如何在 WordPress 中更改背景顏色
已發表: 2022-09-14WordPress 最常見的問題之一是如何更改背景顏色。 背景顏色可以通過多種方式更改,具體取決於您的主題。 如果要更改整個站點的背景顏色,可以通過編輯主題的 CSS 文件來實現。 但是,如果您只想更改一個頁面或帖子的背景顏色,您可以通過在 WordPress 編輯器中編輯頁面或帖子來實現。 在本文中,我們將向您展示如何在 WordPress 中更改背景顏色。
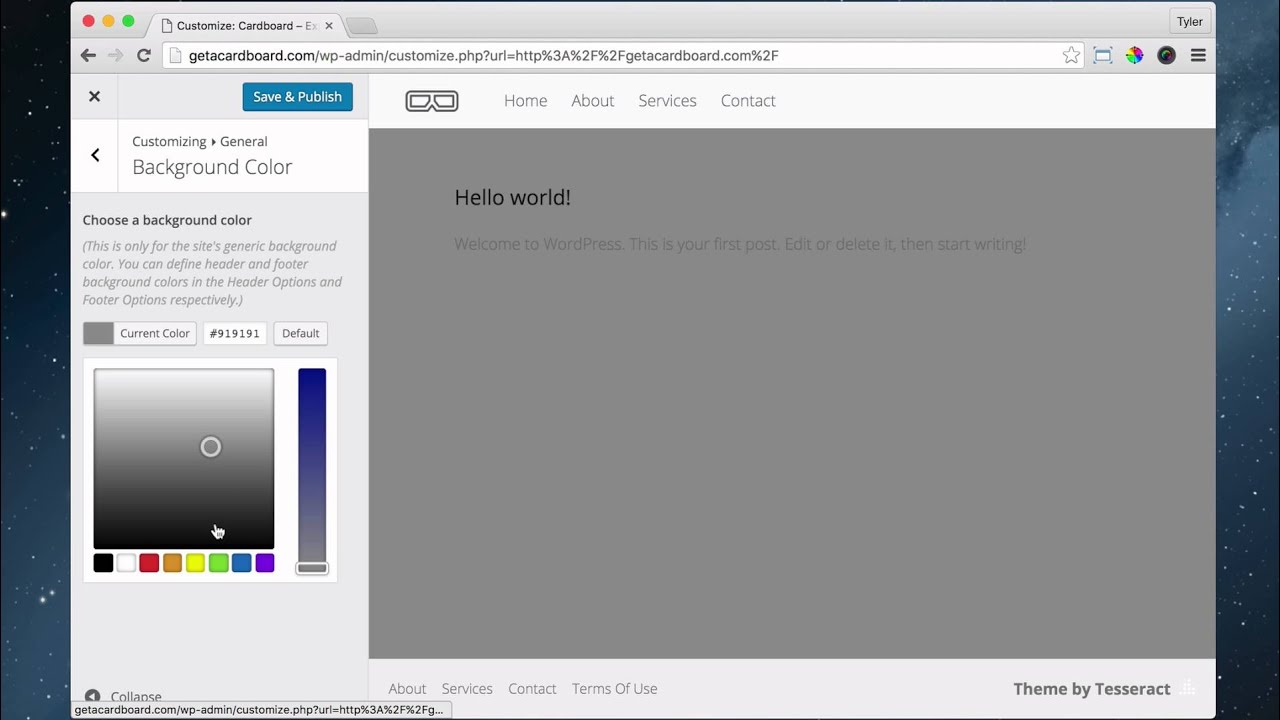
本文將引導您了解用於更改網站背景顏色和圖像的 WordPress 內置選項。 外觀(Appearance)可以通過儀表板通過選擇外觀(Appearance)來訪問。 結果,圖像將用作背景。 然後,按發布按鈕(紅色箭頭)以應用更改。 本節介紹如何有選擇地更改 WordPress 中的背景顏色。 該演示將基於一個名為 Change Background Color for Pages、Posts 和 Widgets 的插件。 背景顏色選項也可以在儀表板的菜單中找到。
