如何將 Ttf 字體中的字母轉換為 Svg
已發表: 2023-02-20假設您想要了解如何將 TTF 字體轉換為 SVG 格式:SVG 字體是描述字體中字形的 XML 文件。 它們被最新的瀏覽器使用,並被除 Internet Explorer 8 及以下版本之外的所有主要瀏覽器所支持。 要將 TTF 字體轉換為 SVG 格式,您需要一個矢量編輯程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 在矢量編輯程序中打開 TTF 字體文件後,您需要為字體中的每個字符生成輪廓。 要在 Adobe Illustrator 中執行此操作,請轉到“文字”>“創建輪廓”。 生成輪廓後,您可以將文件另存為 SVG 文件。 將 TTF 字體轉換為 SVG 格式時,需要注意一些事項。 首先,您需要確保您的矢量編輯程序設置為使用正確的字體大小和頁面大小。 其次,您需要確保每個角色都在自己的圖層上。 最後,您需要確保每個字符都保存為單獨的 SVG 文件。
字體可以是 Svg 嗎?

Scalable Vector Graphics (SVG) 字體是 OpenType 格式的新版本,類似於 OpenType 格式。 SVG 字形格式允許字符以各種顏色和透明度顯示,有些甚至可以是動畫的。
可縮放矢量圖形 (SVG) 是一種圖形。 網頁設計師需要一個標準化的矢量圖形解決方案才能使用它。 字體由可用於創建 XML 文件的文件擴展名組成。 如果您希望將文本轉換為 SVG 查看器上的字體,可以使用三個選項。 如果使用 CSS @font-face 聲明,則可以指定 SVG 字體而不是 TTF/EOT/OTF 文件。 字體提示不可用,這是一個主要缺點。 如果內容創建者在創建較小的字體時體驗到更高的質量和易讀性,他們可能會考慮採用替代字體技術。
您可以將文本放入 Svg 中嗎?
在 SVG 中,元素“文本”繪製了一個由文字組成的圖形元素。 與任何其他圖形元素類似,可以使用任何其他SVG 圖形元素將漸變、圖案、剪切路徑、蒙版或濾鏡應用於文本>。 如果文本未包含在 SVG 中的 text> 元素內,則不會呈現文本。
如何創建打印友好的 Svg
因此,有一些打印友好的 SVG 工具可用。 Canvas 是一種在線編輯器,可讓您將 SVG 導出為可打印文件。 除了更全面的解決方案之外,還有許多桌面應用程序可以幫助您創建高質量的 SVG 打印件。
我可以將 Otf 轉換為 Svg 嗎?

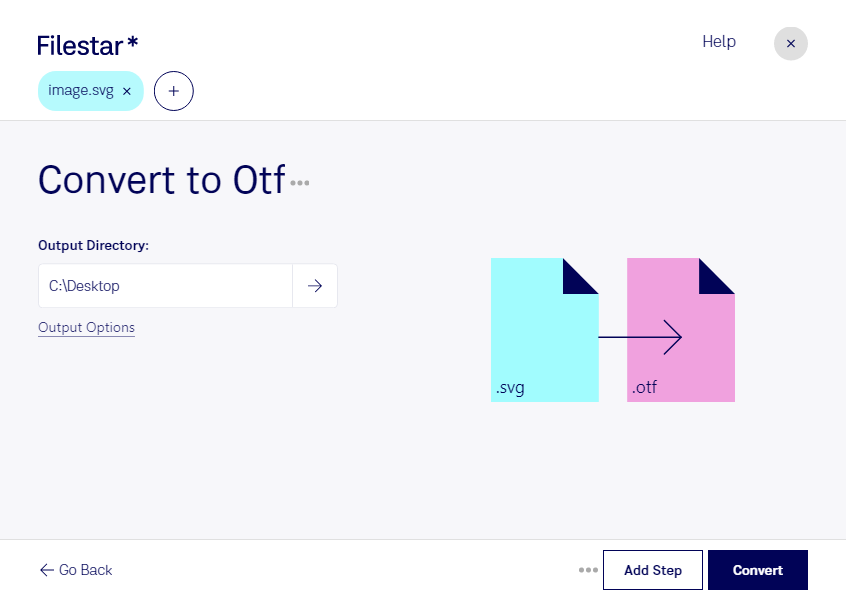
使用 otf tosvg 轉換器,您可以將 otf 格式的字體文件轉換為 svg 文件。 您的瀏覽器也可用於使用此在線字體轉換工具在線轉換字體。 您所需要的只是程序本身。
它可以從 Otf 轉換為 Svg 嗎?
要轉換 OTF 文件,您必須先拖放它或單擊“選擇文件”按鈕。 單擊“轉換”按鈕後,轉換將完成。 完成 OTF 到SVG 的轉換後,您將能夠下載 SVG 文件。

