如何將 SVG 邊框轉換為路徑
已發表: 2023-01-19說到矢量圖,您需要了解的關鍵事項之一是如何將您的圖稿轉換為不同的文件格式。 最流行的矢量格式之一是 SVG,它被各種應用程序和網站使用。 但是,有時您可能需要將 SVG 圖稿轉換為不同的格式,例如當您想要在圖像周圍創建邊框時。 在本文中,我們將向您展示如何將 svg 邊框轉換為路徑,以便您可以在各種不同的應用程序中使用它們。
為什麼我的 Svg 有邊框?
您的 SVG 可能有邊框的一個常見原因是瀏覽器顯示默認的 CSS 樣式表,其中包含 SVG 上的邊框。 要解決此問題,您只需將以下CSS 規則添加到樣式表中:svg { border: none; }
如何為 Svg 添加邊框
向 ansvg 添加邊框可能很困難,但使用 CSS 或 javascript 魔法可以使它變得容易得多。 您可以使用過濾器投影或克隆功能來創建svg 文件,這是將元素添加到現有 svg 的簡單方法。
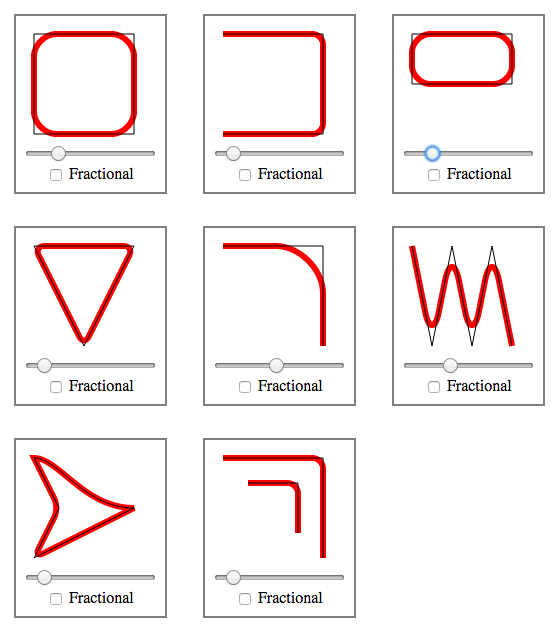
是否可以在 Svg 中繪製任何路徑?

是的,可以在 svg 中繪製任何路徑。 繪製路徑是在 svg 中創建大多數形狀的方式。 要繪製路徑,您需要指定起點和終點,以及路徑應該經過的任何其他點。
Svg 路徑:如何定義它們以及要記住什麼
定義路徑時,請記住一些事項。 您需要做的第一件事是定義路徑的起點和終點。 第二個要求是 SVG 指定路徑的寬度。 第三步是指定路徑應該如何彎曲。 為了處理重疊路徑,第四個必須知道它們。 這些屬性中的每一個的細節在下面的細節中進一步描述。 一旦確定瞭如何定義路徑,就可以開始繪製它,方法是使用 SVG 繪圖 API 填充各種形狀。 小說的起點和終點是*br*。 'start' 和 'end' 屬性用於定義路徑的起點和終點。 路徑起點和終點坐標分別是路徑起點和終點的坐標。 此測量有一個圖標。 SVG 的“寬度”屬性決定了兩點之間的距離。 如果不指定值,路徑元素將與路徑元素本身寬度相同; 此屬性是可選的,但它會使路徑變長。 曲率為0,也稱為*br。 SVG 的“曲率”屬性告訴您如何彎曲路徑。 'Linear'、'arc'、'quadratic' 和 'cubic' 是四個可能的值。 最簡單的曲線,其實就是‘直線’的意思。 曲線被標記為“a”,因為它更複雜,並且指定了它的形狀。 偏心曲線是在線性系統中上下移動的曲線,而三次曲線是在長方體系統中從一側移動到另一側的曲線。 當它重疊時,它有一個雙邊框。 “overlap”屬性允許 SVG 確定哪些路徑重疊。 'Merge'、'preserve' 和 'drop' 是值的三個選項。 除了保留路徑之外,“Merge”過程還將路徑合併在一起,而“Drop”將第一條路徑放到第二條路徑上以消除任何重疊。 定義路徑後,您可以使用 SVG 繪圖 API 來填充路徑的任何形狀。

Svg 是如何定義路徑的?

