如何在 WordPress 中更改字體
已發表: 2022-09-11假設您想了解如何更改 WordPress 中的字體: WordPress 的一大優點是您可以輕鬆更改網站上的字體。 這可以通過簡單地轉到 WordPress 儀表板的外觀 > 字體部分來完成。 從這裡,您可以為您的網站選擇一種新字體。 如果您想更好地控製網站上的字體,則可以安裝 WordPress 插件,例如Easy Google Fonts 。 該插件將允許您更改網站上特定元素的字體,例如標題、段落和菜單。 因此,無論您是想更改整個網站的字體還是僅更改特定元素的字體,WordPress 都可以輕鬆實現。
只需更改網站上的排版就可以使一切變得不同。 每種字體都有自己的風格,並通過它所代表的字母和數字來區分。 您可以輕鬆地將 MS Word 或 Google Docs 中的文本更改為粗體、斜體甚至粗斜體。 要正確顯示Web 字體,用戶必須使用四種類型的文件。 TrueType 文件由 EOT 文件、HTML 文件、WOFF 文件和 SVG 文件組成。 您可以通過選擇所需的字體來訪問本地系統上託管的字體。 無論您使用哪種瀏覽器,您的網站看起來都一樣,因為它將使用 Web 安全字體。
無需下載或安裝任何東西即可使用該系統。 在頁面的 >head> 部分中,您必須包含以下代碼行才能使用 Font Awesome。 可以通過調整字體大小來更改圖標的顏色或大小。 在我們的演示中,我們將向您展示如何使用 Gutenberg 的默認編輯器,然後是 Brizy 和 Elementor 等頁面構建器。 通過轉到帖子或頁面並單擊 Elementor 來更改要編輯的帖子或頁面的字體。 通過選擇樣式選項卡,您還可以更改字體。 當您使用 Elementor 創建頁面時,您可以使用頁面構建器來編輯文本。
有多種字體、大小、粗細、行高、間距和其他選項可供選擇。 使用字體插件,您可以輕鬆更改 WordPress 中的字體,而無需輸入任何代碼。 您還可以使用 WordPress 定制器實時預覽您所做的更改。 更改 Easy Google Fonts 插件的默認元素(例如標題和段落)很簡單。 要確定容器名稱,只需右鍵單擊字體並加載網頁。 如果您對它感到滿意,您可以在不編寫任何代碼的情況下更改 WordPress 網站中任何元素的字體。 使用 CSS 更改 WordPress 中的字體是一個可行的選擇,就像使用 WordPress 定制器一樣。
elementor 頁面構建器將用於演示如何使用頁面構建器自定義字體。 您不得在您的網站上使用 Google 字體或其他外部字體。 一旦用戶到達來自 Google 或字體主機的頁面,瀏覽器就必須請求字體的副本。 當發出請求時,瀏覽器被迫更加努力地工作,從而導致頁面加載速度變慢。 通過在本地託管字體,瀏覽器可以下載字體文件,而無需執行任何其他操作。 Google 字體可以在 WordPress 中本地託管,就像可以託管常規字體一樣。 使用免費工具,您可以生成 WordPress 網站所需的 CSS 代碼。
使用 Astra 主題,您可以託管自己的 Google 字體。 當您無法更改網站上的字體時,您可以使用這些。 讓我們仔細看看一些更流行的 WordPress 字體插件。 使用自定義字體,您可以輕鬆地將自定義字體文件添加到您的 WordPress 網站。 使用 Astra 主題、Beaver Builder 和 Elementor,您可以使用插件創建頁面。 您可以使用 WP Google 字體快速輕鬆地將 Google 的免費和高質量字體添加到您的網站。 大寫單詞的使用效果很好,但如果整個文本都大寫,效果就不那麼好了。
如果您只有一個頁面,請盡量減少字體。 當您使用大量字體時,它看起來不專業。 除了更改標題中所有元素的字體外,您還可以更改標題的設計。 當您使用 WordPress 定制器時,您可以實時預覽您的字體。 您的網站必須具有符合您風格的字體。 WordPress 使您可以根據需要輕鬆更改字體並自定義網站的外觀。 我們已經介紹了幾種更改WordPress 字體的方法,包括 Google 字體和 Roboto 字體。
您可以使用 style 屬性更改 HTML 中文本的字體。 內聯樣式是使用 style 屬性定義的。 此屬性用於指定CSS 屬性 font -family、其大小、樣式和其他屬性。 因為 HTML5 不支持 Font> 標籤,所以使用 CSS 樣式來更改字體。
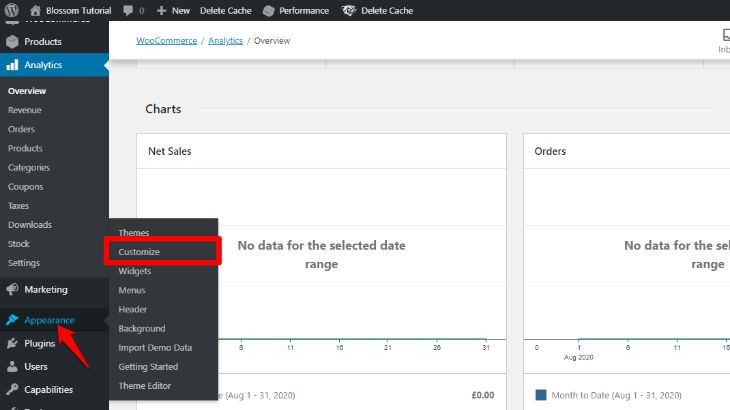
一旦您確定了您想要的字體,請登錄您的 WordPress 儀表板更改您的字體。 單擊界面左側顯示的“自定義”按鈕以調整您的設置。 在頂部,您會找到指向網站標題和徽標的鏈接。 標題的文本以及字體系列應該在此處可見。
如果要更改文檔的大小,請添加屬性 html-size。 大小的百分比值分配給字體以相對或絕對術語顯示的空間量。 當您關閉 font.tags 標記時,使用 /font> 標記返回到正常的文本大小。
如何更改 WordPress 中的字體和大小?
