如何更改 WordPress 網站上的字體
已發表: 2022-09-08WordPress 的一大優點是您可以通過安裝新主題和插件輕鬆更改網站的外觀。 但有時您想在不更改主題的情況下更改網站的外觀。 一種方法是安裝新字體。 在您的 WordPress 網站上安裝新字體是一個兩步過程。 首先,您需要找到您喜歡的字體,然後將其安裝在您的 WordPress 網站上。 在為您的 WordPress 網站選擇字體時,需要記住一些事項。 首先,您要確保字體易於閱讀。 其次,您要確保字體適合您的主題。 找到您喜歡的字體後,您可以按照以下步驟將其安裝到您的 WordPress 網站上: 1. 將字體文件下載到您的計算機上。 2. 將字體文件上傳到您的 WordPress 網站。 3. 從 WordPress 管理面板激活字體。 4. 在您的 WordPress 主題中使用字體。 這裡的所有都是它的! 在您的 WordPress 網站上安裝新字體是在不更改主題的情況下更改網站外觀的好方法。
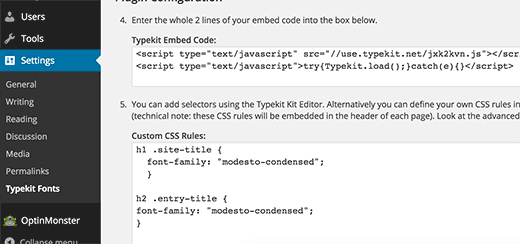
自定義字體允許您為您的網站創建一組漂亮的字體。 這些工具可以幫助您提高用戶參與度、增加對您網站的訪問次數並創建品牌形象。 在本教程中,我們將向您展示如何使用 Google 字體、TypeKit 和 CSS3 @Font-Face 方法在 WordPress 中設置自定義字體。 登錄後,您將能夠通過電子郵件收到快速入門指南,您將在電子郵件地址中輸入該指南。 要自定義字體,請轉到管理側邊欄並從字體插件中選擇設置。 您還可以通過這種方式更改 WordPress 主題中的字體顏色和大小。 您可以使用 Google 字體嵌入代碼或從 Google 下載它以將其添加到您的 WordPress 網站。
可以編輯 header.php 文件的 body 標記之前的代碼。 如果您不熟悉 WordPress 代碼編輯,使用插件添加此代碼是一個不錯的選擇。 查看我們的指南,了解如何將Google 字體添加到 WordPress 主題。 要在 WordPress 中創建自定義字體,可以使用 CSS3 的 @font-face 方法。 通過使用此方法,您可以從網站上所需的任何字體中進行選擇。 如果你的字體沒有網絡格式,你可以使用 FontSquirrel WebFont Generator 來轉換它。
您可以使用以下三種方法將自定義字體上傳到 WordPress: 編輯主題文件。 您的主題文件夾應填充字體文件。 使用WordPress 字體插件來創建您自己的自定義字體。
您可以在 WordPress 上使用任何字體嗎?
 學分:WPBeginner
學分:WPBeginner許多 WordPress 插件,例如 Google 字體,可用於訪問免費的網絡字體。 除了Google 字體功能之外,WordPress Jetpack 插件還包括一個用於 WordPress 的內置插件。 但是,如果您想在 WordPress 網站上使用自定義字體,則需要一個插件。
您可以使用 Any Font 更改 wordpress 網站的字體大小。 我們預定義的字體集合包含 23,871 種字體供您選擇。 您可以使用任何自定義字體格式(ttf、otf、woff),而無需依賴其他公司的服務器。 單擊此處下載任何字體的免費工作演示。 在字體上傳和字體分配部分,您可以將自定義字體上傳到任何主題。 Avada、X Theme、Flatsome、Salient、Porto、Shopkeeper、Oshine、WPLMS 學習管理系統主題、KLEO、WoodMart、ListingPro、SimpleMag、ROSA 1、907、Voice、Polylang 和 WPML 等主題支持下面列出的 WordPress 主題現已添加到程序中。 如果您對任何其他多語言插件有任何疑問,請告訴我們。
