如何更改 WordPress 網站的顏色
已發表: 2022-10-20WordPress 的一大優點是能夠通過安裝新主題輕鬆更改網站的外觀。 雖然有數以千計的主題可用,但有時您可能希望更改當前主題的顏色以更好地匹配您的品牌或風格。 幸運的是,即使您沒有任何編碼經驗,更改 WordPress 網站的顏色也相對容易。 在本文中,我們將向您展示如何使用幾種不同的方法更改 WordPress 網站的顏色。
在本節中,您將學習如何設置 WordPress 網站顏色。 默認的自定義選項允許您更改顏色。 我們使用二十一個 WordPress 主題作為本文的基礎。 如果您有其他主題或沒有這些選項,您可以隨時嘗試使用插件方法。 高級 WordPress 主題可以輕鬆調整以更改顏色。 始終可以將自定義 CSS 添加到網站,而無需依賴主題中可用的任何自定義選項; 相反,請使用網絡上可用的工具和插件之一。 使用SiteOrigin CSS 插件更改顏色的方法如下面的視頻所示。
使用 SiteOrigin 的 CSS 插件,您可以更改網站的顏色。 大多數情況下,您可以通過轉到常規主題設置或內容區域來更改站點的配色方案。 無需更改網站的常規設置中的任何內容。 這些選項分為幾組,以便每個選項對應於您網站的特定部分。 在主題選項部分,您可以更改標題(從 1 到 6)、段落、鏈接和懸停顏色的顏色。 內容底部的小部件區域用於顯示頁面內容下方的內容。 此示例中僅允許使用頁腳的背景顏色。
如何更改我的 WordPress 網站模板?

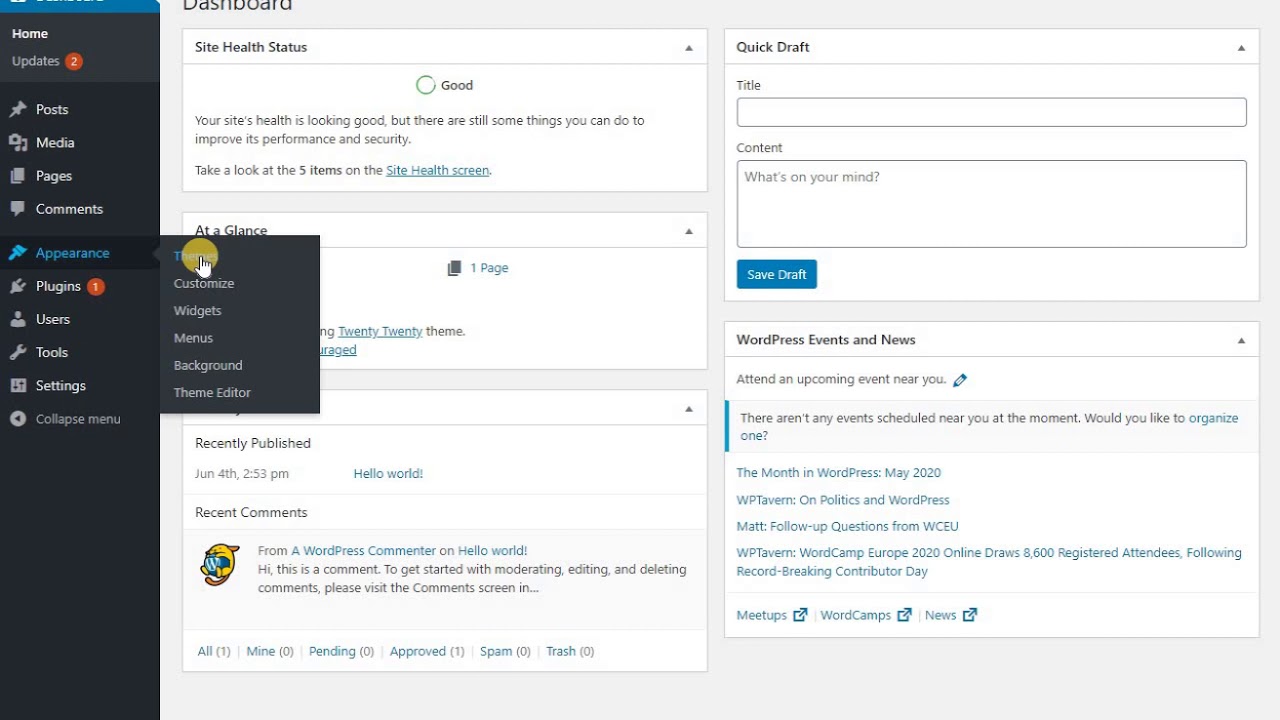
要更改您的WordPress 網站模板,您需要訪問您的 WordPress 管理儀表板。 登錄後,轉到外觀選項卡,然後單擊“編輯器”鏈接。 從這裡,您將能夠從下拉菜單中選擇要使用的模板。 確保單擊“更新文件”按鈕以保存更改。
如何更改 WordPress 網站的外觀和感覺
自定義主題將允許您自定義網站的外觀和感覺,而無需修改模板。 WordPress 插件自定義主題允許您根據自己的喜好自定義網站。 安裝自定義主題後,轉到儀表板中的外觀主題。 如果要自定義主題,請從菜單中選擇一個。
如何更改模板的顏色?

