如何在 Mac 上將圖像轉換為 SVG
已發表: 2023-02-11SVG 或可縮放矢量圖形是一種允許無損和可縮放圖像的文件格式。 與其他圖像格式不同,無需特定的圖形編輯器或軟件即可創建和編輯 SVG 文件。 為了在 Mac 上將圖像轉換為 SVG,您需要使用內置的預覽應用程序。 要使用預覽將圖像轉換為 SVG,只需在預覽中打開圖像文件,然後從文件菜單中選擇“導出...”。 在出現的導出窗口中,從格式下拉菜單中選擇“SVG”,然後單擊“保存”按鈕。 圖像將保存為 SVG 文件,可以在任何矢量圖形編輯器或軟件中打開和編輯。
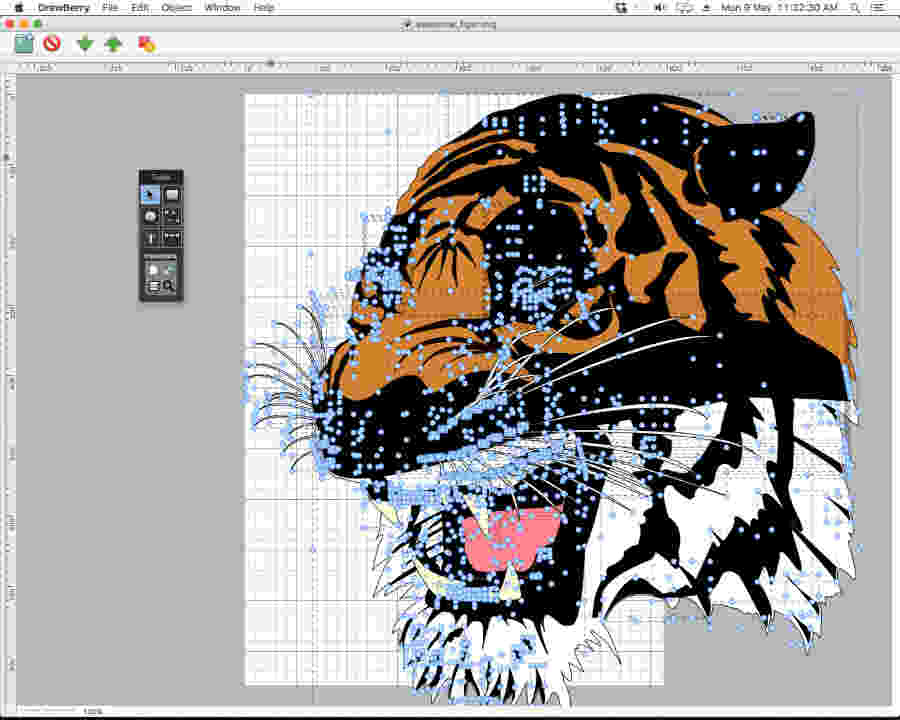
Mac 上的Super Vectorizer 應用程序可以在幾秒鐘內將 PNG 和 JPG 圖像轉換為矢量圖形。 如果您還沒有,可以在這裡下載 Super Vectorizer(在示例 PNG 文件中,您可以看到它是如何工作的)。 JPG、PNG、PDF 文件、PSD、PNT、RGB 文件、ARW、CUR、CRW、CR2、DCR、DNG、EPSF、EPSI、EPI、EPS、EXR、ED、超級矢量化器的使用。 Mac 用戶可以使用此應用程序輕鬆準確地將光柵圖像轉換為矢量圖形。 它能夠記錄灰度和彩色圖像,以及黑白和輪廓圖像。 結果更加平滑、清晰和精確。 Pixelstyle Photo Editor 還可以處理除圖像文件之外的各種其他文件類型,包括 PNG、JPG 和 svg。
沒有比 Inkscape 更好的免費 SVG 編輯器了,它可以在 Mac、Windows 和 Linux 上使用。 該應用程序是想要創建和操作對象的設計師和插畫師的必備工具。 您可以使用 Inkscape 程序徒手繪畫。 它支持多種輸出格式,包括PNG、PDF、EPS等。
要將您的 PDF 文件轉換為圖像格式,例如 SVG 或 PNG,您可以免費使用 ConvertPDF。 如果要更改或修改設計的大小,請選擇 SVG 作為輸出格式。 在創建大多數設計時,使用 SVG 通常更快、更有效。
適用於 Mac 的最佳免費 Svg 轉換器是什麼?

