如何在 Inkscape 中更改 SVG 圖像的背景顏色
已發表: 2022-12-13在矢量圖形方面,Inkscape 是最強大和使用最廣泛的可用軟件程序之一。 雖然在 Inkscape 中從頭開始創建複雜的圖形當然是可能的,但它最有用的功能之一是它能夠編輯現有圖像。 這包括從裁剪和調整大小等簡單任務到更改特定元素顏色等更複雜的編輯。 在本教程中,我們將重點介紹如何在 Inkscape 中更改元素的顏色。 特別是,我們將了解如何設置 SVG 圖像的背景顏色。 雖然這個過程相當簡單,但有幾點需要牢記。 那麼,讓我們開始吧!
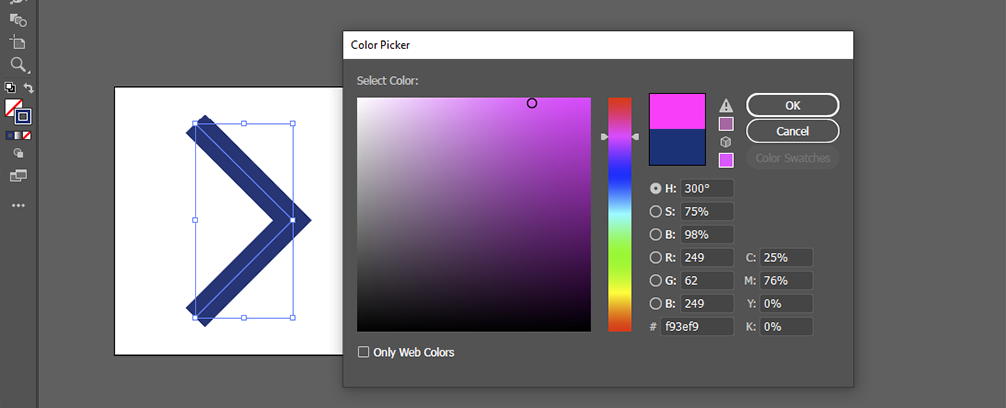
在本教程中,我將向您展示如何在 Inkscape 中使SVG 背景透明。 為此,只需勾選“文檔屬性”菜單中的一個框。 但是,如果您以 PNG 格式導出文檔,您會注意到文檔的背景看起來是透明的。 您可以通過單擊旁邊出現的白色條紋來更改背景顏色。 在您的屏幕中,您會注意到一個顏色選擇器。 設置完成後,您應該會在 Inkscape 中看到您的棋盤背景渲染。 如果您希望 SVG 的背景具有顏色填充,您可以通過拖動文檔屬性菜單項來實現。
單擊文件文檔屬性(Shift Ctrl D)後單擊背景顏色字段,可以將背景顏色的 alpha 通道設置為 255。 根據導出背景,可能會應用其他顏色。
如果所有矢量分量都存在於SVG 文件中,您只需選擇作為背景的白色對象,然後將其刪除。 要重試包含位圖或光柵元素的 SVG 文件,您必須自動跟踪這些元素。 該程序可以返回到光柵文件。
如果您的 svg 中有白色背景,您可以在 fullsize rect width=”100%” height=”100%” fill=”white”/> 或等效項中找到它。 要清除背景,請在您的矩形上輸入 fill=”none”。 它應該被完全刪除。
我可以更改 Svg 背景顏色嗎?

因為 SVG 背景的處理方式與任何圖像類似,所以不能以任何方式更改它,包括填充顏色。
通過使用。 NET SVG 擴展,您可以編輯和更改 SVG 文檔的內容。 使用 C# 中的示例,我們將了解如何在 SVG 文件中應用顏色。 填充和描邊過程用於為 SVG 元素著色。 填充是對象內部的繪畫,而描邊是對象輪廓的繪畫。 fill 或 stroke 屬性允許您更改各種 SVG 圖形元素(例如形狀、路徑和文本)的顏色。 下圖演示瞭如何更改 basic-shapes.svg 中第一個 SVG 線條元素的顏色。 在一個。 Vw 文檔,定義一個新的 SVG 元素,例如圓形或矩形,作為第一個子元素。
當未指定 enable-background 屬性時,將使用元素的固有背景色。 xmlns.w3.org/2000/svg 版本1.1 例如,打開標題,然後啟用背景。 風格是我用來創建這篇文章的。 字母 * 表示數值。 */style #'/svg' 如果您想在 SVG 中使用背景,可以使用它。 啟用背景屬性 該屬性負責定義背景圖像的處理方式。
Svg:一種具有多種可能性的圖像格式
因為它是一種圖像格式,所以您對設計中使用的顏色有很大的控制權。 儘管 SVG 中的默認背景顏色是黑色,但使用 fill 屬性添加背景很簡單。 使用 SVG,可以在設計中使用多種顏色以及圖標。 圖標字體允許您以多種方式控制您在設計中使用的顏色,但它們在.VG 中尚不可用。
如何在 Inkscape 中使 Svg 背景透明?

