如何使用 PowerPack 在 Elementor 中創建卡片滑塊
已發表: 2022-05-27如果您正在尋找在圖像或視頻中展示內容的方法,請考慮使用卡片滑塊。
卡片滑塊是一種動態設計元素,它以有吸引力的卡片格式顯示圖像/視頻和內容的幻燈片。 它一次顯示一張卡片,隨後,如果應用了轉換,或者通過鼠標單擊,它會自動更改為另一張幻燈片。
如果您想在使用 WordPress 構建的網站上使用 Elementor 創建吸引人的卡片滑塊,則需要使用卡片滑塊小部件。
在本文中,我們將為您提供有關使用 PowerPack 在 Elementor 中創建卡片滑塊的詳細分步教程。

適用於 Elementor 的 PowerPack 卡滑塊小部件
PowerPack Elementor Addons 是 Elementor 的最佳插件之一。 這是一個專業設計的包,包含 80 多個高級小部件,包括 PowerPack Card Slider 小部件。
PowerPack Card Slider 小部件提供多種高質量功能,可創建完全響應的卡片滑塊部分。 它包括自動播放動畫功能、多種樣式功能等等。
可是等等! 不用擔心,您在使用時甚至不需要接觸任何一行代碼。
如果您更喜歡觀看視頻,可以考慮這個關於如何在 Elementor 中創建卡片滑塊的教程視頻。
將卡片滑塊部分添加到您的 WordPress 網站
要將卡片滑塊添加到您的 WordPress 網站,您需要為 Elementor 安裝 Elementor 和 PowerPack Addons。
一旦你安裝了這兩個工具,你就可以使用它們在你的 WordPress 網站上創建一個令人印象深刻的卡片滑塊部分。
因此,事不宜遲,讓我們繼續學習使用 Elementor 創建卡片滑塊的教程。
拖放 PowerPack 卡滑塊小部件
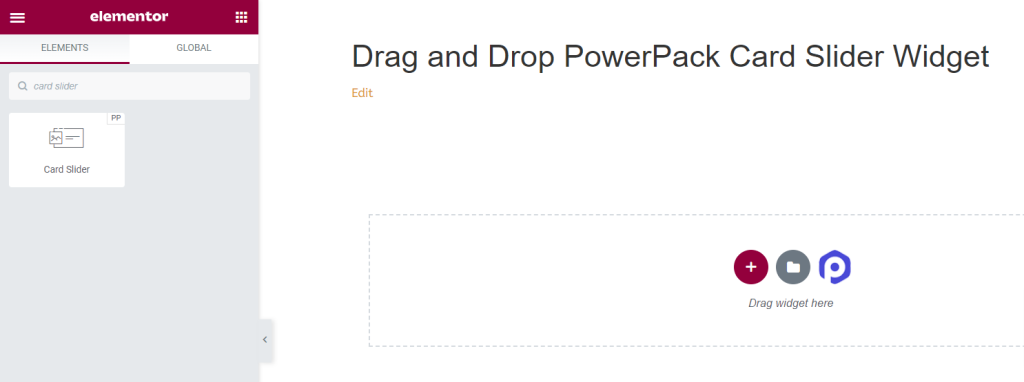
首先,在 Elementor 編輯器中打開頁面,然後在搜索欄中輸入“卡片滑塊”並將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack“ PP ”標誌。

PowerPack Card Slider 小部件的內容選項卡
導航到 PowerPack Card Slider 小部件的內容選項卡。 在那裡你會發現四個部分:
- 卡片
- 查詢(僅當您在卡片部分選擇“發布”來源時)
- 帖子(僅當您在卡片部分選擇“帖子”來源時)
- 附加選項
讓我們詳細討論所有這些部分的功能。
卡片
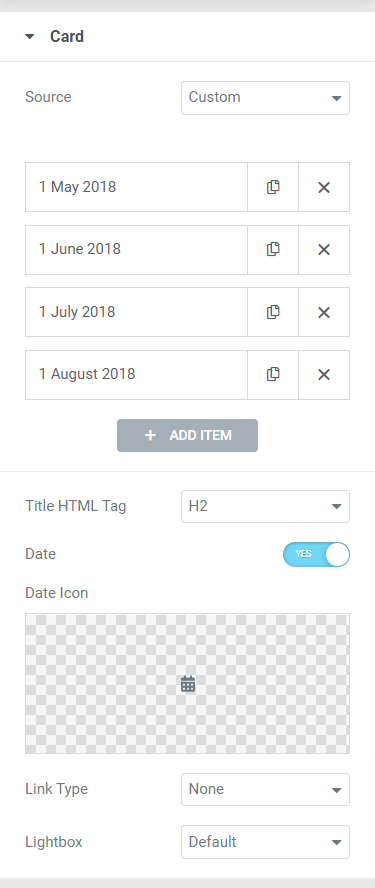
Card Slider 小部件的 Content 選項卡中的 Card 部分允許您向小部件添加內容。

