如何更改 WordPress 論文主題的標題圖片
已發表: 2022-10-20如果您想為 WordPress 更改論文主題的標題圖像,那麼您需要按照這些簡單的步驟進行操作。 首先,您需要轉到 WordPress 管理區域中的論文選項菜單,然後單擊“標題圖像”選項卡。 在此頁面上,您將看到博客上顯示的當前標題圖像。 如果要更改此圖像,則需要單擊“上傳新圖像”按鈕。 單擊此按鈕後,您將被帶到 WordPress 媒體上傳器。 在這裡,您可以從計算機上傳新的標題圖像,也可以從現有媒體庫中選擇一個。 選擇要用作標題的圖像後,您需要單擊“插入帖子”按鈕。 將圖片插入帖子後,您需要單擊頁面底部的“保存更改”按鈕。 這將更新 WordPress 博客論文主題的標題圖像。
使用論文主題掛鉤,自定義網站標題很簡單。 一些 WordPress 主題的佈局在白屏上清晰可見,標題佈局很好。 您可以使用這些掛鉤來更改網站上不同塊(頁眉、內容、側邊欄或頁腳)的外觀。 在使用論文掛鉤接管您的網站之前,您應該了解一些事情,例如如何實施它們。 使用以下代碼片段在編輯器中創建一個基本的論文頭鉤子:打開 custom_functions.php。 上面的代碼片段在論文主題的標題之前添加了一個灰色邊框框元素。 您可能必須使用其他掛鉤以這種方式定義操作。
如何更改 WordPress 中的自定義標題?

這是我們上一篇文章的後續,該文章討論瞭如何使用 WordPress 定制器來定制您的WordPress 標頭。 在某些情況下,您可以通過轉到外觀來做到這一點。 另一方面,大多數主題允許您通過轉到外觀 > 自定義來更改設置。
您希望標題位於最頂部的位置,因為它是最明顯的元素。 使用 WordPress,您可以創建包含標題圖像以及文本、小部件等的自定義標題。 如果您想使用 WordPress 主題構建器製作自定義標題,請使用 templatetoaster 網站構建器軟件。 每個頁面在 WordPress 中都有自己的自定義標題。 例如,關於我們頁面可以包含一個標題,允許您向其中添加功能,而其餘頁面可能不包含任何內容。 創建標題圖像後,您可以簡單地上傳並編輯它。 GIMP、paint.net 和其他程序可用於使圖像恢復活力。
您的 WordPress 標題可以包含徽標、視頻或背景圖像。 為了在標題中添加文本區域,您必須首先將以下代碼添加到 site-branding.php:。 您自己獨特風格的社交圖標也需要啟用 CSS。 您可以通過瀏覽計算機的標題並選擇要觀看的視頻來添加視頻。 WordPress 的自定義標題可以是多種多樣的,例如一些帶有圖像或視頻,另一些帶有小部件或其他內容,等等。 只需點擊幾下鼠標,您就可以通過拖放界面來使用自定義標題。 使用 TemplateToaster,我們將向您展示如何將自定義標題添加到您的 WordPress 網站。
純文本、按鈕、列表等都可以添加到文本區域。 選擇文本區域標題下的文本區域選項。 通過單擊兩次,您可以更改內容的樣式。 要編輯內容,請單擊編輯器選項卡。 單擊標題選項卡中的社交圖標圖標以更改默認圖標。 選擇圖像後,您可以在社交圖標庫中查看它。 在此頁面上,您還可以找到您創建的圖標。
此示例中的頁眉(或頁腳)名稱為“head”。
這是我獲得自定義頁腳(或頁眉)的地方。
這是頁面的描述。
此頁腳是我專門為我的網站創建的自定義頁眉(或頁眉)。 該模板具有我選擇的特定樣式,並且可以完全自定義以滿足我的需求,例如配色方案、間距、菜單選項等。
將徽標、網站標題和標語添加到您的標題頂部 Ba
正確的內容部分允許您在標題頂部欄的右側保留您想要的內容。 網站的標題、標語和圖標也可以更改。 在頁面的右下角,您會看到“保存更改”按鈕。
如何更改WordPress中每個頁面的標題?