如果您想更改 SVG 背景的顏色,使其顯示灰度而不是白色,您可以勾選“文件中的棋盤背景”框。

在本文中,我們將了解如何在 Inkscape 中創建透明背景。 出於各種原因需要背景透明度。 如果圖像相同但背景是透明的,則可以從不同的背景獲得不同的外觀。 因此,無論應用程序如何,我們都可以從使用各種技術刪除背景開始。 第七步是在Trace Bitmap選項卡中選擇multiple scans,取消勾選smooth and check stack複選框,然後刪除背景。 如下圖所示,描摹圖像將顯示在其位置。 點擊Export PNG Image後,我們可以將圖片導出到本地驅動器,並通過Shift E或F判斷背景是否已經去除。選擇描摹圖片後,選擇目標文件夾,然後點擊Export。
我們在本文中展示瞭如何使用 Inkscape 創建透明背景。 第一步是通過跟踪圖像去除白色背景。 在我們通過裁剪僅顯示曲線內部之前,已經使用了其他技術,包括貝塞爾曲線。
PNG比。 Svg:哪種文件格式更好?
哪種格式最適合您的決定最終取決於您選擇的質量和靈活性。 當與動畫和其他效果一起使用時,SVG 中的透明背景可能比 PNG 中的透明背景更好,但 PNG 通常更可靠並且支持更廣泛的文件格式。
Inkscape 將背景顏色更改為透明
在 Inkscape 中,您可以通過轉到“文件”>“文檔屬性”>“背景”並取消選中“背景顏色”旁邊的框來將背景顏色更改為透明。
然後,在跟踪位圖對話框中,取消選中啟用刪除背景選項框並單擊應用按鈕完成。
在線將白色背景添加到 Svg
在線將白色背景添加到 svg 是一個簡單的過程,只需幾步即可完成。 首先,在文本編輯器中打開 svg 文件並向根元素添加樣式屬性。 接下來,為 background-color 屬性添加 CSS 規則並將值設置為白色。 最後,保存文件並在網絡瀏覽器中查看。
CSS 可以看作是一個 sva 文件。 然後,您可以將背景圖像用作已轉換為有效 SVG 圖像的 CSS 代碼。 如果要粘貼示例代碼,可以通過從上下文菜單中選擇一個示例來執行此操作。 可以使用在線工具創建 SVG 文件或代碼。 您可以在現場演示中將 SVG 用作邊框圖像或遮罩。 Chrome 瀏覽器中的開發人員工具可讓您快速輕鬆地更改漸變。 如果你使用簡單的漸變,你可以定期改變顏色和角度。 您可以使用此工具為您的網站創建內聯 SVG CSS 背景。 輸出不需要署名,也不需要版稅,所以你可以授權或拿走。
Inkscape 白色背景
Inkscape 是一個用於創建矢量圖形的出色程序。 我喜歡 Inkscape 的一件事是它默認具有白色背景。 這使得在白色背景下查看圖形變得非常容易。
如果您需要更改背景矩形的大小,請不要擔心將其更改為與圖像相同的大小。 如果目標大小是固定的,您可以使用 Ctrl Shift R 手動製作矩形,然後在調整頁面大小到繪圖過程中手動輸入尺寸。 此外,如果你想根據內容調整頁面大小但沒有背景,你可以簡單地添加一個不可見的層。
帶背景顏色的 Inkscape 導出
Inkscape 可以導出背景顏色,這對於為 Web 或打印使用創建一致的背景很有用。 為此,只需在“導出”對話框中選擇“導出背景”選項即可。
與 Inkscape 的Inkscape 軟件的顯示窗口區域相關聯的顏色稱為背景色。 可以通過從“文件”菜單中選擇“首選項”以及修改“首選項”和“文檔”設置的某些功能和參數來調整顏色。 這是我們將討論如何更改用戶界面背景顏色的地方。 文檔屬性對話框可以在菜單欄的文件菜單中找到。 它將顯示出來,您可以選擇繪製或選擇尺寸。 我們將調整矩形的大小,使我們的畫板大小保持不變。 要關閉此對話框,請啟用“顯示邊框陰影”選項。
如果您使用 Inkscape 創建一個橢圓並將其保存為 PNG 文件,則綁定框的區域將被保存。 這個背景可以隨時改變。 您可以通過解鎖圖層並填充所需的顏色來填充所需的顏色托盤。
Inkscape 用顏色填充圖層
Inkscape 是一個矢量圖形編輯器,可用於創建和編輯圖像。 Inkscape 的功能之一是能夠用顏色填充圖層。 這可以通過在“圖層”面板中選擇要填充的圖層,然後單擊工具欄中的“填充”按鈕來完成。 將出現一個顏色選擇器,您可以選擇要填充圖層的顏色。
