如何使用定制工具更改 WordPress 主題中的背景圖像
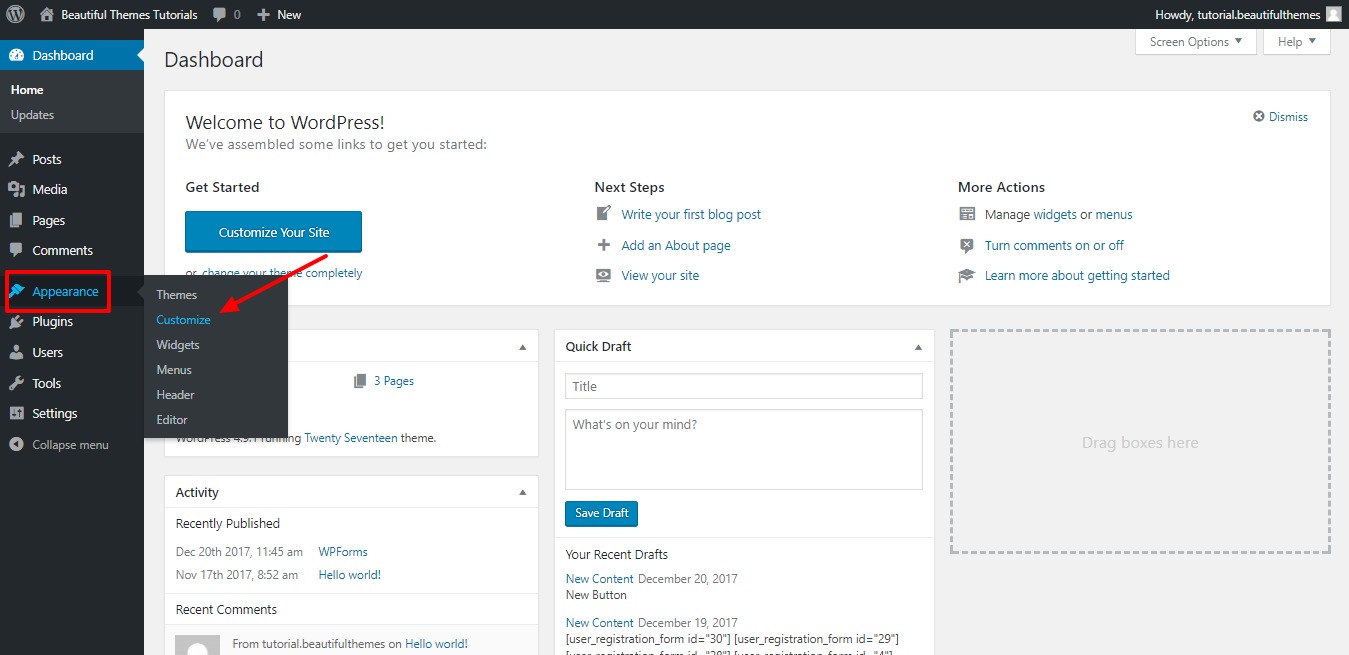
已發表: 2022-10-19如果您使用的是最近創建的WordPress 主題,很可能它是使用定制器工具設計的。 此工具允許您更改主題的各個方面,包括背景圖像。 要使用定制器工具更改 WordPress 主題中的背景圖像,只需按照以下步驟操作: 1. 登錄到您的 WordPress 站點並轉到定制器工具。 2. 在定制工具中,單擊“背景圖像”部分。 3. 選擇您要用作背景圖像的圖像,然後單擊“保存並發布”按鈕。 這裡的所有都是它的! 您的新背景圖像現在將應用於您的 WordPress 主題。
如何向 WordPress 添加自定義背景圖像?