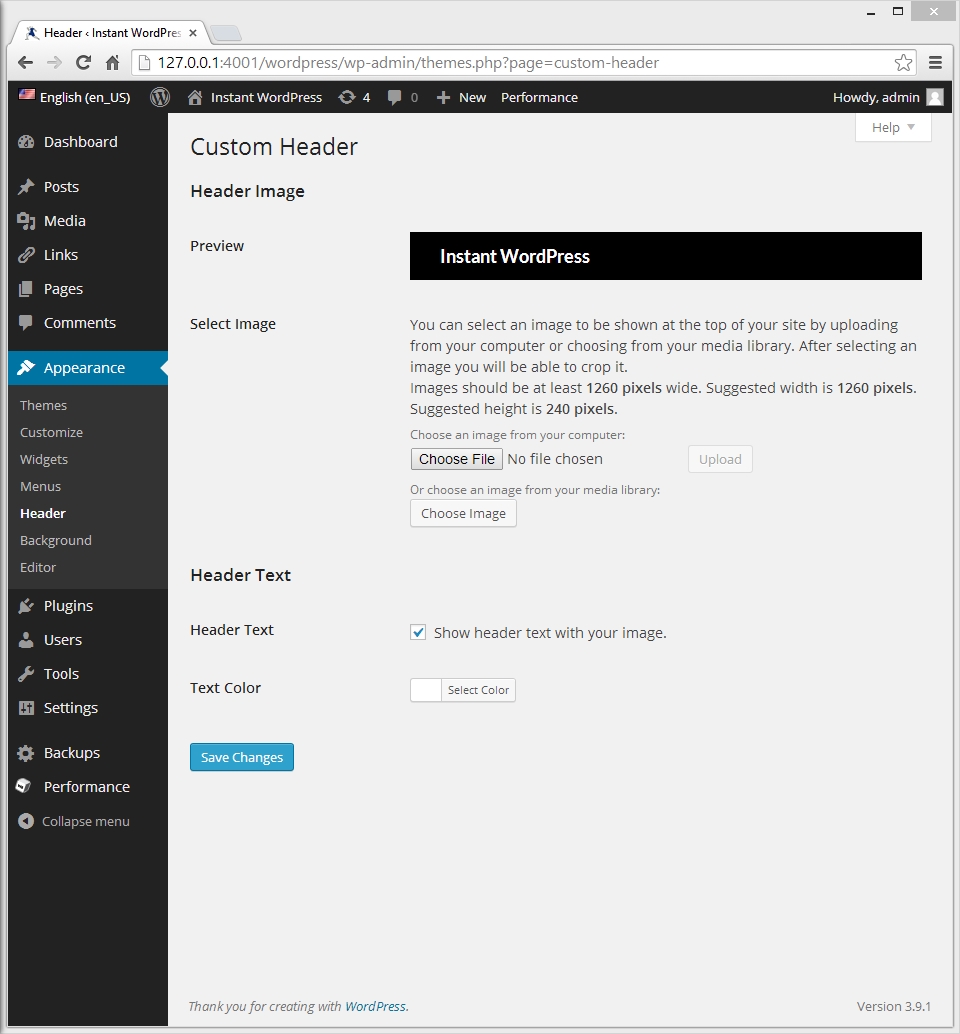
為了更改 WordPress 中每個頁面的標題,您需要訪問 WordPress 管理面板並導航到外觀 > 標題部分。 從這裡,您將能夠為您的網站選擇新的標題圖片。 如果您想進一步自定義標題的外觀,您還可以將自定義 CSS 類添加到標題元素。
本分步指南將引導您了解如何在 WordPress 中編輯標題。 任何網站的標題都是最重要的部分之一。 訪問者會注意到他們在您的網站上留下的第一印象,因此這樣做至關重要。 在本文中,我們將介紹如何在不使用自由職業者的情況下在 WordPress 中進行編輯。 您可以通過多種方式更改 WordPress 標頭。 我們編制了一份清單,列出了三種適合初學者的學習方法。 如果您有一些基本的編碼技能並想了解更多有關標頭生成的信息,您還可以更好地控制您的標頭。
我們將向您展示如何僅使用幾行代碼來編輯您的 WordPress 標頭。 如果您使用的是 GeneratePress WordPress 主題,唯一的方法是創建一個子主題。 編輯header.php 文件時,確保 head 和 head 標籤的片段都存在。 在某些情況下,您需要更改 WordPress 標題以及文本的字體或樣式。 實現這一目標的最佳方法是什麼? 在本教程中,我們將介紹如何使用 FTP 上傳您的 WordPress 標頭。 您還可以更改現有主題的 CSS 代碼以使其適合您的標題。
如果您在使用 WordPress 主題編輯器時遇到問題,可以使用 FTP 客戶端。 FileZilla 是我們最喜歡的文件管理器,但您可以使用任何一個,而且它是免費的。 通常有一個專門的 WordPress 主題面板。 之後,您可以自定義主題。 如果要自定義 WordPress 標頭,可以向其中添加圖像。 一些企業可能更喜歡在其標題中包含視頻。 您可以通過使用視頻顯示廣告或其他內容來使視頻變得有用。
您還可以將 mp4 視頻文件添加到 WordPress 的標頭作為替代方案。 您可以使用 YouTube 方法上傳的視頻數量沒有限制。 無法上傳大於 8 MB 的視頻文件,因此您必須調整文件大小以適合主題。 有多種方法可以編輯任何 WordPress 網站的標題。 插入頁眉和頁腳插件最適合剛入門的人。 如果您不打算在不久的將來更改您的 WordPress 主題,編輯 header.php 文件是一個不錯的選擇。 如果您更改主題,您的所有自定義設置都將丟失,但您仍然可以選擇粘貼它們。

我可以在 WordPress 的不同頁面上使用不同的標題嗎?
使用 TemplateToaster 軟件,在 WordPress 網站的不同頁面上應用不同的標題很簡單。 例如,此標題將顯示在主頁的頂部。
