如何更改 WordPress 主題中的字體
已發表: 2022-10-20如果您想更改 WordPress 主題中的字體,有幾種不同的方法可以做到。 一種方法是更改主題設置中的字體。 另一種方法是直接在 CSS 中更改字體。 最後,您可以使用插件來更改字體。
幾個 WordPress 主題包括可以更改的內置字體,但其他主題更靈活。 也可以使用免費插件為任何主題添加更多字體選項。 本文的第一部分將為您提供我們靈活的 Neve 主題的概述,可以作為示例。 您將在本課中學習如何更改每條內容的默認 WordPress 字體,以及如何使用 WordPress 編輯器進行更改。 如果您想在 WordPress 主題中使用更多字體選項,可以使用插件。 Easy Google Fonts是一款適用於 WordPress 主題的免費應用程序,可讓您從 600 多種字體中進行選擇。 在這一步中,我們將切換到默認的二十一二十一主題,然後配置插件以便我們可以添加更多字體選項。
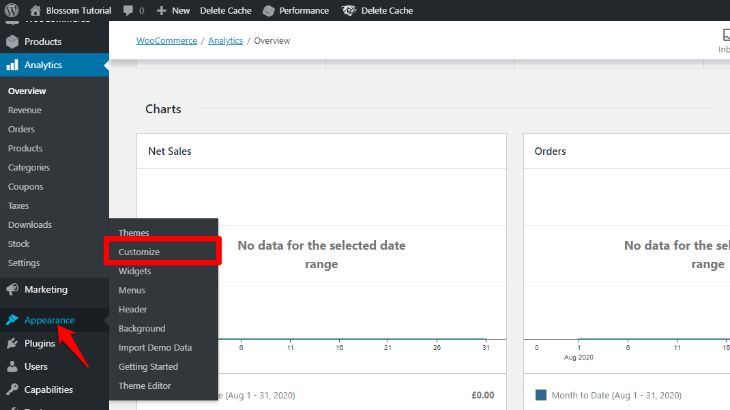
轉到外觀以自定義您的 WordPress 儀表板。 您現在可以將 Google 字體用於您網站上各種尺寸和样式的內容。 當您選擇網站的新字體時,您應該能夠看到實時預覽。 單擊“發布”按鈕後,您將能夠下載新字體。 如果您已經有一個靈活的主題,您可以使用 WordPress 定制器來利用主題的內置排版選項。 Easy Google 字體插件是一個免費工具,可讓您將 600 多種字體添加到您的網站。 我們的指南教您如何使用任何 WordPress 主題創建自定義品牌網站。
您可以通過從外觀選項卡中選擇“編輯器”來找到您的主題編輯器。 在每個頁面的底部,都有一個主題的 CSS 樣式表。 字體在這裡定義。 在大多數情況下,您需要根據每個區域的字體類型為網站上的不同區域選擇字體。
如何更改 WordPress 主題中的字體?

要更改您使用的自定義字體,請轉到外觀 > 自定義 > 字體並選擇不同的基本字體或標題。 或者,您可以通過單擊自定義字體名稱旁邊的 X 來更改主題的默認字體。
您網站的文本字體是其設計和品牌標識的重要方面。 WordPress 網站上的字體對其外觀和感覺有重大影響。 在本教程中,我們將介紹如何以五種不同的方式更改 WordPress 中的字體。 如果您的網站是使用基於塊的 WordPress 主題構建的,例如二十二十二,您可以使用完整的網站編輯器更改字體。 首先,只需在下拉菜單中為您想要的字體系列選擇任何元素。 借助 Easy Google Fonts 等 WordPress 插件也可以更改 WordPress 字體。 Easy Google Fonts 是一個免費的 WordPress 插件,可讓您將 600 多種 Google 字體添加到您的網站。
用於 WordPress 的 SeedProd 登錄頁面和主題構建器插件是創建自定義 WordPress 主題以及提供拖放構建器的最佳選擇。 WordPress 主題構建器是一款功能強大的工具,可讓您無需任何代碼即可創建自定義主題。 這些工具可用於更改站點各種元素的字體。 要繼續,請單擊頁面頂部的“主題”按鈕。 SeedProd 將提供多種模板。 您還可以自定義每個模板以滿足您的 WordPress 主題的需求。 您也可以手動添加主題模板。
使用內容編輯器,您可以更改字體的外觀。 通過編輯帖子或添加帖子,您可以創建 WordPress 內容編輯器。 如果您想查看“排版”部分,請單擊右側的“設置”選項卡。 只需單擊下拉菜單即可更改字體樣式。 您還可以更改字體大小、添加字母大小寫、更改顏色、選擇首字下沉等。
可以通過多種方式更改 HTML 文檔的字體。 樣式通常用作默認屬性。 該屬性指定元素的內聯樣式。 此屬性與具有 CSS 屬性 font-family、font-size 和 font-style 的 HTML *p> 標記結合使用。
因為 HTML5 不支持 *Font* 標籤,所以必須使用 CSS 樣式更改字體樣式。 您還可以通過單擊每個段落塊然後從右側菜單中選擇“設置”來選擇每個段落塊的字體大小。 下拉菜單允許您選擇從小到大的尺寸。

如何在 WordPress 中更改字體
通過轉到外觀,您可以自定義WordPress 自定義字體的字體。 您還可以選擇將用於標題和正文的字體。
如何在 WordPress 中更改自定義字體?