當您只使用一種字體時,您就是在侮辱應用程序的免費版本。 儘管該插件價格合理且質量上乘,但還是值得刪除。 該插件在大約一分鐘內改變了我的網站。 引用 1,043 條評論,讓您的評論更加完整。 開源軟件,Use Any Font | 自定義字體上傳器,允許您上傳自定義字體設計。
自定義字體:如何為您的 WordPress 網站添加個人風格
自定義字體可用於為您的 WordPress 網站添加個人風格。 可以訪問您想要的任何字體而不必擔心服務器停機是一個優勢。 此外,使用 Elementor 插件,您可以輕鬆地將自定義字體添加到您的 WordPress 網站。 要添加新字體,請轉到 WordPress 儀表板、Elementor、自定義字體,然後單擊添加新字體。 之後,您可以通過上傳 WOFF、WOFF2、TTF、SVG 或 EOT 文件來添加字體名稱和文件擴展名。
在沒有插件的情況下將字體添加到 WordPress
 信用:www.wordable.io
信用:www.wordable.io通過將下載的字體文件拖到 FileZilla 右下角的窗格中,您可以快速輕鬆地找到它。 要開始上傳,請確保選擇此選項。 熟悉的話用不了多久就會出現在目錄中。
Web 字體未預加載到主題中。 當您訪問網頁時,該文件將下載到您計算機的瀏覽器中。 只需將字體代碼複製並粘貼到您的主題文件中即可製作所需的字體。 可以同時使用多種字體,並且可以查看字體加載所需的時間。 使用額外的 CSS 自定義您的 WordPress 博客。 必須將灰色框 1 中的整個代碼複製到正文的網絡字體中。 新的網絡字體系列在您的 Google 字體庫的第二個字體系列部分中以灰色框的形式提供。 下面的代碼也可以用來調整字體的大小和粗細。
如何為自定義主題安裝字體
如果您使用自定義主題,則需要在該主題的文件夾中找到字體安裝文件。 有許多主題包含字體安裝目錄,而其他主題可能在其 zip 文件中包含字體文件。
WordPress 字體
 信用:masterbundles.com
信用:masterbundles.com您可以通過多種不同的方式更改 WordPress 網站上的字體。 如果您使用的是主題,則主題選項中可能有特定的字體設置。 或者,您可以將 CSS 代碼添加到您的站點以更改字體。 還有許多插件可讓您更改 WordPress 網站上的字體。
全局樣式允許您使用以下主題之一更改站點的字體。 有兩種類型的字體:用於標題的字體和用於基本字體的字體。 通過單擊發布,您可以將新字體配對保存到全局樣式菜單或重置字體配對。 選擇自定義字體後,您可以根據需要隨時更改它們。 可以通過單擊每種所選字體下方和右側的大小選項,然後點擊下拉菜單並選擇大小來調整標題或基本字體的大小。 自定義 CSS 可用於更改全局默認字體大小。 測試後不要使用插件; 停用/刪除它以保持您的插件列表乾淨。 Typekit.com 帳戶不能鏈接到 WordPress.com 博客或網站。 確定特定字體是否適用於任何給定語言的最佳方法是使用定制器並查看它是否有效。
WordPress的最佳字體
在將字體添加到 WordPress 站點之前,您必須先下載並提取字體。 可以在您的計算機上執行此操作,但您應該將字體上傳到您的主機帳戶並編輯您的 WordPress 的 CSS 文件。 Sans Serif 和 Modern 字體是最流行的 WordPress 字體,既乾淨又現代。 您沒有理由不能使用屏幕為您的網站添加個性,但如果您想要簡單而實用的設計,無襯線字體和現代字體是最佳選擇。
如何將字體添加到 WordPress Elementor
 學分:元素