 學分:flowerthemes.com
學分:flowerthemes.com這是您可以通過使用默認的 WordPress 塊編輯器輕鬆實現的選項。 您可以通過單擊任何段落塊並從右側菜單中選擇“排版”來更改任何段落塊的字體大小。 下拉菜單允許您從以下尺寸中進行選擇:小、普通、中、大和超大。
通過知道如何更改字體大小,WordPress 使它更容易設置。 適當的標題大小將使您立即出現在訪問者面前。 如果您使用的是經典編輯器,則可以通過單擊頁面底部的“段落”來更改標題字體。 使用此頁面構建器製作的頁面可以更輕鬆地進行編輯。 如果您無法在主題設置中更改字體大小,自定義 CSS 可能是一個更好的選擇。 這種方法與前面的方法相比,難度更大。 有必要添加幾行代碼。
您應該先諮詢您的主題開發人員或查看文檔。 可以通過插件在 WordPress 中更改字體大小。 可以使用新插件更新現有的程序集。 由於增加了加載的頁面數量,因此每頁加載代碼需要更長的時間。 更改 WordPress 的字體大小是最環保和最安全的方式。
如何更改 WordPress 網站上的字體
Appearance 菜單可用於更改您使用的自定義字體,例如 Base 或 header。 或者,您可以通過單擊自定義字體名稱右側的 X 來更改主題的默認字體。 您可以通過簡單地在定制器中編輯 CSS 來增加大小。 通過從外觀自定義排版中選擇不同的預設大小,您可以更改標題上的字體大小。 標題上方的塊菜單包括一個用於更改標題標籤 H2 的按鈕。

如何更改網頁上的字體?
為了更改網頁上的字體,您需要訪問該頁面的 HTML 代碼。 訪問 HTML 代碼後,您將能夠通過編輯代碼來更改字體。
在這篇文章中,我們將向您展示如何僅使用幾行代碼來更改您網站的字體。 簡單地將 HTML 中的字體類型更改為 CSS 需要 CSS font-family 屬性。 當您使用內聯 CSS 時,您的 HTML 和 CSS 將放置在 HTML 文檔的正文部分。 大多數開發人員認為這是在 HTML 中更改字體最方便的方法。 每個標籤不再需要單獨的樣式規則。 您可以通過使用 CSS 選擇器來選擇所有給定類型的元素來做到這一點。 CSS font-size 屬性可以在 HTML 中用於調整字體大小。
使用 CSS color 屬性,您可以更改 HTML 字體的顏色。 您可以將值設置為您想要的任何值,然後將其插入到屬性中。 然後將此樣式屬性添加到 HTML 元素,例如段落、標題、按鈕或 span 標籤。 因此,我們將使用 CSS 將段落的字體顏色更改為 Lorax 橙色。 您可以藉助網頁設計技能更改字體的類型、大小和顏色。 這可以通過將元素包裝在 div 標籤中並使用 CSS 選擇器對其進行樣式設置來實現。 div 只是一個通用元素,可用於將您的頁面劃分為多個部分。
如何在瀏覽器中修復混亂的字體
由於多種因素,您的瀏覽器字體有時可能看起來不對齊。 在某些情況下,您的瀏覽器可能會嘗試通過縮放字體來適應您的屏幕分辨率,例如當您使用低 DPI 顯示器或屏幕分辨率低於平常時。 即使它們是你習慣的,它們在你看來可能顯得格格不入。
如果您無法讓瀏覽器顯示您習慣的字體,請嘗試重置縮放級別。 Zoom RESET 選項可以通過按 Ctrl+0(按住 control 鍵,按減號鍵)或按住 control 鍵並按加號鍵來使用。
如果這不起作用,您可以通過單擊縮放來放大文本。 在按下加號鍵的同時,可以按住 IN 按鈕 (Ctrl++) 幾秒鐘。 大多數瀏覽器現在應該有這個功能可用。
WordPress在一頁上更改字體
您可以通過轉到外觀更改您使用的自定義字體如果您想恢復為主題的默認字體,請選擇自定義字體名稱右側的 X。
