如何將圖像轉換為 SVG
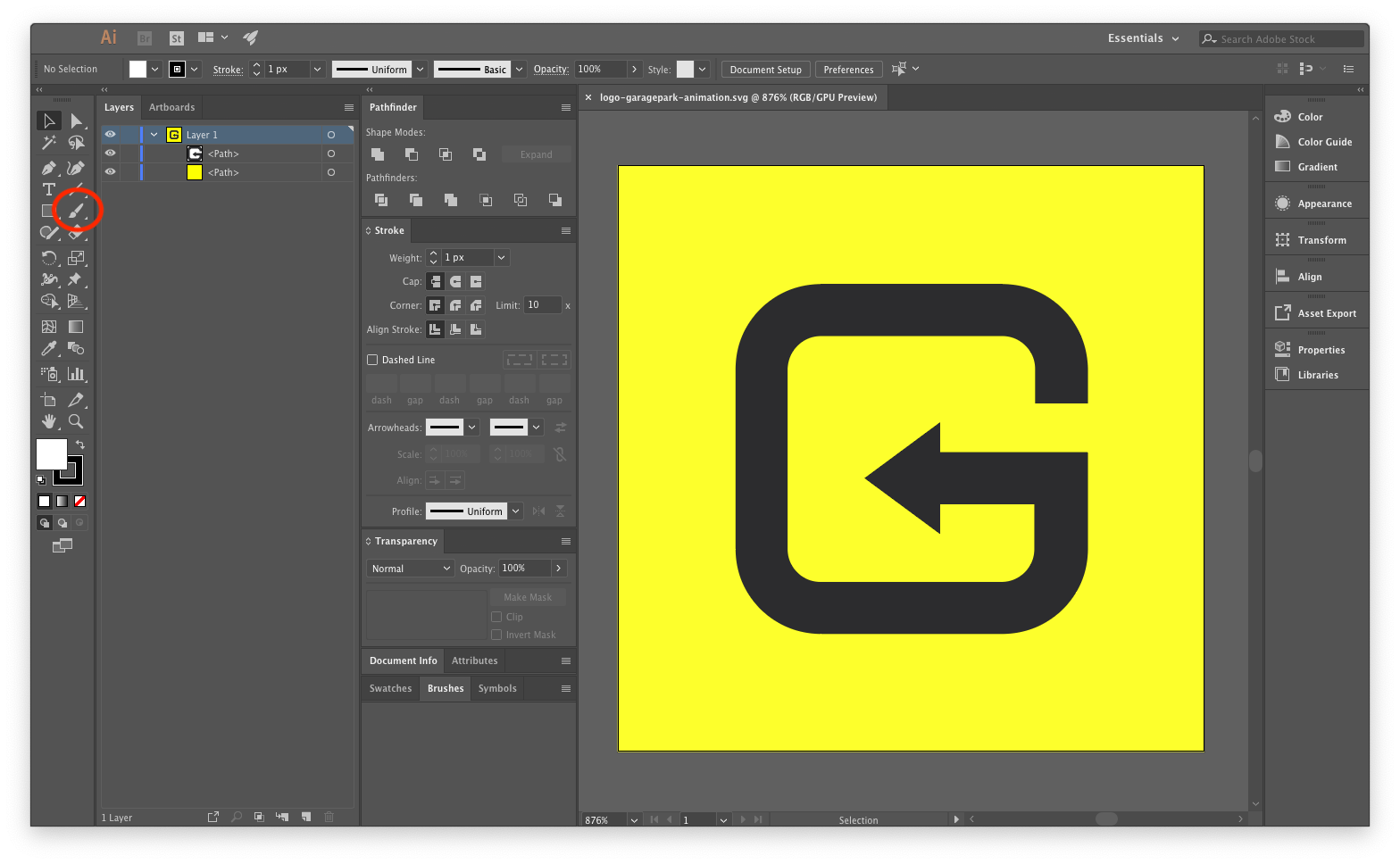
已發表: 2023-01-25如果您需要將圖像轉換為 SVG,有幾種方法可以做到。 一種方法是使用免費的在線轉換器,例如 Zamzar.com。 另一種方法是使用像 Adobe Illustrator 這樣的軟件程序。 最後,您可以使用像 Inkscape 這樣的矢量圖形編輯器。
您無需成為編碼專家即可使用 Javascript 將 SVG 轉換為代碼。 作為一名開發人員,它使我能夠與 SVG 的各個方面進行交互,從更改顏色到調整高度和寬度再到動畫圖像。 使用 XMLSerializer() 將圖像轉換為 XML 格式很簡單,然後指定類名,它可以是一個圖標,如“custom-svg-icon”。
將 Png 轉換為 Svg Javascript

有很多方法可以將 PNG 轉換為 SVG。 一種方法是使用免費的在線轉換器,例如 Online-Convert.com。 該站點有一個簡單的界面,允許您上傳 PNG 文件並選擇所需的輸出格式。
我過去曾使用 canvg 將 SVG 轉換為 PNG,但正如您從鏈接中看到的那樣,它並不支持其所有功能。 使用 Dom 的 API 方法創建 ObjectURL (textsvg)。 API 定義因瀏覽器而異,但這裡有一些提示。 然後我們可以使用 toDataURL(),它返回一個使用給定 URL 以 Base64 編碼的 PNG 圖像。 我將檢查瀏覽器兼容性,如果您想試用它們,我會通知您。 它被包裹在一個承諾中,以便它可以被解析,從而可以獲得圖像的最終畫布表示。
我們可以將 Png 轉換為 Svg 嗎?
免費的 Adobe Express PNG 到SVG 轉換器工具允許您上傳 PNG 圖像並在幾秒鐘內將其轉換為 SVG。
將 Svg 轉換為 Html Javascript

為了將 SVG 文件轉換為 HTML,您需要使用 Javascript 庫。 有許多不同的庫可用,但一個流行的選項是 Snap.svg。 要使用 Snap.svg,您需要將該庫包含在您的 HTML 文件中。 完成後,您可以使用Snap.svg 方法將 SVG 文件轉換為 HTML。
