如何更改 Grow Pro WordPress 主題的字體
已發表: 2022-10-20如果您想更改 Grow Pro WordPress 主題的字體,有幾種不同的方法可以做到。 在本文中,我們將向您展示如何使用定制器更改 Grow Pro WordPress 主題的字體,以及如何使用 WordPress 編輯器更改字體。
儘管許多 WordPress 主題都包含字體選項,但有些主題比其他主題更具響應性。 除了免費插件,任何主題也可以定制各種字體。 在第一部分中,我們將演示如何使用靈活的 Neve 主題作為示例。 此外,我們將向您展示如何使用 WordPress 編輯器更改單個內容的默認 WordPress 字體。 如果您在 WordPress 主題中需要更多字體選項,則可能需要使用插件。 借助 Easy Google Fonts,您可以使用任何 WordPress 主題並從 600 多種免費字體中進行選擇。 二十一二十一主題將更新以包含更多字體選項,然後插件將被配置為使用更多字體選項。
要訪問 WordPress 定制器,請轉到外觀 - 設置 - 選項。 現在,您可以從Google 字體中為您網站上的每種內容選擇一種字體。 當您做出選擇時,您將看到網站新字體的實時預覽。 發布新字體後,單擊發布按鈕。 如果您已經有一個靈活的主題,WordPress 定制器允許您使用該主題的內置排版選項。 Easy Google Fonts 插件允許您免費為您的網站添加對 600 多種 Google 字體的支持。 我們編制了一份關於如何將任何 WordPress 主題轉換為自定義網站的分步指南。
如何在 WordPress 中更改自定義字體?

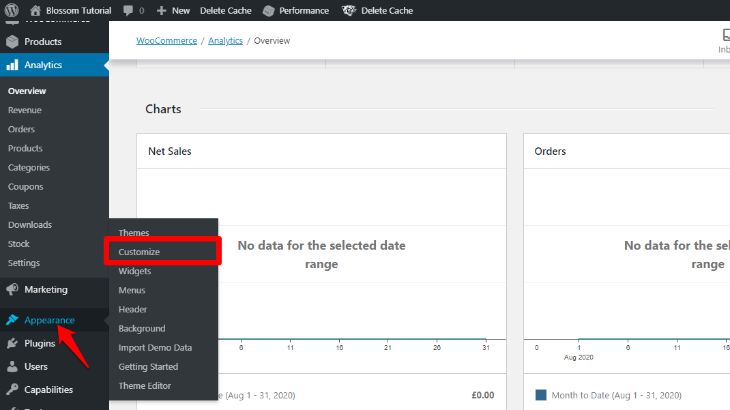
通過轉到外觀 > 自定義 > 字體,然後選擇不同的引導程序或標題來更改您使用的自定義字體。 或者,您可以通過單擊自定義字體名稱右側的 X 來更改默認字體。
您必須為您的網站選擇正確的排版,才能創建成功的品牌推廣活動。 請務必記住,字體(如顏色、圖像和網站上的其他元素)會影響訪問者對它的看法。 此功能是 WordPress 用戶可用的眾多選項之一。 我們將介紹您需要了解的有關在 WordPress 中使用字體的所有信息。 您網站中使用的字體對您的讀者與之互動的方式有很大的影響。 許多 WordPress 服務提供商都提供自定義字體。 擁有 1,000多種不同字體的 Google 字體是最受歡迎的字體之一。
更改字體大小並選擇您自己的自定義文本。 可以通過多種方式將自定義字體添加到您的 WordPress 網站。 使用更多字體和样式可能會阻礙您網站的速度和性能。 無論您選擇哪種方法,每種方法都有必須權衡的利弊。 使用 WordPress,您可以將自定義字體添加到您的網站。 您可以使用此工具更改內容、標題和按鈕/輸入的字體。 完成任何更改後,WordPress 編輯器也會自動更新。
如果您無法在 WordPress 網站上使用自定義字體,您可以在調試下找到解決方案。 其他 WordPress 插件可用於添加自定義字體。 由於 GDPR 問題,從 Google 服務器導入字體可能不是一個好主意。 您可能還想尋找將字體存儲在本地硬盤上的替代方法。 您還可以通過您自己的網站為訪問者提供對字體的訪問權限。 為此,您必須首先獲取相關字體。 您還可以使用其他網站下載字體。
最好將您的子主題的字體目錄作為一個單獨的目錄。 可以使用 WordPress 功能將自定義字體添加到 WordPress。 有兩種類型的腳本:一種用於添加腳本,一種用於添加樣式表。 根據自定義字體的來源,哪一種最適合您? Google 字體最近宣布更改 WordPress 中鏈接到字體的語法。 谷歌字體的用戶將獲得一個 IP 地址,該地址將自動與穀歌共享,並且很可能轉發到美國的服務器。 根據 2018 年 5 月生效的 GDPR 規則,這是一個挑戰。
處理這種情況有三種選擇。 然後創建一個編輯器樣式表。 在這種情況下,它是 style-editor.css,可以在活動主題的根目錄的文件夾中找到。 創建包含相同名稱的文件並將其放在所需位置都是關鍵部分。 您現在可以輕鬆徹底地更改 WordPress 網站上的排版。

之後,我們將向您展示如何使用插件來做到這一點。 最後,我們將向您展示如何為您的網站選擇最佳字體。 好消息是,我們擁有更改 WordPress 主題字體所需的一切。 您將在這篇文章中學習如何使用其內置選項更改 WordPress 主題的字體。
如何更改主題中的字體?