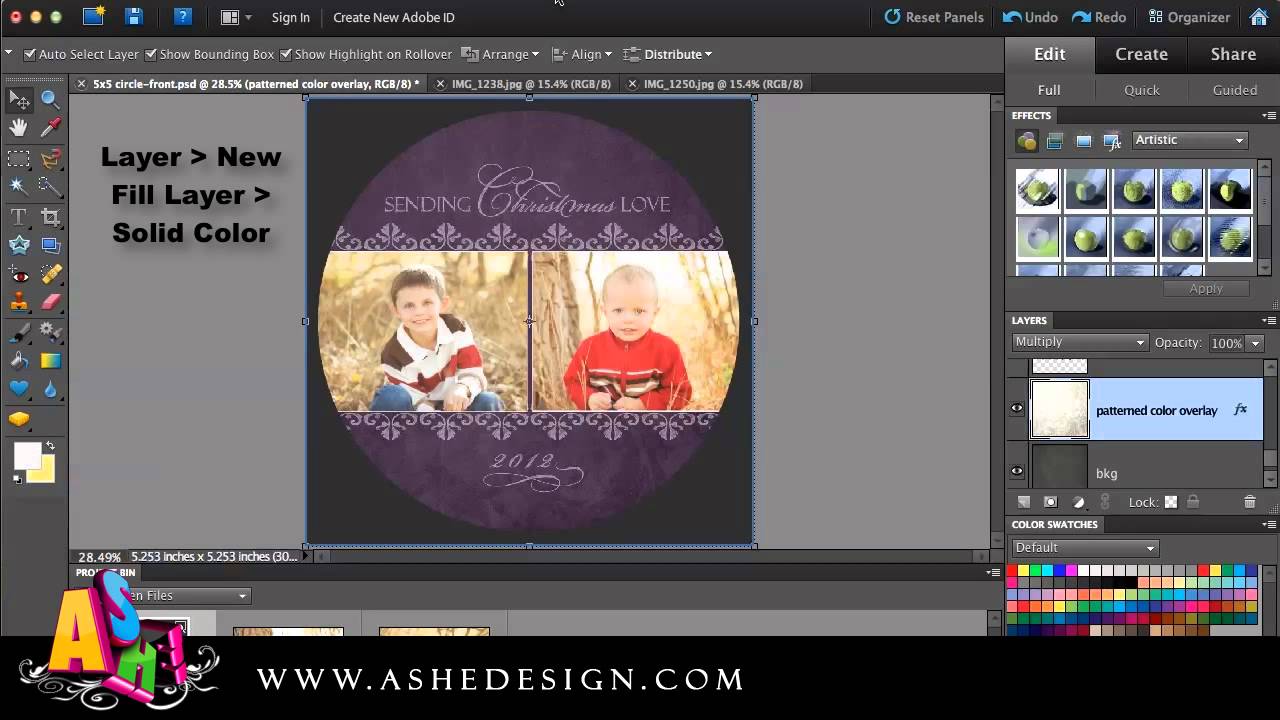
如果要更改模板的顏色,可以直接編輯 HTML/CSS 代碼,或使用顏色選擇器工具選擇新顏色。
如何更改 Powerpoint 主題的顏色
如果您單擊主題顏色選項卡,您將看到可以選擇的顏色列表。 通過單擊要使用的顏色,然後單擊設置為當前主題,可以更改主題的顏色。
如何在 WordPress 中更改默認主題顏色

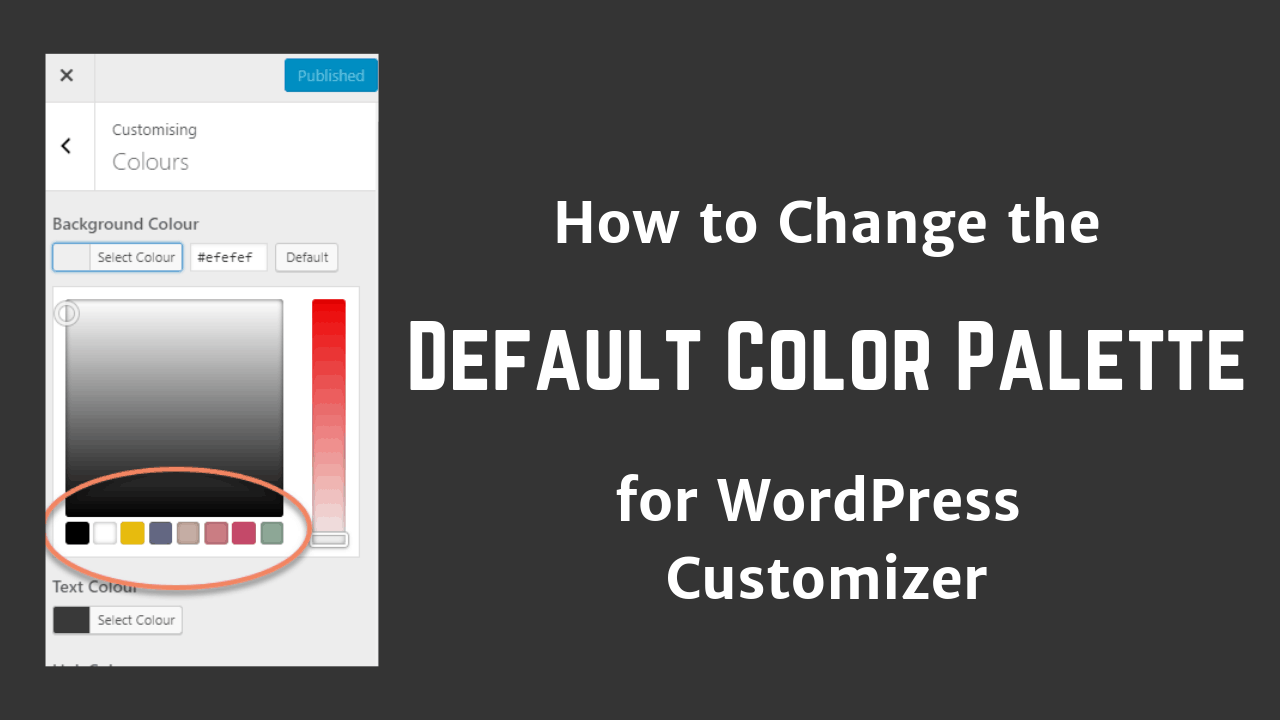
添加新主題是更改網站顏色的最簡單方法。 如果您想保留當前主題並僅更改顏色,您也可以這樣做。 許多主題都有在 WordPress 定制器中更改顏色的選項。 如果您的主題沒有,您可以使用插件或編輯主題的 CSS。

在本教程中,我們將向您展示如何更改 WordPress 上的默認主題顏色。 本教程不需要您花費太多時間或精力進行更改。 如果您希望更改能夠很好地協同工作,您必須首先確定您選擇的顏色和字體可以。 我們將在此分步指南中向您展示如何更改默認調色板和排版。 Careex 產品是所有醫療結構的理想解決方案。 無需編寫任何代碼即可構建功能齊全的網站,因為它擁有您所需的一切。 由於易於使用,Metalogic 是網頁設計師和軟件開發人員的絕佳選擇。
該模板也可用於更新外包公司的網站。 因為它是為禮品店量身定做的,Jingle Bells 模板是一個很好的選擇。 通過將其添加到您的網站,您將能夠實現高級功能。 Elementor Page Builder 可以在代碼和拖放中創建,允許您個性化網站的前端。 除了這些功能之外,Elementor 還帶有無限數量的小部件,包括使用谷歌地圖和輪播的能力。
