如何將著色頁轉換為矢量圖形
已發表: 2022-12-26如果您曾經從互聯網上下載過著色頁,您可能會注意到它們通常保存為 .png 或 .jpg 文件。 這些光柵圖像文件可以在大多數照片編輯軟件中打開和編輯,但它們有一些限制。 例如,您無法在不影響圖像其餘部分的情況下更改單個像素的顏色。 另一方面,矢量圖像由直線和曲線而不是像素組成。 這意味著它們可以按比例放大或縮小而不會降低質量,並且您可以編輯單個元素而不影響圖像的其餘部分。 如果要將著色頁轉換為矢量圖,則需要使用矢量圖形編輯器,如 Adobe Illustrator。 以下是將著色頁轉換為矢量圖形的分步指南: 1. 在您的照片編輯軟件中打開著色頁。 如果是 .png 或 .jpg 文件,您需要先將其轉換為 .bmp 文件。 這可以在大多數照片編輯軟件中完成,方法是轉到“文件”>“另存為”並選擇 .bmp 文件格式。 2. 在照片編輯器中打開著色頁後,使用“選擇”工具選擇要轉換的區域。 3. 通過轉到編輯 > 複製或按鍵盤上的 Ctrl+C 來複製所選區域。 4. 打開 Adobe Illustrator 並創建一個新文檔。 5. 通過轉到“編輯”>“粘貼”或按鍵盤上的 Ctrl+V 將復制的選區粘貼到新的 Illustrator 文檔中。 6. 使用“鋼筆”工具描畫彩頁的線條。 如果您想要更手繪的外觀,也可以使用“鉛筆”工具。 7. 完成描線後,您可以更改各個元素的顏色。 為此,請選擇要更改顏色的元素,然後轉到“窗口”>“顏色”。 從調色板中選擇所需的顏色,然後單擊“確定”。 8. 完成顏色更改後,轉到“文件”>“另存為”並選擇 .svg 文件格式。 這會將您的矢量圖保存為可縮放矢量圖形,可以在大多數矢量圖形編輯器中打開和編輯。
這是您可以使用任何著色頁製作 SVG 文件的方法。 通過在搜索引擎中輸入“free__________coloring page”,您可以在 free__________coloring page 中找到數百萬張圖片。 啟動圖像編輯軟件(我使用 Paint Shop Pro,但 Photoshop 也可以),然後單擊工具列表左上角的箭頭。 單擊“確定”後是時候關閉窗口了。 從 SCAL/Cricut 選項中選擇 SCAL 或 Crecut 切割墊,然後單擊導入 SVG。 通過調整大小或通過選擇剪切來剪切。 您唯一需要的信息就是您提供的信息。 下一步是識別標記。 有一些卡通畫的非常精細,Cricut 可以剪,但是剪下來的小東西很難粘上去,所以我建議剪之前先用馬克筆。
如何將著色頁上傳到 Cricut 設計空間?

為了將著色頁上傳到 Cricut 設計空間,您需要先將文件轉換為 .svg 文件。 文件轉換後,您可以通過從主菜單中選擇“上傳圖像”選項將其上傳到設計空間。 圖片上傳後,您需要選擇它並單擊“插入圖片”按鈕。
在 Cricut 上製作您自己的著色頁。 您可以單擊此處免費獲取 Inkscape。 沒有比這個更難的方法了。 使用 SVG 文件創建著色頁。 該項目不適用於 JPG 和 PNG。 如果您想填寫填充和描邊字段,請從下拉菜單中選擇您的圖像。 單擊“描邊繪畫”按鈕後,將選擇第一個實心框。
您將能夠更改圖像的筆劃。 如果你的描邊線很粗,你應該把它變小。 您可以從列表中選擇主體和外部元素之一,例如腿或手臂。 選擇這兩個部分時,將顯示差異和路徑。 要切割主體部分,只需將其移動到主體原來所在的確切位置即可。 這就是為什麼你創建了它的副本; 它還將刪除整個身體。 如果您製作了副本然後忘記這樣做,請返回原始位置並複制複製的文本。
如何將著色頁上傳到 Cricut 設計空間?