您可以按照下面屏幕截圖中概述的步驟並選擇上面列出的選項來自定義背景。 當談到網站背景的顏色時,訪問者能夠輕鬆閱讀內容至關重要。 為了取得成功,內容必須與背景不同,尤其是對於那些有視覺障礙的人。 某些主題包含可以更改以使背景看起來不同的自定義菜單。 這些菜單通常位於儀表板或自定義屏幕中。
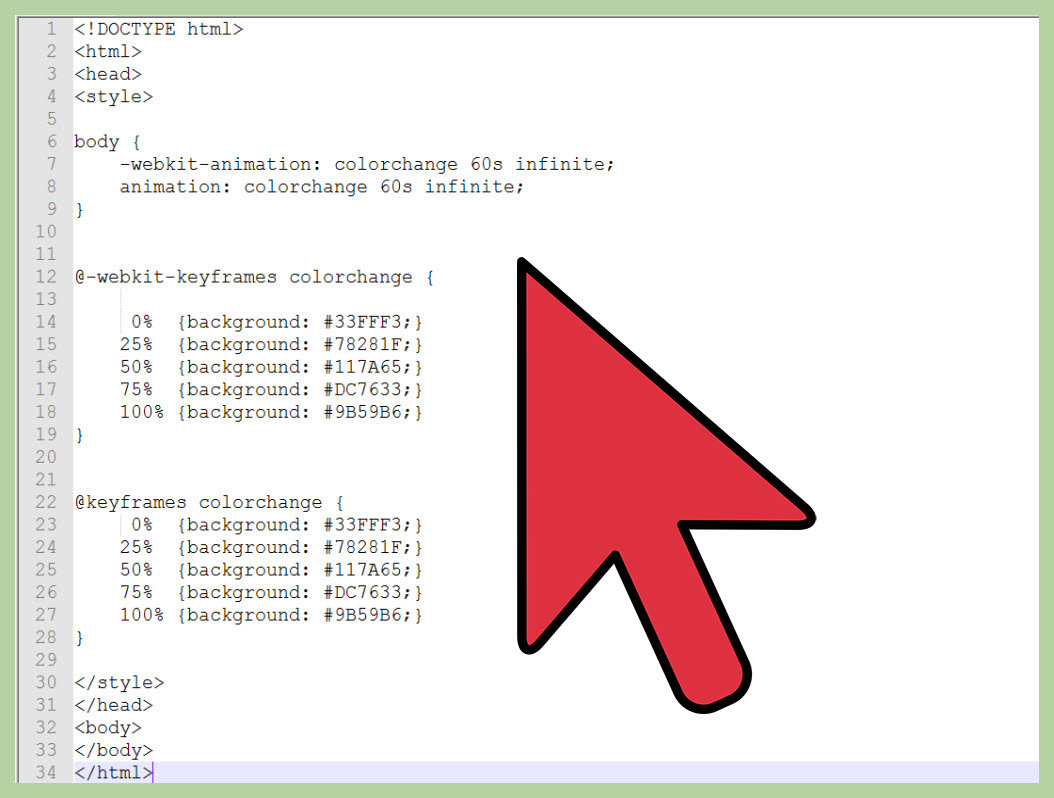
要改變一個html頁面的背景顏色,首先我們必須在任何文本編輯器中輸入Html代碼,然後在我們要使用bgcolor屬性的編輯器中打開已有的Html文件,最後在Html代碼中使用bgcolor屬性在第 2 步中,將光標移動到 HTML 文檔的起始“body”標籤中。
這個問題“添加背景顏色的正確 HTML 是什麼”有選項 (b) 的答案。 “綠色”是 *body bgcolor 的主體顏色。 例如,這是用於選擇背景顏色的 HTML 腳本。
使用 Fotor 的在線背景顏色轉換器,您可以輕鬆更改圖片的背景顏色。 如果要更改背景顏色,只需上傳圖片,然後單擊“管理”部分中的“刪除背景”。 之後,將自動檢測對象並移除背景。
如何添加背景顏色?
