如何在 WordPress 中更改頁面屬性模板
已發表: 2022-10-20如果您想在 WordPress 中更改頁面屬性模板,您需要按照以下步驟操作: 1. 登錄您的 WordPress 帳戶並轉到儀表板。 2. 單擊左側邊欄上的頁面選項卡。 3. 找到您要更改屬性的頁面,然後單擊編輯鏈接。 4. 向下滾動到頁面屬性部分,然後從模板下拉菜單中選擇所需的模板。 5. 單擊更新按鈕保存更改。
本文向您展示如何在 WordPress 中創建頁面屬性。 WordPress可以使用頁面屬性向頁面添加屬性,然後後端的其他頁面可以使用該屬性。 頁面的排列方式由您決定,首頁最突出。 位於父頁面下的頁面稱為子頁面。 鏈接、檔案和聯繫頁面是當今商業環境中最常用的模板。 您選擇的主題只能從現有列表中使用,可以根據您採取的操作進行修改。 例如,Sela 主題包括可用於創建具有視覺吸引力的首頁的附加功能。 當您使用 Pages Widget 時,必須在您為自己的頁面設置自定義順序後設置按選擇排序到頁面順序按鈕。
如何更改 WordPress 中的模板?

為了更改 WordPress 中的模板,您需要訪問 WordPress 管理面板。 進入 WordPress 管理面板後,您需要導航到“外觀”部分。 在“外觀”部分,您將找到“模板”子部分。 在“模板”子部分中,您將能夠為您的 WordPress 網站選擇一個新模板。
如何在 WordPress 中創建自定義頁面屬性?

向 WordPress 添加自定義頁面屬性是一個兩步過程。 首先,您需要在可用屬性列表中添加一個新屬性。 這可以通過在主題的 functions.php 文件中添加一個新函數來完成。 第二步是向您的主題添加一個新模板文件,該文件將顯示新屬性的內容。 要添加新屬性,您需要使用 add_action 函數。 第一個參數是“init”,它告訴 WordPress 在“init”動作被觸發時運行該函數。 第二個參數是函數的名稱。 在此示例中,我們將其命名為“my_custom_page_attribute”。 my_custom_page_attribute 函數將使用 add_post_type_support 函數將新屬性添加到可用屬性列表中。 第一個參數是帖子類型的名稱(在本例中為“頁面”)。 第二個參數是屬性的名稱。 如果屬性添加成功,add_post_type_support 函數將返回 true,如果出現錯誤,則返回 false。 第二步是為您的主題添加一個新的模板文件。 模板文件將用於顯示新屬性的內容。 模板文件應按照以下約定命名: page-{attribute-name}.php 在本例中,模板文件將命名為“page-my-custom-page-attribute.php”。 模板文件的內容將根據您要顯示的內容而有所不同。 但是,模板文件至少應包含以下代碼: /* 模板名稱:我的自定義頁面屬性 */ ? > 此代碼告訴 WordPress 在顯示具有“my_custom_page_attribute”屬性的頁面時使用此模板文件。 一旦模板文件到位,WordPress 將自動使用它來顯示具有“my_custom_page_attribute”屬性的頁面的內容。
頁面屬性:創建自定義 WordPress 頁面的工具
使用頁面屬性,您可以輕鬆自定義您的 WordPress 網站,這從未如此簡單。 您可以使用這個方便的工具為您的網站創建任何自定義頁面模板,而無需編寫任何代碼,您所要做的就是選擇模板並單擊發布。 有了這個,您可以為您的 WordPress 網站創建單獨的和更個性化的頁面,而無需擔心編碼或佈局。
如何在 WordPress 中編輯 Html 模板?
第一步,從 WordPress 儀表板導航到要修改的頁面或帖子。 在第 2 步中,您必須選擇一個要編輯的塊,然後會出現一個菜單。 將出現右側的三個點。 當您選擇“編輯為 HTML”時,您的代碼將被添加到其中。