有很多適用於 mac 的免費 svg 轉換器,很難確定哪個是最好的。 但是,在為 mac 選擇免費的 svg 轉換器時需要考慮的一些因素包括轉換質量、易用性和轉換器的速度。
另一方面,無論大小如何,矢量圖形都顯得清晰乾淨,而光柵圖像在放大時會像素化和扭曲。 最常見的矢量格式是可縮放矢量圖形 (SVG) 格式。 您可以使用應用程序將圖像轉換為 sva 文件。 每個應用程序都是獨一無二的,您的需求、技能水平、計算機處理器能力和預算都必須加以考慮。 Inkscape 是 Adobe Illustrator 的最佳免費替代品。 FreeConvert 可以免費將圖像轉換為 SVG 格式。 CorelDRAW 的圖像描摹功能可用於自動描摹圖像。 VectorMagic 擁有將彩色圖像轉換為彩色 SVG的最佳記錄。
如何在 Mac 上將 Png 轉換為 Svg

有幾種方法可以在 Mac 上將 png 轉換為 svg。 一種方法是使用像 CloudConvert 這樣的在線轉換器。 另一種方法是使用像 Adobe Illustrator 或 Inkscape 這樣的程序。
如何將 PNG 轉換為 a.svg? Termininja 擁有 6,34212 個金徽章、46 個銀徽章和 49 個銅徽章。 2009 年 12 月 7 日 17:08,有人問我:“那項新技術是什麼?” 您可以上傳圖像並在網站上查看結果。 freeinkscape.org 網站可以使用,但它只是嵌入; 它有一個類似 Live Trace 的引擎,如果您願意,可以將圖像轉換為路徑(儘管 potrace 會為您完成)。 要將文件另存為 an,請選擇一個目錄並單擊“保存”。 您還可以使用 http://image.online-convert.com/convert-to-svg 進行在線 PNG 轉換。
人工智能使需要好運的改變成為可能。 對於那些使用 potrace 和 imagemagick 的人來說,將具有透明度的 PNG 圖片轉換為 PPM 似乎效果不是很好。 另一個迷人的特點是 PPM(128*3 色,RGB)、PGM(128 色、灰度)或 PBM(2 色,僅黑色)都可以用作輸入格式。 當有人向您發送一個大的、高分辨率的文件時,例如 1024×1024,GIMP 可以更輕鬆地處理它。 當您的圖像分辨率(每英寸像素數)太低時,就很難將其放入框架中。 因此,您可以將 a. png 到 a.svg 或 a. 進行繪圖嘗試以將形狀適合繪圖。
如何在 Mac 上導出 Png 文件
要導出 PNG 文件,您可以在 Mac 上執行多種操作。 預覽應用程序可用於導出圖像,或者文件菜單可用於導出應用程序中的圖像。 如果您沒有看到所需的文件類型,您可以通過按住 Option 鍵訪問“格式”彈出菜單。
在 Mac 上創建 Svg

這個問題沒有一個明確的答案,因為在 Mac 上創建 svg 文件的方法多種多樣。 但是,一些常用方法包括使用矢量圖形編輯器(如 Adobe Illustrator 或 Inkscape),或使用在線工具(如 Google 的 SVG 編輯器)。

Krita 是一個免費的開源繪畫程序,專業且免費。 Inkscape 開源圖形編輯器具有與 Illustrator、CorelDraw 或 Xara X 類似的功能,而 Graphviz 是一款免費的開源圖形可視化軟件。 Icons8 是社區創建的圖標集合,由一個團隊創建並通過 Internet 廣泛分發。 我有能力設計插圖、圖標、橫幅、模型、圖表、按鈕和其他類型的內容。 它旨在創建一個輕量級且易於使用的低級 3D 庫。 Seashore 是一款免費的開源圖像編輯器,可與 Mac OS X 配合使用。該程序採用漸變、紋理和抗鋸齒技術來創建文本和筆觸。
將 Svg 轉換為 Ai Mac
沒有一鍵式解決方案可以在 Mac 上將 SVG 文件轉換為 AI 格式。 但是,有幾種方法可用於實現此目的。 一種方法是在 Adobe Illustrator 中打開 SVG 文件,然後將其導出為 AI 文件。 另一種方法是使用 CloudConvert 或 Zamzar 等文件轉換工具將 SVG 文件轉換為 AI 格式。
矢量圖形格式(例如 SVG)以文本形式描述對象和路徑。 可以通過在編輯器中打開 SVG 文件將其導入 Illustrator。 或者,您可以使用鍵盤快捷鍵 Ctrl (Mac) 或 Cmd (Windows)。 通過在轉換為矢量圖形對話框中選擇這些選項,您可以添加以下參數: 圖形的比例表示為圖標。 旋轉圖是矢量圖形的一個例子。 通過拖動或單擊旋轉元素,您可以更改旋轉波長。 該文件包含一個文件名。 將轉換為 Adobe Illustrator 文件的 .svg 文件的名稱。