學分:元素要將自定義字體添加到 WordPress 儀表板,請轉到 WordPress 儀表板。 您現在可以通過輸入字體名稱並上傳其 WOFF、WOFF2、TTF、SVG 或 EOT 文件來添加任何字體。
Elementor 包含一個自定義字體選項,可讓您更改 WordPress 網站的字體樣式、大小和變體。 您可以使用此功能來創建、編輯或更改附加功能,而不是使用默認或常規字體。 作為新 GDPR 規則的一部分,現在在歐盟使用 Google 在您的網站上直接託管的 Google 字體是非法的。 Elementor 提供了一套專業的字體。 在您的網站上安裝 Elementor(免費)和 Elementor Pro 至關重要。 以下步驟將教您如何在 Elementor 中查找和使用自定義字體,您必須在任何 Elementor 頁面上打開該字體。 Happy Addons 的動畫文本小部件允許您以簡單的方式自定義字體或文本。
該程序有十個預先設計的佈局,您可以使用它們來減少您的設計時間和工作量。 它將被添加到您的 Elementor 設計面板中,您將能夠選擇適當的佈局。 讓我們看看在您自定義字體上的動畫文本小部件後結果如何。 如果字體未完全加載,您可以使用後備字體。 忽略 - 控制是在短時間內隱藏文本,還是僅在幾秒鐘內加載時才使用默認字體。 如果您發現字體有任何異常行為,您可以將它們配置為默認。 因此,排版設置可能會起主導作用。
請花時間觀看本教程,它將幫助您在 WordPress 網站上巧妙地使用自定義字體。 自定義字體始終掌握在最好的手中,無論是用於創建獨特的品牌風格、獲得更多客戶,還是改進網站的設計。 使用 Happy Addons 的動畫文本小部件,您可以修改文本以適合您的特定網站設計,整體設計將受益於附加價值。

將 Otf 字體添加到 WordPress
向 WordPress 添加自定義字體是一個相對簡單的過程。 但是,它確實需要一些代碼知識。 第一步是找到您想在 WordPress 網站上使用的自定義字體。 找到字體後,您需要將其下載到您的計算機上。 下一步是將字體文件上傳到您的 WordPress 網站。 您可以通過轉到 WordPress 儀表板的“外觀”部分並選擇“添加新”按鈕來執行此操作。 然後,只需從您的計算機中選擇字體文件,然後單擊“上傳”。 最後一步是在 WordPress 主題的 CSS 文件中添加一些代碼,以告訴 WordPress 使用新字體。
有許多網站可以找到免費的網絡字體,例如 Font Squirrel。 在不使用插件的情況下向您的網站添加字體是使用插件加載 WordPress 的替代方法。 並非每個 Web 瀏覽器都始終支持自定義字體,但它們仍然可以轉換為兼容的格式。 如何更改 WordPress 網站上的字體? 通過轉到設置 -> Google 字體,或使用任何字體,您可以修改和管理您的字體設置。 確保您的字體與您網站的風格和主題相得益彰。
如何向 Elementor 添加自定義字體
如果您的網站需要與 WordPress 提供的字體不同的字體,Elementor 可以與自定義字體一起使用。 Elementor 會自動將您上傳的任何字體文件添加到自定義字體列表中。 如果您需要使用 Elementor 中未包含的字體,Elementor 網站提供了支持的字體列表。
Wp-內容/主題/你的主題/字體
wp-content/themes/your-theme/fonts 文件夾用於存儲您上傳到 WordPress 網站的自定義字體。 默認情況下不會創建此文件夾,因此如果您想在您的網站上使用自定義字體,您需要自己創建它。 創建此文件夾後,您可以將自定義字體上傳到其中,它們將可用於您的主題。
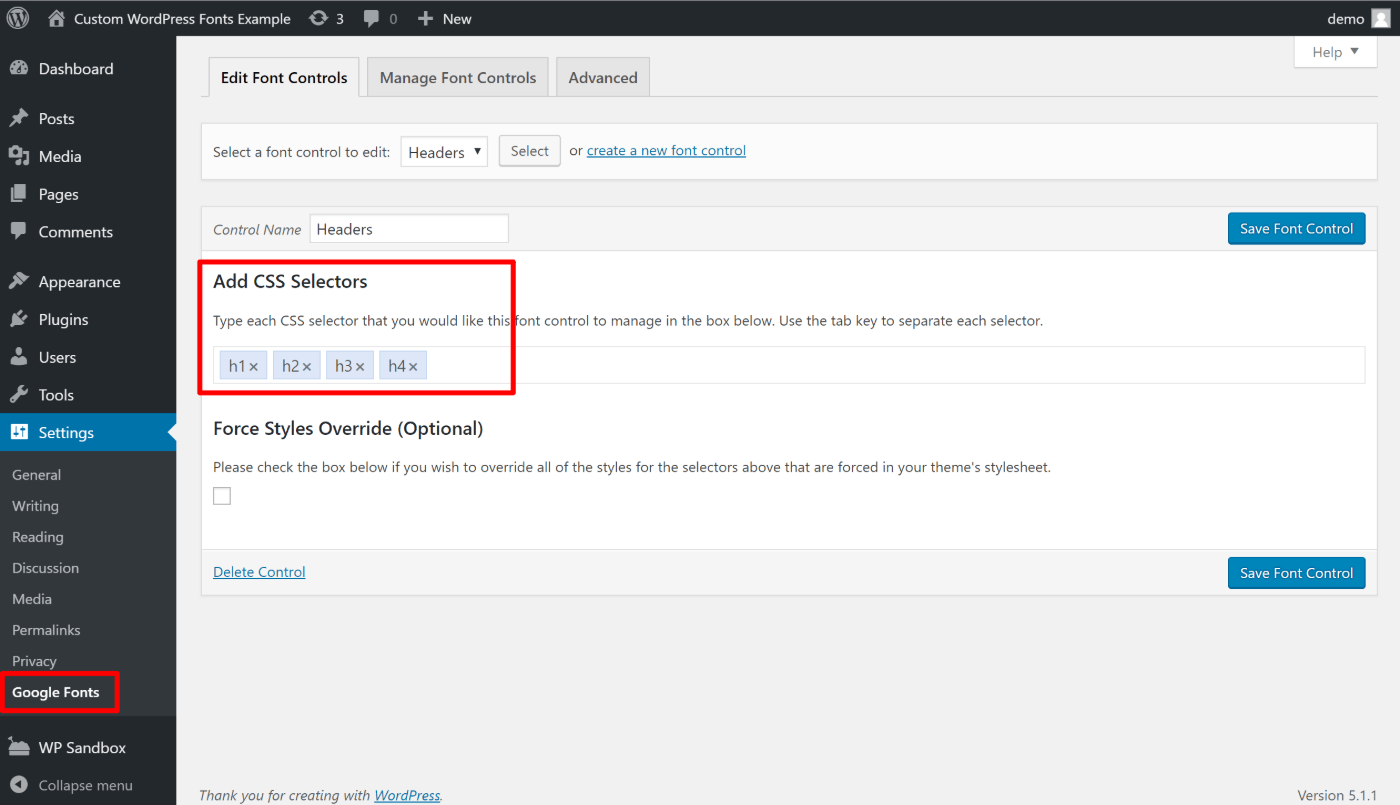
