如何更改 WordPress 中的字體?
已發表: 2021-12-31字體選擇被認為是一個小細節,但它是網頁設計和品牌標識的重要方面。 在 WordPress 中更改字體的過程並不像您想像的那麼簡單,因為它直接受到您的 WordPress 主題的影響。 在本文中,我們將解釋字體選擇在網頁設計中的重要性,並向您展示如何在 WordPress 中更改字體。
- 為什麼字體選擇在網頁設計中很重要?
- 它有助於您的品牌基調和感覺。
- 它有助於吸引您的觀眾。
- 它使您可以與其他受眾建立聯繫。
- 它創建了一個獨特的信息層次結構。
- 它提供了更直觀的用戶體驗。
- 它有助於跨渠道創建一個有凝聚力的品牌。
- 它建立品牌認知度。
- 如何在 WordPress 中更改字體?
- #Method 1:檢查您的主題或頁面構建器的字體選項
- #方法 2:使用 WordPress 字體插件
- 簡單的谷歌字體
- WP 谷歌字體
- 使用任何字體
- #Method 3:添加自定義字體
- 結論
為什麼字體選擇在網頁設計中很重要?
您應該注意字體選擇的原因有很多。 下面提到了一些最突出的原因:
它有助於您的品牌基調和感覺。
您的品牌基調和感覺不是由單一因素決定的。 一個用戶的整體印像是由幾個元素組合而成的。 排版在這方面很重要,因為它與您的品牌顏色、圖像、文案和其他設計元素相互作用,以創造整體印象。
它有助於吸引您的觀眾。
排版讓用戶沉浸在網絡體驗中,並有助於強調信息的重要性。 這可以包括使用大字體或粗體字體。 它還可以包括使用彩色字體、帶下劃線的文本和對比樣式。
它使您可以與其他受眾建立聯繫。
戰略性的排版使用可以幫助您調整品牌以與不同的受眾群體建立聯繫,同時遵守您的品牌指南。
它創建了一個獨特的信息層次結構。
字體大小、位置、字體粗細(字母的粗細)和顏色以及其他技術可用於建立層次結構。 這使用戶可以快速掃描您的網站並識別最重要的信息。
它提供了更直觀的用戶體驗。
排版通過為您的網站提供清晰的路徑,有助於提高用戶導航的清晰度。 它使他們能夠在需要時獲得所需的信息。 這也使他們更容易做出決定和採取行動。
它有助於跨渠道創建一個有凝聚力的品牌。
一致執行的排版有助於創建一個有凝聚力的品牌,給用戶留下獨特的印象。
跨渠道尤其如此,一致的排版強化了您的品牌形象,無論是在數字領域(在您的網站、數字廣告、社交媒體)還是在路邊的廣告牌等模擬資產上與之互動.
它建立品牌認知度。
視覺上吸引人且執行良好的排版應該牢牢記住消費者。 一些企業甚至為自己的品牌設計自己的字體。 但是,您的字體選擇不一定要獨特或與眾不同才能令人難忘。
一致且連貫地使用排版可以在您的字體和品牌之間建立聯繫。 如果消費者經常看到某個特定字體,他們會將其與您的品牌相關聯。
如何在 WordPress 中更改字體?
在 WordPress 中自定義字體有 3 種方法,即:
- 查看您在網站上使用的 WordPress 主題
- 使用插件
- 添加自定義字體
繼續閱讀以獲取更多詳細信息。
#Method 1:檢查您的主題或頁面構建器的字體選項
首先,您應該查看您在 WordPress 網站上使用的主題,以檢查它是否允許您更改網站上的字體。
有許多 WordPress 主題可以讓您在您的網站上編輯排版。 您可以在定制器的菜單選項中檢查主題是否支持它。
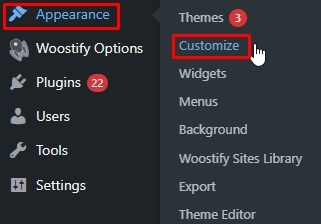
要訪問主題定制器,請在 WordPress 儀表板中單擊外觀>定制

