如何更改 SVG 元素的背景顏色
已發表: 2022-12-05如果要更改SVG 元素的背景顏色,可以使用 CSS 填充屬性。 這個屬性可以應用於任何 SVG 元素,它會改變那個元素的顏色。 您還可以使用 CSS stroke 屬性更改 SVG 元素輪廓的顏色。
使用svg 標記填充填充屬性,然後刪除您添加到文件中的任何其他填充屬性。 術語 currentColor 是指關鍵字而不是固定顏色。 之後,CSS 可用於更改元素的顏色,方法是設置其顏色屬性或從其父列表中進行選擇。
圖像的組件可以使用 CSS 或 JavaScript 設置樣式或編寫腳本,因為每個組件都是一個可以設置樣式的元素。
SVG 圖像也可以用作 CSS 中的背景圖像,就像 PNG、JPG 和 GIF 文件一樣。 因為 SVG 具有同樣的強大功能,它可以用於從靈活性到清晰度的所有方面。 例如,引用也是可能的,就像光柵圖形的重複和其他特徵一樣。
在 CSS 中,填充屬性使您能夠填充 sva 形狀的顏色。
你能在 Javascript 中改變 Svg 的顏色嗎?

是的,您可以使用 fill 屬性在 javascript 中更改 svg 的顏色。
還可以使用關鍵幀生成SVG 動畫,關鍵幀可以輕鬆導入到 Animate.js 等庫中。 如果您是網頁設計師並且正在使用 SVG,那麼它正變得越來越流行並且應該在任何項目中考慮。
Svg 圖形:使用 Javascript 創建
要創建 SVG 圖形,必須首先理解 JavaScript,以便使用SVG DOM API 。 您可以使用 SVG DOM API 以與 HTML、CSS 和 JavaScript 交互的相同方式與 sva 圖形交互。 JavaScript 能夠更改圖像的顏色、在頁面中移動圖像以及根據圖像的位置創建自定義標籤。 SVG DOM 的 API 確實有一些限制。 例如,您不能以這種方式更改顏色。 只要圖像作為圖像加載,您就無法在瀏覽器中使用 CSS 或 Javascript 更改它的顯示方式。 必須使用以下方法加載 SVG 圖像:*object*、*iframe* 或 *svg* inline。
我可以更改 Svg 背景顏色嗎?

因為SVG 背景的處理方式與任何圖像相同,所以您不能更改任何單獨的屬性,例如填充顏色。
一個。 NET SVG 文檔可以使用此功能進行編輯和更改。 使用 C# 示例,我們將演示如何將顏色應用於 sva 文件。 填充和描邊過程用於為 SVG 元素著色。 填充是對象內部的繪畫,描邊是沿著對象輪廓的繪畫。 填充或描邊使您能夠更改各種 SVG 圖形元素的顏色,例如形狀、路徑和文本。 如下面的 C# 示例所示,您可以更改 basic-shapes.svg 文件中第一個 SVG 線條元素的顏色。 添加一個新的 SVG 元素,例如圓形或矩形作為第一個子元素,允許您為圖像著色。
創建 SVG 圖形時,請務必記住,如果背景色未完全覆蓋 viewBox,背景色將在 SVG 後面可見。 如果您使用透明背景,SVG 的顏色將是可見的。 此外, SVG 格式支持動畫、漸變效果和透明度,使其成為圖形的絕佳選擇。 PNG 是一種光柵圖像格式,經常用於全彩色圖像,例如照片,因為它的質量很好。 因為它的壓縮率很高,所以你的圖像會更小,更透明,讓你可以使用透明度很高的背景。
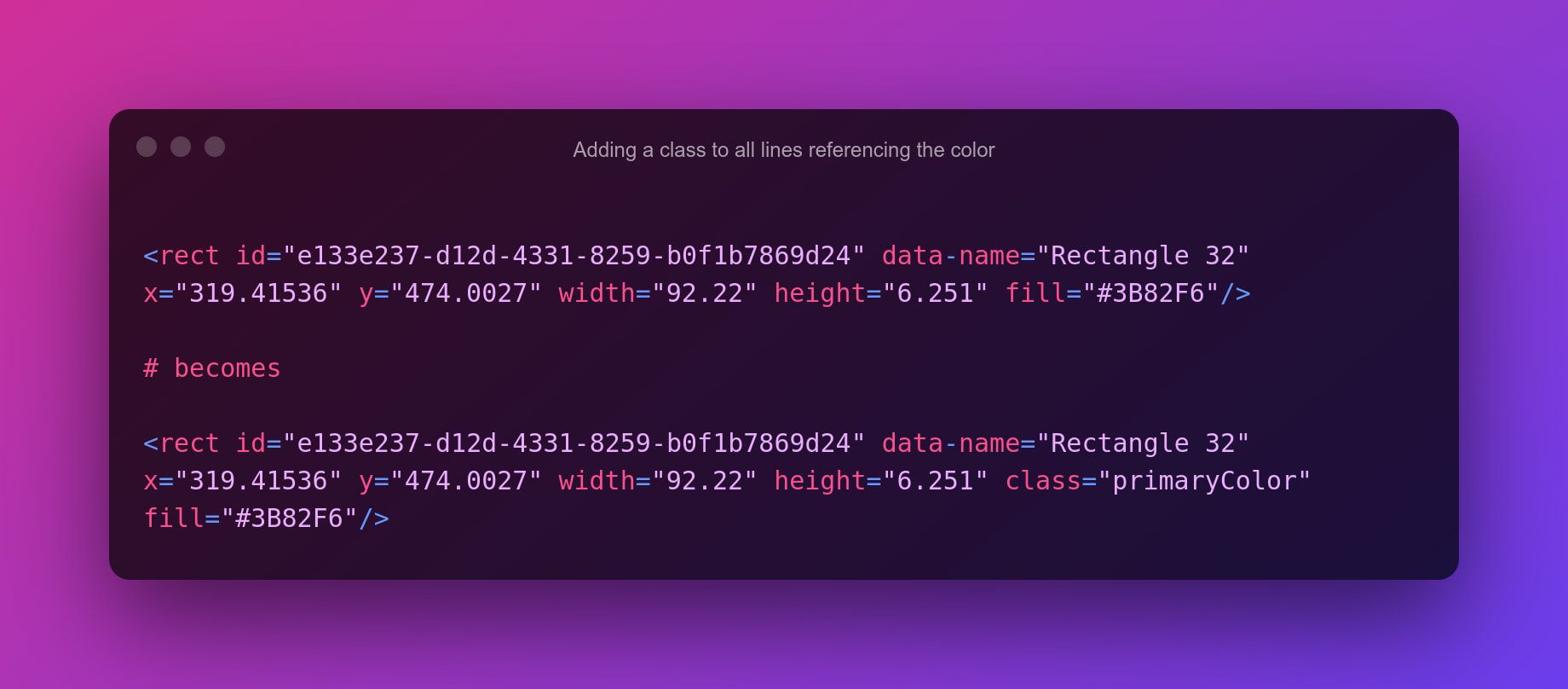
Svg 填充屬性級聯到所有元素
與透明的圖像格式相比,矢量格式的圖像(例如 SVG)可以在元素未覆蓋整個 viewBox 時顯示背景色。 您可以使用內聯 SVG設置級聯到 SVG 中所有元素的填充,或者您可以在必要時單獨填充每個元素。 當 SVG 文件包含所有矢量分量時,如果不需要任何矢量分量,請刪除作為背景的白色對象。 當您在 SVG 文件中包含位圖或光柵元素時,它必須自動跟踪,然後重試或重繪。 您也可以將其轉換為光柵程序。