Easy Google 字體插件允許您將自定義字體添加到您的 WordPress 網站。 通過這種技術,您將能夠為您的網站使用各種字體組合。 正確的排版會對網站的設計產生重大影響。 最好讓您的網站易於使用並為您的客戶閱讀。 CSS 屬性可用於更改首選字體的樣式和位置。 將您自己的字體控件添加到 WordPress 插件設置頁面也將不勝感激。 如果您不想使用 Adobe 插件,可以改用它。
使用自定義 Adobe 字體插件,您可以輕鬆地將這些字體添加到您的 WordPress 網站。 安裝插件後,導航到 Adobe 廣泛的字體庫以找到適合您的字體(您必須註冊才能使用它)。 找到所需字體後,單擊它,然後查看頁面右上角的“添加到 Web 項目”。 使用字體對,您可以預覽字體組合,以便您可以隨意混合和匹配它們。 自定義字體可以在設計師設計的幾個優秀網站上找到。 大型字體庫和易於實現的格式是 Font Squirrel 提供的兩個功能。 有關更多信息,請訪問@Font-Face 網站。
您的 WordPress 網站應該可以使用它。 您將需要使用工具包中包含的代碼來創建自己的 CSS 樣式表。 該工具包帶有一個字體文件和一個樣式表。 創建 OpenSans-ExtraBold- web 字體時,您必須使用以下 CSS。 所有格式的所有字體文件都必須位於您可以輕鬆找到它們的目錄中。
使用任何字體插件
選擇 WordPress字體插件時沒有正確或錯誤的答案。 但是,我們確實建議您使用一個插件,該插件可讓您輕鬆更改網站上的字體,而無需編輯任何代碼。 如果您願意,這將使將來更容易更改字體。 我們建議使用 Easy Google Fonts 插件。 該插件可以輕鬆更改您網站上的字體,而無需編輯任何代碼。 只需從下拉菜單中選擇您要使用的字體,插件就會處理其餘的事情。
自定義字體一開始似乎是一項艱鉅的任務,但在 WordPress 網站(或任何其他網站)上可能非常簡單。 通過選擇與網站目的或願望(有意或無意)相匹配的字體,您可以傳達該信息。 為了在競爭中脫穎而出,大多數雜誌和報紙都使用自定義字體。 出於多種原因可以使用自定義字體,包括那些不需要大型出版商參與的原因。 許多插件(包括 Google 字體)使您能夠使用免費的網絡字體。 如果您想使用多種自定義字體,則必須購買高級 API 密鑰。 字體許可不適用於其他應用程序,但可用於您的計算機。
如果您在網站上使用字體,您可能無法逃避後果,但您可能是正確的。 但是,雖然藝術家(和字體設計師)必須吃飯,但您還必須確保您網站的字體獲得了適當的許可。 有很多免費的網絡字體和 WordPress 字體可用。 確保您第一次正確地執行此操作。 當您有自定義字體時,請通過更改排版確保您的網站快速加載。 Times New Roman 是一種字體,但大小和重量各不相同。 如果您正在尋找頂級性能,我們有一些最好的。 WordPress 是 GreenGeeks 的首選平台。
自定義字體插件
自定義字體插件允許您將自定義字體添加到您的網站。 如果您想為您的網站使用 Web 上不可用的特定字體,這可能會很有用。 有許多自定義字體插件可用,它們都以類似的方式工作。 您通常可以通過將自定義字體上傳到插件設置頁面,然後從下拉菜單中選擇它們來添加自定義字體。
作為 WordPress 博主,您可以完全控制絕大多數必須完成的任務。 Google 字體只是您可以用來創建獨特設計的一些免費字體。 Use Any Font 插件可用於添加您自己的自定義字體和規範。 上傳字體後,您可以將其更改為網絡友好格式。 Google 字體提供超過 1,000 種字體,是免費字體的市場領導者。 當頁面重新加載時,用戶將能夠更快地從服務器獲取所有字體。 定制器允許您在提交更改之前預覽更改,並且能夠更改字體與您的設計交互的方式。