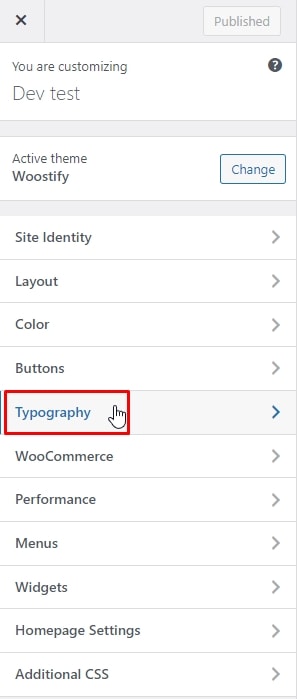
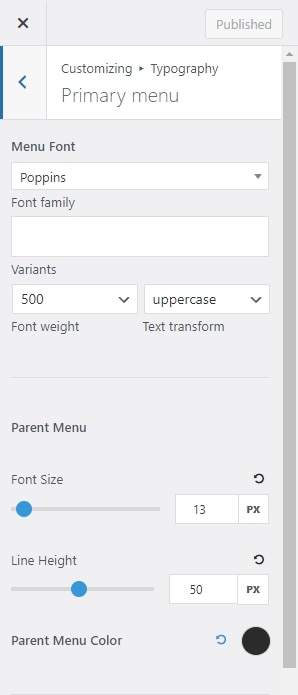
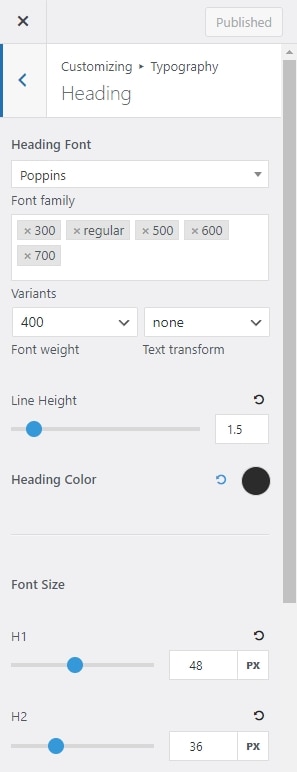
然後,選擇排版以自定義 WordPress 網站上的字體。

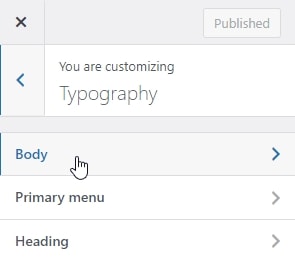
然後,您可以看到可以更改字體的部分。

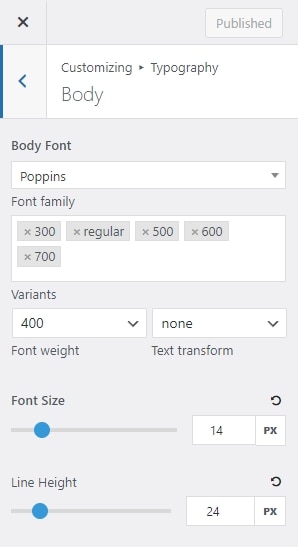
使用 Woostify 主題,您可以在正文部分、主菜單部分和標題部分編輯字體



在這些部分中,您不僅可以更改字體,還可以進行其他排版自定義,例如調整大小、自定義變體、行高、顏色等。
#方法 2:使用 WordPress 字體插件
如果您使用的主題不支持您更改字體,您可以安裝一個插件來做到這一點。 您可以查看以下 WordPress 字體插件:

簡單的谷歌字體

列表中的第一個插件是 Easy Google Fonts,它可以幫助您輕鬆地將自定義 google 字體添加到任何 WordPress 主題,而無需一行代碼。 此外,該插件與 WordPress Customizer 無縫集成,因此您可以在您的網站上實時預覽谷歌字體。 您將能夠自定義每個標題的顏色以使它們脫穎而出。 選擇您喜歡的字體系列並嘗試不同版本的字體。
WP 谷歌字體

第二個選項是 WP Google Font 插件,它可以更輕鬆地使用 Google 的免費服務將高質量字體添加到您的 WordPress 網站。 此插件不僅添加了必要的 Google 代碼,還允許您從 WordPress 管理員中將 Google 字體分配給您網站的特定 CSS 元素。 這是一種無需大量開發或編碼知識即可美化您的網站的絕佳方式。
使用任何字體