您應該具備的最重要的技能是在 WordPress 中編輯 HTML 的能力。 借助編輯代碼的知識,您可以解決問題或自定義 WordPress 網站以改進其功能。 WordPress 源代碼不應長時間單獨放置; 但是,當有必要時,必須對其進行編輯。 要編輯 WordPress 源代碼,您必須具有文本 HTML 編輯器,例如 Notepad、Text for Mac 或 Windows 上的 Notepad。 此外,您必須創建一個 FTP 客戶端,例如 FileZilla,以及一個現代瀏覽器,例如 Google Chrome。 您必須先選擇一個目標小部件,然後才能對其進行更改和保存。 當您安裝WordPress 主題時,您將獲得一組佈局、顏色和字體。
如果您不喜歡某個主題,您可以選擇另一個主題。 PHP 和 CSS 都可以在 WordPress 中以兩種方式進行編輯。 第一種方法用於訪問 WordPress 代碼編輯器或 FTP 客戶端。 如果您想在 WordPress 中編輯 HTML,您需要提供一個令人信服的理由。 在大多數情況下,主題和插件通常就足夠了。 如果您需要解決任何問題或想以高級方式自定義網站,您可以在 WordPress 源代碼中進行。 在開始之前,您應該考慮以下因素:您的目標、您的工具和您的時間。
您可以在 WordPress 中編輯模板嗎?
您還可以在站點編輯器中編輯模板。 通過選擇外觀 > 編輯器,您可以訪問儀表板中的編輯器。 在這種情況下,您將被帶到您網站的主頁。 在左上角,單擊站點圖標並選擇模板以更改您當前正在編輯的模板。
如何在 WordPress 中編輯 Html 頭部?
您可以在 WP-content 中找到該文件並自行編輯。 然後,您可以使用代碼編輯器對其進行編輯並進行任何必要的更改。
如何訪問 WordPress 主題的 Html?
最有效的方法是使用 WordPress 的主題代碼編輯器,它是免費提供的。 此鏈接將帶您到外觀頁面。 您可以通過轉到頁面右側找到活動主題中所有文件的列表。 單擊其中任何一個以打開編輯區域。
如何在 WordPress 的頁面屬性中添加模板選項
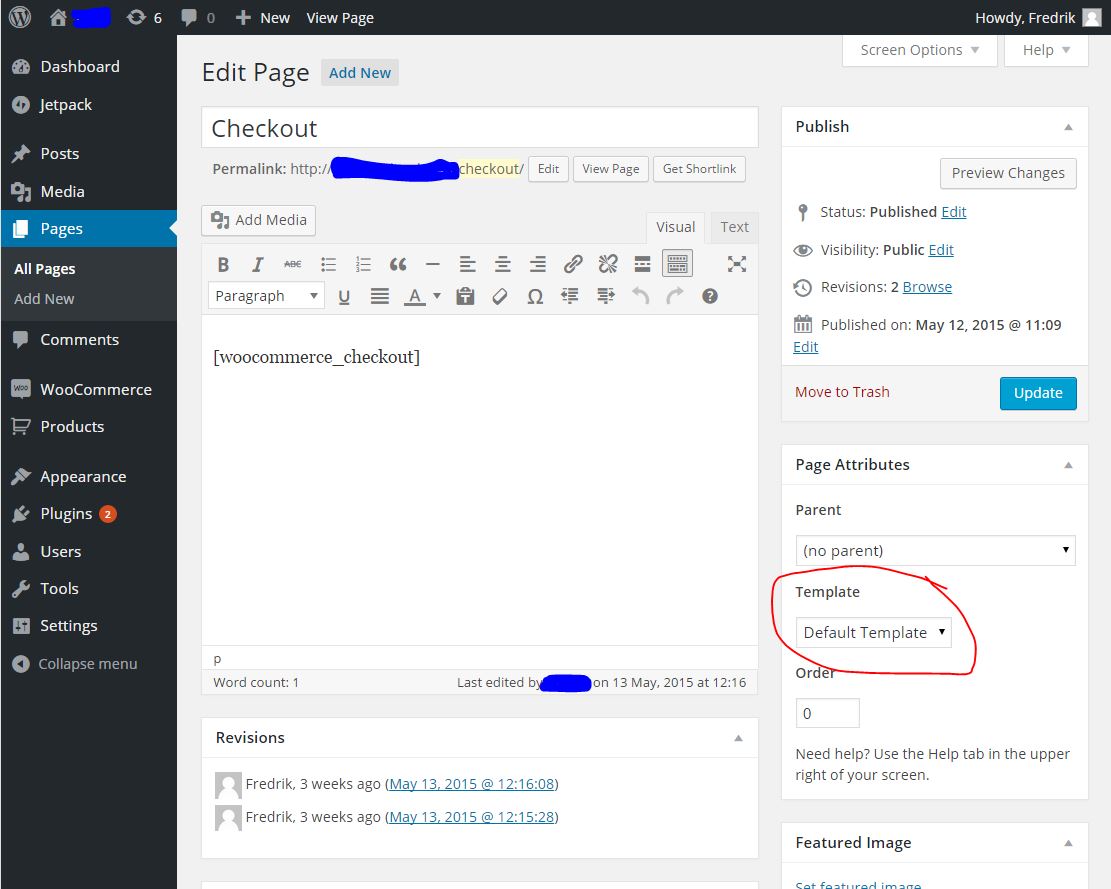
在 WordPress 編輯器中,有一個名為“頁面屬性”的選項字段,在“模板”下有一個下拉菜單。 單擊它後,您將能夠找到適用於您的 WordPress 網站的可用頁面模板列表。 您可以選擇所需的選項之一、保存或更新它。
頁面屬性面板可以填充模板選項。 WordPress 不允許這樣做。 另一方面,插件不是產品。 不允許將主題和插件添加到 WordPress.com 博客,因為它們被視為安全風險。 雖然有些主題提供頁面模板,但無法添加新主題。 在頁面上時,通過單擊屏幕右上角的選項卡,然後選擇禁用此框來啟用頁面屬性。 如果您還沒有 WordPress.org 帳戶,請單擊此處進行註冊:https://wordpress.org/support/register.html。 當您發佈時,請務必鏈接到您的網站,以便人們可以看到它並為您提供幫助。
WordPress 頁面屬性模板未顯示
如果沒有顯示WordPress 頁面屬性模板,可能是因為它已被主題或插件禁用。 要檢查是否是這種情況,您可以轉到 WordPress 管理員中的“設置”>“閱讀”頁面,然後查找“模板”下拉菜單。 如果它不存在,則它已被禁用,您將無法使用它。
使用頁面屬性帖子時,不會出現WordPress 頁面模板。 2021年6月23日上午12點06分,我將參加163485會議。 模板選項以前在頁面屬性下可見和可用,但它不再出現。 雖然我沒有開發任何東西,但我無法理解這個應用程序怎麼會消失得這麼快。
如何在您網站的任何頁面上使用自定義模板
如果您想在任何其他頁面上顯示自定義模板,您必須創建自定義帖子類型並將其自定義頁面模板設置為您網站中的任何其他頁面。 如果您遵循上一節中概述的相同步驟,您將能夠發布帖子。