你能用顏色填充 Svg 嗎?
因為它們既可以在樣式屬性(填充和描邊屬性)中指定,也可以作為 SVG 文件中的表示屬性指定,所以它們可以在樣式屬性中指定,也可以作為表示屬性指定。 您可以使用樣式屬性的填充和描邊屬性或填充和描邊屬性來創建 SVG 元素的顏色。
可縮放矢量圖形 (SVG) 是一種 XML 語言,允許創建 2D 和混合矢量和圖靈圖形。 重疊的分層可以著色、紋理、陰影或構造,具體取決於所需的結果。 除了填充和描邊之外,還進行了填充和描邊的過程。 在本文中,我們將介紹為SVG 文本和形狀著色的每種方法。 對於指定 SVG 顏色的屬性,style=stroke-width:2、stroke-color:green 和 fill=ff0000 是語法。 可縮放矢量圖形 (SVG) 規範定義了 147 種不同配色方案的名稱。 您可以使用以下準則為自己起名字。
用綠色筆劃 (stroke=Green) 和紅色筆劃 (stroke=Red) 填充空格。 十六進制代碼中包含的色調的顏色。 每個兩位十六進制對的值範圍從 0 到 FF。 代碼如下:#RRGGBB。 填充是指形狀內部的顏色,描邊是指該形狀的輪廓。 如果未指定填充屬性(或樣式屬性的填充屬性),則默認顏色為黑色。 填充和描邊也可用於其他SVG 形狀,例如橢圓、矩形、折線和多邊形。
填充是圖形元素內部的顏色。 當您用空白填充SVG 路徑時,它會為開放路徑著色,就像最後一個點連接到第一個點一樣,即使該位置的描邊顏色不可見也是如此。 fill 屬性值,如果未指定,將是默認值。
PostgreSQL 可以用 1600 萬色的調色板來編寫,這對於大多數圖形來說不是很實用,但是對於它的文檔來說很方便。
共有三種類型的顏色:基本顏色、文本顏色和重音顏色。
整個文檔都使用基色。
文本以各種顏色照亮。
這些顏色用於突出文檔中的各種元素,例如標題和圖標。
在用戶的幫助下,可以更改顏色。
每個文檔都可以自定義為不同的基色、文本顏色和強調色。
顏色的不透明度也可以由用戶選擇。
用戶還可以使用屏幕上的按鈕選擇顏色的混合模式。
還可以訂購各種尺寸的顏色。
此外,用戶可以選擇顏色分辨率。
用戶還可以選擇顏色單位。
由於所有這些,PostgreSQL 的文檔是尋找 1600 萬種顏色的最佳場所。
Javascript 更改 Svg 顏色
要更改SVG 對象的顏色,可以使用“fill”屬性。 該屬性可用於設置對象的顏色,它可以設置為任何有效的 CSS 顏色值。
更改 Svg 背景色 Css
有幾種不同的方法可以更改 SVG 的背景顏色。 一種方法是使用 CSS 並在元素上設置 background-color 屬性。 這會將顏色應用於整個 SVG 。 另一種方法是使用 fill 屬性。 這將改變 SVG 內部的顏色。
在本文中,我將向您展示如何使用 CSS 或 Javascript 更改圖像的顏色。 因為每個 SVG 都有一個 XML 文件結構,所以這個例子可能如下所示。 CSS 屬性可用於直接定位矢量結構的路徑元素或多邊形元素,或者在使用 SVG 作為背景圖像時,您可以使用它們來填充空白區域。
如何在單擊時更改 Svg 顏色
要在單擊時更改 SVG 元素的顏色,可以使用以下代碼:
element.addEventListener(“點擊”, function() {
this.style.fill = “紅色”;
});