在 WordPress 字體插件列表中排名第三的是 Use Any Font。 使用任何字體允許您使用任何格式正確的字體。 您可以從字面上抓取您在互聯網上找到的任何字體並將其添加到您的網站。 由於該插件與編輯器集成,您可以突出顯示任何部分並在此處更改字體。
#Method 3:添加自定義字體
如果以上兩種方法都不能滿足您的要求,您可以使用第三種解決方案:添加自定義字體。 要為您的 WordPress 網站添加自定義字體,您應該插入自定義代碼。 此解決方案需要您具備一些編碼知識。
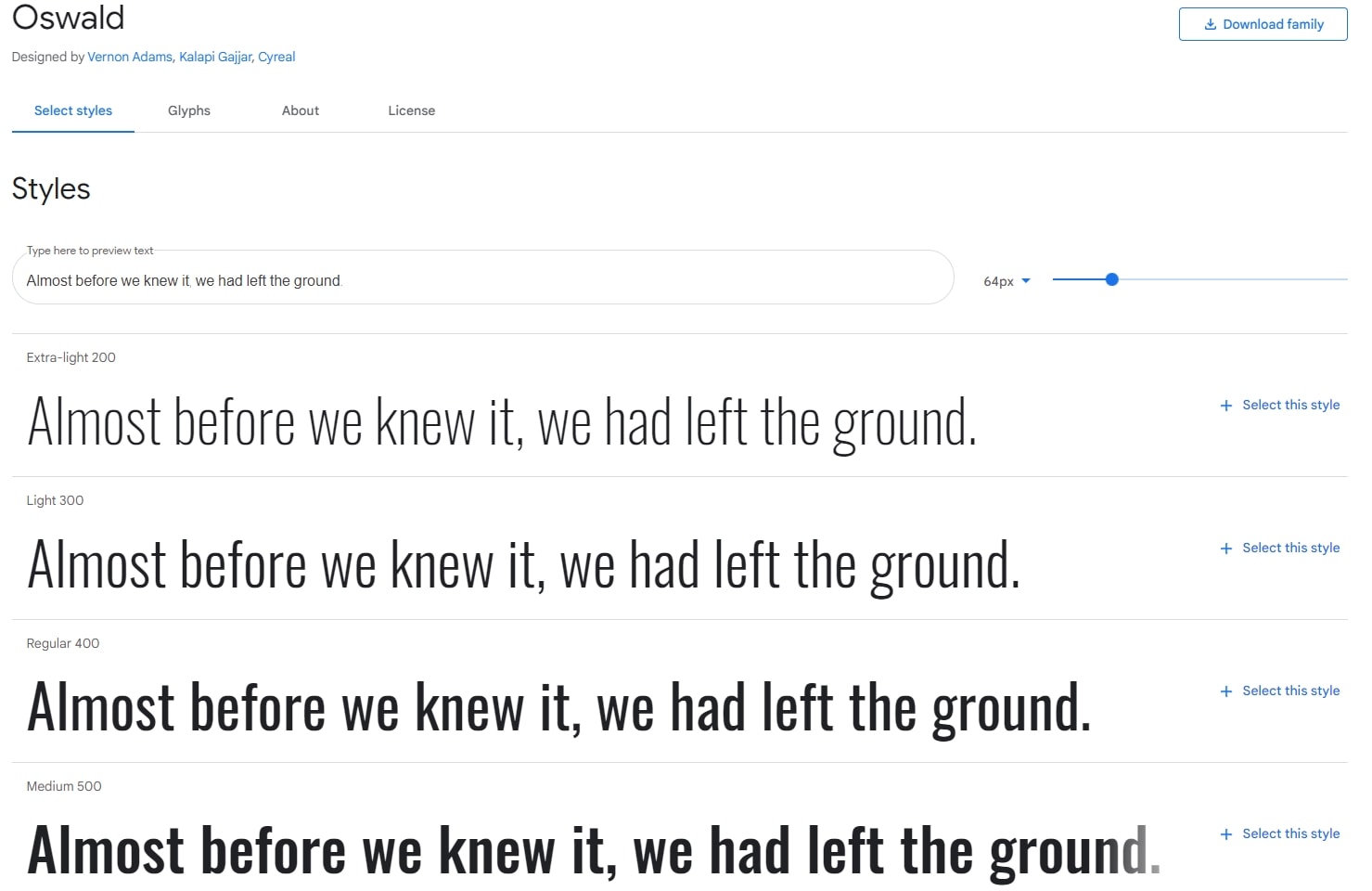
在此示例中,我選擇了Oswald Google 字體。 要將此字體添加到 WordPress 網站,請按照以下步驟操作:
第 1 步:單擊有問題的字體並選擇要嵌入的樣式:

在這裡,我選擇了名為Regular 400的字體,鏈接如下(包括單引號):
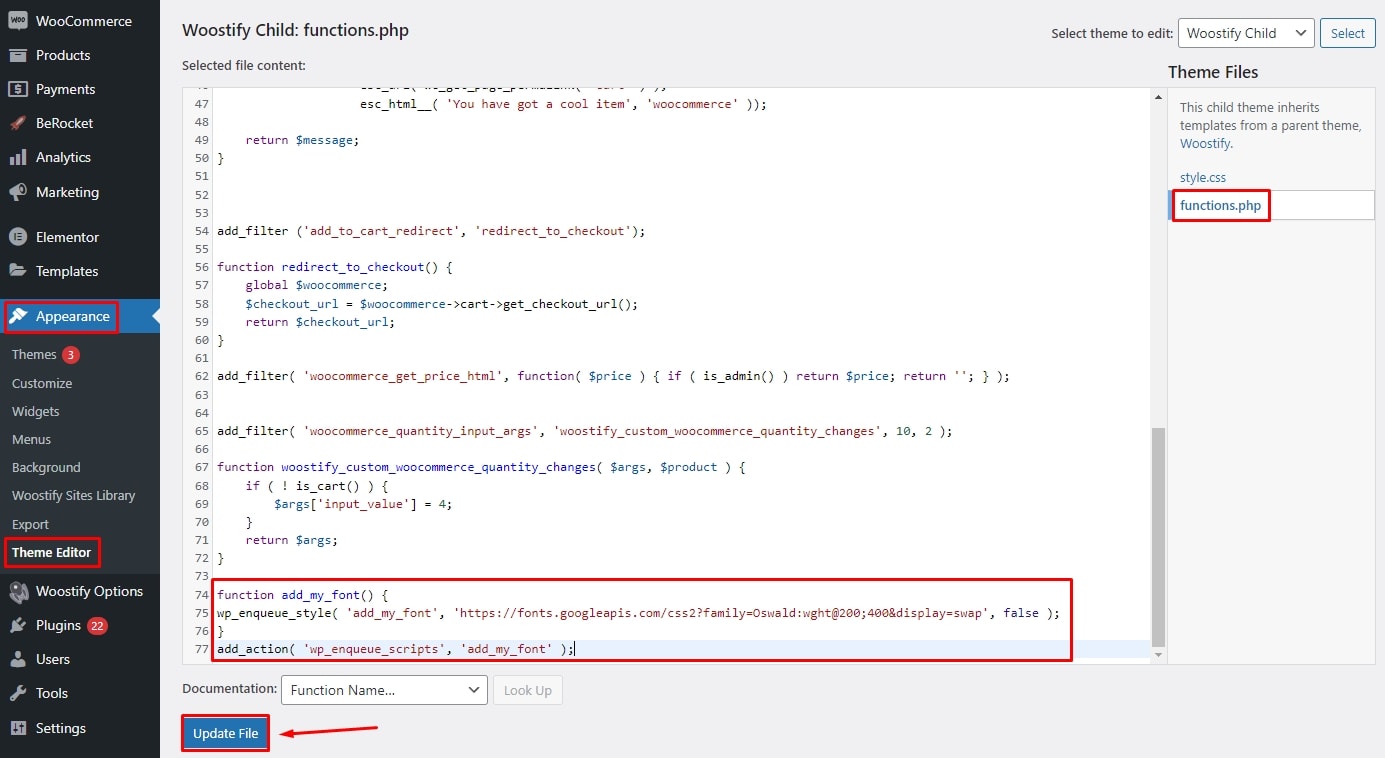
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap第 2 步:打開您的主題functions.php文件,然後將以下代碼複製並粘貼到其中。 在這種情況下,您應該使用子主題來防止主主題出現意外錯誤。 如果您想添加另一種字體類型,只需在代碼中替換字體的鏈接。
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );要訪問主題functions.php文件,請從儀表板轉到Appearance > Theme Editor 。 然後,導航到functions.php選項卡,並將上面的代碼粘貼到文件末尾。

