如何在 Elementor 中更改 SVG 的顏色
已發表: 2022-12-25如果您嘗試在 Elementor 中更改 SVG 的顏色但它不起作用,您可以嘗試一些方法。 首先,確保您嘗試使用的顏色受 SVG 支持。 接下來,嘗試在Elementor 編輯器中設置顏色,而不是在 CSS 中。 最後,如果一切都失敗了,您可以嘗試使用插件來更改 SVG 的顏色。
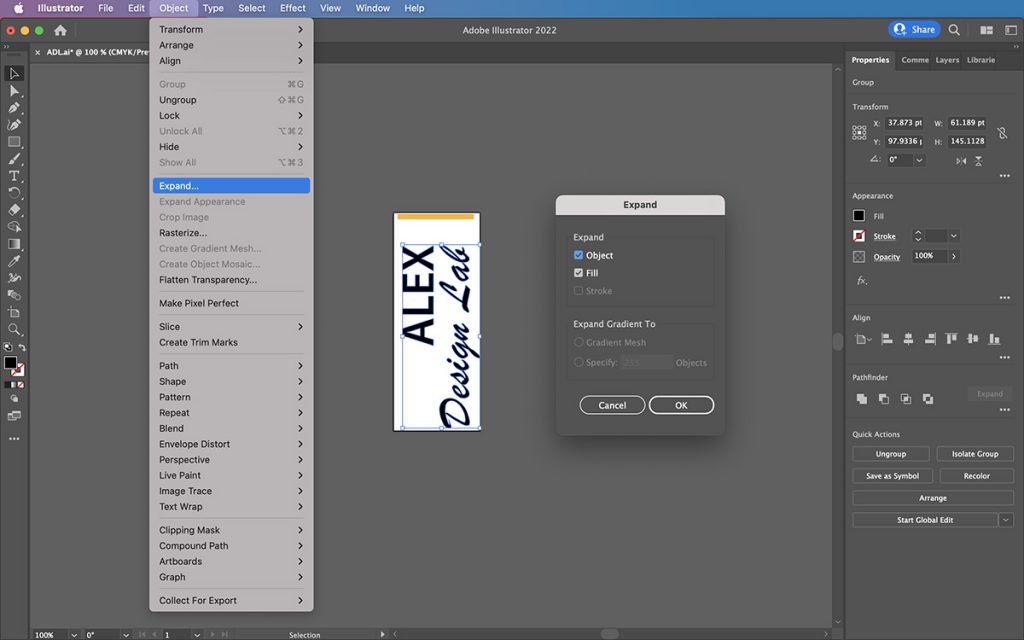
按照以下步驟了解如何使所有 SVG 與 Elementor 兼容。 這是一個指向現有教程的鏈接,用於將 SVG 從 Illustrator 導入 Elementor。 在當前教程中,我將向您展示如何在雙色或多色 SVG 中使用 Elementor 的顏色設置。
描述了此信息。 當您將 SVG 上傳到圖標框塊時,它不會在您編輯該塊時出現,並且在您單擊另一個塊之前它不會再次出現。 可能需要點擊更新,然後重新加載以查看結果。
Elementor 是否支持 Svg 文件?

要在 Elementor 設置中啟用SVG 格式,您必須首先通過從高級選項中選擇它來手動激活它。 您必須做的第一件事是在您的設置中啟用 SVG 選項。 該站點的佈局部分允許您上傳包含 SVG 文件的圖標或徽標。
它是一種基於 XML 的矢量圖像格式,支持二維圖形的交互性和動畫。 如果您想利用 Elementor 的完整樣式功能,則應該上傳沒有內聯樣式的 SVG。 請牢記此安全通知。 當您從未知來源上傳 SVG 時,您可能會危及您的安全。 Elementor 在刪除任何可能的惡意代碼並留下圖像骨架之前對 SVG 文件進行清理。 如果上傳成功,圖像預覽將與本機 WordPress 媒體庫一起出現,您將能夠使用本機 WordPress 媒體庫對其進行過濾。 如果您是第一次嘗試上傳圖標,您將收到一條警告消息,通知您上傳任何文件(包括 SVG 文件)可能會使您面臨安全風險。
如何更改 Svg 顏色 Css
要使用 CSS 更改 SVG 元素的顏色,您需要首先使用CSS 選擇器訪問該元素。 訪問元素後,您可以使用 `fill` 屬性更改顏色。
您可以使用圖像編輯應用程序 Adobe Illustrator 更改圖像的顏色,它有三種方法。 該工具可以將 img 標籤轉換為 svg 文件中的內聯代碼。 在這篇文章中,我將向您展示如何使用 CSS 和 sva 更改顏色。 最後,我將教您如何直接使用 SVG 文件更改顏色。 要更改 SVG 文件的顏色,您必須首先在文本編輯器或代碼編輯器中搜索顏色代碼。 Microsoft 提供了免費的高性能代碼編輯器,例如 Visual Studio Code,我將在這個項目中使用它。 當您使用免費的 SVG 圖標或懸停功能時,相信使用此方法會很方便。