如何更改標題的主題?
要更改標題的主題,您需要訪問 WordPress 儀表板並導航到“外觀”選項卡。 從這裡,您將能夠選擇新的標題圖像或瀏覽可用的標題主題。 如果您有想要使用的自定義標題圖像,您可以通過單擊“添加新圖像”按鈕上傳它。 選擇或上傳新的標題圖像後,您可以單擊“保存更改”按鈕將更改應用到您的網站。
當談到 WordPress 網站的標題菜單時,它是一個高度定制的功能。 一些主題允許您直接設置背景顏色,而另一些主題允許您更改背景顏色。 如果主題不支持,則必須手動添加自定義 CSS。 您可以使用自定義 CSS 更改菜單的標題顏色。 將以下代碼插入 CSS 編輯器。 要更改背景顏色,請將所需的十六進制代碼複製並粘貼到代碼#F0F1F8 中。 如果是不同的站點標頭類,請將其替換為站點標頭類。 您現在可以通過單擊“發布”按鈕來保存更改。 許多主題包括一個菜單 CSS 類,可用於更改背景顏色。
頂部欄的顏色也可以更改。 通過單擊它,您可以訪問“設計”選項卡。 通過單擊自定義,您可以擴展自定義主題的選項。 您可以通過單擊頂部欄圖像按鈕為頂部欄的背景選擇一張圖片。 頂部欄部分的背景可以通過單擊頂部欄背景鏈接來選擇。 這裡仔細看看標題。 設置菜單包括更改標題背景顏色的選項。 導航到自定義菜單並選擇頂部欄顏色。
如何更改您的 WordPress 標題
如果您想更改 WordPress 網站上的標題,可以通過自定義外觀菜單下方的區域來實現。 更改標題的背景顏色、字體和文本大小都是此過程的一部分。 如果您有自定義主題,您還可以更改頂部欄的顏色。 導航到 WordPress 內容文件夾以找到頭文件,然後單擊您正在使用的主題。 此文件夾包含頭文件。
如何在 WordPress 中自定義標題
為了在 WordPress 中自定義標題,您需要訪問主題編輯器。 為此,請轉到外觀 > 編輯器。
進入主題編輯器後,您需要找到 header.php 文件。 此文件控制您的 WordPress 網站的標題。
找到 header.php 文件後,您可以開始根據自己的喜好自定義標題。 完成更改後,請務必單擊“更新文件”。
簡而言之,標題是網頁的最頂部,將您的網站介紹給潛在的訪問者。 標題包含您網站的標題、導航菜單、視頻或圖像、搜索欄、按鈕等。 在下面的部分中,我們將通過三個簡單的步驟介紹如何自定義和創建WordPress 自定義標題。 導航到 WordPress 儀表板中的外觀菜單以配置設置。 您將在邊欄中看到用於自定義網站標題的選項卡。 Zakra 主題是 WordPress 主題存儲庫中最好的免費主題之一,而且使用起來非常簡單。 如果您在安裝 WordPress 主題時需要一些幫助,請閱讀我們的文章“如何安裝 WordPress 主題”。
