如何將多個 SVG 文件合併為一個
已發表: 2022-12-29如果您不熟悉 SVG 文件,您可能想知道如何將多個 SVG 文件合併為一個文件。 雖然有幾種方法可以做到這一點,但我們將向您展示一種相對簡單直接的方法。 您需要做的第一件事是在您選擇的文本編輯器中打開第一個 SVG 文件。 對於本教程,我們將使用 Atom 文本編輯器。 打開第一個文件後,繼續複製文件的全部內容。 接下來,打開要合併的第二個 SVG 文件。 再次復制此文件的全部內容。 現在,返回第一個文件並將第二個文件的內容粘貼到現有代碼的正下方。 保存文件,大功告成! 如果您需要合併兩個以上的 SVG 文件,只需對每個附加文件重複該過程即可。
使用 XSLT 轉換數據是一種選擇,因為它是 XML。 據報導,可能會多次請求 SVG 文件。 如果您只使用最新版本的主要瀏覽器,則只能使用最新版本的主要瀏覽器,例如 Android 9 Chrome、iOS 13 Safari、Desktop:Chrome、Firefox、Safari 和 Edge 87。 我能夠使用 %23(我什至不知道是否有必要)。 看來您不需要以其他方式放棄 regularsvgs; 也沒有測試他們是否有內聯樣式標籤。 如果您想保留一個包含不同文件的文檔,您可以使用 CSS 來打開或關閉它。
除了嵌套圖形外,SVG 格式還允許 sva 圖形。 可以將“svg”元素添加到另一個同名元素。 嵌套元素“svg>”是唯一完全放置在嵌套中的元素。
如何合併兩個 Svg 路徑?

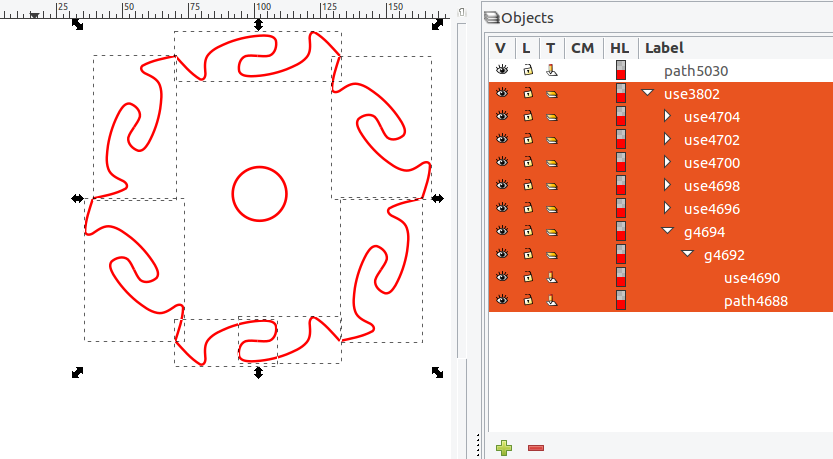
SVG 文件應在 Inkscape(免費軟件,跨平台 https://inkscape.org)中打開,並應選擇合併路徑。 在“路徑”菜單中,選擇“聯合”。 刪除文件。
當您使用 CodePen 創建 HTML 文檔時,包含在基本 HTML5 模板正文中的內容就是所寫的內容。 如果您想更改整個文檔,這是開始的地方。 可以使用 Internet 上提供的任何樣式表將 CSS 應用於您的 Pen。 除了 Web 腳本之外,您還可以從任何位置將腳本直接應用到您的 Pen。 如果您在此處輸入 URL,我們會在它顯示其中的 JavaScript 之前將其添加到您的筆中。 在您申請之前,我們將嘗試處理您鏈接到的腳本,因為它具有預處理器文件擴展名。
我可以在一個文件中包含多個 Svg 圖像嗎?

此外,可以將多個SVG 圖像放入一個文件中,每個文件都有一個唯一的 ID,而不是像素位置。

當您使用 CodePen 的 HTML 編輯器時,您可以定義基本 HTML5 模板的主體和標籤中的內容。 如果您願意,可以在此處添加會對整個文檔產生影響的類。 供應商通常將供應商前綴應用於必須使用的屬性和值。 您可以從 Internet 上的任何位置將腳本應用到您的 Pen。 您可以將 URL 放在這裡,我們將按照您擁有它們的順序添加它,按照您擁有它們的順序。 如果您鏈接到帶有預處理器擴展名的腳本,我們將嘗試在應用前對其進行處理。
一個文件中的多個 Svg
您可能希望在一個文件中使用多個 SVG有幾個原因。 也許您想通過僅加載所需的 SVG 來減小文件大小,或者您可能想通過將 SVG 疊加在一起來創建更複雜的動畫。 不管是什麼原因,這很容易做到! 只需確保每個 SVG 都有一個唯一的 ID,以便您可以使用 CSS 或 JavaScript 對其進行定位。
合併 Svg 路徑
這個問題沒有一個明確的答案,因為它可能取決於特定的 SVG 文件或有問題的文件。 不過,一般來說,組合SVG 路徑可能有助於減小 SVG 文件的整體大小,或者更容易操作文件中的各個元素。 此外,組合 SVG 路徑還可以更輕鬆地為文件製作動畫或應用某些類型的效果。
合併兩個 Svg Javascript
合併兩個svg javascript的方法有很多種,但最常見的方法是使用諸如 Snap.js 之類的庫。 使用 Snap.js,您只需指定要合併的兩個 svg 文件,庫將處理其餘部分。
Svg 合併夢想樹
這個問題沒有一個明確的答案。
Svg 圖像
SVG 圖像是一種矢量圖像,這意味著它們由數學直線和曲線而不是像素組成。 這使得它們非常適合在網絡上使用,因為它們可以縮放到任何尺寸而不會降低質量。 它們也可以使用 CSS 或 JavaScript 製作動畫。
您可以使用我們的 280,000 多種文件類型獲得市場上最好的 SVG。 我們的 SVG 與 Cricut 和 Silhouette 等流行的製作軟件以及 Silhouette 和 Silhouette 等切割機兼容。 Papercraft 設計、卡片製作選項、T 卹圖形、木標誌設計和各種其他東西都可用。 Svg 文件可用於 Silhouette 和 Cricut。 如果您想獲得一些靈感,您還可以查看我們的 YouTube 切割文件設計頻道。 可用的工藝設計、材料和格式的多樣性使創建東西變得簡單。
Adobe Illustrator 長期以來一直是流行的矢量圖形設計軟件。 一種允許透明的矢量圖像格式,可用於為網絡創建徽標和圖形,稱為 sva。 另一方面,PNG 是製作透明文件的不錯選擇,因為它們基於光柵格式。 在基於像素的透明度方面,最好使用 SVG。
圖像中的 Svg 是什麼?
矢量文件格式是網絡友好的可縮放矢量圖形 (SVG)。 與基於像素的光柵文件(如 JPEG)相反,矢量文件使用數學公式來存儲基於網格上的點和線的圖像。
Svg 文件和 Jpeg 文件有什麼區別?
JPEG 和SVG 圖像格式是兩種類型的圖像格式。 JPEG是一種光柵圖像格式,採用有損壓縮算法,可能會丟失部分數據; 而 SVG 使用數學結構來表示圖片,並且具有極強的可擴展性。