要將自定義背景圖像添加到 WordPress,您需要先登錄 WordPress 儀表板。 登錄後,您需要導航到外觀 > 背景頁面。 在此頁面上,您將能夠從媒體庫中選擇您的圖像,或從您的計算機上傳新圖像。 選擇圖像後,您需要單擊“保存更改”按鈕以保存更改。
一般來說,WordPress 主題有白色背景或頂部的照片。 如果您想吸引更多訪問者,您可以使用自己的自定義圖片來替換文章中使用的圖片。 為了向 WordPress 主題添加背景圖片,您需要執行以下四個步驟。 要訪問該站點,您必須首先創建一個 WordPress 帳戶,輸入您的用戶名和密碼,然後登錄。選擇您要使用的圖像,然後單擊編輯設置進行更改。 如果您有此站點的圖像,請使用“圖像”按鈕或選擇帶有背景的圖像。 您還可以從現有上傳或新上傳添加新圖像到背景。 完成其餘設置後,選擇自定義面板中的發布按鈕。 當訪客到達時,它將保存背景圖像並顯示在屏幕上。
您可以使用 CSS 屬性創建背景圖像。 可以通過添加 /body/ background 屬性或使用 CSS 樣式來創建背景圖像。 HTML5 不支持使用 *body> 背景屬性。 CSS 樣式是設置網站背景樣式的最方便的方法。
如何在 WordPress 中設置固定的背景圖像?

要在 WordPress 中設置固定的背景圖像,您需要編輯主題的 CSS 文件。 找到名為 style.css 的文件並在您喜歡的文本編輯器中打開它。 找到控制背景圖像的代碼部分。 它看起來像這樣:
身體 {
背景圖片:url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
背景重複:重複;
}
將 URL 替換為要用作背景的圖像的 URL。 如果您希望圖像被固定,這意味著它不會隨著頁面的其餘部分滾動,請添加以下代碼:
背景附件:固定;
保存您的更改並將文件上傳到您的 WordPress 服務器。 您的背景圖像現在應該已修復。
訪問者被圖像吸引到您的網站,在網絡內容中使用圖像可以增加他們返回的可能性。 您網站正面的圖片應該捕捉到您希望讀者閱讀的關於您公司的內容。 在本教程中,我將向您介紹如何為您的 WordPress 主題創建固定的背景圖像。 您可以使用以下三種方法將背景圖片添加到 WordPress 網站。 主題管理員可以幫助您向主題添加內容。 WordPress 定制器可用於添加。 可以使用指向主題樣式表的直接鏈接來更新主題。
大多數 WordPress 主題的管理頁面允許用戶添加背景圖片。 有幾個主題允許您更改背景圖像的位置、不透明度和其他參數。 為了固定背景圖片,你必須使用下面的CSS規則:body是固定的,也是固定的,背景也是固定的。 與往常一樣,更改 URL 以匹配您上傳背景圖片的路徑。 可以通過將圖像定義為頂部、右側、底部或使用諸如 20% 20% 之類的百分比來在 CSS 中定位圖像。
固定背景圖像是什麼意思?
啟用此選項後,背景圖像將在不滾動時固定在包含塊上。
圖像文件路徑和你的 CSS
如果您的圖像託管在服務器上,則必須確保 CSS 文件中文件的路徑在 background-image url 中設置正確。 如果圖像託管在您自己的服務器上,您應該包含它的名稱和描述。 最後,您應該仔細檢查 CSS 文件中的 URL 是否與正文中的 URL 匹配。
如何保持圖片的背景固定?
background-attachment 屬性是用於在 CSS 中保持背景固定、滾動或局部的屬性。 這是背景附件。 該屬性可用於在 CSS 中將背景圖像調整為固定或滾動狀態。 Scroll 是目前該屬性的默認值。
如何讓你的暗圖像變亮
如果您的圖像太暗,您可以將快門速度調整到 1/200 或更低以使其變亮。 其他設置也應保持不變。 如果您仍然難以拍攝所需的圖像,您可以嘗試使用閃光燈。
背景附件固定有什麼作用?