SVG 以多種方式定義路徑。 最常見的方法是使用“d”屬性。 這使用一系列命令和坐標定義路徑。
Svg 路徑邊框
SVG 路徑用於在二維空間中創建形狀。 border 屬性用於指定路徑周圍邊框的顏色。
為 Svg 添加邊框的三種方法
您可以通過多種方式向 SVG 添加邊框。 為此,CSS 過濾器是一個不錯的選擇。 此外,您可以使用 javascript 函數從 SVG 中刪除填充和描邊屬性。 將 stroke=“black” 和 stroke-width=“5” 添加到 SVG 中的 *circle/element 也將允許您添加邊框。
將 Svg 路徑轉換為 Svg 文件
有幾種方法可以將 svg 路徑轉換為 svg 文件。 一種方法是使用矢量編輯程序,如Adobe Illustrator或 Inkscape。 另一種方法是使用像這樣的在線轉換器:http://www.svg2swf.com/
Svg 路徑生成器
SVG 路徑生成器是一種可用於為 SVG 圖像創建唯一路徑的工具。 這可用於為特定圖像創建自定義路徑,或創建針對特定應用程序優化的路徑。
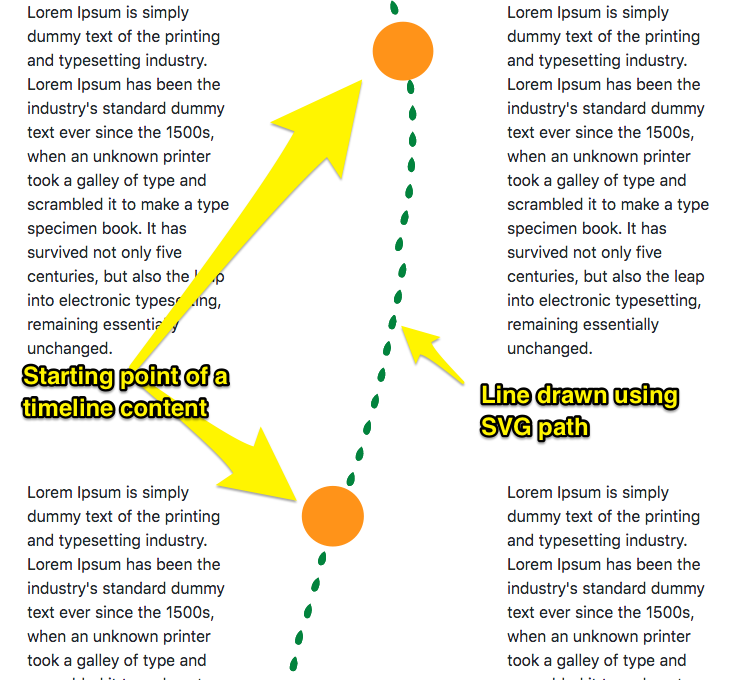
如何將文本放入 Svg 路徑中?
要呈現文本,使用元素 [textPath])。 指定路徑後,文本應包含在具有 href 屬性和路徑元素引用的元素中,以便沿路徑呈現文本。 href 屬性定義為顯示文本的路徑或基本形狀的 URL。
Svg 填充內部路徑
如果你想用純色填充路徑,你可以使用“fill”屬性。 fill 屬性接受 CSS 顏色值,可以是十六進制代碼、rgb 代碼或命名顏色。 例如,如果要用紅色填充路徑,可以使用“fill=”#FF0000″”。
Css 中的三維對象
在三維渲染一件藝術品時,必須考慮填充和描邊屬性以及其他因素。 使用描邊,您可以在對象周圍填充邊框,而使用填充,您可以填充陰影。
Svg 路徑
SVG 路徑是用於描述 SVG 圖像中特定圖形或幾何形狀的唯一標識符。 SVG 路徑元素是所有 SVG 形狀元素中最強大和靈活的。 它可用於創建直線、曲線、圓弧等。
