如何更改您的 WordPress 主題
已發表: 2022-10-19如果您是 WordPress 新手並且想要更改站點的外觀,那麼您要做的第一件事就是更改其主題。 主題控制著 WordPress 網站的外觀和感覺,您可以通過轉到 WordPress 儀表板的外觀部分來更改它們。 在本文中,我們將逐步向您展示如何更改您的 WordPress 主題。 我們還將討論不同類型的WordPress 主題以及在哪裡可以找到它們。
Style.css 是每個 WordPress 主題都包含的文件。 一個 WordPress 網站的風格、結構和顏色都是由這個決定的。 如果要更改代碼片段,必須首先更改 WordPress Dashboard 上的 CSS。 在 WordPress 儀表板編輯器中,您可以看到您網站的 style.ss 文件,該文件可用於進行更改。 當您單擊檢查選項時,您的瀏覽器屏幕將分為兩個部分。 更改代碼以搜索特定的類或部分。 對文件進行更改後,您可以將其保存並在網站上查看。 使用 Chrome 的檢查功能,您可以輕鬆地在您的網站頁面上找到樣式部分。
您可以通過多種方式自定義用於控製網站外觀的 CSS,包括從“顏色和样式”屏幕中選擇不同的 CSS 設置。 此過程可用於在設置的“高級”部分中為各個小工具、佈局和占位符輸入 CSS 代碼。
如何更改 WordPress 主題的 CSS?

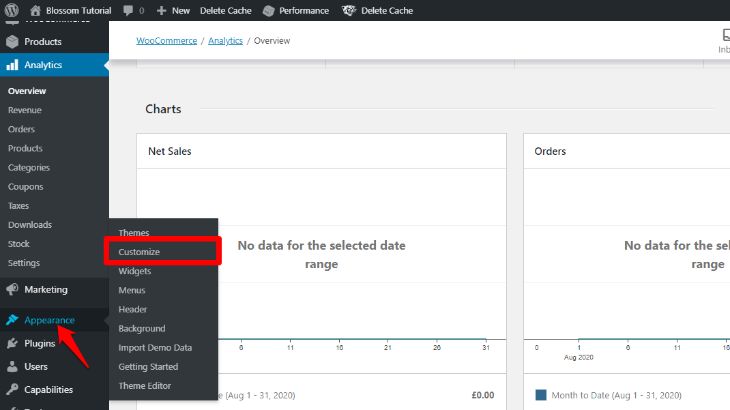
定制器,無論您選擇哪個 WordPress 主題,都允許您更改 WordPress 頁面的 CSS。 在儀表板的外觀 - 自定義部分中,轉到頁面底部以從下拉菜單中選擇附加 CSS 。 您將能夠使用內置工具添加所需的任何 CSS 代碼。
WordPress 主題中有兩個文件可以修改。 style.css 文件負責網站頁面的呈現(視覺設計和佈局)。 此文件用於增強您網站的外觀,例如更改字體、添加背景圖像等。 可以通過兩種方式編輯此文件:通過 FTP 或通過代碼編輯器。
如何為您的 WordPress 主題編輯 CSS 代碼
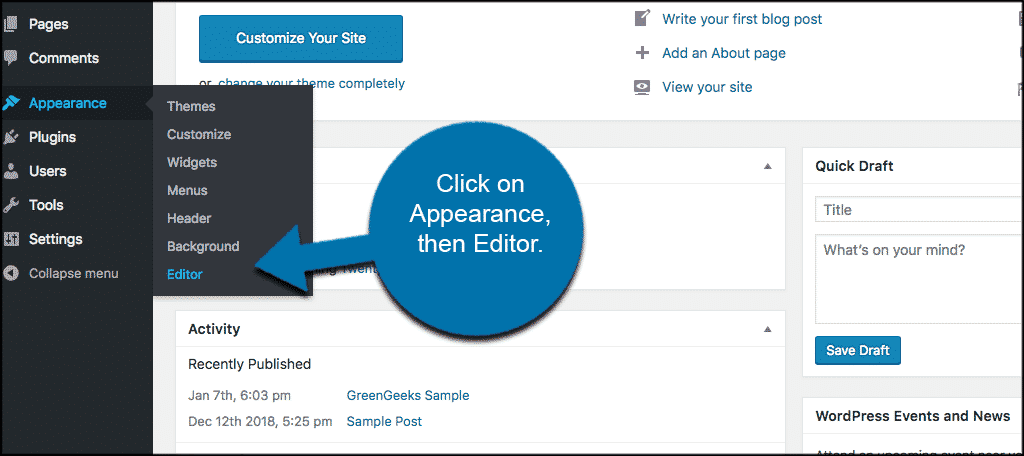
使用 WordPress 創建網站是一個簡單的過程。 由於成本低,該程序易於學習和使用。 WordPress 主題森林有大量可以定制的主題以創建一個獨特的網站。 但是,如果您需要更改主題中使用的 CSS 代碼,您可能無法使用主題編輯器執行此操作。 這是因為主題編輯器旨在為網站生成獨特的外觀和感覺,而不是修改現有代碼。 您可以使用 WordPress 主題編輯器更改主題中的 CSS 代碼。 您可以從 WordPress 儀表板使用此工具。 訪問主題編輯器後,您將在此處找到當前主題的 CSS 樣式表。 您現在可以通過單擊樣式按鈕來更改或添加代碼。 嘗試覆蓋主題 CSS 文件時,可以使用覆蓋來實現。 CSS 文件。 默認情況下可以啟用此文件,您可以以任何您想要的方式更改該文件,例如覆蓋任何現有規則。
如何更改 WordPress 中的 Css 路徑?