背景圖像的位置由其 CSS 屬性的 background-attachment CSS 決定。 該屬性確定圖像的視口位置是固定的還是隨著包含它的塊滾動。
如何在 WordPress 中將背景圖像添加到一頁?
在 WordPress 中向頁面添加背景圖像是一個兩步過程。 首先,您需要將圖像上傳到您的 WordPress 媒體庫。 為此,請登錄您的 WordPress 儀表板並轉到媒體 > 添加新的。 從這裡,您可以將圖像上傳到您的 WordPress 網站。
上傳圖片後,您需要將其添加到您希望它作為背景顯示的頁面中。 為此,請編輯相關頁面並單擊“添加媒體”按鈕。 這將打開 WordPress 媒體庫,您可以在其中選擇剛剛上傳的圖像。 選擇圖像後,單擊“插入帖子”按鈕。
現在圖像已插入到頁面中,您需要添加一些 CSS 以使其顯示為背景。 為此,請單擊 WordPress 編輯器中的文本選項卡並將以下代碼添加到頁面:
請務必將上面代碼中的 URL 替換為圖片的 URL。 完成此操作後,單擊更新按鈕以保存更改。 您的頁面現在應該有背景圖片了!

如何在 WordPress 主題中添加背景圖片是一個很難用一句話回答的問題? 我們為您提供了三種不同的網站創建方式,但它們可能並不都適合您,或者因主題而異。 在大多數情況下,您的主題中的背景設置,就像當今許多其他流行主題一樣,可用於包含背景圖像。 以下是向 WordPress 網站添加背景圖像的一些最常用方法。 這可以使用單個圖像或多個圖塊(或者,使用單個圖像作為背景)來完成。 您可以使用主題定制器更改類別或整個網站的背景。 如果您更親力親為,它還允許您更改網站中的 CSS。
安裝並激活 Gutenberg 插件後,您將收到一個特殊的 Gutenberg 塊,您可以使用它來創建動態背景。 為此,您必須首先創建一個充當背景的元塊,然後向其中添加其他塊或塊。 您可以從多種背景中進行選擇,包括單色背景或視頻背景,但默認設置為顏色,即一小塊顏色。 您可以更改網站任何部分的背景,具體取決於您要覆蓋的內容部分。 例如,引用或標題在視差背景下看起來很棒。 您很可能需要存儲大量媒體,這將對加載時間產生影響。 然而,漂亮的圖形是給訪問者留下持久印象的最佳方式。
如何將圖像添加到您的 WordPress 網站
您可以通過轉到內容管理系統然後單擊圖像選項卡將圖像添加到 WordPress 站點。 如果要在 WordPress 站點中包含圖像,則需要找到正確的位置。 樣式選項卡可以在工具欄的主屏幕上找到。 樣式選項卡包括各種允許用戶更改其設置和選項的選項卡。 背景選項卡是您可以添加圖像的地方。 當您找到背景選項卡時,選擇圖像選項。 單擊此按鈕,您將被帶到一個屏幕,您可以在其中從 WordPress 媒體庫中選擇一張圖片,也可以自己上傳一張。 確定圖像後,您需要提供其 URL。 如果您輸入完整的 URL 或使用快捷鍵 CtrlU,您需要在輸入 URL 後單擊 OK 按鈕。 要更改圖像格式,請插入 CSS 文件 *br *. 也可以將圖像添加到 CSS 文件中。 第一步是在您的 WordPress 網站上找到 CSS 文件。 文檔標題下方的鏈接允許您在單擊文件時單擊該文件在瀏覽器中查看該文件。 找到並保存 CSS 文件後,必須使用文本編輯器打開它。 要打開文件,請選擇在文本編輯器中打開,然後單擊文件名。 打開文件後,找到要添加到其中的元素。 發現元素後,您需要輸入圖像的 URL。 WordPress 上的媒體庫允許您在網站的多個位置插入圖像。 此功能由 WordPress 提供,可通過外觀菜單訪問。 通過從此菜單中選擇適當的圖像,從各種來源(包括 WordPress 媒體庫)中選擇圖像。