我可以將任何圖像轉換為 Svg 嗎?
毫無疑問。 將桌面或移動設備上的任何 JPG 圖像轉換為 svega 文件非常簡單。
Fontforge 將 Ttf 轉換為 Svg

Fontforge 是一個命令行程序,可將字體從一種格式轉換為另一種格式。 它可以將 TTF (TrueType) 字體轉換為 SVG (Scalable Vector Graphics) 格式。
我有一個文件夾,其中包含我可以創建的鍵盤中的所有字符.svg 文件。 它們都是使用稱為處理的計算機程序創建的。 我想用來創建 TTF 字體的 Svg 文件可在此處獲得。 由於某些原因,它們不能在 BirdFont 或 FontForge 中使用。 如何在不使用軟件的情況下導入從各個網站製作的圖片? 要將您的文件導入 FontForge,您必須首先確保它們是 Stroke 字體。 如果您正在製作輪廓字體,則需要手動放大所有筆劃並組織形狀。 O總共有6324點,其中一半是不必要的,但還是不少。 這些字母仍然可以以多種其他方式使用。
如何在 Fontforge 中更改字體名稱
如果你使用 Illustrator 或 FreeHand,你很可能想使用“eps”,而如果你使用 Inkscape,你想使用“svg”。 打開您要添加剛設計的字形的FontForge 字形插槽(通過雙擊它),然後單擊導入。 如果我們要更改字體名稱,首先要打開Fontforge,選擇字體,然後點擊“確定”。 不要打開任何警告對話框,如果發現它們,請將其刪除。 FontForge 的“TTF Nmes”選項卡中有一個鏈接,上面寫著“Add SIL Open Font License”。 諸如開放字體許可證 (OFL) 之類的字體許可證是一種允許公眾以不限制其使用的方式使用您的字體的許可證,同時仍然保護您的設計不被他人復制。
字體到 Svg 生成器
有許多在線可用的字體到svg 生成器,可用於從一系列字體創建 svg 文件。 這些生成器通常允許您選擇一種字體、輸入一些文本,然後生成一個可以下載的 svg 文件。
近年來,Web 開發人員對非標準字體的使用有所增加。 這導致了圖標字體的發展,這些字體只包含符號。 圖標字體只能提供單一顏色,渲染和平滑可能不可靠。 管理和跟踪大量圖標並將它們導出為各種尺寸和格式並不容易。 畫板可以成為創建一致且統一的圖標集的絕佳工具。 創建圖標集最重要的規則是為每個圖標建立視覺規則並以一致的方式應用它們。 我們圖標字體中的每個圖標都必須轉換為 sva 文件。
畫板圖標的名稱將用於標識圖標字體中的類 CSS。 將所選圖標拖放到一組新的 SVG 中。 之後,您可以選擇要在字體中使用的所有圖標。 第三步,生成你想要的字體。 在第 4 步中,重命名每個圖標,在第 5 步中,為每個圖標創建一個 unicode 字符。 要下載生成的文件,請轉到生成的文件菜單。 您的第一個圖標字體已創建。
將圖標合併到您的網站並為其設置樣式很簡單,無需使用圖標字體的矢量編輯器。 CSS 具有近乎無限的應用可能性。 當大量圖標被添加到繪圖中時,Adobe Illustrator 是跟踪所有圖標的理想工具。 此外,通過使用此功能,您可以快速輕鬆地更改每個圖標的樣式並在幾秒鐘內導出。