Card 部分提供了六個子部分來將內容添加到小部件。
讓我們詳細討論它們:
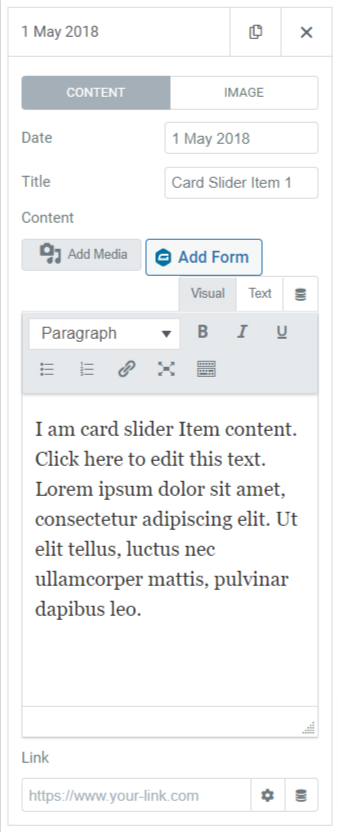
- 來源:在這裡,您可以選擇卡片來源,自定義或帖子。 然後,通過單擊“添加項目”將內容添加到您的卡片中,例如日期、標題、描述、鏈接等。

- 標題 HTML 標記:選擇您在卡片中給出的標題的 HTML 標記。
- 日期:如果要顯示日期,請啟用此功能。
- 日期圖標:從圖標庫中選擇日期圖標或單擊“上傳 SVG”從媒體庫中上傳。
- 鏈接類型:在這裡,您可以選擇要在其中放置直接鏈接的選項,例如標題、圖像、按鈕或框。 此外,如果您不想在卡片上放置任何鏈接,您可以選擇“無”。
- 燈箱:選擇默認的燈箱選項,是或否。
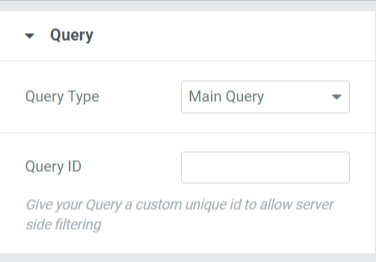
詢問
如果您選擇主查詢作為查詢類型,那麼您可以添加以下選項:
- 查詢 ID:您可以在此處添加特定的查詢 ID。

