如何更改您的 WordPress 主題
已發表: 2022-10-18如果要更改 WordPress 主題,可以從 WordPress 儀表板的外觀部分進行。 在外觀部分,您將看到安裝在您的 WordPress 網站上的主題列表。 要更改您的 WordPress 主題,只需單擊您要使用的主題,然後單擊激活按鈕。
WordPress 主題的視覺風格將有助於使您的網站脫穎而出。 如果您想添加新功能,您可以使用主題來完成,但您需要專注於您網站的外觀。 通常不需要隨心所欲地改變主題; 相反,您應該暫時堅持下去。 如何更改我的 WordPress 主題? 我們將用幾句話帶您完成該過程的每個步驟。 首先,請確保您網站的備份是最新的。 如果出現問題,您將擁有一個乾淨的還原點。
通過單擊添加新按鈕,您可以繼續下一步。 WordPress 的白屏死機 (WSoD) 錯誤無疑是最令人沮喪的。 結果,當您嘗試訪問該程序時,您將看到一個空白屏幕。 幸運的是,這個問題可以在幾分鐘而不是幾個月內解決。 如果您在切換主題後也遇到 404 錯誤,只需單擊此處的保存更改即可解決問題。
要保存更改,請從“設置”菜單中選擇“啟用主題切換”,然後向下滾動到頁面底部以保存更改。 您現在使用的插件會在此頁面底部顯示所有已安裝的主題。 通過單擊該圖標,您可以在 Web 瀏覽器的新窗口中預覽新主題。
如何修改 WordPress 主題?

