如何配置 StackPath CDN 以獲得最大的 SEO 優勢
已發表: 2019-06-02每個網站所有者都知道網站速度對於在線成功的重要性。 它不僅是一個重要的排名因素,而且它還被證明對轉化率有巨大的影響,無論你想賣什麼。 因此,使用 CDN 應該是輕而易舉的事。
內容交付網絡通過縮短站點的靜態資產(圖像、JS、CSS 等)與用戶瀏覽器之間的物理距離,顯著縮短了頁面加載時間。 然而,許多網站所有者對採取這一舉措猶豫不決,因為設置可能很困難,而且配置不當的 CDN 弊大於利。 儘管如此,重要的是您不要僅僅因為可能存在一些潛在的缺點而放棄所有好處。 如果您不習慣自己進行配置,您可以隨時聘請自由開發人員為您完成配置。
在今天的文章中,我們將引導您完成 StackPath (MaxCDN) 設置,但此處解釋的概念可以應用於任何 CDN。 讓我們開始吧。
注意:建議您首先為一個小型測試站點進行此設置 - 最好是一個與您的實際站點具有單獨域的站點 - 因此當您真正進行此設置時不會有任何意外。
創建您的帳戶
如果您還沒有,請在 StackPath 上創建一個帳戶。 完成此操作後,將新站點添加到您的帳戶。
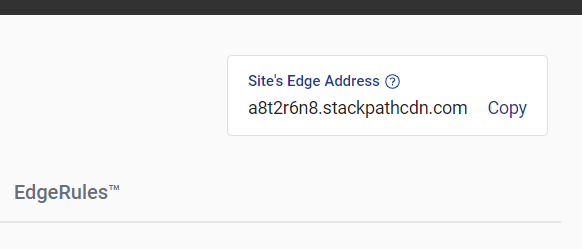
記下您帳戶中提供的“站點邊緣地址”(右上角)。 我們稍後會需要它。

域名准備
出於 SEO 的目的,我們希望從我們自己的子域而不是 StackPath URL 提供所有靜態資源。 畢竟,我們不希望 CDN 因我們的任何內容而獲得榮譽。
這需要在域級別進行一些更改。 登錄到您的域管理帳戶並確保您能夠添加A和CNAME DNS 記錄。 您的域提供商應該能夠為您提供有關如何執行此操作的更準確信息。 您還可以檢查此 StackPath 幫助文章中是否包含針對您的提供商的說明。
需要 A 記錄將您的域名指向您服務器的 IP 地址。 您可能已經擁有此記錄,在這種情況下,請跳至 CNAME 記錄。
CNAME 記錄將用於將您的子域 cdn.yourdomain.com 指向我們在第一步中獲得的站點邊緣地址。 添加此記錄並等待足夠長的時間讓 DNS 傳播後,您應該能夠在瀏覽器中打開 cdn.your.com 並查看您網站的完整副本。 整潔的!
為您的子域申請 SSL 證書
StackPath 為您的子域提供免費的 SSL 證書,這是一個很好的選擇,即使您的主站點還沒有使用 HTTPs 協議(為什麼不呢?)。 但是,如果您對此不感興趣,則可以直接跳過此部分。
申請免費 SSL 證書:
- 在您的 StackPath 帳戶中打開該站點
- 打開 EdgeSSL 選項卡
- 在“請求免費 SSL 證書”部分中,單擊“生成免費 SSL”按鈕
- 系統將要求您向您的域添加另一條 CNAME 記錄以證明所有權。 在您的域管理帳戶中添加記錄
- 一旦 DNS 更改傳播,您的 SSL 證書將被安裝。 對我來說,這花了幾個小時。
由於 StackPath 提供了有關此過程的分步指南,因此我沒有詳細介紹,您可以在此處進行操作。
如果您在添加新的 CNAME 記錄時遇到任何問題,您可以按照 Comodo(將頒發您的 SSL 證書的公司)的指南進行操作。
好的,現在您應該可以在 https://cdn.yourdomain.com 上訪問您的站點副本。 驚奇球!
為 SEO 調整 CDN
如果你和我一樣,在不同的子域上擁有整個網站的副本聽起來就像一場噩夢! 幸運的是,我們可以通過以下幾個簡單的步驟輕鬆避免任何負面的 SEO 後果:
確保您的所有頁面都有規範標籤
您網站上的每個頁面都應該有一個規範標籤,以便 Google 可以判斷您的內容的哪個版本是來源,哪個只是副本。 規範標籤如下所示:
<link rel="canonical" href="http://yourdomain.com" />在 WordPress 中,您可以使用 SmartCrawl 或 Yoast SEO 等插件將規範標籤添加到所有頁面。

