如何在 WordPress 中更改 Gravatar 圖像大小
已發表: 2023-05-25您想更改 WordPress 中的 Gravatar 圖片大小嗎?
Gravatar 是一種將用戶的電子郵件地址與圖片聯繫起來的服務。 WordPress 主題以固定大小顯示 Gravatars,但您可能更願意將這些圖像變小或變大以更好地適合您網站的設計。
在本文中,我們將向您展示如何在 WordPress 中更改 Gravatar 圖片的大小。

為什麼要在 WordPress 中更改 Gravatar 圖片大小?
Gravatar 代表全球認可的頭像。 它是一種網絡服務,允許您創建個人資料並將頭像圖像與您的電子郵件地址相關聯。
大多數 WordPress 主題在用戶評論旁邊顯示一個 Gravatar。 一些主題還在作者簡介框中顯示一個 Gravatar。
即使用戶沒有 Gravatar 帳戶,您的網站仍會顯示默認的 WordPress Gravatars 之一。

有時您可能想要更改主題的 Gravatars 的大小。 例如,您可能想讓它們變大,以便它們脫穎而出。 這可以將訪問者的注意力吸引到您網站的評論部分,並幫助您獲得更多關於 WordPress 帖子的評論。
話雖如此,讓我們來看看如何更改 WordPress 網站上的 Gravatar 圖片大小。 只需使用下面的快速鏈接跳轉到您要使用的方法。
方法 1:使用 WordPress 全站編輯器更改 Gravatar 大小(僅限塊主題)
如果您使用的是基於塊的主題,例如 ThemeIsle Hestia Pro 或 Twenty Twenty-Three,那麼您可以使用全站編輯器更改 Gravatar 大小。
此方法不適用於所有主題,因此如果您沒有使用啟用塊的主題,那麼我們建議改用方法 2。
在 WordPress 儀表板中,轉到外觀»編輯器。

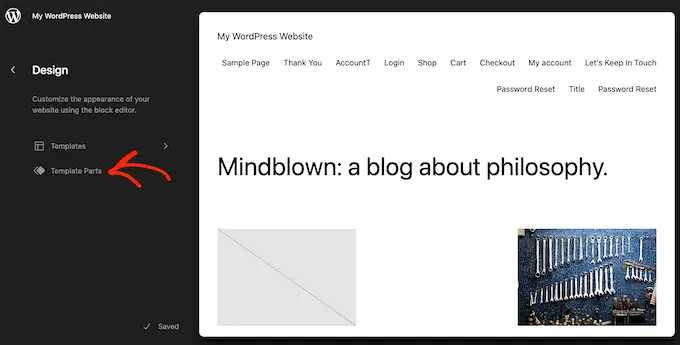
在左側菜單中,您可以選擇編輯模板還是模板部件。
要更改 WordPress 評論的 Gravatar 大小,您通常會從左側菜單中選擇“模板部件”。

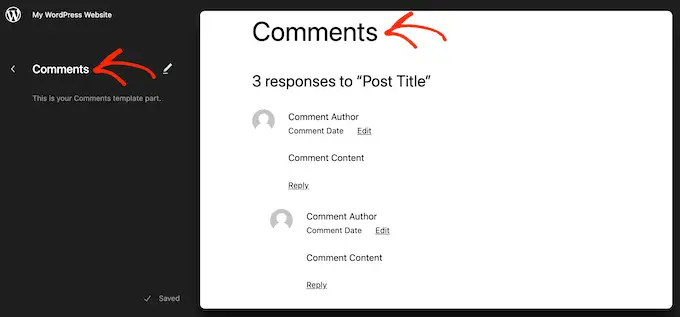
之後,只需點擊“評論”。
您現在可以單擊以選擇 Comments 模板部分。

這將打開一個新菜單,其中包含可用於自定義評論模板部分的設置。
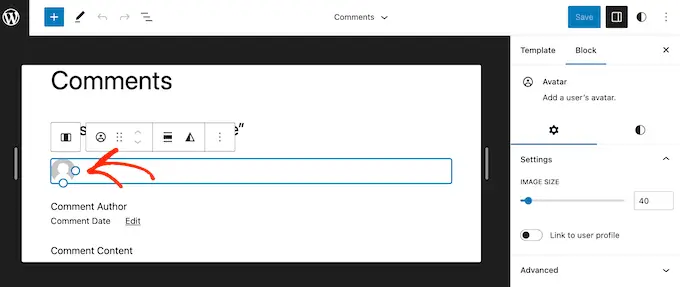
您現在可以繼續並單擊實時預覽中的任何 Gravatars。

在右側菜單中,您可以選擇“阻止”選項卡(如果尚未選中)。
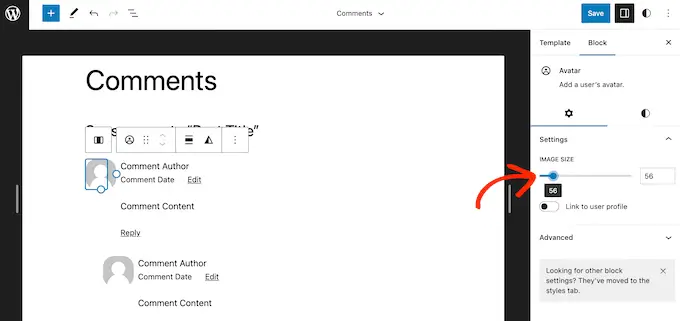
您現在可以通過拖動“圖像大小”滑塊來放大或縮小 Gravatars。