使用Google Font for WordPress,您可以實時預覽自定義的 WordPress 字體。 因為它與 Astra 和 Beaver Builder 主題兼容,所以 Elementor 和 Beaver Builder 插件目前可用。 Font Awesome Free 和 Font Awesome Pro 擴展都功能齊全。 自定義字體和顏色使向 WordPress 博客添加新字體變得簡單。 日文字體與新的 Gutenberg builder 完全兼容,並遵循所有最新趨勢。 Zeno Font Resizers 插件解決了所有這些問題並將它們組合成一個解決方案。 將 WP Font Awesome 合併到您的博客中很簡單。
無論您在哪裡插入 PHP 文件,您的 WordPress 簡碼都可以在任何地方使用。 當您在頁面上使用 OMGF 時,它會下載您需要的字體。 您可以使用 Google 字體、泰英字體或任何其他您想通過 Seed Fonts 快速輕鬆地挖掘的自定義字體。 您不必費力就可以正確使用字體; 只需自定義字體即可為您的網站外觀添加個人風格。 通過使用阿拉伯語 WebFonts (RTL)字體集,WordPress 可以集成阿拉伯語字體。 通過利用網絡上可用的最佳字體,例如 Google、Typekit、Cufons 和自定義字體,FontPress 可以輕鬆創建您自己的帶有多汁字體的 WordPress 博客。
上傳字體
在計算中,上傳是將文件從一個計算機系統傳輸到另一個通常更大的計算機系統。 與上傳相反的是下載。 當要傳輸的文件太大而無法作為附件通過電子郵件發送時,需要上傳。
您可以通過 Webflow 上傳和使用自己的自定義字體。 您可以通過項目設置使用任何您想要的字體。 無需訂閱付費計劃即可上傳自定義字體。 我們編制了一份清單,列出了九個可以為您的項目找到免費(幾乎免費)字體的地方。 如果您的瀏覽器沒有加載您的自定義字體,它將使用備用字體。 備用字體確保瀏覽器和操作系統兼容。 安裝 Designer 時,您將能夠選擇任何自定義字體和字體粗細。 T 卹可以在樣式面板 (S) 中找到。
自定義字體
自定義字體是未預裝在用戶設備上的字體,必須從 Internet 下載。 它們通常用於需要特定外觀的企業或個人項目。 許多自定義字體是免費的,但有些需要付費。 選擇自定義字體時,重要的是要考慮與設備和軟件的兼容性以及許可限制。
創建自己的字體有哪些方法? 字體系列最基本的形式是文本字體的集合。 Arial、Helvetica 和 Times New Roman 是字體,而 Arial Bold 是一種字體。 一組基本的字母和數字,以及常見的標點符號,應該安排在 80 個畫板上。 如果您想為字母、字符或全套符號添加重音符號,則需要其他功能。 除了 Google Docs 和 Adobe Typekit,您還可以找到最多 1,500 個字符的字體。
更改字體
這個問題沒有一個答案,因為它取決於您使用的軟件和可用的字體。 但是,一般來說,大多數軟件都允許您通過選擇要更改的文本然後從下拉菜單中選擇新字體來更改字體。
Android 操作系統允許您根據您想要的最終修飾來改變您的體驗。 一種方法是更改手機的字體。 Apple 的 iOS 包括字體自定義選項,許多其他製造商的設備也是如此。 此外,第三方啟動器(例如 Action 啟動器)可用於自定義您的體驗。 轉到操作啟動器設置以更改字體。 Smart Launcher 6 是一款可讓您為 Android 設備創建新字體的啟動器。 更改 Android 設備的主題以更改其字體顏色。 大多數現代 Android 設備(包括運行 Android 10 或更高版本的設備)都可以設置為深色或淺色主題。