 信用:wikiHow
信用:wikiHow添加背景顏色是一個簡單的過程,只需幾個步驟即可完成。 首先,在圖像編輯器中打開圖像或文檔。 然後,從工具欄中選擇“填充”工具。 最後,單擊要用於背景的顏色,然後將光標拖到要填充的區域上。
HTML 可用於以多種方式更改網頁背景的顏色。 應該使用 bg 屬性顏色的顏色。 內聯屬性樣式就是一個例子。 可以使用內部 CSS 選項。 最後,我們必須保存 html 代碼並在文本編輯器中運行它。 如果我們想使用級聯樣式表更改網頁背景的顏色,我們必須遵循以下步驟。 通過以下步驟可以輕鬆更改背景顏色。 執行文檔後,我們將看到網頁背景的顏色相同。
使用十六進制和 rgb 值來指定背景顏色可能會令人困惑,尤其是對於智能手機和平板電腦,例如 iPhone 和 Android。
在本節中,我們將介紹一些選擇背景顏色的各種方法的示例,並概述各個步驟。
使用十六進制值表示顏色時,前兩位表示顏色的紅色分量,後兩位表示綠色分量,最後兩位表示藍色分量。
#FF0000 將此顏色表示為 #F0000FF。
前三位代表紅色分量,後三位代表綠色分量,後兩位代表藍色分量,如下圖所示。
在此示例中,rgb(0,0,255) 由 255,255,255 表示。
最後,如果您想同時使用十六進制和 rgb 值來指定顏色,可以通過組合它們來實現,如 rgb(255,255,255,0)。

WordPress背景顏色沒有改變
 信用:www.youtube.com
信用:www.youtube.com在這種情況下,您必須在自定義 > 背景中單擊“退出預覽”。 完成預覽後,您應該可以每次都使用它。
如何更改背景顏色字
為了更改單詞的背景顏色,您需要執行幾個步驟。 首先,您需要突出顯示要更改其背景顏色的單詞。 接下來,您需要轉到“格式”選項卡,然後單擊“陰影”選項。 將彈出一個新窗口,您可以從那裡選擇要用於背景的顏色。
Microsoft Word 用戶能夠更改文本、添加或格式化圖形元素,以及對大量內容進行其他更改。 除了漸變、紋理、圖案或整個自定義圖像之外,還可以自定義 Word 文檔的背景。 更改 Word 上的背景顏色並不難。
你能改變Word的背景嗎?
根據頁面的不同,您可以為頁面的背景添加顏色或使用填充效果使其更具吸引力。 在 Word 中,單擊“設計”選項卡以更改頁面的背景。 您可以通過單擊“頁面背景”按鈕組中的“頁面顏色”下拉菜單來選擇顏色。
如何更改Word文檔的背景顏色
您還可以使用“頁面佈局”>“頁面顏色”中的“格式”菜單更改 Word 文檔的背景顏色。 格式化窗格的主頁選項卡顯示此命令。 您可以通過單擊背景顏色按鈕來更改文本的背景顏色。 格式窗格可用於瀏覽顏色選項列表。 如果您想改變您家的顏色,請選擇標準顏色或主題顏色。
自定義 CSS 代碼更改背景顏色
如果要更改網頁上元素的背景顏色,可以使用自定義 CSS 代碼。 例如,要將 div 元素的背景顏色更改為紅色,您可以使用以下代碼: div { background-color: red; }
只需幾行 CSS 就可以將您的頁面和您的編程之旅變成真正特別的東西。 更改背景顏色最簡單的方法是使用 body 標籤作為目標。 Google Color Picker 瀏覽器擴展允許您搜索顏色代碼並查找它們。 如果使用速記背景屬性而不是背景顏色,則可以剪切額外的代碼。 在 CSS 中,選擇你想要使用的顏色並去掉顏色。 body 和 panel 的 background 屬性是分開設置的。 梯度也被接受為替代屬性。 您可以使用以下步驟更改 CSS 中的背景圖像。 如果您希望背景是圖像而不是純色或漸變,請使用 background-size 屬性。
如何更改頁面上元素的背景顏色
您可以通過轉到“設計”>“頁面顏色”並選擇所需顏色來更改特定元素背景的顏色。 通過將鼠標懸停在顏色框中的任何顏色選項上,可以選擇更多顏色。