當您移動滑塊時,所有 Gravatars 都會自動更新,因此您可以嘗試不同的尺寸以查看最佳效果。
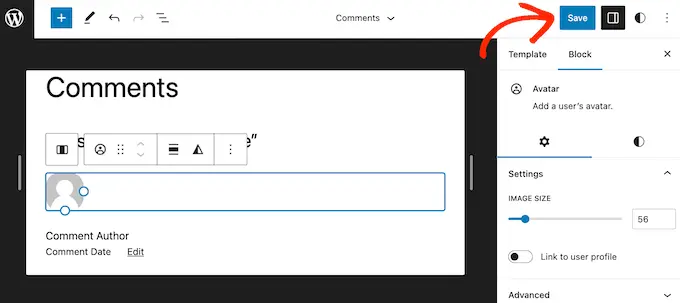
當您對所做的更改感到滿意時,請單擊“保存”按鈕。

現在,如果您訪問 WordPress 網站上的任何評論部分,您將看到實時更改。
如果您沒有使用啟用塊的 WordPress 主題,那麼您可以使用代碼更改 WordPress 評論的 Gravatar 大小。
此方法需要您編輯主題文件,因此它不是最適合初學者的選項。 但是,此方法適用於大多數 WordPress 主題。
如果您直接編輯 WordPress 主題文件,那麼這些更改將在您下次更新主題時消失。 話雖如此,我們建議創建一個子主題,因為這允許您在不丟失自定義的情況下更新您的 WordPress 主題。
創建子主題後,您需要使用 FileZilla 等 FTP 客戶端連接到您的 WordPress 站點,或者您可以使用 WordPress 託管 cPanel 的文件管理器。
如果您是 SiteGround 客戶,則可以改用站點工具儀表板。
如果這是您第一次使用 FTP,那麼您可以查看我們關於如何使用 FTP 連接到您的站點的完整指南。
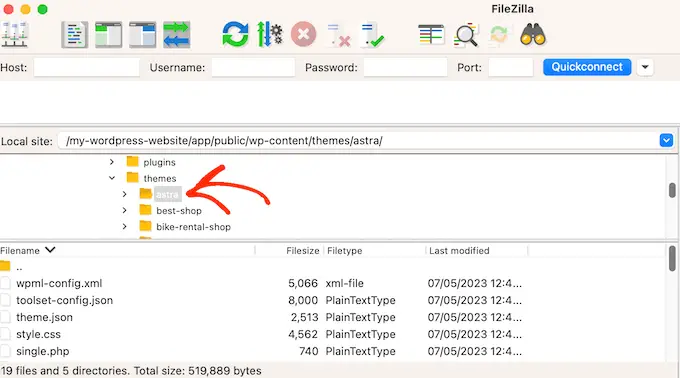
連接後,您需要轉到 /wp-content/themes/ 並打開當前 WordPress 主題的文件夾。

到達此處後,打開 comments.php 文件並查找wp_list_comments函數。 在這個函數中,你會發現avatar_size ,它設置了 Gravatar 的大小。

這是一個看起來如何的示例:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
您可以簡單地將avatar_size更改為您想要使用的大小。 在上面的代碼片段中,這意味著將 60 更改為另一個數字。
Gravatars 是正方形的,因此 WordPress 將對圖像的寬度和高度使用相同的值。 這意味著您只需輸入一個數字。
進行此更改後,請確保保存文件並將其上傳回您的 WordPress 託管帳戶。 完成後,您可以訪問您的 WordPress 博客以查看正在發生的變化。
如果 Gravatar 圖片沒有變化,那麼可能是緩存的問題。 要了解更多信息,請參閱我們的指南,了解如何修復 WordPress 未立即更新的問題。
如果 Gravatar 仍然沒有改變,那麼您的主題的 CSS 可能會覆蓋 comments.php 文件中的設置。
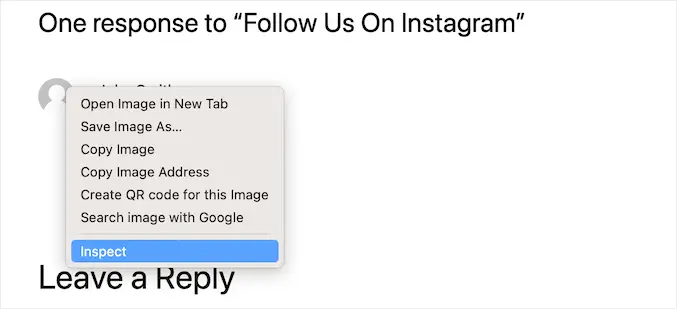
您可以使用瀏覽器的檢查工具查看是否屬於這種情況。 這些步驟將根據您使用的瀏覽器而有所不同,但在 Chrome 上,您只需右鍵單擊或按住 Ctrl 鍵單擊 Gravatar,然後選擇“檢查”。