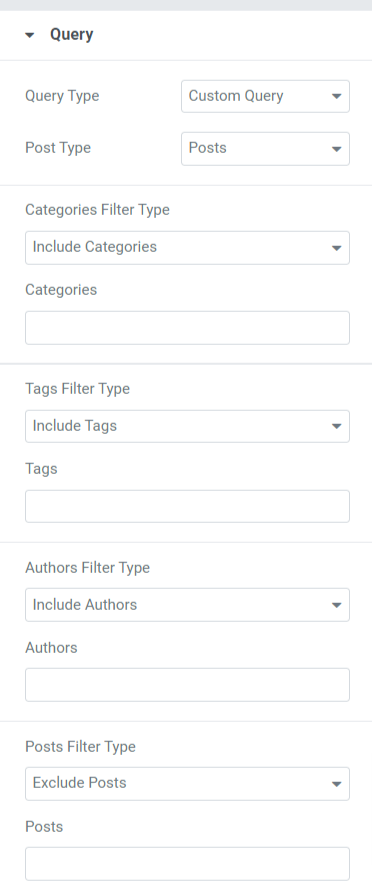
如果您選擇自定義查詢作為查詢類型,您將獲得許多選項來手動自定義查詢。

讓我們看看查詢部分中包含的選項:
- 帖子類型:選擇要在卡片上顯示的帖子類型。
- 包含/排除:使用此選項,您可以包含或排除類別、標籤、作者和帖子過濾器類型。
- 日期:您可以在此處選擇日期格式。
- 順序:選擇升序或降序對後期動畫進行排序。
- 排序方式:根據給定的選項對帖子進行排序:日期、最後修改日期、隨機、評論數、標題、帖子 ID、帖子作者、菜單順序或相關性。
- 置頂帖:啟用此功能可在卡片滑塊中顯示置頂帖。
- 偏移:調整偏移位置將有助於在提供的偏移位置顯示帖子。
- 排除當前帖子:啟用此選項以刪除當前帖子。
注意:僅當您在內容選項卡的卡片部分中選擇“發布”來源時,此選項才可用。
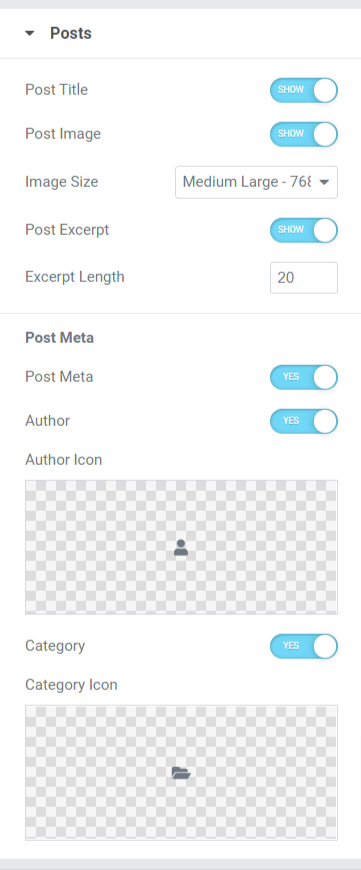
帖子
在本節中,您將獲得許多選項來自定義卡片上顯示的帖子。

讓我們看一下本節包括的小節:
- 帖子標題:如果您想在卡片滑塊中顯示帖子標題,請啟用此功能。
- 帖子圖片:如果您想在帖子中顯示圖片,請啟用此選項。
- 圖像尺寸:從本小節中提供的各種尺寸選項中選擇圖像尺寸。
- 帖子摘錄:如果您想顯示帖子的摘錄,請啟用此功能。
- 摘錄長度:如果您在此處啟用了帖子摘錄功能,則可以調整其長度。
- Post Meta:啟用此功能將為您提供自定義更多選項的選項,例如作者、作者圖標、類別和類別圖標。
- 作者:如果您想在帖子上顯示作者姓名,請啟用此功能。
- 作者圖標:從圖標庫中選擇作者圖標或直接從媒體庫上傳圖片。
- 類別:啟用此功能以在卡片滑塊中顯示帖子類別。
- 分類圖標:從圖標庫中選擇分類圖標或直接從媒體庫上傳圖片。
注意:僅當您在內容選項卡的卡片部分中選擇“發布”來源時,此選項才可用。
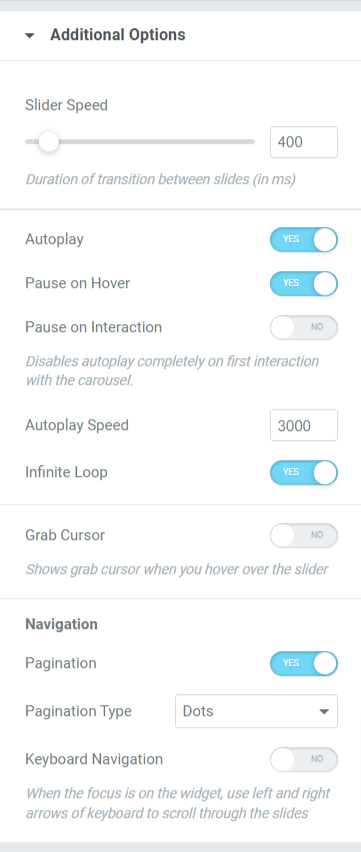
附加選項
本節將獲得各種附加選項來自定義卡片滑塊。


