如何更改 Roseland WordPress 主題中的字體
已發表: 2022-10-20如果您想更改 Roseland WordPress 主題中的字體,您需要做一些事情。 首先,您需要找到要使用的正確字體。 其次,您需要編輯 CSS 文件以更改字體。 第三,您需要編輯頭文件以更改字體。
如果您想包含希臘語或西里爾語等字符,您可能需要先檢查Google 字體。 選擇字體並在文本旁邊或代替文本鍵入隨機單詞以查看字體中發生的情況。 標準方法和@import 方法可用於將字體嵌入到您的主題中。 使用 FTP 客戶端輸入您的主題文件夾,然後導航到../WP-content/themes/theme_name.html,並在標題結束標記下,粘貼.html 文件的字體鏈接。 使用文本編輯器搜索文件中出現的具有 font-family 屬性的行。 由於替換了前一行,所有標題都將更改為新字體。
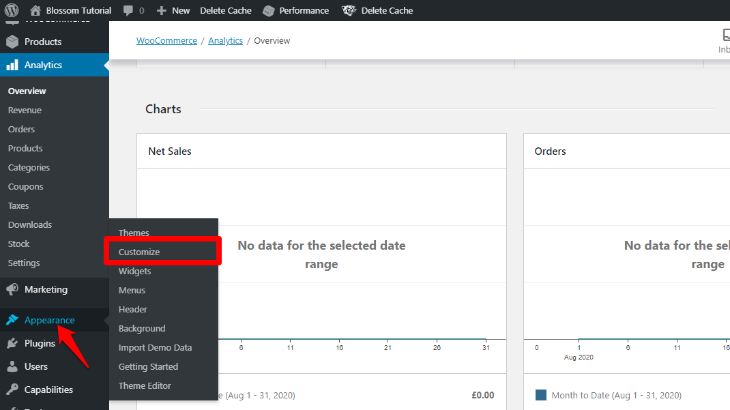
您可以通過單擊“外觀”選項卡下的“編輯器”來找到主題編輯器。 主題的 CSS 樣式表位於頁面底部。 可以在此處定義字體。 如果您想為網站的不同部分提供多種字體,您應該選擇一種適用於每個部分的字體。
如何更改 WordPress 主題中的字體?

在外觀下,轉到外觀 > 自定義 > 字體並更改您使用的自定義字體,例如不同的標題或基礎。 只需單擊自定義字體名稱右側的 X 即可返回主題的默認字體。
在設計和品牌化網站時,考慮網站的文本字體至關重要。 WordPress 網站上的字體會影響網站的外觀和感覺。 在本教程中,我們將向您展示如何以五種不同的方式更改 WordPress 中的字體。 當使用像二十二十二這樣的基於塊的 WordPress 主題時,您可以使用完整的站點編輯器更改站點的字體。 在“字體系列”下拉菜單中,為每個元素選擇一種字體。 要使 WordPress 字體更加可定制,您還可以使用 Easy Google 字體等 WordPress 插件。 Easy Google Fonts 是一個免費的 WordPress 插件,可讓您免費將 Google 字體添加到您的網站。
用於 WordPress 的最佳登錄頁面和主題構建器插件 SeedProd 使用簡單,並包含一個用於創建自定義主題的拖放構建器。 有許多 WordPress 主題構建器可讓您創建自己的自定義主題而無需編碼。 您可以使用這些更改網站上各種元素的字體。 單擊頂部的“主題”按鈕後,您將被帶到主題頁面。 您可以使用 SeedProd 創建各種主題。 您的每個 WordPress 模板都可以編輯和自定義。 甚至可以手動配置主題以包含主題模板。
您還可以在內容編輯器中更改字體外觀。 WordPress 內容編輯器使您能夠編輯或向帖子添加新內容。 導航到屏幕右側面板中的“排版”部分。 您還可以通過單擊外觀下的下拉菜單來選擇字體樣式。 此外,您可以更改字體大小、選擇字母大小寫、編輯顏色以及啟用首字下沉。
本網站使用的字體簡單易懂。 用戶更有可能發現該網站易於使用且易於閱讀。 此外,排版易於更改,允許不同的用戶根據自己的需要進行調整。
如何更改帖子或頁面上的字體
更改帖子或頁面的自定義字體時,單擊文本,然後選擇字體選項卡。 您還可以使用字體名稱框輸入自定義字體名稱或從下拉菜單中選擇字體。 您可以通過單擊“大小”框並輸入以像素為單位的新大小(例如,16)來更改字體大小。

如何在 WordPress 中更改自定義字體?
