如何撰寫網站程式碼(完整的初學者指南)
已發表: 2023-09-01您想學習如何編寫網站程式碼嗎?
大多數網站程式碼包含 HTML、CSS 和 JavaScript。 學習這些程式語言需要數小時的學習和練習。 好消息是,有一些優秀的工具可以讓您創建任何類型的網站(無需編寫程式碼)。
在本綜合指南中,我們將介紹如何使用拖放工具為您建立所有程式碼來編寫網站程式碼。 我們將向那些想要從頭開始編寫網站程式碼的人分享如何學習程式碼基礎知識,以便您能夠做到這一點。

網站建立者與從頭開始編寫網站程式碼
在網路的早期,建立網站很複雜。 這是因為開發人員必須從頭開始編寫網站程式碼,這需要數小時甚至數週的時間。
然而,那些日子現在已經過去了。
網路上超過 62.9% 的網站都是基於網站框架建立的,因此大多數開發人員不再需要知道如何從頭開始建立網站。
現在大多數開發人員使用 WordPress 和其他 CMS 平台(網站建立框架)來加快網站建立速度。
在 95% 的情況下,您可以使用網站建立器或無程式碼解決方案建立網站,這與從頭開始編寫程式碼一樣好。
使用網站建立器的優點和缺點
以下是使用網站建立器的一些好處:
- 即使對於初學者來說,它也很容易使用。
- 您不需要投入時間和金錢來學習網頁開發。
- 它可以節省您的時間,然後您可以將這些時間用於發展您的業務。
- 無需花費大量資金即可輕鬆建立電子商務、會員和商業網站。
但是,使用網站建立器有一些缺點:
- 您的網站可能包含不必要的功能,這些功能可能會減慢速度。
- 您的專案可能不需要 CMS 功能,但仍需要維護軟體更新和備份。
從頭開始編寫程式碼的優點和缺點
以下是從頭開始自己編寫程式碼的一些好處:
- 您的網站將只包含所需的程式碼,這使其載入速度更快。
- 您無需維護軟體更新。
- 您將獲得寶貴的程式設計技能,這可能會帶來新的 WordPress 職業機會。
但是,您必須將這些優點與以下缺點進行比較:
- 您將花費數小時甚至數天的時間學習 HTML、CSS 和 JavaScript 編碼。
- 動態生成內容將會很困難。
- 新增和更新內容將需要編輯多個文件。
- 如果不將完全控制權授予其他人,您就無法輕鬆分享對您網站的存取權限。
- 如果你僱用一個開發人員來為你編寫程式碼,那麼成本會很高,而且不太划算。
由於時間是您最寶貴的資產,因此我們將向您展示使用為您編寫程式碼的工具來編寫網站的最快方法(方法 1 和 2 將介紹這一點)。
在方法3中,我們將分享如何從頭開始製作網站的資源。 這對於想要學習程式設計的學生來說非常有用。
話雖如此,讓我們看看如何編寫網站程式碼。 您可以使用下面的快速連結跳到您要使用的方法:
1. 使用 WordPress 編寫自訂網站
WordPress 是最受歡迎的網站建立平台。 事實上,根據我們的 CMS 市佔率報告,WordPress 為網路上超過 43% 的網站提供支援。
它具有多種工具,可讓您從頭開始建立自訂網站,而無需學習編碼。
我們的第一選擇是 SeedProd。 它是最好的拖放式 WordPress 網站建立器,已被超過 100 萬個網站使用。

要開始使用 WordPress,您需要一個網域和虛擬主機。 我們建議使用 Bluehost。
他們是頂級 WordPress 託管提供者之一,為我們的讀者提供免費網域和 60% 的託管折扣(每月僅需 2.75 美元)。
如果您想考慮一些替代方案,我們推薦 Hostinger、SiteGround 或其他最好的 WordPress 主機公司之一。
擁有網域和主機後,下一步是安裝 WordPress(正確的方法)。 如果您使用 Bluehost 等主機提供商,那麼您將可以存取一鍵式、用戶友好的 WordPress 安裝過程。
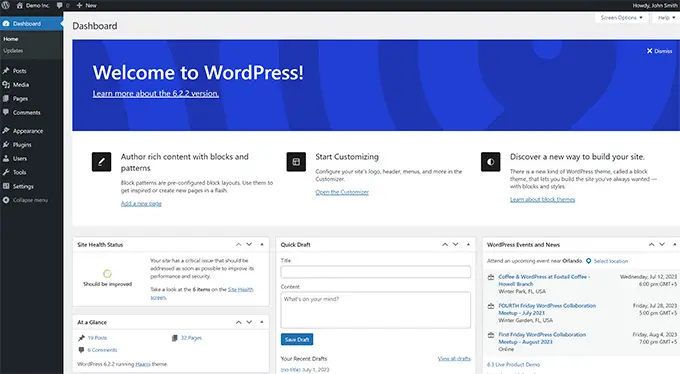
安裝 WordPress 後,您可以登入管理儀表板。 它看起來像這樣:

首先,您需要安裝並啟用 SeedProd 外掛程式。 有關詳細信息,您可以參閱我們有關如何安裝 WordPress 插件的教程。
SeedProd 是適用於 WordPress 的最佳 WordPress 拖放頁面建立器。 它允許您輕鬆設計您的網站並創建漂亮的頁面,而無需編寫任何程式碼。
您甚至可以使用它從頭開始創建您自己的自訂 WordPress 主題。
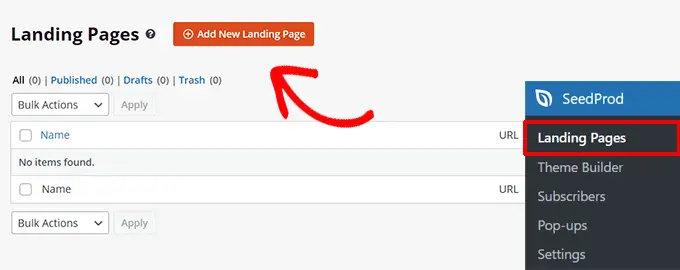
安裝 SeedProd 後,只需前往SeedProd » 登陸頁面頁面並點擊「新增登陸頁面」按鈕。

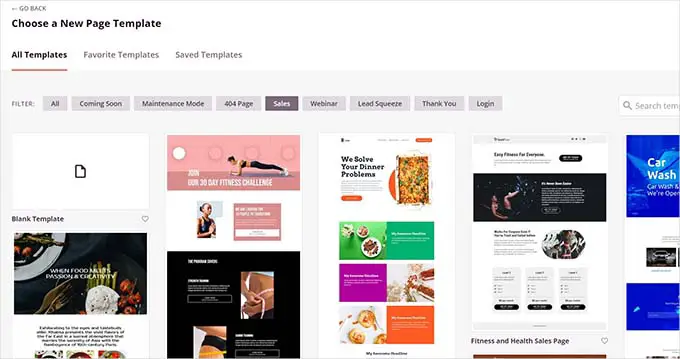
在下一個畫面上,系統將要求您選擇一個範本。
SeedProd 擁有數十個設計精美的模板,您可以將其用作起點,也可以選擇「空白模板」從空白頁面開始。

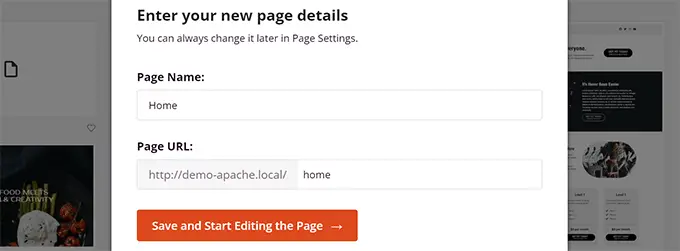
之後,系統會要求您輸入頁面標題和 URL slug。
例如,如果您要建立網站的首頁,則可以輸入「首頁」作為標題和 URL。

然後,您需要點擊“儲存並開始編輯頁面”按鈕。
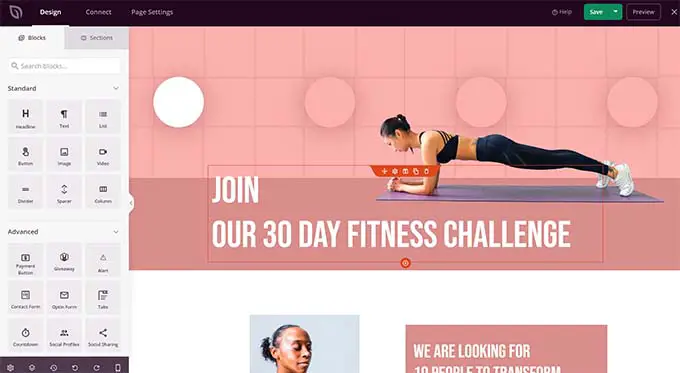
SeedProd 現在將載入頁面建立器介面。 它是一個直覺的頁面建立器,您只需指向並點擊即可開始編輯。