在本節中,您將學習如何全局更改 WordPress 模板中的默認字體。 您必須編輯該主題的 CSS,以便可以將字體更改應用於站點的任何部分。 以下文章基於 WordPress 的二十二十主題,但說明適用於任何其他 WordPress 主題。 在使用字體之前,必須先對其進行代碼檢查。 如果您希望 Google 字體正常工作,您必須在 HTML 代碼中包含 API 參考。 在互聯網瀏覽器兼容性方面,WebSafe 字體是最值得信賴的。 如果字體更改未出現,您可能需要清除瀏覽器緩存。
如何更改帖子或頁面上的字體
要更改帖子或頁面的字體,請打開相關帖子或頁面,然後轉到“字體”部分。 可以從多種字體中進行選擇,並在此處設置字體大小和粗細。
更改字體 WordPress Css
為了更改 WordPress 網站上的字體,您需要編輯 CSS 文件。 CSS 文件負責您網站的樣式,因此您需要編輯 CSS 文件以更改字體。 您可以直接編輯 CSS 文件,也可以使用插件來幫助您管理 CSS 文件。
WordPress 主題如何使用字體? 關於字體的 WordPress Codex 帖子解釋了主題的工作原理。 在默認二十五主題的情況下,您可以跨多個主題區域使用一種字體。 儘管選擇一種字體可能很困難,但它應該是最需要注意的事項。 更改帖子正文中使用的字體將取決於正文字體樣式的定義位置。 因為有些主題需要很多字體,所以很難找到相關的代碼。 WhatFont 應該免費下載(它只能與穀歌瀏覽器一起使用)。
當您訪問一個網站時,您會看到一個您已登錄的藍色圖標。 此圖標將允許您選擇要編輯的元素。 使用 CSS Hero,您可以更改帖子標題的字體、增加其大小以及添加背景顏色和邊距。 您可以看到發生的變化,這是一個非常好的功能。
使用自定義字體讓您的 WordPress 網站脫穎而出
WordPress 是一種流行的內容管理系統,可讓您輕鬆更改網站中文本的字體、大小和样式。 您還可以更改整頁文本的字體,以及單個單詞、特定句子、標題、整個段落甚至單個句子的字體。
WordPress 字體
WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 WordPress 的主要特點之一是它的靈活性——它可以用於簡單的博客或複雜的網站。 WordPress 也是世界上最受歡迎的 CMS 之一,為數百萬個網站提供支持。
如果您使用以下主題之一,則可以使用全局樣式更改站點的字體。 有兩種類型的字體:標題和基本字體。 全局樣式菜單可以通過單擊發布來保存新的字體配對或重置來恢復更改。 選擇自定義字體後,您可以根據需要隨時更改它們。 可以更改標題或基本字體的大小,方法是為要更改的每種字體選擇下方和右側的大小選項,然後單擊下拉菜單。 自定義 CSS 可用於更改全局默認字體大小。 如果您在測試後決定丟棄插件,則必須停用/刪除它以確保您的插件列表保持乾淨。 外部 Typekit.com 帳戶不能鏈接到 WordPress.com 博客或網站。 最好使用定制器測試特定字體,看看它是否適用於任何給定的語言。
如何在 WordPress Elementor 中更改字體
要更改 WordPress Elementor 中的字體,請轉到元素的設置,然後單擊“排版”選項卡。 從那裡,您可以選擇字體系列、大小、粗細和样式。
默認字體是保持一致性並確保您的編輯順利進行的一種智能方式。 字體可以告訴你什麼時候該讀一篇文章。 本文的目的是演示如何更改 Elementor 中 Heading 小部件和 Text Editor 小部件的默認字體。 以下步驟將引導您了解如何更改 Elementor 標題和文本編輯器小部件中的默認字體。 您可以選擇三個選項之一來更改文本顏色、單詞中的字符數或段落間距。 您可以通過單擊已添加到站點設置面板的標題小部件來檢查更改。
Elementor 站點設置:設計系統 > 全局字體
在小部件面板中的設計系統下,您可以更改全局字體。 為 Elementor 選擇所需的字體後,單擊“應用”。