是的,您可以自定義 WordPress 主題; 只需轉到您的 WordPress 儀表板並導航到外觀。 您現在可以通過從菜單中選擇自定義選項來實時自定義和編輯您的主題。
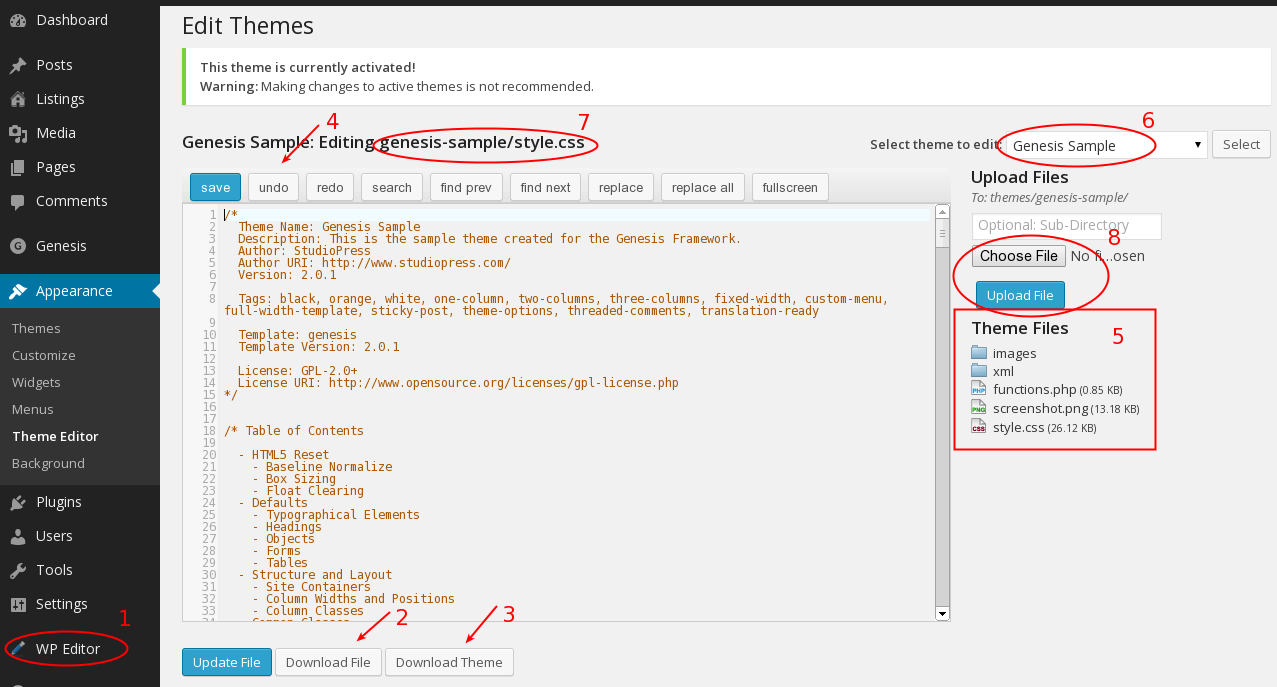
下面的五個分步說明將幫助您自定義 WordPress 主題。 您可用於自定義 WordPress 主題的選項很多。 在這篇文章中,我將引導您完成決定哪一個適合您以及如何安全有效地開始的過程。 這是自定義 WordPress 主題的最簡單方法。 根據主題,您可以通過多種方式對其進行更改。 可以在 Appearance 中找到的Theme Editor可用於訪問 Theme Editor。 頁面構建器的目標是讓您輕鬆設計您的網站。
安裝具有兼容主題的頁面構建器插件後,您可以從設計選項列表中進行選擇,以準確創建您想要的內容。 主題框架是可以組合創建主題的主題套件的集合,可以用來代替頁面構建器。 每個 WordPress 主題都帶有一個樣式表,它是一組已配置為看起來像您的網頁的代碼。 例如,您可以更改主題樣式表的顏色。 然後,此方法將允許您為頁面上的特定元素或類創建新的 CSS 樣式。 主題由稱為模板的文件組成。 如果要更改在帖子類型、頁面或存檔上輸出內容的方式,您必須編輯下面列出的文件。