SeedProd 的拖放介面對於初學者來說很容易,但對於開發人員來說足夠強大。
在左欄中,您將看到最常用的網頁設計元素作為可以添加到頁面的區塊。
在右側,您將看到設計的即時預覽,您只需指向並點擊任何元素即可編輯、刪除或移動。
基本上,您可以建立自訂網頁設計,包括導覽功能表、側邊欄和頁腳,而無需編寫程式碼。
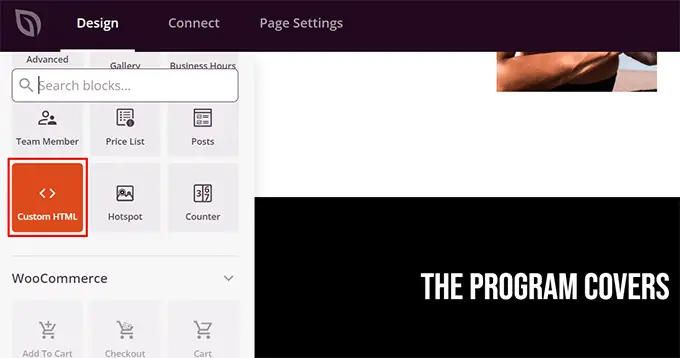
但是,如果您需要新增自訂程式碼,則可以透過拖放自訂 HTML 區塊來完成。

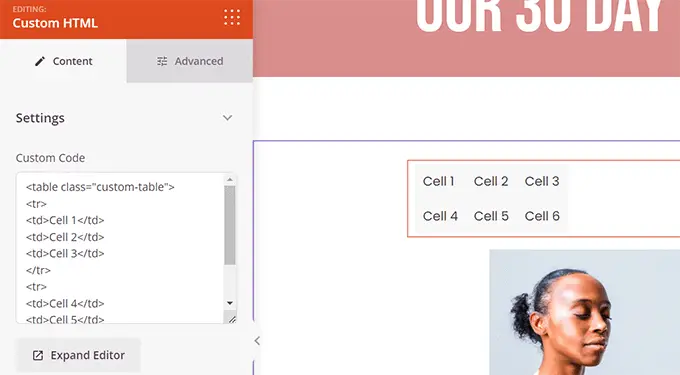
在自訂 HTML 區塊內,您可以手動新增任何 HTML 程式碼。
您也可以調整自訂 HTML 區塊的邊距、填滿和設計屬性。

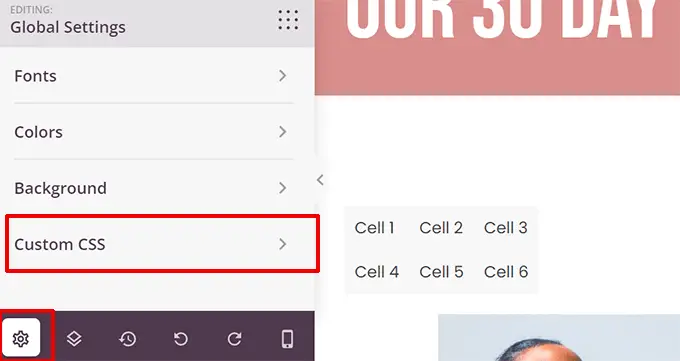
同樣,您還可以為頁面添加自訂 CSS 程式碼。
只需點擊左下角的“設定”按鈕並選擇“自訂 CSS”。

完成頁面編輯後,按一下「儲存並發布」按鈕使其上線。
您也可以點擊「預覽」按鈕以即時查看您的頁面。

只需重複此過程即可為您的網站建立其他頁面。 您可以在幾分鐘內快速建立一個小型企業網站。
SeedProd 網站建立器可以輕鬆輕鬆地製作和編輯網站。
這就是為什麼全世界許多專業開發人員都使用它的原因。 即使像 Awesome Motive 這樣的大公司的開發人員也使用 SeedProd 來建立他們的主要網站,因為它允許快速部署和客製化。
SeedProd 的替代品
您還可以使用其他幾種流行的 WordPress 頁面建立器。 以下是我們為初學者從頭開始編寫網站而無需實際編寫程式碼的首選:
- Divi Builder – 拖放主題和頁面建立器
- Beaver Builder – 另一個著名的 WordPress 頁面建立器
- Astra 是一個高度可自訂的主題,有現成的入門網站,您只需單擊即可安裝。
雖然我們偏向 WordPress,但它的受歡迎程度不言而喻。 許多大公司都使用 WordPress,例如 BBC、微軟、Facebook、紐約時報等。
2. 使用 Web.com Website Builder 編寫網站程式碼