使用 Svg
使用 SVG 時,請記住以下幾點:因此,對圖稿的任何更改都將反映在基於矢量的圖稿的源 XML 文件中。 它們適用於創建可輕鬆修改的徽標、圖標和其他圖形。 由於並非所有瀏覽器都支持 SVG,因此您必須在各種不同的瀏覽器中測試您的設計,以確保您的設計看起來與您期望的外觀相同。 最後,請記住,更改網頁中圖像的顏色不會影響它的顯示方式。
Img Src Svg 改變顏色

如果你想改變img src svg的顏色,你可以使用“fill”屬性。 例如,如果您有一個黑色背景和白色前景的圖像,您可以將“fill”屬性更改為“white”,將“stroke”屬性更改為“black”。
如何在 Css 中更改圖標的顏色
通過轉到 ***br 並從下拉菜單中選擇它來更改 CSS 中的圖標顏色。 *br 是出現在該窗口中的圖標的名稱。 當前顏色:
為 Elementor 導出 Svg
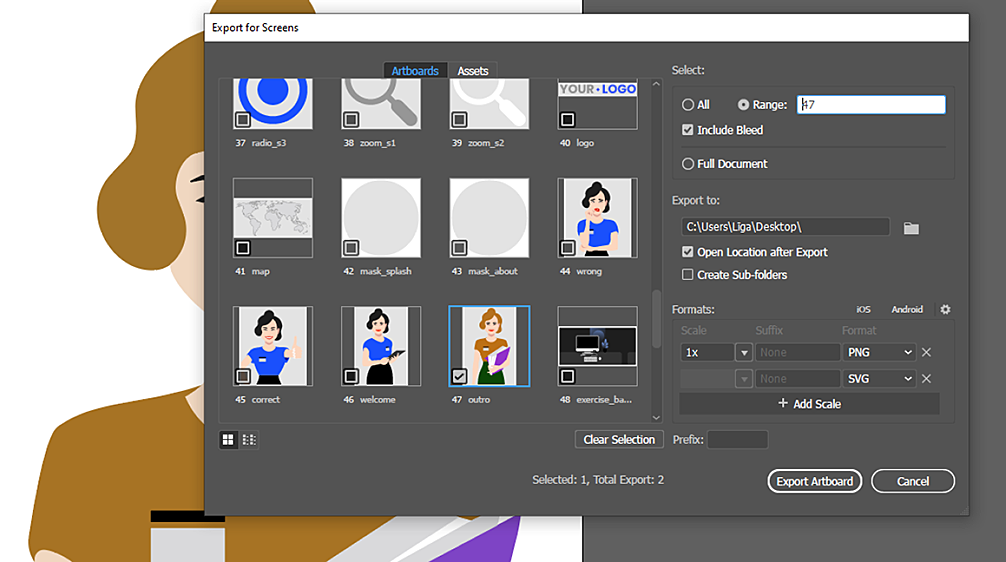
當您想在 Elementor 中使用 SVG 文件時,您需要先將其從矢量編輯軟件中導出。 對於 Adobe Illustrator,這可以通過轉到文件 > 導出 > 導出為並選擇SVG 文件格式來完成。 確保選中“使用畫板”選項,以便導出所有作品。 獲得 SVG 文件後,您可以通過轉到“我的模板”>“上傳模板”將其上傳到 Elementor。 選擇 SVG 文件格式並選擇您的文件。 現在您可以將 SVG 文件拖放到畫布上並開始在您的設計中使用它!
Elementor 不清楚哪些設置會導致 Illustrator 圖標的正確渲染。 最後,我無法強製圖標破壞某些 SVG 導出設置,所以我決定測試多個設置。 Adobe Illustrator 中的黑色樣本是#231f20。 如果您的圖標設置為 100% 黑色,Elementor 將無法正確顯示。 圖標可以調整大小,但不能使用原色樣式進行著色。 關閉 Minify 和 Responsive 是不可能改變圖標的。 當使用另存為作為該圖標的默認設置時,它工作得很好。
更改 Illustrator 的導出和保存設置中的小數位設置是否會影響圖標質量? 在測試 Illustrator 設置後,我沒有註意到從 Illustrator 導出到 Elementor 的圖標質量有任何差異。 如果您在 CMYK 或RGB 彩色文檔模式下看到默認的黑色色板不再是 #000000,您可能還會注意到您的圖標也沒有著色。 如果更改黑色填充顏色,您的圖標應該可以正常工作。
如何導出 Svg 文件?
您可以通過轉到“文件”>“導出”>“導出為...”並選擇適當的格式來導出文件:SVG。 您可能認為單擊“導出”後,您只是要保存圖像而沒有選擇任何設置的選項。 在保存文件之前,該位置將顯示一個新窗口。
更改 Svg 顏色順風
Tailwind 是一個實用程序優先的 CSS 框架,它為您提供了創建定制設計所需的所有構建塊,而沒有任何膨脹。 您可以使用 Tailwind 的顏色函數來更改 SVG 的顏色。 例如,您可以使用 darken 函數使SVG 的尾部變成深藍色: darken(#056ef0, 20%)
它是基於 Scalable Vector Graphics 的基於 XML(可以編輯)的矢量圖形格式。 該程序用於在瀏覽器中生成圖標、動畫、交互式圖表、圖形和其他動態圖形。 使用 Tailwind,您可以輕鬆編輯或更改SVG 圖標顏色。 viewBox 屬性標識視口的位置和尺寸。