如何在 Adobe Illustrato 中將 Svg 轉換為矢量圖形
如果不先將 SVG 文件轉換為矢量圖形,則無法使用 AI 打開它。 您可以通過右鍵單擊 SVG 文件並選擇文件將其轉換為矢量圖形。 如果您打算將畫板的內容導出為單獨的矢量圖形,請檢查您是否正在使用畫板。 選擇導出後,您將能夠訪問矢量圖形選項對話框。
Svg轉換器
SVG 轉換器是一種軟件,允許用戶將他們的圖像從一種格式轉換為另一種格式。 在大多數情況下,這些轉換器能夠將圖像從 PNG 或JPG 格式轉換為 SVG 格式。
因為它們是矢量格式,所以可以縮放矢量圖形以滿足您設備的圖像質量要求。 當質量和文件大小都是 Web 瀏覽器、社交媒體或存儲的重要考慮因素時, JPG 文件格式可用於導出。 JPG 文件的分辨率基於其尺寸,因此它會自動設置為基於像素。
如何將 Jpg 轉換為 Svg
有多種方法可以將 JPG 圖像轉換為SVG 圖像。 一種方法是使用在線文件轉換器,例如 Zamzar 或 Convertio。 另一種方法是使用圖形編輯器,例如 Adobe Photoshop 或 Inkscape。
您可以使用 OnlineConvertFree 免費轉換您的圖像。 最好的選擇是在線下載並轉換jpg.svg 文件,無需任何軟件。 將 jpg 文件拖放到頁面上就像將它們上傳到 Google Drive、Dropbox 或拖動它們一樣簡單。 您還可以使用它將其轉換為數百種不同的文件格式,而無需註冊或提供電子郵件或水印。
Svg 到 Svg
這個問題沒有一個明確的答案——這取決於具體情況和期望的結果。 通常,可以使用多種方法和工具將 SVG 轉換為 SVG,具體取決於所涉及文件的複雜性和所需結果。 一些常見的方法包括使用在線轉換器、下載專用軟件或手動編輯代碼。
Scalable Vector Graphics 技術被稱為 SVG。 這是一種圖像格式,用於在可擴展標記語言 (XML) 中生成基於矢量的圖形。 下面將更詳細地解釋在 CSS 和 HTML 中使用 SVG 圖像的各種方法。 在本教程中,我們將研究六種不同的方法。 在本節中,我們將向您展示如何使用 SVG 創建 CSS 背景圖像。 此方法使用 >img> 標記將圖像添加到 HTML 文檔。 新的 CSS 代碼允許您更有效地對其進行自定義,而 HTML 允許您僅使用 HTML 進行自定義。
除了 HTML 和 CSS 之外,您還可以使用圖像使用 . VG文件。 所有支持可縮放矢量圖形(SVG) 的瀏覽器都與 <object> 功能兼容。 HTML 元素還支持通過使用此 HTML 語法在 HTML 和 CSS 中使用圖像:MDN 推薦使用 *embed > 選項,因為現代瀏覽器不再支持使用瀏覽器插件。
Svg 還是 Png 更好?
由於 PNG 和SVG 支持透明度,因此您可以創建既具有視覺吸引力又具有成本效益的圖形和徽標內容。 誠然,PNG 文件是基於光柵的透明文件的最佳選擇之一。 如果您使用像素和透明度,PNG 是 SVG 的更好替代品。
為什麼 Svg 是簡單圖像的最佳格式
雖然每種圖像格式都有許多優點和缺點,但 sva 是簡單圖像的絕佳選擇。 Inkspace 是用於創建SVG 圖像的出色程序,它們可用於創建各種複雜的插圖。
Html 中的 Svg 是什麼?
此圖形由可縮放矢量圖形 (SVG) 組成。 Web 由使用稱為 SVG 的腳本語言的圖形組成。 W3C 建議使用 SVG。
Svg 與 Html
另一方面,HTML 有自己的一組屬性來定義繪圖的外觀。 另一方面,SVG 有自己的一組屬性。 因此,在開始使用 sva 之前,了解 HTML 和 sva 之間的差異至關重要。
什麼是 Svg Viewbox?
viewBox 屬性指定視口在用戶空間中的位置和尺寸。 ViewBox 屬性可以分為四種類型:min-x、min-y、width 和 height。
用於高質量和可縮放圖像的 Svg 圖像
帶有 SVG 文件的高質量圖像可以縮放到任意大小,非常適合在網站中使用。 文件格式的使用受文件大小限制的影響——例如,將圖片添加到您的網站以使其在搜索引擎中加載速度更快,這就是為什麼有些人選擇此類格式的原因。
什麼是100vw? 100VH 表示視口高度的 100%,或屏幕的總高度。 換句話說,VW 代表“視口寬度”,即可視屏幕的寬度。 視口寬度將為 100VW,或屏幕寬度的 100%。