這個問題沒有萬能的答案,因為在 WordPress 主題中更改字體的方法可能因主題而異。 但是,通常,您可以通過訪問主題的選項面板並查找更改字體的選項來更改 WordPress 主題中的字體。 如果您的主題沒有選項面板,您可能需要編輯主題的 CSS 文件以更改字體。
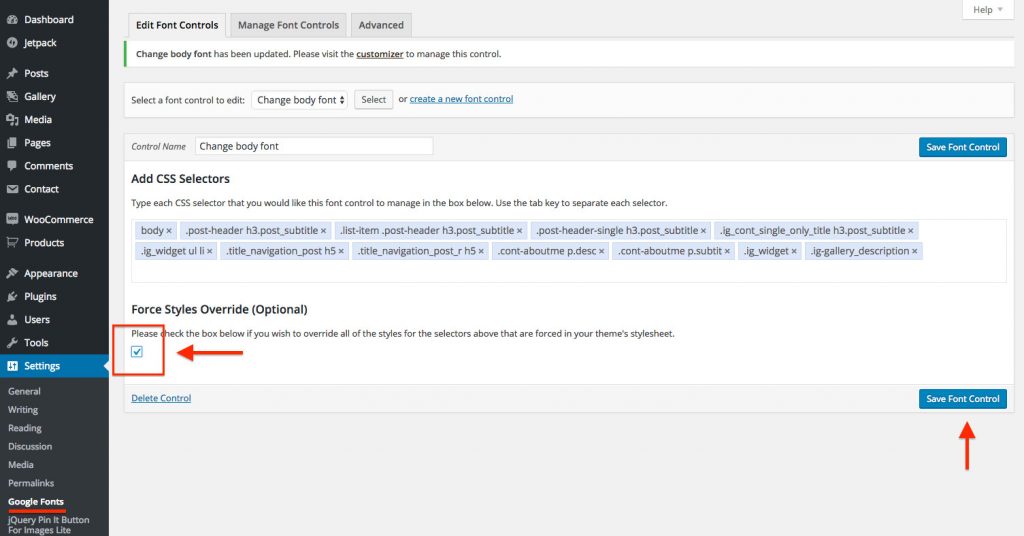
為了使我們的主題外觀更具吸引力,我們將更改正文的字體系列。 為了做到這一點,我們必須首先為 WordPress 安裝 Easy Google Fonts 插件。 使用此工具,您可以根據插件中指定的參數對特定元素進行更改。 如何學習 CSS? 沒有問題。 我們列出了每個主題的 CSS 選擇器的文本元素並編制了它們的列表。 在 Easy Google Fonts 插件的 Add CSS Selectors 字段中,我將使用上面紅色突出顯示的選擇器。
這種類型的倍數應在一次按下後應用,然後按回車鍵或回車鍵。 我的 Redwood 主題的正文應該是 Playfair Display 而不是 Lora。 所需的字體名稱可以在頁面底部找到,您可以在其中鍵入或查找。
您可以使用 style 屬性更改文本字體的類型。 內聯樣式由元素的樣式屬性指定。 您可以將該屬性與 HTML p> 標記一起使用,該標記顯示 CSS 屬性 font-family、font-size、font-style 等。 因為 HTML5 不支持 font 樣式屬性可以用來改變 HTML 文本的字體。
如何更改 Word 中的字體樣式
更改單詞上的字體: *br 您可以通過轉到格式 > 字體來更改字體。 要打開字體對話框,請單擊 D 鍵。 您可以選擇字體或大小。 通過選擇默認,您可以指定應使用此選項。
如何更改 WordPress 2022 上的字體?
如果要查找插件添加的字體,請轉到外觀。 要更改 WordPress 頁面的樣式,請轉到 WordPress 儀表板並從“排版”選項卡中選擇“自定義”。 您將能夠在以下屏幕上選擇“默認排版”選項。 現在由您來點擊它。 之後,您還可以更改每個網站組件的字體。
如果您在所有帖子和頁面上使用相同的字體樣式、字體大小和顏色,您的網站將顯得單調且不專業。 更改 WordPress 中的字體還為時不晚。 當您為單獨的帖子的標題添加不同的字體大小時,它會使您的頁面/帖子脫穎而出。 您可能還需要考慮為您的網站添加一些不同的字體和顏色。 Zakra 主題定制器允許您創建兩種不同類型的排版。 基本編號系統 (H1 – H6)。 每次排版更改都是更改標題、頁腳、側邊欄和頁面的機會。
下拉菜單的字體可以通過選擇主菜單:下拉項目選項來更改。 導航到 WordPress 儀表板上的所有頁面頁面。 在要更改字體的頁面上,單擊編輯。 之後,您應該向下滾動並更改博客/存檔帖子標題的字體。 您可以更改以下任何字體類型的字體大小:小、普通、中、大和巨大。 導航到您的 WordPress 儀表板以查看您的所有頁面。 要編輯文本,請選擇一段文本,然後單擊編輯。 H1 – H6 命令允許您將對齊方式、粗細和類型從段落更改為標題。 如果您想在所有更改完成後發布任何內容,請不要忘記點擊更新或發布按鈕。