如何更改默認字體
通過單擊“字體”按鈕並選擇新字體,可以在同一頁面上更改默認字體。
如何在 WordPress 中更改字體顏色
有幾種方法可以更改 WordPress 中的字體顏色。 第一種方法是使用內置的 WordPress 編輯器來更改文本的顏色。 只需選擇要更改的文本,然後單擊工具欄中的“文本顏色”按鈕。 將出現一個顏色選擇器,允許您為文本選擇新顏色。 在 WordPress 中更改字體顏色的另一種方法是使用像 Advanced Custom Fields 這樣的插件。 這個插件讓您可以更好地控制您的 WordPress 網站,包括更改字體顏色的能力。 只需安裝並激活插件,然後轉到“字段”選項卡。 從這裡,您可以添加一個新字段,然後選擇“顏色”字段類型。
在 WordPress 網站上更改字體顏色的過程。 這可以在單個句子中、單個塊中或僅在單個文本部分中完成。 還可以選擇更改站點上特定元素或 CSS 類的顏色。 如果您的網站上的顏色過多,則會顯得不專業。 如果要更改文本塊的顏色,可以使用 CSS 類。 使用定制器中的類很容易做到這一點,並且在更新主題時不會遇到任何問題。 在 Additional CSS 窗格中,在框中鍵入 CSS 以更改字體顏色。
如果要更改站點中現有元素的顏色,則必須首先更改主題的樣式表。 字體顏色可以直接更改,或者如果你給它一個類,你也可以創建一個類並設置 CSS 樣式。 使用專業的 WordPress 主題讓您的網站脫穎而出。