通過閱讀下面關於最佳實踐的部分,您可以確定如何以不會破壞您的網站的方式編輯您的代碼。 如果您需要更改主題或創建子主題,則必須使用本地 WordPress 安裝並安裝主題並從您的實時站點複製內容。 如果你熟悉代碼並且熟悉樣式表和其他主題文件,你應該只修改它。 如果您還沒有,請複制您的實時網站,然後上傳並使用您的新主題激活它。 在進行任何更改之前,您需要徹底測試您的網站。 使您的主題響應用戶的需求。 您應該能夠在移動和台式計算機上更改對主題的任何更改。
您可以檢查您的網站是否明確表示歡迎殘障人士。 檢查 PHP、CSS 和 JavaScript 的標準,看看它們是否適用於您。 如果您現有的 WordPress 主題編碼良好,並且您以與其一致的方式編寫任何新代碼,那麼您就在合規的路上。
如何安全地更新您的 WordPress 主題
因此,您網站的大部分元素不會受到影響。 除了新主題附帶的新樣式之外,您還可以保持帖子和頁面相同。 如果您在帖子和頁面上使用相同的主題,您不會受到傷害。
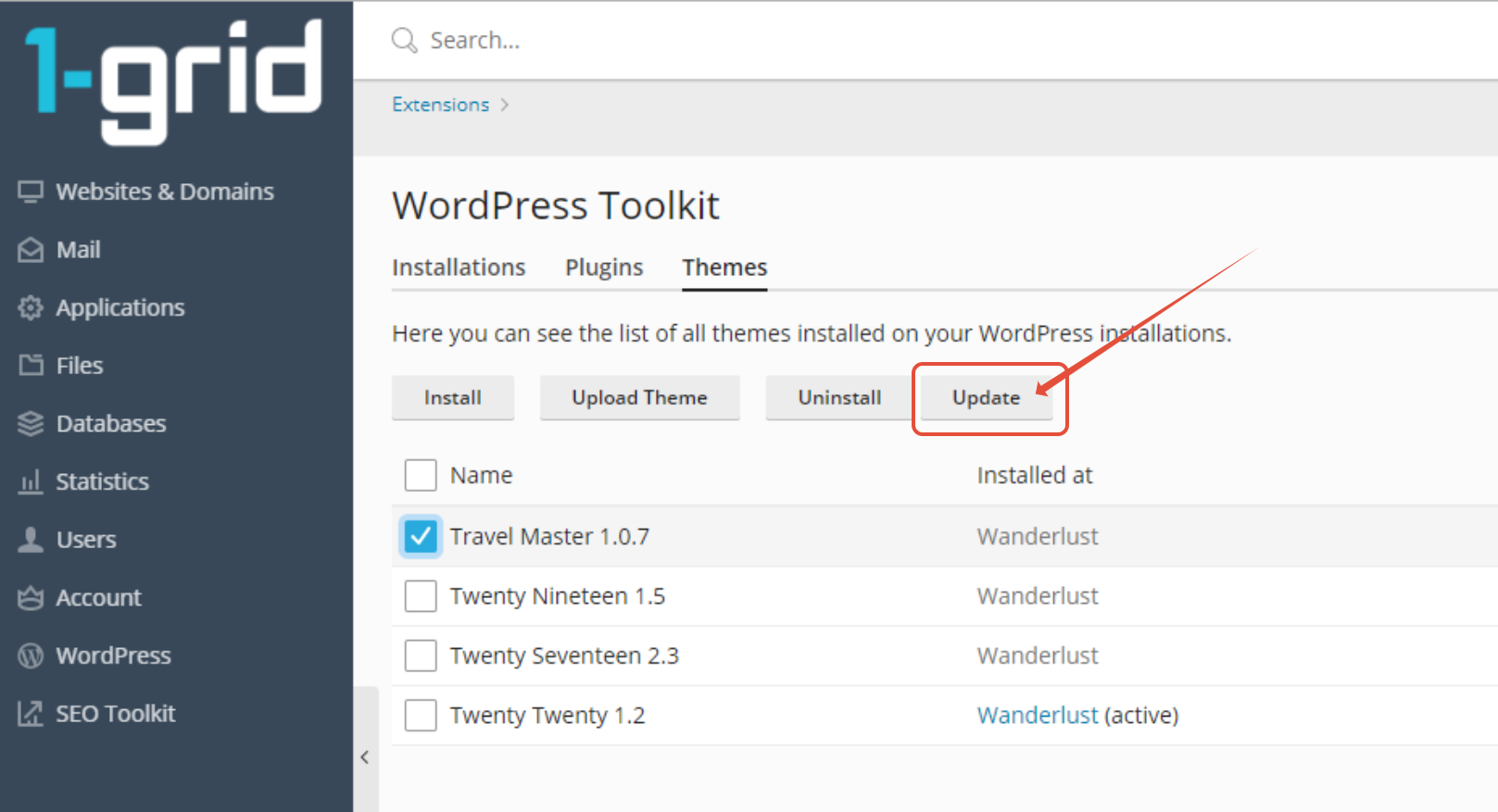
如果您的主題沒有任何自定義,請轉到外觀 > 主題進行更新。 如果您使用最新版本更新主題,其中的自定義代碼將被覆蓋。 如果要更新自定義主題,請確保將其設置為子主題。
切換到 WordPress 主題後,您可以確信您的所有內容(包括媒體、頁面、帖子和評論)都將保持安全。 因此,您的儀表板將繼續保存所有這些信息,您無需移動任何內容即可獲取內容。
如何管理 WordPress 主題?