要更改 WordPress 中的自定義字體,您需要訪問“主題選項”頁面,然後單擊“排版”選項卡。 從這裡,您將能夠為您的網站選擇一種新字體。
至關重要的是,您網站的排版適合設計和品牌推廣。 字體與您網站上的其他元素一樣,對於訪問者如何看待您很重要。 由於 WordPress 提供的靈活性,您也可以自定義此功能。 我們將涵蓋您需要了解的有關在 WordPress 中使用字體的所有信息。 讀者對您網站上字體的體驗與字體的設計直接相關。 WordPress 開發人員可以使用多種字體服務。 谷歌字體是最受歡迎的字體之一,提供近 1,000 種不同的字體。
此外,您可以輸入自己的自定義文本並更改字體大小。 可以通過多種方式將自定義字體添加到 WordPress 網站。 如果您使用大量字體和样式,您的網站加載速度很可能會變慢或變快。 下面討論了每種方法的優缺點,您必鬚根據您的設置決定哪種方法適合您。 有幾個選項可以將自定義字體添加到您的 WordPress 網站。 您可以使用此功能更改內容、標題和按鈕/輸入的字體。 同樣,如果您在 WordPress 中更改任何內容,它將自動更新到編輯器。
如果您無法讓您的自定義字體在您的 WordPress 網站上正常工作,您可以嘗試調試幾分鐘。 除了這些之外,還可以使用 WordPress 插件創建自定義字體。 由於 GDPR 問題,從 Google 的服務器導入字體可能不是一個好主意。 相反,您可以嘗試使用其中一個可用選項找到一種在本地存儲字體文件的方法。 字體可以託管在您自己的網站上,並可供使用網絡瀏覽器的訪問者使用。 為此,您必須首先獲取相關字體。 其他字體可以從各種供應商處下載。
在子主題中標有字體的目錄中,您可以保留文件。 通過各種 WordPress 功能將自定義字體添加到 WordPress。 有兩種類型的腳本:一種用於編輯樣式表,另一種用於添加腳本。 可以根據最初創建的方式使用特定的自定義字體。 Google 字體最近更新了 WordPress 中的字體鏈接語法。 如果訪問者從 Google 下載字體,訪問者的 IP 地址將與公司共享,並且這些信息幾乎肯定會轉發到美國的服務器。 由於新的歐盟 (EU) GDPR 法規,這是有問題的。
處理這個問題有三種選擇。 為編輯器創建樣式表需要另外一步。 Style-editor.css 包含在您的活動主題文件夾中,該文件夾位於根目錄中。 換句話說,要確保您的文件與同名文件相同,您必須將其包含在適當的位置。 您現在可以完全控制 WordPress 排版的配置方式。
由於可用的字體種類繁多,因此很難確定要選擇哪些字體。 幸運的是,我們為您提供了解決方案。 在本文中,我們將演示如何更改網站上每個元素的字體,包括段落、標題標籤等。
要開始使用,請轉到您網站上的排版 > 默認排版。 您可以選擇更改網站上每個元素的字體。 接下來,我們將連續瀏覽標題標籤。
在段落的設置中,您可以更改段落的字體。 此部分還允許您更改字體大小。
您還可以通過轉到標題標籤的設置並選擇所需的字體來更改標題標籤的字體。
當您更改完網站所有組件的字體後,就該保存更改了。 這可以通過單擊排版頂部的“已保存”按鈕來完成。 由於這些更改,您將能夠保存和重新加載頁面。 你的勝利是當之無愧的。 您在網站上使用的字體將進行相應的定制。
如何手動向 WordPress 添加字體?
您可以通過三種方式將自定義字體上傳到 WordPress:編輯與您的主題相對應的文件、上傳圖片或直接上傳字體。 字體應該放在主題的文件夾中。 使用WordPress 自定義字體插件是獲得更專業外觀的好方法。