讓我們看看附加選項部分中的所有可用選項:
- 滑塊速度:在此處調整滑塊動畫速度。
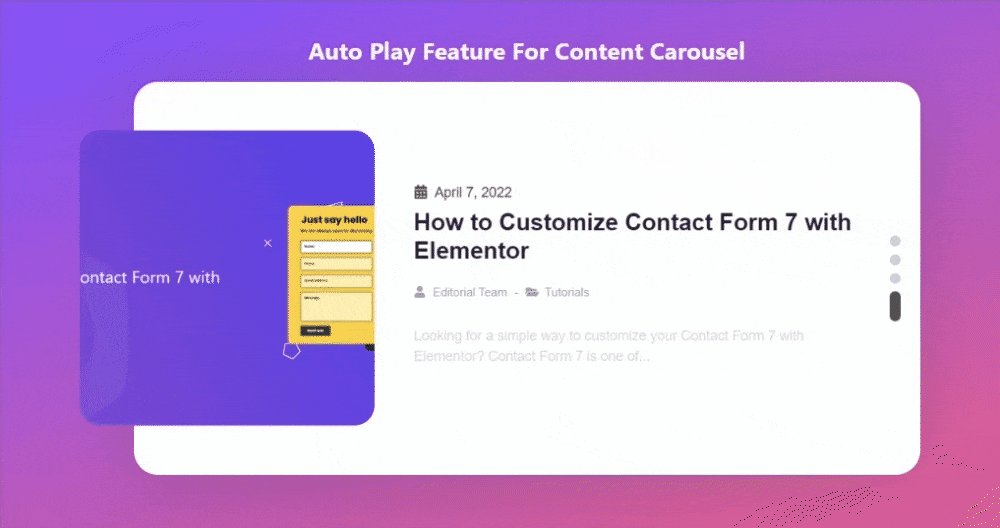
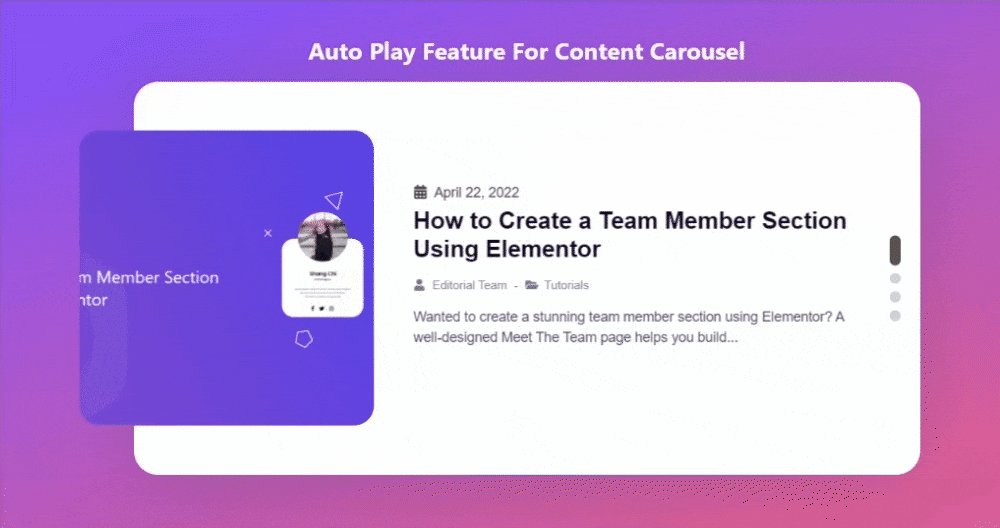
- 自動播放:如果要為卡片滑塊中顯示的帖子啟用自動播放,請啟用此功能。
- 懸停時暫停:切換此動畫功能以在帖子位於鼠標指針的焦點上時保持或暫停帖子幻燈片。
- 互動暫停:啟用此功能可在鼠標指針或用戶互動時暫停特定帖子。
- 自動播放速度:調整帖子的自動播放速度。
- 無限循環:啟用此功能以設置幻燈片後的循環週期。
- 抓取光標:當您將鼠標懸停在幻燈片上時,它會顯示抓取光標。
- 分頁:啟用此選項以顯示滑塊的點/分數。
- 分頁類型:在這裡,您可以從分頁類型中進行選擇,例如點或分數。
- 鍵盤導航:啟用此功能以使用鍵盤上的左箭頭或右箭頭滾動幻燈片。
卡片滑塊小部件的樣式選項卡
樣式選項卡包含卡片滑塊小部件的所有樣式部分。 此選項卡包括三個部分:
- 卡片
- 圖片
- 點
讓我們詳細看看這些部分:
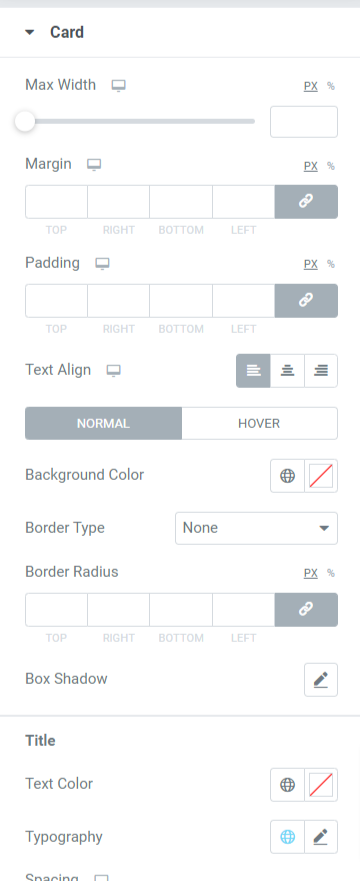
卡片
本節包含自定義卡片所需的所有樣式部分。