用於表示 HTML 的文檔對像模型 (DOM) 可用於表示 SVG。 使用 Javascript 操作這些變量相對簡單。 在本節中,我將介紹如何使用內聯和外部 SVG 。 這篇文章包含代碼示例列表,以及頁面頂部的 Github 鏈接。 如果要將 >script> 元素添加到外部 SVG,可以使用相同的代碼。 由於 SVG 無法訪問其中嵌入的 HTML 文檔,因此我們可以通過複製並粘貼 HTML 文檔的 URL 來創建它。 當您將代碼包裝在 CDATA 中時,它將被視為 XML 的一部分,並被視為 XML 解析的組件。
元素的創建和刪除方式與它們在 HTML 中的方式相同。 使用相關文檔的 createElementNS 方法,您必須輸入標籤名稱和創建元素的SVG 名稱空間。 要刪除一個元素,必須使用方法 createTextNode() 創建一個單獨的文本節點,並且必須將一個元素附加到該節點。 它們不在同一個文檔中,因此可以一起生成它。
您可以將 Svg 轉換為 Html 嗎?
如何將 SVG 轉換為 HTML? 為了轉換您的 SVG 文件,您必須先拖動它或單擊白色區域來選擇一個文件。 通過單擊“轉換”按鈕,您現在可以將文本轉換為 HTML。 當 SVG 到 HTML 的轉換完成後,您將能夠下載 HTML 文件。
如何在 Html 中鏈接 Svg 文件
這是創建用於網頁的圖像的好方法,但如果您不熟悉圖形設計,則可能難以使用。 如果您打算在 HTML 文檔中使用 SVG,請確保它已正確鏈接。 為了鏈接 HTML 生成的 SVG 文件,您必須使用 *svg 標籤。 例如,如果您想使用下面示例中顯示的圖像作為網頁上的背景圖像,您可以使用以下代碼。 *br> img src=image.svgbr> br> br> br> br> br> 您的服務器提供的文件可能與您請求的內容類型不同,導致圖像無法在瀏覽器中顯示。 必須使用以下 MIME 類型才能正確提供SVG 文件:x-svg XML URL:br> 如果不確定文件是否正確提供,可以使用服務器端工具(例如 FileZilla)來檢查文件的內容。
你能在 Javascript 中使用 Svg 嗎?