要查看主題,請轉到 WordPress 儀表板的外觀部分並選擇“主題”。 當您單擊左側管理面板中的“外觀”按鈕時,主題區域也將自動顯示。 您將能夠通過包含“活動”頁腳來選擇要首先使用的主題。
WordPress 使用主題來控制您網站的佈局。 有多種顏色和設計可供選擇,它們將為任何房間增添一抹亮色。 根據平台的不同,您還可以使用各種編輯工具來增強網頁的外觀和感覺。 本教程的目標是教您如何管理 WordPress 主題。 用戶可以使用定制器對 WordPress 主題進行更改。 一些主題將具有比其他主題更多的功能,並且它們在內容方面有所不同。 我今天要演示的主題是 ThemeGrill 的 ColorMag 主題。
可以添加一些額外的小部件,並且它具有多種自定義選項。 管理 WordPress 主題,您會發現可以添加小部件。 一些主題具有易於識別的特定於小部件的描述。 拖放功能允許您將小部件從一個位置移動到另一個位置。 根據小部件的不同,您可能可以立即在您的網站上看到它們。 換句話說,並非 WordPress 中的每個主題都包含小部件功能。 如果您想創建專門為此目的設計的網站,您可能需要使用不同的主題或小部件。 WordPress 有數以千計的主題可供從 Internet 下載。 無論您的偏好如何,都可以選擇一款針對移動設備不斷更新和優化的設備。
如何在不丟失內容的情況下切換 WordPress 主題
但是,在決定 WordPress 主題時需要記住一些事項。 為避免丟失內容,請確保您的所有帖子和頁面都保存為新主題中的新帖子和頁面。 您還需要確保保存所有自定義項,例如字體大小和顏色。 最後,確保在進行切換之前徹底測試您的站點以確保一切正常。 如果您想替換舊主題或了解有關 WordPress 主題如何工作的更多信息,我們的安裝和使用 WordPress 主題指南是一個不錯的起點。
我可以在不丟失內容的情況下更改 WordPress 主題嗎?

如果您有主題中包含的任何功能,您可能會擔心如果您更改它會丟失所有內容甚至刪除您的網站。 幸運的是,情況並非如此。 如果您使用相同的主題,您將不會丟失任何網站內容。

WordPress 主題是您網站的視覺設計,它會影響網站的外觀和代表您的品牌。 在大多數情況下,網站所有者會定期更改他們的 WordPress 主題以添加新功能或讓他們的網站煥然一新。 即使您只丟失幾頁內容,也很難更改主題。 更改 WordPress 主題應小心謹慎,因為您的網站可能會遇到加載問題。 應該查看您的主頁和內頁以了解它們的工作情況。 我們建議您創建一個插件,允許您將代碼片段添加到您的站點。 在開始遷移網站之前,請確保備份整個網站。
如果您不使用臨時站點,那麼將您的網站進行維護總是一個好主意。 作為最好的登錄頁面構建器和主題構建器,SeedProd 創建了一些最好的 WordPress 主題和插件。 創建自定義佈局功能允許您在沒有經驗的情況下在 WordPress 中創建自定義佈局。 儘管免費主題對個人和小型網站很有用,但它們缺乏付費主題所具有的高級功能。 SeedProd WordPress 構建器插件是一個功能強大、適應性強的插件,可以輕鬆縮小以適應任何預算。 您可以使用此服務創建完全自定義的 WordPress 主題,而無需編碼或僱用開發人員。 SeedProd 中包含多合一 SEO 和 Zapier 集成,以及與頂級電子郵件營銷服務、Google Analytics、Zapier 和流行的 WordPress 插件(如 WPForms、MonsterInsights 和多合一 SEO)的集成。
您可以使用 Astra 的 WooCommerce 插件將您的網站轉換為在線商店。 StudioPress Genesis 框架是最流行的 WordPress 主題之一。 OceanWP 是一個響應迅速且功能強大的 WordPress 主題。 數據庫中有許多專門為特定業務目的設計的演示模板。 現在,一些託管公司可以創建您網站的克隆,然後可以將其託管在特殊的暫存環境中。 它將允許您在發布之前測試更改。 您需要按照這些步驟從暫存環境發布新主題。
