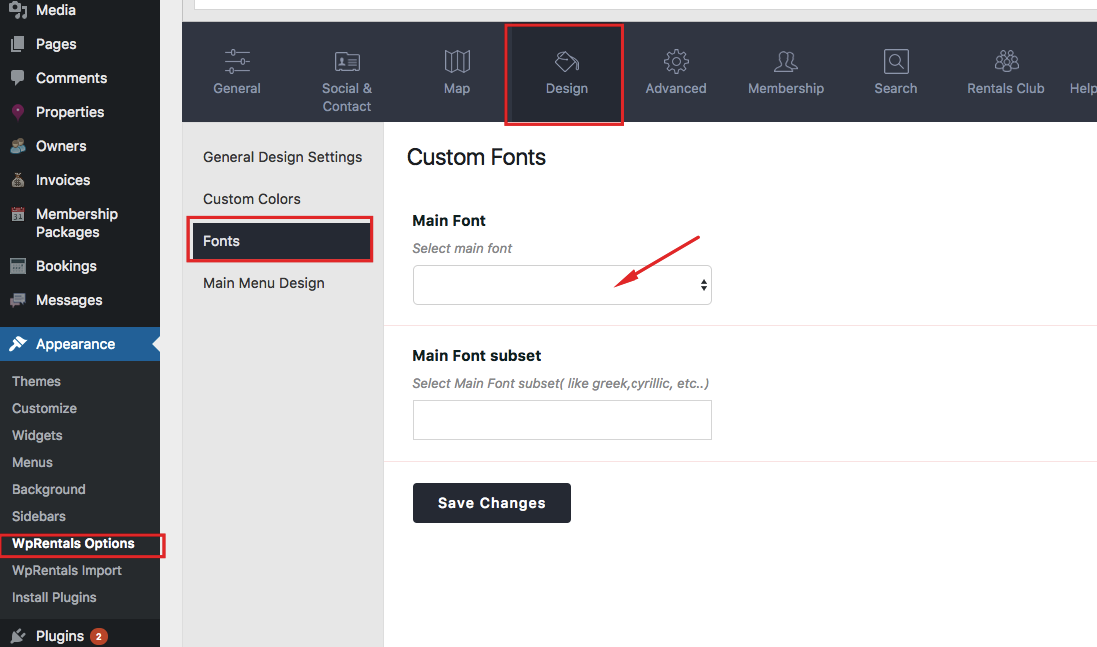
導航到自定義字體並選擇所需的字體。 當您單擊創建新主題字體框時,您可以選擇所需主題的字體。 名稱框將允許您輸入名稱。

如果要添加字符集(如希臘語或西里爾語),您可能需要使用 Google 字體。 字體應該用於在文本旁邊/而不是文本旁邊播放和鍵入隨機單詞。 將字體嵌入主題有兩種方法:通過@import 和通過標準方法。 點擊 ../WP-content/themes/theme_name/ 從 FTP 客戶端訪問您的主題文件夾; 然後,在 Title 結束標記下,下載並粘貼 fonts.html 文件。 該文件可以在文本編輯器的幫助下打開,您可以使用 font-family 屬性搜索行。 通過替換此行,所有標題都將具有與先前設置的相同字體。
如何在 Microsoft Word 中快速輕鬆地更改字體
你如何描述字體主題? 字體主題是使 Microsoft Office 文檔具有專業外觀和現代設計的一種簡單而有效的方法。 文檔主題是格式化選項的集合,包括一組主題顏色、一組主題字體(包括標題和正文字體)和一組主題效果(包括線條和填充效果)。 Word中的主題字體是什麼意思? 通過使用主題,您可以在幾秒鐘內為 Microsoft Office 文檔賦予專業的外觀和現代感。 如何更改 wordpress 中的字體? 選擇自定義字體後,您可以根據需要隨時更改它們。 如果要更改自定義字體,請轉到外觀 >自定義 > 字體並更改基礎或標題。 如果要返回默認字體,請轉到自定義字體名稱右側並選擇 X。
更改字體 WordPress Css

如果您想更改 WordPress 網站上的字體,有幾種不同的方法可以做到。 一種方法是編輯主題的 CSS 文件以更改整個網站的字體。 或者,您可以使用 Easy Google Fonts 之類的插件來更改網站上特定元素的字體。
WordPress主題字體如何工作? WordPress Codex 很好地解釋了主題如何與字體交互。 例如,一種字體可以跨多個主題使用,就像默認的二十五主題一樣。 選擇字體可能很困難,但手頭有一個好的字體是最好的。 如果您想更改它,您需要知道帖子正文字體的樣式。 如果您的主題使用大量字體,您可能無法找到代碼。 WhatFont 是一個免費的擴展,可以從谷歌瀏覽器下載(我暫時只用谷歌瀏覽器)。
當您訪問您的網站時,會出現一個藍色圖標; 您所要做的就是以管理員身份登錄。 選擇此圖標後,您將能夠編輯您感興趣的元素。您可以使用 CSS Hero 添加背景顏色和邊距,以及更改帖子標題的字體。 您可以看到您所做的更改,這是一個額外的好處。
如何更改網頁中字體的大小、輪廓、顏色
您將需要在此方法中編輯 HTML 文檔的樣式表以更改字體的大小、輪廓或顏色。 網頁這部分的字體不受編輯器控制。 通過在 Web 瀏覽器中打開頁面並選擇“head”部分,您可以訪問文檔的樣式表。 字體樣式可以在樣式部分中找到。 這個標籤的內容可以通過編輯來改變。
如何更改主題字體 Powerpoint
有幾種方法可以更改 PowerPoint 中的主題字體。 一種方法是轉到“設計”選項卡,然後單擊“主題”組中的“字體”。 這將顯示可用於演示的所有可用字體的列表。 另一種方法是右鍵單擊演示文稿中的任何文本框,從菜單中選擇“字體”,然後選擇要使用的字體。
主題和幻燈片可用於創建 PowerPoint 模板。 您的演示文稿可以與主題一致。 為了更改模板中的默認字體,必須在幻燈片母版中更新主題字體。 除了自定義主題字體外,您還可以選擇將一種類型用於標題,另一種用於正文。 在整個演示文稿中,您將能夠更改自定義主題的字體。 您可以通過右鍵單擊主題並從“編輯主題字體”部分中選擇“編輯”來更改主題的字體。