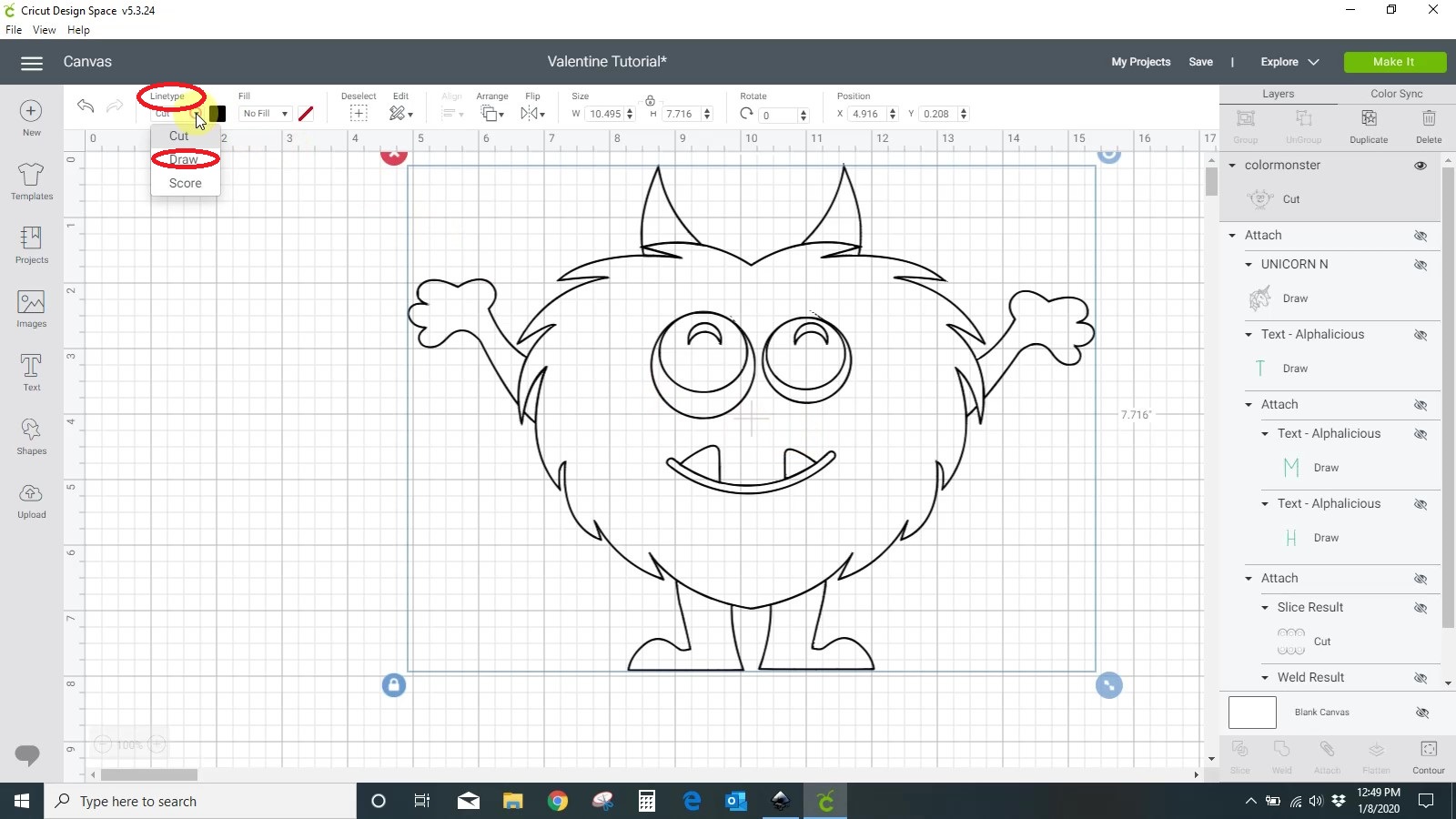
上傳著色頁後,您通常會從 Design Space 啟動一個新項目。 第 7 步:在 Cricut 設計空間開始您的著色頁。 將您的 PNG 插入設計空間並根據您的規格對其進行格式化。 要進行切割,只需從“切割”菜單中“進行切割”(見下圖),然後單擊“繪製”。 現在你完成了。
您可以將繪圖另存為 Svg 嗎?

是的,您可以將繪圖保存為 svg。 這可以通過使用文件菜單中的“另存為”功能,然後從選項列表中選擇 svg 文件格式來完成。

Pngs 或 Svgs:哪種是 Web 圖形的最佳格式?