確保所有靜態資源都具有 HTTP 規範標頭
將規範標籤添加到頁面的 HTML 中很容易,但是像圖像這樣的靜態資源呢? 您如何告訴 Google 使用特定圖像的哪個版本? HTTP 規範標頭就是答案。 Google 正是針對這種情況引入了這個 HTTP 標頭。 在您的回復中包含它會向 Google 表明您的主站點上的版本是來源,而 CDN 上的版本只是一個副本,並且您的主站點應該獲得功勞。
那麼我們如何將此標頭添加到 CDN 服務的所有資源中呢? 您可以通過在主站點上添加標題來做到這一點。 由於來自源站點的所有標頭都由 CDN 複製,因此規範標頭也將被複製過來。 要在您的源站點上添加標頭,請將其添加到您的 .htaccess 文件中:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>確保 CDN 中的任何內容均未編入索引
對 CDN 上的所有內容進行規範化是避免重複內容處罰的好方法,但 Google 仍可能選擇索引 CDN URL,這並不好。 幸運的是,StackPath 通過 EdgeRules 可以輕鬆避免這個問題。
在您的 StackPath 帳戶中,轉到 EdgeRules 選項卡,然後在屏幕底部單擊“添加交付規則”按鈕。

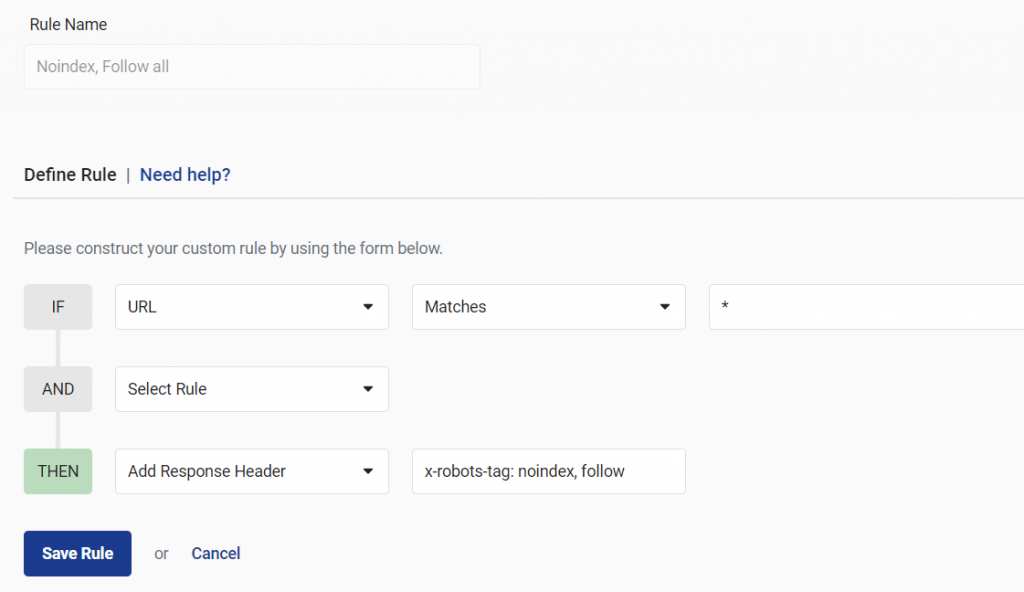
在打開的表單中,添加以下值並點擊保存:

這些值基本上轉換為:當打開任何 CDN URL 時,將“x-robots-tag: noindex, follow”添加到 HTTP 標頭。 這將告訴 Google 您不希望將任何 CDN URL 編入索引。 您可以在這篇 MOZ 文章中找到有關 x-robots-tag 標頭的更多信息。
就這樣! 您的靜態資源現在可以在 CDN 上使用,Google 知道每個資源的真實版本在哪裡,並且不應該編制任何索引。 您仍然需要配置您的網站以使用所有 CSS、JS 和圖像文件的 CDN 版本。 在 WordPress 中,這可以通過 W3 Total Cache 之類的插件來完成。
