如何更改 WordPress 頁面的背景
已發表: 2022-09-11如果您想更改WordPress 頁面的背景,有幾種不同的方法可以做到。 您可以使用插件,也可以編輯 CSS 文件。 如果您想使用插件,我們建議使用自定義背景插件。 該插件允許您輕鬆更改 WordPress 頁面的背景,而無需編輯任何代碼。 要使用自定義背景插件,只需安裝並激活插件。 然後,轉到 WordPress 管理區域中的自定義背景頁面。 從這裡,您可以上傳新的背景圖像,或選擇插件中包含的默認背景圖像之一。 如果您想編輯您的 CSS 文件,您可以通過轉到 WordPress 管理區域中的外觀 » 編輯器頁面來進行。 在此頁面上,您需要為您的頁面找到 CSS 選擇器。 WordPress 頁面的 CSS 選擇器通常是 body 標籤。 找到 body 標籤後,您可以添加以下代碼來更改頁面的背景顏色。 身體{背景顏色:#000000; 將#000000 替換為您要使用的顏色的十六進制代碼。 保存您的更改,您現在應該在 WordPress 頁面上看到新的背景顏色。
您網站的背景顏色是其外觀和品牌化方式的關鍵部分。 更改網站的背景顏色可以幫助您對其進行個性化並提高其知名度。 您可以通過多種方式更改 WordPress 網站的背景顏色。 您可以使用顏色選擇器或使用十六進制代碼為您的網站輸入顏色代碼。 如果要在 WordPress 中隨機更改背景顏色,可以使用平滑的背景顏色更改效果。 要添加效果,您必須先將代碼上傳到您的 WordPress 網站。 我們將在下一節中詳細介紹這些步驟。
更多信息可以在我們的指南中找到,了解如何輕鬆地將自定義 CSS 添加到您的網站。 如果您的站點上沒有 JS 文件夾,您可以使用 FileZilla 創建一個。 Code Snippets 插件是向您的網站添加代碼的最佳方式。 每個博客文章的背景顏色也可以在 WordPress 中更改。 更改特定帖子外觀的能力是此應用程序的一項功能。 當您使用視頻作為您網站的背景時,您可以激發訪問者的興趣並增加他們的參與度。 要將視頻添加到背景中,您可以使用 WordPress 插件。
本教程將使用一種稱為 mb 的腳本語言。 可以使用 YTPlayer 應用程序查看背景視頻。 另一方面,高級選項使您能夠刪除水印並添加其他自定義選項。 SeedProd 登陸頁面插件是最好的 WordPress 插件。 除了使用拖放頁面構建器之外,它還允許您輕鬆創建頁面。 您可以使用插件指定背景視頻出現的位置。 如果您選擇“全部”,您將能夠在整個網站上顯示視頻。
SeedProd 頁面構建器使重新定位登錄頁面上的塊變得簡單。 通過您的輸入,您可以更改文本的顏色、佈局、大小和字體。 如果您想將圖像合併到您的電子郵件營銷中,您可以在編輯頁面後執行此操作。
如果您想為 Evolve 主題上傳內容背景圖片,請轉到主題選項頁面。 當您通過主題選項頁面將背景圖像添加到主題時,可以指定圖像的位置。
最受歡迎的 WordPress 插件之一是一個功能強大的工具,可讓您將圖像轉換為您指定的格式、大小或一組功能。 在界面上,您可以通過單擊按鈕和滑塊來控制這些功能。 在“清除”按鈕中應用後,圖像背景將被刪除。
如何在 WordPress 的頁面中添加背景圖片?