如果您不想麻煩地取得網域名稱、主機和安裝 WordPress 等各種軟體,那麼您可以使用 Web.com 網站建立器。
它是建立簡單的商業網站和線上商店的絕佳平台。 他們甚至有一個嚮導來幫助完成這個過程。
Web.com 定價方案包括免費網域、免費 SSL 憑證、數十個範本和 AI 寫作工具,可協助您快速產生網站副本。
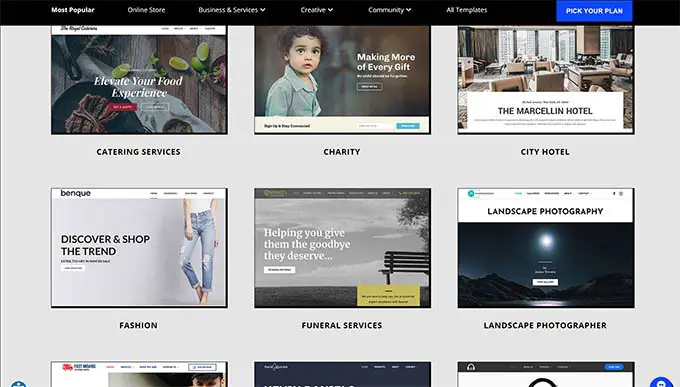
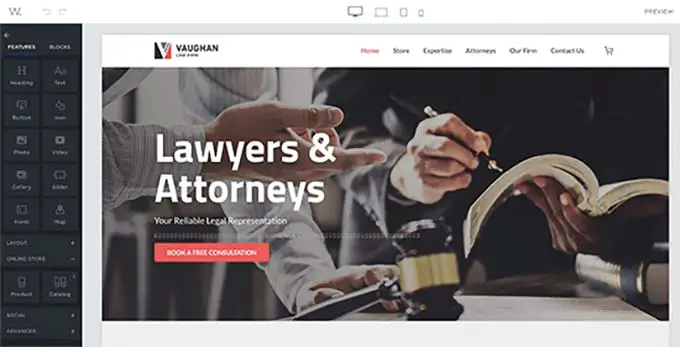
只需從數千個精美的預製網站模板中進行選擇,然後透過點擊自訂設計即可滿足您的品牌需求。

該構建器具有您所期望的所有強大功能。

您可以輕鬆新增照片庫、影片、推薦滑桿、聯絡表單、地圖位置、社群媒體按鈕等。

您無需擔心更新、安全或備份,因為 Web.com 會為您處理所有這些事情。 他們還提供 24/7 聊天、電子郵件和電話支援。
Web.com 的替代品
有很多不同的一體化解決方案。 除了 Constant Contact 之外,以下是我們首選的非 WordPress 簡易網站建立器:
- Gator by HostGator – 完全託管的網站建立器,具有拖放工具和範本。
- Domain.com Website Builder – 託管網站建立器,包含數十個適用於所有類型網站的精美模板
- HubSpot – 小型企業的一體式網站建立器和行銷平台
- Wix – 另一個著名的拖放網站建立器。
- BigCommerce – 完全託管的網站建立器,用於建立電子商務商店。
如需更多選擇,您可以查看我們對最佳網站建立者及其優缺點的比較。
想讓專家為您設計一個客製化網站嗎? Web.com 的團隊也提供客製化網頁設計服務,為我們的用戶提供獨家優惠。 立即取得免費報價。
3. 學習從頭開始編寫網站程式碼
如果您是學生,想要學習如何從頭開始編寫網站程式碼,則需要了解 HTML、CSS 等 Web 開發基礎知識。
雖然有許多免費和付費課程,但我們發現最好的課程是 Code Academy 上的課程。
完成大約需要 9 個小時,但到最後,您將學會使用 HTML、CSS 和 Bootstrap 從頭開始編寫自訂響應式網站。
即使完成課程後,您也需要幾個小時的練習才能真正從頭開始有效率地編寫網站。 在下一節中,我們將向您展示如何使用 HTML 和 CSS 編寫一個非常基本的網站。
編寫一個基本網站
網站使用 HTML、CSS,有時還會使用一些 JavaScript。
HTML 定義了網頁的基本佈局,包括圖像、文字、影片等內容。
CSS 定義顏色、邊距、填滿、文字大小等。
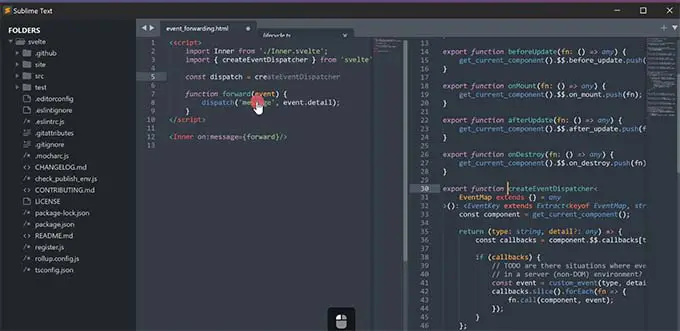
要編寫此程式碼,您將需要一個程式碼編輯器。 程式碼編輯器具有語法突出顯示功能,可協助您輕鬆發現錯誤並更有效地編寫程式碼。