如果您想更改 WordPress 中的CSS 路徑,您需要通過 FTP 訪問您的 WordPress 文件。 登錄後,轉到 /wp-content/themes/yourtheme/ 目錄。 在此目錄中,您將找到 style.css 文件。 然後,您可以編輯此文件中的 CSS 路徑並保存。

更改管理界面 Css 的兩種方法
通過插件更改 WordPress 管理界面的 CSS,或將所需的 CSS 上傳到插件並通過插件在 WordPress 管理界面中對其進行編輯。
如何在 WordPress 中訪問 Css 文件?

如果您不知道css 文件的位置,請導航到 WP-content。 CSS 樣式表和样式是這些文件類型最常用的名稱。 下載並編輯文件後,您可以使用文本編輯程序執行此操作。 編輯完 CSS 文件後,單擊上傳按鈕將它們發送到與原始文件相同的目錄。
級聯樣式表(或眾所周知的 CSS)是允許我們的瀏覽器告訴我們網站應該如何顯示的文件。 一旦您訪問一個網站,您的瀏覽器就會獲取該 css 文件以及其他重要文檔,並將它們顯示給您。 這篇文章已從它的主題中刪除,因為上面的小代碼片段包含的 CSS 比我們在這篇文章中看到的要多得多。 首先,登錄您的域託管服務並為您的網站選擇文檔根目錄。 您可以通過轉到 WP-content > 主題來搜索包含 CSS 文件的文件夾。 在大多數情況下,它們通常被稱為 CSS 樣式表或樣式。 下載並編輯後,您可以使用文本編輯程序來執行此操作。 完成編輯後,轉到找到 CSS 文件的同一目錄並上傳它們。
如何編輯 CSS
如果要更改或刪除已存在的樣式表,請將鼠標懸停在它上面並單擊編輯以進行更改或刪除它。 在右上角添加樣式表後,您可以使用模板將更改應用到實時頁面。
Bootstrap Studio 是一個完全可視化的框架,通過使用外觀面板和組件選項來構建網頁。 如果您想擁有更多的控制和可定制性,您可以將 CSS 代碼直接添加到編輯器面板。 樣式選項卡是您可以編輯 CSS 代碼的地方,而設計面板是您可以創建 CSS 文件的地方。 當您雙擊一個 CSS 文件時,您將能夠在 CSS 編輯器中對其進行編輯。 選擇一個選擇器、css 屬性或值以對其進行更改。 需要注意的是,Bootstrap 框架包含一個 CSS 鎖。 如果您想對 Bootstrap 進行更多更改,則導入自定義主題是最佳選擇。
網絡上的關鍵幀動畫提供了高水平的平滑度。 這些功能可以與 Bootstrap Studio 的常規動畫相結合,創造出更加動態的動畫世界。 如果您想在 CSS 文件中添加關鍵幀動畫塊,只需鍵入 @keyframes 作為創建新 CSS 選擇器的第一步。 由於使用自定義屬性,Bootstrap 框架的主要目標是更改顏色和字體。
如何在網站上編輯 CSS 代碼
樣式選項卡可用於編輯或創建 CSS 文件,而設計面板可用於創建文件。 更改網站外觀的一種簡單方法是在樣式選項卡中更改其 CSS 代碼。 在 Google Chrome 開發者工具中,您可以使用 Ctrl Shift + i 快捷鍵來訪問 CSS 編輯。 如果按下 Shift,內置工具將打開,允許您添加任何類型的 CSS 代碼。 如何編輯/打開和打開 CSS? 在 Windows 或 Linux 計算機上,按 Ctrl Shift i,或在 Mac 上,按 Command Option I。您可以通過單擊此鏈接訪問 Google Chrome 開發人員工具。 之後,從頁面上任何元素的右鍵菜單中選擇“檢查”。 通過檢查CSS 元素,您將能夠對它們進行實時更改。