 信用:beautifulthemes.com
信用:beautifulthemes.com從樣式菜單中選擇所需的背景樣式。 系統將提示您選擇圖像。 在新窗口中,您將能夠上傳新圖像。 當您單擊圖像時,它會提示您進入一個屏幕,您可以在其中從 WordPress 媒體庫中選擇它,或者您可以上傳另一個圖像。
例如,在電子郵件中,主題行中的圖像用作元素的背景。 將圖像添加到 WordPress 網站的三種最常見方式是文本、背景或圖像。 使用 WordPress 主題定制器為您的頁面添加背景是一種網頁設計趨勢,當正確集成時會增加出色的效果。 Colibri 主題可用於創建各種具有背景的網站。 如果您的主題不支持該功能,請跳過方法 2 和 3。WordPress 是為阻止部分而構建的,這意味著網站中的每個部分都是由塊組成的。 如果您的計算機上本地存儲有圖像或已在使用媒體庫,則可以將其中一個上傳到您的計算機。
如果您想創建具有專業外觀的WordPress 背景圖像,請查看其中一些插件。 簡單全屏背景圖像插件在所有插件類型中獲得了最多的安裝和評論。 因為使用此插件的瀏覽器會自動縮放圖像,所以無論瀏覽器的大小如何,圖像都會始終填滿屏幕。 在免費版本中,您可以使用疊加層並選擇其顏色和不透明度。 在將任何圖像上傳到您的網站之前,最好考慮其大小。 圖像的分辨率越高,它在您網站上的加載速度就越慢。 您可以使用外部應用程序調整圖像大小和顯示圖像,以確保適當的清晰度和分辨率。 壓縮圖像而不會導致質量下降。
如何更改 WordPress 頁面上的背景顏色
更改 WordPress 頁面背景顏色的一種方法是轉到左側菜單中的外觀選項卡。 在其下方,有一個顏色部分。 單擊背景顏色選項,將出現一個顏色選擇器。 您可以從調色板中選擇一種顏色,也可以輸入特定顏色的十六進制代碼。 選擇顏色後,單擊頁面底部的保存更改按鈕。
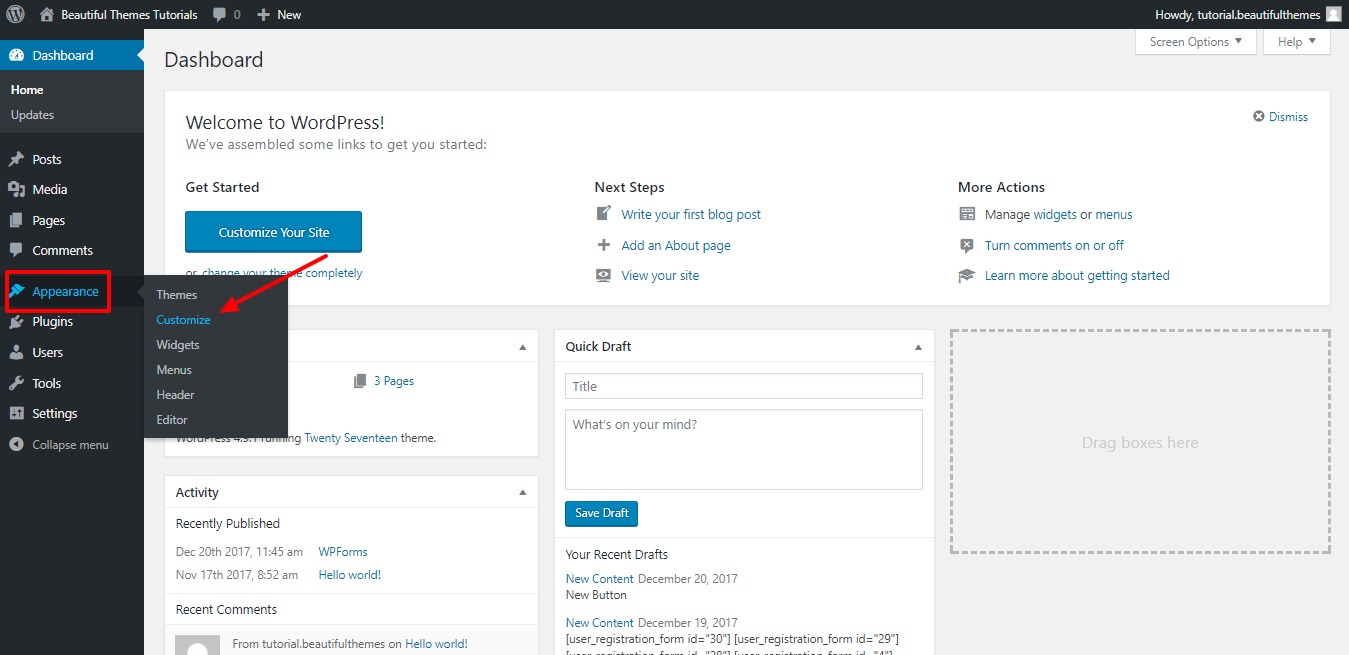
本文介紹瞭如何使用 WordPress 內置選項來更改您網站的背景。 背景選項可以從一些主題的儀表板中的外觀(Appearance)下訪問。 因此,我們可以選擇使用圖像作為背景。 您可以通過按“發布”按鈕(紅色箭頭)來應用更改。 在本節中,您將學習如何在 WordPress 中選擇性地更改背景顏色。 在此演示中,我將向您展示如何使用名為 Change Background Color for Pages、Posts 和 Widgets 的插件。 背景顏色也可在儀表板菜單上使用。

要自定義背景,請使用上面列出的選項和下面顯示的屏幕截圖。 網站背景的顏色對於讓訪問者輕鬆閱讀內容至關重要。 由於內容和背景存在顯著差異,視障人士應該能夠瀏覽該網站。 您應該考慮使用允許您更改背景的自定義菜單的主題。 自定義或儀表板屏幕經常用於訪問這些菜單。
設計您的自定義博客主題
從“頁眉、頁腳和設計”下的下拉菜單中選擇導航和頁腳的顏色。
特定“頁面”上的 WordPress 背景圖像
 信用:www.elegantthemes.com
信用:www.elegantthemes.com要在特定的 WordPress 頁面上設置背景圖片,您需要打開該頁面的頁面編輯器。 在編輯器的右側,將有一個標有“頁面屬性”的框。 在該框中,將有一個標有“模板”的下拉菜單。 從該下拉菜單中,您需要選擇“全寬”模板。 完成此操作後,背景圖像選項將出現在“頁面屬性”框下方。