接下來,您需要啟動一個專案。
只需在電腦上建立一個新資料夾並將其命名為您想要的名稱。 這是您儲存所有網站文件的地方。
打開程式碼編輯器並建立一個新檔案。 由於這將是您網站的主頁,因此我們建議將其命名為index.html 。
您將在該文件中編寫第一個網頁的 HTML 程式碼。
基本 HTML 頁麵包含以下部分。
- HTML 文檔包裝器
- 頭
- 身體
您可以透過編寫以下程式碼來定義此結構:
<html>
<head>
</head>
<body>
</body>
</html>
head 部分內的程式碼在螢幕上不可見。
它定義 HTML 文件的元數據,例如 HTML 文件的標題、CSS 文件的連結等等。
現在,讓我們填寫 HTML 頁面的 head 部分:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
網站的正文部分是您定義頁面佈局和添加內容的地方。
以下是包含頁首、主要內容區域和頁尾的範例網頁範例:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
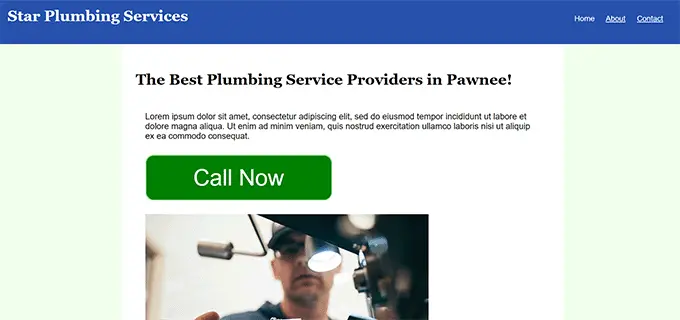
請隨意用您自己的內容替換虛擬內容,並且不要忘記儲存您的變更。
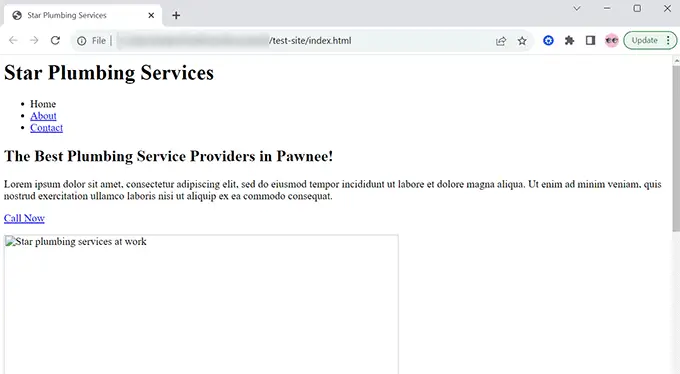
儲存 HTML 文件後,您可以在瀏覽器中預覽它。 它將顯示如下:

這是因為我們的 HTML 文件指向兩個不存在的文件。 第一個是 CSS 樣式表。
只需使用程式碼編輯器建立一個名為 style.css 的文件,並將其保存在與index.html檔案相同的資料夾中。
之後,將以下程式碼加入您的style.css檔案中:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
這可以處理樣式問題,但我們仍然需要上傳圖像。
只需在專案中建立一個新資料夾並將其命名為images即可。

現在,您需要建立要顯示的圖像並將其新增至圖像資料夾。
接下來,將 HTML 程式碼中的圖片名稱從“plumbing-services.jpg”變更為您的圖片檔案名稱。
不要忘記儲存所有變更並在瀏覽器中預覽頁面。

只需重複此過程即可為您的網站建立其他頁面。 您可以簡單地使用index.html檔案作為其他頁面的範本。
我們希望這篇文章能幫助您學習如何撰寫網站程式碼。 您可能還想查看我們關於如何增加網站流量的指南,以及我們專家為 WordPress 自由工作者、設計師和開發人員挑選的最佳工具。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