最後,點擊更新文件按鈕保存您的更改。
第 3 步:設置要使用字體的位置。
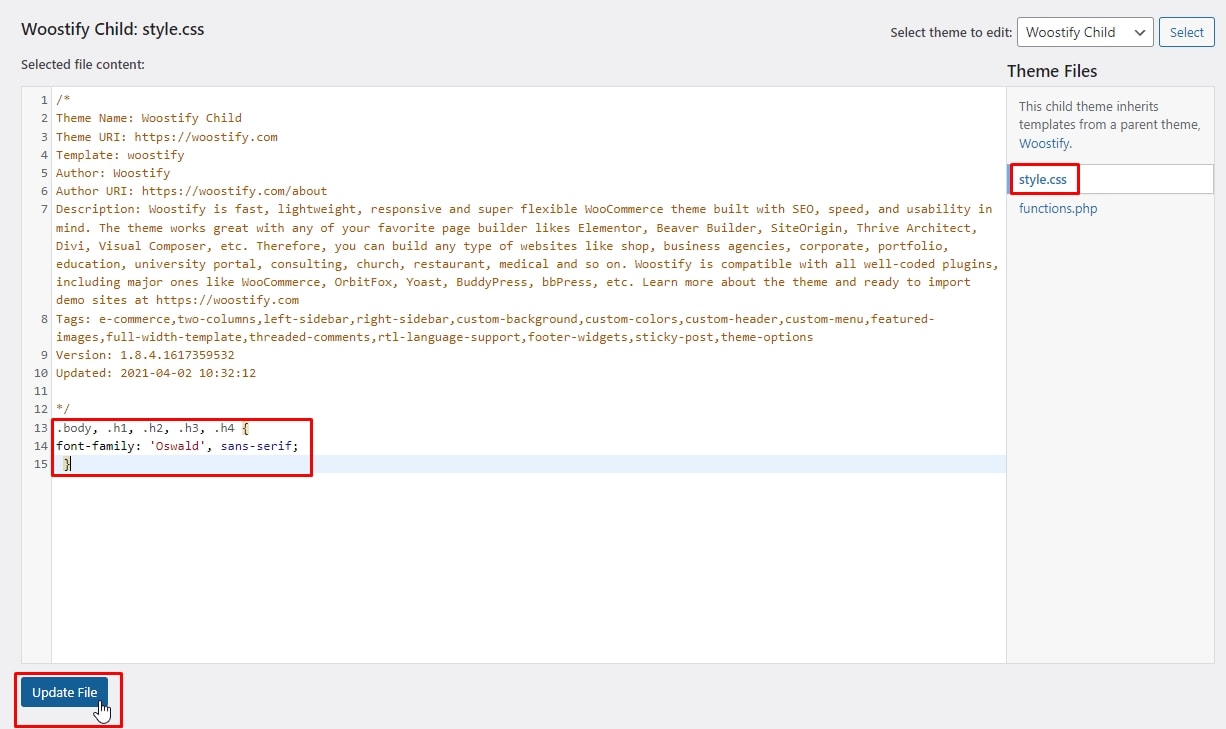
最簡單的方法是在子主題文件夾中打開主題的style.css文件,然後添加以下代碼:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
記得更新文件
現在,讓我們看看它是如何工作的。 正文中的所有文本,h1、h2、h3、h4 將設置為您之前選擇的字體。

您可以通過在Style.css文件中添加或刪除所需部分來更改要使用字體的部分。
如果您的 WordPress 主題可能不接受這些聲明,您應該聯繫您的主題開發人員尋求幫助,或者選擇更簡單的方法來更改 WordPress 中的字體。
結論
排版在網頁設計中起著至關重要的作用,並影響用戶體驗。 希望在閱讀本文後,您已經獲得了更改 WordPress 網站中字體的最合適方法。 如果您已經在使用靈活的主題,例如 Woostify,您可以使用主題的內置排版選項。 如果您的主題沒有,您可以在 Internet 上添加自定義字體或從圖像中查找字體,然後通過安裝第三方插件或添加自定義代碼將它們添加到您的站點。