如何在我的某個網站的頁面上製作圖片? 我可以在背景圖片設置中上傳圖片,然後禁用所有其他頁面嗎? 如何在特定網頁中編碼圖像? 是否可以使用自定義 CSS? 我只想在特定頁面上更改內容的背景圖像。 添加了以下 CSS: Page-id: 1701 – 背景圖片: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *。 儘管如此,沒有任何變化。 如果你想這樣做,你應該使用這個 CSS:。 2019 年 7 月 29 日凌晨 1:10
如何將圖片設置為頁面上的背景?
要創建網頁的背景圖像,請使用 CSS 樣式。 使用 CSS“樣式”標籤填充屬性的背景圖像。 您可以創建多種格式的圖形,包括 jpg、png、svg、gif 等。 因為 HTML5 不支持 body> background 屬性,所以必須更改 CSS 代碼才能更改背景。
如何檢查您的背景圖像是否顯示不正確
您可以通過執行一些簡單的測試來確定您的背景圖像是否正確顯示。 首先,確保在 background-image url 中正確設置了圖像路徑。 您必須首先確保圖像已正確設置。 最後,您應該從瀏覽器啟動代碼檢查器進行檢查。
WordPress背景顏色沒有改變
嗨,我確定您需要在自定義中選擇“退出預覽”。 退出預覽後,它應該再次以相同的方式工作。
WordPress 頁面背景顏色插件
有一些不同的 WordPress 插件可讓您更改頁面的背景顏色。 每個插件都有自己獨特的一組功能和設置,因此請務必在選擇之前仔細閱讀說明。 安裝並激活插件後,只需轉到插件的設置頁面並選擇所需的顏色。
WordPress背景圖片僅在主頁上
背景圖像僅在主頁上可見,在任何其他頁面上不可見。 如果您希望網站主頁具有獨特的外觀,這會很有用。 要將背景圖像添加到主頁,請轉到 WordPress 儀表板並單擊“外觀”選項卡。 然後,單擊“背景”鏈接。 在下一頁上,您將看到上傳背景圖像的選項。 選擇您要使用的圖像,然後單擊“保存更改”按鈕。
如何在 WordPress Elementor 中更改背景顏色
要更改 WordPress Elementor 中的背景顏色,首先選擇要更改顏色的元素。 然後,單擊 Elementor 編輯器中的“樣式”選項卡。 在“背景”部分,您將看到一個顏色選擇器。 選擇要用於背景的顏色。
我們將在本文中學習如何輕鬆地為以下圖片著色。 更改 Elementor 頁面或正文的背景顏色的方法將在以下段落中解釋。 您還可以在調色板下方的文本框中輸入所需顏色的 HEX 代碼。 當您選擇所需的顏色時,顏色將設置為 Elementsor 頁面的背景。 您可以查看名為 Elementor 的元素的編輯窗格。 當您單擊該圖標時,它會將您帶到元素主體的右上角。 要更改列的大小,請轉到下拉菜單並選擇編輯列。 應從選擇它的調色板中選擇列的背景。 您將能夠更快地創建吸引人的網站,並且您將擁有更好的 Web 開發技能。
如何更改 Elementor 網站的背景?
要更改任何 Elementor 頁面或帖子的背景,請導航至站點設置 > 設置 > 背景。
如何更改整個 Elementor 頁面的背景顏色?
設置菜單可以在 Elementor 頁面上找到。 首先,選擇頁面設置菜單,然後單擊樣式選項卡。 在“Body Style”下拉菜單下,單擊它。 選擇背景顏色。
如何在 WordPress 中更改小部件的背景顏色?
登錄到您的網站,然後單擊外觀*自定義以訪問 WordPress 主題定制器。 然後,您將能夠通過主題定制器定制您的主題。 它包括菜單、顏色、主頁、小部件和背景圖像。