因為圖像的每個元素都是一個 CSS 或 Javascript 屬性,所以使用 SVG 對其進行樣式/腳本編寫很簡單。
Js圖像處理
如果你會寫Processing代碼,js是一個優秀的圖像處理工具。 但是,有許多庫可以幫助您完成更多常規任務,例如縮放、旋轉和混合圖像。
如何使用 Javascript 在 Svg 中添加圖像

為了使用 javascript 在 svg 中添加圖像,必須首先創建一個新的 Image 對象,然後將其 src 屬性設置為所需圖像的路徑。 加載圖像後,可以設置其寬度和高度,並可以使用 appendChild() 方法將圖像添加到 svg。
由於其 .svg 文件格式,圖像可以實時放大和縮小。 XML,或標記,根據路徑映射描述繪製和對齊這些對象的過程。 當您在 HTML 中呈現標記時,它的呈現方式與圖標完全一樣。 此外,它還允許您在呈現數據時從遠程位置將SVG 圖標動態插入到數據中。 XML 標籤的創建和結構類似於 HTML 元素。 您可以通過使用函數創建 XML 文件來將 XML 文件添加到 main.js 文件。 該圖形將作為我們滾動功能的一部分注入到錨標記中。
因此,可以像處理任何其他元素一樣處理 svg。 除了樣式和類選項之外,您還可以添加屬性。 每個帖子的圖標都已預先添加,以便在平滑的滾動過程中可以輕鬆地將它們用作錨鏈接。
如何將圖像添加到 Svg?
對於要在SVG 圓圈內顯示的圖像,請使用 *circle 剪切路徑元素是一個 clipPath> 元素,它指定剪切路徑。 為了創建圖像,使用了 image> 元素。

Svg 圖像:為什麼要在矢量軟件中編輯它們以獲得最佳效果
此外,可用於輕鬆編輯SVG 圖像的矢量軟件(如 Adobe Illustrator)可以讓他們更好地控制最終外觀。 如果您正在編輯將在多個上下文中使用的徽標或插圖,或者如果最終產品必須在所有設備上相同,這一點尤其重要。 隨著 SVG 文件變得越來越流行並且在設計社區中變得越來越普遍,請務必記住它們可以像任何其他類型的文件一樣包含圖像。 檢查文件大小並確保在將圖像上傳到 SVG 文件時圖像不會太複雜或太詳細而無法呈現。 如果您決定在 SVG 文件中包含圖像,您應該使用矢量軟件來充分利用它。
我如何在 Javascript 中放置圖像?
JavaScript 中文檔對象的 createElement 方法允許您創建圖像元素。 為此,請使用圖像 URL 的 src 屬性。 最後,通過將圖像元素附加到 body 元素,將其放置在 DOM 層次結構中。
Htmlimageelement 的 Image() 構造函數
HTMLImageElements,例如圖像,是一種 HTMLElement 構造函數。 HTML ImageElement由 Image() 作為其新實例的結果創建。 document.createElement('img') 在功能上和document.createElement('img') 本質上是一樣的。 您可以通過按住鼠標按鈕並移動來拖動圖像。 您必須突出顯示一些文本,然後以與拖動圖像相同的方式拖動它才能拖動它。
圖像到 Svg Api

圖像到svg api是一種基於 Web 的工具,使用戶能夠將圖像轉換為 svg(可縮放矢量圖形)格式。 與其他圖像格式相比,此 api 具有許多優勢,包括縮放圖像而不損失質量的能力,以及在基於矢量的程序(如 Adobe Illustrator)中編輯圖像的能力。
從 Svg 中提取圖像
沒有一種確定的方法可以從 SVG 中提取圖像。 但是,需要考慮的一些方法包括使用矢量編輯程序(如 Adobe Illustrator 或 Inkscape),或使用光柵編輯程序(如 Photoshop)。
您可以立即獲得免費的在線 svega 到 JPEG 轉換器。 您無需在桌面上安裝軟件即可使用它。 使用任何平台,包括 Windows、Linux、macOS 和 Android,您都可以進行轉換。 Aspose 是這個免費應用程序的創建者,它允許您將文本轉換為圖像。 一切都與圖像有關。 此 NET/Java API 非常適合本地圖像處理和服務器端使用。 Aspose 是完全免費的。