除非您有高級計劃,否則暫存站點不包含在某些託管計劃中。 有些人喜歡使用文件傳輸協議 (FTP) 將文件上傳到 WordPress。 主題也可以通過 WordPress 託管服務提供商的 .cgl 文件系統進行配置。 查看主機的文檔以跟踪各種接口至關重要。 您必須先選擇要使用的 CMS,然後才能從 Bluehost Cpanel 安裝 WordPress。 通過將維護模式切換從活動狀態切換到非活動狀態,您可以在使用 SeedProd 插件時查看登錄頁面概覽。 MonsterInsights 可用於添加 Google Analytics 跟踪代碼。
將 WordPress 速度測試工具帶回到開頭並重複這些步驟。 新的 WordPress 主題不會在網站上存儲任何內容。 主題只能更改一次,並且不會影響您網站的設計或功能。 一個好的經驗法則是刪除您不使用的任何未使用的 WordPress 主題。 如果您想以更少的成本更新您的 WordPress 插件和主題,您可能會喜歡最好的免費 WordPress 插件指南。
更新 WordPress 不會破壞您的網站
當您更新到較新的 WordPress 版本時,該網站可能會因為您使用不兼容的插件和主題而崩潰。 如果您的 WordPress 網站不兼容,您可以更新到最新版本的 WordPress 或使用適用於您網站的自定義主題或插件。 如果您切換到不同的 WordPress 主題,您可能會注意到網站的外觀和感覺有所不同。 因此,您不會受到您創建的帖子和頁面的負面影響。 切換主題後,您的帖子和頁面將保留在您的 WordPress 網站上; 切換主題後什麼都不會改變。 可以通過轉到外觀來更改 WordPress 主題。 WordPress 管理面板的左側邊欄顯示默認主題。 在本節中,您可以瀏覽可用的主題。 選擇所需的主題後,單擊“激活”按鈕進行更改。 如果您更新 WordPress,您的網站不會損壞。 可能有不兼容的主題和插件與不兼容的 WordPress 版本,但您通常可以通過更新到最新版本來解決此問題。 如果您的 WordPress 主題或插件不兼容,您可以升級到最新版本或使用與您的網站兼容的自定義主題或插件。
如何自定義我的 WordPress 佈局?
要自定義您的 WordPress 佈局,您需要訪問您的 WordPress 代碼編輯器。 進入編輯器後,您需要找到控制 WordPress 佈局的文件。 這通常標記為“layout.php”。 找到此文件後,您可以通過添加或刪除代碼來更改 WordPress 佈局。 請務必在退出編輯器之前保存更改。
訪問者第一次訪問您的網站通常是主頁。 當您的主頁良好時,它會鼓勵訪問者進一步瀏覽您的網站,並有助於您網站的整體設計。 在這篇文章中,我將向您展示如何更改 WordPress 主頁的外觀。 通過高度可定制的主題,您可以簡單地使用可用的工具。 除非您想更改主題,否則您只能在選擇主題後開始構建自己的頁面。 雖然您可能買不起頁面構建器,但如果您想對您的網站主頁有所作為,那麼這筆錢是值得的。 使用頁面構建器後,您必須告訴 WordPress 將其識別為站點的主頁。
您可以使用 WordPress 定制器來定制任何 WordPress 主題的外觀,該定制器安裝在每次安裝中。 您可以使用此工具從任何位置訪問您網站上的任何帖子或頁面。 可以在一年中的任何時間從一個家中創建和刪除多個主頁。 在大多數情況下,除非您安裝了頁面構建器插件,否則不需要定制器。 通過單擊添加自定義 CSS 按鈕,您可以添加自定義 CSS 代碼以及上傳圖像。 該工具可用於在 WordPress 中創建任何頁面或帖子,而不僅僅是主頁。 一旦您對所有更改感到滿意,就可以開始發布它們。
營銷和廣告都是品牌化的例子。 與品牌相關的產品可以產生大量銷售。 未來,每個網站都會更改或更新其主頁。 您的網站煥然一新的外觀使其保持新鮮感,並提醒訪問者該網站的定期更新。
您可以完全自定義 WordPress 嗎?
WordPress 定制器是定制主題的最便捷方式。 您可以通過在登錄時轉到屏幕頂部的自定義鏈接或轉到外觀選項卡並單擊自定義鏈接來自定義您的站點。 通過選擇外觀,您可以自定義屏幕外觀。
什麼是 WordPress 定制?
您可以通過單擊主題自定義頁面來更改您網站的標題和標語,然後立即查看它在您的實際網站上的外觀。 為此,請展開站點標識組的設置並更改文本。 當您鍵入一個新單詞時,新文本將出現在右側預覽中。
如何自定義我的 WordPress 外觀?
個性化部分可以在儀表板側邊欄中找到,可以從屏幕左側訪問。 主題和菜單選項位於此下方。 在這兩個選項中,您還可以找到所有外觀自定義選項。