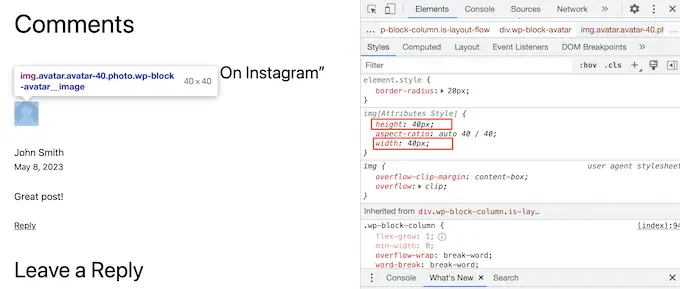
這將在新面板中顯示頁面的 HTML 和 CSS 代碼。
在此代碼中,您需要查找高度和寬度值。

如果大小與您在 comments.php 文件中指定的大小不同,那麼這意味著您的主題的 style.css 文件正在覆蓋您的更改。
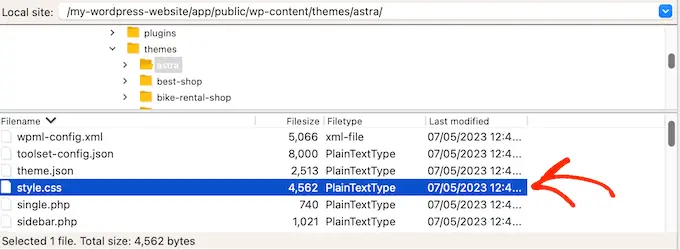
如果是這種情況,則只需切換回您的 FTP 客戶端即可。 您現在可以打開主題的文件夾,然後打開 style.css 文件。

在這裡,搜索包含單詞avatar的代碼塊。
您通常會在comment-author .avatar CSS 類中找到它,例如:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
您現在可以繼續將寬度和高度更改為您想要的 Gravatars 值。
之後,只需保存您的更改。 現在,如果您訪問您的 WordPress 博客或網站,您將看到更新後的 Gravatar 圖片。
此時,您可能想知道為什麼我們建議在使用更簡單的 CSS 方法之前嘗試更改 comments.php 文件中的 Gravatar 大小。
首先,CSS 有時會使 Gravatars 看起來很模糊,尤其是當你使頭像比原始圖像大得多時。 其次,更改 comments.php 中的圖像大小通常可以幫助您的網站加載速度更快。
有關此主題的更多信息,請參閱我們提高 WordPress 速度和性能的終極指南。
方法三:如何更改作者簡介的頭像大小
如果您運行一個多作者 WordPress 站點,那麼作者框可以幫助讀者了解有關帖子作者的更多信息。
如果您想將此功能添加到您的網站,請查看我們的指南,了解如何在 WordPress 帖子中添加作者信息框。
許多作者的簡介會顯示作者的 Gravatar 以及他們的簡介。 要更改作者簡介框中的默認 Gravatar 大小,您需要找到添加簡介的主題文件。
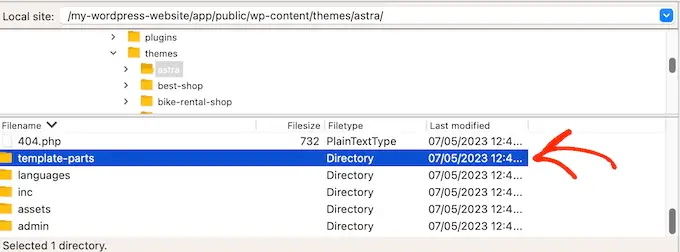
只需使用 FileZilla 等 FTP 客戶端或 WordPress 主機的文件管理器連接到您的站點。 連接後,轉到 /wp-content/themes/ 並打開當前 WordPress 主題的文件夾。
之後,您需要打開 template-parts 文件夾。

您現在需要找到包含get_avatar代碼的文件。 您通常會在名為 author-bio.php 的模板部分文件、single.php 文件、functions.php 文件或類似文件中找到此代碼。
這是此代碼的外觀示例:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
在上面的代碼片段中,您可以簡單地將數字 85 更改為您想要使用的大小。
在其他主題中,代碼可能如下所示:
get_avatar( get_the_author_meta( 'user_email' ), 85);
您可以簡單地將數字替換為您想要用來使 Gravatar 變大或變小的值。
更改大小後,不要忘記保存更改。 然後您可以訪問您的網站以查看正在運行的新作者簡介框。
如果 Gravatars 沒有改變,那麼您將需要按照上述相同的過程在 style.css 文件中搜索頭像類。 找到此類後,您可以輸入新的 Gravatar 高度和寬度值。
我們希望本教程能幫助您了解如何在 WordPress 中更改 Gravatar 圖片大小。 您可能還想了解如何在 WordPress 中顯示圓形 Gravatar 圖片或查看我們的最佳登陸頁面插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