該圖像是通過使用網絡瀏覽器掃描圖像並將其上傳到圖像共享站點生成的。 轉換過程完成後,轉換文件的下載鏈接將可用。 您還可以使用 Google Chrome、Firefox、Opera 和 Safari 等現代瀏覽器來轉換 SVG。
畫布 API Svg
Canvas API Svg是創建和編輯可縮放矢量圖形 (SVG) 圖像的絕佳方式。 它可以輕鬆地在圖像上繪製形狀、線條和文本,然後將圖像另存為 SVG 文件。
在 Web 開發中,有兩種主要技術允許用戶在屏幕上繪製圖像:Canvas 和 Silverlight。 Canvas 是一種瀏覽器標準 API,使開發人員能夠通過發出命令直接繪製圖像。 誠然,Canvas 提供了比其他平台更多的靈活性,但並非所有可以在 Canvas 上繪製的圖像都可以精確地用SVG 格式表示。 可以使用兩種不同的技術在 Web 上完成數據可視化:SVG 和 Canvas。 API 從根本上不同於一般的 API,但它具有一些應考慮的重要下游影響。 相比之下,Canvas 比使用 SVG 製作的圖像更難製作。 借助 Puppeteer 或 Canvas 等工具,可以在無頭 Chrome 瀏覽器中呈現 Canvas 和 SVG。 此外,它們可以在後端使用 LogRocket 等庫進行渲染,這使您可以在瀏覽器中重播問題並獲得問題的完整圖片。 花一些時間評估備選方案,以確保找到適合您的解決方案。
Svg 圖標
SVG 圖標是為您的設計添加額外細節和真實感的好方法。 通過使用基於矢量的格式,可以在不降低質量的情況下調整大小和重新著色。 這使它們非常適合響應式網頁設計,您需要能夠調整圖標的大小以適應不同的屏幕尺寸。
XML 語法允許您在可縮放矢量圖形 (SVG) 中繪製矢量圖像。 另一方面,SVG 是一種固定大小的 XML 代碼塊,它直接在瀏覽器中呈現並提供服務。 與書面文字相比,可以更快地顯示動作和信息。 當 Tamagotchis、iMac 和 Palm Pilots 幾乎同時進入我們的家庭時,網絡上引入了 SVG 圖像文件格式。 大多數網絡瀏覽器無法支持 SVG 格式,並且將來也無意這樣做。 在 2017 年之前,沒有人遇到過在 Web 瀏覽器上呈現 SVG 的問題。 因為它們是矢量,所以如果您使用 SVG 或圖標網絡字體,縮放它們不會有問題。
與使用自定義圖標相比,使用預製圖標集設計圖標的選項範圍更廣。 如果你想學習更多的通用性,SVG 是一個不錯的選擇。 可以手動或使用工具創建 SVG 圖標。 使用矢量圖像程序,您可以在虛擬繪圖板上創建圖標。 導出 .svg 文件後,您就完成了。 這個 Evernote 列表還包含現成的 SVG 圖標。 x 和 y 坐標定義形狀的位置,而寬度和高度定義其尺寸。 也可以使用單獨的樣式表 CSS 文件為其樣式創建元素的類名。 通過更改背景顏色,可以立即在 Ycode 無代碼生成器中更改這些圖標的顏色。
什麼是 Svg 圖標?
什麼是 SVG 圖標? 矢量圖形文件,也稱為 SVG 文件,是一種允許您縮放圖形大小的文件格式。 基於 XPath 的標記語言用於描述 SVG 文件中的矢量圖形。 例如,SVG 圖像是基於文本的文件,可以是 CSS、JavaScript、DOM 和其他類型的媒體。
如何創建圖標 Svg?
創建 SVG 圖標的過程可以手動或使用工具完成。 另一方面,後者根本不需要太多代碼。 您可以使用矢量圖像程序在具有不同形狀、顏色和路徑操作的虛擬繪圖板上繪製您的圖標。 然後您將可以選擇導出您的。
Svg 文件可以用作圖標嗎?
因為它們是矢量圖形、可縮放矢量圖形或 SVG,所以通常是在您的網站上用作圖標的不錯選擇。 無論文件大小如何,矢量圖形的質量都可以縮放到任意大小。 由於文件體積小且可壓縮,您的網站加載速度會很快。