帶有背景圖像的 WordPress 主題
有許多帶有背景圖像的 WordPress 主題。 快速的谷歌搜索將顯示大量結果。 一些背景圖像更華麗,旨在吸引眼球,而另一些則更柔和,旨在提供更平靜的效果。 最終,這取決於您為 WordPress 主題選擇哪種類型的背景圖像的個人偏好。
根據研究,我們的大腦處理視覺信息的速度是處理文本的 60,000 倍。 帶有背景的圖像用於框架內容和分隔頁面的各個部分。 當你讓它完美地代表你的 WordPress 網站的消息/內容時,它會打開一個全新的可能性世界。 關鍵是要製作一個讓訪問者難忘的網站,並且他們會一次又一次地訪問。 選擇既有效又吸引人的背景圖像至關重要。 照片背景可用於覆蓋您網站的整個區域並突出您的產品。 確保字體大小和字體類型與內容匹配。
在屏幕視圖方面,不同的屏幕尺寸會影響屏幕區域的可見度。 您網站背景的圖像大小必須與設計的視覺外觀一致。 圖像中包含的信息可以通過多種方式進行解釋,具體取決於其分辨率和景深。 以像素為單位的圖像大小對文件大小同樣重要。 由於圖像的大小,它會佔用大量頁面空間,從而降低整個網站的速度。 了解某個術語的含義可以更容易地查找信息。 在大多數情況下,照片或圖畫的使用受版權保護。
如果您願意,您應該在使用它之前獲得特定的許可。 WordPress 圖像大小可通過 Visual Composer 等插件進行編輯,也可通過 WordPress Customization 進行自定義。 iStockphoto 是最早提供免版稅照片的在線照片網站之一。 Unsplash 網站擁有來自 50,000 多名貢獻者的 300,000 多張高分辨率圖像。 未經攝影師許可,對照片的使用沒有任何限制。 Pexels 擁有一系列精彩的免費圖片和視頻。 上傳照片、瀏覽主題並在網站上搜索特定主題。
圖像是在 Web 和應用程序設計師中展示界面模型的好方法。 事實上,Gratisography 是世界上最古怪的免費高分辨率圖片集。 對於您的網站,您可以利用大量的 WordPress 插件使其脫穎而出。 在 Visual Composer 中,您可以使用漸變疊加、形狀分隔線或框陰影創建令人驚嘆的背景。 如果您無法確定單個圖像,則始終可以使用幻燈片。 如果您想讓您的 WordPress 網站脫穎而出,您可以使用視頻背景。 您還可以使用幻燈片、淡入淡出、輪播或任何其他效果更改幻燈片的速度。
通過使用 CSS 或在 Visual Composer 中單擊幾下,您可以改變網站的氛圍。 有三種方法可以將圖片添加到您的網站。 您可以更改背景的外觀、移動方式以及在 WordPress 中的行為方式。 視差效果是 WordPress 上最受歡迎的設計功能之一。 向下滾動頁面時以不同的速度移動背景內容可能會導致視差。 發生這種情況時,您的網站結構可能會發生變化,或者您可能會被迫強調不同的部分。 然後通過移動背景圖像將圖像設置到適當的位置。
您可以使用此工具更改背景圖像的垂直和水平位置。 客戶的購買決定受到產品背景上 80% 的顏色的影響。 當您的顏色太亮時,很容易失去對內容的關注。 在 Visual Composer 中更改背景顏色是一個簡單的過程。 您還可以使用漸變使用 CSS 製作透明背景。 漸變本質上是兩種或多種顏色之間的平滑過渡。 它描述了兩種類型的漸變:線性漸變和徑向漸變。