如何在 Powerpoint 2016 中更改或刪除字體
無論您想要個性化您的演示文稿還是創建自己的主題,您都可以在 PowerPoint 2016 中執行此操作,其中包含各種選項。 添加新字體或從主題中刪除字體的最常見選項是添加或刪除它。 您可以通過從字體下拉菜單中選擇“自定義字體”來自定義字體。 在對話框中,輸入您要使用的主題。 您可以從下拉菜單中選擇標題字體樣式或正文字體樣式。 您可以通過右鍵單擊設計選項卡上的主題效果或主題字體按鈕,選擇是,然後單擊刪除來從主題中刪除字體。
WordPress字體沒有改變
如果您只想更改菜單字體,請轉到自定義程序 - 菜單 - 自定義 - 字體,然後在以下步驟中選擇要使用的樣式:樣式,自定義排版並更改字體樣式。
WordPress 主題設計師可以選擇最適合主題特定需求的字體。 必須定義該特定區域(例如正文、頁腳和頁眉)的字體,以便為 WordPress 主題添加或更改它。 只需插入一行代碼即可更改主題中的全局字體。 WordPress 變得流行是因為許多人不熟悉編碼。 使用 WordPress 插件目錄,您可以找到許多可以幫助您實現所需設計的免費字體。 Easy Google Fonts 允許您快速輕鬆地將自定義 Google 字體添加到任何 WordPress 主題。 使用任何字體允許您為您的站點使用正確格式的任何字體。
MW Font Changer 的默認文本字體與波斯阿拉伯語和拉丁語相關。 可以使用 Tiny MCE Advanced 添加、刪除、重新排列或保存 Visual Editor 工具欄按鈕。 CSS 代碼可用於調整主題段落的字體大小。 獨特的字體樣式可以增強您的 WordPress 網站,無論是自定義字體、從 Google 字體下載還是您自己的設計。 字體插件是向 WordPress 添加字體的最簡單方法。 然後,您可以使用以下選項之一創建字體文件:a.woff、a.wof2、a.ttf、.eot 或 a.svg。
插件更改字體 WordPress
有幾種不同的方法可以更改 WordPress 網站上的字體。 一種方法是使用插件。 您可以使用一些插件來更改 WordPress 網站上的字體。 另一種方法是使用具有字體選項的主題。
儘管可以使用硬代碼來創建字體替換,但您可能更喜歡插件。 WordPress 有七個插件可以替換本文其餘部分中找不到的字體。 一些站點可以在現場託管,而其他站點可以通過付費服務或免費服務訪問。 許多插件可用於創建 WordPress 3.0 或更高版本,而其他插件可用於創建 WordPress 3.0 或更高版本。 如果您想將 Typekit 字體添加到您的網站,那麼適用於 WordPress 的 Typekit 字體是一個很好的起點。 每年只需 2.50 美元,終身訂閱 Fontdeck 即可為您提供大量優質字體。 客戶也可自行選擇字體,大流量網站可由本公司處理。
在 WordPress.org 上,用戶平均給它 5 星評級。 WP Google Fonts 是一個免費提供的插件,可與 Google Web 字體配合使用。 這個程序對於非技術用戶來說使用起來特別簡單。 或者,您可以在外部樣式表中插入自定義 CSS 或硬編碼字體選項。 AnyFont 允許您在 WordPress 網站上使用 OpenType 字體的任何 TrueType。 使用內置字體管理器,您可以輕鬆上傳字體,並且使用字符映射,您可以輕鬆確定每個字體可用的字符。 在帖子或頁面上使用字體可以幫助您保持 CSS 元素的一致性。 由於設計師可以選擇,Web 字體在不久的將來會繼續增長。