為了在 WordPress 中更改自定義字體,您需要訪問 Theme Customizer。 為此,請從左側菜單中轉到外觀 > 自定義。 從這裡,您將能夠選擇“排版”選項。 從排版部分,您將能夠選擇要用於您的網站的自定義字體。
作為設計和品牌推廣過程的一部分,為您的網站選擇字體至關重要。 字體,如網站上的顏色、圖像和其他元素,在訪問者如何看待它方面發揮著重要作用。 WordPress 的這一方面是您可以自定義它的眾多方式之一。 我們將介紹您需要了解的有關在 WordPress 中使用字體的所有信息。 您的讀者最有可能受到您網站中使用的字體的影響。 有幾種提供 WordPress 字體的字體服務。 包括近 1,000 種字體的 Google 字體是使用最廣泛的字體之一。
您還可以更改字體大小和輸入的自定義文本的類型。 可以通過多種方式將自定義字體添加到您的 WordPress 網站。 當您加載更多字體和样式時,您的網站更有可能減慢或加快速度。 每種方法都有其優點和缺點,因此您將根據自己的設置做出決定。 您可以通過多種方式向 WordPress 網站添加自定義字體。 它允許您更改內容、標題和按鈕/輸入的字體。 您還可以確保將所有更改導入 WordPress 編輯器。
如果您無法讓自定義字體在 WordPress 網站上正常工作,建議您查看調試。 您還可以使用其他 WordPress 插件添加自定義字體。 出於 GDPR 的考慮,從 Google 的服務器導入字體可能不是一個好主意。 考慮替代方案,例如可以在程序中使用的本地存儲的字體文件。 您可以通過您自己的網站向訪問者提供字體,並通過他們的瀏覽器提供它們。 在執行此操作之前,您必須先購買相關字體。 其他服務也可用於下載字體。
最好將它們存儲在您的子主題名稱 fonts的子目錄中。 可以使用 WordPress 功能創建自定義字體。 其中包括腳本和样式表。 根據提供自定義字體的方式,您可能需要選擇一種。 WordPress 現在使用 Google Fonts 的新語法來鏈接字體。 如果用戶從 Google 下載字體,他或她的 IP 地址將自動與 Google 共享,並且很可能會發送到美國的服務器。 為了遵守管理歐盟的新 GDPR 法規,必須解決此問題。
您可以通過三個選項來響應此問題。 下一步是為編輯器創建樣式表。 創建新主題時,文件 style-editor.css 將放置在根文件夾中。 請務必記住,您需要創建一個同名文件並將其包含在所需位置。 您現在可以自由地對您想要的 WordPress 排版進行任何更改。
使文本加粗的最簡單方法是在手機上啟動“設置”應用。 可以從列表中選擇字體類型。 要更改字體的粗體,請向上或向下移動滑塊。
通過轉到設備上的設置應用程序,您可以更改文本。 要更改斜體,請將滑塊移動到屏幕的左側或右側。
使用設備上的“設置”應用更改文本下劃線。 如果要更改字體的下劃線,請向上或向下移動滑塊。
要刪除文本,請轉到您設備上的“設置”應用。 您可以通過向左或向右移動滑塊來更改字體的刪除線。
自定義字體後,您可以通過選擇文本並單擊右上角的保存按鈕來保存它們。