讓我們看看本節中可用的所有功能:
- 最大寬度:使用此選項調整卡片滑塊的寬度。
- 邊距:使用此選項,您可以調整卡片滑塊的邊距。
- 填充:這允許邊緣和內容之間的空間。 使用此選項調整填充以在卡片滑塊上顯示組織有序的內容。
- 文本對齊:選擇卡片滑塊中顯示的文本的對齊方式。
- 背景顏色:使用此選項,您可以自定義帖子的背景顏色。
- 背景類型:在這裡,您可以設置圖像的背景類型。 選擇“漸變”或“經典”以應用背景類型。
- 邊框半徑:您可以從本小節中給出的選項中選擇任何邊框類型,例如實線、雙線、點線、虛線和凹槽。
- 邊框陰影:您可以使用此選項自定義邊框陰影。
- 標題:帖子中顯示的標題的自定義選項可在此處獲得:
- 文本顏色:使用此選項為標題選擇文本顏色。
- 排版:在這裡,您可以自定義文本字體、文本大小、字間距、字母間距等等。
- 間距:這允許使用此選項的文本之間的間距。
- 日期:可在此處自定義帖子中顯示的日期內容:
- 顏色:使用此選項選擇帖子上顯示的日期內容的顏色。
- 排版:在這裡,您可以自定義文字字體、文字大小、字間距、字母間距等。
- 間距:使用此選項允許文本之間的間距。
- 內容:您可以在此處自定義帖子中顯示的內容:
- 文字顏色:您可以在此處選擇內容的文字顏色。
- 排版:自定義內容部分的排版。
- Post Meta:可以在此處完成 Post Meta 自定義:
- 顏色:這允許您選擇帖子元顏色。
- 排版:此選項中提供了用於發布元數據的各種排版功能。
- 間距:這允許帖子元文本之間的間距。
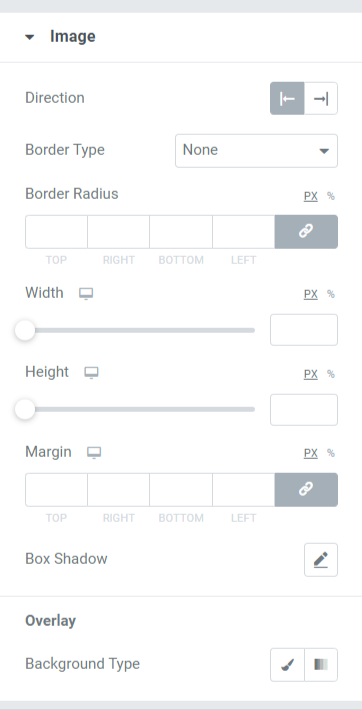
圖片
此部分允許您在所有可能的方面自定義卡片滑塊的圖像部分。