說到開發網頁圖形,文件格式的問題沒有錯誤的答案。 因為 PNG 和 SVG 都支持透明度,所以這兩種格式都是用於在線徽標和圖形的絕佳選擇。 此外, PNG 文件是光柵文件的絕佳選擇。 在處理像素和透明度時,PNG 文件最方便使用。 Adobe Illustrator、Photoshop、Photoshop Elements 和 InDesign 都可用於保存 SVG 文件。 您也可以將 Adobe Animate 與 SVG 文件一起使用。 因此,您不必根據所使用的軟件來選擇格式。
將 Svg 轉換為 Svg
無需將 svg 轉換為 svg。
(*.JPG) 到 TIFF,(*.JPEG 圖像) 到 JPEG,以及 (*.PNG) 到 PNG(便攜式網絡圖形)。 GIF是圖形交換格式文件,MHT(HTML封裝的MIME)是HTML文件。 您將能夠使用 Microsoft Word 啟用宏的文檔(Open XML Paper Specification)和 Microsoft Word 文檔模板將 SVG 轉換為 DOCM 文件。 Adobe Illustrator 到 TXT 轉換(純文本文件格式)是一種轉換純文本文件的簡單方法。 MD 轉換圖形(Markdown)和圖像到 ODT 轉換(Open Document Text)是 MD 轉換圖形的示例。
它是一個免費的在線圖像轉換工具,可讓您將圖像轉換為 SVG 文件。 您可以上傳最大 4 MB 的圖像文件(JPG、GIF、png),然後選擇效果以改善 SVG 結果。 Picsvg 轉換器使您能夠將照片轉換為漂亮的圖形設計作品或創建圖表或原理圖。 使用 Picsvg,您可以更改圖像的邊框和陰影,以及將其轉換為矢量。 使用 Picsvg 轉換器,您可以快速輕鬆地使用它。 通過利用我們的 HTML 轉換器,您可以使用 Adobe Illustrator 快速創建專業品質的 SVG 文件。 使用 Picsvg,您可以為您的網站、社交媒體帖子和其他應用程序設計精美的圖形。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件是二維的、基於 XML 的矢量圖像。 它們可以使用任何文本編輯器創建和編輯,但最常使用繪圖或矢量編輯軟件創建。
使用 SVG 可以創建精美的圖像,無論它們的大小如何。 它們針對搜索引擎進行了優化,可以以任何方式進行優化,並且通常比其他格式更小。 在本指南中,我將解釋如何使用這些文件、何時使用它們以及如何製作 SVG。 由於 aster 圖像具有固定的分辨率,因此圖片的大小會影響其質量。 矢量圖形格式存儲圖像之間的點和線的集合。 XML 是編寫這些格式的標記語言。在 svg 文件中,用戶指定構成圖片的形狀、顏色和文本。
構成 HTML 的 XML 代碼是網站和 Web 應用程序的強大引擎。 SVG 可以放大或縮小以滿足任何尺寸的需要而不會降低質量。 無論圖像的大小或顯示類型如何,SVG 看起來總是一樣的。 由於缺乏細節,光柵圖像比 SVG 更容易查看。 SVG 的使用允許設計人員和開發人員控制他們的圖像的顯示方式。 Web 圖形使用萬維網聯盟開發的文件格式顯示。 這就是文本文件(如 XML)被稱為 SVG 的原因,這意味著程序員可以輕鬆識別它們。
您可以使用 CSS 和 JavaScript 更改 SVG 的外觀。 使用帶比例的矢量圖形在各種場景中都很有用。 它們易於適應、交互且易於使用,使它們成為與圖形編輯器一起使用的絕佳選擇。 每個程序的學習曲線和限制都可以以其獨特的方式找到。 查看幾個選項並確定您是否要為免費或付費版本付費。
為什麼 Svg 文件是網頁設計的未來
SVG 文件在不損失分辨率的情況下完美縮放的能力是它們在網絡上變得越來越普遍的原因之一。 儘管 PNG 文件仍被廣泛使用,但它們僅提供有限數量的分辨率。
如何在 Illustrator 中製作 Svg 文件
在 illustrator 中製作 svg 文件有幾種不同的方法。 一種方法是創建一個新文件,然後單擊文件菜單中的“另存為”選項。 當出現另存為對話框時,從“另存為類型”下拉菜單中選擇“svg”選項。 製作 svg 文件的另一種方法是打開現有文件,然後單擊文件菜單中的“導出”選項。 出現導出對話框時,從“保存類型”下拉菜單中選擇“svg”選項。