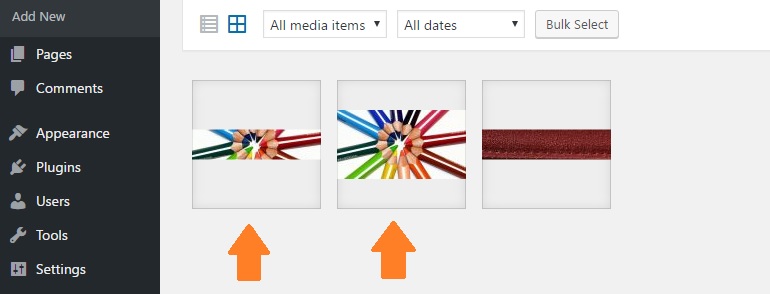
如果媒體庫中已有徽標,請單擊它。 只需根據需要上傳 Retina 徽標或站點圖標。 在上傳站點圖標之前,您應該閱讀規範。 可以使用“編輯您的網站”功能更改您網站的標題和標語。 Zakra Pro 主題包括將重定向 URL 設置到用戶單擊圖像的頁面的功能。 要自定義您的視頻,您必須先將其上傳到 YouTube,然後將鏈接粘貼到您的自定義程序中。 即使您的標題中已經有視頻,您也應該在其中放置圖像。
如果您的視頻空間超過 8MB,則您必須已將其上傳到 YouTube。 在框中,您可以通過單擊鏈接刪除該視頻。 此外,您可以通過單擊“更改視頻”按鈕快速輕鬆地更改 WordPress 標題視頻。 在 Zakra 中,您可以從定制器向標題添加菜單。 小部件功能允許您將小型拖放內容元素添加到網站的側邊欄、頁腳和定義區域。 Zakra 網站有兩個頁眉位置,即左上角和右上角。 其他主題中有幾個可用的標題選項,包括 ColorMag(雜誌主題)、Flash(商業主題)和 eStore(商業主題)。
通過使用 WPCode,這是一個很棒的插件,您可以在 WordPress 中編輯標題,而無需編寫代碼。 使用此方法,您可以輕鬆地將所需的腳本和代碼添加到您的頁眉、正文和頁腳。 一些用於標題的最佳頁面構建器插件包括 Elementor、Beaver Builder 等。 標題傳達了您網站的重要方面,從導航到開胃菜再到第一印象。 您使用的標題將降低您網站的跳出率,並使您的訪問者停留更長時間。 您還可以在標題中包含社交共享選項。 因此,如果您想創建自定義 WordPress 標頭,您可以通過編輯標頭代碼來實現。
在您網站的頂部,您會找到“總部”文字。 轉到外觀 > 標題並單擊標題文本選項,或從下拉菜單中選擇其中任何一個。 您還可以更改頁腳部分的上邊距以使其更大。 在功能區的右上角,單擊頁面佈局選項卡,然後單擊頁面設置部分右下角的小頁面設置按鈕。 在頂部字段的邊距部分輸入一個較小的數字。 安裝主題後,您可以通過轉到外觀>標題來更改標題圖像。 然後您將被帶到定制器窗口。 如果要添加標題圖像,請單擊“添加新圖像”按鈕。 之後,將出現一個窗口,其中包含媒體庫中的圖像。 位於頁面頂部的站點文本的正文稱為標題文本。
如何更改您網站的標題、標語和徽標
還有用於自定義徽標或添加媒體文件的選項。 如果要更改站點標題,也可以在站點標題部分輸入。 您還可以更改站點標語或站點使命聲明。
媒體文件可以多種格式上傳,包括 .JPG、.png 和 .gif。 如果需要,也可以添加自定義徽標。
完成更改後,按保存更改按鈕。