讓我們討論一下本節包含的所有功能:
- 方向:使用此選項,您可以選擇圖像的方向。
- 邊框類型:您可以從此處給出的選項中選擇任何邊框類型,例如實線、雙線、點線、虛線和凹槽。
- 邊框半徑:如果您應用了邊框,您可以在此處調整其半徑。
- 寬度:使用此選項調整卡片滑塊中顯示的圖像寬度。
- 高度:使用此選項,您可以調整圖像的高度。
- 邊距:此選項允許您調整圖像的邊距。
- 框陰影:自定義卡片滑塊中顯示的圖像的框陰影選項。
- 背景類型:在這裡,您可以選擇為卡片滑塊上顯示的圖像部分選擇背景類型。
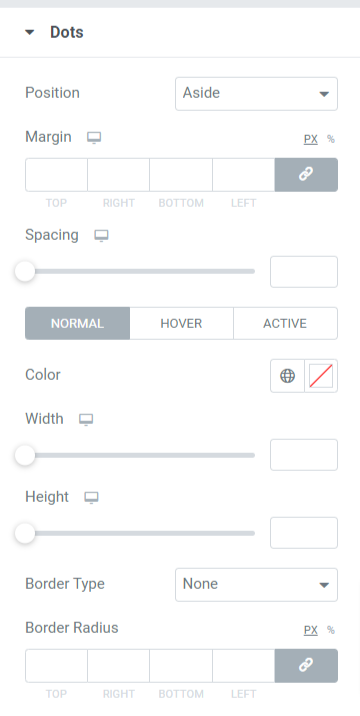
點
僅當您在卡片滑塊的內容選項卡上的附加選項部分中選擇點作為分頁類型時,此部分才可用。

讓我們詳細了解本節中可用的功能:
- 位置:選擇點分頁的位置類型,例如靠邊或底部。
- 邊距:使用此選項,您可以調整分頁點的邊框邊距。
- 間距:此功能允許點之間的間距。
- 顏色:您可以在此處選擇圓點的顏色。
- 寬度:在此選項中調整點的寬度大小。
- 高度:您可以在此處調整點的高度。
- 邊框類型:從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。
- 邊框半徑:如果您允許分頁點的邊框,您可以在此處調整其半徑。 它有助於顯示應用邊框的平滑邊緣。
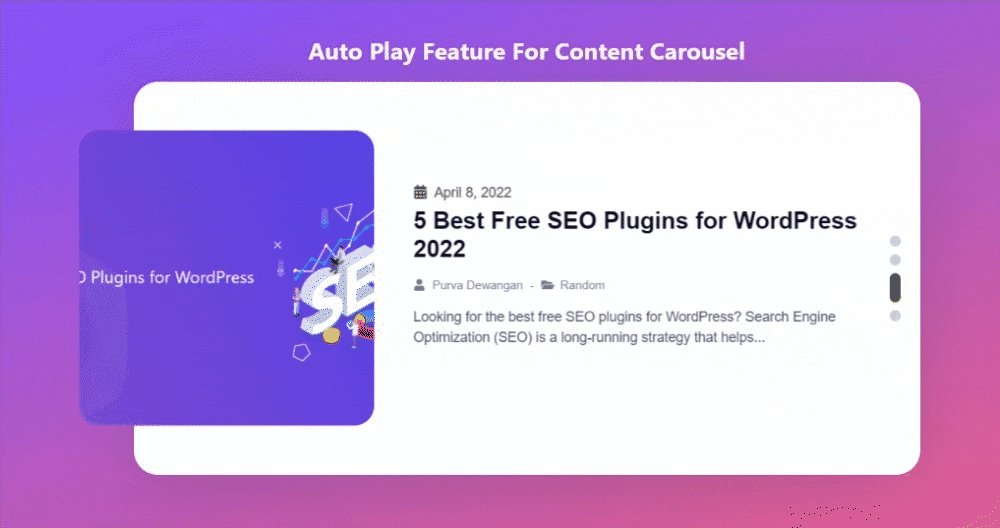
讓我們看看在卡片滑塊小部件的內容選項卡和样式選項卡中應用所有更改後卡片滑塊的樣子:

獲取 Elementor 的 PowerPack Card Slider 小部件
使用 PowerPack Card Slider Widget,您只需單擊鼠標即可獲得大量功能。 使用適用於 Elementor 頁面構建器的 PowerPack Card Slider Widget 以創造性的 Card Slider 格式交互式地炫耀您的內容和圖像。
我們希望本教程將幫助您使用 Elementor 為您的網站創建一個令人驚嘆的卡片滑塊。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack 元素。
單擊此處獲取 Elementor 的 PowerPack Card Slider 小部件。
請隨時在此處發表您的評論; 我們很樂意收到您的反饋和回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我們。
